Přihlášení k odběru událostí sady SDK
Sady SDK služby Azure Communication Services jsou dynamické a obsahují mnoho vlastností. Když se tyto změny změní, můžete jako vývojář vědět, kdy a co je důležitější. Tady je postup!
Události v sadě SDK pro volání komunikace Azure
Tato příručka popisuje různé události nebo vlastnosti, ke které se vaše aplikace může přihlásit. Přihlášení k odběru těchto událostí umožňuje, aby vaše aplikace byla informována o změně stavu v volající sadě SDK a odpovídajícím způsobem reagovala.
Sledování událostí je zásadní, protože umožňuje, aby stav vaší aplikace zůstal synchronizovaný se stavem architektury ACSCalling, aniž byste museli implementovat mechanismus vyžádání obsahu na objektech sady SDK.
V této příručce se předpokládá, že jste prošli rychlým startem nebo jste implementovali aplikaci, která dokáže provádět a přijímat volání. Pokud jste nedokončili úvodní příručku, projděte si náš rychlý start.
Každý objekt v javascriptové volající sadě SDK má properties a collections. Jejich hodnoty se mění po celou dobu životnosti objektu.
Tuto metodu on() použijte k odběru událostí objektů a použijte metodu off() k odhlášení odběru událostí objektů.
Vlastnosti
Můžete se přihlásit k odběru '<property>Changed' události, abyste naslouchali změnám hodnot ve vlastnosti.
Příklad předplatného u vlastnosti
V tomto příkladu se přihlásíme k odběru změn v hodnotě isLocalVideoStarted vlastnosti.
call.on('isLocalVideoStartedChanged', () => {
// At that point the value call.isLocalVideoStarted is updated
console.log(`isLocalVideoStarted changed: ${call.isLocalVideoStarted}`);
});
Kolekce
Můžete se přihlásit k odběru události "<collection>Updated" a dostávat oznámení o změnách v kolekci objektů. <Událost Collection>Updated se aktivuje při každém přidání nebo odebrání prvků z kolekce, kterou monitorujete.
- Datová
'<collection>Updated'část události obsahujeaddedpole obsahující hodnoty přidané do kolekce. - Datová
'<collection>Updated'část události máremovedtaké pole obsahující hodnoty, které byly z kolekce odebrány.
Příklad předplatného v kolekci
V tomto příkladu se přihlásíme k odběru změn v hodnotách call objektu LocalVideoStream.
call.on('localVideoStreamsUpdated', updateEvent => {
updateEvent.added.forEach(async (localVideoStream) => {
// Contains an array of LocalVideoStream that were added to the call
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(localVideoStream )
});
updateEvent.removed.forEach(localVideoStream => {
// Contains an array of LocalVideoStream that were removed from the call
// Remove the preview and stop any processing if needed
handleRemovedLocalVideoStream(localVideoStream )
});
});
Události objektu CallAgent
Název události: incomingCall
Událost incomingCall se aktivuje, když klient přijímá příchozí hovor.
Jak by vaše aplikace měla reagovat na událost?
Aplikace by měla uživatele informovat o příchozím hovoru. Výzva k oznámení by měla navrhnout uživateli, aby hovor přijal nebo odmítl.
Ukázka kódu:
callClient.on('incomingCall', (async (incomimgCallEvent) => {
try {
// Store a reference to the call object
incomingCall = incomimgCallEvent.incomingCall;
// Update your UI to allow
acceptCallButton.disabled = false;
callButton.disabled = true;
} catch (error) {
console.error(error);
}
});
Název události: callsUpdated
Aktualizovaná callsUpdated událost se aktivuje, když se volání odebere nebo přidá do agenta volání. K této události dochází, když uživatel provede, přijme nebo ukončí hovor.
Jak by vaše aplikace měla reagovat na událost? Aplikace by měla aktualizovat své uživatelské rozhraní na základě počtu aktivních volání instance CallAgent.
Název události: connectionStateChanged
Událost connectionStateChanged se aktivovala při aktualizaci signalizačního CallAgent stavu.
Jak by vaše aplikace měla reagovat na událost?
Aplikace by měla aktualizovat své uživatelské rozhraní na základě nového stavu. Možné hodnoty stavu připojení jsou Connected a Disconnected
Ukázka kódu:
callClient.on('connectionStateChanged', (async (connectionStateChangedEvent) => {
if (connectionStateChangedEvent.newState === "Connected") {
enableCallControls() // Enable all UI element that allow user to make a call
}
if (connectionStateChangedEvent.newState === 'Disconnected') {
if (typeof connectionStateChangedEvent.reason !== 'undefined') {
alert(`Disconnected reason: ${connectionStateChangedEvent.reason}`)
}
disableCallControls() // Disable all the UI element that allows the user to make a call
}
});
Události objektu Call
Název události: stateChanged
Událost stateChanged se aktivuje, když se stav volání změní. Například když volání přejde z connected do disconnected.
Jak by vaše aplikace měla reagovat na událost?
Aplikace by měla odpovídajícím způsobem aktualizovat své uživatelské rozhraní. Zakázání nebo povolení příslušných tlačítek a dalších prvků uživatelského rozhraní na základě nového stavu volání
Ukázka kódu:
call.on('stateChanged', (async (connectionStateChangedEvent) => {
if(call.state === 'Connected') {
connectedLabel.hidden = false;
acceptCallButton.disabled = true;
startCallButton.disabled = true;
startVideoButton.disabled = false;
stopVideoButton.disabled = false
} else if (call.state === 'Disconnected') {
connectedLabel.hidden = true;
startCallButton.disabled = false;
console.log(`Call ended, call end reason={code=${call.callEndReason.code}, subCode=${call.callEndReason.subCode}}`);
}
});
Akce: idChanged
Událost idChanged se aktivuje, když se ZMĚNÍ ID volání. ID volání se změní, když se hovor přesune ze connecting stavu do connected. Po připojení hovoru zůstane ID hovoru stejné.
Jak může vaše aplikace reagovat na událost?
Aplikace by měla nové ID volání uložit, ale v případě potřeby se dá z objektu volání načíst i později.
Ukázka kódu:
let callId = "";
call.on('idChanged', (async (callIdChangedEvent) => {
callId = call.id; // You can log it as the call ID is useful for debugging call issues
});
Akce: isMutedChanged
Událost isMutedChanged se aktivuje při ztlumení nebo zrušení ztlumení místního zvuku.
Jak může vaše aplikace reagovat na událost?
Aplikace by měla aktualizovat tlačítko ztlumení nebo zrušení ztlumení na správný stav.
Ukázka kódu:
call.on('isMutedChanged', (async (isMutedChangedEvent) => {
microphoneButton.disabled = call.isMuted;
});
Akce: isScreenSharingOnChanged
Událost isScreenSharingOnChanged se aktivuje, když je povolené nebo zakázané sdílení obrazovky místního uživatele.
Jak může vaše aplikace reagovat na událost?
Pokud se sdílení obrazovky stalo, měla by aplikace uživateli zobrazit náhled nebo upozornění. Pokud sdílení obrazovky vypnulo, měla by aplikace odebrat náhled a upozornění.
Ukázka kódu:
call.on('isScreenSharingOnChanged', () => {
if (!this.call.isScreenSharing) {
displayStartScreenSharingButton();
hideScreenSharingWarning()
removeScreenSharingPreview();
} else {
displayScreenSharingWarning()
displayStopScreenSharingButton();
renderScreenSharingPreview();
}
});
Akce: isLocalVideoStartedChanged
Událost isLocalVideoStartedChanged se aktivuje, když uživatel povolil naše místní video.
Jak může vaše aplikace reagovat na událost?
Aplikace by měla zobrazit náhled místního videa a povolit nebo zakázat tlačítko aktivace fotoaparátu.
Ukázka kódu:
call.on('isLocalVideoStartedChanged', () => {
showdDisableCameraButton(call.isLocalVideoStarted);
});
Akce: remoteParticipantsUpdated
Vaše aplikace by se měla přihlásit k odběru události pro každou přidanou RemoteParticipants událost a odhlásit odběr událostí účastníkům, kteří hovor opustili.
Jak může vaše aplikace reagovat na událost? Aplikace by měla zobrazit náhled místního videa a povolit nebo zakázat tlačítko aktivace fotoaparátu.
Ukázka kódu:
call.on('remoteParticipantsUpdated', (remoteParticipantsUpdatedEvent) => {
remoteParticipantsUpdatedEvent.added.forEach(participant => {
// handleParticipant should
// - subscribe to the remote participants events
// - update the UI
handleParticipant(participant);
});
remoteParticipantsUpdatedEvent.removed.forEach(participant => {
// removeParticipant should
// - unsubcribe from the remote participants events
// - update the UI
removeParticipant(participant);
});
});
Akce: localVideoStreamsUpdated
Událost localVideoStreamsUpdated se aktivuje, když se změní seznam místních streamů videa. K těmto změnám dochází, když uživatel spustí nebo odebere stream videa.
Jak může vaše aplikace reagovat na událost?
U každé přidané LocalVideoStream aplikace by se měly zobrazovat náhledy. Vaše aplikace by měla odebrat náhled a zastavit zpracování pro každou LocalVideoStream odebranou verzi.
Ukázka kódu:
call.on('localVideoStreamsUpdated', (localVideoStreamUpdatedEvent) => {
localVideoStreamUpdatedEvent.added.forEach(addedLocalVideoStream => {
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(addedLocalVideoStream)
});
localVideoStreamUpdatedEvent.removed.forEach(removedLocalVideoStream => {
// Remove the preview and stop any processing if needed
this.handleRemovedLocalVideoStream(removedLocalVideoStream)
});
});
Akce: remoteAudioStreamsUpdated
Událost remoteAudioStreamsUpdated se aktivuje, když se změní seznam vzdálených zvukových proudů. K těmto změnám dochází, když vzdálení účastníci do hovoru přidají nebo odeberou zvukové streamy.
Jak může vaše aplikace reagovat na událost?
Pokud se stream zpracovával a je odebraný, mělo by se zpracování zastavit. Na druhou stranu, pokud je přidán stream, pak je příjem událostí dobrým místem pro zahájení zpracování nového zvukového streamu.
Akce: totalParticipantCountChanged
Aktivuje se totalParticipantCountChanged , když se v hovoru změnil počet totalParticipant.
Jak může vaše aplikace reagovat na událost?
Pokud aplikace zobrazuje čítač účastníka, může aplikace aktualizovat čítač účastníka při přijetí události.
Ukázka kódu:
call.on('totalParticipantCountChanged', () => {
participantCounterElement.innerText = call.totalParticipantCount;
});
Akce: roleChanged
Účastník roleChanged se aktivuje, když se v hovoru změní role localParticipant. Příkladem může být, když se místní účastník stane prezentujícím ACSCallParticipantRolePresenter v hovoru.
Jak může vaše aplikace reagovat na událost? Aplikace by měla na základě nové role uživatele povolit nebo zakázat tlačítko.
Ukázka kódu:
call.on('roleChanged', () => {
this.roleElement = call.role;
});
Akce: mutedByOthers
Událost mutedByOthers nastane, když místní účastník ztlumí ostatní účastníky hovoru.
Jak může vaše aplikace reagovat na událost? Aplikace by měla uživateli zobrazit zprávu s oznámením, že byla ztlumený.
Ukázka kódu:
call.on('mutedByOthers', () => {
messageBanner.innerText = "You have been muted by other participant in this call";
});
Akce: callerInfoChanged
K callerInfoChanged události dochází při aktualizaci informací o volajícím.
Jak může vaše aplikace reagovat na událost? Aplikace může aktualizovat informace o volajícím.
Ukázka kódu:
call.on('callerInfoChanged', () => {
showCallerInfo(call.callerInfo)
});
Akce: transferorInfoChanged
K transferorInfoChanged události dochází při aktualizaci informací o předávacím modulu.
Jak může vaše aplikace reagovat na událost? Aplikace může aktualizovat informace o přenosu.
Ukázka kódu:
call.on('transferorInfoChanged', () => {
showTransferorInfo(call.transferorInfo)
});
Události objektu RemoteParticipant
Akce: roleChanged
Událost roleChanged se aktivuje, když se RemotePartipant role změní ve volání. Příkladem může být, když se RemoteParticipant stane prezentujícím ACSCallParticipantRolePresenter ve volání.
Jak může vaše aplikace reagovat na událost?
Aplikace by měla aktualizovat své uživatelské rozhraní na RemoteParticipant základě nové role.
Ukázka kódu:
remoteParticipant.on('roleChanged', () => {
updateRole(remoteParticipant);
});
Akce: isMutedChanged
Událost isMutedChanged se aktivuje, když některý z RemoteParticipant nich ztlumí nebo zruší ztlumení mikrofonu.
Jak může vaše aplikace reagovat na událost?
Vaše aplikace může zobrazit ikonu v blízkosti zobrazení, které zobrazuje účastníka.
Ukázka kódu:
remoteParticipant.on('isMutedChanged', () => {
updateMuteStatus(remoteParticipant); // Update the UI based on the mute state of the participant
});
Akce: displayNameChanged
Při displayNameChanged aktualizaci názvu RemoteParticipant .
Jak může vaše aplikace reagovat na událost?
Pokud se aplikace zobrazí v uživatelském rozhraní, měla by aktualizovat jméno účastníka.
Ukázka kódu:
remoteParticipant.on('displayNameChanged', () => {
remoteParticipant.nameLabel.innerText = remoteParticipant.displayName;
});
Akce: isSpeakingChanged
Když isSpeakingChanged se dominantní mluvčí v hovoru změní.
Jak může vaše aplikace reagovat na událost?
Uživatelské rozhraní aplikace by mělo dát přednost zobrazení RemotePartipant toho, kdo se stal dominantním mluvčím.
Ukázka kódu:
remoteParticipant.on('isSpeakingChanged', () => {
showAsRemoteSpeaker(remoteParticipant) // Display a speaking icon near the participant
});
Akce: videoStreamsUpdated
Když videoStreamsUpdated vzdálený účastník přidá nebo odebere VideoStream do/z volání.
Jak může vaše aplikace reagovat na událost?
Pokud vaše aplikace zpracovávala stream, který se odebral. Vaše aplikace by měla zastavit zpracování. Po přidání nového datového proudu může vaše aplikace chtít vykreslit nebo zpracovat.
Ukázka kódu:
remoteParticipant.on('videoStreamsUpdated', (videoStreamsUpdatedEvent) => {
videoStreamsUpdatedEvent.added.forEach(addedRemoteVideoStream => {
// Remove a renderer and start processing the stream if any processing is needed
handleAddedRemoteVideoStream(addedRemoteVideoStream)
});
videoStreamsUpdatedEvent.removed.forEach(removedRemoteVideoStream => {
// Remove the renderer and stop processing the stream if any processing is ongoing
this.handleRemovedRemoteVideoStream(removedRemoteVideoStream)
});
});
Událost objektu AudioEffectsFeature
Akce: effectsStarted
Tato událost nastane, když je vybraný zvukový efekt použit u zvukového streamu. Když například někdo zapne potlačení šumu, effectsStarted aktivuje se.
Jak může vaše aplikace reagovat na událost?
Aplikace může zobrazit nebo povolit tlačítko, které uživateli umožní zakázat zvukový efekt.
Ukázka kódu:
audioEffectsFeature.on('effectsStarted', (effects) => {
stopEffectButton.style.visibility = "visible";
});
Akce: effectsStopped
Tato událost nastane, když je vybraný zvukový efekt použit u zvukového streamu. Když například někdo vypne potlačení šumu, effectsStopped aktivuje se.
Jak může vaše aplikace reagovat na událost?
Aplikace může zobrazit nebo povolit tlačítko, které uživateli umožní povolit zvukový efekt.
Ukázka kódu:
audioEffectsFeature.on('effectsStopped', (effects) => {
startEffectButton.style.visibility = "visible";
});
Akce: effectsError
K této události dochází, když dojde k chybě při spuštění nebo použití zvukového efektu.
Jak může vaše aplikace reagovat na událost?
Aplikace by měla zobrazit upozornění nebo chybovou zprávu, že zvukový efekt nefunguje podle očekávání.
Ukázka kódu:
audioEffectsFeature.on('effectsError', (error) => {
console.log(`Error with the audio effect ${error}`);
alert(`Error with the audio effect`);
});
Nainstalujte sadu SDK .
Vyhledejte soubor na úrovni build.gradle projektu a přidejte mavenCentral() ho do seznamu úložišť v části buildscript a allprojects:
buildscript {
repositories {
...
mavenCentral()
...
}
}
allprojects {
repositories {
...
mavenCentral()
...
}
}
Potom do souboru na úrovni build.gradle modulu přidejte do oddílu dependencies následující řádky:
dependencies {
...
implementation 'com.azure.android:azure-communication-calling:1.0.0'
...
}
Inicializace požadovaných objektů
Pokud chcete vytvořit CallAgent instanci, musíte metodu createCallAgent CallClient volat v instanci. Toto volání asynchronně vrátí CallAgent objekt instance.
Metoda createCallAgent přebírá CommunicationUserCredential jako argument, který zapouzdřuje přístupový token.
Pokud chcete získat přístup DeviceManager, musíte nejprve vytvořit callAgent instanci. Pak můžete použít metodu CallClient.getDeviceManager získat DeviceManager.
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential).get();
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
Pokud chcete nastavit zobrazovaný název volajícího, použijte tuto alternativní metodu:
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgentOptions callAgentOptions = new CallAgentOptions();
callAgentOptions.setDisplayName("Alice Bob");
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential, callAgentOptions).get();
S naší sadou Android SDK se můžete přihlásit k odběru většiny vlastností a kolekcí, které budou při změně hodnot upozorněny.
Vlastnosti
Přihlášení k odběru property changed událostí:
// subscribe
PropertyChangedListener callStateChangeListener = new PropertyChangedListener()
{
@Override
public void onPropertyChanged(PropertyChangedEvent args)
{
Log.d("The call state has changed.");
}
}
call.addOnStateChangedListener(callStateChangeListener);
//unsubscribe
call.removeOnStateChangedListener(callStateChangeListener);
Pokud používáte naslouchací procesy událostí definované ve stejné třídě, vytvořte vazbu naslouchací proces na proměnnou. Předejte proměnnou jako argument pro přidání a odebrání metod naslouchacího procesu.
Pokud se pokusíte předat naslouchací proces přímo jako argument, ztratíte odkaz na tento naslouchací proces. Java vytváří nové instance těchto naslouchacích procesů a neodkazuje na dříve vytvořené instance. Pořád se vyhodí správně, ale nejde je odebrat, protože už na ně nebudete mít odkaz.
Kolekce
Přihlášení k odběru collection updated událostí:
LocalVideoStreamsChangedListener localVideoStreamsChangedListener = new LocalVideoStreamsChangedListener()
{
@Override
public void onLocalVideoStreamsUpdated(LocalVideoStreamsEvent localVideoStreamsEventArgs) {
Log.d(localVideoStreamsEventArgs.getAddedStreams().size());
Log.d(localVideoStreamsEventArgs.getRemovedStreams().size());
}
}
call.addOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
// To unsubscribe
call.removeOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
Nastavení systému
Podle těchto kroků nastavte systém.
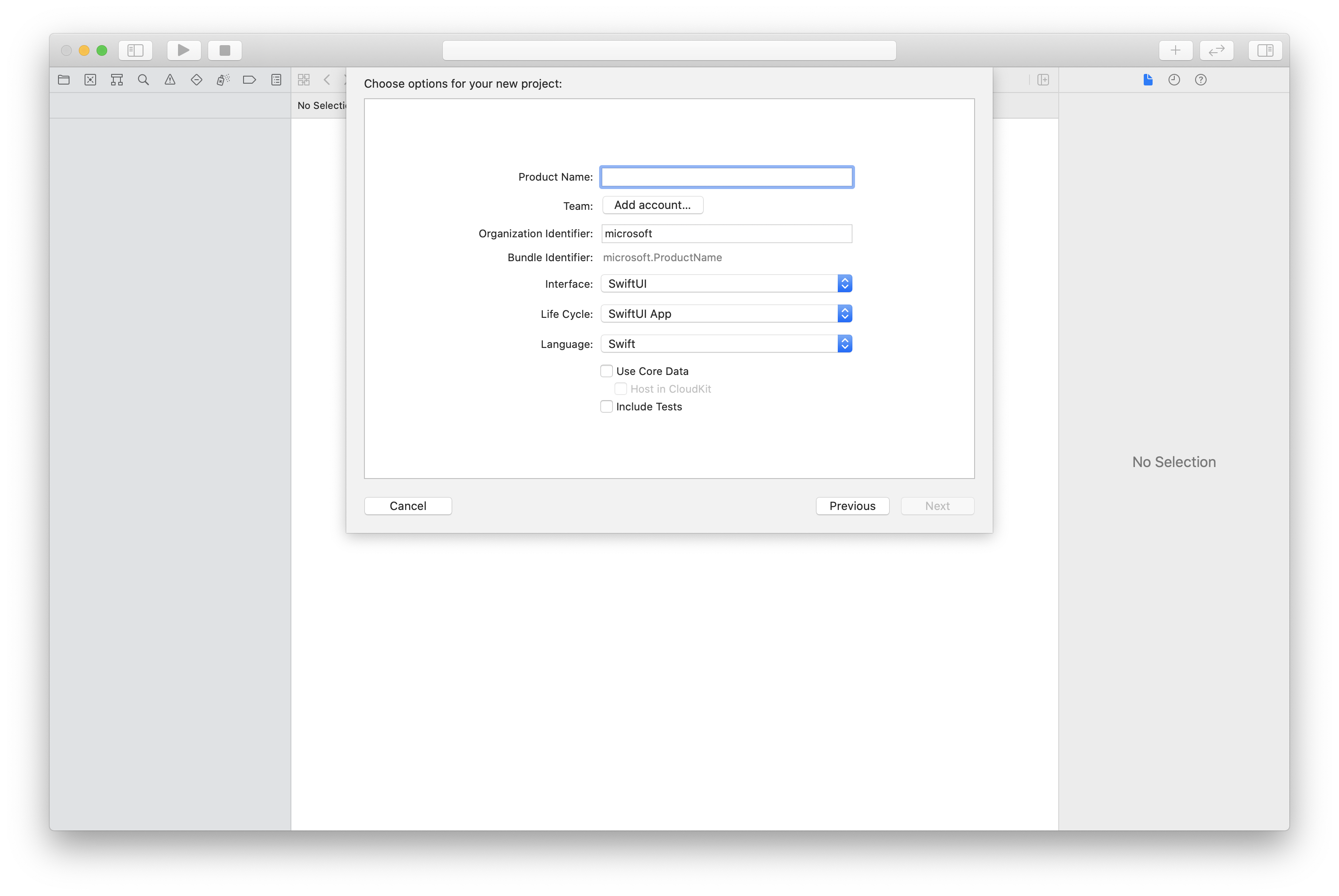
Vytvoření projektu Xcode
V Xcode vytvořte nový projekt pro iOS a vyberte šablonu aplikace s jedním zobrazením . Tento článek používá architekturu SwiftUI, takže byste měli nastavit jazyk na Swift a nastavit rozhraní na SwiftUI.
V tomto článku nebudete vytvářet testy. Zrušte zaškrtnutí políčka Zahrnout testy .

Instalace balíčku a závislostí pomocí CocoaPods
Vytvořte pro aplikaci soubor Podfile, například v tomto příkladu:
platform :ios, '13.0' use_frameworks! target 'AzureCommunicationCallingSample' do pod 'AzureCommunicationCalling', '~> 1.0.0' endSpusťte
pod install.Otevřete
.xcworkspacepomocí Xcode.
Vyžádání přístupu k mikrofonu
Pokud chcete získat přístup k mikrofonu zařízení, musíte aktualizovat seznam vlastností informací aplikace pomocí NSMicrophoneUsageDescription. Nastavte přidruženou hodnotu na řetězec, který je součástí dialogového okna, který systém používá k vyžádání přístupu od uživatele.
Klikněte pravým tlačítkem myši na položku Info.plist stromu projektu a pak vyberte Open As>Source Code. Do oddílu nejvyšší úrovně <dict> přidejte následující řádky a pak soubor uložte.
<key>NSMicrophoneUsageDescription</key>
<string>Need microphone access for VOIP calling.</string>
Nastavení architektury aplikace
Otevřete soubor projektu ContentView.swift . import Přidejte deklaraci do horní části souboru pro import AzureCommunicationCalling knihovny. Kromě toho import AVFoundation. Potřebujete ho pro žádosti o zvuková oprávnění v kódu.
import AzureCommunicationCalling
import AVFoundation
Inicializace callagentu
Chcete-li vytvořit CallAgent instanci z CallClient, musíte použít metodu callClient.createCallAgent , která asynchronně vrátí CallAgent objekt po inicializaci.
Pokud chcete vytvořit klienta volání, předejte CommunicationTokenCredential objekt:
import AzureCommunication
let tokenString = "token_string"
var userCredential: CommunicationTokenCredential?
do {
let options = CommunicationTokenRefreshOptions(initialToken: token, refreshProactively: true, tokenRefresher: self.fetchTokenSync)
userCredential = try CommunicationTokenCredential(withOptions: options)
} catch {
updates("Couldn't created Credential object", false)
initializationDispatchGroup!.leave()
return
}
// tokenProvider needs to be implemented by Contoso, which fetches a new token
public func fetchTokenSync(then onCompletion: TokenRefreshOnCompletion) {
let newToken = self.tokenProvider!.fetchNewToken()
onCompletion(newToken, nil)
}
CommunicationTokenCredential Předejte objekt, který jste vytvořiliCallClient, a nastavte zobrazovaný název:
self.callClient = CallClient()
let callAgentOptions = CallAgentOptions()
options.displayName = " iOS Azure Communication Services User"
self.callClient!.createCallAgent(userCredential: userCredential!,
options: callAgentOptions) { (callAgent, error) in
if error == nil {
print("Create agent succeeded")
self.callAgent = callAgent
} else {
print("Create agent failed")
}
})
S naší sadou SDK pro iOS se můžete přihlásit k odběru většiny vlastností a kolekcí, které budou při změně hodnot upozorněny.
Vlastnosti
Pokud se chcete přihlásit k odběru property changed událostí, použijte následující kód.
call.delegate = self
// Get the property of the call state by getting on the call's state member
public func call(_ call: Call, didChangeState args: PropertyChangedEventArgs) {
{
print("Callback from SDK when the call state changes, current state: " + call.state.rawValue)
}
// to unsubscribe
self.call.delegate = nil
Kolekce
Pokud se chcete přihlásit k odběru collection updated událostí, použijte následující kód.
call.delegate = self
// Collection contains the streams that were added or removed only
public func call(_ call: Call, didUpdateLocalVideoStreams args: LocalVideoStreamsUpdatedEventArgs) {
{
print(args.addedStreams.count)
print(args.removedStreams.count)
}
// to unsubscribe
self.call.delegate = nil