Přidání bohatých příloh karet do zpráv pomocí rozhraní API konektoru robota
Některé kanály umožňují robotovi posílat uživatelům bohaté karty . Karta s formátováním je příloha, která obsahuje interaktivní prvky, jako jsou tlačítka, text, obrázky, zvuk, video atd.
Tento článek popisuje, jak vytvořit bohaté karty, které můžete připojit ke zprávě. Podívejte se, jak přidat přílohy médií do zpráv , kde najdete konkrétní pokyny k přidání přílohy do zprávy.
Typy bohatých karet
Bohatá karta obsahuje název, popis, odkaz a obrázky. Zpráva může obsahovat více karet s formátováním, které se zobrazují ve formátu seznamu nebo karuselovém formátu. Bot Framework v současné době podporuje osm typů karet s formátováním:
| Typ karty | Popis |
|---|---|
| Adaptivní vizitka | Přizpůsobitelná karta, která může obsahovat libovolnou kombinaci textu, řeči, obrázků, tlačítek a vstupních polí. Podívejte se na podporu jednotlivých kanálů. |
| AnimationCard | Karta, která může přehrávat animované GIFy nebo krátká videa. |
| AudioCard | Karta, která může přehrát zvukový soubor. |
| HeroCard | Karta, která obvykle obsahuje jeden velký obrázek, jedno nebo více tlačítek a text. |
| ThumbnailCard | Karta, která obvykle obsahuje jeden miniaturový obrázek, jedno nebo více tlačítek a text. |
| ReceiptCard | Karta, která robotovi umožňuje poskytnout uživateli potvrzení. Obvykle obsahuje seznam položek, které mají být zahrnuty do příjmu, daně a celkových informací a dalšího textu. |
| SignInCard | Karta, která robotovi umožňuje požádat o přihlášení uživatele. Obvykle obsahuje text a jedno nebo více tlačítek, na která uživatel může kliknout a zahájit proces přihlášení. |
| VideoCard | Karta, která může přehrávat videa. |
Tip
Informace o tom, které funkce jsou podporovány v jednotlivých kanálech, najdete v referenčním článku o kanálech.
Zpracování událostí v rámci karet s bohatými funkcemi
Pokud chcete zpracovávat události v rámci karet s bohatými obsahy, pomocí objektů CardAction určete, co se má stát, když uživatel klikne na tlačítko nebo klepne na oddíl karty. Každý CardAction objekt obsahuje tyto vlastnosti:
| Vlastnost | Type | Popis |
|---|---|---|
| channelData | string | data specifická pro kanály přidružená k této akci |
| displayText | string | test, který se má zobrazit v chatovacím kanálu, pokud na tlačítko kliknete |
| text | string | text akce |
| type | string | typ akce (jedna z hodnot zadaných v tabulce níže) |
| title | string | název tlačítka |
| image | string | adresa URL obrázku tlačítka |
| hodnota | string | hodnota potřebná k provedení zadaného typu akce |
Poznámka:
Tlačítka v rámci adaptivních karet se nevytvořili pomocí CardAction objektů, ale místo toho pomocí schématu definovaného adaptivními kartami.
Příklad přidání tlačítek do adaptivní karty najdete v tématu Přidání adaptivní karty do zprávy , která ukazuje, jak přidat tlačítka do adaptivní karty.
Chcete-li správně fungovat, přiřaďte každému kliknutí na kartu hrdiny typ akce. Tato tabulka uvádí a popisuje dostupné typy akcí a to, co by mělo být ve vlastnosti přidružené hodnoty.
Akce messageBack karty má obecnější význam než ostatní akce karty. Další informace o typech messageBack akcí karty najdete v části Akce Karta schématu aktivity.
| Typ | Popis | Hodnota |
|---|---|---|
| call | Zahájí telefonní hovor. | Cíl pro telefonní hovor v tomto formátu: tel:123123123123. |
| downloadFile | Stáhne soubor. | Adresa URL souboru, který chcete stáhnout. |
| imBack | Odešle robotovi zprávu a publikuje viditelnou odpověď v chatu. | Text zprávy, kterou chcete odeslat. |
| messageBack | Představuje textovou odpověď, která se má odeslat prostřednictvím chatovacího systému. | Volitelná programová hodnota, která se má zahrnout do vygenerovaných zpráv. |
| openUrl | Otevře adresu URL v integrovaném prohlížeči. | Adresa URL, která se má otevřít. |
| playAudio | Přehraje zvuk. | Adresa URL zvuku, který se má přehrát. |
| playVideo | Přehraje video. | Adresa URL videa, která se má přehrát. |
| postBack | Odešle robotovi zprávu a nemusí v chatu publikovat viditelnou odpověď. | Text zprávy, kterou chcete odeslat. |
| showImage | Zobrazí obrázek. | Adresa URL obrázku, který se má zobrazit. |
| signin | Zahájí proces přihlášení OAuth. | Adresa URL toku OAuth, který se má zahájit. |
Přidání karty Hero do zprávy
Přidání přílohy s bohatou kartou do zprávy:
- Vytvořte objekt, který představuje typ karty , kterou chcete přidat do zprávy.
- Vytvoření objektu Příloha :
- Nastavte jeho
contentTypevlastnost na typ média karty. - Nastavte jeho
contentvlastnost na objekt, který jste vytvořili pro reprezentaci karty.
- Nastavte jeho
AttachmentPřidejte objekt doattachmentspole zprávy.
Tip
Zprávy, které obsahují přílohy s formátem karet, obvykle nezadávají text.
Některé kanály umožňují přidat do pole ve attachments zprávě více karet s bohatým obsahem. Tato funkce může být užitečná ve scénářích, kdy chcete uživateli poskytnout více možností. Pokud například robot umožňuje uživatelům rezervovat hotelové pokoje, může uživatele prezentovat se seznamem bohatých karet, které zobrazují typy dostupných místností. Každá karta může obsahovat obrázek a seznam vybavení odpovídající typu místnosti a uživatel může vybrat typ místnosti klepnutím na kartu nebo kliknutím na tlačítko.
Tip
Pokud chcete zobrazit více karet s formátováním ve formátu seznamu, nastavte vlastnost objektu attachmentLayout aktivity na "list".
Pokud chcete zobrazit více karet s formátováním v karuselovém formátu, nastavte vlastnost objektu Activity attachmentLayout na "karusel".
Pokud kanál nepodporuje karuselový formát, zobrazí se karty s formátováním ve formátu seznamu, i když attachmentLayout vlastnost určuje "karusel".
Následující příklad ukazuje úplnou zprávu, která obsahuje jednu přílohu karty Hero. V tomto příkladu požadavku https://smba.trafficmanager.net/teams představuje základní identifikátor URI. Základní identifikátor URI pro požadavky, u kterých se můžou problémy s robotem lišit. Podrobnosti o nastavení základního identifikátoru URI najdete v referenčních informacích k rozhraní API.
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
Přidání adaptivní karty do zprávy
Adaptivní karta může obsahovat libovolnou kombinaci textu, řeči, obrázků, tlačítek a vstupních polí. Adaptivní karty se vytvářejí pomocí formátu JSON určeného v adaptivních kartách, který poskytuje úplnou kontrolu nad obsahem a formátem karty.
Využijte informace na webu Adaptivní karty k pochopení schématu adaptivních karet , prozkoumání prvků adaptivní karty a zobrazení ukázek JSON, které je možné použít k vytváření karet s různou složením a složitostí. Interaktivní vizualizér navíc můžete použít k návrhu datových částí adaptivní karty a výstupu karty ve verzi Preview.
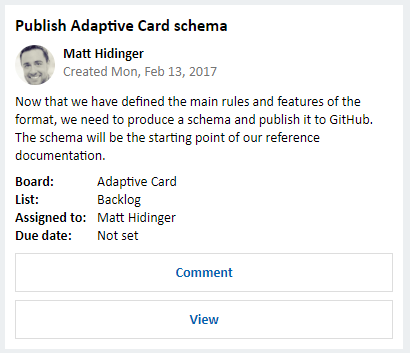
Následující příklad ukazuje jeden objekt přílohy adaptivní karty představující pracovní přiřazení. Pokud ho chcete uživateli poslat, musíte ho přidat jako přílohu ve zprávě.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
Výsledná karta obsahuje název, informace o tom, kdo kartu vytvořil (jméno a avatar), kdy byla karta vytvořena, popis zadání práce a informace související s přiřazením. K dispozici jsou také tlačítka, na která můžete kliknout a přidat komentář k pracovnímu zadání nebo zobrazit: