Vyžádání přístupu ke kameře a mikrofonu pomocí knihovny uživatelského rozhraní Azure Communication Services
Důležité
Tato funkce Azure Communication Services je aktuálně ve verzi Preview.
Rozhraní API a sady SDK verze Preview se poskytují bez smlouvy o úrovni služeb. Doporučujeme je nepoužívat pro produkční úlohy. Některé funkce nemusí být podporované nebo můžou mít omezené možnosti.
Další informace najdete v dodatečných podmínkách použití pro verze Preview Microsoft Azure.
Tento kurz je pokračováním třídílné série kurzů připravenosti na volání a navazuje na předchozí: Ujistěte se, že uživatel používá podporovaný prohlížeč.
Stažení kódu
Získejte přístup k úplnému kódu pro tento kurz na GitHubu.
Žádost o přístup ke kameře a mikrofonu
Pro volání aplikací je často důležité, aby uživatel udělil oprávnění k používání mikrofonu a kamery. V této části vytvoříme řadu komponent, které uživatele povzbudí, aby udělil přístup ke kameře a mikrofonu. Uživateli zobrazíme výzvy, abychom ho provedli udělením přístupu. Pokud není udělen přístup, informujeme uživatele s výzvou.
Vytváření výzev pro přístup ke kameře a mikrofonu
Nejprve vytvoříme řadu výzev k oprávněním zařízení, abychom uživatele dostali do stavu, kdy přijali oprávnění k mikrofonu a fotoaparátu. Tyto výzvy používají komponentu CameraAndMicrophoneSitePermissions z knihovny uživatelského rozhraní. Stejně jako výzva Nepodporovaný prohlížeč hostujeme tyto výzvy uvnitř FluentUI modal.
src/DevicePermissionPrompts.tsx
import { CameraAndMicrophoneSitePermissions } from '@azure/communication-react';
import { Modal } from '@fluentui/react';
/** Modal dialog that prompt the user to accept the Browser's device permission request. */
export const AcceptDevicePermissionRequestPrompt = (props: { isOpen: boolean }): JSX.Element => (
<PermissionsModal isOpen={props.isOpen} kind="request" />
);
/** Modal dialog that informs the user we are checking for device access. */
export const CheckingDeviceAccessPrompt = (props: { isOpen: boolean }): JSX.Element => (
<PermissionsModal isOpen={props.isOpen} kind="check" />
)
/** Modal dialog that informs the user they denied permission to the camera or microphone with corrective steps. */
export const PermissionsDeniedPrompt = (props: { isOpen: boolean }): JSX.Element => (
<PermissionsModal isOpen={props.isOpen} kind="denied" />
);
/** Base component utilized by the above prompts for better code separation. */
const PermissionsModal = (props: { isOpen: boolean, kind: "denied" | "request" | "check" }): JSX.Element => (
<Modal isOpen={props.isOpen}>
<CameraAndMicrophoneSitePermissions
appName={'this site'}
kind={props.kind}
onTroubleshootingClick={() => alert('This callback should be used to take the user to further troubleshooting')}
/>
</Modal>
);
Kontrola přístupu ke kameře a mikrofonu
Zde přidáme dvě nové funkce nástroje pro kontrolu a vyžádání přístupu ke kameře a mikrofonu. Vytvořte soubor s názvem devicePermissionUtils.ts se dvěma funkcemi checkDevicePermissionsState a requestCameraAndMicrophonePermissions.
checkDevicePermissionsState používá rozhraní PermissionAPI. Ve Firefoxu ale není podporováno dotazování na kameru a mikrofon, a proto zajistíme, aby se tato metoda v tomto případě vrátila unknown . Později zajistíme, že tento případ vyřešíme unknown , když uživatele vyzveme k zadání oprávnění.
src/DevicePermissionUtils.ts
import { DeviceAccess } from "@azure/communication-calling";
import { StatefulCallClient } from "@azure/communication-react";
/**
* Check if the user needs to be prompted for camera and microphone permissions.
*
* @remarks
* The Permissions API we are using is not supported in Firefox, Android WebView or Safari < 16.
* In those cases this returns 'unknown'.
*/
export const checkDevicePermissionsState = async (): Promise<{camera: PermissionState, microphone: PermissionState} | 'unknown'> => {
try {
const [micPermissions, cameraPermissions] = await Promise.all([
navigator.permissions.query({ name: "microphone" as PermissionName }),
navigator.permissions.query({ name: "camera" as PermissionName })
]);
console.info('PermissionAPI results', [micPermissions, cameraPermissions]); // view console logs in the browser to see what the PermissionsAPI info is returned
return { camera: cameraPermissions.state, microphone: micPermissions.state };
} catch (e) {
console.warn("Permissions API unsupported", e);
return 'unknown';
}
}
/** Use the DeviceManager to request for permissions to access the camera and microphone. */
export const requestCameraAndMicrophonePermissions = async (callClient: StatefulCallClient): Promise<DeviceAccess> => {
const response = await (await callClient.getDeviceManager()).askDevicePermission({ audio: true, video: true });
console.info('AskDevicePermission response', response); // view console logs in the browser to see what device access info is returned
return response
}
Výzva uživateli k udělení přístupu ke kameře a mikrofonu
Teď máme výzvy a logiku kontroly a požadavků a vytvoříme DeviceAccessComponent pro uživatele výzvu týkající se oprávnění zařízení.
V této komponentě zobrazíme uživateli různé výzvy v závislosti na stavu oprávnění zařízení:
- Pokud je stav oprávnění zařízení neznámý, zobrazí se uživateli výzva s informací, že kontrolujeme oprávnění zařízení.
- Pokud žádáme o oprávnění, zobrazí se uživateli výzva, která ho vyzve k přijetí žádosti o oprávnění.
- Pokud jsou oprávnění odepřena, zobrazí se uživateli výzva s informací, že oprávnění zamítl a že musí udělit oprávnění, aby mohli pokračovat.
src/DeviceAccessChecksComponent.tsx
import { useEffect, useState } from 'react';
import { CheckingDeviceAccessPrompt, PermissionsDeniedPrompt, AcceptDevicePermissionRequestPrompt } from './DevicePermissionPrompts';
import { useCallClient } from '@azure/communication-react';
import { checkDevicePermissionsState, requestCameraAndMicrophonePermissions } from './DevicePermissionUtils';
export type DevicesAccessChecksState = 'runningDeviceAccessChecks' |
'checkingDeviceAccess' |
'promptingForDeviceAccess' |
'deniedDeviceAccess';
/**
* This component is a demo of how to use the StatefulCallClient with CallReadiness Components to get a user
* ready to join a call.
* This component checks the browser support and if camera and microphone permissions have been granted.
*/
export const DeviceAccessChecksComponent = (props: {
/**
* Callback triggered when the tests are complete and successful
*/
onTestsSuccessful: () => void
}): JSX.Element => {
const [currentCheckState, setCurrentCheckState] = useState<DevicesAccessChecksState>('runningDeviceAccessChecks');
// Run call readiness checks when component mounts
const callClient = useCallClient();
useEffect(() => {
const runDeviceAccessChecks = async (): Promise<void> => {
// First we check if we need to prompt the user for camera and microphone permissions.
// The prompt check only works if the browser supports the PermissionAPI for querying camera and microphone.
// In the event that is not supported, we show a more generic prompt to the user.
const devicePermissionState = await checkDevicePermissionsState();
if (devicePermissionState === 'unknown') {
// We don't know if we need to request camera and microphone permissions, so we'll show a generic prompt.
setCurrentCheckState('checkingDeviceAccess');
} else if (devicePermissionState.camera === 'prompt' || devicePermissionState.microphone === 'prompt') {
// We know we need to request camera and microphone permissions, so we'll show the prompt.
setCurrentCheckState('promptingForDeviceAccess');
}
// Now the user has an appropriate prompt, we can request camera and microphone permissions.
const devicePermissionsState = await requestCameraAndMicrophonePermissions(callClient);
if (!devicePermissionsState.audio || !devicePermissionsState.video) {
// If the user denied camera and microphone permissions, we prompt the user to take corrective action.
setCurrentCheckState('deniedDeviceAccess');
} else {
// Test finished successfully, trigger callback to parent component to take user to the next stage of the app.
props.onTestsSuccessful();
}
};
runDeviceAccessChecks();
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
return (
<>
{/* We show this when we are prompting the user to accept device permissions */}
<AcceptDevicePermissionRequestPrompt isOpen={currentCheckState === 'promptingForDeviceAccess'} />
{/* We show this when the PermissionsAPI is not supported and we are checking what permissions the user has granted or denied */}
<CheckingDeviceAccessPrompt isOpen={currentCheckState === 'checkingDeviceAccess'} />
{/* We show this when the user has failed to grant camera and microphone access */}
<PermissionsDeniedPrompt isOpen={currentCheckState === 'deniedDeviceAccess'} />
</>
);
}
Po vytvoření této komponenty ji přidáme do .App.tsx Nejprve přidejte import:
import { DeviceAccessChecksComponent } from './DeviceAccessChecksComponent';
Potom aktualizujte TestingState typ na následující hodnotu:
type TestingState = 'runningEnvironmentChecks' | 'runningDeviceAccessChecks' | 'finished';
Nakonec aktualizujte komponentu App :
/**
* Entry point of a React app.
*
* This shows a PreparingYourSession component while the CallReadinessChecks are running.
* Once the CallReadinessChecks are finished, the TestComplete component is shown.
*/
const App = (): JSX.Element => {
const [testState, setTestState] = useState<TestingState>('runningEnvironmentChecks');
return (
<FluentThemeProvider>
<CallClientProvider callClient={callClient}>
{/* Show a Preparing your session screen while running the environment checks */}
{testState === 'runningEnvironmentChecks' && (
<>
<PreparingYourSession />
<EnvironmentChecksComponent onTestsSuccessful={() => setTestState('runningDeviceAccessChecks')} />
</>
)}
{/* Show a Preparing your session screen while running the device access checks */}
{testState === 'runningDeviceAccessChecks' && (
<>
<PreparingYourSession />
<DeviceAccessChecksComponent onTestsSuccessful={() => setTestState('finished')} />
</>
)}
{/* After the device setup is complete, take the user to the call. For this sample we show a test complete page. */}
{testState === 'finished' && <TestComplete />}
</CallClientProvider>
</FluentThemeProvider>
);
}
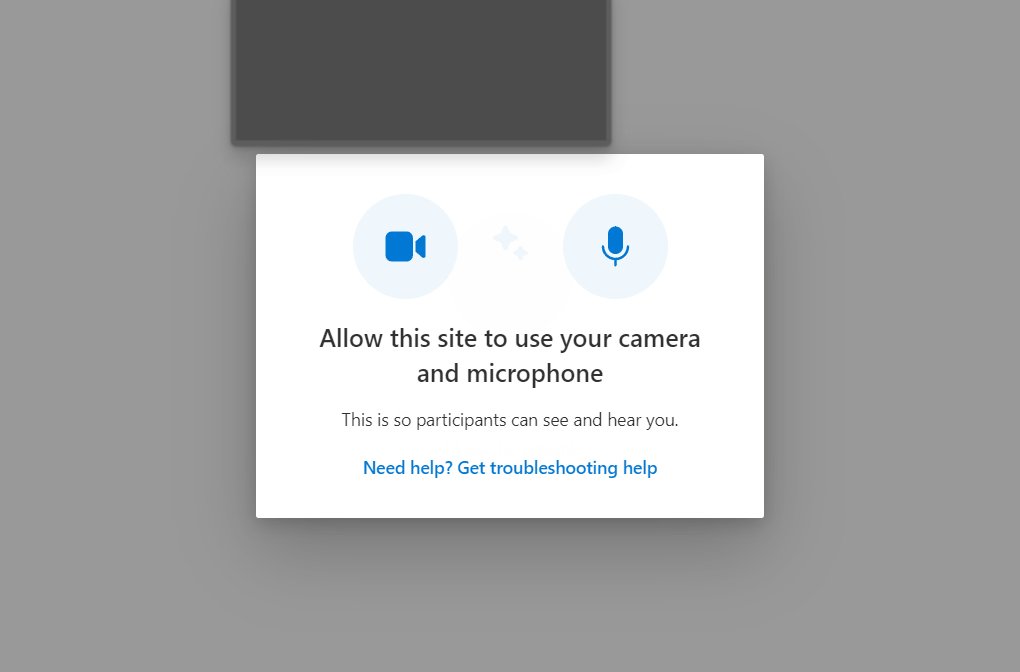
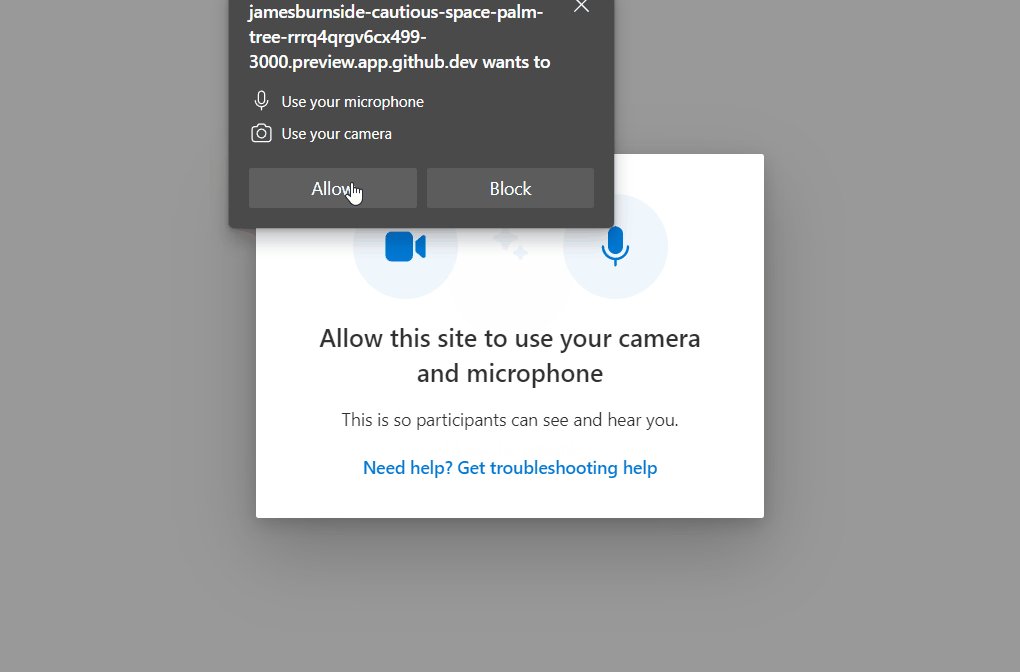
Aplikace uživateli zobrazí výzvy, které ho provedou přístupem k zařízení:

Poznámka
Pro účely testování doporučujeme navštívit vaši aplikaci v režimu InPrivate nebo Anonymním režimu, aby nebyla dříve udělena oprávnění ke kameře a mikrofonu pro localhost:3000.