Postupy: Vytvoření tabule pro spolupráci v reálném čase pomocí azure Web PubSub a jeho nasazení do služby Aplikace Azure Service
Nová třída aplikací si představuje, co by mohla být moderní práce. I když Microsoft Word spojuje editory, Figma shromažďuje návrháře na stejném kreativním úsilí. Tato třída aplikací vychází z uživatelského prostředí, které nám dává pocit, že jsme připojení k našim vzdáleným spolupracovníkům. Z technického hlediska je potřeba synchronizovat aktivity uživatelů na obrazovkách uživatelů s nízkou latencí.
Důležité
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely.
Připojovací řetězec obsahuje informace o autorizaci vyžadované pro vaši aplikaci pro přístup ke službě Azure Web PubSub. Přístupový klíč uvnitř připojovací řetězec je podobný kořenovému heslu pro vaši službu. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení WebPubSubServiceClient.
Vyhněte se distribuci přístupových klíčů ostatním uživatelům, jejich pevnému kódování nebo jejich uložení kdekoli ve formátu prostého textu, který je přístupný ostatním uživatelům. Otočte klíče, pokud se domníváte, že mohly být ohroženy.
Přehled
V tomto průvodci postupy použijeme přístup nativní pro cloud a pomocí služeb Azure vytvoříme tabuli pro spolupráci v reálném čase a nasadíme projekt jako webovou aplikaci do služby Aplikace Azure Service. Aplikace tabule je přístupná v prohlížeči a umožňuje každému kreslit na stejném plátně.

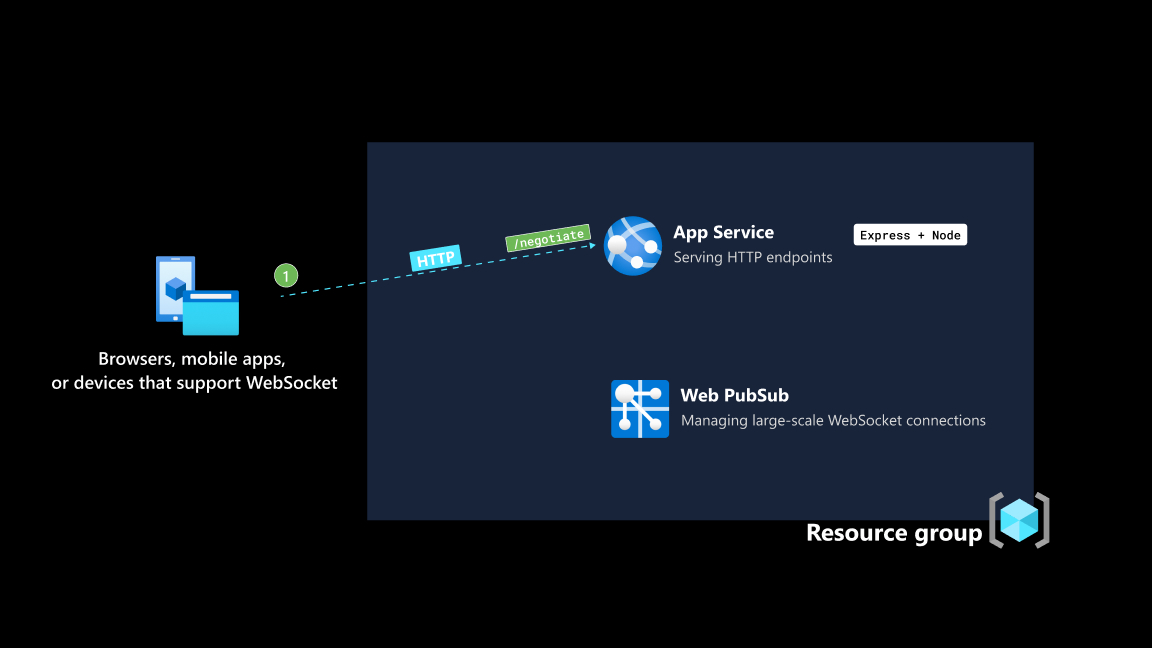
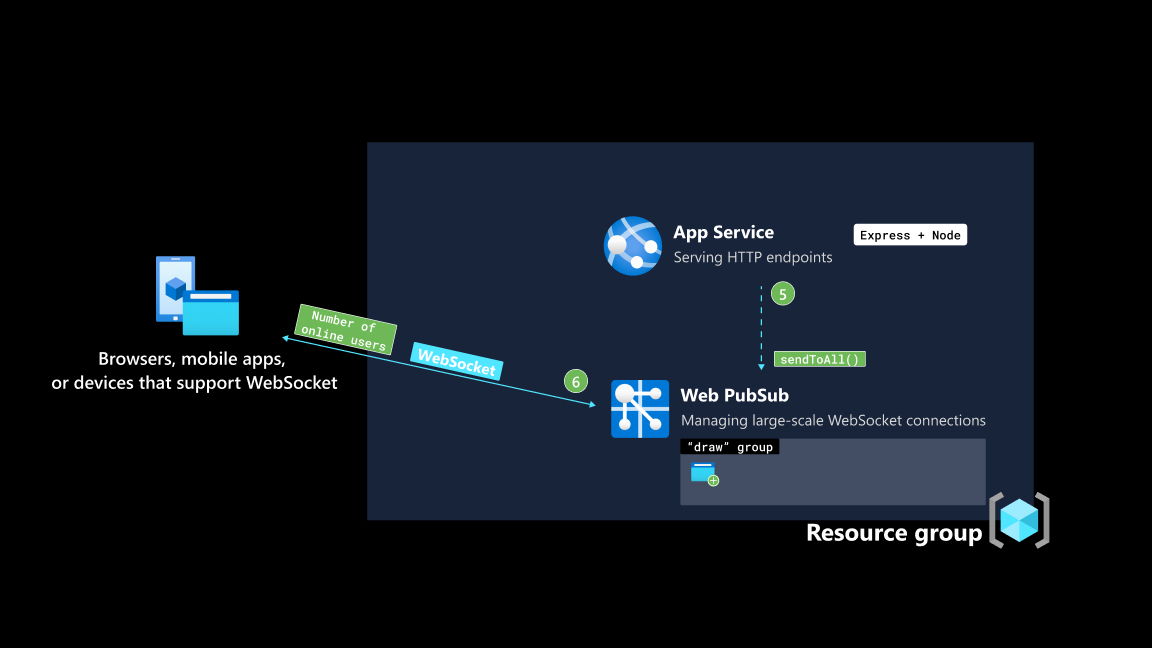
Architektura
| Název služby Azure | Účel | Zaměstnanecké výhody |
|---|---|---|
| Azure App Service | Poskytuje hostitelské prostředí pro back-endovou aplikaci, která je sestavená pomocí Expressu. | Plně spravované prostředí pro back-endy aplikací, aniž by se museli starat o infrastrukturu, ve které se kód spouští |
| Azure Web PubSub | Poskytuje kanál pro obousměrnou výměnu dat mezi back-endovou aplikací a klienty s nízkou latencí. | Výrazně snižuje zatížení serveru tím, že uvolní server ze správy trvalých připojení WebSocket a škáluje se na 100 K souběžných klientských připojení pouze s jedním prostředkem. |

Požadavky
Podrobné vysvětlení toku dat najdete na konci tohoto návodu, protože se nejprve zaměříme na vytváření a nasazování aplikace tabule.
Abyste mohli postupovat podle podrobných pokynů, potřebujete
- Účet Azure. Pokud ještě nemáte předplatné Azure, vytvořte si bezplatný účet Azure, než začnete.
- Azure CLI (verze 2.29.0 nebo novější) nebo Azure Cloud Shell ke správě prostředků Azure
Vytvoření prostředků Azure pomocí Azure CLI
1. Přihlaste se
Přihlaste se k Azure CLI spuštěním následujícího příkazu.
az loginVytvořte skupinu prostředků v Azure.
az group create \ --location "westus" \ --name "whiteboard-group"
2. Vytvoření prostředku webové aplikace
Vytvořte bezplatný plán služby App Service.
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxVytvoření prostředku webové aplikace
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Vytvoření prostředku Web PubSub
Vytvořte prostředek Web PubSub.
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1Umožňuje zobrazit a uložit hodnotu
primaryConnectionStringněkde pro pozdější použití.Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojení
WebPubSubServiceClient.az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
Získání kódu aplikace
Spuštěním následujícího příkazu získejte kopii kódu aplikace. Podrobné vysvětlení toku dat najdete na konci tohoto návodu.
git clone https://github.com/Azure/awps-webapp-sample.git
Nasazení aplikace do služby App Service
App Service podporuje mnoho pracovních postupů nasazení. V tomto průvodci nasadíme balíček ZIP. Spuštěním následujících příkazů připravte zip.
npm install npm run build zip -r app.zip *Pomocí následujícího příkazu ho nasaďte do služby Aplikace Azure Service.
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipV nastavení aplikace nastavte připojovací řetězec Azure Web PubSub. Použijte hodnotu
primaryConnectionString, kterou jste uložili v předchozím kroku.az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Konfigurace upstreamového serveru pro zpracování událostí přicházejících z webu PubSub
Pokaždé, když klient odešle zprávu do služby Web PubSub, odešle služba požadavek HTTP do zadaného koncového bodu. Tento mechanismus je to, co váš back-endový server používá k dalšímu zpracování zpráv, například pokud můžete zprávy uchovávat v databázi podle výběru.
Stejně jako u požadavků HTTP potřebuje služba Web PubSub vědět, kde najít aplikační server. Vzhledem k tomu, že back-endová aplikace je teď nasazená do služby App Service, získáme pro ni veřejně přístupný název domény.
Zobrazit a uložit hodnotu
nameněkde.az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"Koncový bod, který jsme se rozhodli zveřejnit na back-endovém serveru, je
/eventhandlerahubnázev aplikace Whiteboard."sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
Důležité
url-template má tři části: protokol + název hostitele + cesta, což je https://<The hostname of your Web App resource>/eventhandlerv našem případě .
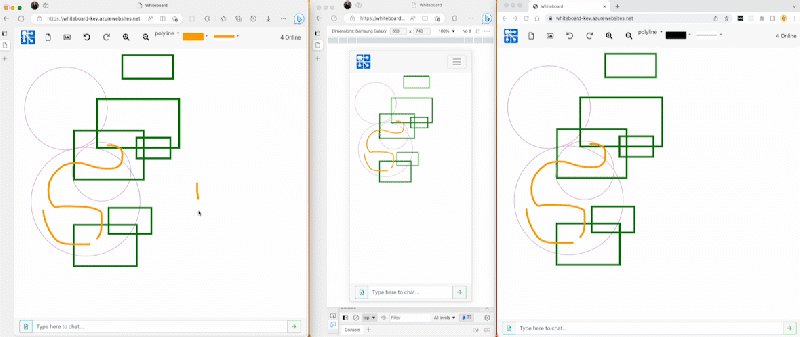
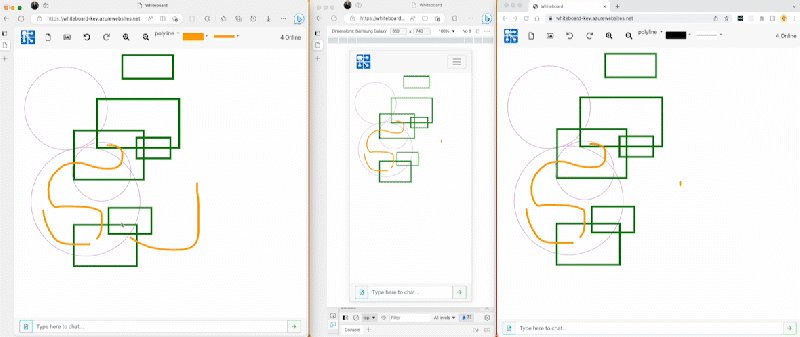
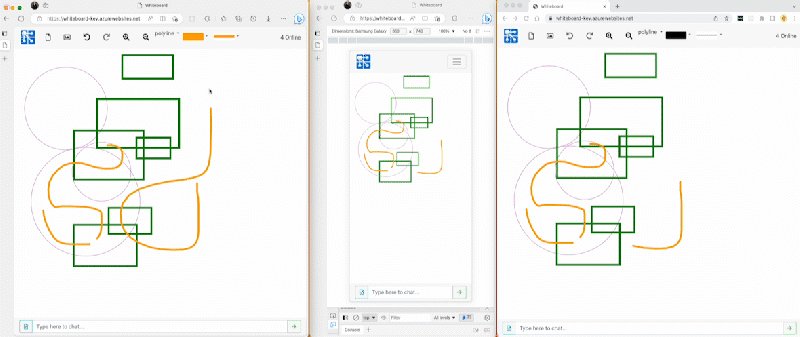
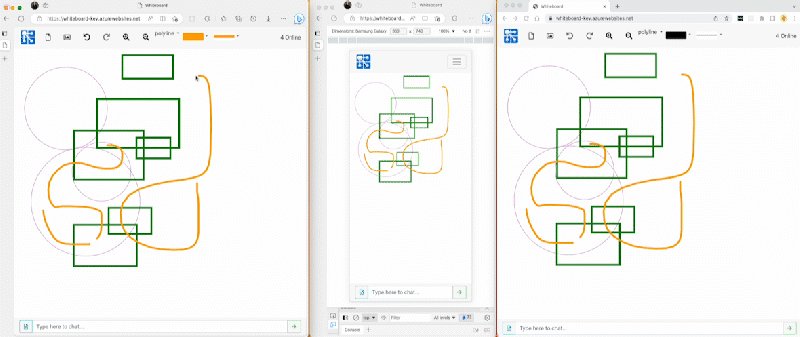
Zobrazení aplikace tabule v prohlížeči
Teď přejděte do prohlížeče a navštivte nasazenou webovou aplikaci. Doporučujeme mít otevřené více karet prohlížeče, abyste mohli vidět aspekt spolupráce v reálném čase aplikace. Nebo lépe sdílejte odkaz s kolegou nebo přítelem.
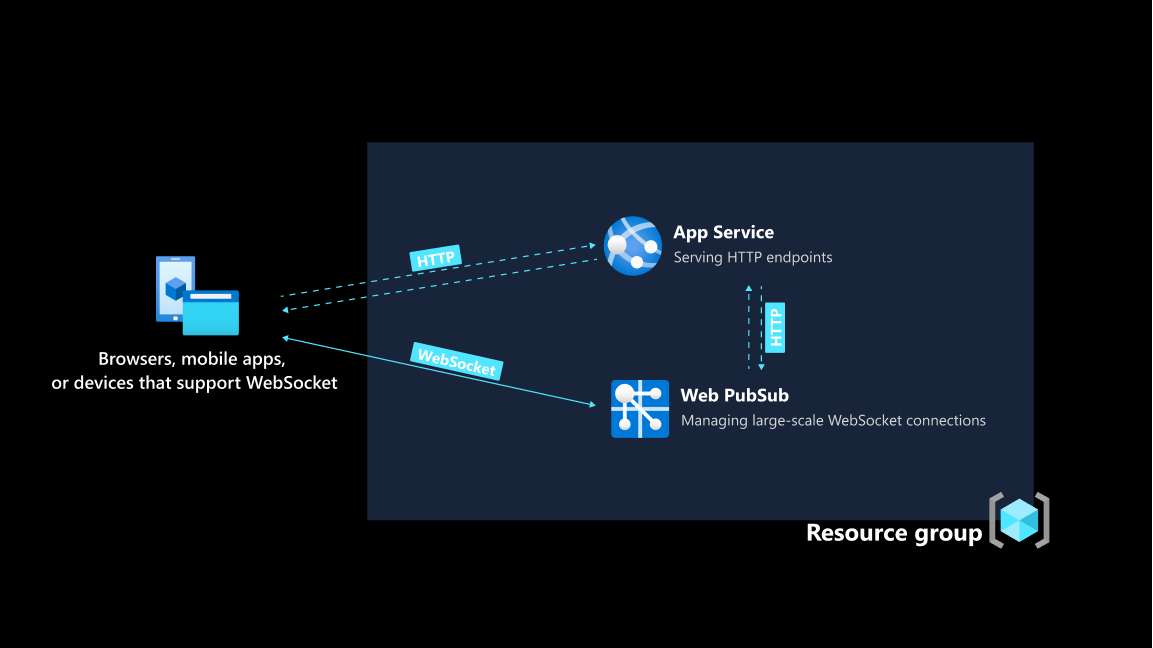
Tok dat
Přehled
V části toku dat se podrobněji podíváme na to, jak je aplikace tabule sestavená. Aplikace tabule má dvě metody přenosu.
- Služba HTTP napsaná jako aplikace Express a hostovaná ve službě App Service
- Připojení WebSocket spravovaná službou Azure Web PubSub
Když ke správě připojení WebSocket použijete Azure Web PubSub, sníží se zatížení webové aplikace. Kromě ověřování klienta a obsluhy obrázků není součástí webové aplikace synchronizace aktivit kreslení. Aktivity kreslení klienta se odesílají přímo do webového pubSub a vysílají se všem klientům ve skupině.
V každém okamžiku možná existuje více než jeden výkres klienta. Pokud by webová aplikace sama spravovala připojení WebSocket, potřebovala vysílat všechny aktivity kreslení všem ostatním klientům. Obrovský provoz a zpracování jsou pro server velké zatížení.
Když back-endová aplikace úspěšně vrátí přístupový token klienta pro připojujícího se klienta, klient ho použije k navázání připojení WebSocket s Azure Web PubSub.
Pokud je handshake s Azure Web PubSub úspěšný, klient se přidá do skupiny s názvem draw, efektivně se přihlašuje k odběru zpráv publikovaných v této skupině. Klientovi je také uděleno oprávnění k odesílání zpráv do draw skupiny.
Poznámka:
Chcete-li, aby byl tento průvodce zaměřený na postupy, budou všichni připojující klienti přidáni do stejné skupiny s názvem draw a mají oprávnění k odesílání zpráv této skupině. Pokud chcete spravovat připojení klientů na podrobné úrovni, podívejte se na úplné odkazy na rozhraní API poskytovaná službou Azure Web PubSub.
Azure Web PubSub upozorní back-endovou aplikaci, že se klient připojil. Back-endová aplikace zpracovává onConnected událost voláním sendToAll(), s datovou částí nejnovějšího počtu připojených klientů.
Poznámka:
Je důležité si uvědomit, že pokud je ve draw skupině velký počet online uživatelů s jedním síťovým voláním z back-endové aplikace, budou všichni online uživatelé upozorněni, že se právě připojil nový uživatel. To výrazně snižuje složitost a zatížení back-endové aplikace.
Jakmile klient vytvoří trvalé připojení s web pubSub, vytvoří požadavek HTTP back-endové aplikaci, aby načítá nejnovější obrazec a data na pozadí ./diagram Službu HTTP hostované ve službě App Service je možné kombinovat s webovou pubSub. Služba App Service se stará o obsluhu koncových bodů HTTP, zatímco Web PubSub se stará o správu připojení WebSocket.
Teď, když mají klienti a back-endová aplikace dva způsoby výměny dat. Jedním z nich je konvenční cyklus odezvy požadavku HTTP a druhý je trvalý obousměrný kanál přes Web PubSub. Akce výkresu, které pocházejí od jednoho uživatele a musí být vysílány všem uživatelům, jakmile proběhne, se doručí prostřednictvím web pubSub. Nevyžaduje zapojení back-endové aplikace.
Vyčištění prostředků
I když aplikace používá jenom úrovně Free obou služeb, doporučuje se odstranit prostředky, pokud je už nepotřebujete. Skupinu prostředků můžete odstranit společně s prostředky v ní pomocí následujícího příkazu:
az group delete
--name "whiteboard-group"