Kurz: Vytvoření chatovací aplikace Blazor Serveru
V tomto kurzu se dozvíte, jak sestavit a upravit aplikaci Blazor Server. Získáte informace pro:
- Vytvořte jednoduchou chatovací místnost pomocí šablony aplikace Blazor Server.
- Práce s komponentami Razor
- Použití zpracování událostí a datové vazby v komponentách Razor.
- Rychlé nasazení do služby Aplikace Azure v sadě Visual Studio
- Migrace z místní služby SignalR do služby Azure SignalR
Důležité
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely.
Připojovací řetězec obsahuje informace o autorizaci vyžadované pro vaši aplikaci pro přístup ke službě Azure Web PubSub. Přístupový klíč uvnitř připojovací řetězec je podobný kořenovému heslu pro vaši službu. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojovací řetězec pomocí ID Microsoft Entra a autorizovat přístup pomocí Microsoft Entra ID.
Vyhněte se distribuci přístupových klíčů ostatním uživatelům, jejich pevnému kódování nebo jejich uložení kdekoli ve formátu prostého textu, který je přístupný ostatním uživatelům. Otočte klíče, pokud se domníváte, že mohly být ohroženy.
Jste připravení začít?
Požadavky
- Instalace sady .NET Core 3.0 SDK (verze >= 3.0.100)
- Instalace sady Visual Studio 2019 (verze >= 16.3)
Máte problémy? Dejte nám vědět.
Vytvoření místní chatovací místnosti v aplikaci Blazor Server
Počínaje sadou Visual Studio 2019 verze 16.2.0 je služba Azure SignalR integrovaná do procesu publikování webové aplikace, aby byla správa závislostí mezi webovou aplikací a službou SignalR mnohem pohodlnější. Můžete pracovat bez jakýchkoli změn kódu najednou:
- v místní instanci SignalR v místním vývojovém prostředí.
- ve službě Azure SignalR pro službu Aplikace Azure Service.
Vytvoření chatovací aplikace Blazor:
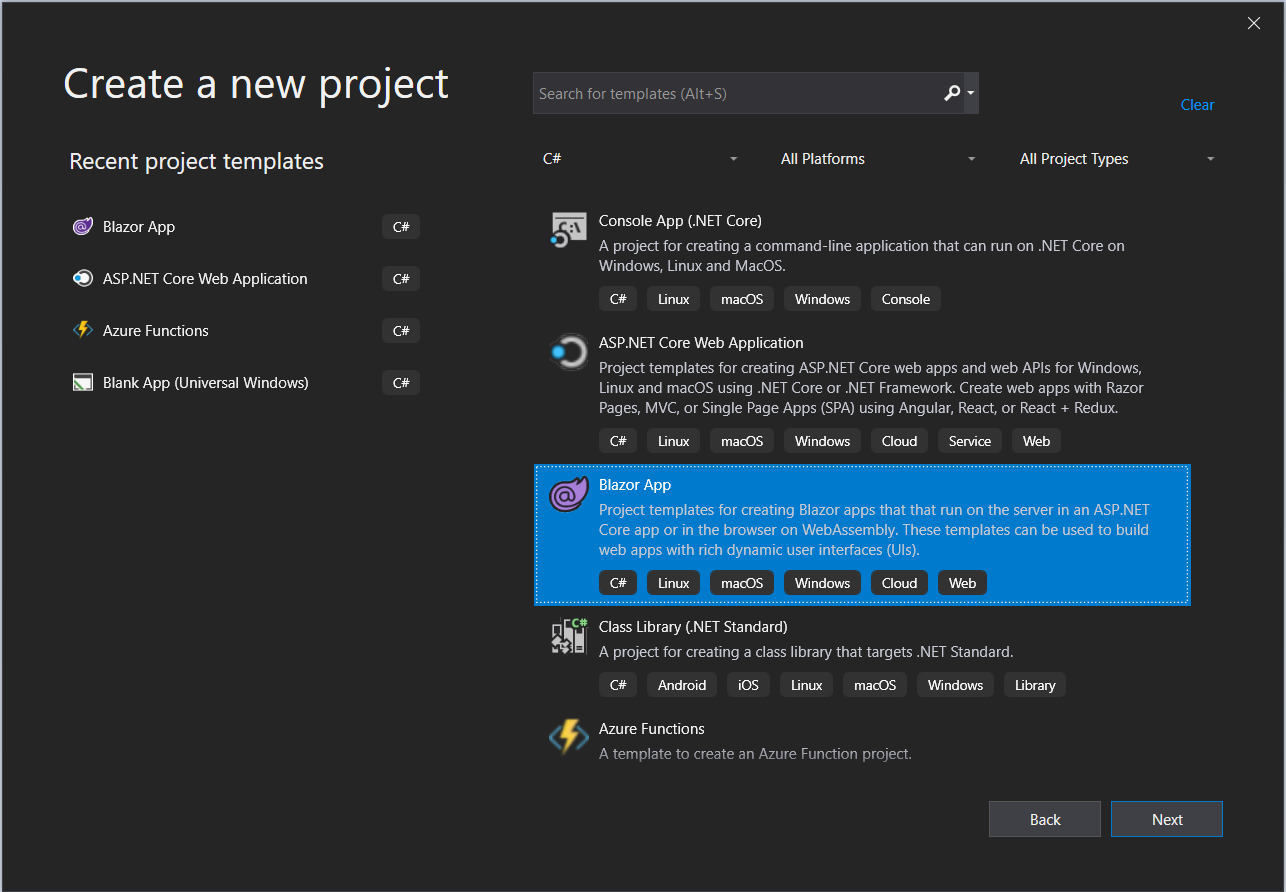
V sadě Visual Studio zvolte Vytvořit nový projekt.
Vyberte aplikaci Blazor.
Pojmenujte aplikaci a zvolte složku.
Vyberte šablonu aplikace Blazor Server.
Poznámka:
Ujistěte se, že už máte nainstalovanou sadu .NET Core SDK 3.0 nebo novější, abyste sadě Visual Studio umožnili správně rozpoznat cílovou architekturu.
Projekt můžete vytvořit také spuštěním
dotnet newpříkazu v rozhraní příkazového řádku .NET:dotnet new blazorserver -o BlazorChat
Přidejte nový soubor jazyka C# s názvem
BlazorChatSampleHub.csa vytvořte novou tříduBlazorChatSampleHubodvozenou zHubtřídy pro chatovací aplikaci. Další informace o vytváření center najdete v tématu Vytváření a používání center.using System; using System.Threading.Tasks; using Microsoft.AspNetCore.SignalR; namespace BlazorChat { public class BlazorChatSampleHub : Hub { public const string HubUrl = "/chat"; public async Task Broadcast(string username, string message) { await Clients.All.SendAsync("Broadcast", username, message); } public override Task OnConnectedAsync() { Console.WriteLine($"{Context.ConnectionId} connected"); return base.OnConnectedAsync(); } public override async Task OnDisconnectedAsync(Exception e) { Console.WriteLine($"Disconnected {e?.Message} {Context.ConnectionId}"); await base.OnDisconnectedAsync(e); } } }Přidejte koncový bod pro centrum v metodě
Startup.Configure().app.UseEndpoints(endpoints => { endpoints.MapBlazorHub(); endpoints.MapFallbackToPage("/_Host"); endpoints.MapHub<BlazorChatSampleHub>(BlazorChatSampleHub.HubUrl); });Microsoft.AspNetCore.SignalR.ClientNainstalujte balíček pro použití klienta SignalR.dotnet add package Microsoft.AspNetCore.SignalR.Client --version 3.1.7Pokud chcete implementovat klienta SignalR, vytvořte novou komponentu Razor volanou
ChatRoom.razorpod složkouPages. Použijte soubor ChatRoom.razor nebo proveďte následující kroky:Přidejte direktivu
@pagea příkazy using. Použijte direktivu@injectNavigationManagerk vložení služby.@page "/chatroom" @inject NavigationManager navigationManager @using Microsoft.AspNetCore.SignalR.Client;@codeV části přidejte do nového klienta SignalR následující členy pro odesílání a příjem zpráv.@code { // flag to indicate chat status private bool _isChatting = false; // name of the user who will be chatting private string _username; // on-screen message private string _message; // new message input private string _newMessage; // list of messages in chat private List<Message> _messages = new List<Message>(); private string _hubUrl; private HubConnection _hubConnection; public async Task Chat() { // check username is valid if (string.IsNullOrWhiteSpace(_username)) { _message = "Please enter a name"; return; }; try { // Start chatting and force refresh UI. _isChatting = true; await Task.Delay(1); // remove old messages if any _messages.Clear(); // Create the chat client string baseUrl = navigationManager.BaseUri; _hubUrl = baseUrl.TrimEnd('/') + BlazorChatSampleHub.HubUrl; _hubConnection = new HubConnectionBuilder() .WithUrl(_hubUrl) .Build(); _hubConnection.On<string, string>("Broadcast", BroadcastMessage); await _hubConnection.StartAsync(); await SendAsync($"[Notice] {_username} joined chat room."); } catch (Exception e) { _message = $"ERROR: Failed to start chat client: {e.Message}"; _isChatting = false; } } private void BroadcastMessage(string name, string message) { bool isMine = name.Equals(_username, StringComparison.OrdinalIgnoreCase); _messages.Add(new Message(name, message, isMine)); // Inform blazor the UI needs updating InvokeAsync(StateHasChanged); } private async Task DisconnectAsync() { if (_isChatting) { await SendAsync($"[Notice] {_username} left chat room."); await _hubConnection.StopAsync(); await _hubConnection.DisposeAsync(); _hubConnection = null; _isChatting = false; } } private async Task SendAsync(string message) { if (_isChatting && !string.IsNullOrWhiteSpace(message)) { await _hubConnection.SendAsync("Broadcast", _username, message); _newMessage = string.Empty; } } private class Message { public Message(string username, string body, bool mine) { Username = username; Body = body; Mine = mine; } public string Username { get; set; } public string Body { get; set; } public bool Mine { get; set; } public bool IsNotice => Body.StartsWith("[Notice]"); public string CSS => Mine ? "sent" : "received"; } }Přidejte kód uživatelského rozhraní před
@codeoddíl pro interakci s klientem SignalR.<h1>Blazor SignalR Chat Sample</h1> <hr /> @if (!_isChatting) { <p> Enter your name to start chatting: </p> <input type="text" maxlength="32" @bind="@_username" /> <button type="button" @onclick="@Chat"><span class="oi oi-chat" aria-hidden="true"></span> Chat!</button> // Error messages @if (_message != null) { <div class="invalid-feedback">@_message</div> <small id="emailHelp" class="form-text text-muted">@_message</small> } } else { // banner to show current user <div class="alert alert-secondary mt-4" role="alert"> <span class="oi oi-person mr-2" aria-hidden="true"></span> <span>You are connected as <b>@_username</b></span> <button class="btn btn-sm btn-warning ml-md-auto" @onclick="@DisconnectAsync">Disconnect</button> </div> // display messages <div id="scrollbox"> @foreach (var item in _messages) { @if (item.IsNotice) { <div class="alert alert-info">@item.Body</div> } else { <div class="@item.CSS"> <div class="user">@item.Username</div> <div class="msg">@item.Body</div> </div> } } <hr /> <textarea class="input-lg" placeholder="enter your comment" @bind="@_newMessage"></textarea> <button class="btn btn-default" @onclick="@(() => SendAsync(_newMessage))">Send</button> </div> }
Aktualizujte komponentu
NavMenu.razortak, aby vložil novouNavLinkkomponentu, aby odkaz na chatovací místnost v částiNavMenuCssClass.<li class="nav-item px-3"> <NavLink class="nav-link" href="chatroom"> <span class="oi oi-chat" aria-hidden="true"></span> Chat room </NavLink> </li>Přidejte do
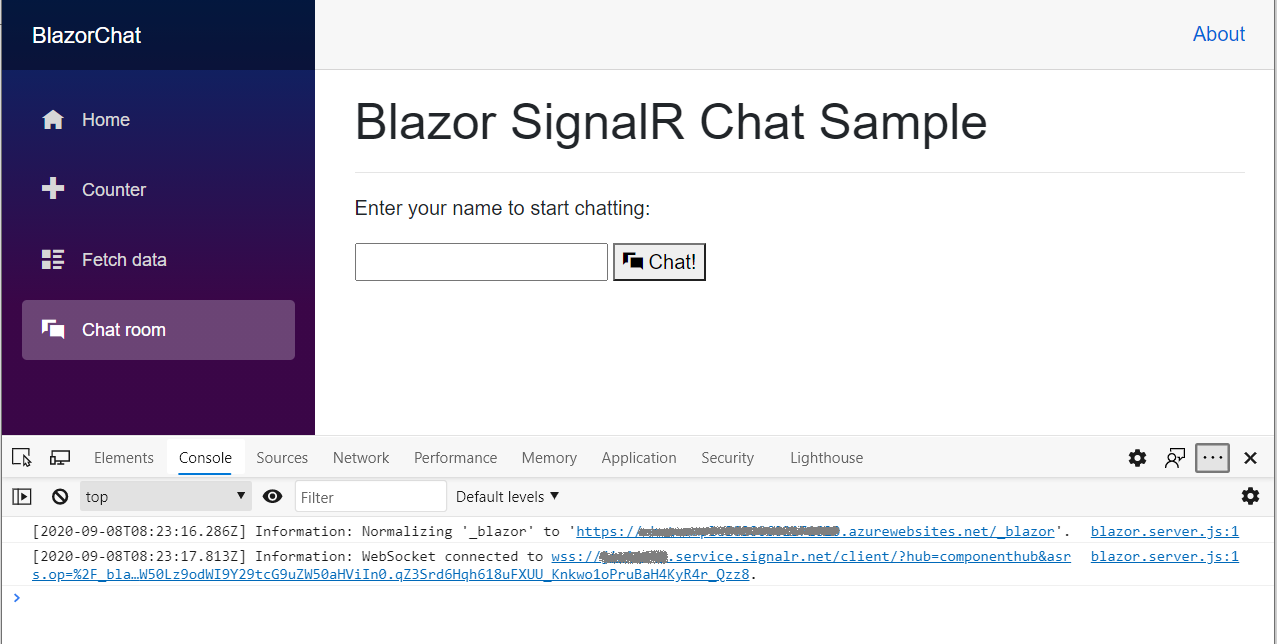
site.csssouboru několik tříd CSS, abyste mohli stylovat prvky uživatelského rozhraní na stránce chatu./* improved for chat text box */ textarea { border: 1px dashed #888; border-radius: 5px; width: 80%; overflow: auto; background: #f7f7f7 } /* improved for speech bubbles */ .received, .sent { position: relative; font-family: arial; font-size: 1.1em; border-radius: 10px; padding: 20px; margin-bottom: 20px; } .received:after, .sent:after { content: ''; border: 20px solid transparent; position: absolute; margin-top: -30px; } .sent { background: #03a9f4; color: #fff; margin-left: 10%; top: 50%; text-align: right; } .received { background: #4CAF50; color: #fff; margin-left: 10px; margin-right: 10%; } .sent:after { border-left-color: #03a9f4; border-right: 0; right: -20px; } .received:after { border-right-color: #4CAF50; border-left: 0; left: -20px; } /* div within bubble for name */ .user { font-size: 0.8em; font-weight: bold; color: #000; } .msg { /*display: inline;*/ }Aplikaci spustíte stisknutím klávesy F5. Teď můžete zahájit chat:
Máte problémy? Dejte nám vědět.
Publikování do Azure
Když nasadíte aplikaci Blazor do služby Aplikace Azure Service, doporučujeme používat službu Azure SignalR. Služba Azure SignalR umožňuje vertikálně navýšit kapacitu aplikace Blazor Server na velký počet souběžných připojení SignalR. Globální dosah služby SignalR a vysoce výkonná datacentra navíc výrazně pomáhají snížit latenci kvůli zeměpisné poloze.
Důležité
V aplikaci Blazor Server se stavy uživatelského rozhraní udržují na straně serveru, což znamená, že k zachování stavu se vyžaduje relace rychlého serveru. Pokud existuje jeden aplikační server, jsou rychlé relace zajištěny návrhem. Pokud se ale používá více aplikačních serverů, může být vyjednávání klienta a připojení přesměrováno na různé servery, což může vést k nekonzistentní správě stavu uživatelského rozhraní v aplikaci Blazor. Proto se doporučuje povolit rychlé relace serveru, jak je znázorněno v appsettings.json:
"Azure:SignalR:ServerStickyMode": "Required"
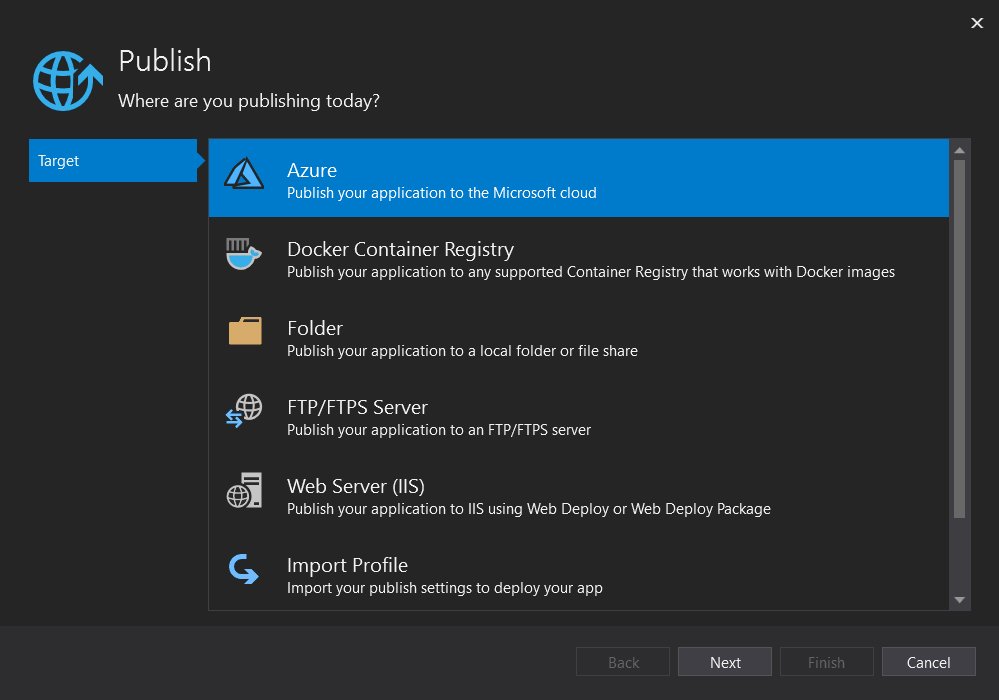
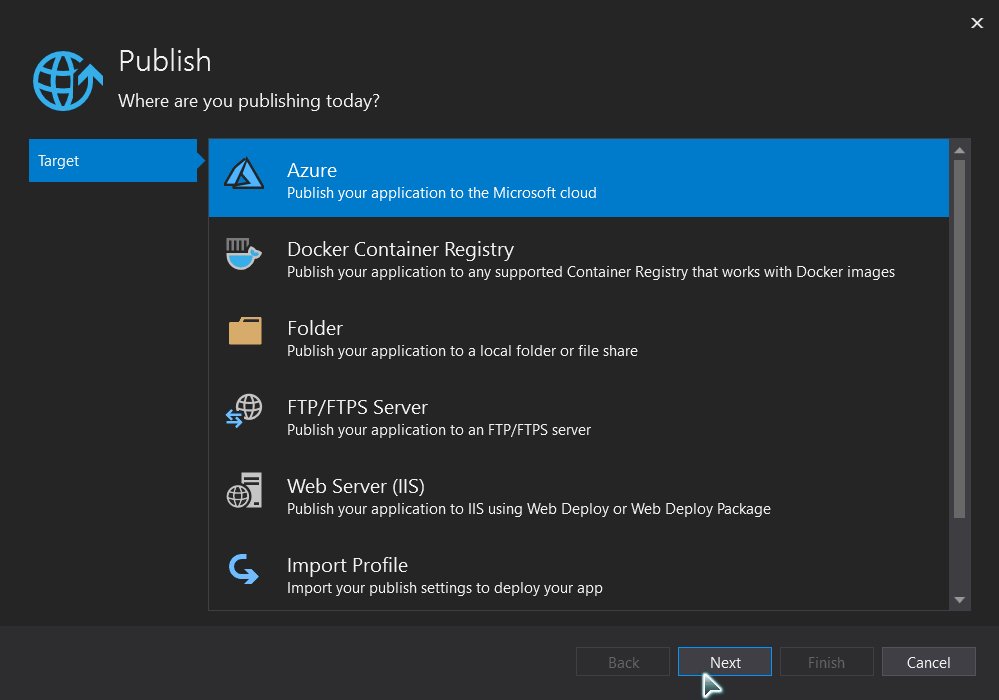
Klikněte pravým tlačítkem myši na projekt a přejděte na Publikovat. Použijte následující nastavení:
- Cíl: Azure
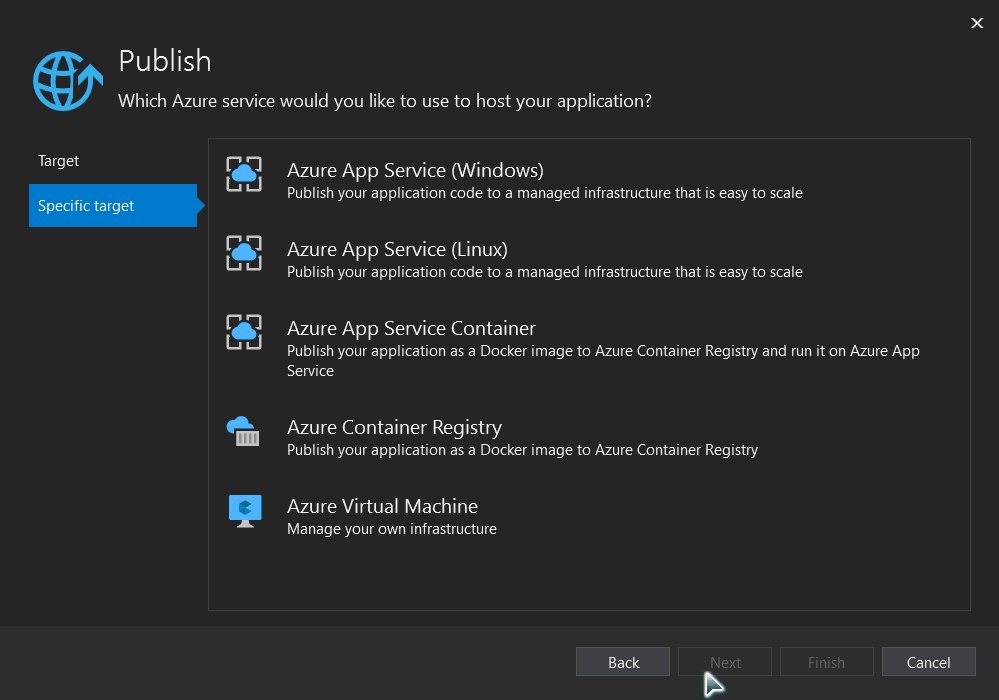
- Konkrétní cíl: Podporují se všechny typy Aplikace Azure Služby.
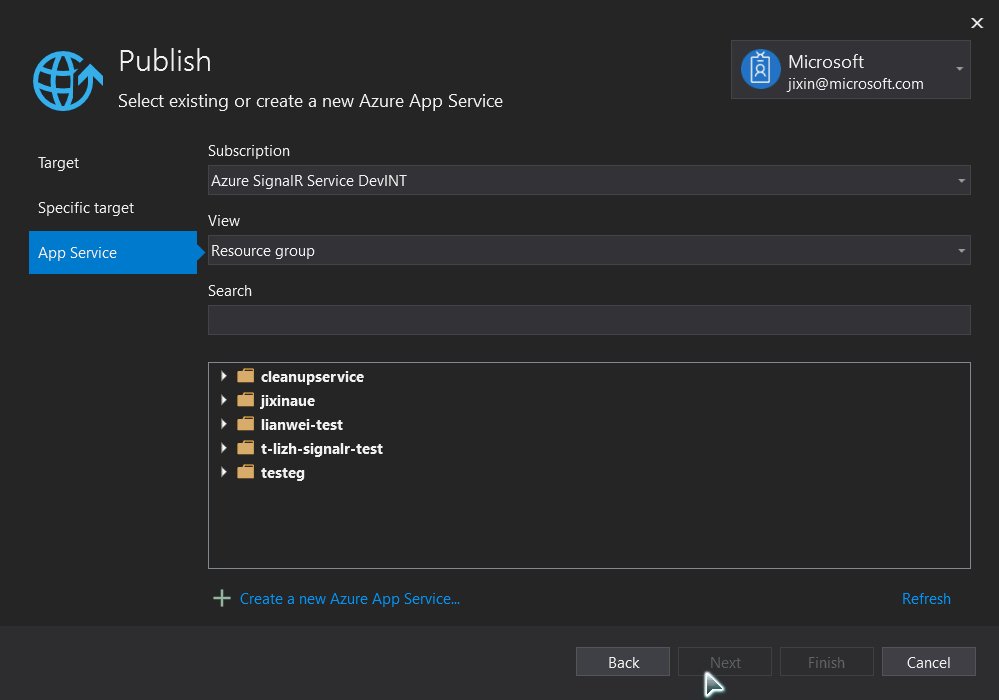
- App Service: Vytvořte nebo vyberte instanci služby App Service.
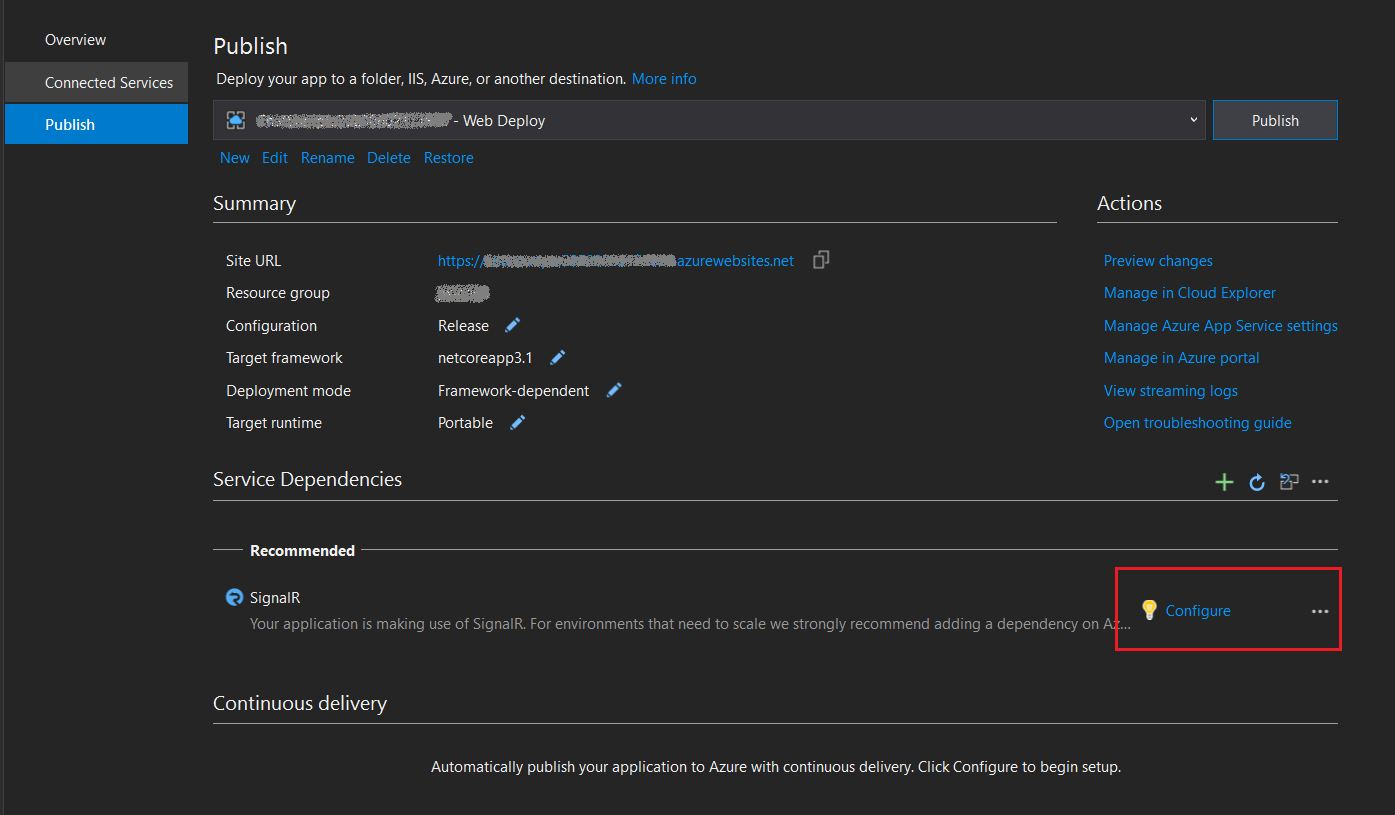
Přidejte závislost služby Azure SignalR.
Po vytvoření profilu publikování se zobrazí zpráva s doporučením pro přidání služby Azure SignalR v části Závislosti služby. Vyberte Konfigurovat , pokud chcete vytvořit novou službu, nebo v podokně vyberte existující službu Azure SignalR.
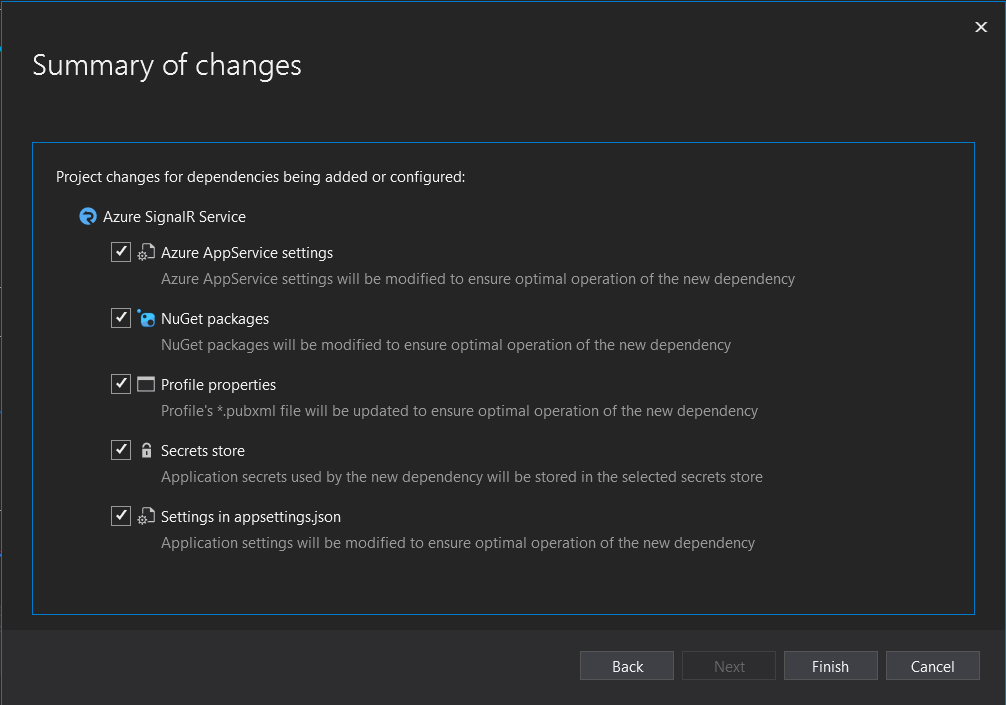
Závislost služby provádí následující aktivity, které vaší aplikaci umožní automaticky přepnout do služby Azure SignalR v Azure:
- Aktualizujte
HostingStartupAssemblyslužbu Azure SignalR Service. - Přidejte odkaz na balíček NuGet služby Azure SignalR Service.
- Aktualizujte vlastnosti profilu a uložte nastavení závislostí.
- Nakonfigurujte úložiště tajných kódů podle vašeho výběru.
- Přidejte konfiguraci do appsettings.json , aby vaše aplikace byla cílová služba Azure SignalR.
- Aktualizujte
Umožňuje publikovat aplikaci.
Aplikace je teď připravená k publikování. Po dokončení procesu publikování se aplikace automaticky spustí v prohlížeči.
Poznámka:
Spuštění aplikace může nějakou dobu vyžadovat kvůli latenci spuštění služby Aplikace Azure Service. Pomocí nástrojů ladicího programu prohlížeče (obvykle stisknutím klávesy F12) můžete zajistit, aby se provoz přesměroval do služby Azure SignalR.
Máte problémy? Dejte nám vědět.
Povolení služby Azure SignalR pro místní vývoj
Pomocí následujícího příkazu přidejte odkaz na sadu Azure SignalR SDK.
dotnet add package Microsoft.Azure.SignalRPřidejte volání,
AddAzureSignalR()Startup.ConfigureServices()jak je znázorněno v následujícím příkladu:public void ConfigureServices(IServiceCollection services) { ... services.AddSignalR().AddAzureSignalR(); ... }Nakonfigurujte službu Azure SignalR Service připojovací řetězec buď v appsettings.json, nebo pomocí nástroje Secret Manager.
Poznámka:
Krok 2 lze nahradit konfigurací hostování spouštěcích sestavení pro použití sady SignalR SDK.
Přidejte konfiguraci pro zapnutí služby Azure SignalR v appsettings.json.
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojovací řetězec pomocí ID Microsoft Entra a autorizovat přístup pomocí Microsoft Entra ID.
"Azure": { "SignalR": { "Enabled": true, "ConnectionString": <your-connection-string> } }Nakonfigurujte spouštěcí sestavení hostování tak, aby používalo sadu Azure SignalR SDK. Upravte launchSettings.json a přidejte do tohoto příkladu
environmentVariableskonfiguraci:"environmentVariables": { ..., "ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.Azure.SignalR" }
Máte problémy? Dejte nám vědět.
Vyčištění prostředků
Pokud chcete vyčistit prostředky vytvořené v tomto kurzu, pomocí webu Azure Portal odstraňte skupinu prostředků.
Další materiály
Další kroky
V tomto kurzu jste se naučili, jak:
- Vytvořte jednoduchou chatovací místnost pomocí šablony aplikace Blazor Server.
- Práce s komponentami Razor
- Použití zpracování událostí a datové vazby v komponentách Razor.
- Rychlé nasazení do služby Aplikace Azure v sadě Visual Studio
- Migrace z místní služby SignalR do služby Azure SignalR
Přečtěte si další informace o vysoké dostupnosti: