Kurz: Povolení podpory příloh souborů v chatovací aplikaci
Sada SDK chatu bez problémů spolupracuje s Microsoft Teams v kontextu schůzky. Přílohy souborů může posílat uživateli Azure Communication Services jenom uživatel Teams. Uživatel služby Azure Communication Services nemůže odeslat uživateli Teams přílohy souborů. Aktuální možnosti najdete v tématu Chat spolupráce v Teams.
Podpora přidání přílohy souboru
Sada SDK chatu poskytuje vlastnost pro každou přílohu previewUrl souboru. Konkrétně odkazuje na webovou stránku na SharePointu, previewUrl kde uživatel může zobrazit obsah souboru, upravit soubor a stáhnout soubor, pokud to oprávnění umožňuje.
K této funkci jsou přidružena některá omezení:
Správce Teams tenanta odesílatele může nastavit zásady, které tuto funkci omezují nebo úplně zakazují. Správce Teams může například zakázat určitá oprávnění (například
Anyone), která by mohla způsobit nedostupnost adresy URL přílohy souboru (previewUrl).V současné době podporujeme pouze dvě oprávnění k souborům:
AnyonePeople you choose(s e-mailovou adresou)
Dejte uživatelům Teams vědět, že nejsou podporovaná všechna ostatní oprávnění (například
People in your organization). Uživatelé Teams by měli po nahrání souboru do klienta Teams pečlivě zkontrolovat, jestli je podporováno výchozí oprávnění.Adresa URL pro přímé stahování (
url) není podporovaná.
Kromě běžných souborů (s AttachmentType ), fileChat SDK poskytuje AttachmentType také vlastnost image. Uživatelé služeb Azure Communication Services můžou připojit obrázky způsobem, který odráží chování způsobu, jakým klient Microsoft Teams převádí přílohu obrázků na vložené obrázky ve vrstvě uživatelského rozhraní. Další informace naleznete v tématu Zpracování příloh obrázků.
Uživatelé služeb Azure Communication Services můžou přidávat obrázky prostřednictvím funkce Nahrát z tohoto zařízení, které se vykreslí na straně Teams a sada SDK chatu vrátí například přílohy image. U obrázků nahraných prostřednictvím připojení cloudových souborů se obrázky považují za běžné soubory na straně Teams, aby sada SDK chatu vrátila například přílohy file.
Všimněte si také, že uživatelé služeb Azure Communication Services můžou nahrávat soubory jenom přetažením nebo příkazy nabídky přílohy Nahrát z tohoto zařízení a Připojit cloudové soubory. Některé typy zpráv s vloženými multimédii (například videoklipy, zvukové zprávy a karty počasí) se v současné době nepodporují.
Tento kurz popisuje, jak povolit podporu příloh souborů pomocí sady SDK chatu služby Azure Communication Services pro JavaScript.
Ukázkový kód
Najděte finalizovaný kód tohoto kurzu na GitHubu.
Požadavky
- Projděte si rychlý start Připojení k chatovací aplikaci ke schůzce Teams.
- Vytvořte zdroj Azure Communication Services. Další informace najdete v tématu Vytvoření prostředku Azure Communication Services. Musíte zaznamenat připojovací řetězec pro účely tohoto kurzu.
- Nastavte schůzku Teams pomocí svého firemního účtu a připravte adresu URL schůzky.
- Použijte sadu SDK chatu pro JavaScript (@azure/communication-chat) 1.5.0 nebo nejnovější. Další informace najdete v klientské knihovně Azure Communication Chat pro JavaScript.
Cíle
- Vykreslení přílohy souboru ve vlákně zprávy Každá karta přílohy souboru má tlačítko Otevřít .
- Vykreslujte přílohy obrázků jako vložené obrázky.
Zpracování příloh souborů
Sada SDK chatu pro JavaScript vrátí ChatAttachmentType vlastnost file pro běžné přílohy souborů a image pro vložené obrázky se zprávami.
export interface ChatMessageReceivedEvent extends BaseChatMessageEvent {
/**
* Content of the message.
*/
message: string;
/**
* Chat message attachment.
*/
attachments?: ChatAttachment[];
...
}
export interface ChatAttachment {
/** Id of the attachment */
id: string;
/** The type of attachment. */
attachmentType: AttachmentType;
/** The name of the attachment content. */
name?: string;
/** The URL that is used to provide the original size of the inline images */
url?: string;
/** The URL that provides the preview of the attachment */
previewUrl?: string;
}
/** Type of supported attachments. */
export type ChatAttachmentType = "image" | "file" | "unknown";
Například následující JSON ukazuje, jak ChatAttachment může vypadat příloha obrázku a příloha souboru:
"attachments": [
{
"id": "08a182fe-0b29-443e-8d7f-8896bc1908a2",
"attachmentType": "file",
"name": "business report.pdf",
"previewUrl": "https://contoso.sharepoint.com/:u:/g/user/h8jTwB0Zl1AY"
},
{
"id": "9d89acb2-c4e4-4cab-b94a-7c12a61afe30",
"attachmentType": "image",
"name": "Screenshot.png",
"url": "https://contoso.communication.azure.com/chat/threads/19:9d89acb29d89acb2@thread.v2/messages/123/images/9d89acb2-c4e4-4cab-b94a-7c12a61afe30/views/original?api-version=2023-11-15-preview",
"previewUrl": "https://contoso.communication.azure.com/chat/threads/19:9d89acb29d89acb2@thread.v2/messages/123/images/9d89acb2-c4e4-4cab-b94a-7c12a61afe30/views/small?api-version=2023-11-15-preview"
}
]
Teď se vraťme k obslužné rutině události, kterou jste vytvořili v rychlém startu: Připojte se ke schůzce Teams a přidejte další logiku attachmentType pro zpracování příloh s vlastností file:
chatClient.on("chatMessageReceived", (e) => {
console.log("Notification chatMessageReceived!");
// Check whether the notification is intended for the current thread
if (threadIdInput.value != e.threadId) {
return;
}
if (e.sender.communicationUserId != userId) {
renderReceivedMessage(e);
} else {
renderSentMessage(e.message);
}
});
async function renderReceivedMessage(event) {
messages += `<div class="container lighter"> ${event.message} </div>`;
messagesContainer.innerHTML = messages;
// Get the list of attachments and calls renderFileAttachments to construct a file attachment card
var attachmentHtml = event.attachments
.filter(attachment => attachment.attachmentType === "file")
.map(attachment => renderFileAttachments(attachment))
.join('');
messagesContainer.innerHTML += attachmentHtml;
}
function renderFileAttachments(attachment) {
var re = /(?:\.([^.]+))?$/;
var fileExtension = re.exec(attachment.name)[1];
return '<div class="attachment-container">' +
'<img class="attachment-icon" alt="attachment file icon" />' +
'<div>' +
'<p class="attachment-type">' + fileExtension + '</p>' +
'<p>' + attachment.name + '</p>' +
'<a href=' + attachment.previewUrl + ' target="_blank" rel="noreferrer">Open</a>' +
'</div>' +
'</div>';
}
Nezapomeňte přidat některé šablony stylů CSS pro kartu přílohy:
/* Let's make the chat popup scrollable */
.chat-popup {
...
max-height: 650px;
overflow-y: scroll;
}
.attachment-container {
overflow: hidden;
background: #f3f2f1;
padding: 20px;
margin: 0;
border-radius: 10px;
}
.attachment-container img {
width: 50px;
height: 50px;
float: left;
margin: 0;
}
.attachment-container p {
font-weight: 700;
margin: 0 5px 20px 0;
}
.attachment-container {
display: grid;
grid-template-columns: 100px 1fr;
margin-top: 5px;
}
.attachment-icon {
content: url("data:image/svg+xml;base64, ...");
}
.attachment-container a {
background-color: #dadada;
color: black;
font-size: 12px;
padding: 10px;
border: none;
cursor: pointer;
border-radius: 5px;
text-align: center;
margin-right: 10px;
text-decoration: none;
margin-top: 10px;
}
.attachment-container a:hover {
background-color: black;
color: white;
}
.attachment-type {
position: absolute;
color: black;
border: 2px solid black;
background-color: white;
margin-top: 50px;
font-family: sans-serif;
font-weight: 400;
padding: 2px;
text-transform: uppercase;
font-size: 8px;
}
To je vše, co potřebujete pro zpracování příloh souborů. Teď kód spustíme.
Spuštění kódu
U webpacku webpack-dev-server můžete vlastnost použít k sestavení a spuštění aplikace. Spuštěním následujícího příkazu sbalte hostitele aplikace na místním webovém serveru:
npx webpack-dev-server --entry ./client.js --output bundle.js --debug --devtool inline-source-map
Nebo:
npm start
Ukázka přílohy souboru
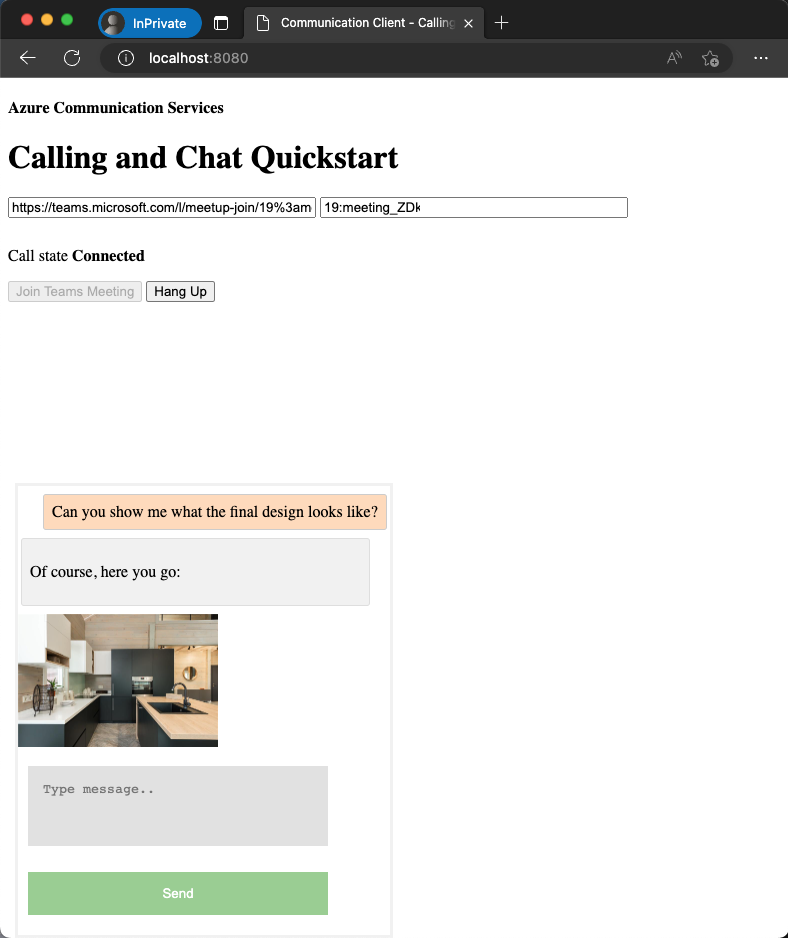
Otevřete prohlížeč a přejděte na
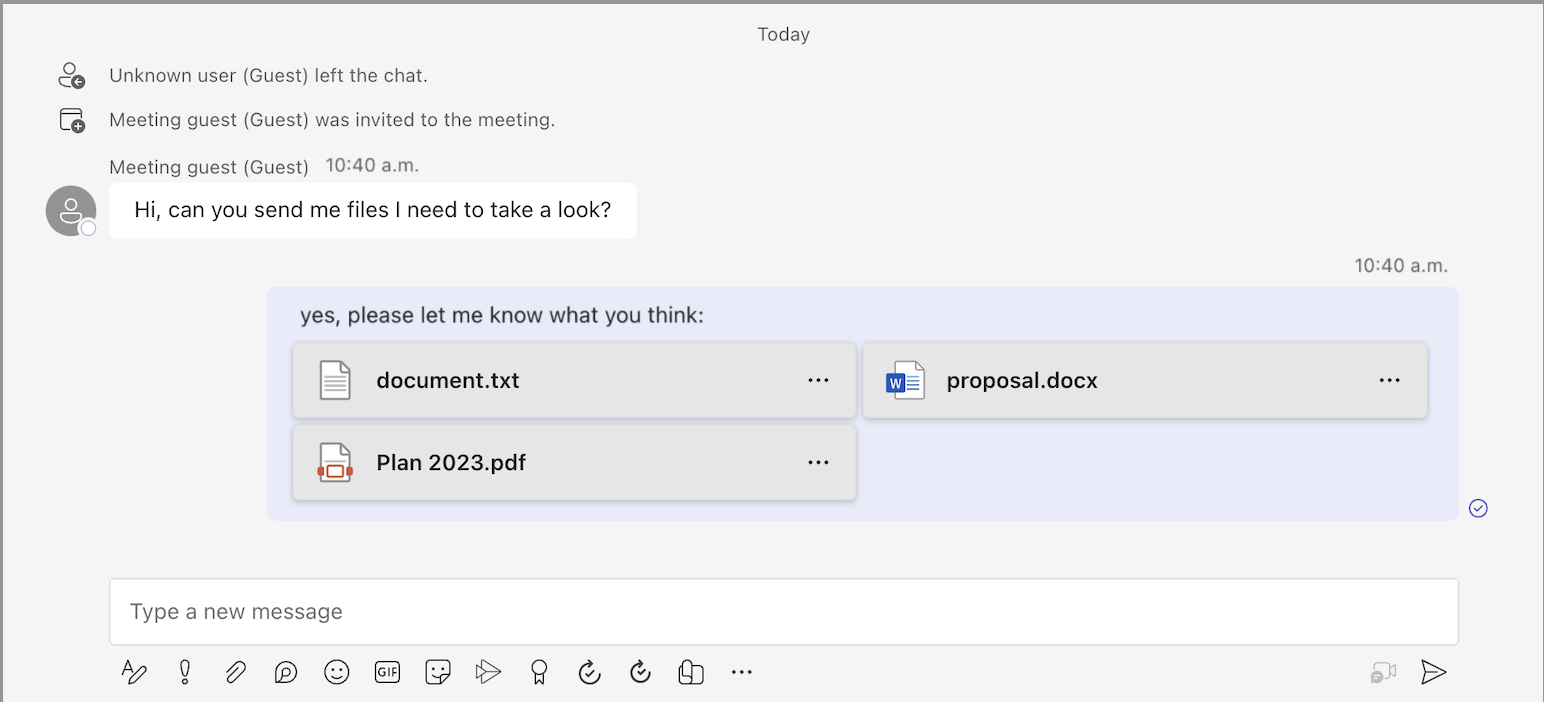
http://localhost:8080/. Zadejte adresu URL schůzky a ID vlákna.Odešlete některé přílohy souborů z klienta Teams.

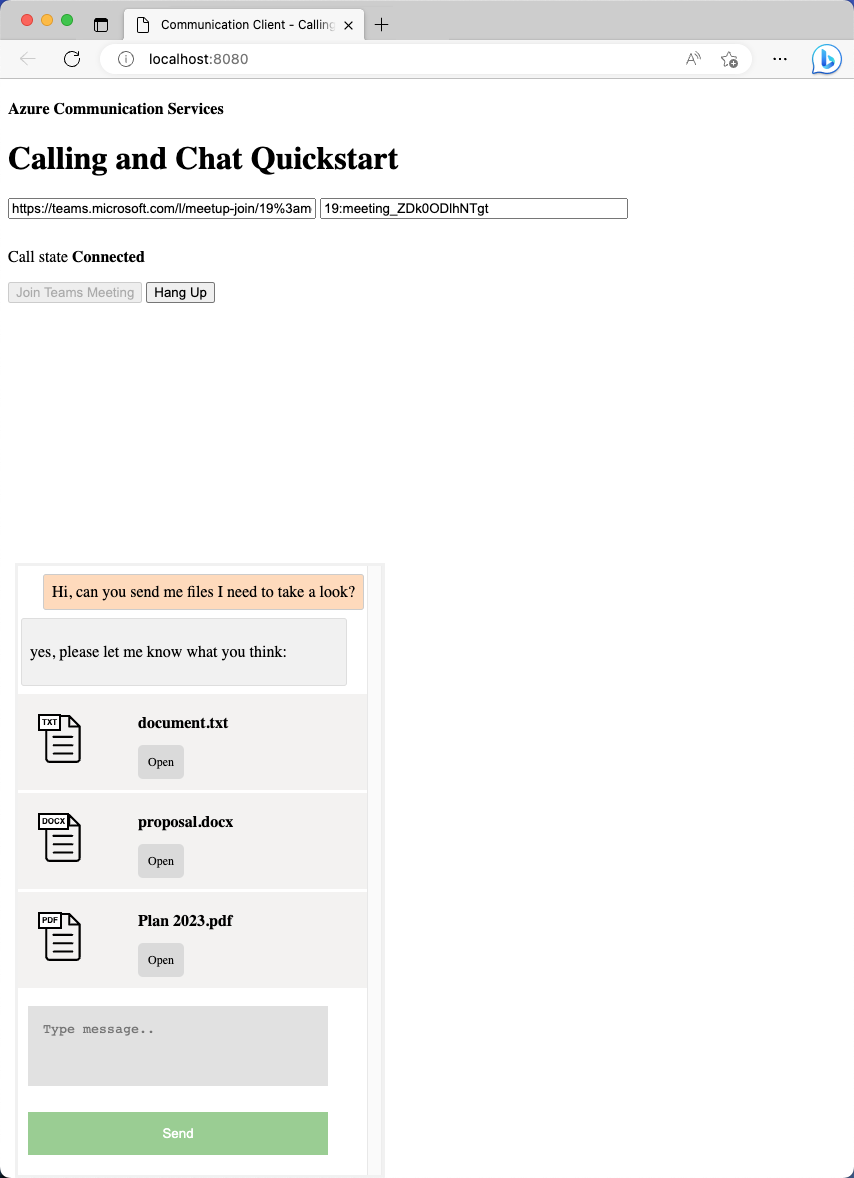
Měla by se zobrazit nová zpráva, která se vykresluje spolu s přílohami souborů.

Zpracování příloh obrázků
S přílohami obrázků je potřeba zacházet jinak než se standardními file přílohami. Přílohy obrázků mají attachmentType vlastnost image, která vyžaduje, aby komunikační token načetl obrázky ve verzi Preview nebo v plné velikosti.
Než budete pokračovat, dokončete kurz, který ukazuje , jak povolit podporu vložených obrázků v chatovací aplikaci. Tento kurz popisuje, jak načíst image, které vyžadují komunikační token v hlavičce požadavku. Po přijetí objektu blob obrázku musíte vytvořit ObjectUrl vlastnost, která odkazuje na tento objekt blob. Pak tuto adresu URL vložíte do atributu src každého vloženého obrázku.
Teď, když už víte, jak vložené obrázky fungují, můžete vykreslit přílohy obrázků jako běžný vložený obrázek.
Nejdřív vložte image značku do obsahu zprávy, kdykoli je k dispozici příloha obrázku:
async function renderReceivedMessage(event) {
messages += `<div class="container lighter"> ${event.message} </div>`;
messagesContainer.innerHTML = messages;
console.log(event);
// Filter out inline images from attachments
const imageAttachments = event.attachments?.filter(
(attachment) =>
attachment.attachmentType === "image" && !messages.includes(attachment.id)
);
// Inject image tag for all image attachments
var imageAttachmentHtml =
imageAttachments
.map((attachment) => renderImageAttachments(attachment))
.join("") ?? "";
messagesContainer.innerHTML += imageAttachmentHtml;
// Get list of attachments and calls renderFileAttachments to construct a file attachment card
var attachmentHtml =
event.attachments
?.filter((attachment) => attachment.attachmentType === "file")
.map((attachment) => renderFileAttachments(attachment))
.join("") ?? "";
messagesContainer.innerHTML += attachmentHtml;
// Fetch and render preview images
fetchPreviewImages(imageAttachments);
}
function renderImageAttachments(attachment) {
return `<img alt="image" src="" itemscope="png" id="${attachment.id}" style="max-width: 100px">`
}
Teď si z kurzu půjčme fetchPreviewImages() : Povolte podporu vložených imagí a použijeme ji tak, jak je beze změn:
function fetchPreviewImages(attachments) {
if (!attachments.length > 0) {
return;
}
Promise.all(
attachments.map(async (attachment) => {
const response = await fetch(attachment.previewUrl, {
method: 'GET',
headers: {
'Authorization': 'Bearer ' + tokenString,
},
});
return {
id: attachment.id,
content: await response.blob(),
};
}),
).then((result) => {
result.forEach((imageRef) => {
const urlCreator = window.URL || window.webkitURL;
const url = urlCreator.createObjectURL(imageRef.content);
document.getElementById(imageRef.id).src = url;
});
}).catch((e) => {
console.log('error fetching preview images');
});
}
Tato funkce potřebuje tokenString vlastnost, takže potřebujete globální kopii inicializovanou v init()kódu, jak je znázorněno v následujícím fragmentu kódu:
var tokenString = '';
async function init() {
...
const {
token,
expiresOn
} = tokenResponse;
tokenString = token;
...
}
Teď máte podporu příloh obrázků. Pokračujte spuštěním kódu a prohlédněte si ho v akci.
Ukázka přílohy obrázku
Odešlete některé přílohy obrázků z klienta Teams.

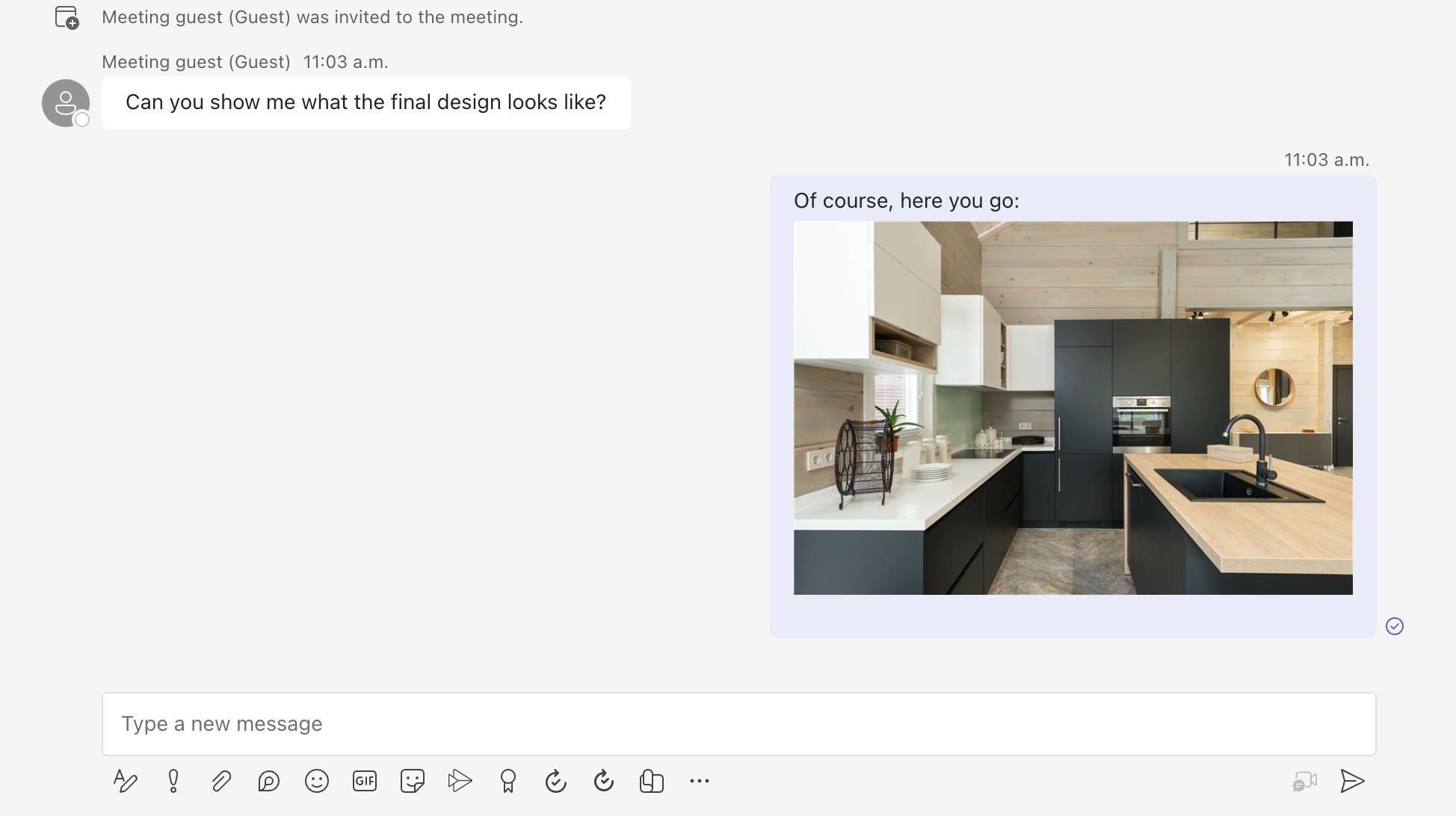
Po odeslání přílohy obrázku si všimněte, že se stane vloženým obrázkem na straně klienta Teams.

Vraťte se do ukázkové aplikace a ujistěte se, že se vykreslí stejný obrázek.

Tento kurz popisuje, jak povolit podporu příloh souborů pomocí sady AZURE Communication Services Chat SDK pro jazyk C#.
V tomto kurzu se naučíte:
- Zpracování příloh souborů
- Zpracování příloh obrázků
Požadavky
- Projděte si rychlý start Připojení k chatovací aplikaci ke schůzce Teams.
- Vytvořte prostředek Azure Communication Services, jak je popsáno v tématu Vytvoření prostředku Azure Communication Services. Musíte zaznamenat připojovací řetězec pro účely tohoto kurzu.
- Nastavte schůzku Teams pomocí svého firemního účtu a připravte adresu URL schůzky.
- Stáhněte si sadu SDK chatu pro C# (@azure/communication-chat) 1.3.0 nebo nejnovější. Další informace najdete v klientské knihovně Azure Communication Chat.
Ukázkový kód
Najděte finalizovaný kód pro tento kurz na GitHubu.
Zpracování příloh souborů
Sada SDK chatu pro jazyk C# vrátí ChatAttachmentType vlastnost file pro běžné přílohy souborů a image vložené obrázky.
public readonly partial struct ChatAttachmentType : IEquatable<ChatAttachmentType>
{
private const string ImageValue = "image";
private const string FileValue = "file";
/// <summary> image. </summary>
public static ChatAttachmentType Image { get; } = new ChatAttachmentType(ImageValue);
/// <summary> file. </summary>
public static ChatAttachmentType File { get; } = new ChatAttachmentType(FileValue);
}
Například následující JSON ukazuje, jak ChatAttachment může vypadat příloha obrázku a příloha souboru při příjmu požadavků ze strany serveru:
"attachments": [
{
"id": "08a182fe-0b29-443e-8d7f-8896bc1908a2",
"attachmentType": "file",
"name": "business report.pdf",
"previewUrl": "https://contoso.sharepoint.com/:u:/g/user/h8jTwB0Zl1AY"
},
{
"id": "9d89acb2-c4e4-4cab-b94a-7c12a61afe30",
"attachmentType": "image",
"name": "Screenshot.png",
"url": "https://contoso.communication.azure.com/chat/threads/19:9d89acb29d89acb2@thread.v2/messages/123/images/9d89acb2-c4e4-4cab-b94a-7c12a61afe30/views/original?api-version=2023-11-15-preview",
"previewUrl": "https://contoso.communication.azure.com/chat/threads/19:9d89acb29d89acb2@thread.v2/messages/123/images/9d89acb2-c4e4-4cab-b94a-7c12a61afe30/views/small?api-version=2023-11-15-preview"
}
]
Teď se vraťte k obslužné rutině události, kterou jste vytvořili v předchozím rychlém startu , a přidejte další logiku ChatAttachmentType pro zpracování příloh s vlastností file:
await foreach (ChatMessage message in allMessages)
{
// Get message attachments that are of type 'file'
IEnumerable<ChatAttachment> fileAttachments = message.Content.Attachments.Where(x => x.AttachmentType == ChatAttachmentType.File);
var chatAttachmentFileUris = new List<Uri>();
foreach (var file in fileAttachments)
{
chatAttachmentFileUris.Add(file.PreviewUri);
}
// Build message list
if (message.Type == ChatMessageType.Html || message.Type == ChatMessageType.Text)
{
textMessages++;
var userPrefix = message.Sender.Equals(currentUser) ? "[you]:" : "";
var strippedMessage = StripHtml(message.Content.Message);
var chatAttachments = fileAttachments.Count() > 0 ? "[Attachments]:\n" + string.Join(",\n", chatAttachmentFileUris) : "";
messageList.Add(long.Parse(message.SequenceId), $"{userPrefix}{strippedMessage}\n{chatAttachments}");
}
}
Konkrétně pro každou přílohu previewUrl souboru získáte vlastnost a vytvoříte seznam adres URL v souboru for loop. Potom řetězec vložíte spolu s obsahem zprávy chatu.
Zpracování příloh obrázků
Přílohy obrázků je potřeba zpracovat jinak než standardní file přílohy. Přílohy obrázků mají ChatAttachmentType vlastnost image, která vyžaduje, aby komunikační token načetl obrázky ve verzi Preview nebo v plné velikosti.
Než budete pokračovat, dokončete kurz podpory vložené image. Pokud chcete identifikaci příloh obrázků, musíte zjistit, jestli obsah zprávy obsahuje stejné ID obrázku z příloh.
bool isImageAttachment = message.Content.Message.Contains(x.Id);
Pokud je tento příznak pravdivý, použijete k vykreslení vloženou logiku obrázku:
IEnumerable<ChatAttachment> imageAttachments = message.Content.Attachments.Where(x => x.AttachmentType == ChatAttachmentType.Image);
// Fetch image and render
var chatAttachmentImageUris = new List<Uri>();
foreach (ChatAttachment imageAttachment in imageAttachments)
{
client.DefaultRequestHeaders.Authorization = new System.Net.Http.Headers.AuthenticationHeaderValue("Bearer", communicationTokenCredential.GetToken().Token);
var response = await client.GetAsync(imageAttachment.PreviewUri);
var randomAccessStream = await response.Content.ReadAsStreamAsync();
await Dispatcher.RunAsync(CoreDispatcherPriority.Normal, async () =>
{
var bitmapImage = new BitmapImage();
await bitmapImage.SetSourceAsync(randomAccessStream.AsRandomAccessStream());
InlineImage.Source = bitmapImage;
});
chatAttachmentImageUris.Add(imageAttachment.PreviewUri);
}
Aplikace teď podporuje přílohy obrázků.
Další kroky
- Přečtěte si další informace o tom, jak povolit podporu vložených imagí.
- Přečtěte si další informace o dalších podporovaných funkcích interoperability.
- Podívejte se na ukázku našeho hrdiny chatu.
- Přečtěte si další informace o tom, jak chat funguje.