Oznámení událostí od klientů
V prvních třech článcích rychlých startů jsme se naučili dva užitečné komunikační vzory využívající Web PubSub pro zasílání zpráv ve velkém měřítku (milion+).
- Pub/Sub mezi klienty, kteří uvolní aplikační server ze složitosti správy trvalých připojení
- Odeslání zpráv klientům z aplikačního serveru hned, jak budou k dispozici nová data
V této příručce rychlý start se dozvíme o systému událostí web pubSub, aby váš aplikační server mohl reagovat na události, jako je například
- klient je
connected - klient odešle
message, který vyžaduje další zpracování

Důležité
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely.
Připojovací řetězec obsahuje informace o autorizaci vyžadované pro vaši aplikaci pro přístup ke službě Azure Web PubSub. Přístupový klíč uvnitř připojovací řetězec je podobný kořenovému heslu pro vaši službu. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení WebPubSubServiceClient.
Vyhněte se distribuci přístupových klíčů ostatním uživatelům, jejich pevnému kódování nebo jejich uložení kdekoli ve formátu prostého textu, který je přístupný ostatním uživatelům. Otočte klíče, pokud se domníváte, že mohly být ohroženy.
Požadavky
- Prostředek Web PubSub. Pokud jste ho nevytvořili, můžete postupovat podle pokynů: Vytvoření prostředku Web PubSub
- Editor kódu, například Visual Studio Code
- Nainstalujte závislosti pro jazyk, který chcete použít.
Vytvoření aplikace
Web PubSub je samostatná služba aplikačního serveru. Zatímco vaše aplikace zachovává svou roli jako tradiční server HTTP, web PubSub se postará o předávání zpráv v reálném čase mezi aplikačním serverem a klienty. Nejprve vytvoříme klientský program a pak serverový program.
Vytvoření klienta
1. Vytvoření adresáře pro klientskou aplikaci
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Připojení k podsítě Web PubSub
Klient, ať už jde o prohlížeč, mobilní aplikaci nebo zařízení IoT, používá adresu URL klientského přístupu k připojení a ověření s vaším prostředkem.
Tato adresa URL se řídí vzorem wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
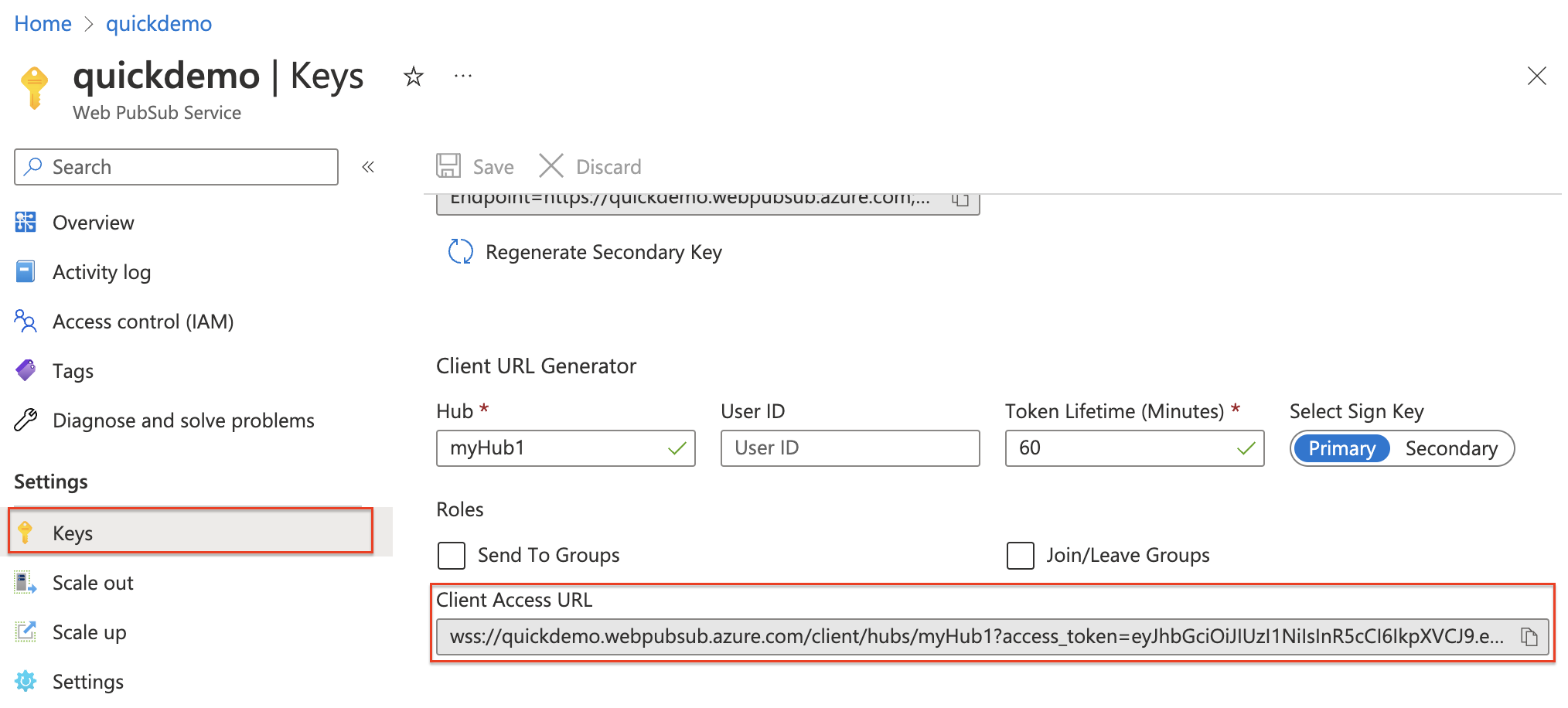
Klient může mít několik způsobů, jak získat adresu URL klientského přístupu. Pro účely tohoto rychlého startu můžete zkopírovat a vložit jeden z webu Azure Portal zobrazený v následujícím diagramu. Osvědčeným postupem je nezakódovat adresu URL klientského přístupu v kódu. V produkčním světě obvykle nastavíme aplikační server tak, aby tuto adresu URL vrátil na vyžádání.
Vygenerování adresy URL klientského přístupu podrobně popisuje postup.

Vytvořte soubor s názvem client.js a přidejte následující kód.
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Vytvoření aplikačního serveru
1. Instalace express.js a sady SDK serveru Web PubSub
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Vytvořte nový soubor s názvem "server.js", který nastaví prázdnou expresní aplikaci.
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Zpracování událostí
Když u web pubSub dojde k určitým aktivitám na straně klienta (například když je klient nebo disconnected s connected vaším prostředkem Web PubSub), může aplikační server nastavit obslužné rutiny pro reakci na tyto události.
Tady jsou dva velmi vhodné případy použití:
- když je klient připojený, můžete tento stav vysílat všem připojeným klientům.
- když klient odešle zprávu do prostředku Web PubSub, můžete zprávu zachovat v databázi podle vašeho výběru.
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Jak je nakonfigurováno v kódu výše, když se klient připojí k vašemu prostředku Web PubSub, web PubSub vyvolá webhook obsluhovaný vaším aplikačním serverem v cestě /eventhandler. V této části jednoduše vytiskneme userId konzolu, když je uživatel připojený.
Zveřejnění místního hostitele
Spusťte program, měl by běžet na localhost portu 8080. Pro naše účely to znamená, že vaše místní expresní aplikace není dostupná na internetu. Web PubSub tedy nemůže vyvolat webhook obsluhovaného v cestě /eventhandler.
Provoz do místního hostitele můžete směrovat dvěma způsoby. Jedním z nich je zpřístupnění místního hostitele, aby byl přístupný na internetu pomocí nástrojů, jako je ngrok a TunnelRelay. Dalším způsobem a také doporučeným způsobem je použít tunel awps-tunnel k tunelování provozu ze služby Web PubSub prostřednictvím nástroje na místní server.
1. Stažení a instalace tunelu awps-tunnel
Nástroj běží na Node.js verze 16 nebo vyšší.
npm install -g @azure/web-pubsub-tunnel-tool
2. Použijte připojovací řetězec služby a spusťte
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení WebPubSubServiceClient.
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Nastavení obslužné rutiny události u prostředku Web PubSub
Teď musíme dát vašemu prostředku Web PubSub vědět o této adrese URL webhooku. Obslužné rutiny událostí můžete nastavit na webu Azure Portal nebo v Azure CLI.
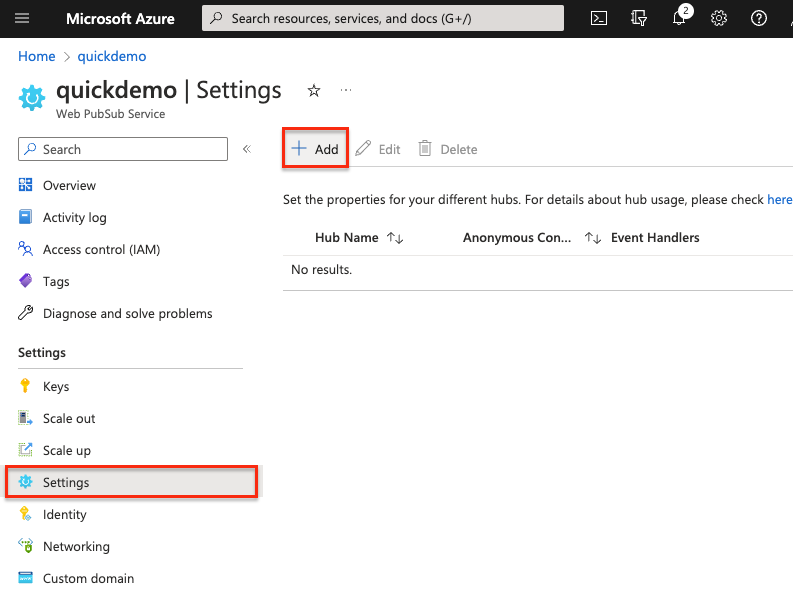
V nabídce vyberte Nastavení a vyberte Přidat.

Zadejte název centra. Pro naše účely zadejte myHub1 a vyberte Přidat.
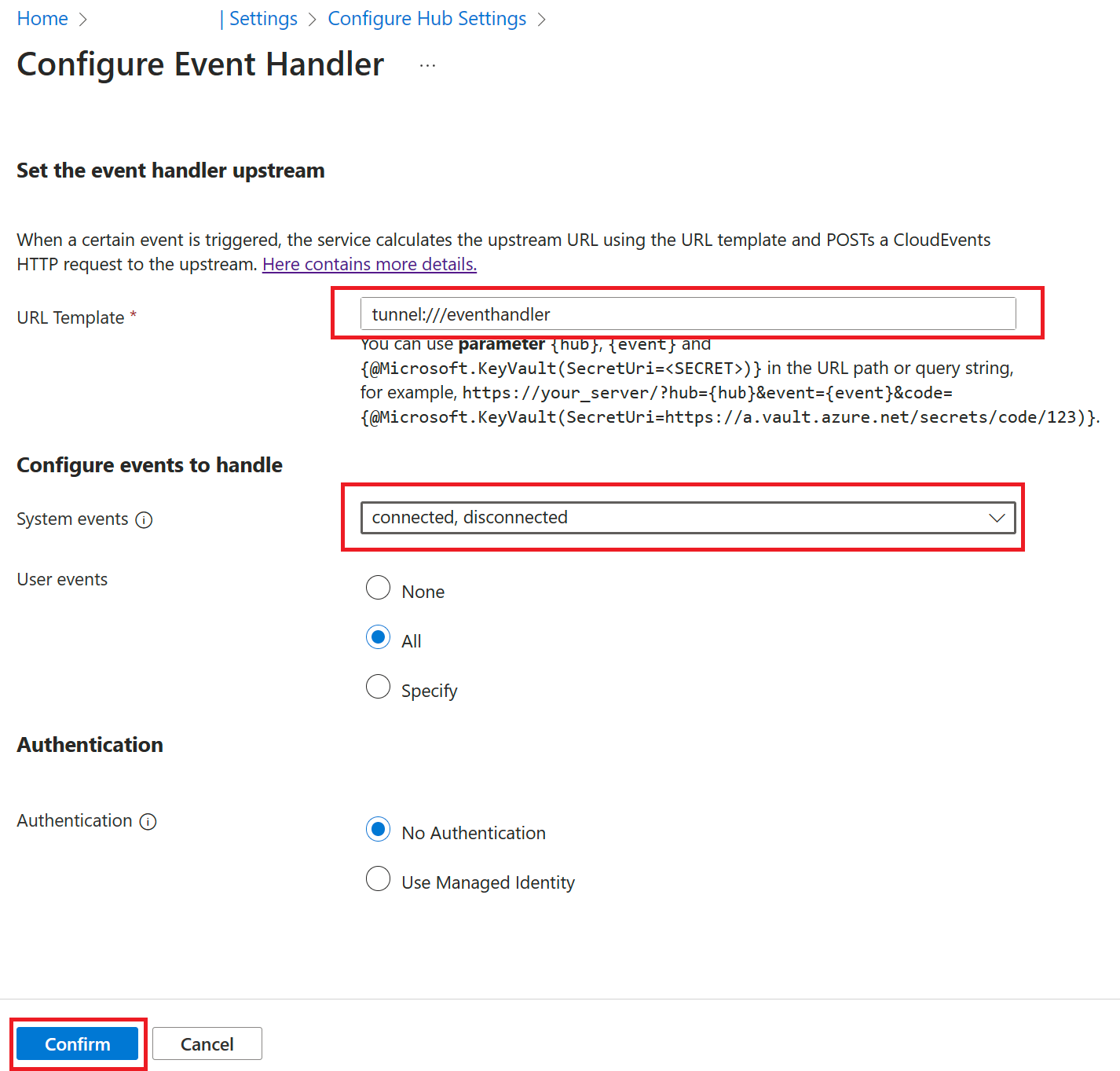
Na stránce obslužné rutiny události nakonfigurujte při použití
awps-tunnelnástroje následující pole, šablona adresy URL používátunnelschéma následované cestou:tunnel:///eventhandler
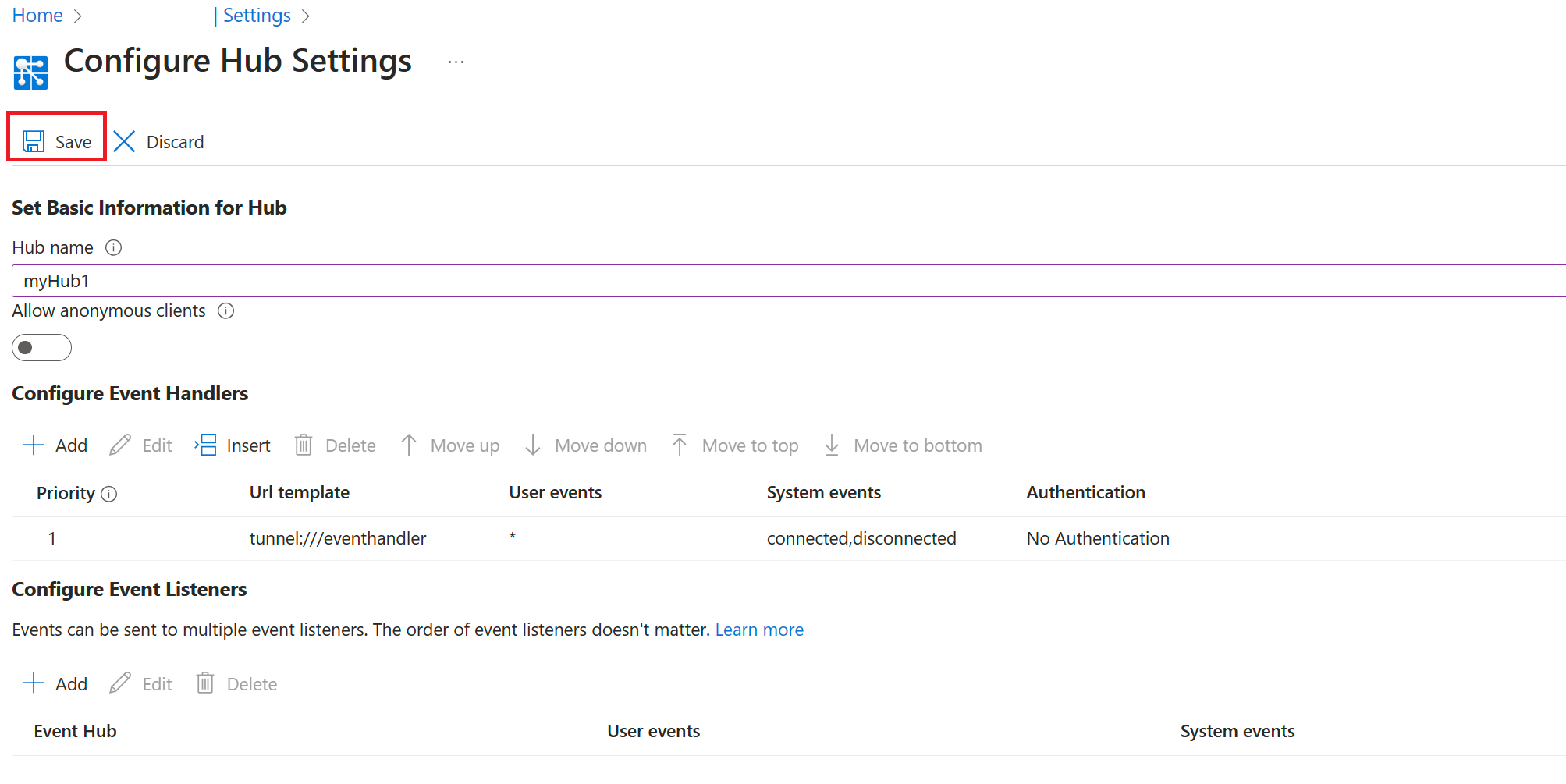
Uložit konfiguraci

Spuštění programů
Spuštění aplikačního serveru
node server.js
Spuštění klientského programu
node client.js
Sledování výsledku
Měl by se zobrazit userId tisk do konzoly.
Zpracování události zprávy
Kromě systémových událostí, jako je connect, connecteddisconnectedmůže klient také odesílat vlastní události.
Úprava klientského programu
Zastavte klientský program a přidejte do souboru následující kód. client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Úprava serverového programu
Zastavte klientský program a přidejte do souboru následující kód. server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Znovu spusťte klientský program a serverový program.
Měli byste vidět jak tiskárnu userIdReceived message: sending custom event! , tak i vytištěnou do konzoly.
Shrnutí
V tomto kurzu získáte základní představu o tom, jak systém událostí funguje v podsítě Web PubSub. V reálných aplikacích vám systém událostí může pomoct implementovat více logiky pro zpracování systémových a uživatelem generovaných událostí.