Kurz: Připojení webové aplikace Node.js pomocí služby Azure Cosmos DB pro MongoDB (virtuální jádra)
PLATÍ PRO: Virtuální jádro MongoDB
V tomto kurzu vytvoříte Node.js webovou aplikaci, která se připojí ke službě Azure Cosmos DB pro MongoDB v architektuře virtuálních jader. Sada MongoDB, Express, React.js, Node.js (MERN) je oblíbenou kolekcí technologií používaných k vytváření mnoha moderních webových aplikací. Pomocí služby Azure Cosmos DB pro MongoDB (virtuální jádro) můžete vytvořit novou webovou aplikaci nebo migrovat existující aplikaci pomocí ovladačů MongoDB, které už znáte. V tomto kurzu se naučíte:
- Nastavení prostředí
- Otestování aplikace MERN pomocí místního kontejneru MongoDB
- Otestování aplikace MERN s využitím clusteru virtuálních jader
- Nasazení aplikace MERN do služby Aplikace Azure Service
Požadavky
K dokončení tohoto kurzu potřebujete následující zdroje informací:
- Existující cluster virtuálních jader.
- Účet GitHub.
- GitHub nabízí bezplatné hodiny Codespaces pro všechny uživatele.
Konfigurace vývojového prostředí
Vývojové prostředí kontejneru je k dispozici se všemi závislostmi potřebnými k dokončení každého cvičení v tomto projektu. Vývojový kontejner můžete spustit v GitHub Codespaces nebo místně pomocí editoru Visual Studio Code.
GitHub Codespaces spouští vývojový kontejner spravovaný GitHubem pomocí editoru Visual Studio Code pro web jako uživatelského rozhraní. Pro nejjednodušší vývojové prostředí použijte GitHub Codespaces, abyste měli předinstalované správné vývojářské nástroje a závislosti k dokončení tohoto trénovacího modulu.
Důležité
Všechny účty GitHubu můžou každý měsíc používat Codespaces až 60 hodin zdarma se 2 jádrovými instancemi.
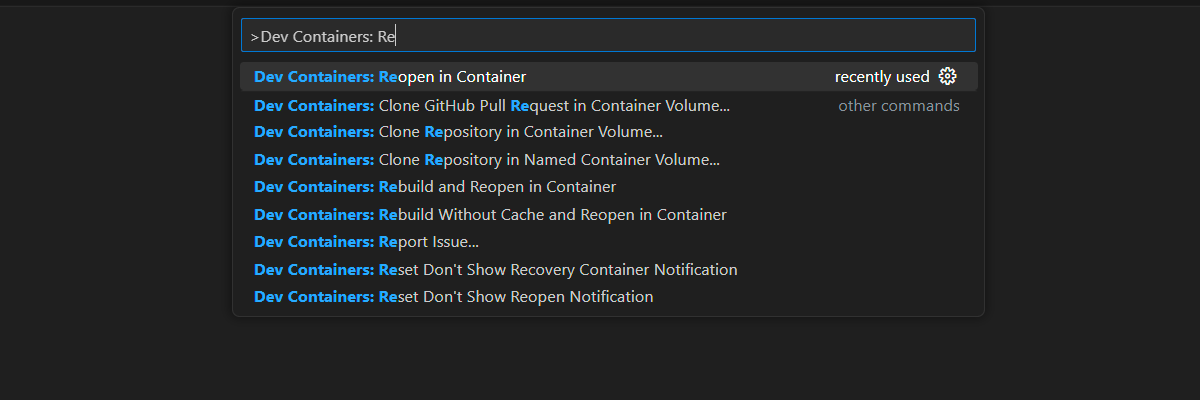
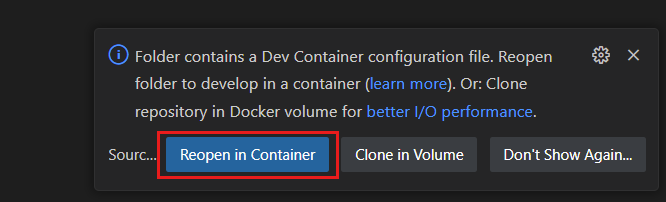
Spusťte proces vytvoření nového prostředí GitHub Codespace ve
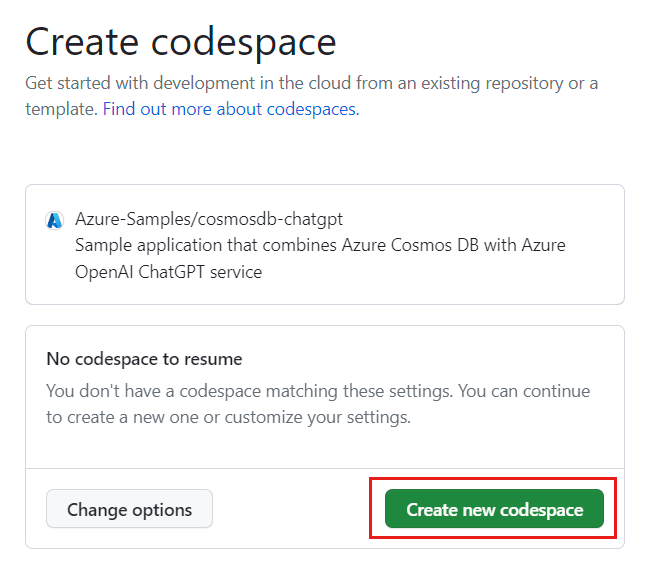
mainvětviazure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appúložiště GitHub.Na stránce Vytvořit kódspace zkontrolujte nastavení konfigurace codespace a pak vyberte Vytvořit nový prostor kódu.

Počkejte, až se prostor kódu spustí. Tento proces spuštění může trvat několik minut.
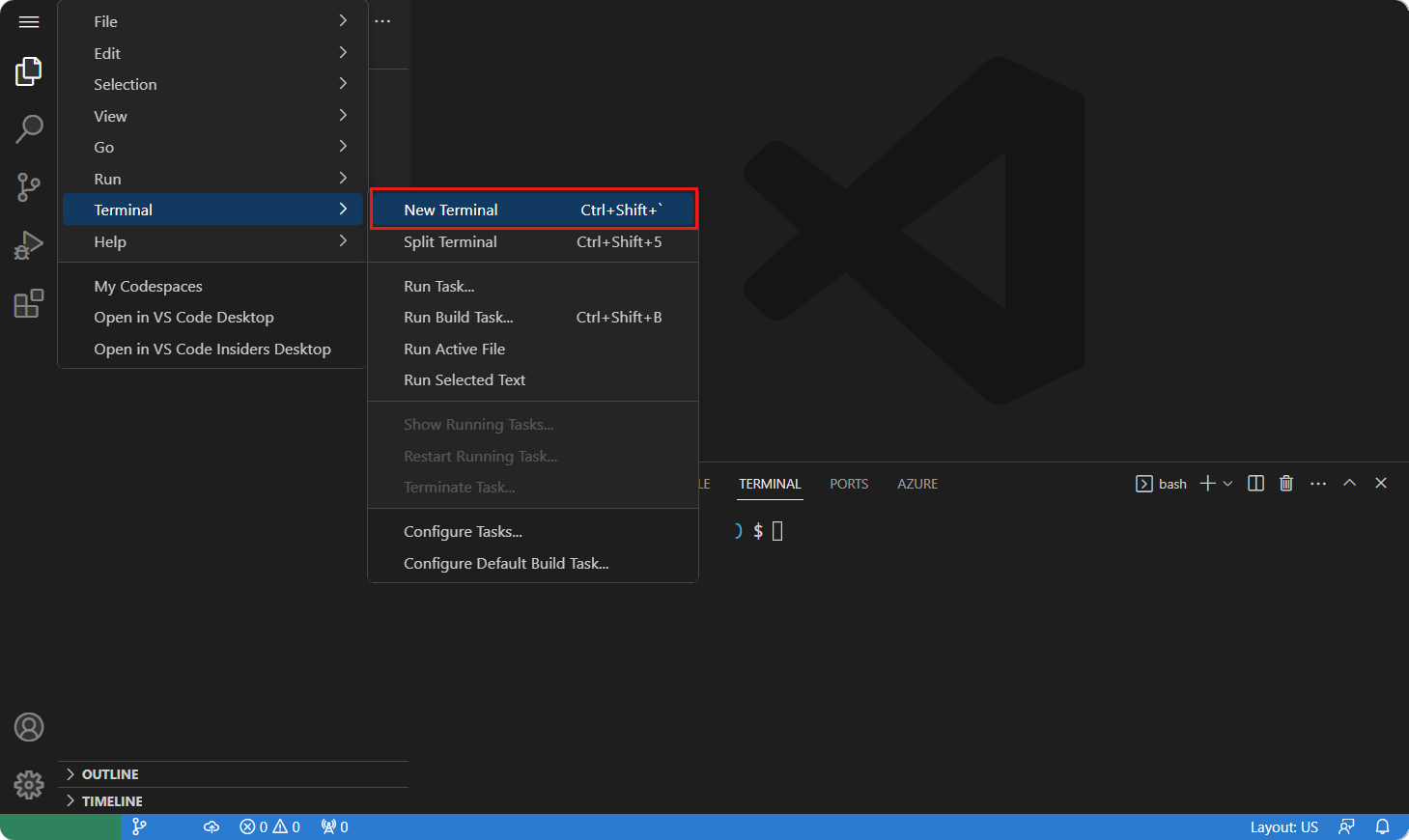
Otevřete nový terminál v codespace.
Zkontrolujte verze nástrojů, které používáte v tomto kurzu.
docker --version node --version npm --version az --versionPoznámka:
Tento kurz vyžaduje následující verze jednotlivých nástrojů, které jsou ve vašem prostředí předinstalované:
Nástroj Verze Docker ≥ 20.10.0 Node.js ≥ 18.0150 NPM ≥ 9.5.0 Azure CLI ≥ 2.46.0 Zavřete terminál.
Zbývající kroky v tomto kurzu probíhají v kontextu tohoto vývojového kontejneru.
Testování rozhraní API aplikace MERN pomocí kontejneru MongoDB
Začněte spuštěním rozhraní API ukázkové aplikace s místním kontejnerem MongoDB, abyste ověřili, že aplikace funguje.
Spusťte kontejner MongoDB pomocí Dockeru a publikujte typický port MongoDB (
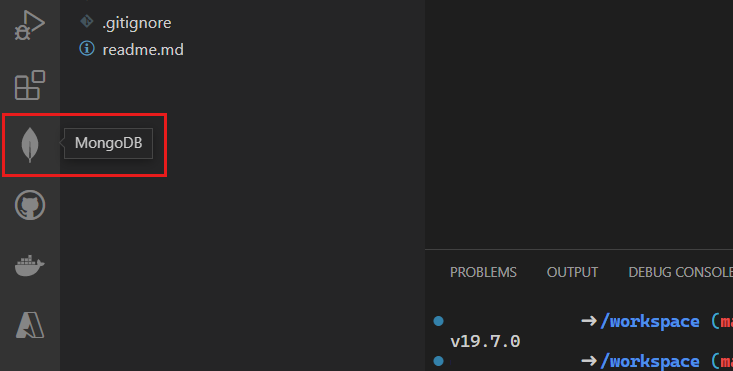
27017).docker pull mongo:6.0 docker run --detach --publish 27017:27017 mongo:6.0Na bočním panelu vyberte rozšíření MongoDB.

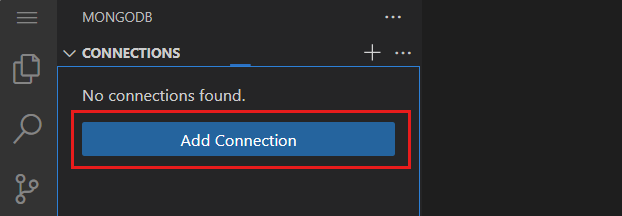
Přidejte nové připojení k rozšíření MongoDB pomocí připojovací řetězec
mongodb://localhost.
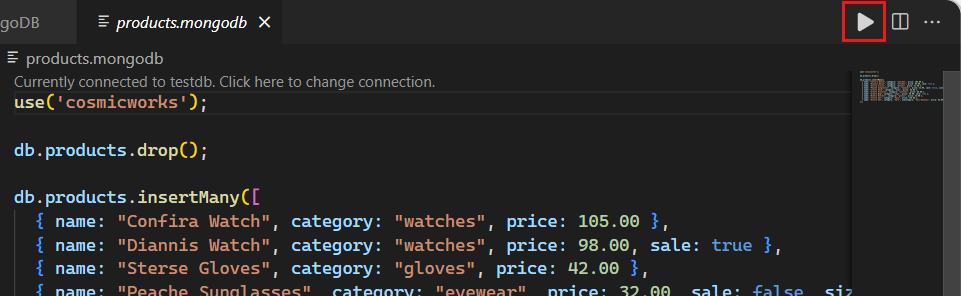
Po úspěšném připojení otevřete soubor data/products.mongodb playground.
Vyberte ikonu Spustit vše a spusťte skript.

Spuštění dětského hřiště by mělo mít za následek seznam dokumentů v místní kolekci MongoDB. Tady je zkrácený příklad výstupu.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Poznámka:
ID objektu (
_id) se náhodně vygenerují a budou se lišit od tohoto zkráceného ukázkového výstupu.V adresáři serveru nebo adresáři vytvořte nový soubor .env .
Do souboru server/.env přidejte proměnnou prostředí pro tuto hodnotu:
Proměnná prostředí Hodnota CONNECTION_STRINGPřipojovací řetězec do clusteru Azure Cosmos DB for MongoDB (vCore). Prozatím použijte mongodb://localhost:27017?directConnection=true.CONNECTION_STRING=mongodb://localhost:27017?directConnection=trueZměňte kontext terminálu na server nebo složku.
cd serverNainstalujte závislosti z node Správce balíčků (npm).
npm installSpusťte aplikaci Node.js &Express.
npm startRozhraní API automaticky otevře okno prohlížeče, aby ověřilo, že vrací pole dokumentů produktu.
Zavřete další kartu nebo okno prohlížeče.
Zavřete terminál.
Otestování aplikace MERN s využitím clusteru Azure Cosmos DB pro MongoDB (virtuální jádra)
Teď ověříme, že aplikace bez problémů funguje se službou Azure Cosmos DB pro MongoDB (virtuální jádra). Pro tuto úlohu naplňte předem existující cluster počátečními daty pomocí prostředí MongoDB a pak aktualizujte připojovací řetězec rozhraní API.
Přihlaste se k webu Azure Portal (https://portal.azure.com).
Přejděte na existující stránku clusteru Azure Cosmos DB pro MongoDB (virtuální jádra).
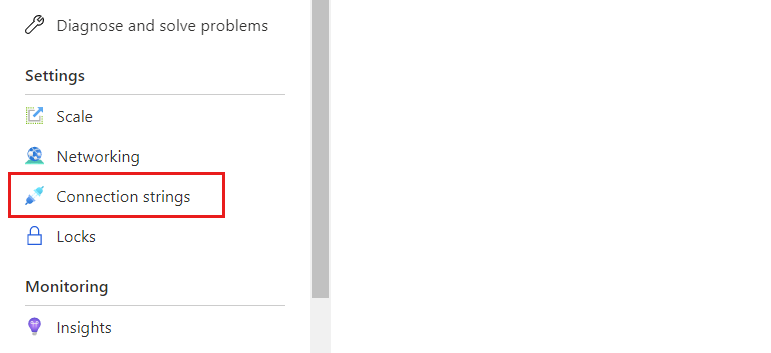
Na stránce clusteru Azure Cosmos DB for MongoDB (vCore) vyberte možnost navigační nabídky Připojovací řetězce .

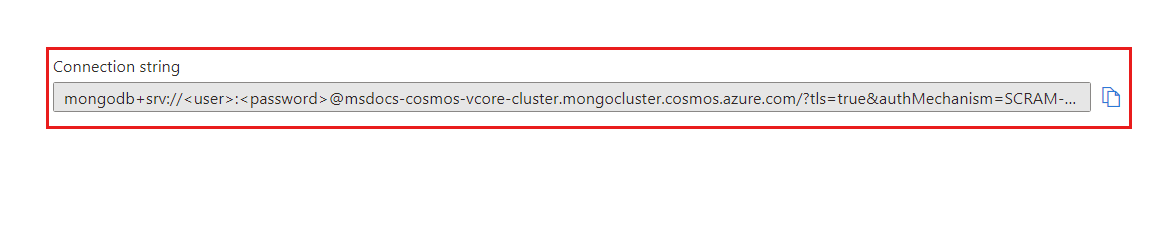
Poznamenejte si hodnotu z pole Připojovací řetězec .

Důležité
Připojovací řetězec na portálu neobsahuje hodnoty uživatelského jména a hesla. Zástupné symboly musíte
<password>nahradit<user>přihlašovacími údaji, které jste použili při původním vytvoření clusteru.Zpátky v integrovaném vývojovém prostředí (IDE) otevřete nový terminál.
Spusťte prostředí MongoDB pomocí
mongoshpříkazu a připojovací řetězec, které jste si poznamenali dříve. Nezapomeňte nahradit<user>zástupné<password>symboly přihlašovacími údaji, které jste použili při původním vytvoření clusteru.mongosh "<mongodb-cluster-connection-string>"Poznámka:
Možná budete muset zakódovat konkrétní hodnoty pro připojovací řetězec. V tomto příkladu je
msdocs-cosmos-tutorialnázev clusteru , uživatelské jméno jeclusteradmina heslo jeP@ssw.rd. V hesle bude@znak muset být kódován pomocí%40. Tady je příklad připojovací řetězec se správným kódováním hesla.CONNECTION_STRING=mongodb+srv://clusteradmin:P%40ssw.rd@msdocs-cosmos-tutorial.mongocluster.cosmos.azure.com/?tls=true&authMechanism=SCRAM-SHA-256&retrywrites=false&maxIdleTimeMS=120000Spuštěním následujících příkazů v prostředí vytvořte databázi, vytvořte kolekci a počáteční data.
use('cosmicworks'); db.products.drop(); db.products.insertMany([ { name: "Confira Watch", category: "watches", price: 105.00 }, { name: "Diannis Watch", category: "watches", price: 98.00, sale: true }, { name: "Sterse Gloves", category: "gloves", price: 42.00 }, { name: "Peache Sunglasses", category: "eyewear", price: 32.00, sale: false, sizes: [ "S", "M", "L" ] }, { name: "Icento Pack", category: "bags", price: 58.00 }, { name: "Iroowl Bracelet", category: "watches", price: 66.00 }, { name: "Glaark Bag", category: "bags", price: 56.00, sale: true }, { name: "Windry Mittens", category: "gloves", price: 35.00 }, { name: "Tuvila Hat", category: "hats", price: 120.00 }, { name: "Klinto Hat", category: "hats", subcategory: "hats-beanies", price: 65.00 } ]); db.products.find({});Příkazy by měly mít za následek seznam dokumentů v místní kolekci MongoDB. Tady je zkrácený příklad výstupu.
[ { "_id": { "$oid": "640a146e89286b79b6628eef" }, "name": "Confira Watch", "category": "watches", "price": 105 }, { "_id": { "$oid": "640a146e89286b79b6628ef0" }, "name": "Diannis Watch", "category": "watches", "price": 98, "sale": true }, ... ]Poznámka:
ID objektu (
_id) se náhodně vygenerují a budou se lišit od tohoto zkráceného ukázkového výstupu.Ukončete prostředí MongoDB.
exitV klientovi nebo adresáři vytvořte nový soubor .env .
Do souboru client/.env přidejte proměnnou prostředí pro tuto hodnotu:
Proměnná prostředí Hodnota CONNECTION_STRINGPřipojovací řetězec do clusteru Azure Cosmos DB for MongoDB (vCore). Použijte stejný připojovací řetězec, který jste použili s prostředím Mongo Shell. CONNECTION_STRING=<your-connection-string>Ověřte, že aplikace používá databázovou službu, a to změnou kontextu terminálu na server nebo složku, instalací závislostí z Node Správce balíčků (npm) a následným spuštěním aplikace.
cd server npm install npm startRozhraní API automaticky otevře okno prohlížeče, aby ověřilo, že vrací pole dokumentů produktu.
Zavřete další kartu nebo okno prohlížeče. Pak terminál zavřete.
Nasazení aplikace MERN do služby Aplikace Azure Service
Nasaďte službu a klienta do služby Aplikace Azure Service, abyste prokázali, že aplikace funguje jako kompletní. Pomocí tajných kódů ve webových aplikacích můžete ukládat proměnné prostředí s přihlašovacími údaji a koncovými body rozhraní API.
V integrovaném vývojovém prostředí (IDE) otevřete nový terminál.
Vytvořte proměnnou prostředí pro název před existující skupiny prostředků s názvem resourceGroupName.
# Variable for resource group name resourceGroupName="<existing-resource-group>"Vytvořte proměnné prostředí pro dvě webové aplikace s názvem serverAppName a clientAppName.
# Variable for randomnly generated suffix let suffix=$RANDOM*$RANDOM # Variable for web app names with a randomnly generated suffix serverAppName="server-app-$suffix" clientAppName="client-app-$suffix"Pokud jste to ještě neudělali, přihlaste se k Azure CLI pomocí
az login --use-device-codepříkazu.Změňte aktuální pracovní adresář na server nebo cestu.
cd serverVytvořte novou webovou aplikaci pro serverovou komponentu aplikace MERN pomocí
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $serverAppName \ --sku F1 \ --runtime "NODE|18-lts"Vytvořte nové nastavení připojovací řetězec pro serverovou webovou aplikaci s názvem
CONNECTION_STRINGaz webapp config connection-string set. Použijte stejnou hodnotu pro připojovací řetězec jste použili s prostředím MongoDB a souborem .env dříve v tomto kurzu.az webapp config connection-string set \ --resource-group $resourceGroupName \ --name $serverAppName \ --connection-string-type custom \ --settings "CONNECTION_STRING=<mongodb-connection-string>"Získejte identifikátor URI pro webovou aplikaci
az webapp showserveru a uložte ho do identifikátoru d serverUri proměnné prostředí.serverUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $serverAppName \ --query hostNames[0] \ --output tsv)open-cliPomocí balíčku a příkazu z NuGetunpxotevřete okno prohlížeče pomocí identifikátoru URI webové aplikace serveru. Ověřte, že serverová aplikace vrací data pole JSON z clusteru MongoDB (vCore).npx open-cli "https://$serverUri/products" --yesTip
Někdy se nasazení můžou dokončit asynchronně. Pokud nevidíte, co očekáváte, počkejte další minutu a aktualizujte okno prohlížeče.
Změňte pracovní adresář na klienta nebo cestu.
cd ../clientVytvořte novou webovou aplikaci pro klientskou komponentu aplikace MERN s
az webapp up.az webapp up \ --resource-group $resourceGroupName \ --name $clientAppName \ --sku F1 \ --runtime "NODE|18-lts"Vytvořte nové nastavení aplikace pro klientskou webovou aplikaci s názvem
REACT_APP_API_ENDPOINTaz webapp config appsettings set. Použijte koncový bod rozhraní API serveru uložený v proměnné prostředí serverUri .az webapp config appsettings set \ --resource-group $resourceGroupName \ --name $clientAppName \ --settings "REACT_APP_API_ENDPOINT=https://$serverUri"Získejte identifikátor URI pro webovou aplikaci
az webapp showklienta a uložte ho do proměnné prostředí d clientUri.clientUri=$(az webapp show \ --resource-group $resourceGroupName \ --name $clientAppName \ --query hostNames[0] \ --output tsv)open-cliPomocí balíčku a příkazu z NuGetunpxotevřete okno prohlížeče pomocí identifikátoru URI klientské webové aplikace. Ověřte, že klientská aplikace vykresluje data z rozhraní API serverové aplikace.npx open-cli "https://$clientUri" --yesTip
Někdy se nasazení můžou dokončit asynchronně. Pokud nevidíte, co očekáváte, počkejte další minutu a aktualizujte okno prohlížeče.
Zavřete terminál.
Vyčištění prostředků
Když pracujete ve vlastním předplatném, je na konci projektu vhodné odebrat prostředky, které už nepotřebujete. Prostředky, které necháte spuštěné, vás stojí peníze. Prostředky můžete odstraňovat jednotlivě nebo můžete odstranit skupinu prostředků, a odstranit tak celou sadu prostředků najednou.
Pokud chcete odstranit celou skupinu prostředků, použijte
az group delete.az group delete \ --name $resourceGroupName \ --yesOvěřte, že je skupina prostředků odstraněna pomocí
az group list.az group list
Vyčištění vývojového prostředí
Můžete také chtít vyčistit vývojové prostředí nebo ho vrátit do typického stavu.
Odstraněním prostředí GitHub Codespaces zajistíte, že můžete maximalizovat nárok na počet bezplatných hodin za jádro, které získáte pro svůj účet.
Přihlaste se k řídicímu panelu GitHub Codespaces (https://github.com/codespaces).
Vyhledejte aktuálně spuštěné codespaces zdrojové z
azure-samples/msdocs-azure-cosmos-db-mongodb-mern-web-appúložiště GitHub.
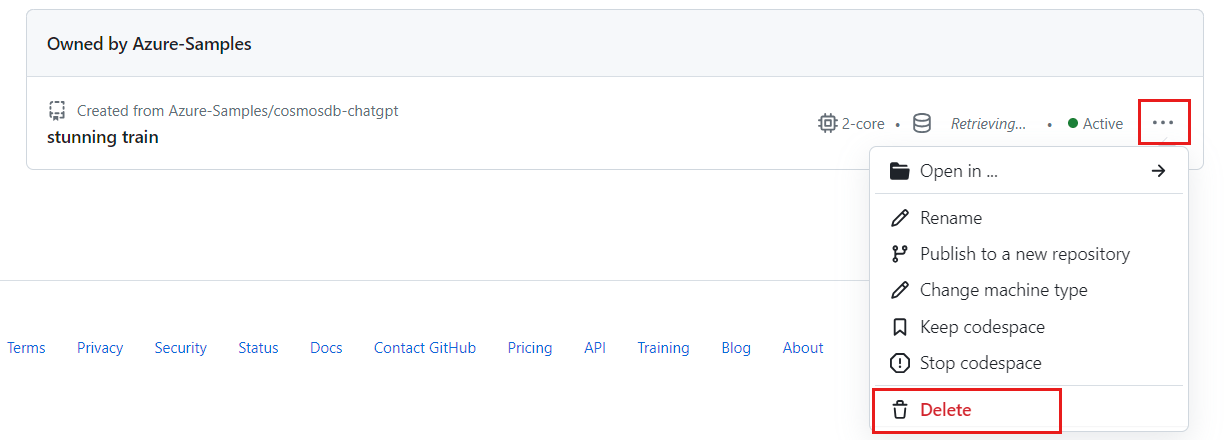
Otevřete místní nabídku pro codespace a pak vyberte Odstranit.

Další krok
Teď, když jste vytvořili svou první aplikaci pro cluster MongoDB (vCore), se dozvíte, jak migrovat data do služby Azure Cosmos DB.