Kurz: Vytvoření webové aplikace pro analýzu obrázků pomocí TypeScriptu
V tomto kurzu se dozvíte, jak místně sestavit a nasadit klientskou aplikaci React/TypeScript do statické webové aplikace Azure pomocí akce GitHubu. Aplikace React umožňuje analyzovat obrázek pomocí služeb Cognitive Services Počítačové zpracování obrazu.
V tomto kurzu se naučíte:
- Vytvoření prostředků Azure pomocí Azure CLI
- Přidání proměnných prostředí do vzdáleného prostředí
- Použití akce GitHubu s proměnnými prostředí
- Zobrazení nasazené webové aplikace
Požadavky
- Uživatelský účet Azure s aktivním předplatným Vytvořte si ho zdarma.
- Node.js a npm – nainstalované na místním počítači.
-
Visual Studio Code – nainstalovaný na místním počítači.
- Azure Static Web Apps – používá se k nasazení aplikace React do azure Static Web App.
- Git – použitý k nasdílení změn do GitHubu – který aktivuje akci GitHubu.
- Účet GitHubu – vytvoření forku a nasdílení změn do úložiště
- Využijte Azure Cloud Shell s využitím prostředí Bash.
- Abyste mohli vyjádřit souhlas s podmínkami zodpovědné umělé inteligence a vytvořit prostředek, váš účet musí mít přiřazenou roli přispěvatele služeb Cognitive Services. Pokud chcete tuto roli přiřadit k vašemu účtu, postupujte podle pokynů v dokumentaci k přiřazování rolí nebo se obraťte na správce.
Co je webová aplikace Azure Static
Při vytváření statických webových aplikací máte v Azure několik možností na základě stupně funkčnosti a kontroly, které vás zajímají. Tento kurz se zaměřuje na nejsnadnější službu s mnoha volbami, takže se můžete zaměřit na front-endový kód a ne na hostitelské prostředí.
React (create-react-app) poskytuje následující funkce:
- Zobrazení zprávy, pokud se nenajde klíč a koncový bod Azure pro cognitive Services Počítačové zpracování obrazu
- Umožňuje analyzovat obrázek pomocí služeb Cognitive Services Počítačové zpracování obrazu
- Zadejte adresu URL veřejného obrázku nebo analyzujte obrázek z kolekce.
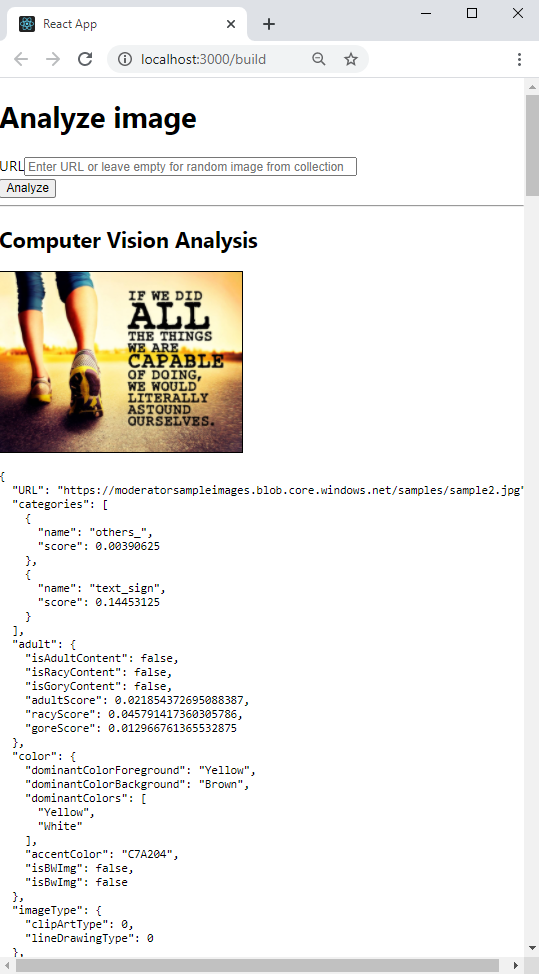
- Po dokončení analýzy
- Zobrazit obrázek
- Zobrazení Počítačové zpracování obrazu výsledků JSON

Pokud chcete nasadit statickou webovou aplikaci, použijte akci GitHubu, která se spustí při nasdílení změn do konkrétní větve:
- Vloží tajné kódy GitHubu pro klíč Počítačové zpracování obrazu a koncový bod do sestavení.
- Vytvoří klienta React (create-react-app).
- Přesune výsledné soubory do prostředku webové aplikace Azure Static.
Vytvoření forku ukázkového úložiště
Vytvořte fork úložiště, místo pouhého klonování do místního počítače, abyste měli vlastní úložiště GitHubu pro nasdílení změn.
Otevřete samostatné okno nebo kartu prohlížeče a přihlaste se k GitHubu.
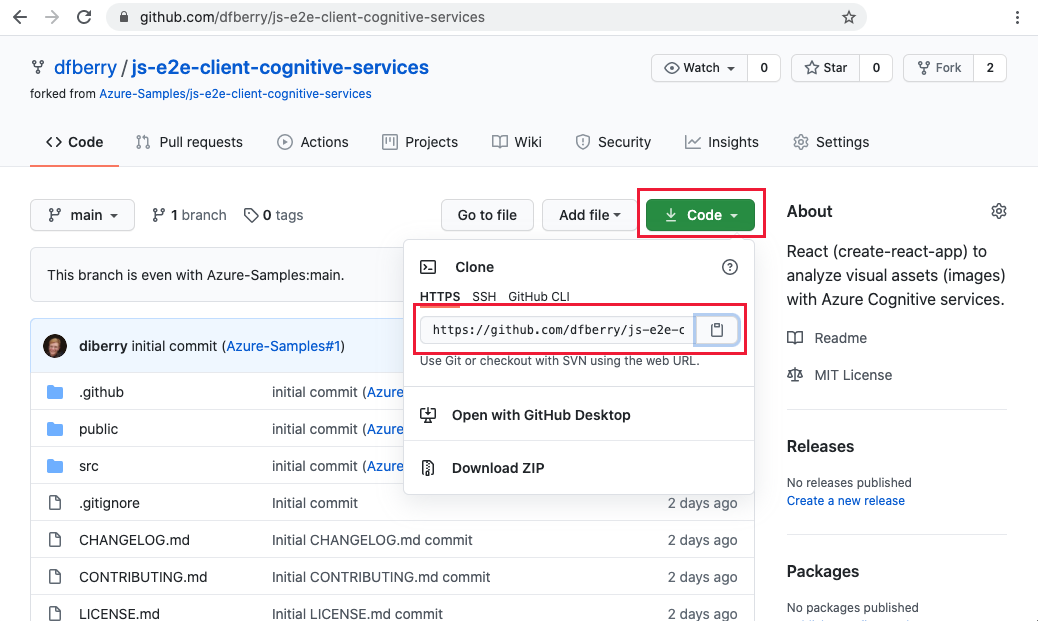
Přejděte do ukázkového úložiště GitHubu.
https://github.com/Azure-Samples/js-e2e-client-cognitive-servicesV pravém horním rohu stránky vyberte Fork.
Vyberte Kód a zkopírujte adresu URL umístění forku.

Vytvoření místního vývojového prostředí
V okně terminálu nebo bash naklonujte fork do místního počítače. Nahraďte
YOUR-ACCOUNT-NAMEnázvem svého účtu GitHub.git clone https://github.com/YOUR-ACCOUNT-NAME/js-e2e-client-cognitive-servicesPřejděte do nového adresáře a nainstalujte závislosti.
cd js-e2e-client-cognitive-services && npm installKrok instalace nainstaluje požadované závislosti, včetně @azure/cognitiveservices-computervision.
Spuštění místní ukázky
Spusťte ukázku.
npm start
Zastavte aplikaci. Buď zavřete okno terminálu, nebo ho použijte
control+cv terminálu.
Vytvoření skupiny prostředků
V terminálu nebo prostředí Bash zadejte příkaz Azure CLI pro vytvoření skupiny prostředků Azure s názvem rg-demo:
az group create \
--location eastus \
--name rg-demo \
--subscription YOUR-SUBSCRIPTION-NAME-OR-ID
Vytvoření prostředku Počítačové zpracování obrazu
Vytvoření skupiny prostředků vám umožní snadno najít prostředky a po dokončení je odstranit. Tento typ prostředku vyžaduje, abyste souhlasili se smlouvou o zodpovědném používání. Pomocí následujícího seznamu se dozvíte, jak rychle vytvořit správný prostředek:
- Váš první zdroj Počítačové zpracování obrazu – souhlas se smlouvou o zodpovědném používání
- Další Počítačové zpracování obrazu – již dohodnuto se smlouvou o zodpovědném používání
Vytvoření prvního prostředku Počítačové zpracování obrazu
Pokud se jedná o vaši první službu AI, musíte ji vytvořit prostřednictvím portálu a v rámci vytváření tohoto prostředku odsouhlasit smlouvu o zodpovědném použití. Pokud se nejedná o váš první prostředek vyžadující smlouvu Zodpovědné použití, můžete prostředek vytvořit pomocí Azure CLI, který najdete v další části.
Následující tabulka vám pomůže vytvořit prostředek na webu Azure Portal.
| Nastavení | Hodnota |
|---|---|
| Skupina prostředků | rg-demo |
| Název | demo-ComputerVision |
| Skladová jednotka (SKU) | S1 |
| Umístění | eastus |
Vytvoření dalšího prostředku Počítačové zpracování obrazu
Spuštěním následujícího příkazu vytvořte prostředek Počítačové zpracování obrazu:
az cognitiveservices account create \
--name demo-ComputerVision \
--resource-group rg-demo \
--kind ComputerVision \
--sku S1 \
--location eastus \
--yes
Získání koncového bodu prostředku a klíčů Počítačové zpracování obrazu
Ve výsledcích vyhledejte a zkopírujte
properties.endpoint. Budete to potřebovat později.... "properties":{ ... "endpoint": "https://eastus.api.cognitive.microsoft.com/", ... } ...Spuštěním následujícího příkazu získejte klíče.
az cognitiveservices account keys list \ --name demo-ComputerVision \ --resource-group rg-demoZkopírujte jeden z klíčů, budete ho potřebovat později.
{ "key1": "8eb7f878bdce4e96b26c89b2b8d05319", "key2": "c2067cea18254bdda71c8ba6428c1e1a" }
Přidání proměnných prostředí do místního prostředí
Pokud chcete prostředek použít, musí mít místní kód dostupný klíč a koncový bod. Tento základ kódu ukládá ty do proměnných prostředí:
- REACT_APP_AZURE_COMPUTER_VISION_KEY
- REACT_APP_AZURE_COMPUTER_VISION_ENDPOINT
Spuštěním následujícího příkazu přidejte tyto proměnné do vašeho prostředí.
Přidání proměnných prostředí do vzdáleného prostředí
Pokud používáte webové aplikace Azure Static, musí být proměnné prostředí, jako jsou tajné kódy, předány z akce GitHubu do statické webové aplikace. Akce GitHubu sestaví aplikaci, včetně klíče Počítačové zpracování obrazu a koncového bodu předávaného z tajných kódů GitHubu pro toto úložiště, a pak odešle kód s proměnnými prostředí do statické webové aplikace.
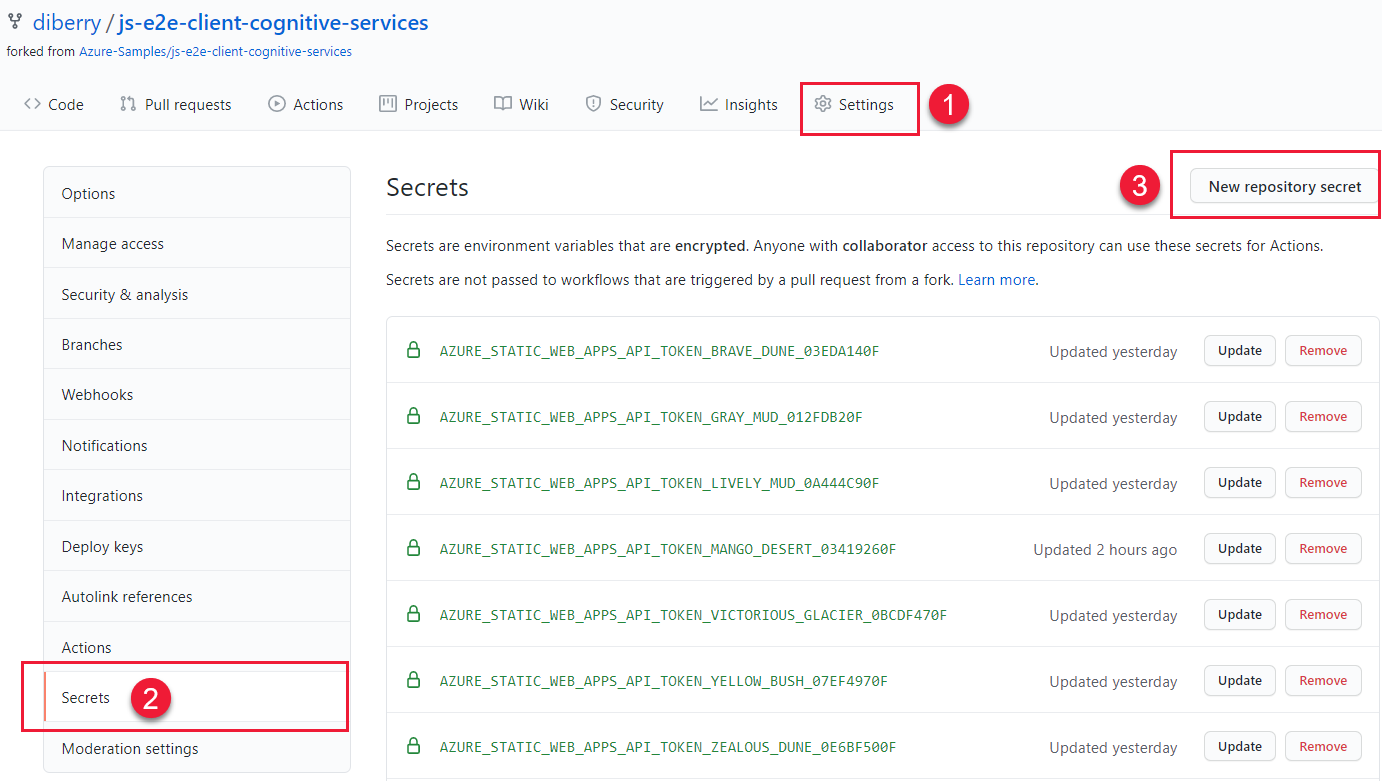
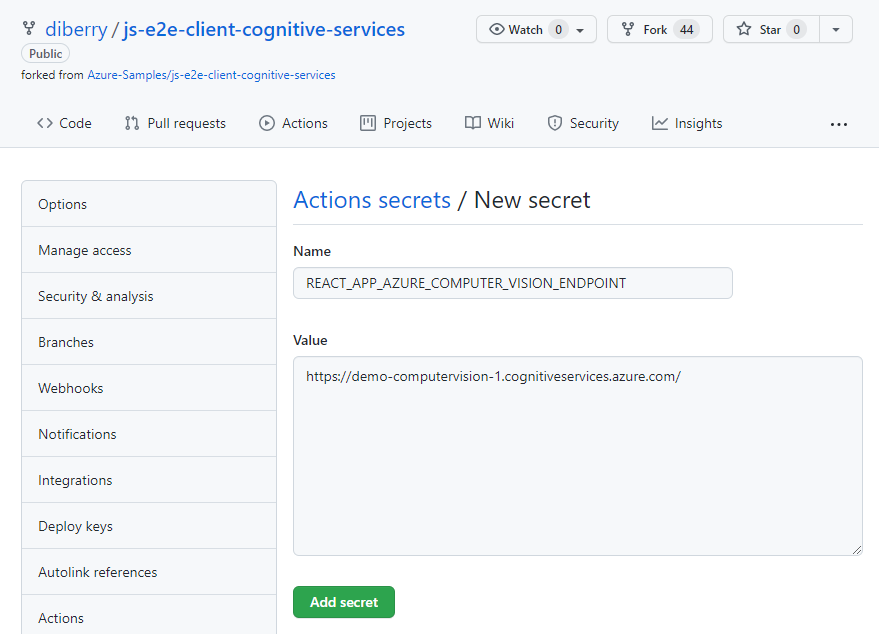
Ve webovém prohlížeči v úložišti GitHub vyberte Nastavení, pak Tajné kódy a pak Nový tajný klíč úložiště.

Zadejte stejný název a hodnotu koncového bodu, který jste použili v předchozí části. Potom vytvořte další tajný klíč se stejným názvem a hodnotou klíče, který jste použili v předchozí části.

Spuštění místní aplikace React s prostředkem ComputerVision
Spusťte aplikaci znovu na příkazovém řádku:
npm start
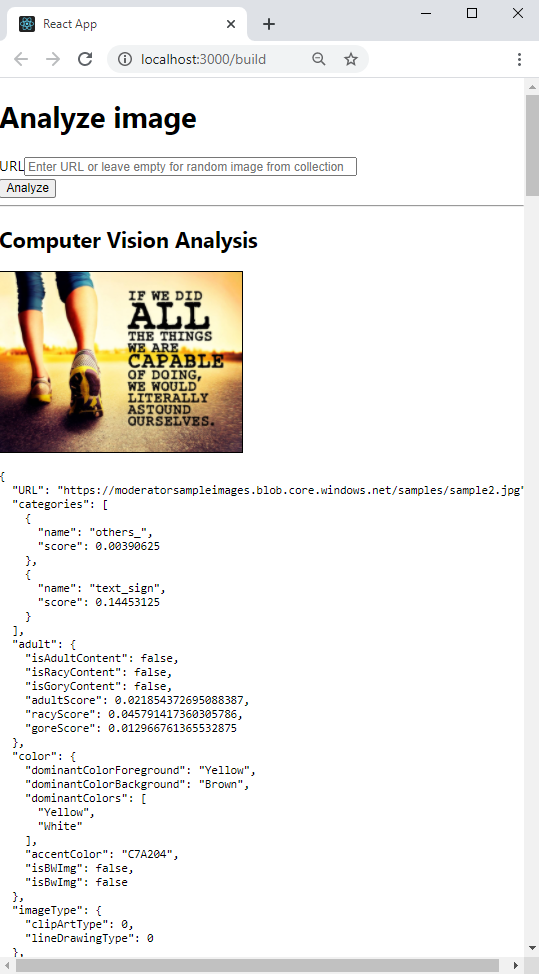
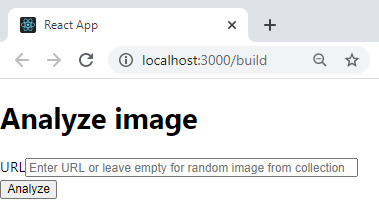
Pokud chcete vybrat obrázek z výchozího katalogu, nechte textové pole prázdné a vyberte tlačítko Analyzovat .

Obrázek je vybrán náhodně z katalogu obrázků definovaných v
./src/DefaultImages.js.Pokračujte výběrem tlačítka Analyzovat , abyste viděli ostatní obrázky a výsledky.
Nasdílení místní větve do GitHubu
V terminálu editoru Visual Studio Code nasdílejte místní větev main do vzdáleného úložiště.
git push origin main
Nepotřebovali jste potvrdit žádné změny, protože ještě nebyly provedeny žádné změny.
Vytvoření prostředku statické webové aplikace
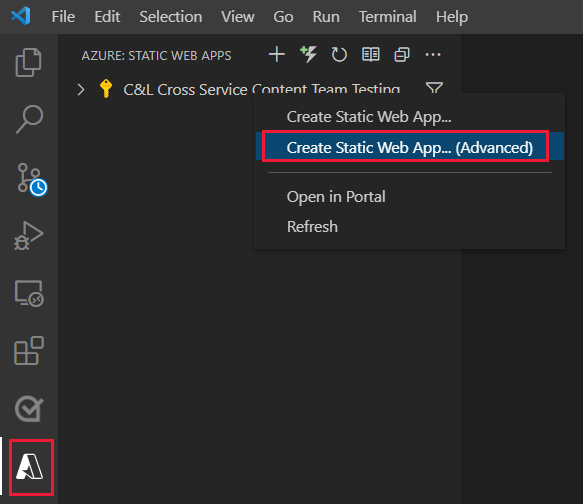
Vyberte ikonu Azure a potom klikněte pravým tlačítkem na službu Static Web Apps a pak vyberte Vytvořit statickou webovou aplikaci (Upřesnit).

Pokud se automaticky otevírané okno zeptá, jestli chcete pokračovat ve
mainvětvi, vyberte Pokračovat.Do následujících polí zadejte následující informace, které se zobrazí po jednom.
Název pole hodnota Vyberte skupinu prostředků pro nové prostředky. Vyberte skupinu prostředků, kterou jste vytvořili pro prostředek ComputerVision, demo-ComputerVision.Zadejte název nové statické webové aplikace. Demo-ComputerVisionAnalyzerVýběr cenové možnosti Vyberte zdarma. Vyberte umístění kódu aplikace. Vyberte stejné umístění, které jste vybrali při vytváření skupiny eastusprostředků.Zvolte předvolbu sestavení pro konfiguraci výchozí struktury projektu. ReactZvolte umístění kódu aplikace. /Zadejte umístění kódu Azure Functions. Převezměte výchozí hodnotu. Zadejte cestu výstupu sestavení vzhledem k umístění vaší aplikace. build
Aktualizace akce GitHubu pomocí proměnných tajného prostředí
Klíč Počítačové zpracování obrazu a koncový bod jsou v kolekci tajných kódů úložiště, ale zatím nejsou v akci GitHubu. Tento krok přidá klíč a koncový bod do akce.
Stáhněte si změny provedené vytvořením prostředku Azure a získejte soubor akcí GitHubu.
git pull origin mainV editoru Visual Studio Code upravte soubor Akce GitHubu, na
./.github/workflows/který jste našli, a přidejte tajné kódy.name: Azure Static Web Apps CI/CD on: push: branches: - from-local pull_request: types: [opened, synchronize, reopened, closed] branches: - from-local jobs: build_and_deploy_job: if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed') runs-on: ubuntu-latest name: Build and Deploy Job steps: - uses: actions/checkout@v2 with: submodules: true - name: Build And Deploy id: builddeploy uses: Azure/static-web-apps-deploy@v0.0.1-preview with: azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_RANDOM_NAME_HERE }} repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments) action: "upload" ###### Repository/Build Configurations - These values can be configured to match you app requirements. ###### # For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig app_location: "/" # App source code path api_location: "api" # Api source code path - optional output_location: "build" # Built app content directory - optional ###### End of Repository/Build Configurations ###### env: REACT_APP_AZURE_COMPUTER_VISION_ENDPOINT: ${{secrets.REACT_APP_AZURE_COMPUTER_VISION_ENDPOINT}} REACT_APP_AZURE_COMPUTER_VISION_KEY: ${{secrets.REACT_APP_AZURE_COMPUTER_VISION_KEY}} close_pull_request_job: if: github.event_name == 'pull_request' && github.event.action == 'closed' runs-on: ubuntu-latest name: Close Pull Request Job steps: - name: Close Pull Request id: closepullrequest uses: Azure/static-web-apps-deploy@v0.0.1-preview with: azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_RANDOM_NAME_HERE }} action: "close"Přidejte a potvrďte změnu do místní
mainvětve.git add . && git commit -m "add secrets to action"Nasdílejte změnu do vzdáleného úložiště a spusťte novou akci sestavení a nasazení do webové aplikace Azure Static.
git push origin main
Zobrazení procesu sestavení akce GitHubu
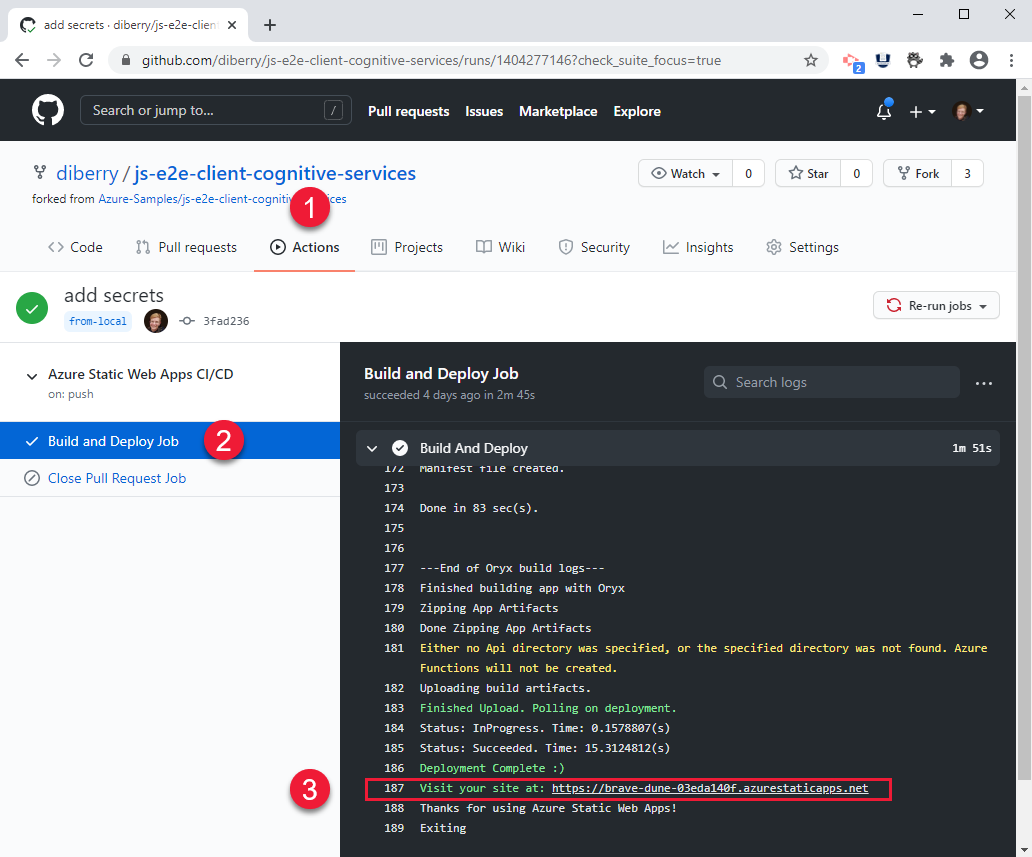
Ve webovém prohlížeči otevřete úložiště GitHub pro účely tohoto kurzu a vyberte Akce.
V seznamu vyberte horní build a pak v nabídce na levé straně vyberte Sestavit a nasadit úlohu a sledujte proces sestavení. Počkejte, až se sestavení a nasazení úspěšně dokončí.

Zobrazení vzdáleného statického webu Azure v prohlížeči
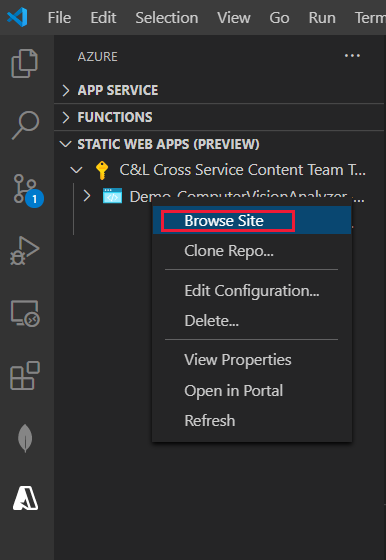
- V editoru Visual Studio Code vyberte ikonu Azure v úplně pravé nabídce a pak vyberte statickou webovou aplikaci, pak klikněte pravým tlačítkem na Procházet web a pak vyberte Otevřít a zobrazte veřejný statický web.

Adresu URL webu najdete také na adrese:
- na stránce Přehled na webu Azure Portal pro váš prostředek.
- Výstup sestavení a nasazení akce GitHubu má adresu URL webu na samém konci skriptu.
Kód: Přidání Počítačové zpracování obrazu do místní aplikace React
K přidání Počítačové zpracování obrazu do souboru package.json použijte npm.
npm install @azure/cognitiveservices-computervision
Kód: Přidání Počítačové zpracování obrazu kódu jako samostatného modulu
Kód Počítačové zpracování obrazu je obsažen v samostatném souboru s názvem ./src/azure-cognitiveservices-computervision.js. Hlavní funkce modulu je zvýrazněná.
// ./src/azure-cognitiveservices-computervision.js
// Azure SDK client libraries
import { ComputerVisionClient } from '@azure/cognitiveservices-computervision';
import { ApiKeyCredentials } from '@azure/ms-rest-js';
// List of sample images to use in demo
import RandomImageUrl from './DefaultImages';
// Authentication requirements
const key = process.env.REACT_APP_AZURE_COMPUTER_VISION_KEY;
const endpoint = process.env.REACT_APP_AZURE_COMPUTER_VISION_ENDPOINT;
console.log(`key = ${key}`)
console.log(`endpoint = ${endpoint}`)
// Cognitive service features
const visualFeatures = [
"ImageType",
"Faces",
"Adult",
"Categories",
"Color",
"Tags",
"Description",
"Objects",
"Brands"
];
export const isConfigured = () => {
const result = (key && endpoint && (key.length > 0) && (endpoint.length > 0)) ? true : false;
console.log(`key = ${key}`)
console.log(`endpoint = ${endpoint}`)
console.log(`ComputerVision isConfigured = ${result}`)
return result;
}
// Computer Vision detected Printed Text
const includesText = async (tags) => {
return tags.filter((el) => {
return el.name.toLowerCase() === "text";
});
}
// Computer Vision detected Handwriting
const includesHandwriting = async (tags) => {
return tags.filter((el) => {
return el.name.toLowerCase() === "handwriting";
});
}
// Wait for text detection to succeed
const wait = (timeout) => {
return new Promise(resolve => {
setTimeout(resolve, timeout);
});
}
// Analyze Image from URL
export const computerVision = async (url) => {
// authenticate to Azure service
const computerVisionClient = new ComputerVisionClient(
new ApiKeyCredentials({ inHeader: { 'Ocp-Apim-Subscription-Key': key } }), endpoint);
// get image URL - entered in form or random from Default Images
const urlToAnalyze = url || RandomImageUrl();
// analyze image
const analysis = await computerVisionClient.analyzeImage(urlToAnalyze, { visualFeatures });
// text detected - what does it say and where is it
if (includesText(analysis.tags) || includesHandwriting(analysis.tags)) {
analysis.text = await readTextFromURL(computerVisionClient, urlToAnalyze);
}
// all information about image
return { "URL": urlToAnalyze, ...analysis};
}
// analyze text in image
const readTextFromURL = async (client, url) => {
let result = await client.read(url);
let operationID = result.operationLocation.split('/').slice(-1)[0];
// Wait for read recognition to complete
// result.status is initially undefined, since it's the result of read
const start = Date.now();
console.log(`${start} -${result?.status} `);
while (result.status !== "succeeded") {
await wait(500);
console.log(`${Date.now() - start} -${result?.status} `);
result = await client.getReadResult(operationID);
}
// Return the first page of result.
// Replace[0] with the desired page if this is a multi-page file such as .pdf or.tiff.
return result.analyzeResult;
}
Kód: Přidání katalogu obrázků jako samostatného modulu
Aplikace vybere náhodný obrázek z katalogu, pokud uživatel nezadá adresu URL obrázku. Funkce náhodného výběru je zvýrazněná.
// ./src/DefaultImages.js
const describeURL = 'https://raw.githubusercontent.com/Azure-Samples/cognitive-services-sample-data-files/master/ComputerVision/Images/celebrities.jpg';
const categoryURLImage = 'https://moderatorsampleimages.blob.core.windows.net/samples/sample16.png';
const tagsURL = 'https://moderatorsampleimages.blob.core.windows.net/samples/sample16.png';
const objectURL = 'https://raw.githubusercontent.com/Azure-Samples/cognitive-services-node-sdk-samples/master/Data/image.jpg';
const brandURLImage = 'https://docs.microsoft.com/en-us/azure/cognitive-services/computer-vision/images/red-shirt-logo.jpg';
const facesImageURL = 'https://raw.githubusercontent.com/Azure-Samples/cognitive-services-sample-data-files/master/ComputerVision/Images/faces.jpg';
const printedTextSampleURL = 'https://moderatorsampleimages.blob.core.windows.net/samples/sample2.jpg';
const multiLingualTextURL = 'https://raw.githubusercontent.com/Azure-Samples/cognitive-services-sample-data-files/master/ComputerVision/Images/MultiLingual.png';
const adultURLImage = 'https://raw.githubusercontent.com/Azure-Samples/cognitive-services-sample-data-files/master/ComputerVision/Images/celebrities.jpg';
const colorURLImage = 'https://raw.githubusercontent.com/Azure-Samples/cognitive-services-sample-data-files/master/ComputerVision/Images/celebrities.jpg';
// don't use with picture analysis
// eslint-disable-next-line
const mixedMultiPagePDFURL = 'https://raw.githubusercontent.com/Azure-Samples/cognitive-services-sample-data-files/master/ComputerVision/Images/MultiPageHandwrittenForm.pdf';
const domainURLImage = 'https://raw.githubusercontent.com/Azure-Samples/cognitive-services-sample-data-files/master/ComputerVision/Images/landmark.jpg';
const typeURLImage = 'https://raw.githubusercontent.com/Azure-Samples/cognitive-services-python-sdk-samples/master/samples/vision/images/make_things_happen.jpg';
const DefaultImages = [
describeURL,
categoryURLImage,
tagsURL,
objectURL,
brandURLImage,
facesImageURL,
adultURLImage,
colorURLImage,
domainURLImage,
typeURLImage,
printedTextSampleURL,
multiLingualTextURL,
//mixedMultiPagePDFURL
];
const RandomImageUrl = () => {
return DefaultImages[Math.floor(Math.random() * Math.floor(DefaultImages.length))];
}
export default RandomImageUrl;
Kód: Přidání vlastního modulu Počítačové zpracování obrazu do aplikace React
Přidejte metody do Reactu app.js. Zvýrazněná je analýza obrázků a zobrazení výsledků.
// ./src/App.js
import React, { useState } from 'react';
import './App.css';
import { computerVision, isConfigured as ComputerVisionIsConfigured } from './azure-cognitiveservices-computervision';
function App() {
const [fileSelected, setFileSelected] = useState(null);
const [analysis, setAnalysis] = useState(null);
const [processing, setProcessing] = useState(false);
const handleChange = (e) => {
setFileSelected(e.target.value)
}
const onFileUrlEntered = (e) => {
// hold UI
setProcessing(true);
setAnalysis(null);
computerVision(fileSelected || null).then((item) => {
// reset state/form
setAnalysis(item);
setFileSelected("");
setProcessing(false);
});
};
// Display JSON data in readable format
const PrettyPrintJson = (data) => {
return (<div><pre>{JSON.stringify(data, null, 2)}</pre></div>);
}
const DisplayResults = () => {
return (
<div>
<h2>Computer Vision Analysis</h2>
<div><img src={analysis.URL} height="200" border="1" alt={(analysis.description && analysis.description.captions && analysis.description.captions[0].text ? analysis.description.captions[0].text : "can't find caption")} /></div>
{PrettyPrintJson(analysis)}
</div>
)
};
const Analyze = () => {
return (
<div>
<h1>Analyze image</h1>
{!processing &&
<div>
<div>
<label>URL</label>
<input type="text" placeholder="Enter URL or leave empty for random image from collection" size="50" onChange={handleChange}></input>
</div>
<button onClick={onFileUrlEntered}>Analyze</button>
</div>
}
{processing && <div>Processing</div>}
<hr />
{analysis && DisplayResults()}
</div>
)
}
const CantAnalyze = () => {
return (
<div>Key and/or endpoint not configured in ./azure-cognitiveservices-computervision.js</div>
)
}
function Render() {
const ready = ComputerVisionIsConfigured();
if (ready) {
return <Analyze />;
}
return <CantAnalyze />;
}
return (
<div>
{Render()}
</div>
);
}
export default App;
Vyčištění prostředků
Po dokončení tohoto kurzu je potřeba odebrat skupinu prostředků, která zahrnuje Počítačové zpracování obrazu prostředek a statickou webovou aplikaci, abyste se ujistili, že se vám neúčtuje žádné další využití.
Ve VS Code vyberte Průzkumníka Azure, klikněte pravým tlačítkem na skupinu prostředků, která je uvedená v rámci předplatného, a vyberte Odstranit.