Povolení verzí rozložení javascriptu a stránek v Azure Active Directory B2C
Než začnete, pomocí selektoru Zvolit typ zásady zvolte typ zásady, kterou nastavujete. Azure Active Directory B2C nabízí dvě metody pro definování způsobu interakce uživatelů s vašimi aplikacemi: prostřednictvím předdefinovaných toků uživatelů nebo prostřednictvím plně konfigurovatelných vlastních zásad. Kroky vyžadované v tomto článku se pro každou metodu liší.
Pomocí šablon HTML Azure Active Directory B2C (Azure AD B2C) můžete vytvářet prostředí identit uživatelů. Šablony HTML můžou obsahovat pouze určité značky a atributy HTML. Jsou povoleny základní značky HTML, například <b>, <i>, <u>, <h1> a <hr> . Z bezpečnostních důvodů se odeberou pokročilejší značky, jako <je skript> nebo <iframe> , ale <script> značka by se měla přidat do značky <head> .
Značka <script> by měla být do značky <head> přidána dvěma způsoby:
Přidání atributu
defer, který určuje, že se skript stáhne paralelně k analýze stránky, pak se skript spustí po dokončení analýzy stránky:<script src="my-script.js" defer></script>Přidání
asyncatributu, který určuje, že se skript stáhne paralelně a parsuje stránku, skript se spustí, jakmile bude k dispozici (před dokončením analýzy):<script src="my-script.js" async></script>
Povolení JavaScriptu a pokročilé značky a atributy HTML:
- Výběr rozložení stránky
- Povolení v toku uživatele pomocí webu Azure Portal
- Použití b2clogin.com v požadavcích
- Výběr rozložení stránky
- Přidání elementu do vlastních zásad
- Použití b2clogin.com v požadavcích
Předpoklady
- Vytvořte tok uživatele, aby se uživatelé mohli zaregistrovat a přihlásit k vaší aplikaci.
- Zaregistrujte webovou aplikaci.
Zahájení nastavení verze rozložení stránky
Pokud máte v úmyslu povolit javascriptový kód na straně klienta, musí být prvky, na kterých javascript založíte, neměnné. Pokud nejsou neměnné, můžou jakékoli změny způsobit neočekávané chování na vašich uživatelských stránkách. Pokud chcete těmto problémům zabránit, vynucujte použití rozložení stránky a určete verzi rozložení stránky, abyste zajistili, že definice obsahu, na které jste použili JavaScript, jsou neměnné. I když nemáte v úmyslu povolit JavaScript, můžete pro stránky zadat verzi rozložení stránky.
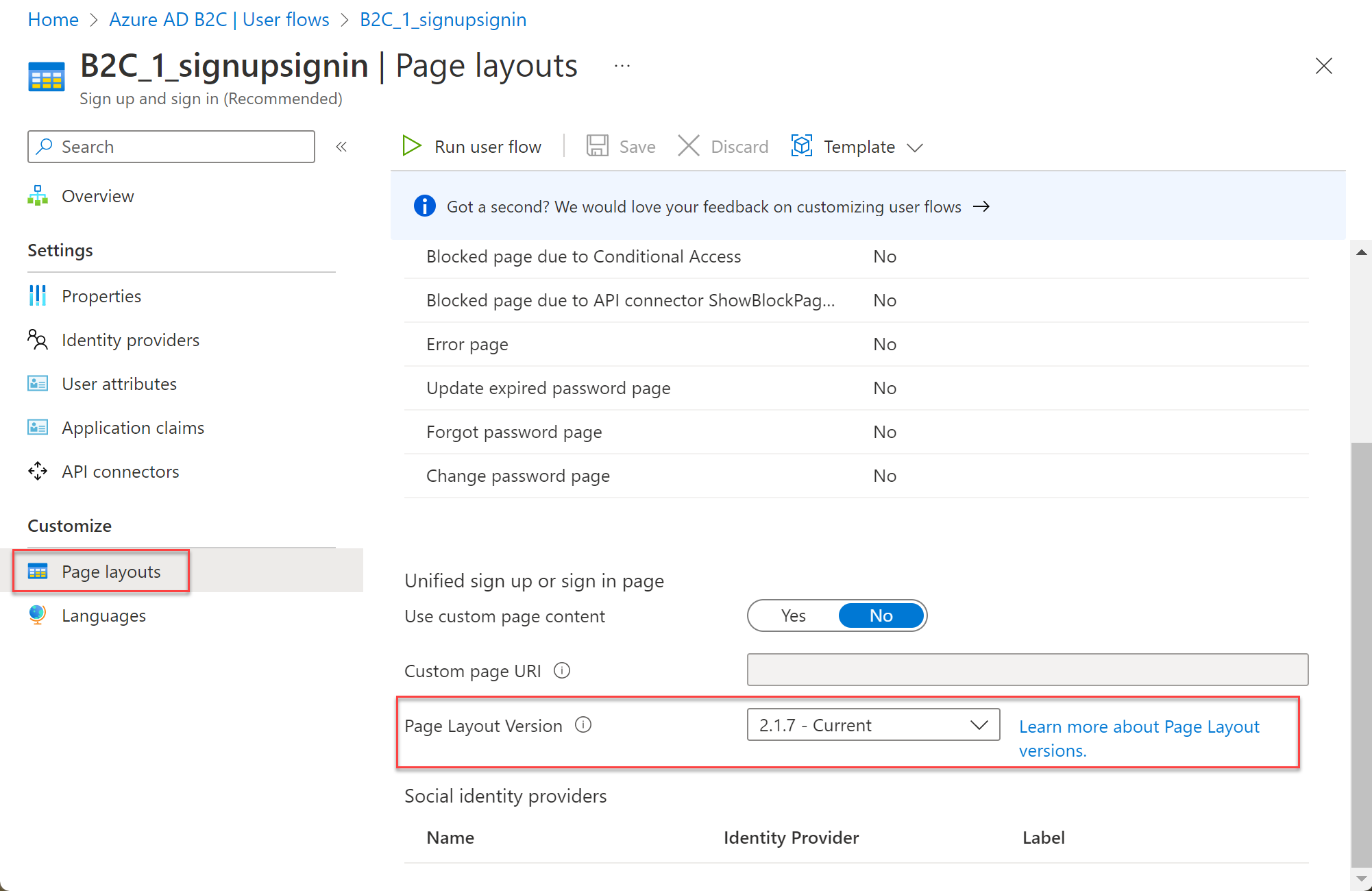
Zadání verze rozložení stránky pro stránky toku uživatele:
- V tenantovi Azure AD B2C vyberte Toky uživatelů.
- Vyberte zásadu (například "B2C_1_SignupSignin") a otevřete ji.
- Vyberte rozložení stránky. Zvolte název rozložení a pak zvolte Verzi rozložení stránky.
Informace o různých verzích rozložení stránky najdete v protokolu změn verzí rozložení stránky.

Zadání verze rozložení stránky pro stránky vlastních zásad:
- Vyberte rozložení stránky pro prvky uživatelského rozhraní vaší aplikace.
- Definujte verzi rozložení stránky s verzí stránky
contractpro všechny definice obsahu ve vlastních zásadách. Formát hodnoty musí obsahovat slovocontract: urn:com:microsoft:aad:b2c:elements:contract:p age-name:version.
Následující příklad ukazuje identifikátory definice obsahu a odpovídající identifikátory DataUri se kontraktem stránky:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
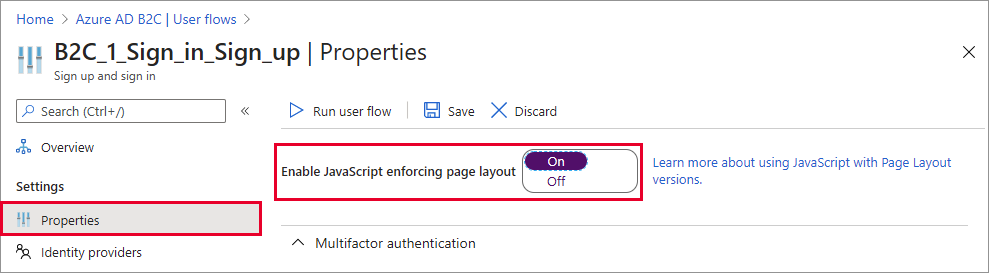
Povolení JavaScriptu
Ve vlastnostech toku uživatele můžete povolit JavaScript. Povolení JavaScriptu také vynucuje použití rozložení stránky. Pak můžete nastavit verzi rozložení stránky pro tok uživatele, jak je popsáno v další části.

Spuštění skriptu povolíte přidáním ScriptExecution elementu do elementu RelyingParty .
Otevřete soubor vlastních zásad. Například SignUpOrSignin.xml.
Přidejte element ScriptExecution do elementu RelyingParty:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Uložte a nahrajte soubor.
Pokyny pro používání JavaScriptu
Při přizpůsobení rozhraní aplikace pomocí JavaScriptu postupujte podle těchto pokynů:
- Ne:
- vytvořte vazbu události kliknutí na
<a>elementy HTML. - závislosti na kódu nebo komentářích Azure AD B2C.
- změňte pořadí nebo hierarchii elementů HTML Azure AD B2C. Pomocí zásad Azure AD B2C můžete řídit pořadí prvků uživatelského rozhraní.
- vytvořte vazbu události kliknutí na
- S těmito aspekty můžete volat jakoukoli službu RESTful:
- Možná budete muset nastavit CORS služby RESTful tak, aby umožňovala volání HTTP na straně klienta.
- Ujistěte se, že je vaše služba RESTful zabezpečená a používá pouze protokol HTTPS.
- Nepoužívejte JavaScript přímo k volání koncových bodů Azure AD B2C.
- Můžete vložit JavaScript nebo můžete propojit externí soubory JavaScriptu. Při použití externího javascriptového souboru nezapomeňte použít absolutní adresu URL, nikoli relativní adresu URL.
- JavaScriptové architektury:
- Azure AD B2C používá konkrétní verzi jQuery. Nezahrnujte jinou verzi jQuery. Použití více než jedné verze na stejné stránce způsobuje problémy.
- Použití RequireJS se nepodporuje.
- Azure AD B2C nepodporuje většinu architektur JavaScriptu.
- Nastavení Azure AD B2C lze číst voláním
window.SETTINGSobjektů,window.CONTENTjako je aktuální jazyk uživatelského rozhraní. Neměňte hodnotu těchto objektů. - Pokud chcete přizpůsobit chybovou zprávu Azure AD B2C, použijte lokalizaci v zásadách.
- Pokud se čehokoliv dá dosáhnout pomocí zásady, obecně se doporučuje.
- Doporučujeme používat stávající ovládací prvky uživatelského rozhraní, jako jsou tlačítka, a neskrývat je a implementovat vazby kliknutí na vlastní ovládací prvky uživatelského rozhraní. Tento přístup zajišťuje, že uživatelské prostředí bude fungovat správně i v případě, že uvolníme upgrady nových kontraktů stránek.
Ukázky JavaScriptu
Zobrazení nebo skrytí hesla
Běžným způsobem, jak zákazníkům pomoct s úspěšností registrace, je umožnit jim zjistit, co zadali jako heslo. Tato možnost pomáhá uživatelům zaregistrovat se tím, že jim umožní v případě potřeby snadno zobrazit a opravit heslo. Jakékoli pole typu heslo má zaškrtávací políčko s popiskem Zobrazit heslo . To uživateli umožní zobrazit heslo ve formátu prostého textu. Vložte tento fragment kódu do šablony registrace nebo přihlášení pro stránku s vlastním kontrolním výrazem:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Přidání podmínek použití
Do stránky, kde chcete zahrnout zaškrtávací políčko Podmínky použití , zadejte následující kód. Toto zaškrtávací políčko je obvykle potřeba na stránkách registrace místního účtu a na stránkách pro registraci na sociálních sítích.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
V kódu nahraďte termsOfUseUrl odkazem na vaše podmínky smlouvy o použití. V adresáři vytvořte nový atribut uživatele s názvem termsOfUse a pak zahrňte termínyOfUse jako atribut uživatele.
Alternativně můžete přidat odkaz v dolní části stránek s vlastním kontrolním výrazem bez použití JavaScriptu. Použijte následující lokalizaci:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Nahraďte termsOfUseUrl odkazem na zásady ochrany osobních údajů a podmínky použití vaší organizace.
Další kroky
Přečtěte si další informace o tom, jak přizpůsobit uživatelské rozhraní aplikace v Azure Active Directory B2C.