Kurz: Hledání blízkých bodů zájmu pomocí Azure Maps
V tomto kurzu se dozvíte, jak nastavit účet s Azure Maps a pak pomocí rozhraní Maps API vyhledat bod zájmu. V tomto kurzu se naučíte:
- Vytvoření účtu Azure Maps
- Načtení klíče předplatného pro váš účet Maps
- Vytvoření nové webové stránky s použitím rozhraní API pro mapové ovládací prvky
- Vyhledání okolního bodu zájmu pomocí vyhledávací služby Maps
Požadavky
Pokud ještě nemáte předplatné Azure, vytvořte si napřed bezplatný účet.
- Účet Azure Maps
- Klíč předplatného
Poznámka:
Další informace o ověřování ve službě Azure Maps najdete v tématu správa ověřování v Azure Maps.
Vytvoření nové mapy
Rozhraní API pro mapové řízení je pohodlná klientská knihovna. Toto rozhraní API umožňuje snadno integrovat mapy do webové aplikace. Skryje složitost holých volání služby REST a zvyšuje produktivitu díky přizpůsobitelným komponentám. Následující kroky ukazují, jak vytvořit statickou stránku HTML s vloženým rozhraním API pro mapové ovládací prvky.
Na místním počítači vytvořte nový soubor s názvem MapSearch.html.
Přidejte do souboru následující součásti HTML:
<!DOCTYPE html> <html> <head> <title>Map Search</title> <meta charset="utf-8" /> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> function GetMap(){ //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Co je potřeba vědět o výše uvedeném kódu HTML:
- Hlavička HTML obsahuje soubory prostředků CSS a JavaScript hostované knihovnou ovládacích prvků Map Azure.
- Událost
onloadv těle stránky voláGetMapfunkci při načtení textu stránky. - Funkce
GetMapobsahuje vložený javascriptový kód používaný pro přístup k rozhraním API služby Azure Maps. Přidá se v dalším kroku.
Do funkce
GetMapv souboru HTML přidejte následující kód JavaScriptu. Nahraďte řetězec<Your Azure Maps Subscription Key>klíčem předplatného, který jste zkopírovali ze svého účtu Azure Maps.//Instantiate a map object var map = new atlas.Map("myMap", { view: 'Auto', // Add your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Co je potřeba vědět o tomto JavaScriptu:
- Jádrem
GetMapfunkce, která inicializuje rozhraní API pro mapové řízení pro klíč účtu Azure Maps. atlasje obor názvů, který obsahuje rozhraní API a související vizuální komponenty.atlas.Mapposkytuje ovládací prvek pro vizuální a interaktivní webovou mapu.
- Jádrem
Uložte provedené změny do souboru a otevřete stránku HTML v prohlížeči. Zobrazená mapa je nejzásadnější mapa, kterou můžete provést voláním
atlas.Mappomocí klíče účtu.Do funkce
GetMapza inicializaci mapy přidejte následující kód JavaScriptu.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering point data. var resultLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'pin-round-darkblue', anchor: 'center', allowOverlap: true }, textOptions: { anchor: "top" } }); map.layers.add(resultLayer); });O tomto kódu:
- Do
readymapy se přidá událost, která se aktivuje, když se prostředky mapy dokončí načítání a mapa je připravená k přístupu. - V obslužné rutině události mapy
readyse vytvoří zdroj dat pro ukládání výsledných dat. - Vytvoří se vrstva symbolů, která se připojí ke zdroji dat. Tato vrstva určuje, jak se mají vykreslit výsledná data ve zdroji dat. V tomto případě se výsledek vykreslí tmavě modrou ikonou kolíku uprostřed nad souřadnicí výsledků, která umožňuje překrývání dalších ikon.
- Výsledná vrstva se přidá do vrstev mapy.
- Do
Přidání možností vyhledávání
V této části se dozvíte, jak pomocí rozhraní API služby Maps Search najít na mapě bod zájmu. Jedná se o rozhraní RESTful API navržené pro vývojáře, kterým umožňuje hledat adresy, body zájmu a další geografické informace. Služba Search přiřazuje k zadané adrese informace o zeměpisné délce a šířce.
Tip
Azure Maps nabízí sadu modulů npm pro sadu AZURE Maps JavaScript REST SDK. Tyto moduly zahrnují klientské knihovny, které zjednodušují používání služeb REST služby Azure Maps v aplikacích Node.js. Úplný seznam dostupných modulů najdete v průvodci vývojáři v sadě JavaScript/TypeScript REST SDK (Preview).
Služba Search
Do obslužné rutiny události mapování
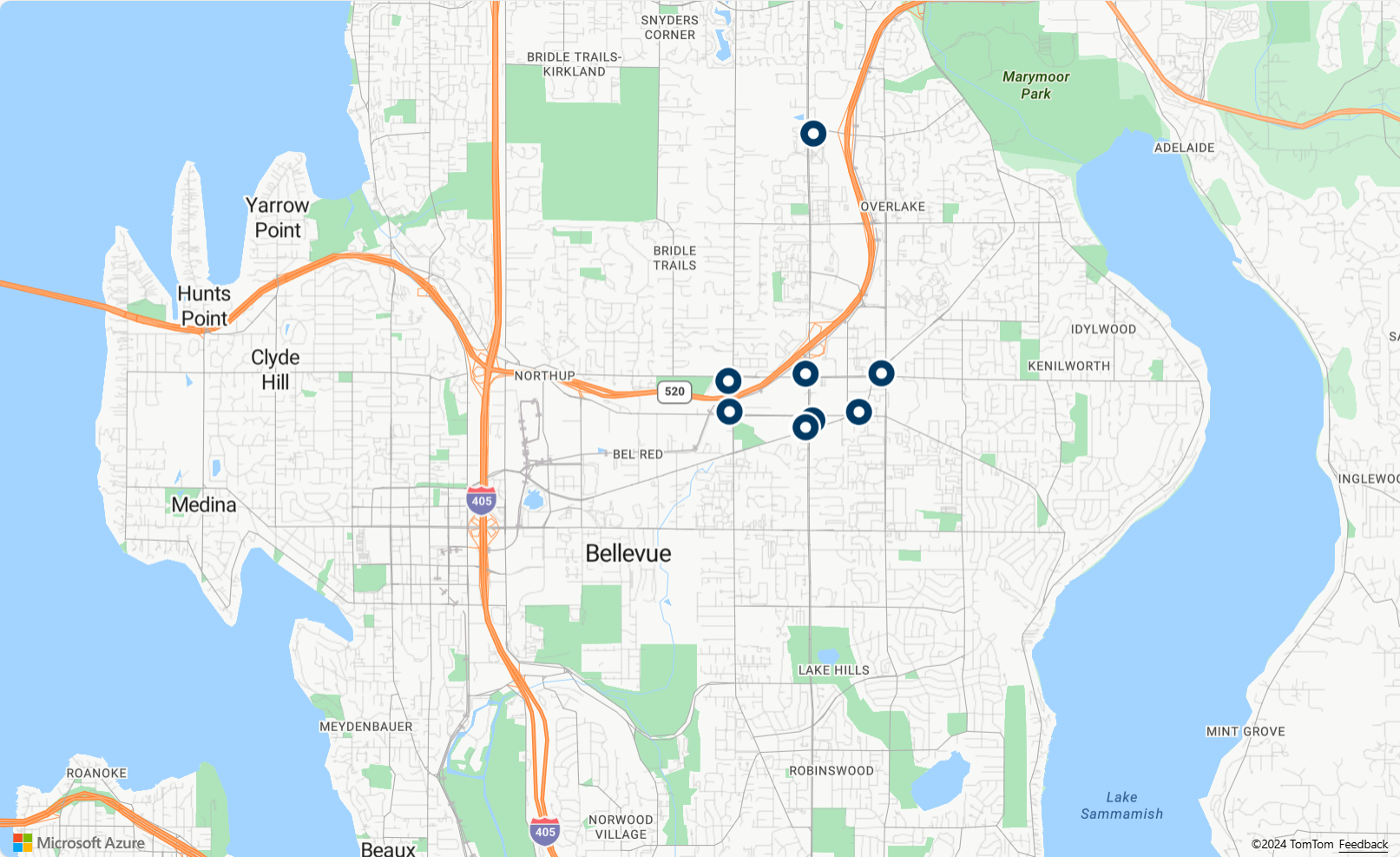
readypřidejte následující blok skriptu. Toto je kód pro sestavení vyhledávacího dotazu. Používá fuzzy Search, základní vyhledávací rozhraní API vyhledávací služby. Přibližné Search zpracovává většinu přibližných vstupů, jako jsou adresy, místa a body zájmu (POI). Tento kód vyhledá nejbližší čerpací stanice v zadaném poloměru zadané zeměpisné šířky a délky. Kolekce funkcí GeoJSON se pak extrahuje a přidá do zdroje dat, což automaticky vede k vykreslení dat na vrstvě symbolů map. Poslední část tohoto bloku skriptu nastaví zobrazení kamery mapy pomocí ohraničujícího rámečku výsledků pomocí vlastnosti Map setCamera .var query = 'gasoline-station'; var radius = 9000; var lat = 47.64452336193245; var lon = -122.13687658309935; var url = `https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=${query}&lat=${lat}&lon=${lon}&radius=${radius}`; fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var bounds = []; //Extract GeoJSON feature collection from the response and add it to the datasource var data = response.results.map((result) => { var position = [result.position.lon, result.position.lat]; bounds.push(position); return new atlas.data.Feature(new atlas.data.Point(position), { ...result }); }); datasource.add(data); //Set camera to bounds to show the results map.setCamera({ bounds: new atlas.data.BoundingBox.fromLatLngs(bounds), zoom: 10, padding: 15 }); });Uložte soubor MapSearch.html a aktualizujte prohlížeč. Měla by se zobrazit mapa uprostřed Seattlu s kulatými modrými špendlíky pro umístění čerpacích stanic v okolí.
Můžete zobrazit nezpracovaná data, která mapa vykresluje, zadáním následujícího požadavku HTTP v prohlížeči. Místo
<Your Azure Maps Subscription Key>použijte váš klíč předplatného.https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=gasoline%20station&subscription-key={Your-Azure-Maps-Subscription-key}&lat=47.6292&lon=-122.2337&radius=100000
V tomto okamžiku může stránka MapSearch zobrazit umístění bodů zájmu, které se vrátí z dotazu na vyhledání přibližných shod. Teď přidáme několik interaktivních funkcí a další informace o umístěních.
Přidání interaktivních dat
Mapa zatím sleduje pouze data o délce a zeměpisné šířce výsledků hledání. Nezpracovaný kód JSON, který mapy Search vrátí, ale obsahuje další informace o každé čerpací stanici. Včetně jména a adresy ulice. Tato data můžete zahrnout do mapy s použitím interaktivních, automaticky otevíraných oken.
Přidejte následující řádky kódu do obslužné rutiny události mapování
readyza kód pro dotazování přibližné vyhledávací služby. Tento kód vytvoří instanci překryvného okna a přidá událost myši do vrstvy symbolů.// Create a popup but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //Add a mouse over event to the result layer and display a popup when this event fires. map.events.add('mouseover', resultLayer, showPopup);Rozhraní API
atlas.Popupposkytuje informační okno ukotvené na požadované pozici na mapě.Přidejte následující řádky kódu do obslužné rutiny události mapy
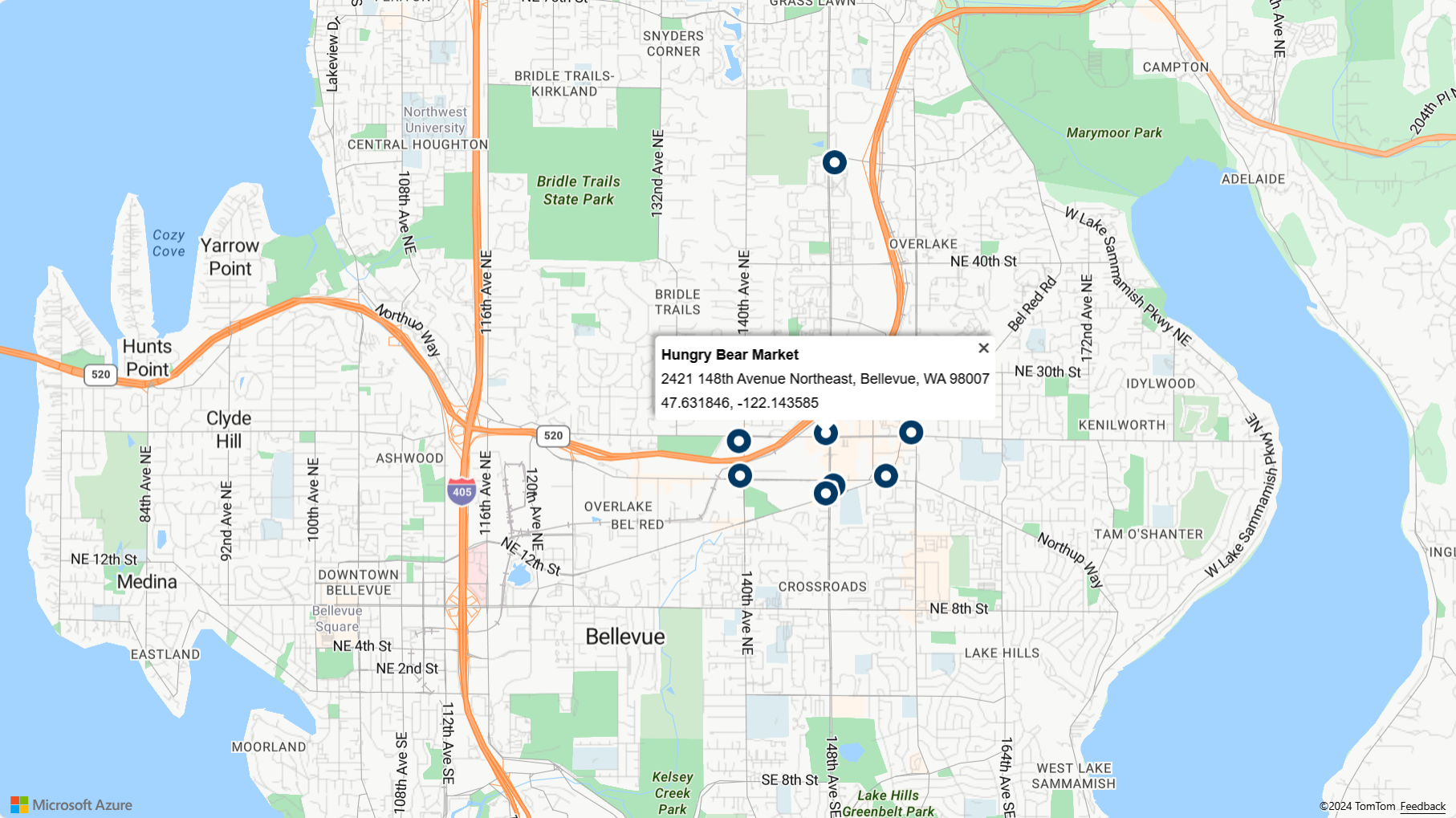
readyza kód pro vytvoření instance místní nabídky a přidání události myši do vrstvy symbolů. Tento kód zobrazí automaticky otevírané okno s výsledky, když najedete myší na bod zájmu.function showPopup(e) { //Get the properties and coordinates of the first shape that the event occurred on. var p = e.shapes[0].getProperties(); var position = e.shapes[0].getCoordinates(); //Create HTML from properties of the selected result. var html = ` <div style="padding:5px"> <div><b>${p.poi.name}</b></div> <div>${p.address.freeformAddress}</div> <div>${position[1]}, ${position[0]}</div> </div>`; //Update the content and position of the popup. popup.setPopupOptions({ content: html, position: position }); //Open the popup. popup.open(map); }Uložte soubor a aktualizujte prohlížeč. Když teď najedete myší na některý z špendlíků hledání, zobrazí se v prohlížeči automaticky otevírané okno s informacemi.
- Dokončený kód použitý v tomto kurzu najdete ve vyhledávacím kurzu na GitHubu.
- Pokud chcete zobrazit tuto ukázku živě, podívejte se na téma Hledání bodů zájmu na webu Ukázek kódu služby Azure Maps.
Další kroky
V dalším kurzu se dozvíte, jak zobrazit trasu mezi dvěma umístěními.