Sada WEB PubSub SDK na straně klienta pro JavaScript
Poznámka:
Podrobnosti o zde použitých termínech jsou popsány v klíčovém článku o konceptech .
Cílem sady SDK na straně klienta je urychlit pracovní postup vývojáře; konkrétněji,
- zjednodušuje správu klientských připojení.
- zjednodušuje odesílání zpráv mezi klienty.
- automatické opakování po nezamýšlených poklesech připojení klienta
- spolehlivé doručování zpráv v čísle a v pořadí po obnovení z výpadků připojení
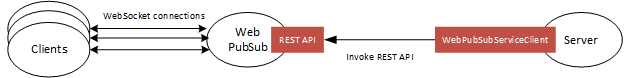
Jak je znázorněno v diagramu, vaši klienti navazují připojení WebSocket s prostředkem Web PubSub.

Důležité
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely.
Připojovací řetězec obsahuje informace o autorizaci vyžadované pro vaši aplikaci pro přístup ke službě Azure Web PubSub. Přístupový klíč uvnitř připojovací řetězec je podobný kořenovému heslu pro vaši službu. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení WebPubSubServiceClient.
Vyhněte se distribuci přístupových klíčů ostatním uživatelům, jejich pevnému kódování nebo jejich uložení kdekoli ve formátu prostého textu, který je přístupný ostatním uživatelům. Otočte klíče, pokud se domníváte, že mohly být ohroženy.
Začínáme
Požadavky
- Verze LTS Node.js
- Předplatné Azure
- Prostředek Web PubSub
1. Instalace @azure/web-pubsub-client balíčku
npm install @azure/web-pubsub-client
2. Připojení k prostředku Web PubSub
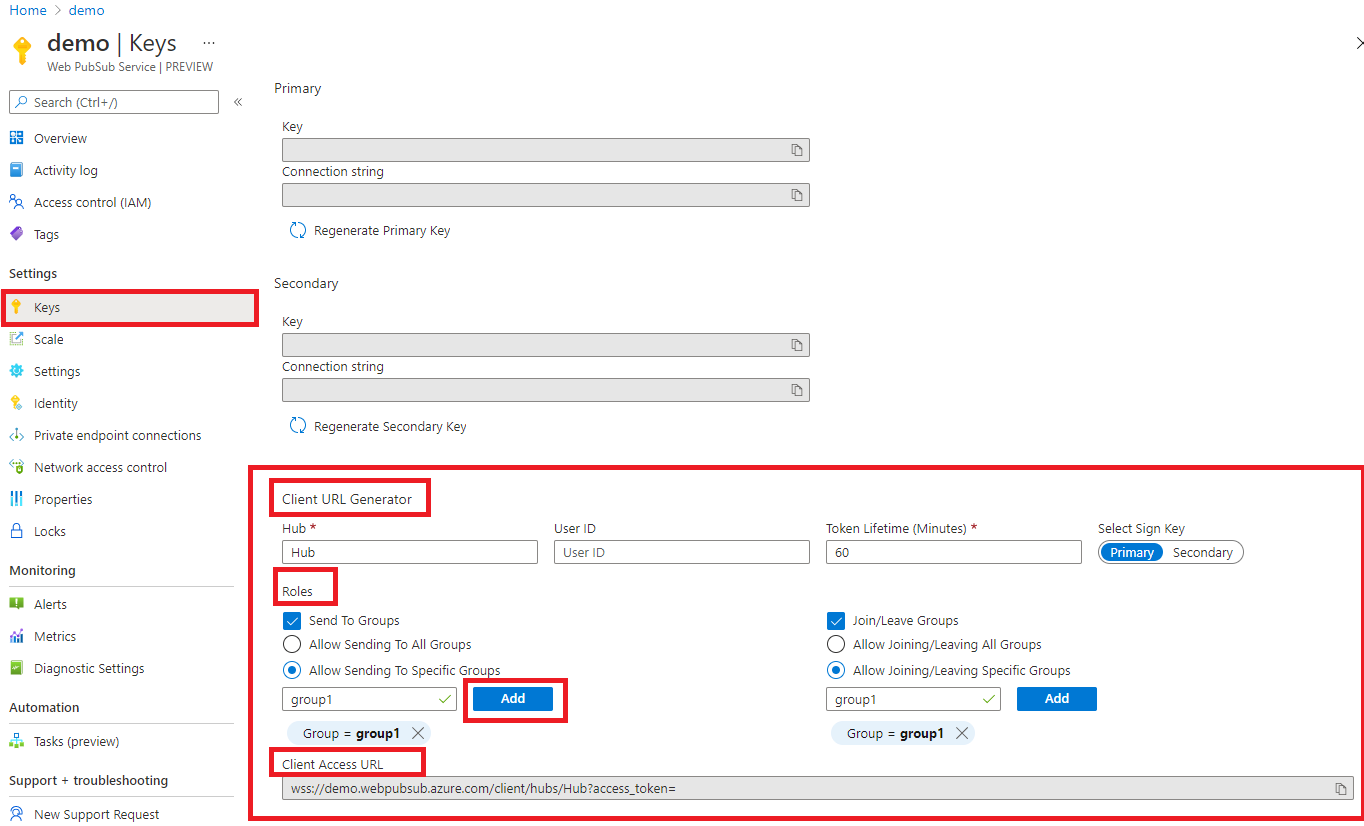
Klient se používá Client Access URL k připojení a ověření se službou, která se řídí vzorem wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Klient může mít několik způsobů, jak získat Client Access URL. V tomto rychlém průvodci můžete zkopírovat a vložit ho ze zobrazeného webu Azure Portal. (V produkčním prostředí se Client Access URL klienti obvykle generují na aplikačním serveru. Zobrazit podrobnosti )

Jak je znázorněno v diagramu, má klient oprávnění k odesílání zpráv a připojení ke konkrétní skupině s názvem group1.
// Imports the client library
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Připojte se ke skupinám
Klient může přijímat pouze zprávy ze skupin, ke kterým se připojil. Můžete přidat zpětné volání, abyste určili logiku toho, co dělat při přijímání zpráv.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Odesílání zpráv skupině
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Příklady
disconnected Zpracování connecteda stopped události
Azure Web PubSub aktivuje systémové události jako connecteda disconnected stopped. Můžete zaregistrovat obslužné rutiny událostí a rozhodnout, co má program dělat, když se události aktivují.
- Když se klient úspěšně připojí k vašemu prostředku Web PubSub,
connectedaktivuje se událost. Tento fragment kódu jednoduše vytiskne ID připojení.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Když se klient odpojí a připojení se nepodaří obnovit,
disconnectedaktivuje se událost. Tento fragment kódu jednoduše vytiskne zprávu.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- Událost
stoppedse aktivuje, když se klient odpojí a klient se přestane pokoušet znovu připojit. K tomu obvykle dochází poclient.stop()zavolání neboautoReconnectzakázání nebo zadaném limitu, ke kterému se pokoušíte znovu připojit. Pokud chcete klienta restartovat, můžete zavolatclient.start()v zastavené události.
// Registers an event handler for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Programové generování Client Access URL aplikačního serveru
V produkčním prostředí se klienti obvykle načítají Client Access URL z aplikačního serveru. Server obsahuje connection string prostředek Web PubSub a vygeneruje nápovědu Client Access URL z knihovny @azure/web-pubsubna straně serveru .
1. Aplikační server
Fragment kódu je příkladem aplikačního serveru, který zveřejňuje /negotiate koncový bod a vrací Client Access URL.
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení WebPubSubServiceClient.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Na straně klienta
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Poznámka:
Úplný kód této ukázky najdete v prohlížeči samples.
Klient využívá zprávy z aplikačního serveru nebo připojených skupin.
Klient může přidat zpětná volání pro využívání zpráv z aplikačního serveru nebo skupin.
// Registers a listener for the "server-message". The callback is invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback is invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Poznámka:
V group-message případě události může klient přijímat pouze zprávy ze skupin, ke kterým se připojil.
Zpracování selhání opětovného připojení
Když se klient odpojí a nepodaří se obnovit, všechny kontexty skupin se vyčistí v prostředku Web PubSub. To znamená, že když se klient znovu připojí, musí se znovu připojit ke skupinám. Ve výchozím nastavení má autoRejoinGroup klient povolenou možnost.
Měli byste ale vědět o autoRejoinGroupomezeních.
- Klient se může znovu připojit pouze ke skupinám, ke kterým byl připojen kódem klienta, nikoli kódem na straně serveru.
- Operace opětovného připojení ke skupině můžou selhat z různých důvodů, například klient nemá oprávnění připojit se ke skupinám. V takových případech je potřeba přidat zpětná volání pro zpracování tohoto selhání.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Zkusit znovu
Ve výchozím nastavení má operace, například client.joinGroup(), client.leaveGroup()client.sendToGroup()client.sendEvent() tři opakování. Můžete nakonfigurovat prostřednictvím nástroje messageRetryOptions. Pokud došlo k selhání všech opakovaných pokusů, vyvolá se chyba. Opakování můžete pokračovat předáním stejných ackId opakování jako v předchozích opakováních, aby služba Web PubSub mohl operaci odstraněním duplicit.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
JavaScript Bundle
Pokud chcete tuto klientskou knihovnu použít v prohlížeči, musíte použít bundler. Podrobnosti o tom, jak vytvořit sadu, najdete v naší dokumentaci k sdružování.
Řešení problému
Povolení protokolů
Následující proměnnou prostředí můžete nastavit tak, aby při používání této knihovny získala protokoly ladění.
export AZURE_LOG_LEVEL=verbose
Podrobnější pokyny k povolení protokolů najdete v dokumentaci k @azure/protokolovacímu balíčku.
Živé trasování
Pomocí nástroje Živé trasování z webu Azure Portal můžete kontrolovat provoz živých zpráv prostřednictvím prostředku Web PubSub.