Začínáme se službou Azure Cloud Services (Classic) a ASP.NET
Přehled
Důležité
Od 1. září 2024 je služba Cloud Services (Classic) pro všechny zákazníky zastaralá. Microsoft zastaví a vypne všechna stávající spuštěná nasazení a data se od října 2024 trvale ztratí. Nová nasazení by měla používat nový model nasazení založený na Azure Resource Manageru na Azure Cloud Services (rozšířená podpora).
V tomto kurzu se dozvíte, jak vytvořit vícevrstvou aplikaci .NET s front-endem modelu-view-controller (MVC) ASP.NET a nasadit ji do cloudové služby Azure. Aplikace používá službu Azure SQL Database, službu Azure Blob service a službu front Azure. Projekt sady Visual Studio si můžete stáhnout z galerie kódů Microsoft Developer Network (MSDN).
V kurzu se dozvíte, jak sestavit a spustit aplikaci místně, jak ji nasadit do Azure a spustit v cloudu a jak ji sestavit od nuly. Pokud chcete, můžete začít tím, že ji sestavíte od nuly, potom ji otestujete a nakonec provedete kroky nasazení.
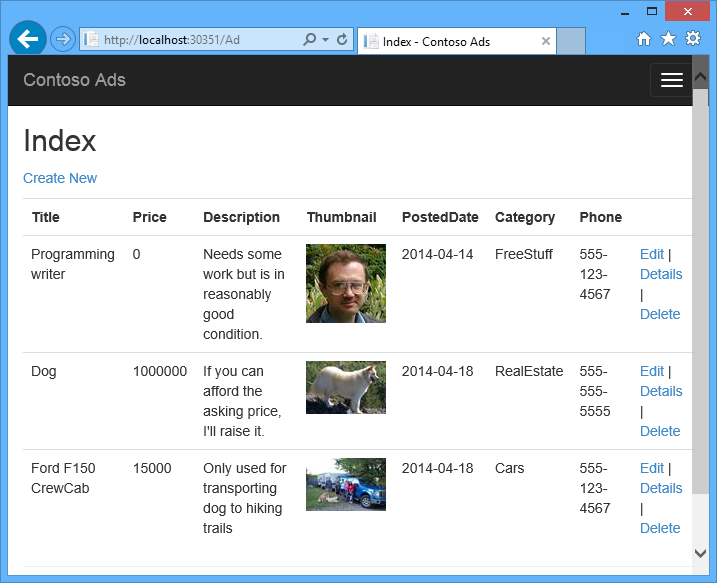
Aplikace Contoso Ads
Aplikace slouží jako vývěsní tabule pro inzerci. Uživatelé vytvářejí reklamu tak, že zadají text a odešlou obrázek. Před sebou vidí seznam reklam s obrázky miniatur a plnou velikost obrázku s podrobnostmi si mohou zobrazit výběrem požadované reklamy.

Aplikace používá způsob práce zaměřený na fronty, aby vyvážila práci při vytváření miniatur (která je náročná na prostředky procesoru) vůči back-endovému procesu.
Alternativní architektura: App Service a WebJobs
Tento kurz ukazuje, jak spustit front-end i back-end v cloudové službě Azure. Alternativou je spuštění front-endu ve službě Aplikace Azure a použití funkce WebJobs pro back-end. Kurz, který používá webové úlohy, najdete v článku Začínáme se sadou SDK pro Azure WebJobs. Informace o tom, jak zvolit služby, které nejlépe vyhovují vašemu scénáři, najdete v tématu porovnání služby Aplikace Azure, cloudových služeb a virtuálních počítačů.
Cíle výuky
- Postup zprovoznění počítače pro vývoj na platformě Azure nainstalováním sady Azure SDK.
- Vytvoření projektu cloudových služeb sady Visual Studio s webovou rolí a rolí pracovního procesu technologie ASP.NET MVC.
- Jak otestovat projekt cloudové služby místně pomocí emulátoru úložiště Azure.
- Postup publikování cloudového projektu do cloudové služby Azure a testování pomocí účtu úložiště Azure.
- Odeslání souborů a jejich uložení do služby Azure Blob service.
- Používání služby front Azure pro komunikaci mezi vrstvami.
Požadavky
Kurz předpokládá, že rozumíte základnímu konceptu cloudových služeb Azure, například terminologii webových rolí a rolí pracovních procesů. Předpokládá také, že víte, jak pracovat s technologií ASP.NET MVC a s projekty webových formulářů ve Visual Studiu. Ukázková aplikace používá MVC, ale většina kurzu platí i pro webové formuláře.
Aplikaci můžete spustit místně bez předplatného Azure, ale potřebujete ji k nasazení do cloudu. Pokud nemáte účet, můžete si aktivovat výhody pro předplatitele MSDN nebo si zaregistrovat bezplatnou zkušební verzi.
Pokyny k kurzu fungují s některým z následujících produktů:
- Visual Studio 2013
- Visual Studio 2015
- Visual Studio 2017
- Visual Studio 2019
Pokud je nemáte, Visual Studio se vám může nainstalovat automaticky při instalaci sady Azure SDK.
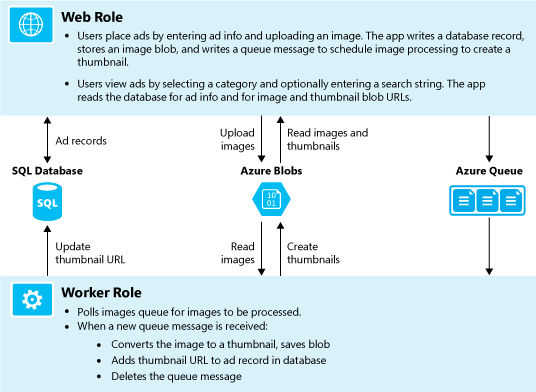
Architektura aplikace
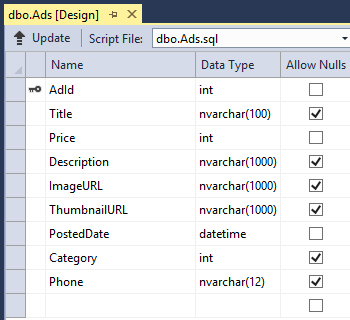
Aplikace ukládá reklamy v databázi SQL pomocí entity Framework Code First k vytvoření tabulek a přístupu k datům. U každé reklamy databáze ukládá dvě adresy URL. Jednu pro obrázek v plné velikosti a druhou pro miniaturu.

Když uživatel odešle obrázek, front-end spuštěný ve webové roli obrázek uloží do objektu blob Azure, který ukládá informace o reklamě do databáze s adresou URL, která odkazuje na objekt blob. Ve stejný okamžik zapíše zprávu do fronty Azure. Back-endový proces spuštěný v roli pracovního procesu se pravidelně dotazuje fronty na nové zprávy. Když se objeví nová zpráva, role pracovního procesu vytvoří miniaturu obrázku a zaktualizuje pole v databázi s adresou URL miniatury pro tuto reklamu. Následující diagram znázorňuje interakci částí aplikace.

Nastavení vývojového prostředí
Začněte nastavením vývojového prostředí pomocí sady Visual Studio a sady Azure SDK.
Visual Studio 2019 zahrnuje sadu Azure SDK. Pokud používáte Visual Studio 2019, není pro vývojové prostředí potřeba žádné další nastavení.
V případě sady Visual Studio 2015 klikněte na následující odkaz a nainstalujte sadu Azure SDK pro Visual Studio 2015.
V případě sady Visual Studio 2013 klikněte na následující odkaz a nainstalujte sadu Azure SDK pro Visual Studio 2013.
Pokud nemáte nainstalovanou sadu Visual Studio, pomocí následujícího příkazu nainstalujte Visual Studio 2019 se sadou Azure SDK.
Poznámka:
V závislosti na počtu závislostí sady SDK už na počítači máte, může instalace sady SDK trvat dlouhou dobu: několik minut, půl hodiny nebo i déle.
Stažení a spuštění dokončeného řešení
Stáhněte a rozbalte dokončené řešení.
Spusťte Visual Studio.
V nabídce Soubor zvolte Otevřít projekt, přejděte do místa, kam jste řešení stáhli, a potom otevřete soubor řešení.
Řešení sestavíte stisknutím kombinace kláves CTRL+SHIFT+B.
Visual Studio ve výchozím nastavení automaticky obnoví obsah balíčku NuGet, který nebyl součástí souboru .zip . Pokud se balíčky neobnoví, nainstalujte je ručně tak, že přejdete do dialogového okna Správa balíčků NuGet pro řešení a kliknete na tlačítko Obnovit, které je vpravo nahoře.
V Průzkumníku řešení zkontrolujte, jestli je jako spouštěný projekt vybraná možnost ContosoAdsCloudService.
Pokud používáte Visual Studio 2015 nebo vyšší, změňte připojovací řetězec serveru SQL v aplikačním souboru Web.config projektu ContosoAdsWeb a v souboru ServiceConfiguration.Local.cscfg projektu ContosoAdsCloudService. V každém případě změňte „(localdb) \v11.0“ na „\MSSQLLocalDB (localdb)“.
Aplikaci spustíte stisknutím kombinace kláves CTRL+F5.
Když spouštíte projekt cloudové služby místně, Visual Studio automaticky vyvolá emulátor služby Výpočty Azure a emulátor úložiště Azure. Emulátor služby Výpočty využívá prostředky počítače k simulaci prostředí webové role a role pracovního procesu. Emulátor úložiště používá databázi serveru SQL Server Express LocalDB k simulaci cloudového úložiště Azure.
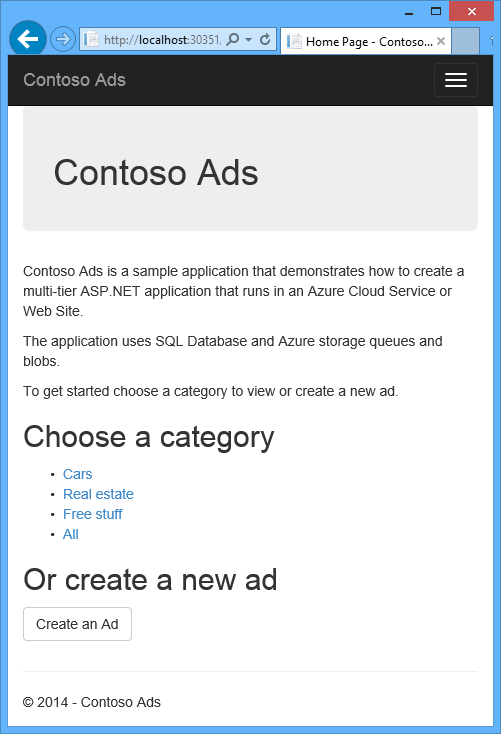
Při prvním spuštění projektu cloudové služby může spuštění emulátorů trvat zhruba minutu. Když je spuštění emulátorů dokončené, výchozí prohlížeč otevře domovskou stránku aplikace.

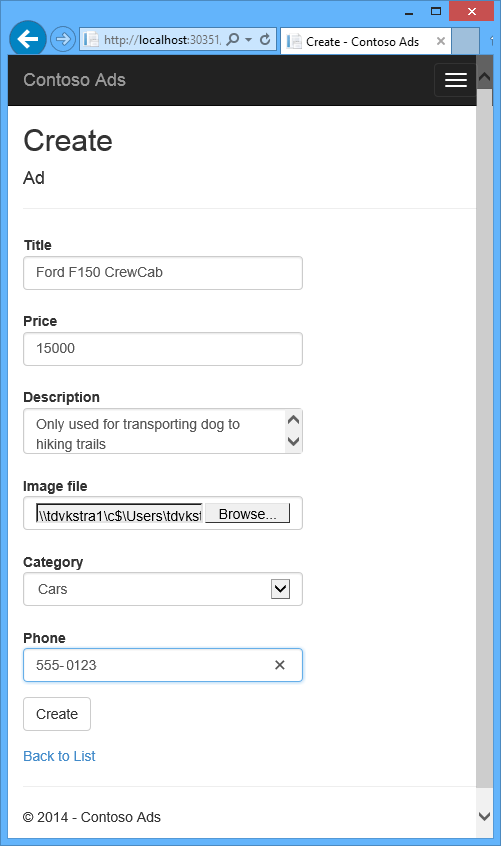
Vyberte Vytvořit reklamu.
Zadejte nějaká testovací data a vyberte .jpg obrázek, který chcete nahrát, a pak vyberte Vytvořit.

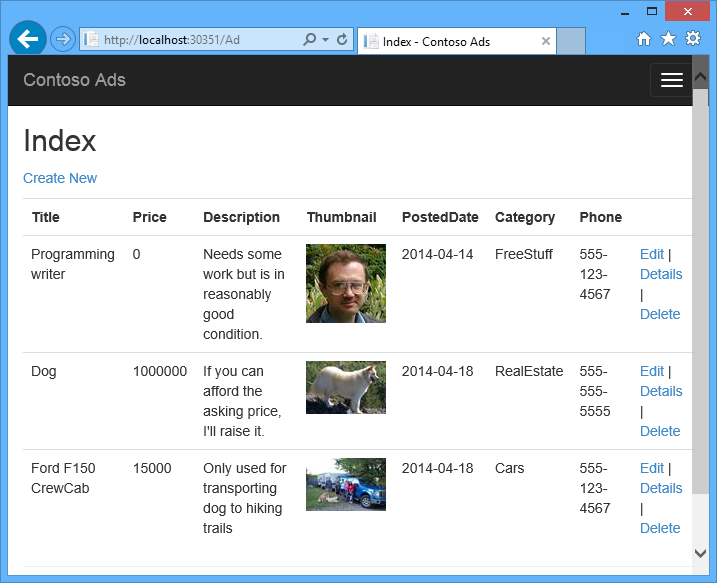
Aplikace přejde na indexovou stránku, ale nezobrazuje miniaturu nové reklamy, protože ke zpracování ještě došlo.
Chvíli počkejte a potom indexovou stránku aktualizujte. Miniatura se teď zobrazí.

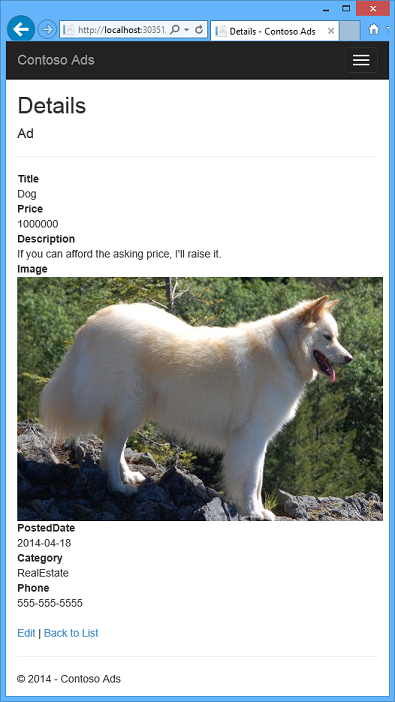
Výběrem možnosti Podrobnosti pro vaši reklamu zobrazíte obrázek v plné velikosti.

Aplikace běží výhradně na místním počítači bez připojení ke cloudu. Emulátor úložiště ukládá data fronty a objektů blob do databáze serveru SQL Server Express LocalDB, ale aplikace ukládá data reklamy do jiné databáze LocalDB. Entity Framework Code First automaticky vytvoří databázi reklam v okamžiku, kdy se webová aplikace poprvé pokusí k databázi připojit.
V následující části nakonfigurujete řešení tak, aby používalo cloudové prostředky Azure pro fronty, objekty blob a aplikační databázi při spuštění v cloudu. Pokud chcete aplikaci i nadále spouštět místně, ale používat cloudové úložiště a databázové prostředky, tak můžete. Je to jen nastavení připojovací řetězec, které vidíte, jak to udělat.
Nasazení aplikace do Azure
Spuštění aplikace v cloudu provedete následujícím postupem:
- Vytvoření cloudové služby Azure
- Vytvořte databázi ve službě Azure SQL Database.
- Vytvoření účtu úložiště Azure:
- Nakonfigurujte řešení tak, aby používalo vaši databázi při spuštění v Azure.
- Nakonfigurujte řešení, aby při spuštění v Azure používalo účet úložiště Azure.
- Nasaďte projekt do cloudové služby Azure.
Vytvoření cloudové služby Azure
Cloudová služba Azure je prostředí, ve kterém aplikace běží.
Otevřete v prohlížeči portál Azure Portal.
Vyberte Vytvořit výpočetní > cloudovou službu prostředků>.
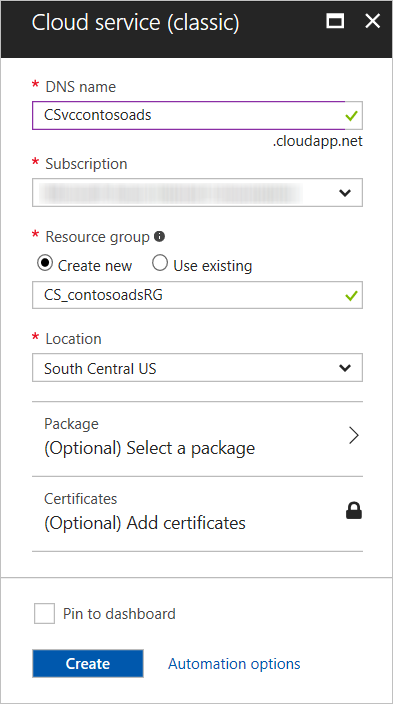
Do vstupního pole název DNS (Domain Name System) zadejte předponu adresy URL cloudové služby.
Tato adresa URL musí být jedinečná. Pokud se předpona, kterou zvolíte, už používá, zobrazí chybová zpráva.
Zadejte pro tuto službu novou skupinu prostředků. Vyberte Vytvořit nový a potom zadejte název do vstupního pole skupiny prostředků, například CS_contososadsRG.
Vyberte oblast, ve které chcete aplikaci nasadit.
Toto pole určuje, ve kterém datovém centru je vaše cloudová služba hostovaná. V případě produkční aplikace vyberte oblast, která je nejblíž k vašim zákazníkům. V tomto kurzu vyberte oblast, která je nejblíž k vám.
Vyberte Vytvořit.
Na následujícím obrázku vidíte vytvoření cloudové služby s adresou URL CSvccontosoads.cloudapp.net.

Vytvoření databáze ve službě Azure SQL Database
Když aplikace běží v cloudu, používá cloudovou databázi.
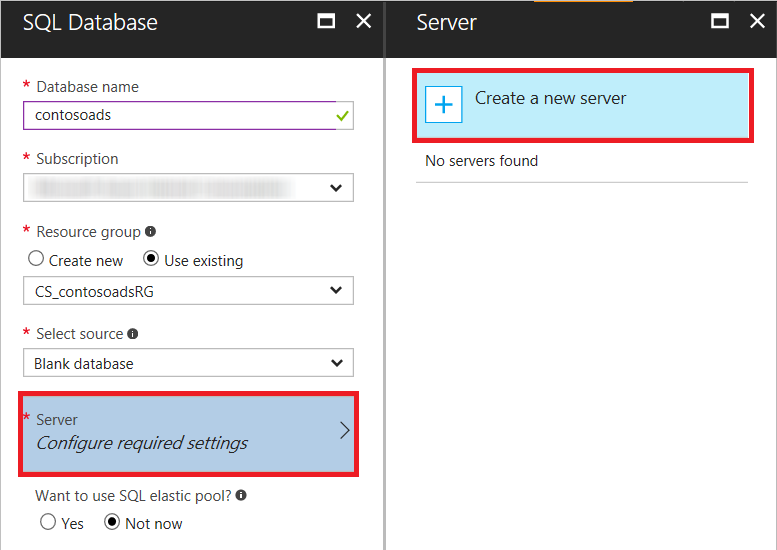
Na webu Azure Portal vyberte Vytvořit databázi SQL Database >prostředků>.
Do pole Název databáze zadejte text contosoads.
Ve skupině prostředků zvolte Použít existující a vyberte skupinu prostředků použitou pro cloudovou službu.
Na následujícím obrázku vyberte Server – Nakonfigurujte požadovaná nastavení a vytvořte nový server.

Pokud vaše předplatné obsahuje server, můžete alternativně vybrat tento server v rozevíracím seznamu.
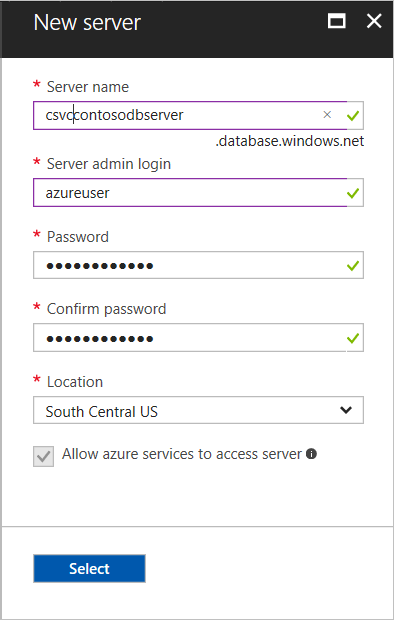
Do pole Název serveru zadejte csvccontosodbserver.
Zadejte Přihlašovací jméno a Heslo správce.
Pokud jste vybrali možnost Vytvořit nový server, nebudete zadávat existující název a heslo. Zadáváte nový název a heslo, které teď definujete pro pozdější použití, až budete chtít získat přístup k databázi. Pokud jste vybrali server, který jste vytvořili dříve, portál vás vyzve k zadání hesla k účtu správce, který jste už vytvořili.
Vyberte stejné Umístění jako pro cloudové služby.
Pokud jsou cloudová služba a databáze v různých datacentrech (různé oblasti), latence se zvýší a za šířku pásma mimo datové centrum se účtují poplatky. Šířka pásma v rámci datového centra je zdarma.
Zkontrolujte možnost Povolit službám Azure přístup k serveru.
Vyberte možnost Vybrat pro nový server.

Zvolte Vytvořit.
Vytvoření účtu úložiště Azure
Účet úložiště Azure poskytuje prostředky pro ukládání dat front a objektů blob v cloudu.
V reálné aplikaci byste obvykle vytvořili samostatné účty pro data aplikací a pro data protokolování a samostatné účty pro testovací data a pro produkční data. Pro účely tohoto kurzu použijete jenom jeden účet.
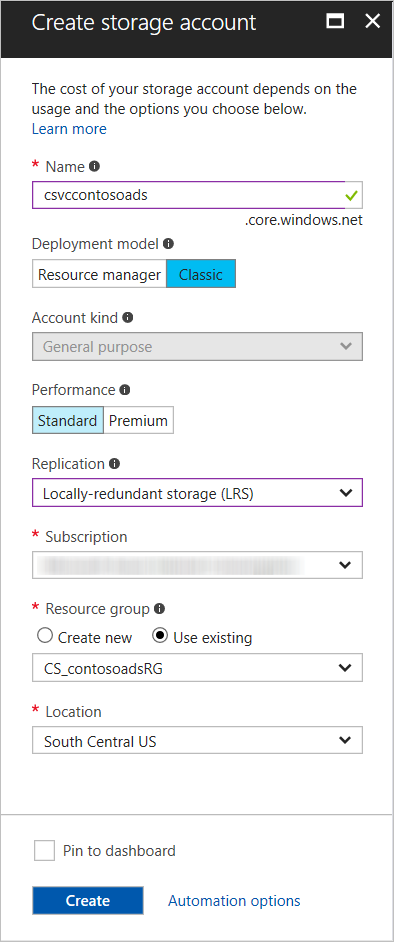
Na webu Azure Portal vyberte Vytvořit účet úložiště > prostředků > – objekt blob, soubor, tabulka, fronta.
Do pole Název zadejte předponu adresy URL.
Tato předpona a text, který vidíte pod polem, je jedinečná adresa URL vašeho účtu úložiště. Pokud předponu, kterou zadáte, už používá někdo jiný, zvolte jinou předponu.
U Modelu nasazení nastavte Classic.
V rozevíracím seznamu Replikace vyberte Místně redundantní úložiště.
Když má účet úložiště povolenou geografickou replikaci, bude se uložený obsah replikovat do sekundárního datacentra, které zajistí převzetí služeb při selhání v případě významnější havárie v primárním umístění. Geografická replikace může způsobit dodatečné náklady. V případě testovacích a vývojových účtů je zbytečné za geografickou replikaci platit. Další informace naleznete v článku o vytvoření, správě nebo odstranění účtu úložiště.
Ve skupině prostředků vyberte Použít existující a vyberte skupinu prostředků použitou pro cloudovou službu.
V rozevíracím seznamu Umístění vyberte stejnou oblast, jakou jste zvolili pro cloudové služby.
Pokud jsou cloudová služba a účet úložiště v různých datacentrech (různých oblastech), latence se zvýší a za šířku pásma mimo datové centrum se účtují poplatky. Šířka pásma v rámci datového centra je zdarma.
Skupina vztahů Azure nabízí mechanismus pro minimalizaci vzdálenosti mezi prostředky v datovém centru (můžete tak omezit latenci). Tento kurz nepoužívá skupiny vztahů. Další informace naleznete v článku o vytváření skupiny vztahů v Azure.
Zvolte Vytvořit.

Na obrázku vidíte vytvoření účtu úložiště s adresou URL
csvccontosoads.core.windows.net.
Konfigurace řešení pro použití vaší databáze ve službě Azure SQL Database při spuštění v Azure
Webový projekt a projekt role pracovního procesu mají vlastní databázi připojovací řetězec a každý z nich musí odkazovat na databázi ve službě Azure SQL Database při spuštění aplikace v Azure.
Pro webovou roli a nastavení prostředí cloudové služby pro roli pracovního procesu použijete transformaci Web.config.
Poznámka:
V této a v další části uložíte přihlašovací údaje do souborů projektu. Citlivá data neukládejte do veřejných úložišť zdrojového kódu.
V projektu ContosoAdsWeb otevřete transformační soubor Web.Release.config pro soubor Web.config aplikace, odstraňte blok komentáře, který obsahuje prvek
<connectionStrings>, a vložte následující kód na příslušné místo.<connectionStrings> <add name="ContosoAdsContext" connectionString="{connectionstring}" providerName="System.Data.SqlClient" xdt:Transform="SetAttributes" xdt:Locator="Match(name)"/> </connectionStrings>Nechte soubor otevřený pro úpravy.
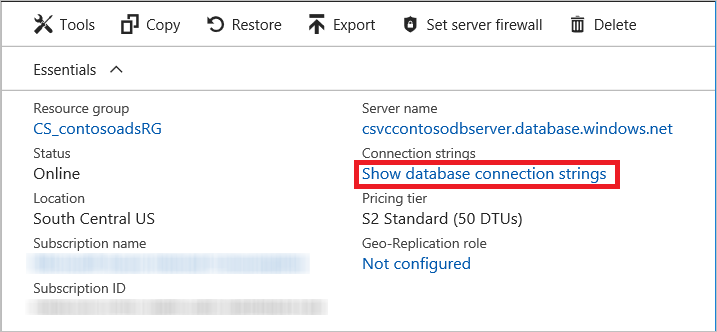
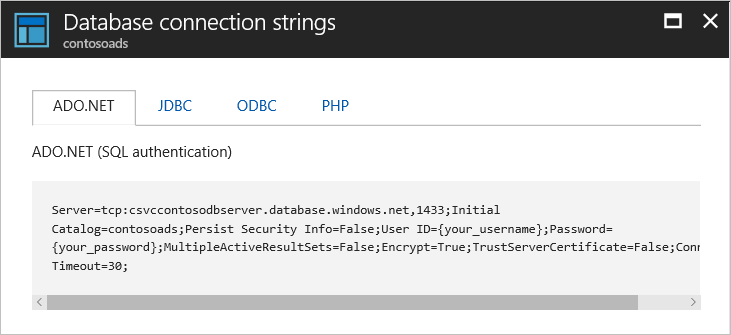
Na webu Azure Portal zvolte v levém podokně databáze SQL, vyberte databázi, kterou jste vytvořili pro tento kurz, a pak vyberte Zobrazit připojovací řetězec.

Portál zobrazí připojovací řetězce, místo hesla uvidíte zástupný symbol.

V transformačním souboru Web.Release.config odstraňte text
{connectionstring}a na jeho místo vložte připojovací řetězec ADO.NET z portálu Azure Portal.V připojovacím řetězci, který jste vložili do transformačního souboruWeb.Release.config, nahraďte text
{your_password_here}heslem, které jste vytvořili pro novou databázi SQL.Uložte soubor.
Vyberte a zkopírujte připojovací řetězec (bez okolních uvozovek), abyste ho mohli použít v následujících krocích konfigurace projektu role pracovního procesu.
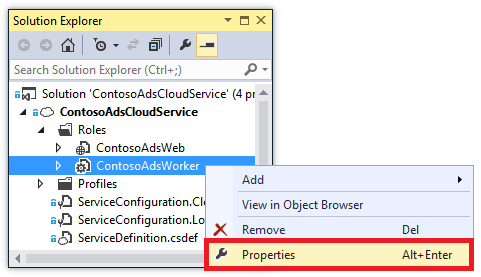
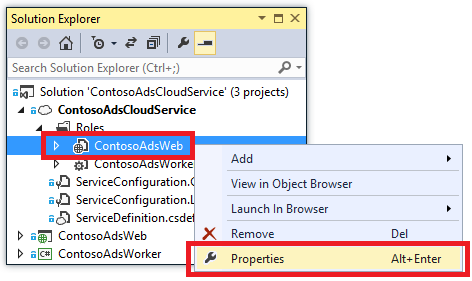
V Průzkumník řešení klikněte v části Role v projektu cloudové služby pravým tlačítkem myši na ContosoAdsWorker a pak vyberte Vlastnosti.

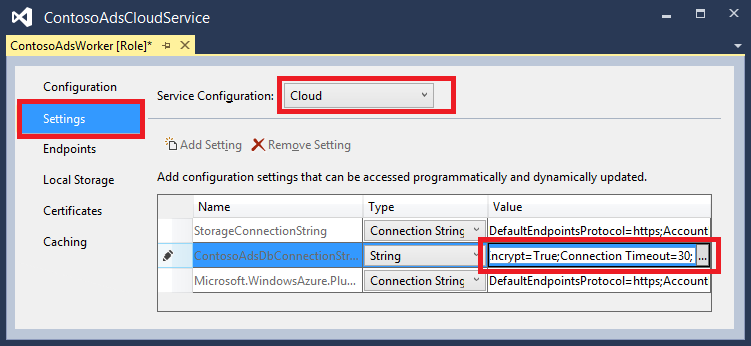
Zvolte kartu Nastavení.
Změňte nastavení Konfigurace služby na Cloud.
V nastavení
ContosoAdsDbConnectionStringvyberte pole Hodnota a vložte do něj připojovací řetězec, který jste zkopírovali v předchozí části kurzu.
Uložte provedené změny.
Konfigurace řešení, aby při spuštění v Azure používalo účet úložiště Azure
Připojovací řetězce k účtu úložiště Azure pro projekt webové role i projekt role pracovního procesu jsou uložené v nastavení prostředí v projektu cloudové služby. Pro každý projekt je k dispozici samostatná sada nastavení, která se mají použít, když se aplikace spustí místně a kdy běží v cloudu. Aktualizujete nastavení cloudového prostředí pro projekty webových i pracovních rolí.
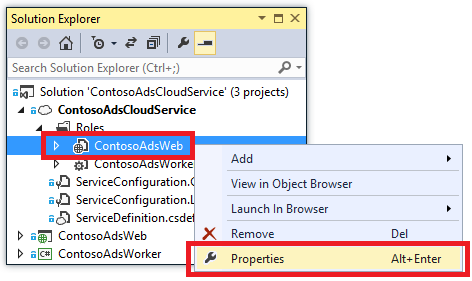
V Průzkumník řešení klikněte pravým tlačítkem myši na ContosoAdsWeb v části Role v projektu ContosoAdsCloudService a pak vyberte Vlastnosti.

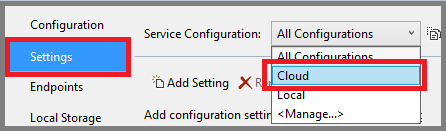
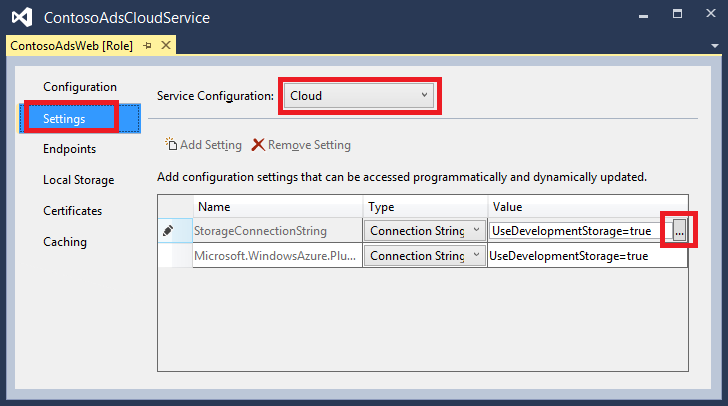
Zvolte kartu Nastavení. V rozevíracím seznamu Konfigurace služby zvolte Cloud.

Vyberte položku StorageConnectionString a na pravém konci řádku se zobrazí tlačítko se třemi tečkou (...). Výběrem tlačítka se třemi tečky otevřete dialogové okno Vytvořit připojovací řetězec úložiště.

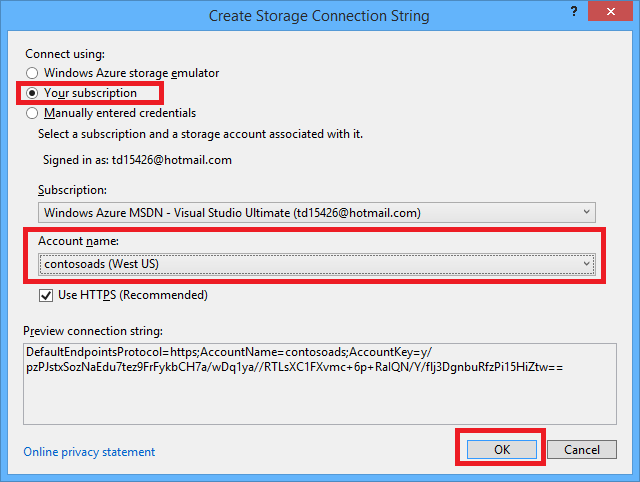
V dialogovém okně Vytvořit připojovací řetězec úložiště vyberte Vaše předplatné, zvolte účet úložiště, který jste vytvořili dříve, a pak vyberte OK. Průzkumník vás vyzve k zadání přihlašovacích údajů k účtu Azure, pokud se stále potřebujete přihlásit.

Uložte provedené změny.
Postupujte stejným způsobem, který jste použili pro připojovací řetězec
StorageConnectionString, a nastavte připojovací řetězecMicrosoft.WindowsAzure.Plugins.Diagnostics.ConnectionString.Tento připojovací řetězec se používá k protokolování.
Postupujte stejným způsobem, který jste použili pro roli ContosoAdsWeb, a nastavte oba připojovací řetězce pro roli ContosoAdsWorker. Nezapomeňte nastavit hodnotu Konfigurace služby na Cloud.
Nastavení prostředí role, které jste nakonfigurovali pomocí uživatelského rozhraní sady Visual Studio, se ukládají v následujících souborech v projektu ContosoAdsCloudService:
- ServiceDefinition.csdef – definuje názvy nastavení.
- ServiceConfiguration.Cloud.cscfg – poskytuje hodnoty pro situace, kdy aplikace běží v cloudu.
- ServiceConfiguration.Local.cscfg – poskytuje hodnoty pro situace, kdy aplikace běží místně.
Například soubor ServiceDefinition.csdef obsahuje následující definice:
<ConfigurationSettings>
<Setting name="StorageConnectionString" />
<Setting name="ContosoAdsDbConnectionString" />
</ConfigurationSettings>
A soubor ServiceConfiguration.Cloud.cscfg obsahuje hodnoty, které jste pro tato nastavení zadali ve Visual Studiu.
<Role name="ContosoAdsWorker">
<Instances count="1" />
<ConfigurationSettings>
<Setting name="StorageConnectionString" value="{yourconnectionstring}" />
<Setting name="ContosoAdsDbConnectionString" value="{yourconnectionstring}" />
<!-- other settings not shown -->
</ConfigurationSettings>
<!-- other settings not shown -->
</Role>
Nastavení <Instances> určuje počet virtuálních počítačů, na kterém Azure spouští kód role pracovního procesu. Část Další kroky obsahuje odkazy na další informace o škálování cloudové služby.
Nasazení projektu do Azure
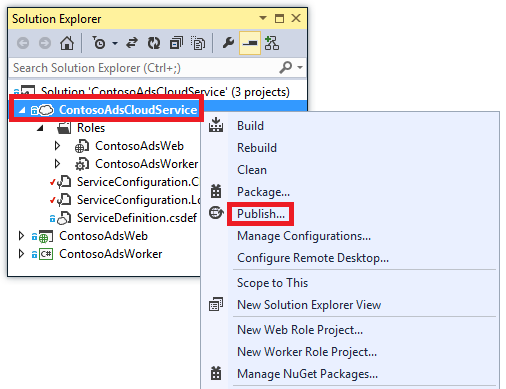
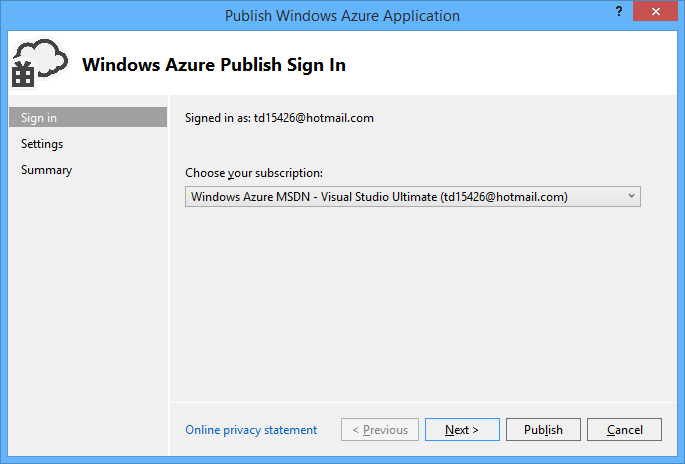
V Průzkumníku řešení klikněte pravým tlačítkem na cloudový projekt ContosoAdsCloudService a potom vyberte Publikovat.

V kroku Přihlásit se v průvodci publikováním Aplikace Azure lication vyberte Další.

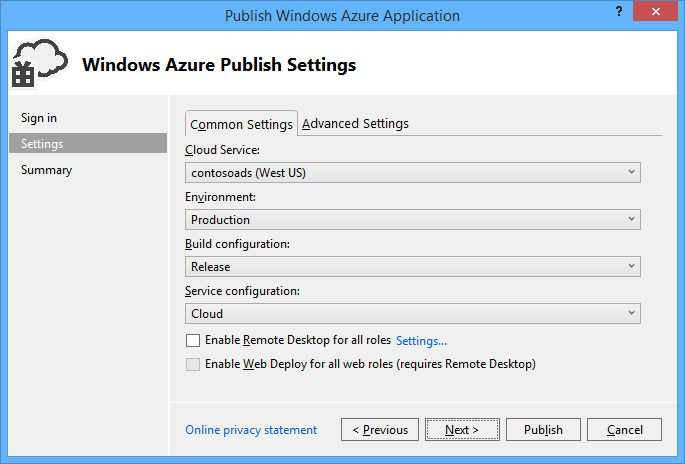
V kroku Nastavení průvodce vyberte Další.

Výchozí nastavení na kartě Upřesnit jsou pro účely tohoto kurzu vyhovující. Informace o kartě Upřesnit naleznete v článku o průvodci publikováním aplikace Azure.
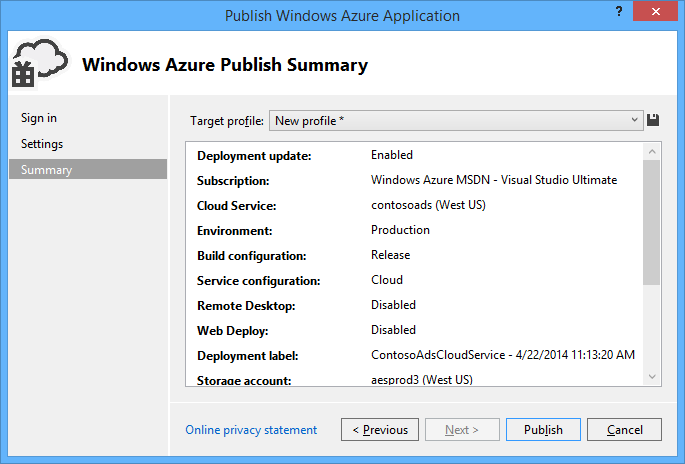
V kroku Souhrn vyberte Publikovat.

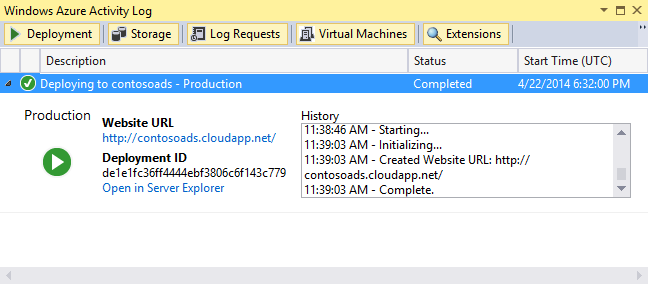
Ve Visual Studiu se otevře okno Protokol činnosti Azure.
Výběrem ikony šipky vpravo rozbalte podrobnosti o nasazení.
Dokončení nasazení může trvat 5 minut i déle.

Po dokončení nasazení vyberte adresu URL webové aplikace a spusťte aplikaci.
Teď můžete aplikaci otestovat a vytvořit, zobrazit nebo upravit některé reklamy, stejně jako jste to dělali, když byla aplikace spuštěná místně.
Poznámka:
Až budete s testováním hotovi, odstraňte nebo zastavte cloudovou službu. Poplatky vám totiž nabíhají i když cloudové služby nepoužíváte, protože jsou pro ně vyhrazené prostředky virtuálních počítačů. A pokud je necháte spuštěné, může každý, kdo najde vaši adresu URL, vytvářet a zobrazovat reklamy. Na portálu Azure Portal přejděte na kartu Přehled vaší cloudové služby a potom v horní části stránky klikněte na tlačítko Odstranit. Pokud chcete ostatním jen dočasně znemožnit přístup na web, klikněte místo toho na tlačítko Zastavit. V takovém případě budou poplatky dál nabíhat. Podobným způsobem můžete odstranit nepotřebnou databázi SQL a účet úložiště.
Vytvoření aplikace od začátku
Pokud si stále potřebujete stáhnout dokončenou aplikaci, udělejte to teď. Zkopírujte soubory ze staženého projektu do nového projektu.
Vytvoření aplikace Contoso Ads zahrnuje následující kroky:
- Vytvoření řešení cloudové služby Visual Studio
- Aktualizace a přidání balíčků NuGet
- Nastavení odkazů projektu
- Konfigurace připojovacích řetězců.
- Přidání souborů s kódy
Po vytvoření řešení zkontrolujete kód, který je pro projekty cloudových služeb a objekty blob a fronty Azure jedinečný.
Vytvoření řešení cloudové služby Visual Studio
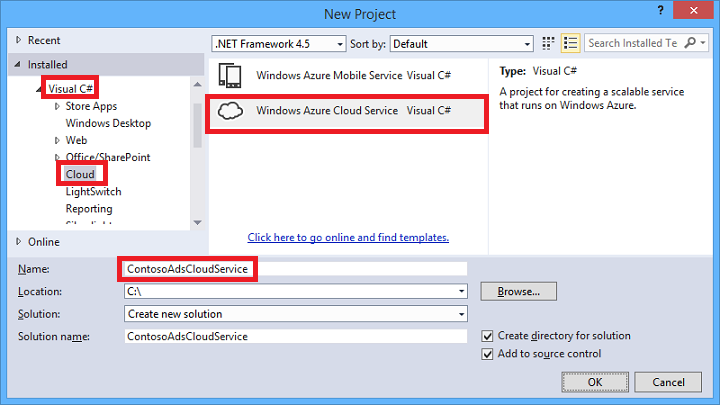
Ve Visual Studiu zvolte v nabídce Soubor možnost Nový projekt.
V levém podokně dialogového okna Nový projekt rozbalte položku Visual C#, vyberte šablonu Cloud a potom klikněte na šablonu Cloudová služba Azure.
Pojmenujte projekt a řešení ContosoAdsCloudService a pak vyberte OK.

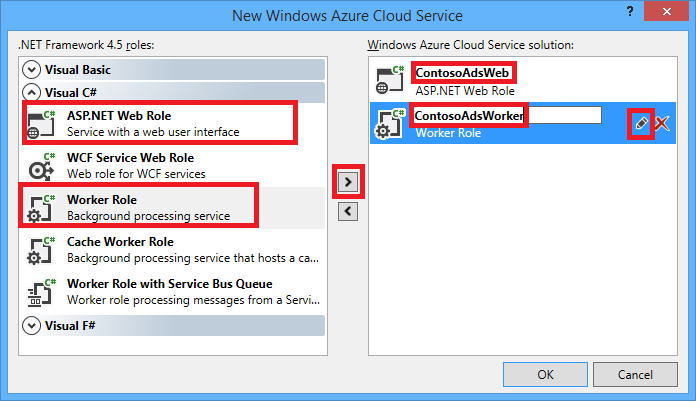
V dialogovém okně Nová cloudová služba Azure přidejte webovou roli a roli pracovního procesu. Pojmenujte webovou roli ContosoAdsWeb a roli pracovního procesu ContosoAdsWorker. (Ke změně výchozích názvů rolí použijte ikonu tužky v pravém podokně.)

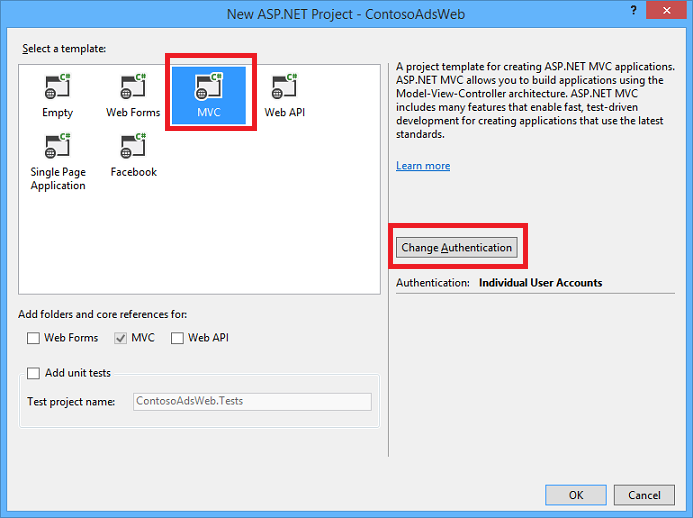
Když se zobrazí dialogové okno Nový ASP.NET Projekt pro webovou roli, zvolte šablonu MVC a pak vyberte Změnit ověřování.

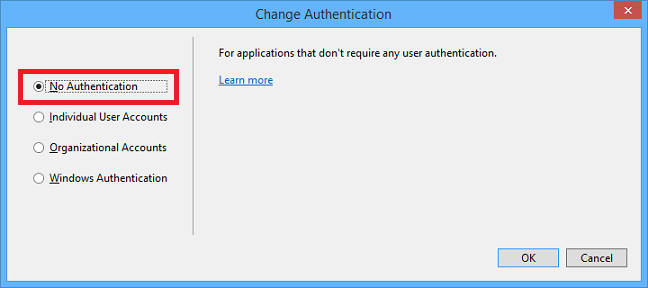
V dialogovém okně Změnit ověřování zvolte Bez ověřování a pak vyberte OK.

V dialogovém okně Nový ASP.NET projekt vyberte OK.
V Průzkumníku řešení klikněte pravým tlačítkem na řešení (ne na projekt) a zvolte Přidat – nový projekt.
V dialogovém okně Přidat nový projekt zvolte v levém podokně windows v části Visual C# a pak vyberte šablonu knihovny tříd.
Pojmenujte projekt ContosoAdsCommon a pak vyberte OK.
Na kontext Entity Framework a datový model je třeba odkazovat z projektů webové role i role pracovního procesu. Jako alternativu můžete třídy související s EF definovat v projektu webové role a odkazovat na takový projekt z projektu role pracovního procesu. V tomto alternativním přístupu bude projekt role pracovního procesu obsahovat odkaz na webová sestavení, která nepotřebuje.
Aktualizace a přidání balíčků NuGet
Otevřete dialogové okno Správa balíčků NuGet řešení.
V horní části okna vyberte Aktualizace.
Vyhledejte balíček WindowsAzure.Storage, a pokud je v seznamu, vyberte ho a vyberte web a pracovní projekty, ve které ho chcete aktualizovat, a pak vyberte Aktualizovat.
Klientská knihovna úložiště se aktualizuje častěji než šablony projektů sady Visual Studio, takže můžete zjistit, že je potřeba aktualizovat verzi v nově vytvořeném projektu.
V horní části okna vyberte Procházet.
Najděte balíček NuGet EntityFramework a nainstalujte ho do všech tří projektů.
Najděte balíček NuGet Microsoft.WindowsAzure.ConfigurationManager a nainstalujte ho do projektu role pracovního procesu.
Nastavení odkazů na projekty
V projektu ContosoAdsWeb nastavte odkaz na projekt ContosoAdsCommon. Klikněte pravým tlačítkem myši na projekt ContosoAdsWeb a vyberte Odkazy Přidat odkazy - . V dialogovém okně Správce odkazů vyberte Řešení – Projekty v levém podokně, vyberte ContosoAdsCommon a pak vyberte OK.
V projektu ContosoAdsWorker nastavte odkaz na projekt ContosoAdsCommon.
ContosoAdsCommon obsahuje datový model Entity Framework a třídu kontextu, která používá front-end i back-end.
V projektu ContosoAdsWorker nastavte odkaz na
System.Drawing.Back-end toto sestavení používá k převodu obrázků na miniatury.
Konfigurace připojovacích řetězců
V této části budete konfigurovat službu Azure Storage a připojovací řetězce SQL pro místní testování. Pokyny pro nasazení (uvedené už dříve) vysvětlují, jak nastavit připojovací řetězce pro situaci, kdy aplikace běží v cloudu.
V projektu ContosoAdsWeb otevřete aplikační soubor Web.config a vložte následující prvek
connectionStringsza prvekconfigSections.<connectionStrings> <add name="ContosoAdsContext" connectionString="Data Source=(localdb)\v11.0; Initial Catalog=ContosoAds; Integrated Security=True; MultipleActiveResultSets=True;" providerName="System.Data.SqlClient" /> </connectionStrings>Pokud používáte Visual Studio 2015 nebo vyšší, nahraďte text „v11.0“ textem „MSSQLLocalDB“.
Uložte provedené změny.
V projektu ContosoAdsCloudService klikněte pravým tlačítkem myši na ContosoAdsWeb v části Role a pak vyberte Vlastnosti.

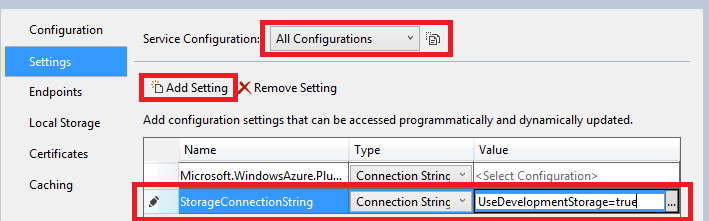
V okně vlastností ContosoAdsWeb [Role] vyberte kartu Nastavení a pak vyberte Přidat nastavení.
Možnost Konfigurace služby nechte nastavenou na Všechny konfigurace.
Přidejte nastavení s názvem StorageConnectionString. Nastavte Typ na ConnectionString a možnost Hodnota nastavte na UseDevelopmentStorage=true.

Uložte provedené změny.
Postupujte stejným způsobem a přidejte připojovací řetězec úložiště do vlastností role ContosoAdsWorker.
V okně vlastností ContosoAdsWorker [Role] přidejte další připojovací řetězec:
Název: ContosoAdsDbConnectionString
Typ: Řetězec
Hodnota: Vložte stejný připojovací řetězec, který jste použili pro projekt webové role. (Následující příklad je pro Visual Studio 2013. Pokud zkopírujete tento příklad a používáte Visual Studio 2015 nebo vyšší, nezapomeňte změnit zdroj dat.)
Data Source=(localdb)\v11.0; Initial Catalog=ContosoAds; Integrated Security=True; MultipleActiveResultSets=True;
Přidání souborů kódu
V této části zkopírujete soubory s kódy ze staženého řešení do nového řešení. Následující části ukazují a vysvětlují klíčové části tohoto kódu.
Pokud chcete přidat soubory do projektu nebo složky, klikněte pravým tlačítkem myši na projekt nebo složku a vyberte Přidat - existující položku. Vyberte požadované soubory a pak vyberte Přidat. Pokud se zobrazí dotaz, jestli chcete nahradit existující soubory, vyberte Ano.
V projektu ContosoAdsCommon odstraňte soubor Class1.cs a na jeho místo přidejte soubory Ad.cs a ContosoAdscontext.cs ze staženého projektu.
Do projektu ContosoAdsWeb přidejte následující soubory ze staženého projektu.
- Global.asax.cs.
- Ve složce Views\Shared: _Layout.cshtml.
- Do složky Views\Home: Index.cshtml.
- Do složky Controllers: AdController.cs.
- Do složky Views\Ad (nejdřív složku vytvořte): pět souborů .cshtml.
Do projektu ContosoAdsWorker přidejte soubor WorkerRole.cs ze staženého projektu.
Aplikaci teď můžete sestavit a spustit podle pokynů v předchozím kurzu a aplikace používá místní prostředky databáze a emulátoru úložiště.
Následující části popisují kód týkající se práce s prostředím Azure, objekty blob a frontami. Tento kurz nevysvětlí, jak vytvářet kontrolery a zobrazení MVC pomocí generování uživatelského rozhraní, jak psát kód Entity Framework, který funguje s databázemi SQL Serveru, nebo základy asynchronního programování v ASP.NET 4.5. Informace o těchto tématech naleznete v následujících zdrojích:
ContosoAdsCommon – Ad.cs
Soubor Ad.cs definuje výčet kategorií reklam a třídu entity objektů POCO pro informace o reklamách.
public enum Category
{
Cars,
[Display(Name="Real Estate")]
RealEstate,
[Display(Name = "Free Stuff")]
FreeStuff
}
public class Ad
{
public int AdId { get; set; }
[StringLength(100)]
public string Title { get; set; }
public int Price { get; set; }
[StringLength(1000)]
[DataType(DataType.MultilineText)]
public string Description { get; set; }
[StringLength(1000)]
[DisplayName("Full-size Image")]
public string ImageURL { get; set; }
[StringLength(1000)]
[DisplayName("Thumbnail")]
public string ThumbnailURL { get; set; }
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime PostedDate { get; set; }
public Category? Category { get; set; }
[StringLength(12)]
public string Phone { get; set; }
}
ContosoAdsCommon – ContosoAdsContext.cs
Třída ContosoAdsContext určuje, že se třída Ad používá v kolekci DbSet, kterou Entity Framework ukládá do databáze SQL.
public class ContosoAdsContext : DbContext
{
public ContosoAdsContext() : base("name=ContosoAdsContext")
{
}
public ContosoAdsContext(string connString)
: base(connString)
{
}
public System.Data.Entity.DbSet<Ad> Ads { get; set; }
}
Třída má dva konstruktory. První z nich používán webovým projektem a určuje název připojovacího řetězce, který je uložený v souboru Web.config. Druhý konstruktor vám umožňuje předat samotný připojovací řetězec používaný projektem role pracovního projektu, protože nemá soubor Web.config. Viděli jste dříve, kde byl tento připojovací řetězec uložen. Později uvidíte, jak kód načte připojovací řetězec při vytvoření instance DbContext třídy.
ContosoAdsWeb – Global.asax.cs
Kód, který se volá z metody Application_Start, vytvoří kontejner objektů blob s obrázky a frontu obrázků, pokud ještě neexistují. Tento kód zajistí, že pokaždé, když použijete nový účet úložiště nebo použijete emulátor úložiště na novém počítači, kód automaticky vytvoří požadovaný kontejner objektů blob a frontu.
Kód získá přístup k účtu úložiště pomocí připojovacího řetězec úložiště ze souboru .cscfg.
var storageAccount = CloudStorageAccount.Parse
(RoleEnvironment.GetConfigurationSettingValue("StorageConnectionString"));
Potom získá odkaz na kontejner objektů blob s obrázky, pokud kontejner neexistuje, tak ho vytvoří, a nastaví přístupová oprávnění na nový kontejner. Ve výchozím nastavení povolí nové kontejnery přístup k objektům blob jenom klientům s přihlašovacími údaji k účtu úložiště. Web potřebuje, aby objekty blob byly veřejné, jinak by nemohl zobrazit obrázky pomocí adres URL, které odkazují na objekty blob s obrázky.
var blobClient = storageAccount.CreateCloudBlobClient();
var imagesBlobContainer = blobClient.GetContainerReference("images");
if (imagesBlobContainer.CreateIfNotExists())
{
imagesBlobContainer.SetPermissions(
new BlobContainerPermissions
{
PublicAccess =BlobContainerPublicAccessType.Blob
});
}
Podobný kód získá odkaz na frontu obrázků a vytvoří novou frontu. V tomto případě nejsou nutná žádná oprávnění.
CloudQueueClient queueClient = storageAccount.CreateCloudQueueClient();
var imagesQueue = queueClient.GetQueueReference("images");
imagesQueue.CreateIfNotExists();
ContosoAdsWeb – _Layout.cshtml
Soubor _Layout.cshtml nastaví název aplikace v záhlaví a zápatí a vytvoří položku nabídky „Reklamy“.
ContosoAdsWeb – Views\Home\Index.cshtml
Soubor Views\Home\Index.cshtml zobrazuje na domovské stránce odkazy na kategorie. Odkazy předají celočíselnou hodnotu výčtu Category v proměnné řetězce dotazu na indexovou stránku reklam.
<li>@Html.ActionLink("Cars", "Index", "Ad", new { category = (int)Category.Cars }, null)</li>
<li>@Html.ActionLink("Real estate", "Index", "Ad", new { category = (int)Category.RealEstate }, null)</li>
<li>@Html.ActionLink("Free stuff", "Index", "Ad", new { category = (int)Category.FreeStuff }, null)</li>
<li>@Html.ActionLink("All", "Index", "Ad", null, null)</li>
ContosoAdsWeb – AdController.cs
V souboru AdController.cs volá konstruktor metodu InitializeStorage, aby vytvořil objekty knihovny klienta služby Azure Storage, které poskytují rozhraní API pro práci s objekty blob a frontami.
Potom kód získá odkaz na kontejner objektů blob s obrázky, jak už jste viděli v souboru Global.asax.cs. Během toho nastaví výchozí zásady opakování, které jsou vhodné pro webovou aplikaci. Výchozí zásady opakování exponenciálního opakování by mohly způsobit, že webová aplikace přestane reagovat déle než minutu při opakovaných pokusech o přechodnou chybu. Zde určené zásady opakování čekají po každém pokusu tři sekundy a celkem provádějí tři pokusy.
var blobClient = storageAccount.CreateCloudBlobClient();
blobClient.DefaultRequestOptions.RetryPolicy = new LinearRetry(TimeSpan.FromSeconds(3), 3);
imagesBlobContainer = blobClient.GetContainerReference("images");
Podobný kód získá odkaz na frontu obrázků.
CloudQueueClient queueClient = storageAccount.CreateCloudQueueClient();
queueClient.DefaultRequestOptions.RetryPolicy = new LinearRetry(TimeSpan.FromSeconds(3), 3);
imagesQueue = queueClient.GetQueueReference("images");
Většinu kódu kontroleru je typická pro práci s datovým modelem Entity Framework za použití třídy DbContext. Výjimkou je metoda HttpPost Create, která soubor odešle a uloží ho do úložiště objektů blob. Vazač modelu poskytuje metodě objekt HttpPostedFileBase.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Create(
[Bind(Include = "Title,Price,Description,Category,Phone")] Ad ad,
HttpPostedFileBase imageFile)
Pokud uživatel vybral soubor k odeslání, kód soubor odešle, uloží ho do objektu blob a zaktualizuje záznam v databázi reklam pomocí adresy URL, která odkazuje na objekt blob.
if (imageFile != null && imageFile.ContentLength != 0)
{
blob = await UploadAndSaveBlobAsync(imageFile);
ad.ImageURL = blob.Uri.ToString();
}
Kód, který odesílání provádí, je umístěný v metodě UploadAndSaveBlobAsync. Vytvoří identifikátor GUID pro objekt blob, odešle a uloží soubor a vrátí odkaz na uložený objekt blob.
private async Task<CloudBlockBlob> UploadAndSaveBlobAsync(HttpPostedFileBase imageFile)
{
string blobName = Guid.NewGuid().ToString() + Path.GetExtension(imageFile.FileName);
CloudBlockBlob imageBlob = imagesBlobContainer.GetBlockBlobReference(blobName);
using (var fileStream = imageFile.InputStream)
{
await imageBlob.UploadFromStreamAsync(fileStream);
}
return imageBlob;
}
Když metoda HttpPost Create odešle objekt blob a zaktualizuje databázi, vytvoří zprávu fronty, aby informovala back-endový proces, že obrázek je připravený k převodu na miniaturu.
string queueMessageString = ad.AdId.ToString();
var queueMessage = new CloudQueueMessage(queueMessageString);
await queue.AddMessageAsync(queueMessage);
Kód metody HttpPost Edit je podobný s tím rozdílem, že pokud uživatel vybere nový obrázkový soubor, veškeré existující objekty blob musí být odstraněny.
if (imageFile != null && imageFile.ContentLength != 0)
{
await DeleteAdBlobsAsync(ad);
imageBlob = await UploadAndSaveBlobAsync(imageFile);
ad.ImageURL = imageBlob.Uri.ToString();
}
Další příklad ukazuje kód, který odstraní objekty blob při odstranění reklamy.
private async Task DeleteAdBlobsAsync(Ad ad)
{
if (!string.IsNullOrWhiteSpace(ad.ImageURL))
{
Uri blobUri = new Uri(ad.ImageURL);
await DeleteAdBlobAsync(blobUri);
}
if (!string.IsNullOrWhiteSpace(ad.ThumbnailURL))
{
Uri blobUri = new Uri(ad.ThumbnailURL);
await DeleteAdBlobAsync(blobUri);
}
}
private static async Task DeleteAdBlobAsync(Uri blobUri)
{
string blobName = blobUri.Segments[blobUri.Segments.Length - 1];
CloudBlockBlob blobToDelete = imagesBlobContainer.GetBlockBlobReference(blobName);
await blobToDelete.DeleteAsync();
}
ContosoAdsWeb – Views\Ad\Index.cshtml a Details.cshtml
Soubor Index.cshtml zobrazí miniatury s dalšími daty reklam.
<img src="@Html.Raw(item.ThumbnailURL)" />
Soubor Details.cshtml zobrazí obrázek v plné velikosti.
<img src="@Html.Raw(Model.ImageURL)" />
ContosoAdsWeb – Views\Ad\Create.cshtml a Edit.cshtml
Soubory Create.cshtml a Edit.cshtml určují kódování formuláře, které kontroleru umožňuje získání objektu HttpPostedFileBase.
@using (Html.BeginForm("Create", "Ad", FormMethod.Post, new { enctype = "multipart/form-data" }))
Prvek <input> sděluje prohlížeči, aby zobrazil dialogové okno pro výběr souboru.
<input type="file" name="imageFile" accept="image/*" class="form-control fileupload" />
ContosoAdsWorker – WorkerRole.cs – metoda OnStart
Prostředí role pracovního procesu Azure volá metodu OnStart ve třídě WorkerRole, když se spouští role pracovního procesu, a volá metodu Run, když se metoda OnStart dokončí.
Metoda OnStart získá připojovací řetězec databáze ze souboru .cscfg a předá ho do třídy DbContext v Entity Framework. Zprostředkovatel SQLClient se ve výchozím nastavení používá, takže ho nemusíte zadávát.
var dbConnString = CloudConfigurationManager.GetSetting("ContosoAdsDbConnectionString");
db = new ContosoAdsContext(dbConnString);
Potom metoda získá odkaz na účet úložiště a vytvoří kontejner objektů blob a frontu (pokud ještě neexistují). Kód pro tuto akci je podobný kódu, který jste už viděli v metodě webové role Application_Start.
ContosoAdsWorker – WorkerRole.cs – metoda Run
Metoda Run se volá, když metoda OnStart dokončí svoji inicializaci. Metoda spustí nekonečnou smyčku, která sleduje nové zprávy fronty a po jejich příchodu je zpracuje.
public override void Run()
{
CloudQueueMessage msg = null;
while (true)
{
try
{
msg = this.imagesQueue.GetMessage();
if (msg != null)
{
ProcessQueueMessage(msg);
}
else
{
System.Threading.Thread.Sleep(1000);
}
}
catch (StorageException e)
{
if (msg != null && msg.DequeueCount > 5)
{
this.imagesQueue.DeleteMessage(msg);
}
System.Threading.Thread.Sleep(5000);
}
}
}
Po každé iteraci smyčky, kdy nebyla nalezena žádná zpráva fronty, se program na sekundu uspí. Tento režim spánku brání roli pracovního procesu v nadměrném čase procesoru a nákladech na transakce úložiště. Poradní tým microsoftu pro zákazníky vypráví příběh o vývojáři, který zapomněl zahrnout tuto funkci spánku, nasazenou do produkčního prostředí a opustil dovolenou. Když se vrátili, jejich dohled stojí více než dovolená.
Obsah zprávy fronty občas způsobí chybu při zpracování. Tento druh zprávy se nazývá jedovatá zpráva. Pokud jste pouze zaprotokolovali chybu a restartovali smyčku, mohli byste se nekonečně pokusit tuto zprávu zpracovat. Blok catch proto obsahuje příkaz if, který kontroluje, kolikrát se aplikace pokusila zpracovat aktuální zprávu. Pokud je počet vyšší než pětkrát, zpráva se odstraní z fronty.
ProcessQueueMessage se volá při nalezení zpráv fronty.
private void ProcessQueueMessage(CloudQueueMessage msg)
{
var adId = int.Parse(msg.AsString);
Ad ad = db.Ads.Find(adId);
if (ad == null)
{
throw new Exception(String.Format("AdId {0} not found, can't create thumbnail", adId.ToString()));
}
CloudBlockBlob inputBlob = this.imagesBlobContainer.GetBlockBlobReference(ad.ImageURL);
string thumbnailName = Path.GetFileNameWithoutExtension(inputBlob.Name) + "thumb.jpg";
CloudBlockBlob outputBlob = this.imagesBlobContainer.GetBlockBlobReference(thumbnailName);
using (Stream input = inputBlob.OpenRead())
using (Stream output = outputBlob.OpenWrite())
{
ConvertImageToThumbnailJPG(input, output);
outputBlob.Properties.ContentType = "image/jpeg";
}
ad.ThumbnailURL = outputBlob.Uri.ToString();
db.SaveChanges();
this.imagesQueue.DeleteMessage(msg);
}
Tento kód čte databázi, aby získal adresu URL obrázku, převede obrázek na miniaturu, uloží miniaturu do objektu blob, zaktualizuje databázi pomocí adresy URL odkazující na miniaturu v objektu blob a odstraní zprávu fronty.
Poznámka:
Kód v metodě ConvertImageToThumbnailJPG používá pro zjednodušení třídy v oboru názvů System.Drawing. Třídy v tomto oboru názvů však byly navrženy pro používání s formuláři Windows. Jejich používání není podporované ve Windows a službě ASP.NET. Další informace o možnostech zpracování obrázků najdete v článcích o dynamickém generování obrázků a o hloubkové změně velikosti uvnitř obrázků.
Řešení problému
Pokud by vám při procházení kurzem něco nefungovalo, následuje přehled běžných chyb a jejich řešení.
ServiceRuntime.RoleEnvironmentException
Objekt RoleEnvironment poskytuje Azure při spuštění aplikace v Azure nebo při místním spuštění pomocí emulátoru služby Azure Compute. Pokud se tato chyba zobrazí při místním spuštění, ujistěte se, že jste projekt ContosoAdsCloudService nastavili jako spouštěný projekt. Díky tomuto nastavení se projekt spustí pomocí emulátoru služby Azure Compute.
Jedna z věcí, ke kterým aplikace používá RoleEnvironment Azure, je získání hodnot připojovacích řetězců, které jsou uložené v souborech .cscfg, takže další možnou příčinou této výjimky je chybějící připojovací řetězec. Zkontrolujte, jestli jste v projektu ContosoAdsWeb vytvořili nastavení StorageConnectionString pro cloudovou i místní konfiguraci a jestli jste vytvořili oba připojovací řetězce pro obě konfigurace i v projektu ContosoAdsWorker. Pokud v celém řešení vyhledáte StorageConnectionString vše, měli byste ho vidět devětkrát v šesti souborech.
Nejde přepsat na port xxx. Nový port s nižší než minimální povolenou hodnotou 8080 pro protokol http
Změňte číslo portu, který používáte pro webový projekt. Klikněte pravým tlačítkem myši na projekt ContosoAdsWeb a vyberte Vlastnosti. Zvolte webovou kartu a pak změňte číslo portu v nastavení Adresa URL projektu.
Další alternativní řešení problému najdete v následující části.
Další chyby při místním spuštění
Ve výchozím nastavení nové projekty cloudových služeb simulují prostředí Azure express emulátorem služby Azure Compute. Emulátor služby Azure Compute je zjednodušená verze úplného emulátoru výpočetních prostředků a za určitých podmínek funguje úplný emulátor, když expresní verze ne.
Pokud chcete projekt změnit tak, aby používal úplný emulátor, klikněte pravým tlačítkem myši na projekt ContosoAdsCloudService a pak vyberte Vlastnosti. V okně Vlastnosti vyberte webovou kartu a pak vyberte přepínač Použít úplný emulátor.
Pokud chcete aplikaci spustit s úplným emulátorem, otevřete Visual Studio s oprávněními správce.
Další kroky
Aplikace Contoso Ads je záměrně jednoduchá pro úvodní kurz. Například neimplementuje injektáž závislostí ani úložiště a jednotku pracovních vzorů. Nepoužívá rozhraní pro protokolování, nepoužívá ef Migrace Code First ke správě změn datového modelu nebo odolnosti připojení EF ke správě přechodných chyb sítě atd.
Obecné informace o vývoji pro cloud najdete v článku o vytváření reálných cloudových aplikací s Azure.
Další informace naleznete v následujících zdrojích: