Konfigurace vývojového prostředí JavaScriptu pro Azure
Při vytváření cloudových aplikací vývojáři obvykle dávají přednost testování kódu na místních pracovních stanicích před nasazením kódu do cloudového prostředí, jako je Azure. Místní vývoj poskytuje výhodu širší škály nástrojů spolu se známým prostředím.
Tento článek obsahuje pokyny k nastavení pro vytvoření a ověření místního vývojového prostředí vhodného pro JavaScript pomocí Azure.
Jednorázové vytvoření předplatného
Prostředky Azure se vytvářejí v rámci předplatného a skupiny prostředků.
Typ
Popis
Zkušební předplatné
Vytvořte si bezplatnézkušební předplatné.
Stávající předplatné
Pokud už předplatné máte, přejděte ke stávajícímu předplatnému pomocí:
Napříč několika předplatnými
:::column span="2" ::: Pokud potřebujete spravovat více předplatných, zjistěte, jak vytvořit skupinu pro správu pomocí JavaScriptu. :::column-end:::
Jednorázová instalace softwaru
Vývoj pro Azure pomocí JavaScriptu na místní pracovní stanici doporučujeme nainstalovat následující:
| Název/instalační program | Popis |
|---|---|
| Node.js LTS | Nainstalujte nejnovější dlouhodobé prostředí runtime (LTS) pro vývoj místních pracovních stanic. Přečtěte si další informace o výběru verze Node.js pro Azure. |
| Visual Studio Code | Visual Studio Code poskytuje skvělé prostředí javascriptové integrace a kódování, ale nevyžaduje se. Můžete použít libovolný editor kódu. |
| Rozšíření editoru Visual Studio Code | Nainstalujte všechna relevantní rozšíření pro služby Azure, které chcete použít. |
Modul runtime hostování Azure
Při použití prostředku Azure jako hostitelského prostředí pro vaši aplikaci, jako je webová aplikace Azure nebo Azure Functions, ověřte, jestli místní Node.js verze modulu runtime vývojového prostředí Node.js odpovídá modulu runtime prostředků Azure, který plánujete použít.
Doporučené místní instalace
Doporučuje se vám následující běžné instalace místních pracovních stanic, které vám pomůžou s místními úlohami vývoje.
| Název | Popis |
|---|---|
| Azure CLI | Místní nebo cloudové rozhraní příkazového řádku pro vytváření a používání prostředků Azure |
| Azure Developer CLI | Nástroj příkazového řádku orientovaný na vývojáře pro vytváření cloudových aplikací v pracovním postupu vývojáře |
| Rozšíření editoru Visual Studio Code pro Azure | Rozšíření VS Code pro integrované vývojové prostředí (IDE). |
| Git nebo Git pro Windows | Nástroje příkazového řádku pro správu zdrojového kódu Pokud chcete, můžete použít jiný nástroj pro správu zdrojového kódu. |
| Docker pro Windows nebo Mac | Používejte vývojové kontejnery pro konzistentní vývojová prostředí. |
| Node.js LTS | Další informace |
Instalace Node.js
Azure podporuje verze LTS Node.js. Přečtěte si další informace o výběru verze Node.js pro Azure.
Jednorázová konfigurace pro ověřování
Pokud chcete použít stejný ověřovací kód v místním vývoji a vzdáleném hostitelském prostředí Azure, použijte defaultAzureCredential. Přečtěte si další informace o této spravované identitě.
Vytvoření skupiny prostředků pro projekt
Otevřete web Azure Portal ve webovém prohlížeči.
Na panelu hledání zadejte skupiny prostředků a vyberte je.
Vyberte + Vytvořit.
Zadejte nastavení skupiny prostředků:
Vlastnost Hodnota Předplatné Vyberte své předplatné. Skupina prostředků Zadejte název skupiny prostředků. Tento název skupiny prostředků se používá jako součást identifikátoru URI prostředků při přístupu k Resource Manageru (rovina správy). Název se nepoužívá pro řízení (například vytvoření databáze) nebo rovinu dat (vložení dat do tabulky). Oblast Vyberte geografickou oblast pro skupinu prostředků. Pokud chcete zahájit ověření, vyberte Zkontrolovat a vytvořit .
Po úspěšném ověření vyberte Vytvořit.
Práce s Azure a klientskými knihovnami Azure SDK
Klientské knihovny Azure jsou poskytovány jednotlivě pro každou službu. Každou knihovnu nainstalujete na základě služby Azure, kterou potřebujete použít.
Každý nový projekt využívající Azure by měl:
- Vytvořte prostředky Azure.
- Nainstalujte klientské knihovny Azure ze správce balíčků, jako je NPM.
- Spravovanou identitu použijte k ověření v klientské knihovně Azure a pak použijte konfigurační informace pro přístup ke konkrétním službám.
Zabezpečení informací o konfiguraci
Informace o konfiguraci můžete uložit několika způsoby:
- Azure Key Vault umožňuje vytvářet a udržovat tajné kódy, klíče a certifikáty, které přistupuje ke cloudovým prostředkům, které ještě nenabízí přístup ke spravované identitě.
-
Dotenv je oblíbený balíček npm pro čtení proměnných prostředí ze
.envsouboru. Nezapomeňte do.envsouboru přidat.gitignoresoubor, aby.envse soubor nezaškrtl do správy zdrojového kódu.
Vytvoření proměnných prostředí
Pokud chcete použít nastavení Azure potřebná knihovnami sady Azure SDK pro přístup ke cloudu Azure, nastavte nejběžnější hodnoty na proměnné prostředí. Následující příkazy nastavují proměnné prostředí pro místní pracovní stanici.
V následujících příkladech je ID klienta ID instančního objektu a tajný klíč instančního objektu.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
Nahraďte hodnoty uvedené v těchto příkazech hodnotami konkrétní proměnné prostředí.
Vytvoření .env souboru
Dalším běžným mechanismem je použití DOTENV balíčku NPM k vytvoření .env souboru pro tato nastavení. Pokud plánujete použít .envsoubor , nezapomeňte soubor přidat do .gitignore složky, abyste soubor nezaškrtli do správy zdrojového kódu.
.env Přidání souboru do souboru Gitu .ignore je standardní způsob, jak zajistit, aby tato nastavení byla vrácena do správy zdrojového kódu.
Instalace balíčků npm
Pro každý projekt doporučujeme vždy vytvořit samostatnou složku a vlastní package.json soubor pomocí následujícího postupu:
Otevřete terminál, příkazový řádek nebo prostředí Bash a vytvořte do projektu novou složku. Pak přejděte do této nové složky.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTInicializace souboru balíčku:
npm init -yTím se vytvoří soubor package.json a inicializuje minimální vlastnosti.
Nainstalujte knihovny Azure CL, které potřebujete, například v tomto příkladu:
npm install @azure/identity
Použití správy zdrojového kódu v editoru Visual Studio Code
Doporučujeme, abyste se při každém spuštění projektu dostali do zvyku vytvářet úložiště správy zdrojového kódu. Můžete to udělat v editoru Visual Studio Code.
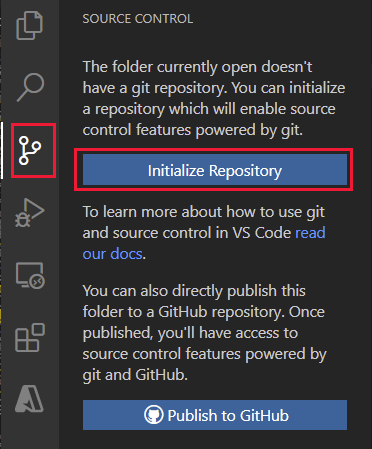
V editoru Visual Studio Code výběrem ikony správy zdrojového kódu otevřete Průzkumníka správy zdrojového kódu a pak výběrem možnosti Inicializovat úložiště pro inicializaci místního úložiště Git:

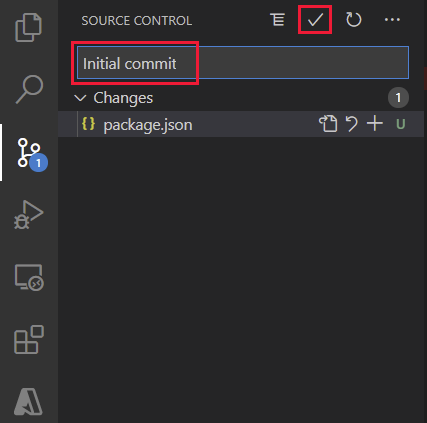
Po inicializaci úložiště a máte soubory k uložení ve správě zdrojového kódu, zadejte zprávu
Initial commita zaškrtnutím zaškrtnutí vytvořte počáteční potvrzení zdrojových souborů.
Vytvořte nové úložiště na GitHubu a zkopírujte adresu URL úložiště pro další pár kroků.
V integrovaném terminálu sady Visual Studio přidejte vzdálené úložiště do místního úložiště pomocí následujícího příkazu Git . Nahraďte
YOUR-ALIASaYOUR-REPOSITORYnahraďte vlastními hodnotami.git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
Visual Studio Code obsahuje řadu integrovaných funkcí Gitu. Další informace naleznete v tématu Použití správy verzí v nástroji VS Code.