Rychlý start: Začínáme s knihovnou uživatelského rozhraní
Začněte pracovat s knihovnou uživatelského rozhraní Azure Communication Services, která umožňuje rychlou integraci komunikačních prostředí do vašich aplikací. V tomto rychlém startu se dozvíte, jak integrovat složené složky knihovny uživatelského rozhraní do aplikace a nastavit prostředí pro uživatele aplikace.
Knihovna uživatelského rozhraní komunikačních služeb vykreslí kompletní komunikační prostředí přímo ve vaší aplikaci. Postará se o připojení k hovoru a nastaví účast uživatele na hovoru na pozadí. Jako vývojář se musíte starat o to, kde v uživatelském prostředí vaší aplikace chcete, aby se spustilo komunikační prostředí. Složený soubor uživatele provede nastavením svých zařízení, připojením k hovoru a jeho účastí a vykreslením dalších účastníků.
Podívejte se na toto video s přehledem:
Poznámka:
Podrobnou dokumentaci a rychlá zprovoznění o knihovně webového uživatelského rozhraní najdete v článku o knihovně webových uživatelských rozhraní.
Požadavky
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Nasazený prostředek komunikační služby. Vytvořte prostředek komunikační služby.
- Token služby Azure Communication Services. Viz příklad.
Přístup k následujícím rychlým startům
Získejte ukázkovou aplikaci pro Android pro tento rychlý start v opensourcové knihovně uživatelského rozhraní Azure Communication Services pro Android.
Požadavky
- Účet Azure a aktivní předplatné Azure. Vytvoření účtu zdarma
- Operační systém se systémem Android Studio.
- Nasazený prostředek Azure Communication Services.
- Přístupový token služby Azure Communication Services.
Nastavení projektu
Dokončete následující části a nastavte projekt rychlého startu.
Vytvoření nového projektu Android
V Android Studiu vytvořte nový projekt:
V nabídce Soubor vyberte Nový>projekt.
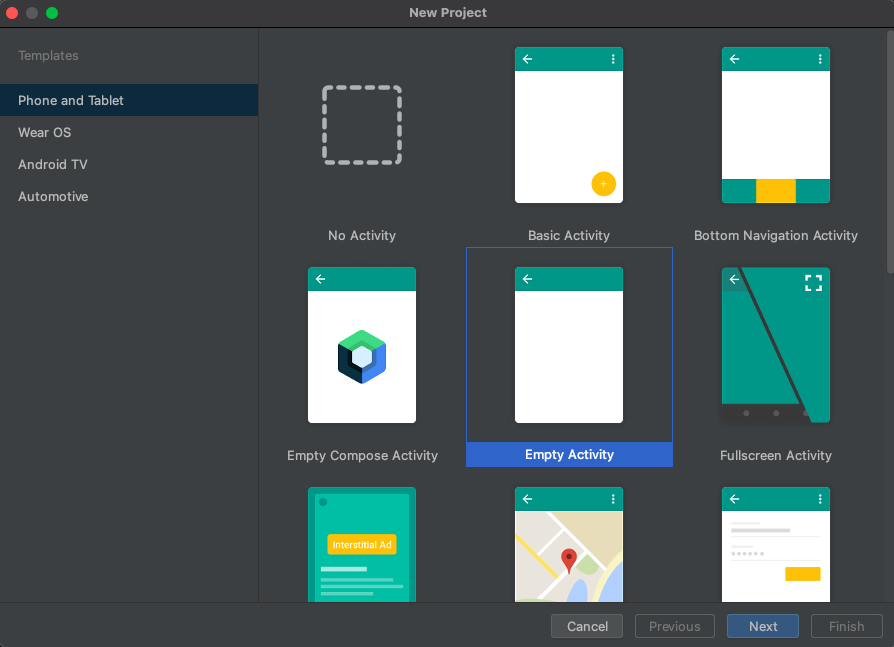
V novém projektu vyberte šablonu projektu Prázdná aktivita .

Vyberte Další.
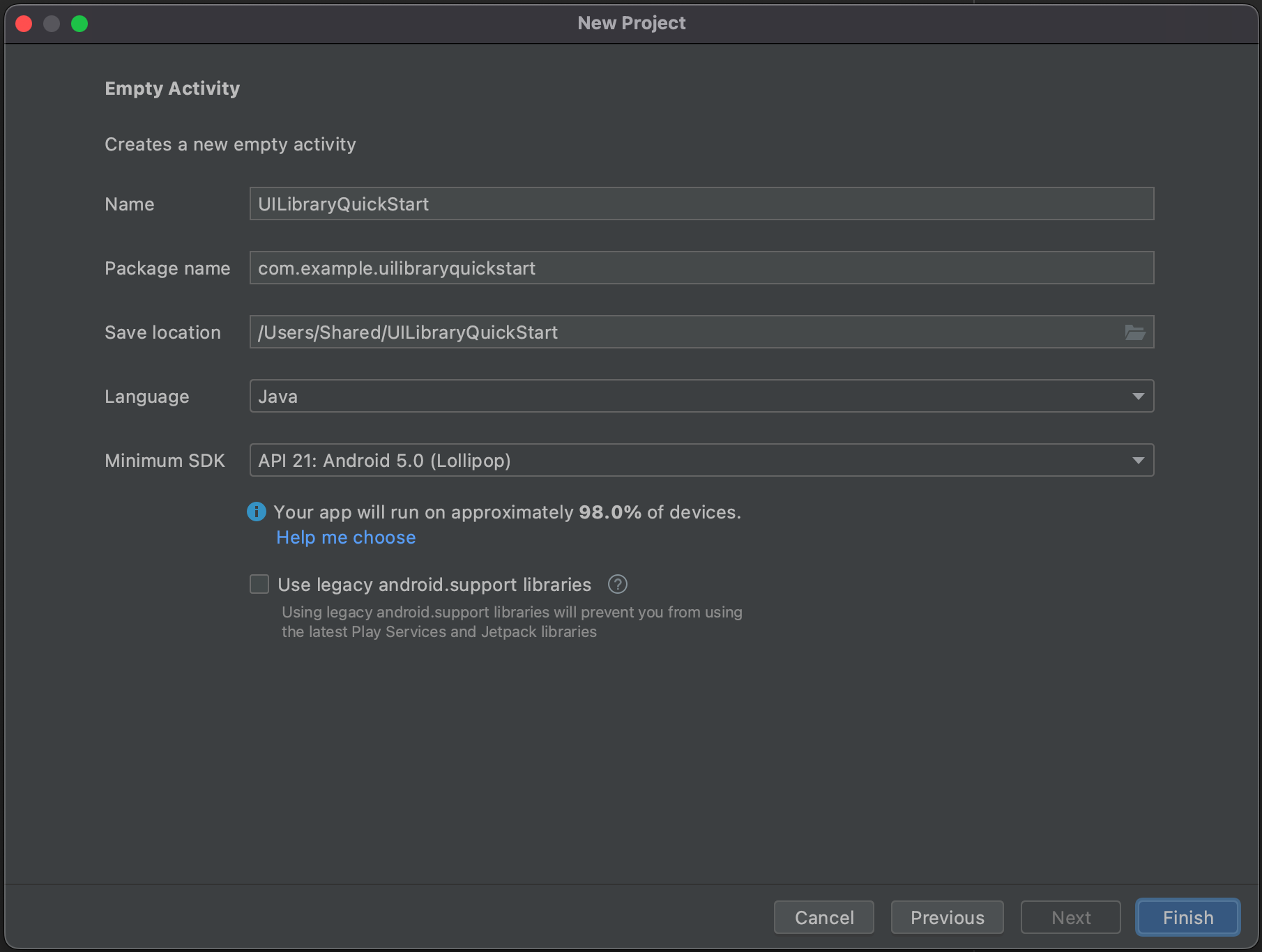
V části Prázdná aktivita pojmenujte projekt UILibraryQuickStart. Jako jazyk vyberte Java/Kotlin. Pro minimální sadu SDK vyberte rozhraní API 26: Android 8.0 (Oreo) nebo novější.
Vyberte Dokončit.

Instalace balíčků
Podle následujících částí nainstalujte požadované balíčky aplikací.
Přidání závislosti
Do souboru UILibraryQuickStart/app/build.gradle na úrovni aplikace (ve složce aplikace) přidejte následující závislost:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Přidání úložišť Maven
K integraci knihovny se vyžadují dvě úložiště Maven:
- MavenCentral
- Úložiště balíčků Azure
Přidání úložišť:
Ve skriptech Gradle projektu se ujistěte, že jsou přidána následující úložiště. Pro Android Studio (2020.*)
repositoriesje vsettings.gradlečástidependencyResolutionManagement(Gradle version 6.8 or greater). Pro starší verze Android Studia (4.*)repositoriesje na úrovnibuild.gradleprojektu v částiallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Synchronizujte projekt se soubory Gradle. Pokud chcete projekt synchronizovat, vyberte v nabídce Soubor možnost Synchronizovat projekt se soubory Gradle.
Přidání tlačítka do Activity_main.xml
Do souboru rozložení app/src/main/res/layout/activity_main.xml přidejte následující kód, který vytvoří tlačítko pro spuštění složeného souboru:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inicializace složeného
Inicializace složeného kódu:
Přejděte na
MainActivity.Přidejte následující kód pro inicializaci složených komponent pro volání. Nahraďte
"GROUP_CALL_ID"ID skupiny pro váš hovor. Nahraďte"DISPLAY_NAME"svým jménem. Nahraďte"USER_ACCESS_TOKEN"tokenem.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Spuštění kódu
V Android Studiu sestavte a spusťte aplikaci:
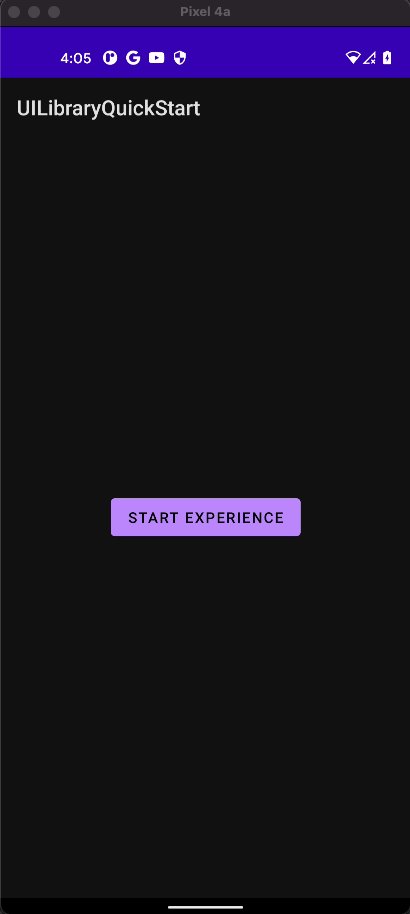
- Vyberte Spustit.
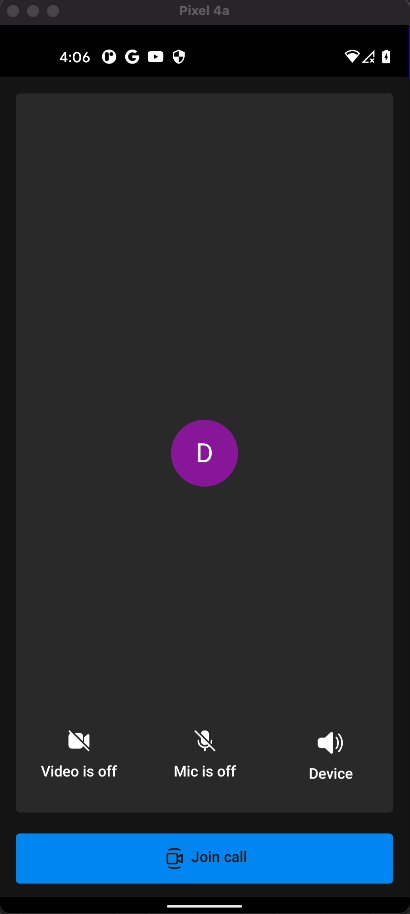
- Přijměte oprávnění a pak vyberte nastavení zařízení, mikrofonu a videa.
- Vyberte Připojit se k hovoru.

Objektový model
Následující třídy a rozhraní zpracovávají některé klíčové funkce uživatelského rozhraní Azure Communication Services pro Android:
| Název | Popis |
|---|---|
| CallComposite | Složená komponenta, která vykresluje prostředí volání s galerií účastníků a ovládacími prvky |
| CallCompositeBuilder | Tvůrce, který sestavuje CallComposite s možnostmi |
| CallCompositeJoinMeetingLocator | CallComposite Předané spuštění pro zahájení skupinového hovoru |
| CallCompositeTeamsMeetingLinkLocator | CallComposite Předání ke spuštění pro připojení ke schůzce v Microsoft Teams |
| CallCompositeLocalizationOptions | Vložené jako volitelné CallCompositeBuilder pro nastavení jazyka složeného souboru |
Funkce knihovny uživatelského rozhraní
Získejte kód pro vytvoření klíčových komunikačních funkcí pro vaši aplikaci pro Android.
Nastavení ověřování
Pokud chcete nastavit ověřování, inicializujete CommunicationTokenCredential instanci uvnitř startCallComposite funkce. Nahraďte "USER_ACCESS_TOKEN" přístupovým tokenem.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Vytvoření callcomposite
Pokud chcete vytvořit CallCompositeinstanci uvnitř startCallComposite funkce, inicializovat CallCompositeBuilder instanci s kontextem aplikace, přihlašovacími údaji a zobrazovaným názvem.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Nastavení skupinového hovoru
Chcete-li nastavit skupinové volání, inicializovat CallCompositeGroupCallLocator.
Připojení ke schůzce Teams
Ke schůzce Teams se můžete připojit pomocí dvou mechanismů:
- Adresa URL schůzky v Teams nebo krátká adresa URL schůzky v Teams
- ID schůzky v Teams a heslo
Odkaz na schůzku v Teams je možné načíst pomocí rozhraní Graph API, která je podrobně popsána v dokumentaci k Graphu.
Sada SDK pro volání komunikačních služeb přijímá úplný odkaz na schůzku v Teams. Tento odkaz se vrátí jako součást onlineMeeting prostředku, který je přístupný vjoinWebUrl rámci vlastnosti. Požadované informace o schůzce můžete získat také z adresy URL pro připojení ke schůzce přímo v pozvánce na schůzku v Teams.
Připojení přes adresu URL schůzky v Teams
Pokud se chcete připojit ke schůzce Microsoft Teams, inicializujte CallCompositeTeamsMeetingLinkLocator.
Připojení přes ID schůzky Teams a heslo
Vyhledá CallCompositeTeamsMeetingLinkLocator schůzku pomocí ID schůzky a hesla. Najdete je v informacích o připojení ke schůzce Teams.
ID schůzky v Teams má délku 12 znaků a skládá se z číselných číslic seskupených do tří (tj. 000 000 000 000).
Heslo se skládá ze 6 abecedních znaků (tj. aBcDeF). U hesla se rozlišují malá a velká písmena.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Nastavení hovoru v místnostech
Pokud chcete nastavit volání místností Azure Communication Services, inicializujete CallCompositeRoomLocator id místnosti.
Na obrazovce CallComposite nastavení povolí kameru a mikrofon všem účastníkům s libovolnou rolí místnosti. Aktuální role a možnosti účastníků se po připojení volání načtou z Azure Communication Services.
Další informace o místnostech najdete v tématu Rychlý start k vytvoření a správě místností.
Nastavení 1:N odchozích hovorů a nabízených oznámení příchozích hovorů
Knihovna uživatelského rozhraní podporuje volání VoIP 1:1 pro vytáčení uživatelů pomocí identifikátoru komunikace. Pro příjem příchozích volání knihovna uživatelského rozhraní podporuje také registraci nabízených oznámení. Další informace o integraci platformy Android a iOS a využití rozhraní API najdete v tématu Jak volat 1:1 a přijímat nabízená oznámení.
Spuštění složeného souboru
Pokud chcete spustit uživatelské rozhraní volání, zavolejte launch CallComposite v startCallComposite rámci funkce instanci.
Přihlášení k odběru chybových událostí CallComposite
Chcete-li zobrazit chybové události, zavolejte setOnErrorHandler s CallComposite.
Do obslužné rutiny chyby se můžou odeslat následující errorCode hodnoty:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
Následující příklad ukazuje chybovou událost neúspěšné složené události.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Použití konfigurace motivu
Pokud chcete změnit primární barvu složeného souboru, vytvořte nový styl motivu v souboru src/main/res/values/themes.xml a src/main/res/values-night/themes.xml pomocí AzureCommunicationUICalling.Theme nadřazeného motivu. Pokud chcete použít motiv, zadejte ID motivu do CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Použití konfigurace lokalizace
Chcete-li změnit jazyk složeného souboru, použijte k vytvoření CallCompositeLocalizationOptions s CallCompositeSupportedLocale příponou Locale. Chcete-li použít jazyk, vložení konfigurace lokalizace do CallCompositeBuilder. Ve výchozím nastavení všechny textové popisky používají anglické (en) řetězce. Můžete použít CallCompositeLocalizationOptions k nastavení jiné hodnoty pro language. Knihovna uživatelského rozhraní ve výchozím nastavení obsahuje sadu language hodnot, které můžete použít s komponentami uživatelského rozhraní. CallCompositeSupportedLocale poskytuje podporovaná národní prostředí. Například pro přístup k anglickému národnímu prostředí můžete použít CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() poskytuje seznam objektů národního prostředí pro podporované jazyky.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Přihlášení k odběru události změny stavu volání CallComposite
Chcete-li přijímat události změny stavu volání, zavolejte s addOnCallStateChangedEventHandler CallComposite.
Následující příklad ukazuje událost pro změněný stav volání.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Zavřít CallComposite a přihlásit se k odběru zamítnuté události
Chcete-li přijmout zamítnutí, zavolejte addOnDismissedEventHandler s CallComposite. Chcete-li zavřít CallComposite, zavolejte dismiss.
Následující příklad ukazuje událost pro změněný stav volání.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Další funkce
Seznam případů použití obsahuje podrobné informace o dalších funkcích.
Přidání oznámení do mobilní aplikace
Služba Azure Communication Services se integruje se službou Azure Event Grid a Službou Azure Notification Hubs, takže můžete do svých aplikací v Azure přidávat nabízená oznámení . Nabízená oznámení můžete použít k odesílání informací z vaší aplikace do mobilních zařízení uživatelů. Nabízené oznámení může zobrazit dialogové okno, přehrát zvuk nebo zobrazit uživatelské rozhraní příchozího volání.
Získejte ukázkovou aplikaci pro iOS pro tento rychlý start v opensourcové knihovně uživatelského rozhraní Azure Communication Services pro iOS.
Požadavky
- Účet Azure a aktivní předplatné Azure. Vytvoření účtu zdarma
- Mac se systémem Xcode 13 nebo novějším a platným certifikátem vývojáře nainstalovaným v klíčence. CocoaPods musí být také nainstalován pro načtení závislostí.
- Nasazený prostředek Azure Communication Services.
- Přístupový token služby Azure Communication Services.
Nastavení projektu
Dokončete následující části a nastavte projekt rychlého startu.
Vytvoření nového projektu Xcode
V Xcode vytvořte nový projekt:
V nabídce Soubor vyberte Nový>projekt.
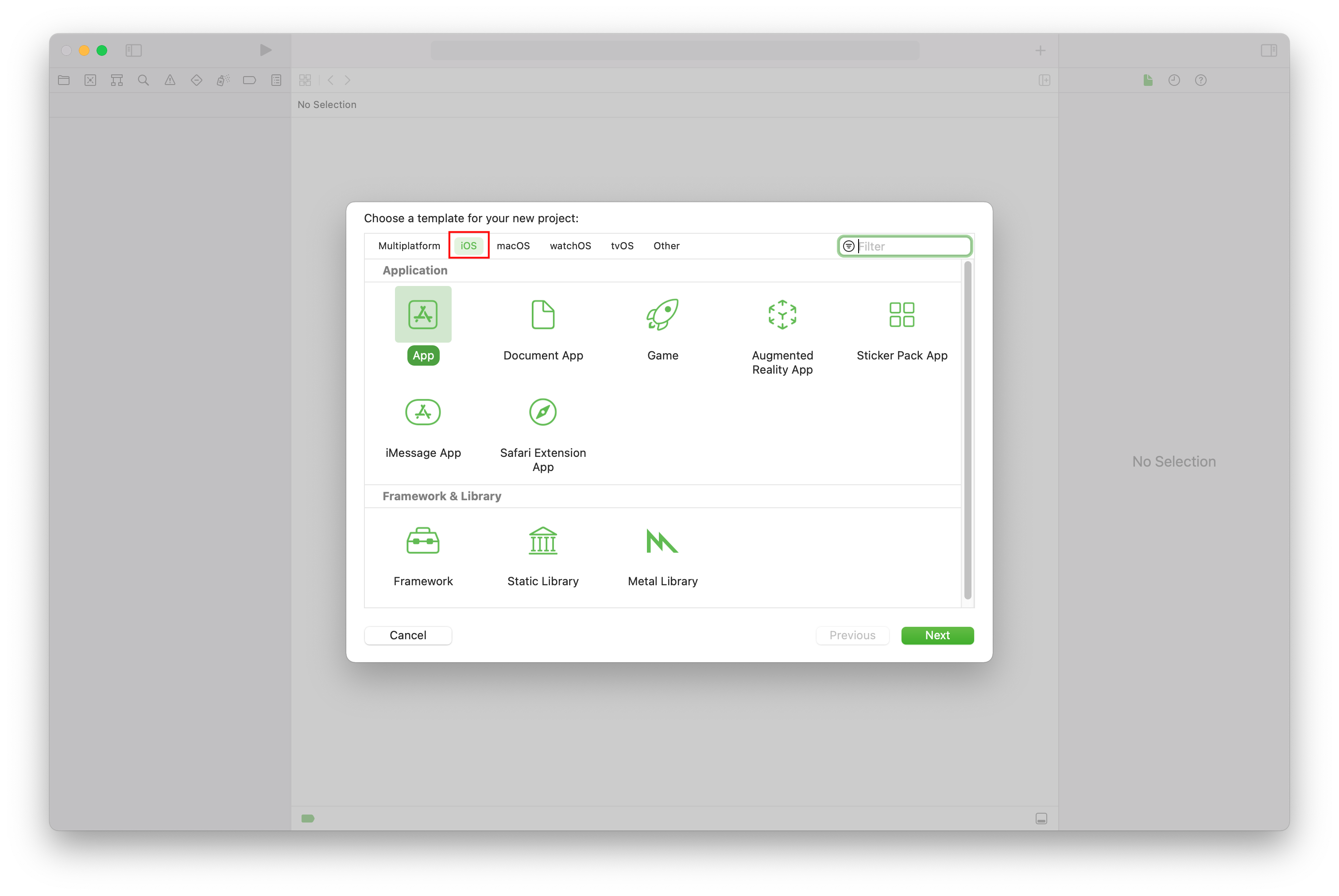
V části Zvolte šablonu pro nový projekt, vyberte platformu pro iOS a vyberte šablonu aplikace aplikace . Rychlý start používá scénáře UIKit. Rychlý start nevytvoří testy, takže můžete zrušit zaškrtnutí políčka Zahrnout testy .

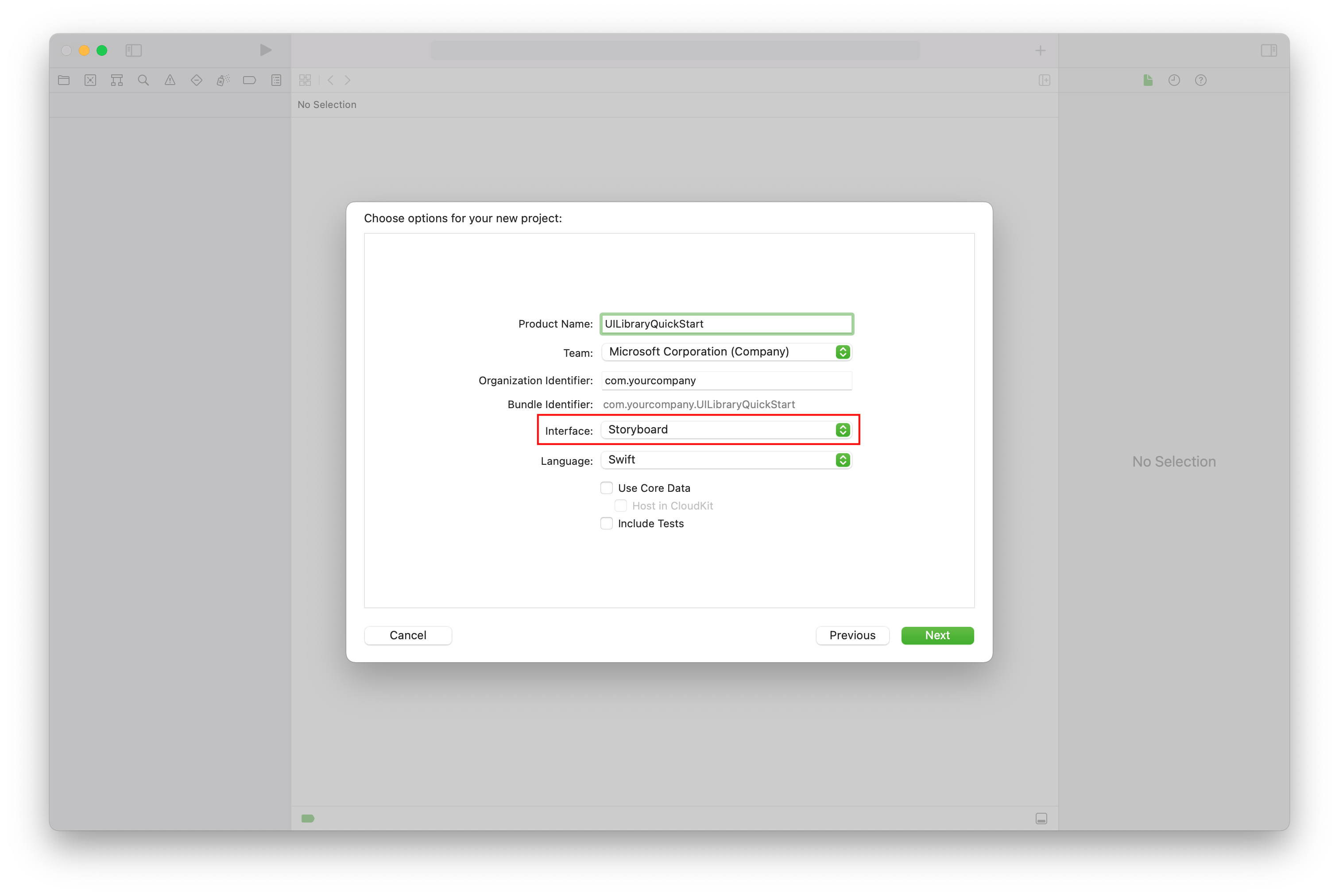
V části Zvolte možnosti pro nový projekt jako název produktu zadejte UILibraryQuickStart. Pro rozhraní vyberte Storyboard.

Instalace balíčku a závislostí
(Volitelné) Pro MacBook s M1 nainstalujte a povolte Rosetta v Xcode.
V kořenovém adresáři projektu spusťte
pod initpříkaz pro vytvoření souboru Podfile. Pokud dojde k chybě, aktualizujte CocoaPods na aktuální verzi.Do souboru Podfile přidejte následující kód. Nahraďte
UILibraryQuickStartnázvem projektu.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endSpusťte
pod install --repo-update.V Xcode otevřete vygenerovaný soubor xcworkspace*.
Vyžádání přístupu k hardwaru zařízení
Pokud chcete získat přístup k hardwaru zařízení, včetně mikrofonu a fotoaparátu, aktualizujte seznam vlastností informací aplikace. Nastavte přidruženou hodnotu na řetězec, který je součástí dialogového okna, který systém používá k vyžádání přístupu od uživatele.
Klikněte pravým tlačítkem myši na
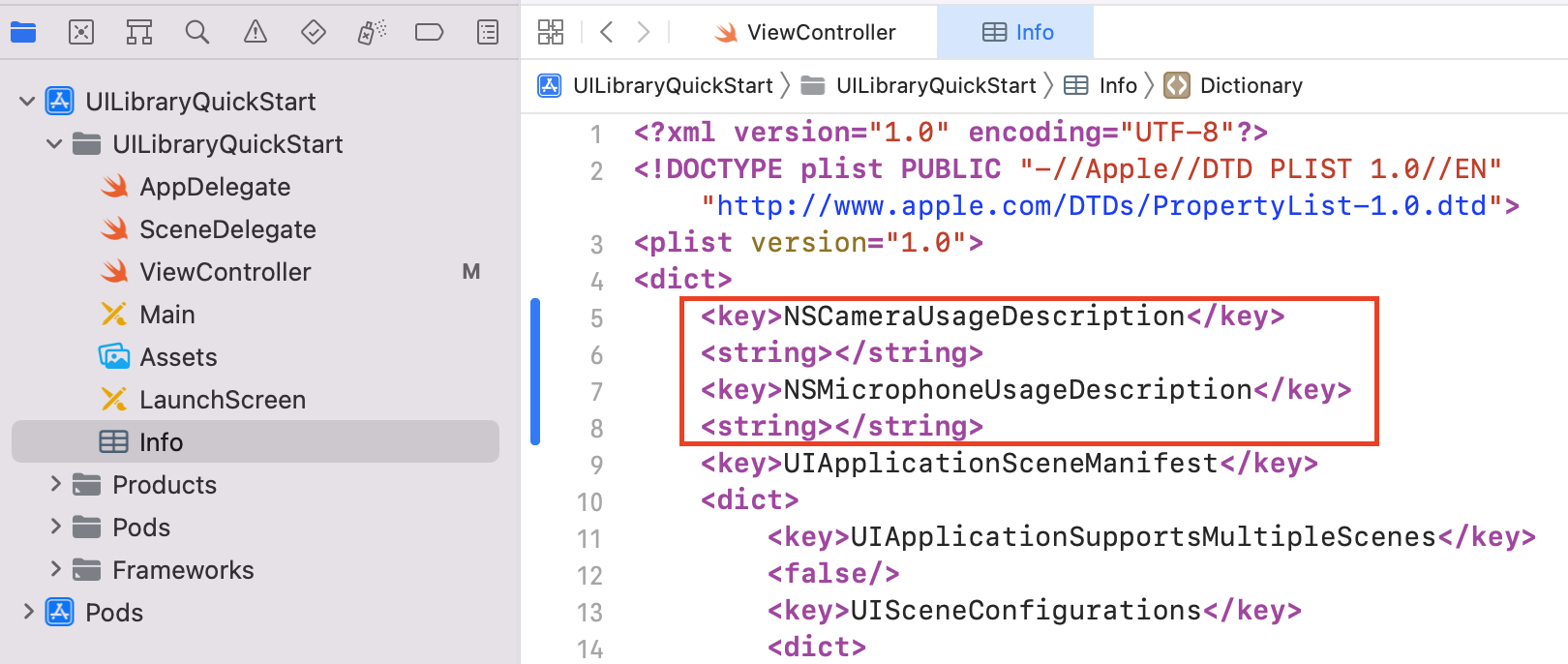
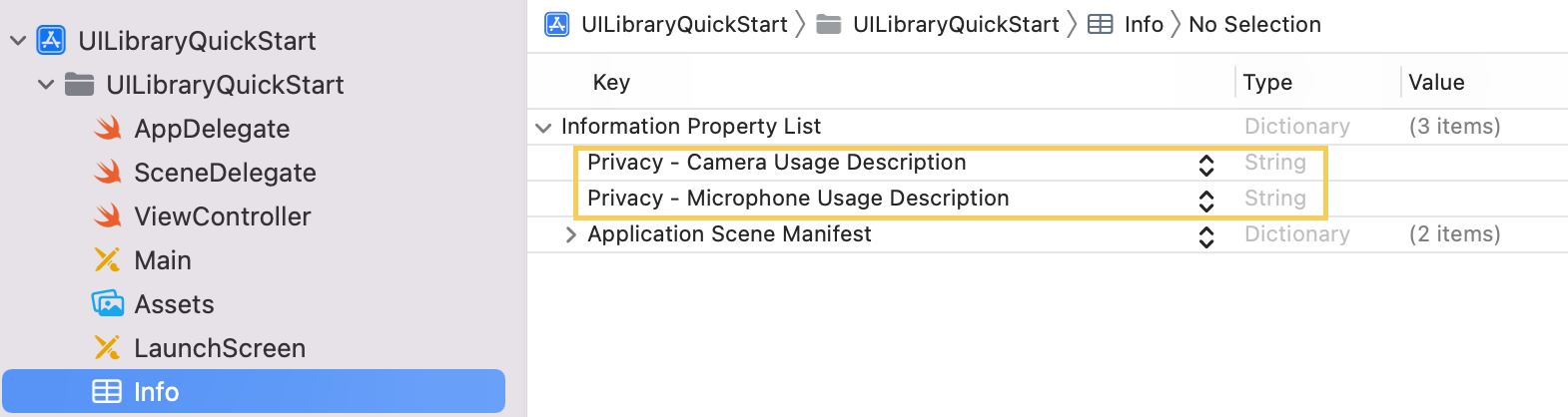
Info.plistpoložku stromu projektu a vyberte Otevřít jako>zdrojový kód. Do oddílu nejvyšší úrovně<dict>přidejte následující řádky a pak soubor uložte.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Tady je příklad zdrojového
Info.plistkódu v souboru Xcode:
Chcete-li ověřit, že jsou žádosti o oprávnění zařízení přidány správně, vyberte otevřít jako>seznam vlastností. Zkontrolujte, že seznam vlastností informací vypadá podobně jako v následujícím příkladu:

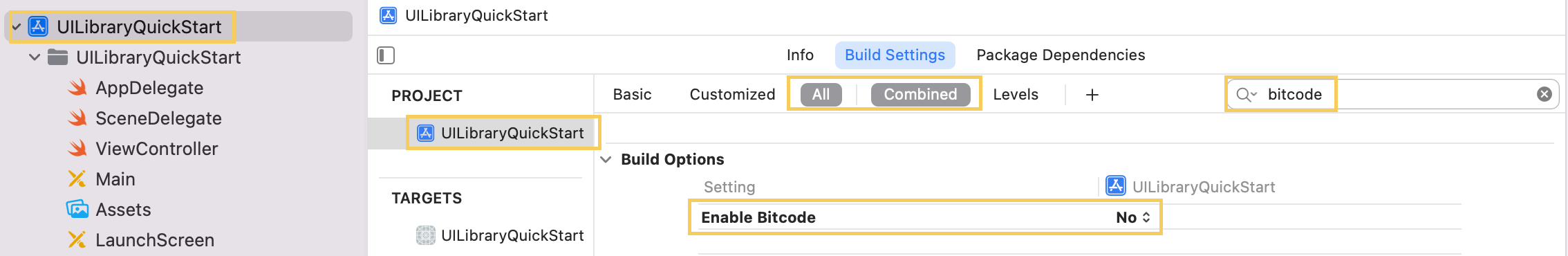
Vypnutí bitcode
V projektu Xcode v části Nastavení sestavení nastavte možnost Povolit bitcode na Ne. Pokud chcete nastavení najít, změňte filtr ze Základní na Vše nebo použijte panel hledání.

Inicializace složeného
Inicializace složeného kódu:
Přejděte na
ViewController.Přidejte následující kód pro inicializaci složených komponent pro volání. Nahraďte
<GROUP_CALL_ID>BUĎ ID skupiny pro hovor, neboUUID()vygenerujte ID skupiny pro hovor. Nahraďte<DISPLAY_NAME>svým jménem. (Omezení délky řetězce je<DISPLAY_NAME>256 znaků.) Nahraďte<USER_ACCESS_TOKEN>přístupovým tokenem.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
Spuštění kódu
Pokud chcete sestavit a spustit aplikaci v simulátoru iOS, vyberte Spustit produkt>nebo použijte klávesovou zkratku (⌘-R). Pak vyzkoušejte prostředí volání v simulátoru:
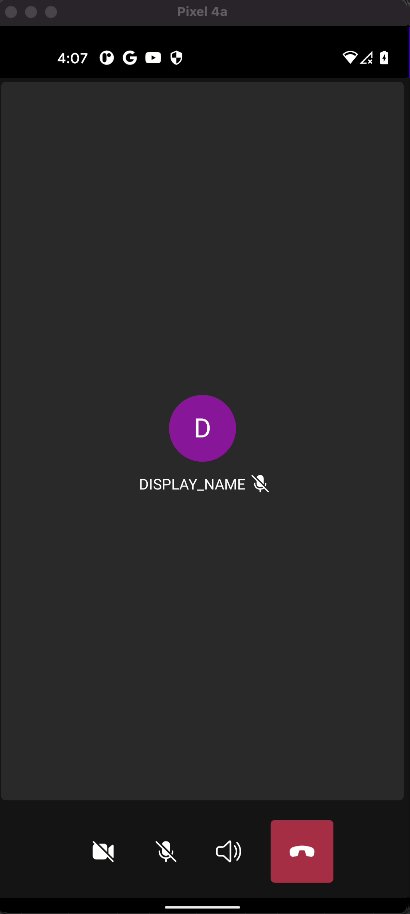
Vyberte Spustit prostředí.
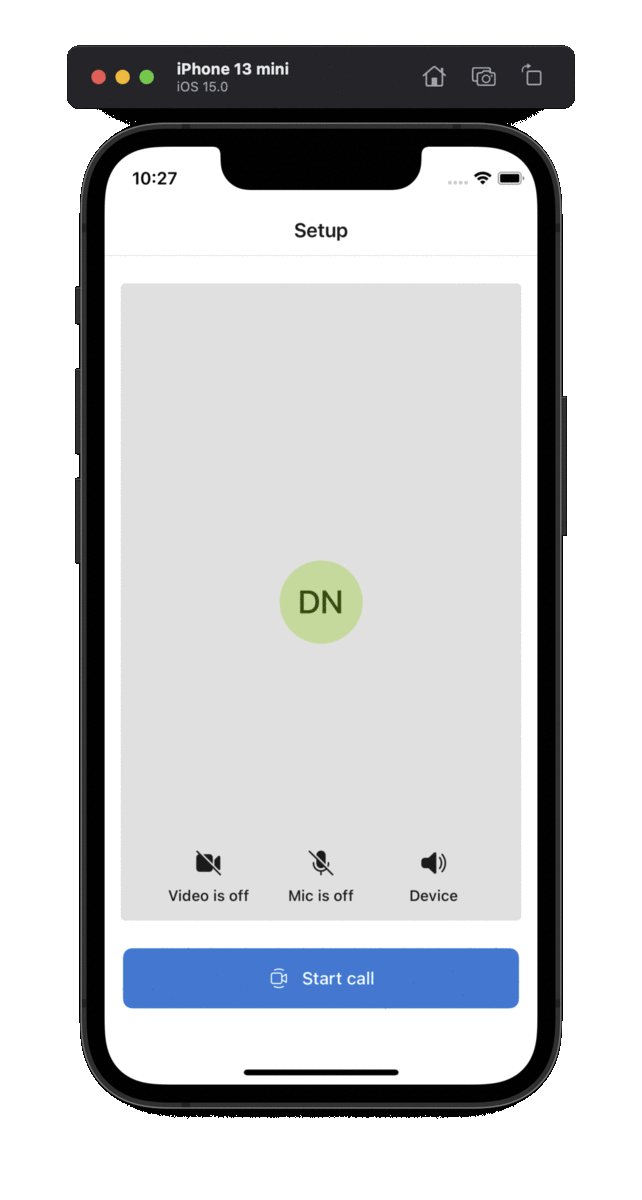
Přijměte zvuková oprávnění a pak vyberte nastavení zařízení, mikrofonu a videa.
Vyberte Zahájit hovor.

Objektový model
Následující třídy a rozhraní zpracovávají některé klíčové funkce klientské knihovny uživatelského rozhraní služby Azure Communication Services:
| Název | Popis |
|---|---|
| CallComposite | Komponenta, která vykresluje prostředí volání, které má galerii účastníků a ovládací prvky |
| CallCompositeOptions | Nastavení pro možnosti, jako jsou motivy a zpracování událostí |
| ThemeOptions | Možnosti přizpůsobení složeného motivu |
| LokalizaceOptions | Jazykové možnosti složeného |
Funkce knihovny uživatelského rozhraní
Získejte kód pro vytvoření klíčových komunikačních funkcí pro vaši aplikaci pro iOS.
Nastavení ověřování
Pokud chcete nastavit ověřování, inicializujete CommunicationTokenCredential instanci uvnitř startCallComposite funkce. Nahraďte <USER_ACCESS_TOKEN> přístupovým tokenem.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Pokud ještě přístupový token nemáte, vytvořte přístupový token služby Azure Communication Services.
Vytvoření callcomposite
Pokud chcete vytvořit CallCompositeinstanci uvnitř startCallComposite funkce, inicializovat CallCompositeOptions instanci s volitelným <DISPLAY_NAME> parametrem CommunicationTokenCredential a instancí:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Nastavení skupinového hovoru
Chcete-li nastavit skupinové volání, inicializuje .groupCall uvnitř startCallComposite funkce lokátor. Nahraďte <GROUP_CALL_ID> ID skupiny pro váš hovor.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Další informace o použití ID skupiny pro volání najdete v tématu Správa volání.
Připojení ke schůzce Teams
Ke schůzce Teams se můžete připojit pomocí dvou mechanismů:
- Adresa URL schůzky v Teams nebo krátká adresa URL schůzky v Teams
- ID schůzky v Teams a heslo
Odkaz na schůzku v Teams je možné načíst pomocí rozhraní Graph API, která je podrobně popsána v dokumentaci k Graphu.
Sada SDK pro volání komunikačních služeb přijímá úplný odkaz na schůzku v Teams. Tento odkaz se vrátí jako součást onlineMeeting prostředku, který je přístupný vjoinWebUrl rámci vlastnosti. Požadované informace o schůzce můžete získat také z adresy URL pro připojení ke schůzce přímo v pozvánce na schůzku v Teams.
Připojení přes adresu URL schůzky v Teams
Pokud se chcete připojit ke schůzce Microsoft Teams, inicializujte instanci startCallComposite pro .teamsMeeting lokátor. Nahraďte <TEAMS_MEETING_LINK> odkazem na schůzku Teams pro váš hovor. Nahraďte <DISPLAY_NAME> svým jménem.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Připojení přes ID schůzky Teams a heslo
Vyhledá teamMeetingId schůzku pomocí ID schůzky a hesla. Najdete je v informacích o připojení ke schůzce Teams.
ID schůzky v Teams má délku 12 znaků a skládá se z číselných číslic seskupených do tří (tj. 000 000 000 000).
Heslo se skládá ze 6 abecedních znaků (tj. aBcDeF). U hesla se rozlišují malá a velká písmena.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Nastavení hovoru v místnosti
Pokud chcete nastavit volání místností Azure Communication Services, inicializujete CallCompositeRoomLocator id místnosti.
Na obrazovce CallComposite nastavení povolí fotoaparát a mikrofon všem účastníkům s libovolnou rolí místnosti. Aktuální role a možnosti účastníků se po připojení volání načtou z Azure Communication Services.
Další informace o místnostech, jak vytvořit a spravovat je naleznete v tématu Rychlé zprovoznění místností.
let locator = .roomCall(roomId: "<ROOM_ID>")
Nastavení 1:N odchozích hovorů a nabízených oznámení příchozích hovorů
Knihovna uživatelského rozhraní podporuje volání VoIP 1:1 pro vytáčení uživatelů pomocí identifikátoru komunikace. Pro příjem příchozích volání knihovna uživatelského rozhraní podporuje také registraci nabízených oznámení. Další informace o integraci platformy Android a iOS a využití rozhraní API najdete v tématu Jak volat 1:1 a přijímat nabízená oznámení.
Spuštění složeného souboru
startCallComposite Uvnitř funkce zavolejte launch CallComposite instanci:
callComposite?.launch(locator: locator)
Přihlášení k odběru událostí
Můžete implementovat uzavření, která budou fungovat na složených událostech. Do obslužné rutiny chyby se můžou odeslat následující kódy chyb:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
Následující příklad ukazuje chybovou událost neúspěšné složené události:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Použití možností motivu
Pokud chcete přizpůsobit komunikační prostředí ve vaší aplikaci, vytvořte vlastní možnosti motivu ThemeOptions , které implementují protokol. Zahrnout instanci nové třídy v CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Další informace o tom, jak motivy fungují, najdete v průvodci motivy.
Použití možností lokalizace
Pokud chcete změnit jazyk ve složeného souboru, vytvořte vlastní možnosti lokalizace a zahrňte je do CallCompositeOptions. Ve výchozím nastavení všechny textové popisky používají anglické (SupportedLocale.en) řetězce. Můžete použít LocalizationOptions k nastavení jiné hodnoty pro locale. Knihovna uživatelského rozhraní ve výchozím nastavení obsahuje sadu locale hodnot, které můžete použít s komponentami uživatelského rozhraní. SupportedLocale.values poskytuje seznam všech podporovaných jazyků.
V následujícím příkladu je složený soubor lokalizován do francouzštiny (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Další informace o lokalizaci a seznamu podporovaných jazyků najdete v průvodci lokalizací.
Přihlášení k odběru události změny stavu volání CallComposite
Můžete implementovat uzavření, která budou fungovat na složených událostech. Stavy volání se odesílají do obslužné rutiny změny stavu volání.
Následující příklad ukazuje událost pro změněný stav volání.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Zavřít CallComposite a přihlásit se k odběru zamítnuté události
Chcete-li zavřít CallComposite, zavolejte dismiss. Při zavření složeného volání se odešle následující událost zavření:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Další funkce
Seznam případů použití obsahuje podrobné informace o dalších funkcích.
Přidání oznámení do mobilní aplikace
Služba Azure Communication Services se integruje se službou Azure Event Grid a Službou Azure Notification Hubs, takže můžete do svých aplikací v Azure přidávat nabízená oznámení . Nabízená oznámení můžete použít k odesílání informací z vaší aplikace do mobilních zařízení uživatelů. Nabízené oznámení může zobrazit dialogové okno, přehrát zvuk nebo zobrazit uživatelské rozhraní příchozího volání.
Vyčištění prostředků
Pokud chcete vyčistit a odebrat předplatné služby Communication Services, můžete odstranit prostředek nebo skupinu prostředků.
Odstraněním skupiny prostředků se odstraní také všechny ostatní prostředky, které jsou k ní přidružené.
Přečtěte si další informace o čištění prostředků.