Kurz: Hostování rozhraní RESTful API s CORS v Azure App Service
služba Aplikace Azure poskytuje vysoce škálovatelnou službu pro hostování webů s automatickými opravami. Služba App Service má navíc integrovanou podporu sdílení prostředků mezi zdroji (CORS) pro rozhraní RESTful API. V tomto kurzu se dozvíte, jak do App Service nasadit aplikaci ASP.NET Core API s podporou CORS. Aplikaci nakonfigurujete pomocí nástrojů příkazového řádku a nasadíte pomocí Gitu.
V tomto kurzu se naučíte:
- Vytváření prostředků služby App Service pomocí Azure CLI
- Nasaďte rozhraní RESTful API do Azure pomocí Gitu.
- Povolte podporu CORS služby App Service.
Tento kurz můžete dokončit v systémech macOS, Linux nebo Windows.
Pokud ještě nemáte předplatné Azure, vytvořte si bezplatný účet Azure před tím, než začnete.
Požadavky
Vytvoření místní aplikace ASP.NET Core
V tomto kroku nastavíte místní projekt ASP.NET Core. App Service podporuje stejný pracovní postup i pro rozhraní API napsaná v jiných jazycích.
Klonování ukázkové aplikace
V okně terminálu přejděte
cddo pracovního adresáře.Naklonujte ukázkové úložiště a přejděte do kořenového adresáře úložiště.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiToto úložiště obsahuje aplikaci vytvořenou na základě kurzu ASP.NET dokumentaci k webovému rozhraní API core pomocí Swaggeru nebo OpenAPI. Aplikace s využitím generátoru Swagger poskytuje uživatelské rozhraní Swagger a koncový bod JSON pro Swagger.
Ujistěte se, že výchozí větev je
main.git branch -m mainTip
App Service nevyžaduje změnu názvu větve. Vzhledem k tomu, že mnoho úložišť mění výchozí větev na
main(viz Změna větve nasazení), v tomto kurzu se dozvíte, jak nasadit úložiště zmain.
Spuštění aplikace
Spuštěním následujících příkazů nainstalujte požadované balíčky, spusťte operace migrace databáze a spusťte aplikaci.
dotnet restore dotnet runPřejděte do
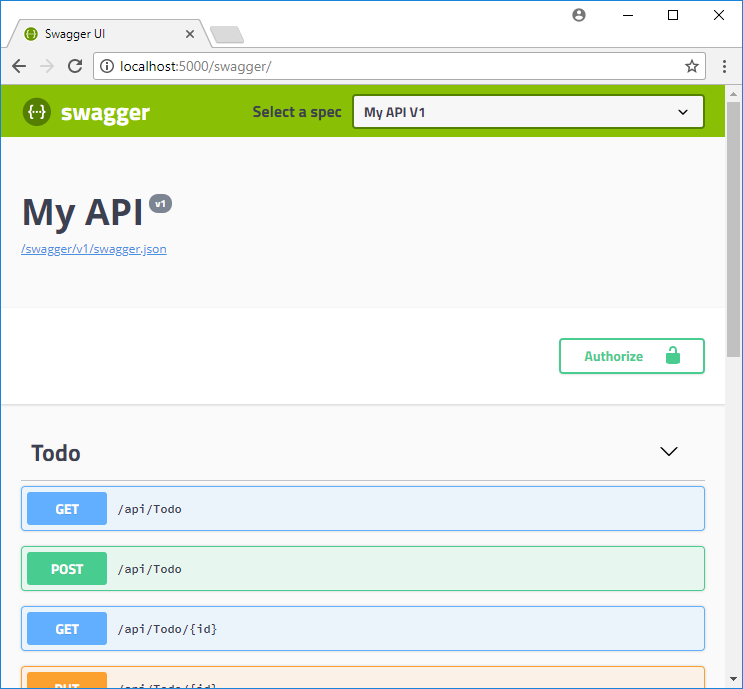
http://localhost:5000/swaggerprohlížeče a vyzkoušejte uživatelské rozhraní Swagger.
Přejděte na
http://localhost:5000/api/todoseznam položek JSON úkolů.Přejděte do
http://localhost:5000aplikace prohlížeče a experimentujte s ním. Později aplikaci prohlížeče nasměrujete na vzdálené rozhraní API ve službě App Service a otestujete funkce CORS. Kód aplikace v prohlížeči najdete v adresáři wwwroot úložiště.Pokud chcete kdykoli zastavit ASP.NET Core, vyberte v terminálu kombinaci kláves Ctrl+C .
Azure Cloud Shell
Azure hostí interaktivní prostředí Azure Cloud Shell, které můžete používat v prohlížeči. Pro práci se službami Azure můžete v prostředí Cloud Shell použít buď Bash, nebo PowerShell. Předinstalované příkazy Cloud Shellu můžete použít ke spuštění kódu v tomto článku, aniž byste museli instalovat cokoli do místního prostředí.
Spuštění služby Azure Cloud Shell:
| Možnost | Příklad nebo odkaz |
|---|---|
| Vyberte Vyzkoušet v pravém horním rohu bloku kódu nebo příkazu. Výběrem možnosti Vyzkoušet se kód ani příkaz automaticky nekopíruje do Cloud Shellu. |  |
| Přejděte na adresu https://shell.azure.com nebo výběrem tlačítka Spustit Cloud Shell otevřete Cloud Shell v prohlížeči. |  |
| Zvolte tlačítko Cloud Shell v pruhu nabídky v pravém horním rohu webu Azure Portal. |  |
Použití Azure Cloud Shellu:
Spusťte Cloud Shell.
Výběrem tlačítka Kopírovat v bloku kódu (nebo bloku příkazů) zkopírujte kód nebo příkaz.
Vložte kód nebo příkaz do relace Cloud Shellu tak, že ve Windows a Linuxu vyberete ctrl+Shift+V nebo vyberete Cmd+Shift+V v macOS.
Stisknutím klávesy Enter spusťte kód nebo příkaz.
Nasadit aplikaci do Azure
V tomto kroku nasadíte aplikaci .NET Core do služby App Service.
Konfigurace nasazení z místního Gitu
FTP a místní Git se můžou nasadit do webové aplikace Azure pomocí uživatele nasazení. Jakmile nakonfigurujete uživatele nasazení, můžete ho použít pro všechna nasazení Azure. Uživatelské jméno a heslo nasazení na úrovni účtu se liší od přihlašovacích údajů předplatného Azure.
Pokud chcete nakonfigurovat uživatele nasazení, spusťte příkaz az webapp deployment user set v Azure Cloud Shellu. Nahraďte <uživatelské jméno> a <heslo> uživatelským jménem a heslem pro nasazení.
- Uživatelské jméno musí být v Rámci Azure jedinečné a pro místní zápisy z Gitu nesmí obsahovat symbol @.
- Heslo musí mít alespoň osm znaků, přičemž dva z následujících tří prvků: písmena, číslice a symboly.
az webapp deployment user set --user-name <username> --password <password>
Výstup JSON zobrazuje heslo jako null. Pokud se zobrazí chyba 'Conflict'. Details: 409, změňte uživatelské jméno. Pokud se zobrazí chyba 'Bad Request'. Details: 400, použijte silnější heslo.
Poznamenejte si uživatelské jméno a heslo, které chcete použít k nasazení webových aplikací.
Vytvoření skupiny zdrojů
Skupina prostředků je logický kontejner, do kterého se nasazují a spravují prostředky Azure, jako jsou webové aplikace, databáze a účty úložiště. Později se například můžete rozhodnout odstranit celou skupinu prostředků v jednom jednoduchém kroku.
Ve službě Cloud Shell vytvořte skupinu prostředků pomocí příkazu az group create. Následující příklad vytvoří skupinu prostředků myResourceGroup v umístění Západní Evropa. Pokud chcete zobrazit všechna podporovaná umístění pro službu App Service na úrovni Free, spusťte příkaz az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
Obvykle budete svoji skupinu prostředků a prostředky vytvářet v oblasti, kterou máte blízko.
Po dokončení příkazu se ve výstupu JSON zobrazí vlastnosti skupiny prostředků.
Vytvoření plánu služby App Service
Ve službě Cloud Shell vytvořte pomocí příkazu az appservice plan create plán služby App Service.
Následující příklad vytvoří plán služby App Service s názvem myAppServicePlan v cenové úrovni Free:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Po vytvoření plánu služby App Service se v rozhraní příkazového řádku Azure zobrazí podobné informace jako v následujícím příkladu:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Vytvoření webové aplikace
Vytvořte webovou aplikaci v plánu služby App Service myAppServicePlan.
Ve službě Cloud Shell můžete použít příkaz az webapp create. V následujícím příkladu nahraďte <app-name> globálně jedinečným názvem aplikace (platné znaky jsou a-z, 0-9 a -).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Po vytvoření webové aplikace Azure CLI zobrazí výstup podobný následujícímu příkladu:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Poznámka:
Adresa URL vzdáleného úložiště Git se zobrazuje ve vlastnosti deploymentLocalGitUrl ve formátu https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Tuto adresu URL si uložte, protože ji budete potřebovat později.
Přenos z Gitu do Azure
Vzhledem k tomu, že větev nasazujete
main, musíte pro aplikacimainApp Service nastavit výchozí větev nasazení (viz Změna větve nasazení). V Cloud ShelluDEPLOYMENT_BRANCHnastavte nastavení aplikace pomocíaz webapp config appsettings setpříkazu.az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'Zpět v okně místního terminálu přidejte vzdálené úložiště Azure do místního úložiště Git. Nahraďte deploymentLocalGitUrl-from-create-step> adresou URL vzdáleného úložiště Git, který jste uložili z vytvoření webové aplikace.<
git remote add azure <deploymentLocalGitUrl-from-create-step>Nasaďte aplikaci do vzdáleného úložiště Azure pomocí následujícího příkazu. Když vás Git Credential Manager vyzve k zadání přihlašovacích údajů, ujistěte se, že jste zadali přihlašovací údaje, které jste vytvořili v konfiguraci místního nasazení Gitu, a ne přihlašovací údaje, které používáte pro přihlášení k webu Azure Portal.
git push azure mainSpuštění tohoto příkazu může trvat několik minut. Při spuštění příkaz zobrazí podobné informace jako v následujícím příkladu:
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
Přejděte do aplikace Azure.
Přejděte do
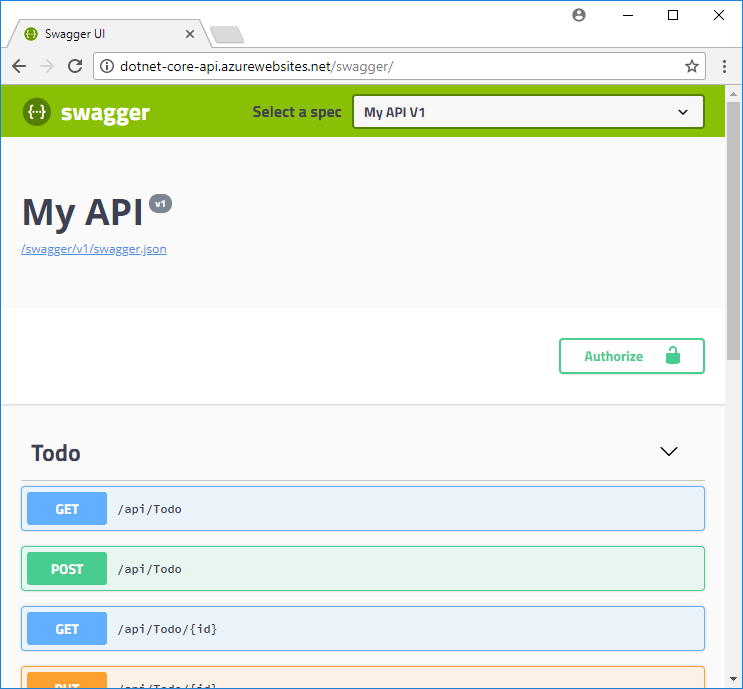
http://<app_name>.azurewebsites.net/swaggerprohlížeče a zobrazte uživatelské rozhraní Swagger.
Přejděte na adresu
http://<app_name>.azurewebsites.net/swagger/v1/swagger.json, kde se zobrazí soubor swagger.json pro vaše nasazené rozhraní API.Přejděte na adresu
http://<app_name>.azurewebsites.net/api/todo, kde se zobrazí funkční nasazené rozhraní API.
Přidání funkcí CORS
Dále pro své rozhraní API povolíte integrovanou podporu CORS v App Service.
Testování CORS v ukázkové aplikaci
V místním úložišti otevřete soubor wwwroot/index.html.
Na řádku 51 nastavte proměnnou
apiEndpointna adresu URL nasazeného rozhraní API (http://<app_name>.azurewebsites.net). Nahraďte <název> aplikace názvem vaší aplikace ve službě App Service.V místním okně terminálu znovu spusťte ukázkovou aplikaci.
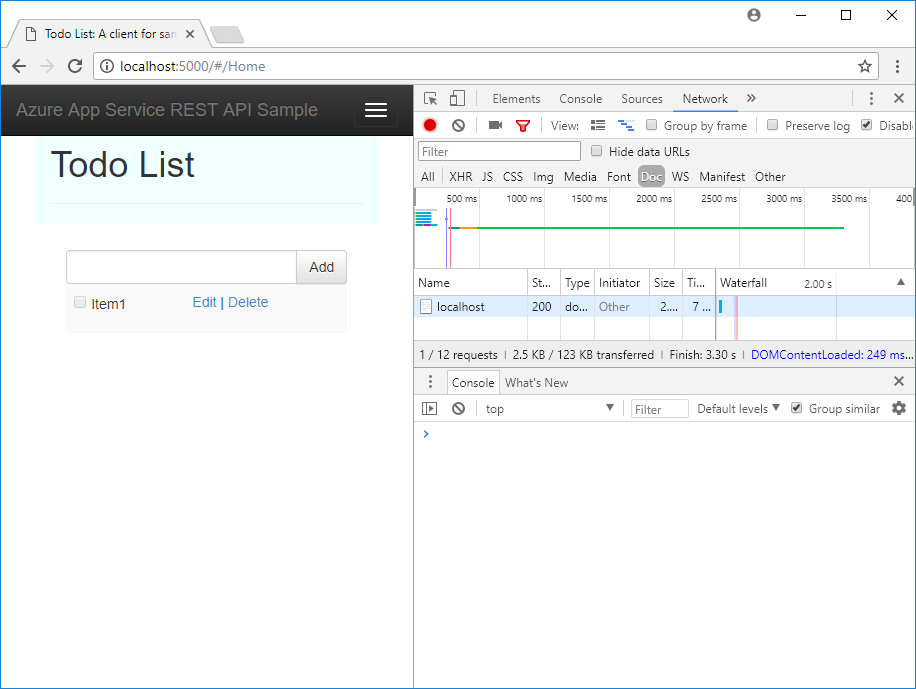
dotnet runPřejděte do aplikace v prohlížeči na adrese
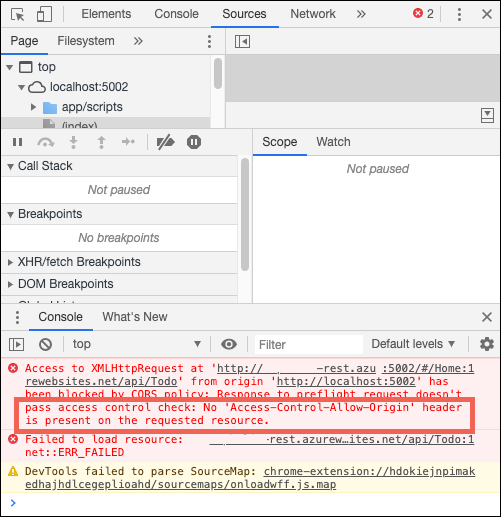
http://localhost:5000. Otevřete okno vývojářských nástrojů v prohlížeči (Ctrl+Shift+i v Chromu pro Windows) a prohlédněte si kartu Konzola. Teď by se měla zobrazit chybová zprávaNo 'Access-Control-Allow-Origin' header is present on the requested resource.
Prohlížeč rozpozná neshodu domény mezi aplikací prohlížeče (
http://localhost:5000) a vzdáleným prostředkem (http://<app_name>.azurewebsites.net) jako žádost o prostředek mezi zdroji. Vzhledem k tomu, že aplikace App Service neodesílá hlavičkuAccess-Control-Allow-Origin, prohlížeč zabránil načtení obsahu mezi doménou.V produkčním prostředí by vaše aplikace prohlížeče měla místo adresy URL místního hostitele veřejnou adresu URL, ale proces povolení CORS na adresu URL místního hostitele je stejný jako proces veřejné adresy URL.
Povolení CORS
V Cloud Shellu povolte CORS na adresu URL klienta pomocí az webapp cors add příkazu. <Zástupný symbol pro název> aplikace nahraďte.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Můžete přidat více povolených zdrojů spuštěním příkazu vícekrát nebo přidáním seznamu odděleného čárkami do --allowed-originssouboru . Chcete-li povolit všechny původy, použijte --allowed-origins '*'.
Opětovný test CORS
Aktualizujte aplikaci v prohlížeči na adrese http://localhost:5000. Chybová zpráva v okně Console (Konzola) už je pryč a zobrazí se data z nasazeného rozhraní API, se kterými můžete pracovat. Vaše vzdálené rozhraní API nyní podporuje CORS pro vaši místně spuštěnou aplikaci v prohlížeči.

Blahopřejeme! Teď máte v Azure App Service spuštěné rozhraní API s podporou CORS.
Nejčastější dotazy
- CORS služby App Service vs. CORS
- Návody nastavit povolené původy na subdoménu se zástupným znakem?
- Návody v odpovědi povolit hlavičku ACCESS-CONTROL-ALLOW-CREDENTIALS?
CORS v App Service vs. vlastní CORS
Místo CORS v App Service můžete použít vlastní CORS poskytující větší flexibilitu. Můžete například chtít zadat různé povolené zdroje pro různé trasy nebo metody. Vzhledem k tomu, že CORS služby App Service umožňuje zadat pouze jednu sadu akceptovaných zdrojů pro všechny trasy a metody rozhraní API, měli byste použít vlastní kód CORS. Podívejte se, jak je CORS povolená v ASP.NET Core v části Povolení CORS.
Integrovaná funkce CORS služby App Service nemá možnosti povolit pouze konkrétní metody HTTP nebo příkazy pro každý zadaný zdroj. Automaticky povolí všechny metody a hlavičky pro každý definovaný původ. Toto chování se podobá ASP.NET základním zásadám CORS při použití možností .AllowAnyHeader() a .AllowAnyMethod() kódu.
Poznámka:
Nedoporučujeme používat společně CORS v App Service a vlastní kód CORS. Pokud se je pokusíte použít společně, přednost má CORS služby App Service a vlastní kód CORS nemá žádný vliv.
Návody nastavit povolené původy na subdoménu se zástupným znakem?
Subdoména se zástupným znakem je *.contoso.com více omezující než zástupný znak původu *. Stránka správy CORS aplikace na webu Azure Portal neumožňuje nastavit subdoménu se zástupným znakem jako povolený původ. Můžete to ale udělat pomocí Azure CLI, například takto:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Návody v odpovědi povolit hlavičku ACCESS-CONTROL-ALLOW-CREDENTIALS?
Pokud vaše aplikace vyžaduje odeslání přihlašovacích údajů, jako jsou soubory cookie nebo ověřovací tokeny, může prohlížeč vyžadovat hlavičku ACCESS-CONTROL-ALLOW-CREDENTIALS odpovědi. Pokud chcete tuto možnost povolit ve službě App Service, nastavte properties.cors.supportCredentials na:true
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Tato operace není povolena, pokud povolené původy zahrnují zástupný znak '*'. AllowAnyOrigin Zadání a AllowCredentials není bezpečné. To může vést k padělání požadavků mezi weby. Pokud chcete povolit přihlašovací údaje, zkuste nahradit zástupný znak původ subdoménami zástupných znaků.
Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Pokud předpokládáte, že už tyto prostředky nebudete potřebovat, odstraňte skupinu prostředků spuštěním následujícího příkazu ve službě Cloud Shell:
az group delete --name myResourceGroup
Spuštění tohoto příkazu může trvat přibližně minut.
Další kroky
Naučili jste se:
- Vytváření prostředků služby App Service pomocí Azure CLI
- Nasaďte rozhraní RESTful API do Azure pomocí Gitu.
- Povolte podporu CORS služby App Service.
V dalším kurzu se dozvíte, jak ověřovat a autorizovat uživatele.