Nastavení stylu mapy (Android SDK)
Tento článek ukazuje dva způsoby nastavení stylů mapy pomocí sady Azure Maps Android SDK. Azure Maps má šest různých stylů map, ze které si můžete vybrat. Další informace o podporovanýchstylech
Poznámka:
Vyřazení sady Azure Maps Android SDK z provozu
Nativní sada SDK služby Azure Maps pro Android je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do webové sady SDK služby Azure Maps do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Maps Android SDK.
Požadavky
Nezapomeňte provést kroky v rychlém startu: Vytvoření aplikace pro Android.
Nastavení stylu mapy v rozložení
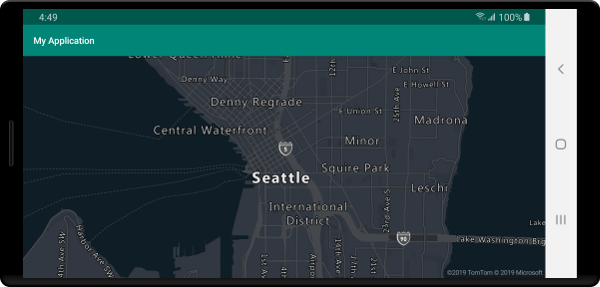
Při přidávání ovládacího prvku mapy můžete nastavit styl mapy v souboru rozložení pro třídu aktivity. Následující kód nastaví umístění na střed, úroveň přiblížení a styl mapy.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
app:azure_maps_style="grayscale_dark"
/>
Následující snímek obrazovky ukazuje výše uvedený kód zobrazující roadmapu s tmavým stylem ve stupních šedé.

Nastavení stylu mapy v kódu
Styl mapy lze v kódu nastavit programově pomocí setStyle metody mapy. Následující kód nastaví středové umístění a úroveň přiblížení pomocí metody mapy a stylu mapy setCamera na SATELLITE_ROAD_LABELS.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
Následující snímek obrazovky ukazuje výše uvedený kód zobrazující mapu se stylem satelitních popisků silnic.

Nastavení kamery mapy
Mapová kamera určuje, která část světa se zobrazí v oblasti zobrazení mapy. Kamera může být v rozložení našeho kódu prostřednictvím kódu. Při nastavování v kódu existují dvě hlavní metody pro nastavení pozice mapy; pomocí středu a přiblížení nebo předání ohraničujícího rámečku. Následující kód ukazuje, jak nastavit všechny volitelné možnosti fotoaparátu při použití center a zoom.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Často je žádoucí zaměřit mapu na sadu dat. Ohraničující rámeček lze vypočítat z funkcí pomocí MapMath.fromData metody a lze jej předat do bounds možnosti mapové kamery. Při nastavování zobrazení mapy na základě ohraničujícího rámečku je často užitečné zadat padding hodnotu, která bude zohledňovat velikost pixelů bodů vykreslených jako bubliny nebo symboly. Následující kód ukazuje, jak nastavit všechny volitelné možnosti fotoaparátu při použití ohraničujícího rámečku k nastavení polohy kamery.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Poměr stran ohraničujícího rámečku nemusí být stejný jako poměr stran mapy, například mapa často zobrazuje celou ohraničující oblast rámečku, ale často jsou jen těsně svisle nebo vodorovně.
Animace zobrazení mapy
Při nastavování možností kamery na mapě lze také použít možnosti animace k vytvoření přechodu mezi aktuálním zobrazením mapy a dalším. Tyto možnosti určují typ animace a dobu trvání, po které by se měla kamera přesunout.
| Možnost | Popis |
|---|---|
animationDuration(Integer durationMs) |
Určuje, jak dlouho fotoaparát animuje mezi zobrazeními v milisekundách (ms). |
animationType(AnimationType animationType) |
Určuje typ přechodu animace, který se má provést. - JUMP - okamžitá změna.- EASE - postupné změny nastavení kamery.- FLY - postupné změny nastavení kamery, které vytvářejí oblouk podobný letu. |
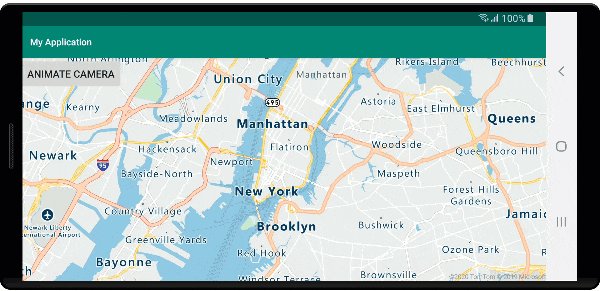
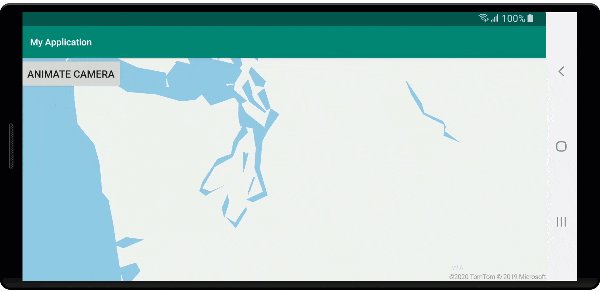
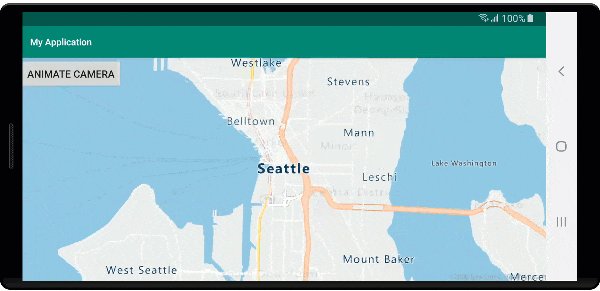
Tento kód ukazuje, jak animovat zobrazení mapy pomocí FLY animace v průběhu tří sekund:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
Výše uvedený kód ukazuje animaci zobrazení mapy z New Yorku do Seattlu:

Další kroky
Další ukázky kódu pro přidání do map najdete v následujících článcích: