Jak spustit Asistivní čtečka
V přehledu jste se dozvěděli o Asistivní čtečka a o tom, jak implementuje osvědčené techniky ke zlepšení porozumění čtení pro studenty jazyků, nově vznikající čtenáře a studenty s rozdíly ve studiu. Tento článek ukazuje, jak spustit Asistivní čtečka pomocí JavaScriptu, Pythonu, Androidu nebo iOS.
Požadavky
- Předplatné Azure. Můžete si ho zdarma vytvořit.
- Prostředek Asistivní čtečka nakonfigurovaný pro ověřování Microsoft Entra. Podle těchto pokynů se řiďte nastavením. Uložte výstup relace do textového souboru, abyste mohli nakonfigurovat vlastnosti prostředí.
- Node.js a příze.
- Integrované vývojové prostředí (IDE), jako je Visual Studio Code.
Vytvoření webové aplikace Node.js pomocí Expressu
Pomocí nástroje vytvořte webovou aplikaci express-generator Node.js.
npm install express-generator -g
express --view=pug myapp
cd myapp
Nainstalujte závislosti yarn a přidejte závislosti request a dotenv, které se používají později v tomto kurzu.
yarn
yarn add request
yarn add dotenv
Pomocí následujícího příkazu nainstalujte knihovny axios a qs:
npm install axios qs
Nastavení ověřování
Dále napište back-endové rozhraní API pro načtení ověřovacího tokenu Microsoft Entra.
Potřebujete některé hodnoty z kroku požadavků konfigurace ověřování Microsoft Entra pro tuto část. Vraťte se k textovému souboru, který jste uložili z této relace.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
V kořenovém adresáři projektu vytvořte nový soubor s názvem .env . Vložte do něj následující kód a zadejte hodnoty zadané při vytváření prostředku Asistivní čtečka. Nezahrnujte uvozovky ani { } znaky.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Nezapomeňte tento soubor potvrdit do správy zdrojového kódu, protože obsahuje tajné kódy, které by se neměly zveřejnit.
Dále otevřete app.js a na začátek souboru přidejte následující kód. Tím se načte vlastnosti definované v souboru .env jako proměnné prostředí do uzlu.
require('dotenv').config();
Otevřete soubor routes\index.js a nahraďte jeho obsah následujícím kódem.
Tento kód vytvoří koncový bod rozhraní API, který získá ověřovací token Microsoft Entra pomocí hesla instančního objektu. Načte také subdoménu. Pak vrátí objekt obsahující token a subdoménu.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
Koncový bod rozhraní API getimmersivereaderlaunchparams by měl být zabezpečený za určitou formou ověřování (například OAuth), aby neoprávnění uživatelé nemohli získat tokeny pro použití s vaší službou Asistivní čtečka a fakturací. Tato práce je nad rámec tohoto kurzu.
Spuštění Asistivní čtečka s ukázkovým obsahem
Otevřete zobrazení\layout.pug a před značku přidejte následující kód pod
headznačkubody. Tytoscriptznačky načítají sadu Asistivní čtečka SDK a jQuery.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Otevřete zobrazení\index.pug a nahraďte jeho obsah následujícím kódem. Tento kód naplní stránku nějakým ukázkovým obsahem a přidá tlačítko, které spustí Asistivní čtečka.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }Naše webová aplikace je teď připravená. Spusťte aplikaci spuštěním následujícího příkazu:
npm startOtevřete prohlížeč a přejděte na
http://localhost:3000. Na stránce by se měl zobrazit výše uvedený obsah. Výběrem tlačítka Asistivní čtečka spusťte Asistivní čtečka s obsahem.
Určení jazyka obsahu
Asistivní čtečka podporuje mnoho různých jazyků. Jazyk obsahu můžete zadat pomocí následujícího postupu.
Otevřete zobrazení\index.pug a pod značku, kterou jste přidali v předchozím kroku, přidejte následující kód
p(id=content). Tento kód přidá na stránku nějaký obsah španělštiny.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.Do zobrazení\index.pug přidejte následující kód nad volání
ImmersiveReader.launchAsync. Tento kód předá španělské obsah do Asistivní čtečka.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Znovu přejděte na adresu
http://localhost:3000. Na stránce byste měli vidět španělštinu a když vyberete Asistivní čtečka, zobrazí se také v Asistivní čtečka.
Určení jazyka rozhraní Asistivní čtečka
Ve výchozím nastavení jazyk rozhraní Asistivní čtečka odpovídá nastavení jazyka prohlížeče. Jazyk rozhraní Asistivní čtečka můžete také zadat pomocí následujícího kódu.
V zobrazení\index.pug nahraďte volání
ImmersiveReader.launchAsync(token, subdomain, content)následujícím kódem.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Přejděte na
http://localhost:3000. Když spustíte Asistivní čtečka, rozhraní se zobrazí ve francouzštině.
Spuštění Asistivní čtečka s matematickým obsahem
Do Asistivní čtečka můžete zahrnout matematický obsah pomocí MathML.
Upravte zobrazení\index.pug tak, aby zahrnoval následující kód nad voláním
ImmersiveReader.launchAsync:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Přejděte na
http://localhost:3000. Když spustíte Asistivní čtečka a posunete se dolů, uvidíte matematický vzorec.
Další krok
Požadavky
- Předplatné Azure. Můžete si ho zdarma vytvořit.
- Prostředek Asistivní čtečka nakonfigurovaný pro ověřování Microsoft Entra. Podle těchto pokynů se řiďte nastavením. Uložte výstup relace do textového souboru, abyste mohli nakonfigurovat vlastnosti prostředí.
- Integrované vývojové prostředí (IDE), jako je Visual Studio Code.
- Git
- Naklonujte sadu ASISTIVNÍ ČTEČKA SDK z GitHubu.
V rámci pokynů v této příručce můžete nainstalovat následující nástroje:
- Python a pip. Počínaje Pythonem 3.4 je pip ve výchozím nastavení součástí binárních instalačních programů Pythonu.
- Baňka
- Jinja
- virtualenv a virtualenvwrapper-win pro Windows nebo virtualenvwrapper pro OSX
- Modul requests
Konfigurace přihlašovacích údajů pro ověřování
V kořenovém adresáři projektu vytvořte nový soubor s názvem .env . Vložte do něj následující názvy a hodnoty. Zadejte hodnoty zadané při vytváření prostředku Asistivní čtečka.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Tento soubor nesdělujte do správy zdrojového kódu, protože obsahuje tajné kódy, které by se neměly zveřejnit.
Zabezpečte koncový bod rozhraní API getimmersivereadertoken za určitou formou ověřování, například OAuth. Ověřování brání neoprávněným uživatelům v získání tokenů, které se mají použít proti vaší službě Asistivní čtečka a fakturaci. Tato práce je nad rámec tohoto kurzu.
Vytvoření webové aplikace v Pythonu ve Windows
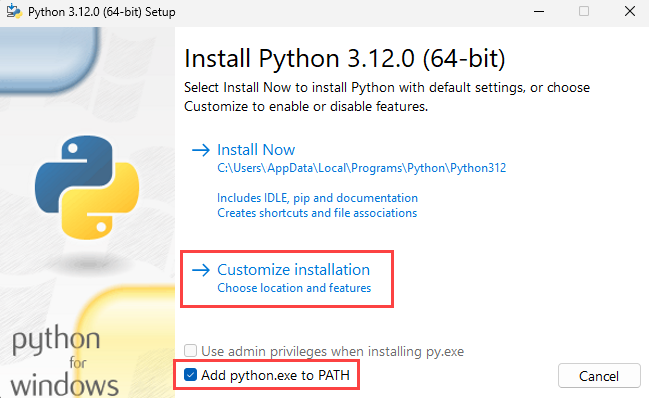
Nainstalovat Python.
Zaškrtněte políčko Přidat Python do cesty a vyberte Vlastní instalace.

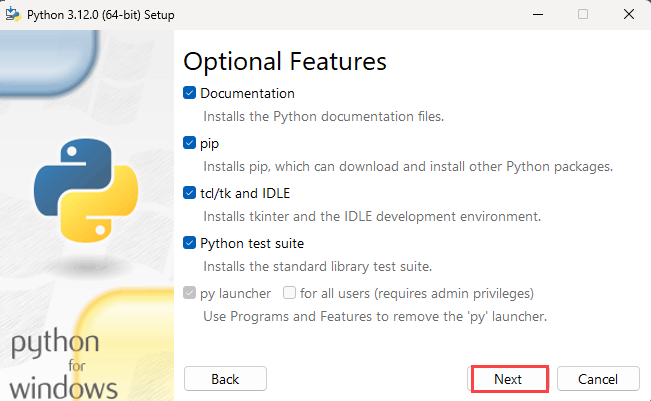
Volitelné funkce přidáte zaškrtnutím políček a pak vyberte Další.

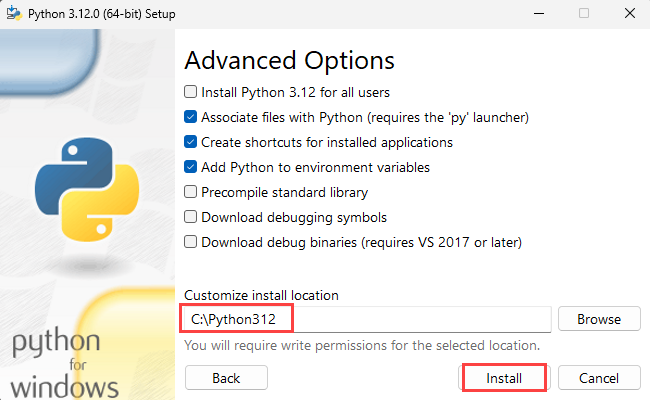
V části Upřesnit možnosti nastavte instalační cestu jako kořenovou složku, C:\Python312například . Pak vyberte Nainstalovat.
Tip
Když nastavíte vlastní instalační cestu, proměnná PATH může stále odkazovat na výchozí instalační cestu. Ověřte, že cesta odkazuje na vlastní složku.

Po dokončení instalace Pythonu otevřete příkazový řádek a přejděte cd do složky Skripty Pythonu.
cd C:\Python312\Scripts
Nainstalujte Flask.
pip install flask
Nainstalujte Jinja2. Jedná se o plnohodnotný modul šablon pro Python.
pip install jinja2
Nainstalujte virtualenv. Tento nástroj vytvoří izolovaná prostředí Pythonu.
pip install virtualenv
Nainstalujte virtualenvwrapper-win. Cílem za virtualenvwrapper je usnadnit používání virtualenv.
pip install virtualenvwrapper-win
Nainstalujte modul requests. Požadavky jsou knihovnou HTTP s licencí Apache2 napsanou v Pythonu.
pip install requests
Nainstalujte modul python-dotenv. Tento modul načte pár klíč-hodnota ze souboru .env a přidá je do proměnné prostředí.
pip install python-dotenv
Vytvořte virtuální prostředí.
mkvirtualenv.bat quickstart-python
Slouží cd k přechodu do kořenové složky ukázkového projektu.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Propojte ukázkový projekt s prostředím. Tato akce mapuje nově vytvořené virtuální prostředí na kořenovou složku ukázkového projektu.
setprojectdir .
Aktivujte virtuální prostředí.
activate
Projekt by teď měl být aktivní a v příkazovém řádku se zobrazí něco podobného (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> .
Deaktivujte prostředí.
deactivate
Předpona (quickstart-python) by měla být pryč, protože prostředí je deaktivované.
Pokud chcete prostředí znovu aktivovat, spusťte workon quickstart-python ho z kořenové složky ukázkového projektu.
workon quickstart-python
Spuštění Asistivní čtečka s ukázkovým obsahem
Pokud je prostředí aktivní, spusťte ukázkový projekt zadáním flask run z kořenové složky ukázkového projektu.
flask run
Otevřete prohlížeč a přejděte na http://localhost:5000.
Vytvoření webové aplikace v Pythonu v OSX
Nainstalovat Python.
Kořenová složka Pythonu by teď Python312měla být ve složce Aplikace. Otevřete Terminál a přejděte cd do složky Pythonu.
cd Python312
Nainstalovat pip.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Spuštěním následujícího kódu nainstalujte pip pro aktuálně přihlášeného uživatele, abyste se vyhnuli problémům s oprávněními.
python get-pip.py --user
sudo nano /etc/paths
- Po zobrazení výzvy zadejte heslo.
- Přidejte cestu instalace pipu do proměnné PATH.
- Přejděte do dolní části souboru a zadejte cestu, kterou chcete přidat jako poslední položku seznamu,
PATH=$PATH:/usr/local/binnapříklad . - Stisknutím kombinace kláves CTRL+X ukončete.
- Zadáním Y uložte upravenou vyrovnávací paměť.
A je to! Pokud ho chcete otestovat, zadejte echo $PATHv novém okně terminálu .
Nainstalujte Flask.
pip install flask --user
Nainstalujte Jinja2. Jedná se o plnohodnotný modul šablon pro Python.
pip install Jinja2 --user
Nainstalujte virtualenv. Tento nástroj vytvoří izolovaná prostředí Pythonu.
pip install virtualenv --user
Nainstalujte virtualenvwrapper. Cílem za virtualenvwrapper je usnadnit používání virtualenv.
pip install virtualenvwrapper --user
Nainstalujte modul requests. Požadavky jsou knihovnou HTTP s licencí Apache2 napsanou v Pythonu.
pip install requests --user
Nainstalujte modul python-dotenv. Tento modul načte pár klíč-hodnota ze souboru .env a přidá je do proměnné prostředí.
pip install python-dotenv --user
Zvolte složku, ve které chcete zachovat virtuální prostředí, a spusťte tento příkaz:
mkdir ~/.virtualenvs
Slouží cd k přechodu do složky ukázkové aplikace Asistivní čtečka SDK v Pythonu.
cd immersive-reader-sdk/js/samples/quickstart-python
Vytvořte virtuální prostředí.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Propojte ukázkový projekt s prostředím. Tato akce mapuje nově vytvořené virtuální prostředí na kořenovou složku ukázkového projektu.
setprojectdir .
Aktivujte virtuální prostředí.
activate
Projekt by teď měl být aktivní a v příkazovém řádku se zobrazí něco podobného (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> .
Deaktivujte prostředí.
deactivate
Předpona (quickstart-python) by měla být pryč, protože prostředí je deaktivované.
Pokud chcete prostředí znovu aktivovat, spusťte workon quickstart-python ho z kořenové složky ukázkového projektu.
workon quickstart-python
Spuštění Asistivní čtečka s ukázkovým obsahem
Pokud je prostředí aktivní, spusťte ukázkový projekt zadáním flask run z kořenové složky ukázkového projektu.
flask run
Otevřete prohlížeč a přejděte na http://localhost:5000.
Další krok
Požadavky
- Předplatné Azure. Můžete si ho zdarma vytvořit.
- Prostředek Asistivní čtečka nakonfigurovaný pro ověřování Microsoft Entra. Podle těchto pokynů se řiďte nastavením. Uložte výstup relace do textového souboru, abyste mohli nakonfigurovat vlastnosti prostředí.
- Git
- Naklonujte sadu ASISTIVNÍ ČTEČKA SDK z GitHubu.
- Android Studio.
Konfigurace přihlašovacích údajů pro ověřování
Spusťte Android Studio a otevřete projekt sady Asistivní čtečka SDK z adresáře asistivní-reader-sdk/js/samples/quickstart-java-android (Java) nebo imerzivní-reader-sdk/js/samples/quickstart-kotlin (Kotlin).
Tip
Možná budete muset nechat systém aktualizovat moduly plug-in Gradle na alespoň verzi 8.
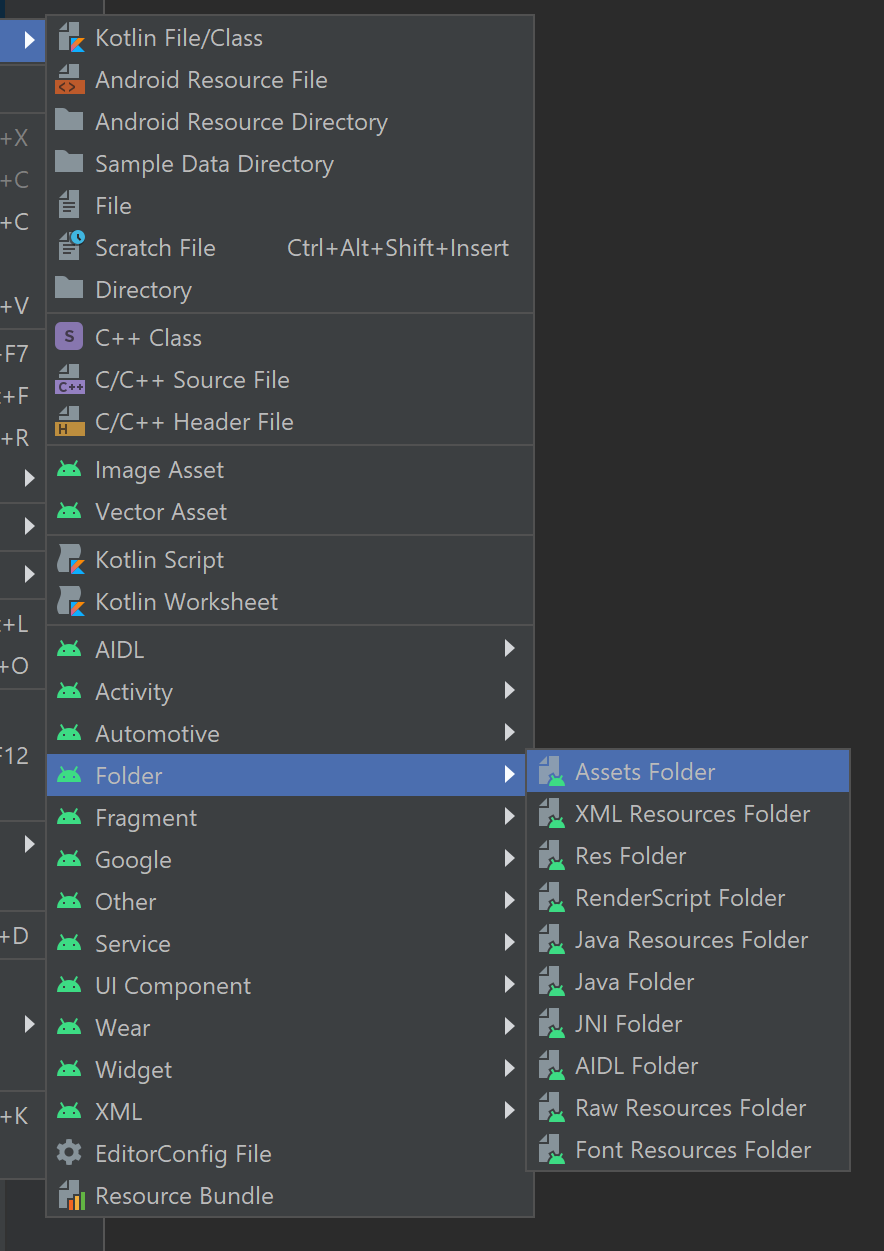
Pokud chcete vytvořit novou složku prostředků, klikněte pravým tlačítkem myši na aplikaci a v rozevíracím seznamu vyberte Složka ->Assets Folder .

Klikněte pravým tlačítkem myši na prostředky a vyberte Nový ->Soubor. Pojmenujte soubor env.

Přidejte následující názvy a hodnoty a podle potřeby zadejte hodnoty. Tento soubor nesdělujte do správy zdrojového kódu, protože obsahuje tajné kódy, které by se neměly zveřejnit.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Spuštění Asistivní čtečka s ukázkovým obsahem
Ve Správci AVD zvolte emulátor zařízení a spusťte projekt.
Další kroky
Požadavky
- Předplatné Azure. Můžete si ho zdarma vytvořit.
- Prostředek Asistivní čtečka nakonfigurovaný pro ověřování Microsoft Entra. Podle těchto pokynů se řiďte nastavením. Uložte výstup relace do textového souboru, abyste mohli nakonfigurovat vlastnosti prostředí.
- macOS a Xcode.
- Git
- Naklonujte sadu ASISTIVNÍ ČTEČKA SDK z GitHubu.
Konfigurace přihlašovacích údajů pro ověřování
V Xcode vyberte Otevřít existující projekt. Otevřete soubor asistivní-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
V horní nabídce vyberte Schéma úprav schématu> produktu.>
V zobrazení Spustit vyberte kartu Argumenty.
V části Proměnné prostředí přidejte následující názvy a hodnoty. Zadejte hodnoty zadané při vytváření prostředku Asistivní čtečka.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Tuto změnu nesdělujte do správy zdrojového kódu, protože obsahuje tajné kódy, které by se neměly zveřejnit.
Spuštění Asistivní čtečka s ukázkovým obsahem
V Xcode vyberte simulátor zařízení a pak spusťte projekt z ovládacích prvků nebo zadejte Ctrl+R.