Kurz: Zveřejnění místní služby WCF webové aplikaci v cloudu pomocí Azure Relay
Tento článek popisuje, jak vytvořit hybridní cloudovou aplikaci pomocí Microsoft Azure a Visual Studia. Vytvoříte aplikaci, která používá více prostředků Azure v cloudu. Tento kurz vám pomůže naučit se:
- Jak vytvořit nebo přizpůsobit existující webovou službu pro spotřebu webovým řešením.
- Použití služby Azure Windows Communication Foundation (WCF) Relay ke sdílení dat mezi aplikací Azure a webovou službou hostovaným jinde
V tomto kurzu provedete následující úlohy:
- Nainstalujte požadavky pro tento kurz.
- Projděte si scénář.
- Vytvořte obor názvů.
- Vytvořte místní server.
- Vytvořte aplikaci ASP .NET.
- Spusťte aplikaci místně.
- Nasaďte webovou aplikaci do Azure.
- Spusťte aplikaci v Azure.
Požadavky
Pro absolvování tohoto kurzu musí být splněné následující požadavky:
- Předplatné Azure. Pokud ho nemáte, vytvořte si bezplatný účet před tím, než začnete.
- Sada Visual Studio 2015 nebo novější. Příklady v tomto kurzu používají Visual Studio 2019.
- Azure SDK pro .NET. Nainstalujte ho ze stránky pro stažení sady SDK.
Jak Azure Relay pomáhá s hybridními řešeními
Obchodní řešení se obvykle skládají z kombinace vlastního kódu a stávajících funkcí. Vlastní kód řeší nové a jedinečné obchodní požadavky. Řešení a systémy, které již existují, poskytují stávající funkce.
Architekti řešení začínají používat cloud, protože jim to umožňuje snadněji zvládat nároky na škálování a snížit provozní náklady. V takovém případě zjistí, že existující prostředky služeb, které by chtěli použít jako stavební bloky pro svá řešení, jsou uvnitř podnikové brány firewall a nedostupné cloudovým řešením. Řada interních služeb není sestavená ani hostovaná způsobem, který je možné snadno zpřístupnit na hraničních zařízeních podnikové sítě.
Azure Relay přebírá stávající webové služby WCF a zajišťuje bezpečné zpřístupnění těchto služeb pro řešení, která jsou mimo podnikovou hraniční síť, aniž by vyžadovala rušivé změny infrastruktury podnikové sítě. Takové přenosové služby se stále hostují uvnitř existujícího prostředí, ale delegují čekání na příchozí spojení a požadavky na přenosovou službu hostovanou v cloudu. Azure Relay taky takové služby chrání před neoprávněným přístupem pomocí ověření Sdíleným přístupovým podpisem (SAS).
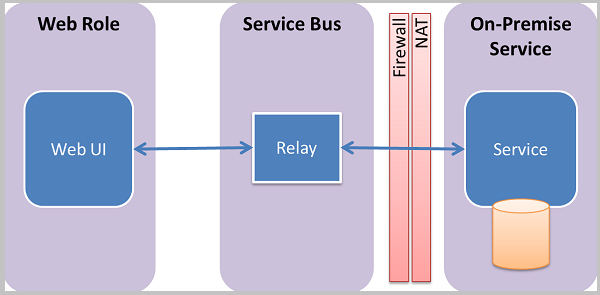
Projděte si scénář
V tomto kurzu vytvoříte web ASP.NET, který vám umožní zobrazit seznam produktů na stránce inventáře produktů.

Kurz předpokládá, že máte produktové informace dostupné v existujícím místním systému, a používá Azure Relay k získání přístupu do takového systému. Tato situace simuluje webová služba, která běží v jednoduché konzolové aplikaci. Obsahuje sadu produktů v paměti. Tuto konzolovou aplikaci můžete spustit na vlastním počítači a nasadit webovou roli do Azure. Tím zjistíte, jak webová role spuštěná v datacentru Azure volá do počítače. K tomuto volání dochází i v případě, že váš počítač bude téměř jistě za alespoň jednou bránou firewall a vrstvou překladu síťových adres (NAT).
Nastavení vývojového prostředí
Než začnete s vývojem aplikací pro Azure, stáhněte si nástroje a nastavte si vývojové prostředí:
- Nainstalujte sadu Azure SDK pro .NET ze stránky pro stažení SDK.
- Ve sloupci .NET zvolte verzi sady Visual Studio , kterou používáte. V tomto kurzu se používá Visual Studio 2019.
- Po zobrazení výzvy ke spuštění nebo uložení instalačního programu vyberte Spustit.
- V dialogovém okně Instalační program webové platformy vyberte Nainstalovat a pokračujte v instalaci.
Po dokončení instalace máte vše potřebné k zahájení vývoje aplikace. Sada SDK obsahuje nástroje, které vám umožní snadno vyvíjet aplikace pro Azure ve Visual Studiu.
Vytvoření oboru názvů
Prvním krokem je vytvoření oboru názvů a získání klíče sdíleného přístupového podpisu (SAS). Obor názvů poskytuje hranici aplikace pro každou aplikaci vystavenou prostřednictvím předávací služby. Když se vytvoří obor názvů služby, systém automaticky vygeneruje klíč SAS. Kombinace oboru názvů služeb a klíče SAS poskytuje přihlašovací údaje pro Azure k ověření přístupu k aplikaci.
Přihlaste se k portálu Azure.
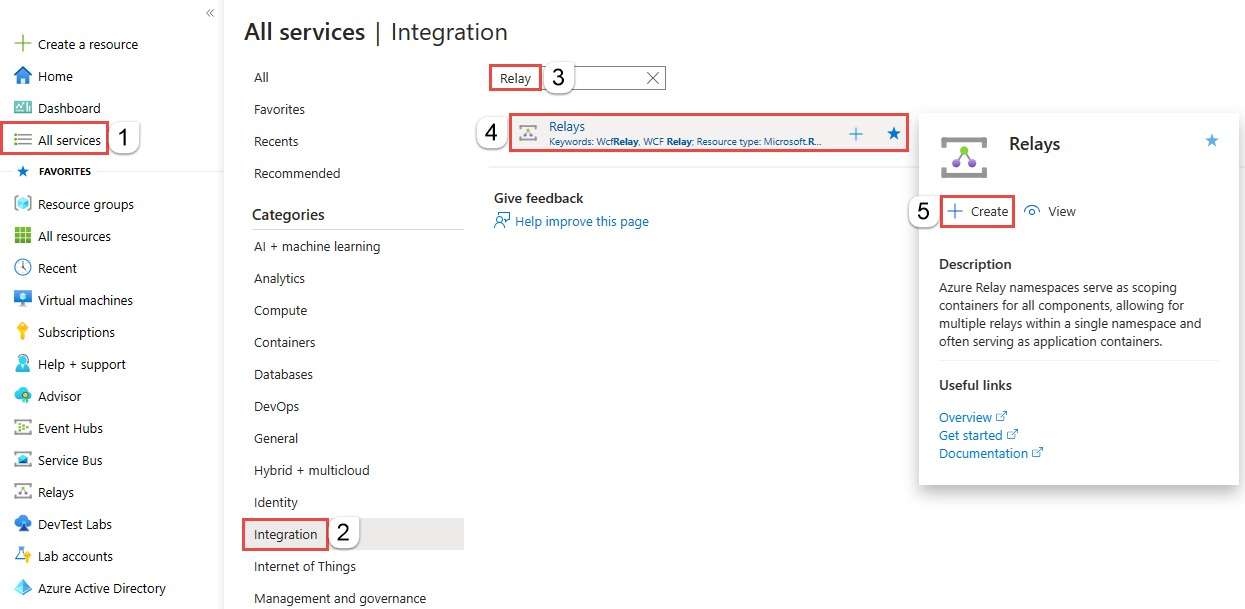
V nabídce vlevo vyberte Všechny služby . Vyberte Možnost Integrace, vyhledejte Relays, přesuňte myš na Relays a pak vyberte Vytvořit.

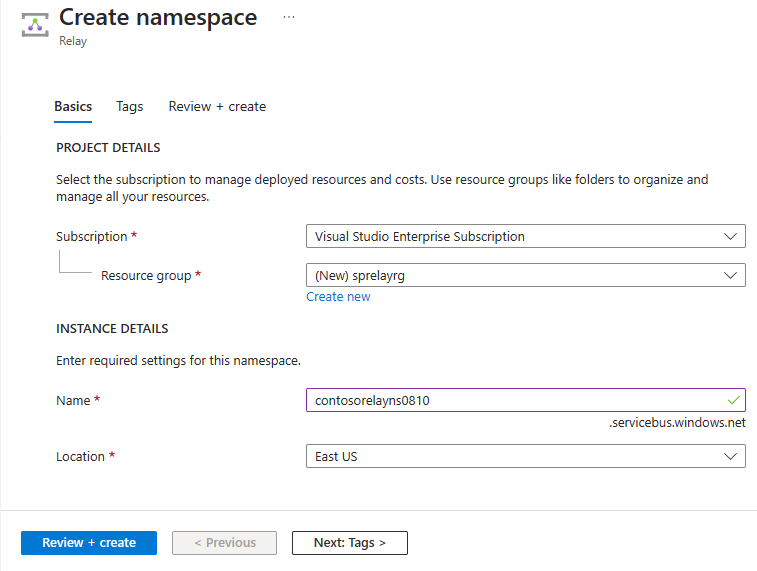
Na stránce Vytvořit obor názvů postupujte takto:
Zvolte předplatné Azure, ve kterém chcete vytvořit obor názvů.
Pro skupinu prostředků zvolte existující skupinu prostředků, do které chcete obor názvů umístit, nebo vytvořte novou.
Zadejte název oboru názvů služby Relay.
Vyberte oblast, ve které má být váš obor názvů hostovaný.
Vyberte Zkontrolovat a vytvořit v dolní části stránky.

Na stránce Zkontrolovat a vytvořit vyberte Vytvořit.
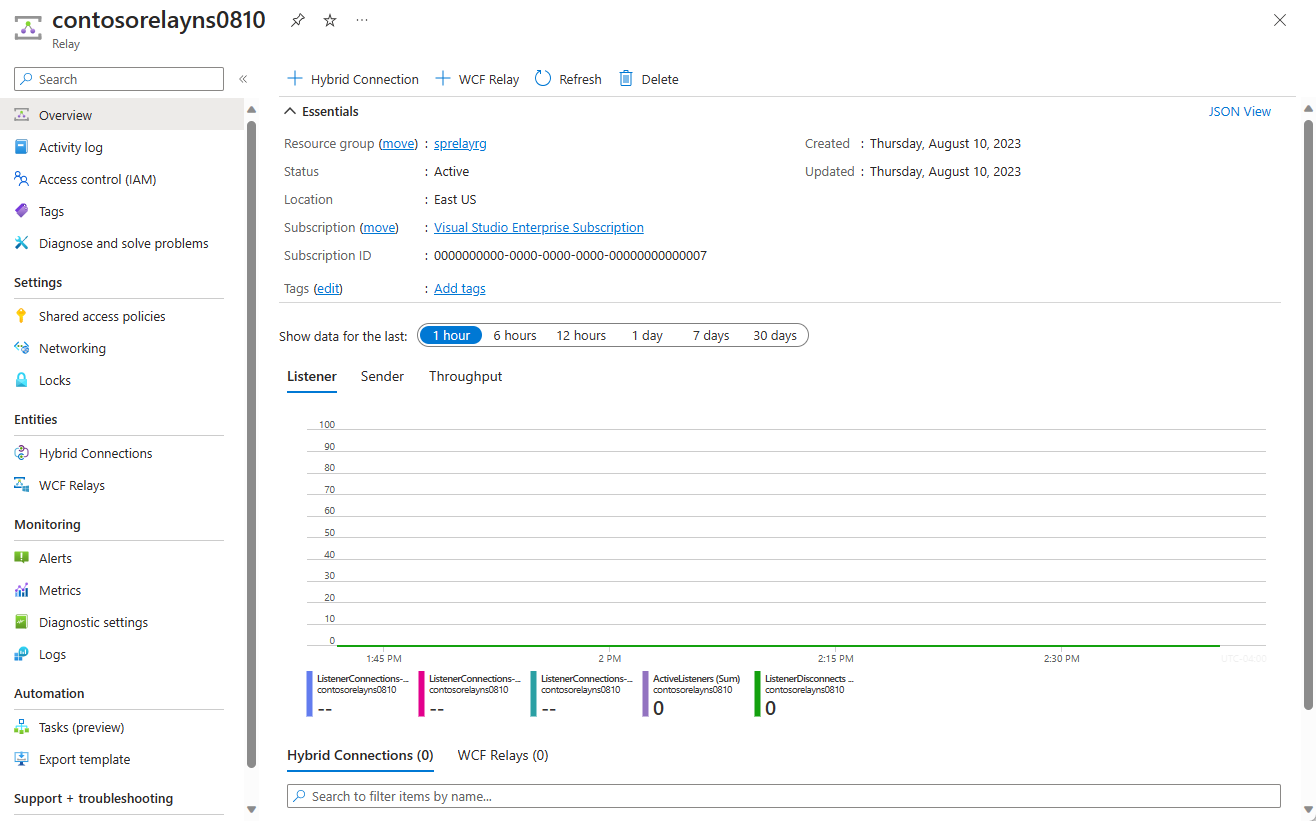
Po několika minutách se zobrazí stránka Relay pro obor názvů.

Získání přihlašovacích údajů pro správu
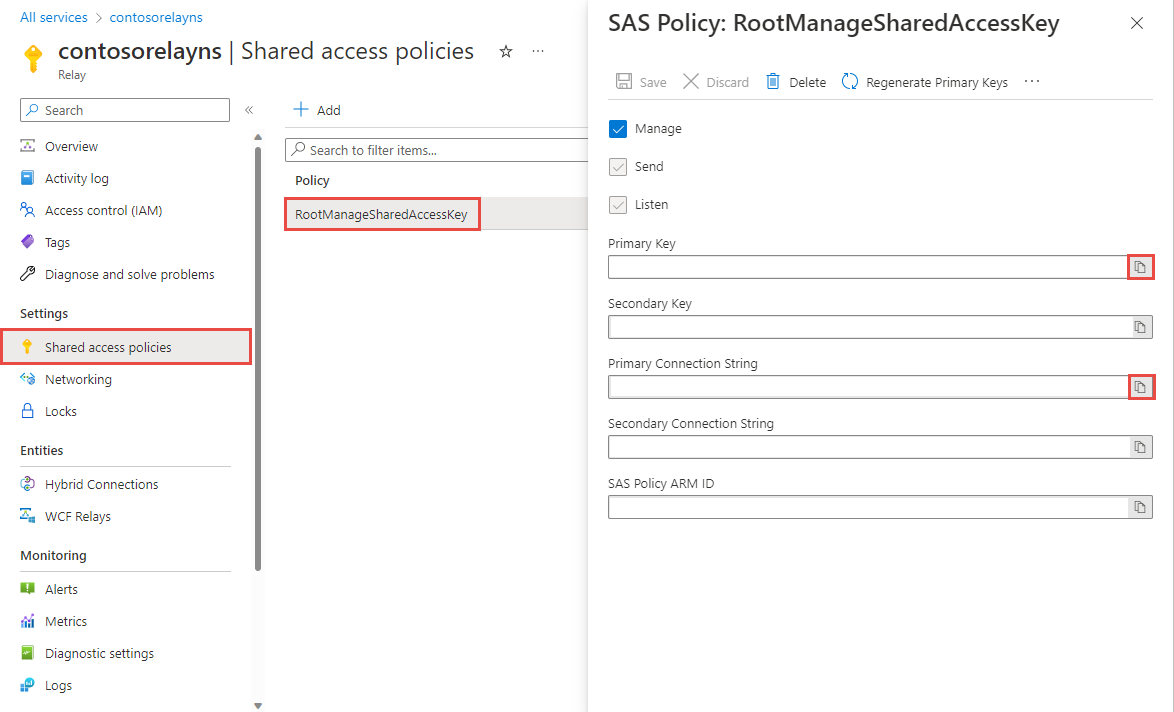
Na stránce Relay vyberte v nabídce vlevo zásady sdíleného přístupu.
Na stránce Zásady sdíleného přístupu vyberte RootManageSharedAccessKey.
V části Zásady SAS: RootManageSharedAccessKey vyberte tlačítko Kopírovat vedle primárního připojovacího řetězce. Tato akce zkopíruje připojovací řetězec do schránky pro pozdější použití. Vložte tuto hodnotu do Poznámkového bloku nebo jiného dočasného umístění.
Zopakujte předchozí krok, zkopírujte si hodnotu primárního klíče a vložte ji do dočasného umístění pro pozdější použití.

Vytvoření lokálního serveru
Nejprve vytvoříte simulovaný místní systém katalogu produktů. Tento projekt je konzolová aplikace z Visual Studia a pomocí balíčku NuGet pro Azure Service Bus zahrnuje konfiguračních nastavení a knihovny Service Bus.
Spusťte Microsoft Visual Studio jako správce. Uděláte to tak, že kliknete pravým tlačítkem myši na ikonu programu sady Visual Studio a vyberete Spustit jako správce.
V sadě Visual Studio vyberte Vytvořit nový projekt.
V části Vytvořit nový projekt vyberte Konzolová aplikace (.NET Framework) pro C# a vyberte Další.
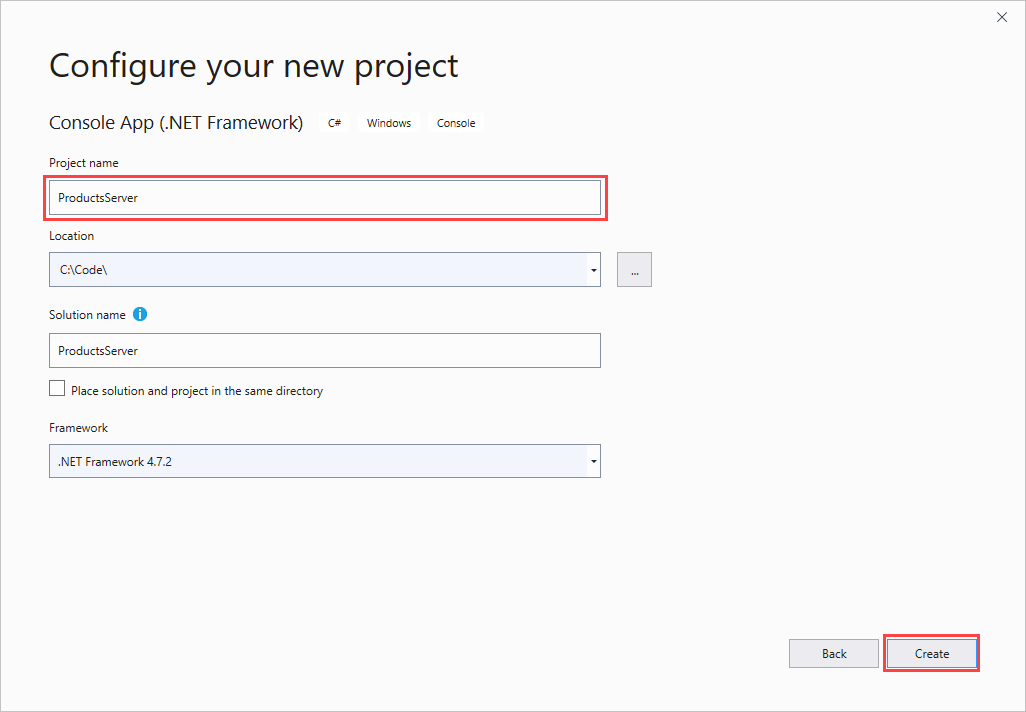
Pojmenujte projekt ProductsServer a vyberte Vytvořit.

V Průzkumník řešení klikněte pravým tlačítkem myši na projekt ProductsServer a pak vyberte Spravovat balíčky NuGet.
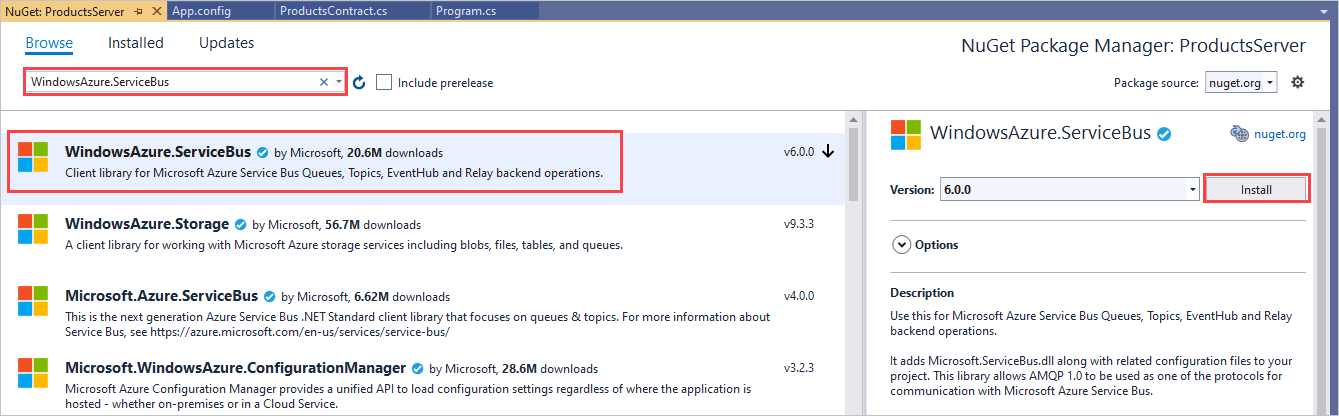
Vyberte Procházet a pak vyhledejte a zvolte WindowsAzure.ServiceBus. Vyberte Instalovat a přijměte podmínky použití.

Požadovaná klientská sestavení jsou nyní odkazována.
Přidejte novou třídu pro váš produktový kontrakt. V Průzkumník řešení klikněte pravým tlačítkem na projekt ProductsServer a vyberte Přidat>třídu.
Do pole Název zadejte název ProductsContract.cs a vyberte Přidat.
Proveďte v řešení následující změny kódu:
V ProductsContract.cs místo definice oboru názvů zadejte následující kód, který definuje kontrakt služby.
namespace ProductsServer { using System.Collections.Generic; using System.Runtime.Serialization; using System.ServiceModel; // Define the data contract for the service [DataContract] // Declare the serializable properties. public class ProductData { [DataMember] public string Id { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Quantity { get; set; } } // Define the service contract. [ServiceContract] interface IProducts { [OperationContract] IList<ProductData> GetProducts(); } interface IProductsChannel : IProducts, IClientChannel { } }V Program.cs nahraďte definici oboru názvů následujícím kódem, který přidá profilovou službu a hostitele.
namespace ProductsServer { using System; using System.Linq; using System.Collections.Generic; using System.ServiceModel; // Implement the IProducts interface. class ProductsService : IProducts { // Populate array of products for display on website ProductData[] products = new [] { new ProductData{ Id = "1", Name = "Rock", Quantity = "1"}, new ProductData{ Id = "2", Name = "Paper", Quantity = "3"}, new ProductData{ Id = "3", Name = "Scissors", Quantity = "5"}, new ProductData{ Id = "4", Name = "Well", Quantity = "2500"}, }; // Display a message in the service console application // when the list of products is retrieved. public IList<ProductData> GetProducts() { Console.WriteLine("GetProducts called."); return products; } } class Program { // Define the Main() function in the service application. static void Main(string[] args) { var sh = new ServiceHost(typeof(ProductsService)); sh.Open(); Console.WriteLine("Press ENTER to close"); Console.ReadLine(); sh.Close(); } } }V Průzkumník řešení poklikáním na App.config otevřete soubor v editoru sady Visual Studio. V dolní části elementu
<system.ServiceModel>, ale stále uvnitř<system.ServiceModel>, přidejte následující kód XML.Důležité
Nahraďte
yourServiceNamespacenázvem vašeho oboru názvů ayourKeyklíčem SAS, který jste získali dříve z portálu:<services> <service name="ProductsServer.ProductsService"> <endpoint address="sb://yourServiceNamespace.servicebus.windows.net/products" binding="netTcpRelayBinding" contract="ProductsServer.IProducts" behaviorConfiguration="products"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="products"> <transportClientEndpointBehavior> <tokenProvider> <sharedAccessSignature keyName="RootManageSharedAccessKey" key="yourKey" /> </tokenProvider> </transportClientEndpointBehavior> </behavior> </endpointBehaviors> </behaviors>Poznámka:
Příčinou chyby
transportClientEndpointBehaviorje pouze upozornění a v tomto příkladu se nejedná o blokující problém.V souboru App.config v elementu
<appSettings>nahraďte hodnotu připojovací řetězec připojovací řetězec, kterou jste předtím získali z portálu.<appSettings> <!-- Service Bus specific app settings for messaging connections --> <add key="Microsoft.ServiceBus.ConnectionString" value="Endpoint=sb://yourNamespace.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=yourKey"/> </appSettings>Vyberte Ctrl+Shift+B nebo vyberte Sestavit řešení sestavení>a sestavte aplikaci a ověřte přesnost vaší dosavadní práce.
Vytvoření aplikace ASP.NET
V této části vytvoříte jednoduchou ASP.NET aplikaci, která zobrazuje data načtená z vaší produktové služby.
Vytvoření projektu
Ujistěte se, že je sada Visual Studio spuštěná jako správce.
V sadě Visual Studio vyberte Vytvořit nový projekt.
V části Vytvořit nový projekt vyberte ASP.NET webovou aplikaci (.NET Framework) pro C# a vyberte Další.
Pojmenujte projekt ProductsPortal a vyberte Vytvořit.
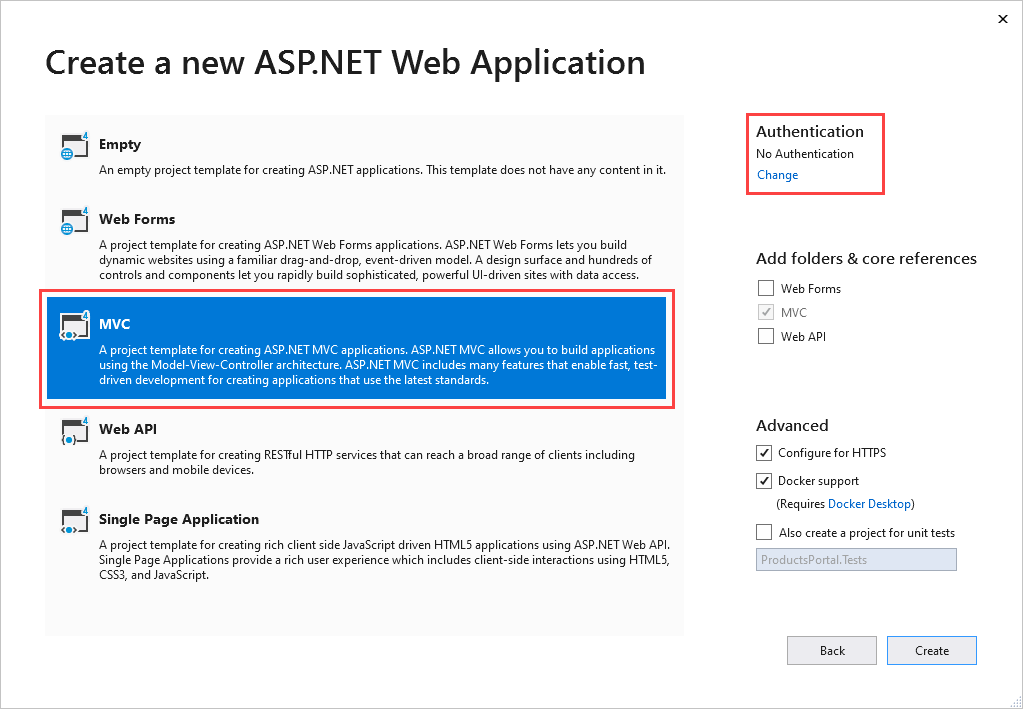
V části Vytvořit novou ASP.NET webovou aplikaci zvolte **MVC a v části Ověřování vyberte Změnit.

V možnosti Změnit ověřování zvolte Bez ověřování a pak vyberte OK. V tomto kurzu nasazujete aplikaci, která nepotřebuje uživatele k přihlášení.

Zpět v části Vytvořit novou ASP.NET webovou aplikaci vyberte Vytvořit a vytvořte aplikaci MVC.
Nakonfigurujte prostředky Azure pro novou webovou aplikaci. Postupujte podle kroků v části Publikování webové aplikace. Pak se vraťte do tohoto kurzu a pokračujte dalším krokem.
V Průzkumník řešení klepněte pravým tlačítkem myši modely a pak vyberte Přidat>třídu.
Pojmenujte třídu Product.cs a pak vyberte Přidat.

Úprava webové aplikace
V souboru Product.cs v sadě Visual Studio nahraďte existující definici oboru názvů následujícím kódem:
// Declare properties for the products inventory. namespace ProductsWeb.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Quantity { get; set; } } }V Průzkumník řešení rozbalte kontrolery a poklikáním na HomeController.cs otevřete soubor v sadě Visual Studio.
V HomeController.cs nahraďte existující definici oboru názvů následujícím kódem:
namespace ProductsWeb.Controllers { using System.Collections.Generic; using System.Web.Mvc; using Models; public class HomeController : Controller { // Return a view of the products inventory. public ActionResult Index(string Identifier, string ProductName) { var products = new List<Product> {new Product {Id = Identifier, Name = ProductName}}; return View(products); } } }V Průzkumník řešení rozbalte položku Zobrazení>Sdílená a potom poklikáním otevřete soubor v editoru sady Visual Studio poklikáním na soubor _Layout.cshtml.
Změňte všechny výskyty
My ASP.NET Applicationproduktů Northwind Traders.Odeberte ho
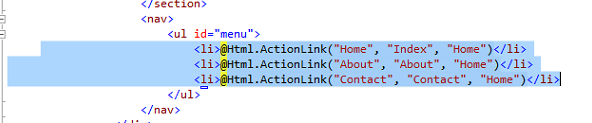
HomeAboutaContactodkazy. V následujícím příkladu odstraňte zvýrazněný kód.
V Průzkumník řešení rozbalte domovskou stránku zobrazení> a poklikáním na Index.cshtml otevřete soubor v editoru sady Visual Studio. Celý obsah souboru nahraďte následujícím kódem:
@model IEnumerable<ProductsWeb.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Prod Inventory</h2> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th></th> <th> @Html.DisplayNameFor(model => model.Quantity) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Quantity) </td> </tr> } </table>Pokud chcete ověřit přesnost dosavadní práce, můžete projekt sestavit stisknutím kombinace kláves Ctrl+Shift+B.
Místní spuštění aplikace
Spusťte aplikace pro kontrolu, že funguje.
- Zkontrolujte, že aktivní projekt je ProductsPortal. Klikněte pravým tlačítkem myši na název projektu v Průzkumník řešení a vyberte Nastavit jako spouštěný projekt.
- V sadě Visual Studio vyberte F5.
Měla by se objevit vaše aplikace, jak běží v prohlížeči.

Složení částí do jednoho celku
Dalším krokem je spojit lokální produktový server s aplikací ASP.NET.
Pokud ještě není otevřený, otevřete v sadě Visual Studio projekt ProductsPortal , který jste vytvořili v části Vytvoření ASP.NET aplikace .
Podobně jako v kroku v části Vytvoření místního serveru přidejte balíček NuGet do odkazů na projekt. V Průzkumník řešení klikněte pravým tlačítkem myši na projekt ProductsPortal a pak vyberte Spravovat balíčky NuGet.
Vyhledejte WindowsAzure.ServiceBus a vyberte položku WindowsAzure.ServiceBus. Potom dokončete instalaci a zavřete toto dialogové okno.
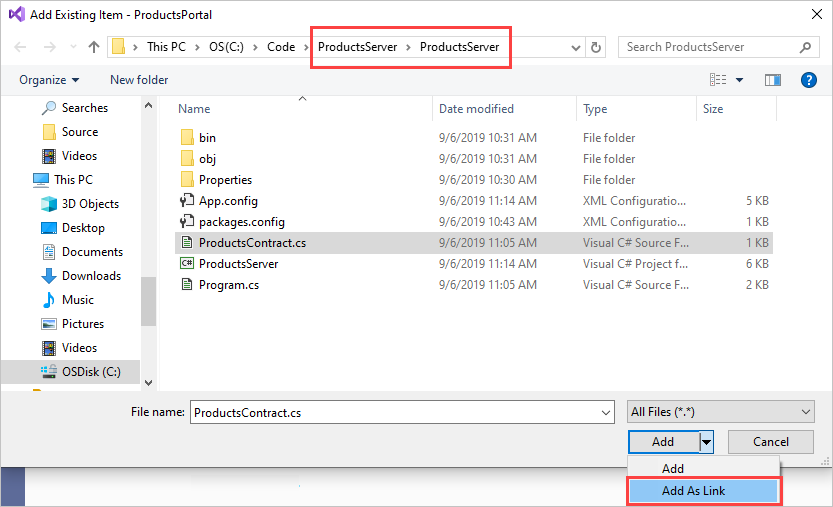
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt ProductsPortal a pak vyberte Přidat>existující položku.
Přejděte na soubor ProductsContract.cs v konzolovém projektu ProductsServer. Zvýraznění ProductsContract.cs Vyberte šipku dolů vedle možnosti Přidat a pak zvolte Přidat jako odkaz.

Teď ve Visual Studiu otevřete soubor HomeController.cs a nahraďte definici oboru názvů následujícím kódem. Nezapomeňte nahradit
yourServiceNamespacenázvem vašeho oboru názvů Relay ayourKeyklíčem SAS. Tento kód umožňuje klientovi volat místní službu a vrátit výsledek volání.namespace ProductsWeb.Controllers { using System.Linq; using System.ServiceModel; using System.Web.Mvc; using Microsoft.ServiceBus; using Models; using ProductsServer; public class HomeController : Controller { // Declare the channel factory. static ChannelFactory<IProductsChannel> channelFactory; static HomeController() { // Create shared access signature token credentials for authentication. channelFactory = new ChannelFactory<IProductsChannel>(new NetTcpRelayBinding(), "sb://yourServiceNamespace.servicebus.windows.net/products"); channelFactory.Endpoint.Behaviors.Add(new TransportClientEndpointBehavior { TokenProvider = TokenProvider.CreateSharedAccessSignatureTokenProvider( "RootManageSharedAccessKey", "yourKey") }); } public ActionResult Index() { using (IProductsChannel channel = channelFactory.CreateChannel()) { // Return a view of the products inventory. return this.View(from prod in channel.GetProducts() select new Product { Id = prod.Id, Name = prod.Name, Quantity = prod.Quantity }); } } } }V Průzkumník řešení klikněte pravým tlačítkem na řešení ProductsPortal. Nezapomeňte kliknout pravým tlačítkem na řešení, ne na projekt. Vyberte Přidat>existující projekt.
Přejděte do projektu ProductsServer, pak poklikejte na řešení ProductsServer.csproj a tím ho přidejte.
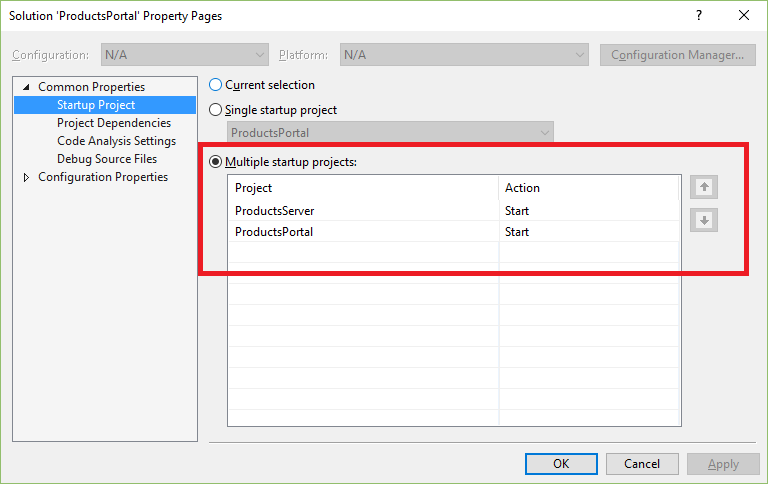
Aby se data zobrazila na productsPortal, musí být spuštěný Server ProductsServer. V Průzkumník řešení klikněte pravým tlačítkem na řešení ProductsPortal a vyberte Vlastnosti, aby se zobrazily stránky vlastností.
Vyberte Možnost Společné vlastnosti>Spouštěný projekt a zvolte Více projektů po spuštění. Ujistěte se, že se v daném pořadí zobrazí ProductsServer a ProductsPortal a že akce pro oba jsou spuštěné.

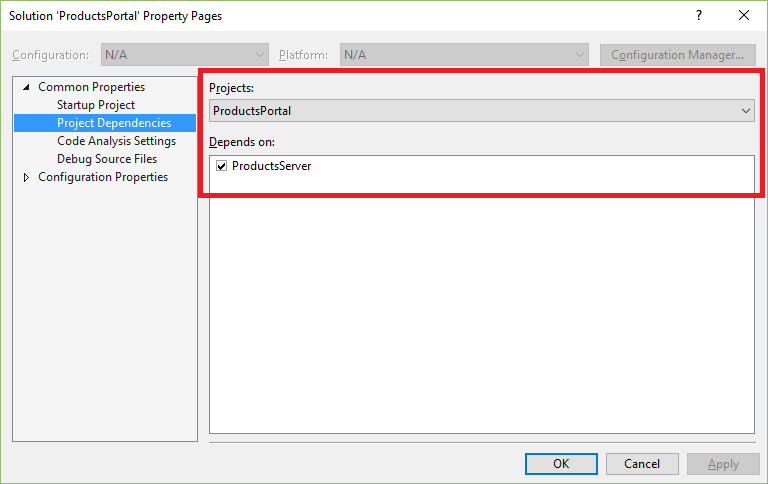
Na levé straně vyberte závislosti projektu společných vlastností>.
V případě projektů zvolte ProductsPortal. Zkontrolujte, že je ProductsServer vybraný.

V případě projektů zvolte ProductsServer. Ujistěte se, že produkt ProductsPortal není vybraný, a potom vyberte OK , aby se změny uložily.
Spusťte projekt lokálně.
Pokud chcete aplikaci otestovat místně, vyberte v sadě Visual Studio F5. Nejprve by se měl spustit místní server ProductsServer a pak by se měla spustit aplikace ProductsPortal v okně prohlížeče. Tentokrát uvidíte, že inventář produktů obsahuje data načtená z místního systému služeb produktů.

Na stránce ProductsPortal vyberte Aktualizovat. Při každé aktualizaci stránky se v serverové aplikaci zobrazí zpráva při GetProducts() zavolání ProductsServer .
Než budete pokračovat k další části, zavřete obě aplikace.
Nasazení projektu ProductsPortal do webové aplikace Azure
Dalším krokem je opětovné publikování front-endu Produktů webové aplikace Azure:
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt ProductsPortal a vyberte Publikovat. Na stránce Publikovat vyberte Publikovat.
Poznámka:
V okně prohlížeče se při automatickém spuštění webového projektu ProductsPortal po nasazení může objevit chybová zpráva. To je v pořádku a děje se to, protože aplikace ProductsServer ještě neběží.
Zkopírujte adresu URL nasazené webové aplikace. Adresu URL budete potřebovat později. Tuto adresu URL můžete získat také z okna aktivity služby Aplikace Azure v sadě Visual Studio:

Zavřením okna prohlížeče zastavte spuštěnou aplikaci.
Před spuštěním aplikace v cloudu se musíte ujistit, že productsPortal je spuštěný ze sady Visual Studio jako webová aplikace.
V sadě Visual Studio klikněte pravým tlačítkem myši na projekt ProductsPortal a vyberte Vlastnosti.
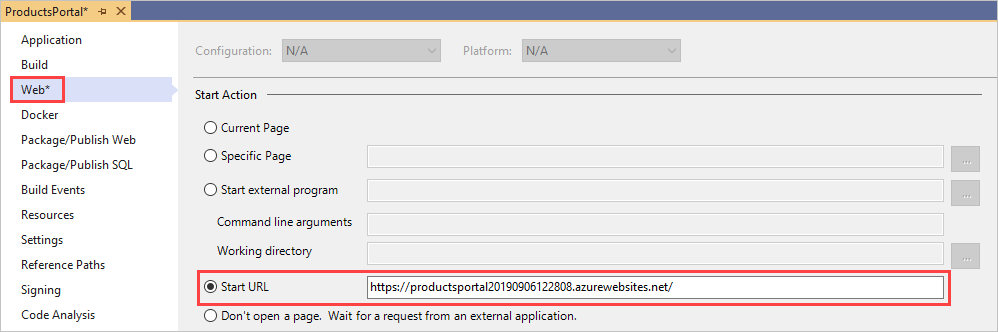
Vyberte Web. V části Akce zahájení zvolte Počáteční adresa URL. V tomto příkladu
https://productsportal20190906122808.azurewebsites.net/zadejte adresu URL pro dříve nasazenou webovou aplikaci.
Vyberte Uložit>soubor vše.
Vyberte Sestavit>znovu sestavit řešení.
Spuštění aplikace
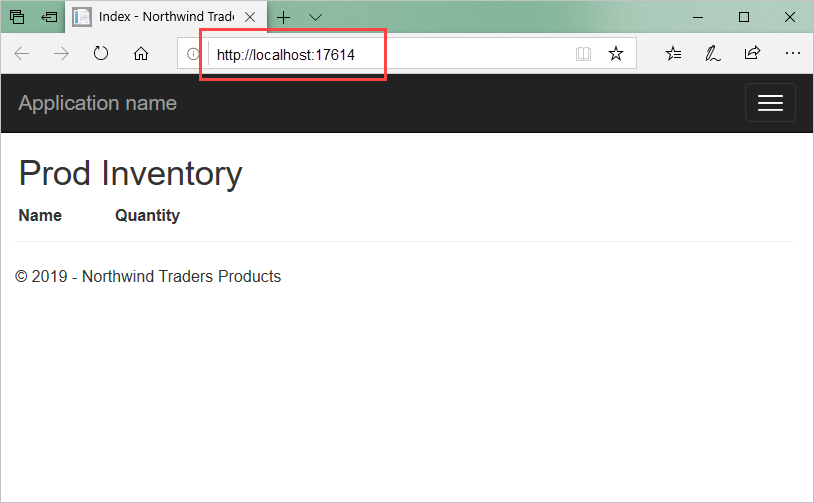
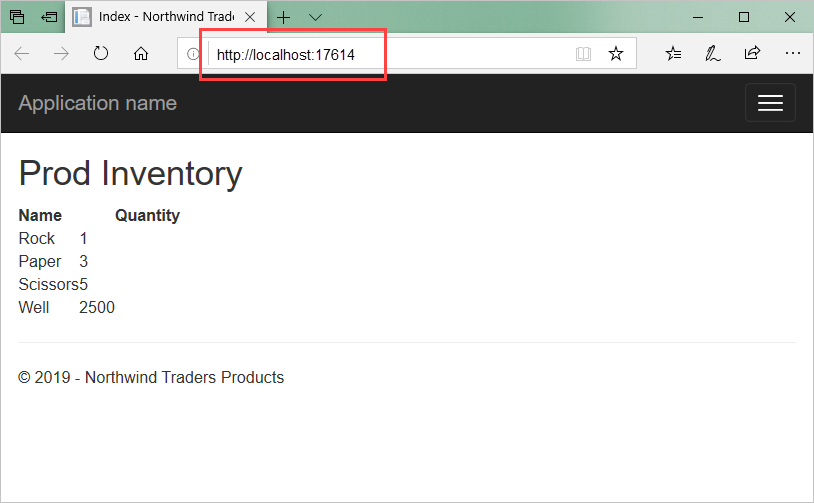
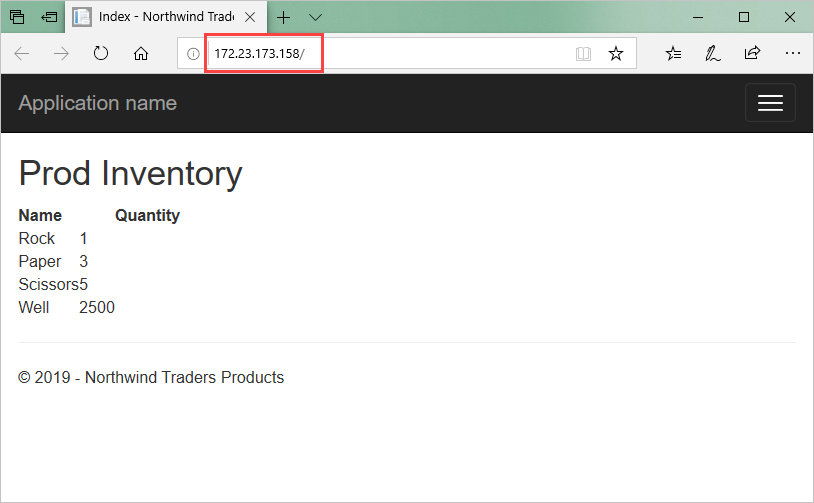
Výběrem klávesy F5 sestavte a spusťte aplikaci. Nejprve by se měl spustit místní server, což je konzolová aplikace ProductsServer , a pak by se aplikace ProductsPortal měla spustit v okně prohlížeče, jak je znázorněno tady:

Inventář produktů uvádí data načtená z místního systému produktové služby a zobrazí tato data ve webové aplikaci. Zkontrolujte adresu URL a ujistěte se, že ProductsPortal běží v cloudu jako webová aplikace Azure.
Důležité
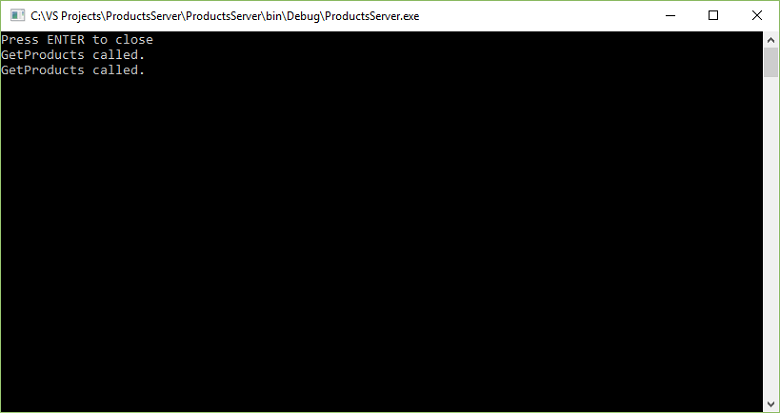
Konzolová aplikace ProductsServer musí běžet a musí být schopná odesílat data do aplikace ProductsPortal. Pokud se v prohlížeči zobrazí chyba, počkejte několik sekund , než se ProductsServer načte a zobrazí se následující zpráva, a pak aktualizujte prohlížeč.
V prohlížeči aktualizujte stránku ProductsPortal . Při každé aktualizaci stránky se v serverové aplikaci zobrazí zpráva při GetProducts() zavolání ProductsServer .

Další krok
Přejděte k následujícímu kurzu: