Přizpůsobení tlačítek
Pokud chcete implementovat vlastní akce nebo upravit rozložení aktuálního tlačítka, můžete pracovat s rozhraním API nativní knihovny uživatelského rozhraní. Toto rozhraní API zahrnuje definování konfigurací vlastních tlačítek, zadání akcí a správu aktuálních akcí na panelu tlačítek. Rozhraní API poskytuje metody pro přidávání vlastních akcí a odebírání existujících tlačítek, z nichž všechna jsou přístupná prostřednictvím jednoduchých volání funkcí.
Tato funkce poskytuje vysoký stupeň přizpůsobení a zajišťuje, že uživatelské rozhraní zůstává soudržné a konzistentní s celkovým návrhem aplikace.
Požadavky
- Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
- Nasazený prostředek komunikační služby. Vytvořte prostředek komunikační služby.
- Přístupový token uživatele, který povolí klienta volání. Získejte přístupový token uživatele.
- Volitelné: Dokončení rychlého startu pro začátek práce se složenými knihovnami uživatelského rozhraní.
Nastavení funkce
Odebrání tlačítek
CallCompositeCallScreenControlBarOptionsumožňuje flexibilitu přizpůsobit tlačítka odebráním konkrétních tlačítek, jako jsou fotoaparát, mikrofon a ovládací prvky zvuku. Toto rozhraní API umožňuje přizpůsobit uživatelské rozhraní podle jejich specifických požadavků na aplikace a návrhu uživatelského prostředí. Stačí nastavit visible nebo enabled nastavit falseCallCompositeButtonViewData tlačítko pro skrytí nebo zakázání tlačítka.

val controlBarOptions = CallCompositeCallScreenControlBarOptions()
val cameraButton = CallCompositeButtonViewData()
.setVisible(false)
controlBarOptions.setCameraButton(cameraButton)
val callScreenOptions = CallCompositeCallScreenOptions()
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
Tlačítko lze aktualizovat po spuštění složeného volání.
Přidání vlastních akcí
Call composite používá ikony rozhraní Fluent. Ikony si můžete stáhnout přímo z úložiště GitHub uživatelského rozhraní Fluent a podle potřeby je začlenit do projektu. Tento přístup zaručuje vizuální konzistenci napříč všemi prvky uživatelského rozhraní a zlepšuje celkové uživatelské prostředí.

// Custom header button
val headerCustomButton =
CallCompositeCustomButtonViewData(
"headerCustomButton",
R.drawable.my_header_button_icon,
"My header button",
fun(it: CallCompositeCustomButtonClickEvent) {
// process my button onClick
}
)
val headerOptions = CallCompositeCallScreenHeaderViewData()
.setCustomButtons(listOf(headerCustomButton))
// Custom control bar button
val controlBarOptions = CallCompositeCallScreenControlBarOptions()
controlBarOptions.setCustomButtons(
listOf(
CallCompositeCustomButtonViewData(
"customButtonId",
R.drawable.my_button_image,
"My button",
fun(it: CallCompositeCustomButtonClickEvent) {
// Process my button onClick
},
)
)
)
val callScreenOptions = CallCompositeCallScreenOptions()
.setHeaderViewData(headerOptions)
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
Call composite Podobně jako u zadaných tlačítek jsou vlastní tlačítka po spuštění aktualizovatelná.
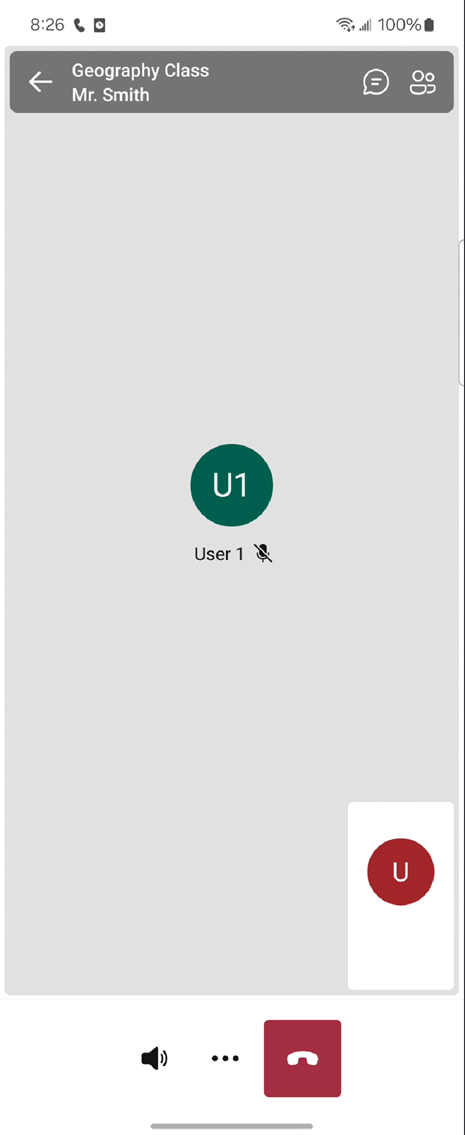
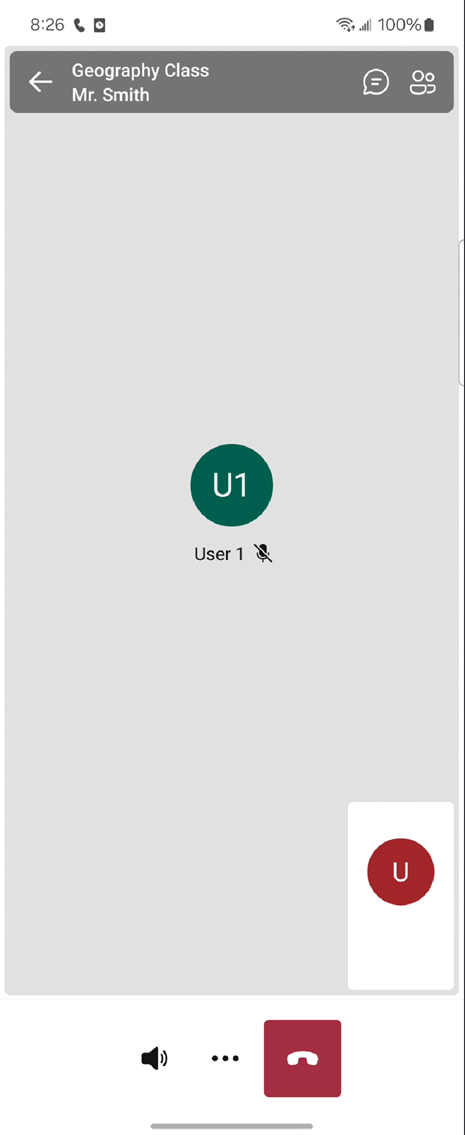
Odebrání nebo zakázání tlačítek
CallScreenControlBarOptionsumožňuje flexibilitu přizpůsobit tlačítka odebráním konkrétních tlačítek, jako jsou fotoaparát, mikrofon a ovládací prvky zvuku. Toto rozhraní API umožňuje přizpůsobit uživatelské rozhraní podle jejich specifických požadavků na aplikace a návrhu uživatelského prostředí. Stačí nastavit visible nebo enabled nastavit falseButtonViewData tlačítko pro skrytí nebo zakázání tlačítka.

let cameraButton = ButtonViewData(visible: false)
let callScreenControlBarOptions = CallScreenControlBarOptions(
cameraButton: cameraButton
)
let callScreenOptions = CallScreenOptions(controlBarOptions: callScreenControlBarOptions)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
Tlačítko lze aktualizovat po spuštění složeného volání.
cameraButton.visible = true
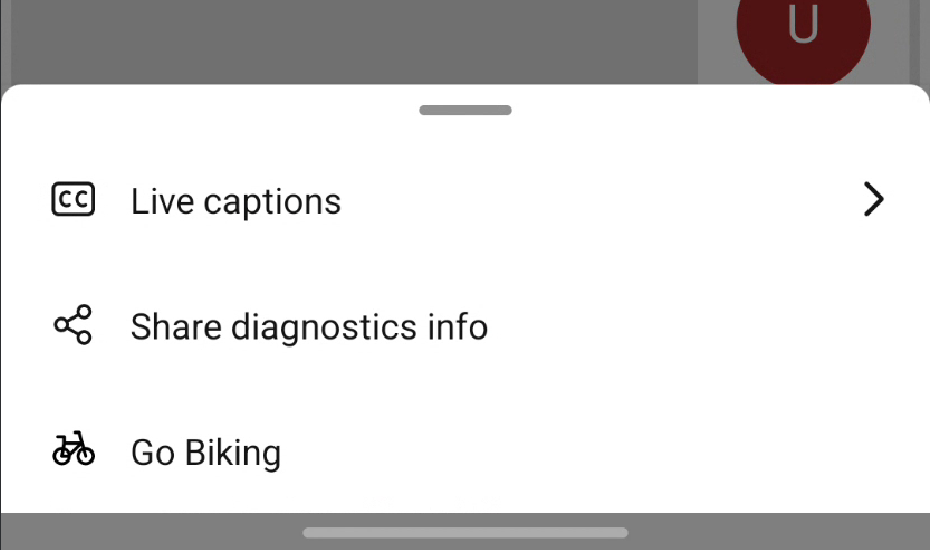
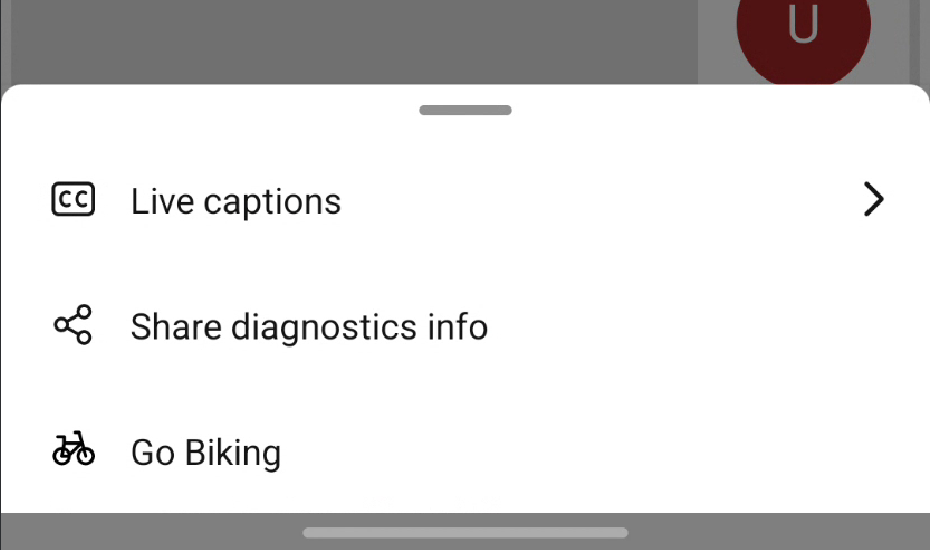
Přidání vlastních akcí
Call composite používá ikony rozhraní Fluent. Ikony si můžete stáhnout přímo z úložiště GitHub uživatelského rozhraní Fluent a podle potřeby je začlenit do projektu. Tento přístup zaručuje vizuální konzistenci napříč všemi prvky uživatelského rozhraní a zlepšuje celkové uživatelské prostředí.

// Custom header button
let headerCustomButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My header button") {_ in
// Process my button onClick
}
let callScreenHeaderViewData = CallScreenHeaderViewData(
customButtons: [headerCustomButton]
)
// Custom control bar button
let customButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My button") {_ in
// Process my button onClick
}
let callScreenControlBarOptions = CallScreenControlBarOptions(
customButtons: [customButton]
)
let callScreenOptions = CallScreenOptions(
controlBarOptions: callScreenControlBarOptions, headerViewData: callScreenHeaderViewData)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
Call composite Podobně jako u zadaných tlačítek jsou vlastní tlačítka po spuštění aktualizovatelná.
customButton.enabled = true