Přidání vrstvy obrázku do mapy (Android SDK)
Poznámka:
Vyřazení sady Azure Maps Android SDK z provozu
Nativní sada SDK služby Azure Maps pro Android je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do webové sady SDK služby Azure Maps do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Maps Android SDK.
V tomto článku se dozvíte, jak překrýt obrázek pevným souborem souřadnic. Tady je několik příkladů různých typů obrázků, které se dají překryty na mapách:
- Obrázky zachycené z dronů
- Stavební podlahové plány
- Historické nebo jiné specializované obrázky map
- Podrobné plány webů úloh
Tip
Vrstva obrázku je snadný způsob, jak překrýt obrázek na mapě. Všimněte si, že velké image můžou spotřebovávat velké množství paměti a potenciálně způsobit problémy s výkonem. V takovém případě zvažte rozdělení obrázku na dlaždice a jejich načtení do mapy jako vrstvy dlaždic.
Přidání vrstvy obrázků
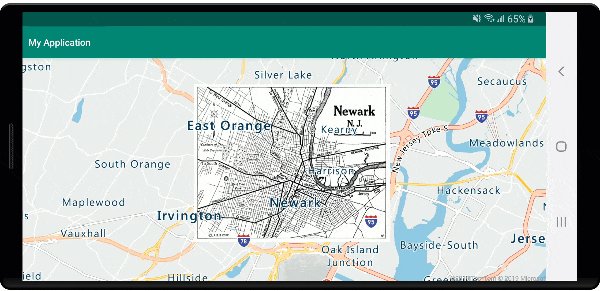
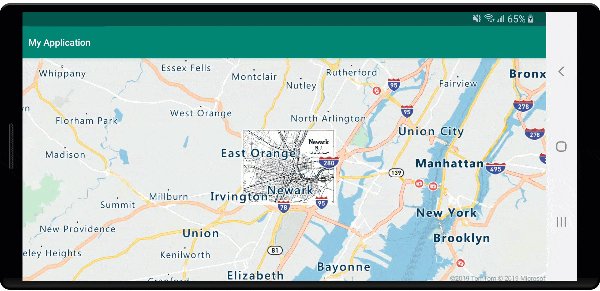
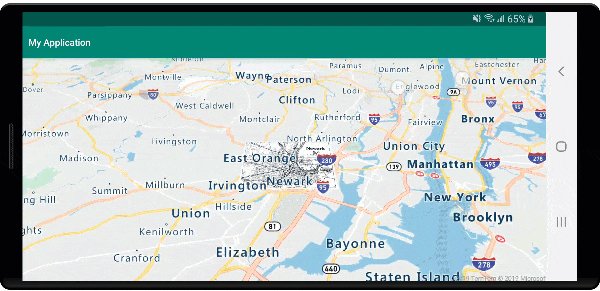
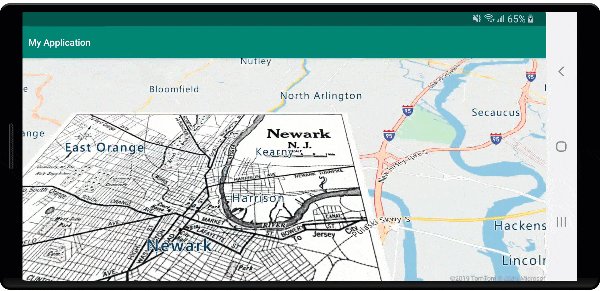
Následující kód překryje obrázek mapy Newark, New Jersey z roku 1922 na mapě. Tento obrázek se přidá do drawable složky projektu. Vrstva obrázku je vytvořena nastavením obrázku a souřadnic pro čtyři rohy ve formátu [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner]. Přidání vrstev obrázků pod vrstvu label je často žádoucí.
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setImage(R.drawable.newark_nj_1922)
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setImage(R.drawable.newark_nj_1922)
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
Alternativně je možné zadat adresu URL obrázku hostovaného v online režimu. Pokud ale váš scénář umožňuje, přidejte image do složky projektů drawable , načte se rychleji, protože image je místně dostupná a není potřeba ji stáhnout.
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
Následující snímek obrazovky ukazuje mapu Newarku, New Jersey z roku 1922 překryvnou pomocí vrstvy obrázku.

Import souboru KML jako překrytí země
Tato ukázka ukazuje, jak přidat základní informace KML jako vrstvu obrázku na mapě. Překryvy země KML poskytují severní, jižní, východní a západní souřadnice a proti směru hodinových ručiček. Vrstva obrázku ale očekává souřadnice pro každý roh obrázku. Základní překryv KML v této ukázce je určen pro katedrálu Chartres a pochází z Wikimedia.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<GroundOverlay>
<name>Map of Chartres cathedral</name>
<Icon>
<href>https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png</href>
<viewBoundScale>0.75</viewBoundScale>
</Icon>
<LatLonBox>
<north>48.44820923628113</north>
<south>48.44737203258976</south>
<east>1.488833825534365</east>
<west>1.486788581643038</west>
<rotation>46.44067597839695</rotation>
</LatLonBox>
</GroundOverlay>
</kml>
Kód používá statickou getCoordinatesFromEdges metodu ImageLayer z třídy. Tato metoda vypočítá čtyři rohy obrázku pomocí informací o severní, jižní, východní, západní a rotaci překrytí země KML.
//Calculate the corner coordinates of the ground overlay.
Position[] corners = ImageLayer.getCoordinatesFromEdges(
//North, south, east, west
48.44820923628113, 48.44737203258976, 1.488833825534365, 1.486788581643038,
//KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
);
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Calculate the corner coordinates of the ground overlay.
val corners: Array<Position> =
ImageLayer.getCoordinatesFromEdges( //North, south, east, west
48.44820923628113,
48.44737203258976,
1.488833825534365,
1.486788581643038, //KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
)
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
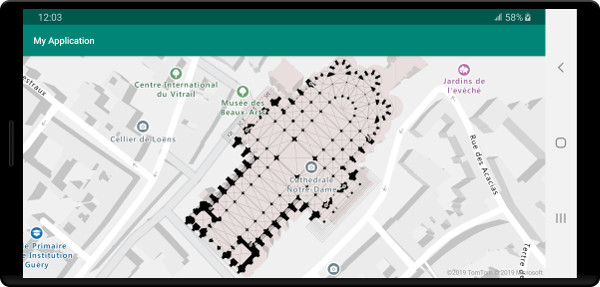
Následující snímek obrazovky ukazuje mapu s překrytím země KML pomocí vrstvy obrázku.

Tip
getPixels Pomocí a getPositions metod třídy vrstvy obrázku můžete převést mezi geografickými souřadnicemi umístěné vrstvy obrázku a souřadnicemi obrazových bodů místního obrázku.
Další kroky
Další informace o možnostech překrytí obrázků na mapě najdete v následujícím článku.