Sestavení a nasazení webové aplikace Node.js pomocí Expressu ve službě Azure Cloud Services (classic)
Důležité
Od 1. září 2024 je služba Cloud Services (Classic) pro všechny zákazníky zastaralá. Microsoft zastaví a vypne všechna stávající spuštěná nasazení a data se od října 2024 trvale ztratí. Nová nasazení by měla používat nový model nasazení založený na Azure Resource Manageru na Azure Cloud Services (rozšířená podpora).
Node.js zahrnuje minimální sadu funkcí v základním modulu runtime. Vývojáři často používají moduly jiné společnosti než Microsoft k poskytování dalších funkcí při vývoji Node.js aplikace. V tomto kurzu vytvoříte novou aplikaci pomocí modulu Express , který poskytuje architekturu Model-View-Control pro vytváření Node.js webových aplikací.
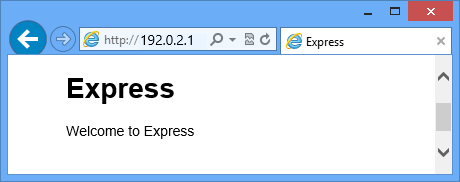
Následující snímek obrazovky ukazuje dokončenou aplikaci:

Vytvoření projektu cloudové služby
Poznámka:
Abyste mohli úspěšně dokončit tuto část, musíte mít funkční instalaci Node.js a sady Azure SDK pro Node.js pro vaši platformu.
- Instalace sady Azure SDK pro Node.js: Instalační služba systému Windows
Následujícím postupem vytvořte nový projekt cloudové služby s názvem expressapp:
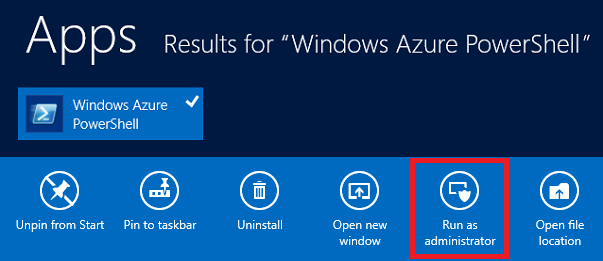
V nabídce Start nebo na úvodní obrazovce vyhledejte Prostředí Windows PowerShell. Nakonec klikněte pravým tlačítkem na Windows PowerShell a vyberte Spustit jako správce.

Přejděte do adresáře c:\node a zadejte následující příkazy, které vytvoří nové řešení s názvem
expressappWebRole1 a webovou roli:PS C:\node> New-AzureServiceProject expressapp PS C:\Node\expressapp> Add-AzureNodeWebRole PS C:\Node\expressapp> Set-AzureServiceProjectRole WebRole1 Node 0.10.21Poznámka:
Ve výchozím nastavení add-AzureNodeWebRole používá starší verzi Node.js. Předchozí řádek Set-AzureServiceProjectRole dává Azure pokyn, aby používal v0.10.21 node. Všimněte si, že parametry rozlišují malá a velká písmena. Správnou verzi Node.js můžete ověřit tak, že zkontrolujete vlastnost webRole1\package.json.
Instalace aplikace Express
Nainstalujte generátor Express spuštěním následujícího příkazu:
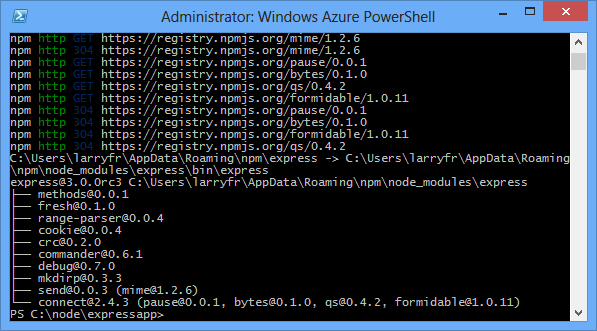
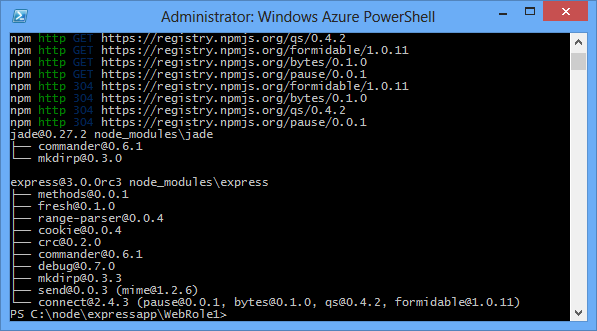
PS C:\node\expressapp> npm install express-generator -gNásledující snímek obrazovky ukazuje výstup příkazu npm. Výstup by měl vypadat podobně.

Přejděte do adresáře WebRole1 a pomocí expresního příkazu vygenerujte novou aplikaci:
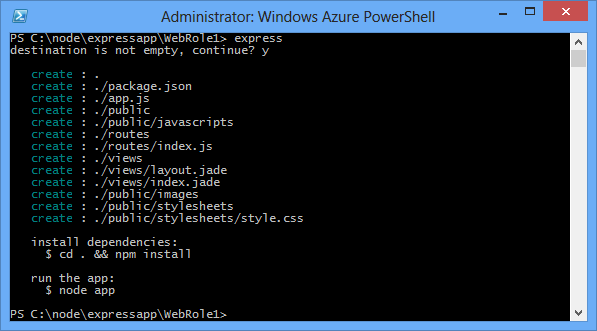
PS C:\node\expressapp\WebRole1> expressPokud chcete pokračovat, po zobrazení výzvy k přepsání předchozí aplikace zadejte y nebo ano . Express vygeneruje soubor app.js a strukturu složek pro sestavení aplikace.

Pokud chcete nainstalovat další závislosti definované v souboru package.json, zadejte následující příkaz:
PS C:\node\expressapp\WebRole1> npm install
Pomocí následujícího příkazu zkopírujte soubor bin/www do server.js. Tento krok umožňuje cloudové službě najít vstupní bod pro tuto aplikaci.
PS C:\node\expressapp\WebRole1> copy bin/www server.jsPo dokončení tohoto příkazu byste měli mít v adresáři WebRole1 soubor server.js .
Upravte server.js tak, aby z následujícího řádku odebral jeden ze znaků ..
var app = require('../app');Po provedení této úpravy by se řádek měl zobrazit takto:
var app = require('./app');Tato změna se vyžaduje, protože jsme soubor (dříve
bin/www) přesunuli do stejného adresáře, jako je požadovaný soubor aplikace. Po provedení této změny uložte soubor server.js .Pomocí následujícího příkazu spusťte aplikaci v emulátoru Azure:
PS C:\node\expressapp\WebRole1> Start-AzureEmulator -launch
Úprava zobrazení
Teď upravte zobrazení tak, aby se zobrazila zpráva Vítá vás Express v Azure.
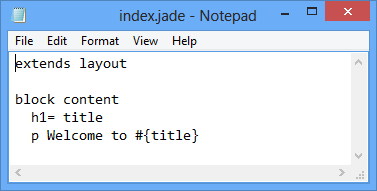
Zadáním následujícího příkazu otevřete soubor index.jade:
PS C:\node\expressapp\WebRole1> notepad views/index.jade
Jade je výchozí modul zobrazení používaný aplikacemi Express.
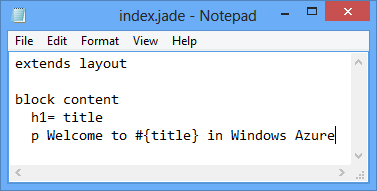
Upravte poslední řádek textu připojením v Azure.

Uložte soubor a ukončete Poznámkový blok.
Pokud chcete zobrazit změny, aktualizujte prohlížeč.

Po testování aplikace pomocí rutiny Stop-AzureEmulator zastavte emulátor.
Publikování aplikace do Azure
V okně Azure PowerShellu pomocí rutiny Publish-AzureServiceProject nasaďte aplikaci do cloudové služby.
PS C:\node\expressapp\WebRole1> Publish-AzureServiceProject -ServiceName myexpressapp -Location "East US" -Launch
Po dokončení operace nasazení se prohlížeč otevře a zobrazí webovou stránku.

Další kroky
Další informace najdete v tématu Centrum pro vývojáře Node.js.