Postupy: Nasazení aplikací Fluid pomocí Azure Static Web Apps
Tento článek ukazuje, jak nasadit aplikace Fluid pomocí Azure Static Web Apps. Úložiště FluidHelloWorld obsahuje aplikaci Fluid s názvem DiceRoller , která umožňuje všem připojeným klientům vrátit kostkou a zobrazit výsledek. V tomto postupu nasadíte aplikaci DiceRoller do Azure Static Web Apps pomocí rozšíření Visual Studio Code.
Pokud nemáte předplatné Azure, vytvořte si bezplatný zkušební účet.
Požadavky
- Účet GitHub
- Účet Azure
- Visual Studio Code
- Rozšíření Azure Static Web Apps pro Visual Studio Code
- Nainstalovat Git.
Vytvoření forku a klonování úložiště
Přejděte na https://github.com/microsoft/FluidHelloWorld tlačítko Fork a kliknutím na tlačítko Vytvořit vlastní fork úložiště FluidHelloWorld.
Potom naklonujte fork do místního počítače pomocí následujícího příkazu.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
Nezapomeňte nahradit <YOUR_GITHUB_ACCOUNT_NAME> uživatelské jméno GitHubu.
Pak otevřete Visual Studio Code a přejděte do složky Otevřít soubor > a otevřete naklonované úložiště v editoru.
Připojení do Azure Fluid Relay
Ke službě Azure Fluid Relay se můžete připojit tak, že zadáte ID tenanta a klíč, který se pro vás při vytváření prostředku Azure jedinečně vygeneruje. Můžete vytvořit vlastní implementaci zprostředkovatele tokenů nebo můžete použít dvě implementace zprostředkovatele tokenů, které rozhraní Fluid Framework poskytuje AzureFunctionTokenProvider.
Další informace o používání insecureTokenProvider pro místní vývoj najdete v tématu Připojení pro službu a ověřování a autorizaci ve vaší aplikaci.
Použití AzureFunctionTokenProvideru
AzureFunctionTokenProvider je zprostředkovatel tokenu, který nezpřístupňuje tajný klíč v kódu na straně klienta a lze ho použít v produkčních scénářích. Tuto implementaci zprostředkovatele tokenu je možné použít k načtení tokenu z koncového bodu HTTPS, který je zodpovědný za podepisování přístupových tokenů pomocí klíče tenanta. To poskytuje bezpečný způsob, jak token vygenerovat a předat ho zpět do klientské aplikace.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
Pokud chcete použít tohoto zprostředkovatele tokenu, musíte nasadit koncový bod HTTPS, který bude podepisovat tokeny, a předat adresu URL koncovému bodu do AzureFunctionTokenProvider.
Nasazení funkce Azure Functions pomocí statických webových aplikací Azure
Azure Static Web Apps umožňuje vyvíjet plně skládaný web, aniž byste museli řešit konfiguraci na straně serveru celého hostitelského prostředí. Azure Functions můžete nasadit společně se statickým webem. Pomocí této funkce můžete nasadit funkci Azure aktivovanou protokolem HTTP, která bude podepisovat tokeny.
Další informace o nasazení rozhraní API služby Azure Functions do statické webové aplikace najdete v tématu Přidání rozhraní API do Azure Static Web Apps pomocí Azure Functions.
Poznámka:
Pomocí ukázkového kódu funkce Azure Functions v implementaci funkce Azure Functions můžete podepsat tokeny pro implementaci funkce.
Po nasazení funkce Azure Functions je nutné aktualizovat adresu URL předanou azureFunctionTokenProvider.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
npm run build Spusťte příkaz z kořenového adresáře a znovu sestavte aplikaci. Tím se vygeneruje dist složka s kódem aplikace, který by se měl nasadit do statické webové aplikace.
Přihlášení k Azure
Pokud už používáte rozšíření služeb Azure, měli byste být už přihlášení a můžete tento krok přeskočit.
Po instalaci rozšíření v editoru Visual Studio Code se musíte přihlásit ke svému účtu Azure.
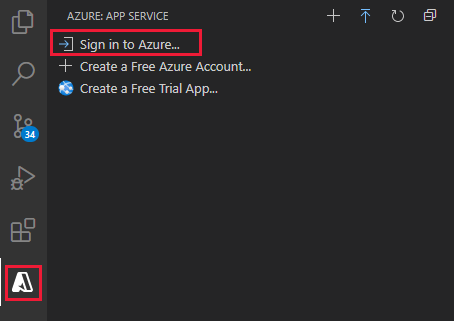
V editoru Visual Studio Code vyberte ikonu Průzkumníka Azure , pak vyberte Přihlásit se k Azure a postupujte podle pokynů.

Po přihlášení ověřte, že se e-mailová adresa vašeho účtu Azure zobrazí na stavovém řádku a vaše předplatná se zobrazí v Průzkumníku Azure :

Vytvoření statické webové aplikace
Ve Visual Studio Code výběrem loga Azure na panelu aktivit otevřete okno rozšíření Azure.

Poznámka:
Abyste mohli pokračovat, musíte se přihlásit k Azure a GitHubu v editoru Visual Studio Code. Pokud ještě nejste ověřeni, rozšíření vás během procesu vytváření vyzve, abyste se přihlásili k oběma službám.
Výběrem klávesy F1 otevřete paletu příkazů editoru Visual Studio Code.
Do příkazového pole zadejte Vytvořit statickou webovou aplikaci .
Vyberte Azure Static Web Apps: Vytvořte statickou webovou aplikaci... a vyberte Enter.
Nastavení Hodnota Name Zadejte my-first-static-web-app Oblast Vyberte oblast, která je k vám nejblíže. Přednastavení sestavení Vyberte Vlastní. Zadejte hodnoty nastavení, které odpovídají vaší volbě přednastavené architektury.
Nastavení Hodnota Umístění kódu aplikace Zadejte /src. Umístění kódu funkce Azure Functions api Po vytvoření aplikace se ve Visual Studio Code zobrazí oznámení s potvrzením.

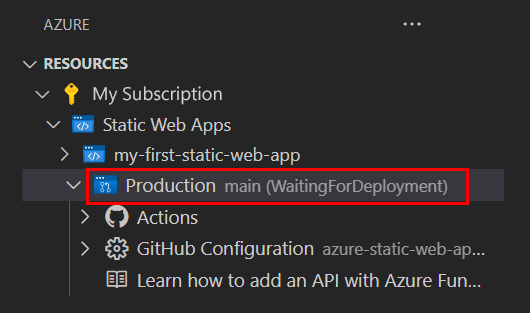
Vzhledem k tomu, že nasazení probíhá, rozšíření editoru Visual Studio Code vám hlásí stav sestavení.

Po dokončení nasazení můžete přejít přímo na svůj web.
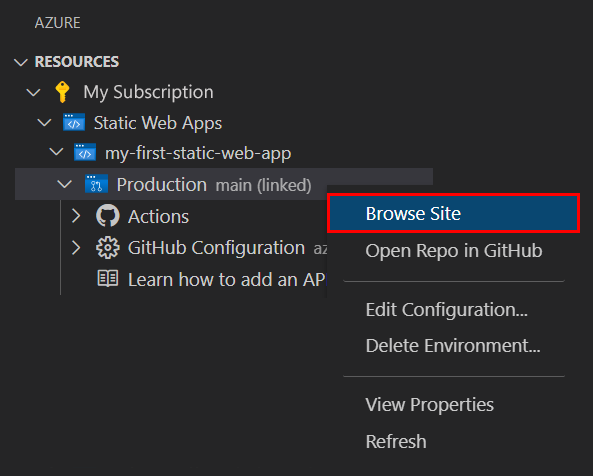
Pokud chcete web zobrazit v prohlížeči, klikněte pravým tlačítkem myši na projekt v rozšíření Static Web Apps a vyberte Procházet web.

Umístění kódu aplikace, funkce Azure a výstupu sestavení je součástí
azure-static-web-apps-xxx-xxx-xxx.ymlsouboru pracovního postupu umístěného/.github/workflowsv adresáři. Tento soubor se automaticky vytvoří při vytváření statické webové aplikace. Definuje GitHub Actions pro sestavení a nasazení statické webové aplikace.
Vyčištění prostředků
Pokud tuto aplikaci nebudete dál používat, můžete instanci Azure Static Web Apps odstranit prostřednictvím rozšíření.
V okně Průzkumníka editoru Visual Studio Code se vraťte do oddílu Static Web Apps a klikněte pravým tlačítkem myši na my-first-static-web-app a vyberte Odstranit.