Postupy: Přidání mobilních stránek do webových formulářů ASP.NET/aplikace MVC
Platí pro
- ASP.NET Web Forms verze 4.0
- ASP.NET MVC verze 3.0
Souhrn
Tento postup popisuje různé způsoby zobrazování stránek optimalizovaných pro mobilní zařízení z aplikace ASP.NET Web Forms / MVC a navrhuje problémy s architekturou a návrhem, které je potřeba zvážit při cílení na širokou škálu zařízení. Tento dokument také vysvětluje, proč jsou mobilní ovládací prvky ASP.NET od ASP.NET 2.0 do verze 3.5 zastaralé, a popisuje některé moderní alternativy.
Obsah
- Přehled
- Možnosti architektury
- Detekce prohlížeče a zařízení
- Jak ASP.NET Web Forms aplikace můžou prezentovat stránky specifické pro mobilní zařízení
- Jak ASP.NET aplikace MVC můžou prezentovat stránky specifické pro mobilní zařízení
- Další materiály
Ukázky kódu ke stažení, které ukazují techniky tohoto dokumentu white paper pro ASP.NET Web Forms i MVC, najdete v tématu Weby & Mobile Apps s ASP.NET.
Přehled
Oblíbenost mobilních zařízení – smartphonů, funkčních telefonů a tabletů – stále roste jako prostředek pro přístup k webu. Pro mnoho webových vývojářů a webových firem to znamená, že je stále důležitější poskytovat návštěvníkům, kteří tato zařízení používají, skvělé prostředí pro procházení webu.
Jak starší verze ASP.NET podporovaly mobilní prohlížeče
ASP.NET verze 2.0 až 3.5 zahrnovaly ASP.NET mobilní ovládací prvky: sada serverových ovládacích prvků pro mobilní zařízení v sestaveníSystem.Web.Mobile.dll a oboru názvů System.Web.UI.MobileControls . Sestavení je stále součástí ASP.NET 4, ale je zastaralé. Vývojářům se doporučuje migrovat na modernější přístupy, jako jsou ty popsané v tomto dokumentu.
Důvodem, proč byly ASP.NET mobilní ovládací prvky označeny jako zastaralé, je to, že jejich design je orientovaný na mobilní telefony, které byly běžné kolem roku 2005 a dříve. Ovládací prvky jsou určené hlavně k vykreslení kódu WML nebo cHTML (místo běžného HTML) pro prohlížeče WAP této éry. WAP, WML a cHTML už ale nejsou pro většinu projektů relevantní, protože HTML se teď stal všudypřítomným značkovacím jazykem pro mobilní i desktopové prohlížeče.
Výzvy, které dnes přináší podpora mobilních zařízení
I když mobilní prohlížeče nyní téměř univerzálně podporují HTML, stále budete čelit mnoha výzvám, když se snažíte vytvořit skvělé prostředí pro mobilní procházení:
- Velikost obrazovky – Mobilní zařízení se výrazně liší ve formě a jejich obrazovky jsou často mnohem menší než stolní monitory. Proto pro ně možná budete muset navrhnout úplně jiná rozložení stránky.
- Metody zadávání – Některá zařízení mají klávesnice, některá pera a jiná používají dotykové ovládání. Možná budete muset zvážit několik navigačních mechanismů a metod zadávání dat.
- Dodržování standardů – řada mobilních prohlížečů nepodporuje nejnovější standardy HTML, CSS nebo JavaScript.
- Šířka pásma – Výkon mobilní datové sítě se výrazně liší a někteří koncoví uživatelé používají tarify, které se účtují v megabajtech.
Neexistuje žádné univerzální řešení, které by vyhovovalo všem; vaše aplikace bude muset vypadat a chovat se odlišně podle zařízení, které k ní přistupuje. V závislosti na tom, jakou úroveň mobilní podpory chcete, to může být pro webové vývojáře větší výzva, než jakou kdy byla desktopová "prohlížečová válka".
Vývojáři, kteří podporu mobilních prohlížečů používají poprvé, si často myslí, že je důležité podporovat jenom nejnovější a nejsofistikovanější smartphony (např. Windows Phone 7, iPhone nebo Android), třeba proto, že vývojáři taková zařízení často vlastní. Levnější telefony jsou však stále velmi oblíbené a jejich majitelé je používají k procházení webu – zejména v zemích a oblastech, kde se mobilní telefony dají získat snadněji než širokopásmové připojení. Vaše firma se bude muset rozhodnout, jaký rozsah zařízení bude podporovat, a to s ohledem na pravděpodobné zákazníky. Pokud vytváříte online brožuru pro luxusní lázně, můžete učinit obchodní rozhodnutí pouze pro pokročilé smartphony, zatímco pokud vytváříte systém rezervace vstupenek pro kino, pravděpodobně budete muset počítat s návštěvníky s méně výkonnými telefony.
Možnosti architektury
Než se dostaneme ke konkrétním technickým podrobnostem ASP.NET Web Forms nebo MVC, mějte na paměti, že weboví vývojáři mají obecně tři hlavní možné možnosti podpory mobilních prohlížečů:
Nedělejte nic – Můžete jednoduše vytvořit standardní, desktopově orientovanou webovou aplikaci a spoléhat se na to, že mobilní prohlížeče ji vykreslují přijatelně.
Výhoda: Jedná se o nejlevnější možnost implementace a údržby – bez práce navíc
Nevýhoda: Poskytuje nejhorší prostředí pro koncové uživatele:
- Nejnovější smartphony mohou vykreslit vaše HTML stejně jako desktopový prohlížeč, ale uživatelé budou stále nuceni přibližovat a posouvat vodorovně a svisle, aby mohli využívat obsah na malé obrazovce. To není zdaleka optimální.
- Starším zařízením a funkčním telefonům se nemusí podařit vykreslit vaše revize uspokojivým způsobem.
- Dokonce i na nejnovějších tabletech (jejichž obrazovky můžou být velké jako obrazovky přenosných počítačů) platí různá pravidla interakce. Zadávání pomocí dotykového ovládání funguje nejlépe s většími tlačítky a odkazy rozprostřenými od sebe a neexistuje způsob, jak najet myší na kontextovou nabídku.
Řešení problému na klientovi – S pečlivým používáním šablon stylů CSS a progresivních vylepšení můžete vytvořit revize, styly a skripty, které se přizpůsobí libovolnému prohlížeči, který je spouští. Například s dotazy CSS 3 pro média můžete vytvořit rozložení s více sloupci, které se změní na rozložení s jedním sloupcem na zařízeních, jejichž obrazovky jsou užší než zvolená prahová hodnota.
- Výhoda: Optimalizuje vykreslování pro konkrétní používané zařízení, a to i pro neznámá budoucí zařízení podle toho, jaké vlastnosti obrazovky a vstupu mají.
- Výhoda: Umožňuje snadno sdílet logiku na straně serveru napříč všemi typy zařízení – minimální duplikace kódu nebo úsilí.
- Nevýhoda: Mobilní zařízení se natolik liší od desktopových zařízení, že můžete chtít, aby vaše mobilní stránky byly úplně odlišné od stránek na ploše a zobrazovaly různé informace. Takové variace mohou být neefektivní nebo nemožné dosáhnout robustním způsobem prostřednictvím šablon stylů CSS, zejména s ohledem na to, jak nekonzistentně starší zařízení interpretují pravidla šablon stylů CSS. To platí zejména pro atributy CSS 3.
- Nevýhoda: Neposkytuje podporu pro různou logiku a pracovní postupy na straně serveru pro různá zařízení. Nemůžete například implementovat zjednodušený pracovní postup pokladny nákupního košíku pro mobilní uživatele prostřednictvím samotné šablony stylů CSS.
- Nevýhoda: Neefektivní využití šířky pásma. Server možná bude muset přenést značky a styly, které platí pro všechna možná zařízení, i když cílové zařízení bude používat pouze podmnožinu těchto informací.
Řešení problému na serveru – Pokud váš server ví, jaké zařízení k němu přistupuje – nebo aspoň vlastnosti tohoto zařízení, jako je velikost obrazovky a metoda zadávání a jestli se jedná o mobilní zařízení – může spustit jinou logiku a výstupem jiné značky HTML.
- Výhodu: Maximální flexibilita. Neexistuje žádné omezení, do jaké míry můžete měnit logiku na straně serveru pro mobilní zařízení nebo optimalizovat přirážky pro požadované rozložení specifické pro zařízení.
- Výhodu: Efektivní využití šířky pásma. Potřebujete jenom přenést informace o značkách a stylu, které bude cílové zařízení používat.
- Nevýhodou: Někdy vynutí opakování úsilí nebo kódu (například při vytváření podobných, ale mírně odlišných kopií Web Forms stránek nebo zobrazení MVC). Tam, kde je to možné, promítnete běžnou logiku do podkladové vrstvy nebo služby, ale přesto může být potřeba některé části kódu nebo značek uživatelského rozhraní duplikovat a pak je udržovat paralelně.
- Nevýhodou: Detekce zařízení není triviální. Vyžaduje seznam nebo databázi známých typů zařízení a jejich charakteristik (které nemusí být vždy dokonale aktuální) a není zaručeno, že přesně odpovídají každému příchozímu požadavku. Tento dokument popisuje některé možnosti a jejich úskalí později.
Aby získali co nejlepší výsledky, musí většina vývojářů zkombinovat možnosti (2) a (3). Menší stylistické rozdíly jsou nejvhodnější pro klienta pomocí šablon stylů CSS nebo dokonce JavaScriptu, zatímco hlavní rozdíly v datech, pracovních postupech nebo značkách jsou nejúčelněji implementovány v kódu na straně serveru.
Tento dokument se zaměřuje na techniky na straně serveru.
Vzhledem k tomu, že ASP.NET Web Forms a MVC jsou primárně technologie na straně serveru, zaměří se tento dokument white paper na techniky na straně serveru, které umožňují vytvářet různé značky a logiku pro mobilní prohlížeče. Samozřejmě to můžete kombinovat s jakoukoli technikou na straně klienta (např. dotazy css 3 na média, progresivní vylepšení JavaScriptu), ale to je spíše otázka návrhu webu než ASP.NET vývoj.
Detekce prohlížeče a zařízení
Klíčovým předpokladem pro všechny techniky na straně serveru pro podporu mobilních zařízení je vědět, jaké zařízení návštěvník používá. Dokonce lepší než znalost výrobce a čísla modelu tohoto zařízení je znalost vlastností zařízení. Mezi charakteristiky mohou patřit:
- Jedná se o mobilní zařízení?
- Metoda zadávání znaků (myš/klávesnice, dotykové ovládání, klávesnice, pákový ovladač, ...)
- Velikost obrazovky (fyzicky a v pixelech)
- Podporované formáty médií a dat
- Atd.
Je lepší se rozhodovat na základě vlastností než číslo modelu, protože pak budete lépe vybaveni pro budoucí zařízení.
Pomocí asp. Podpora detekce integrovaných prohlížečů pro platformu NET
Vývojáři ASP.NET Web Forms a MVC můžou okamžitě zjistit důležité vlastnosti navštíveného prohlížeče kontrolou vlastností objektu Request.Browser. Podívejte se například na
- Request.Browser.IsMobileDevice
- Request.Browser.MobileDeviceManufacturer, Request.Browser.MobileDeviceModel
- Request.Browser.ScreenPixelsWidth
- Request.Browser.SupportsXmlHttp
- ...a mnoho dalších.
Platforma ASP.NET na pozadí porovnává příchozí hlavičku protokolu HTTP user-agent (UA) s regulárními výrazy v sadě souborů XML definice prohlížeče. Ve výchozím nastavení platforma obsahuje definice pro mnoho běžných mobilních zařízení a můžete přidat vlastní soubory definic prohlížeče pro ostatní, které chcete rozpoznat. Další podrobnosti najdete na stránce MSDN ASP.NET možnosti webového serveru a prohlížeče.
Použití databáze zařízení WURFL prostřednictvím 51Degrees.mobi Foundation
Zatímco ASP. Pro mnoho aplikací bude stačit integrovaná podpora detekce prohlížečů. Existují dva hlavní případy, kdy nemusí stačit:
- Chcete rozpoznat nejnovější zařízení (bez ručního vytváření definičních souborů prohlížeče). Soubory definice prohlížeče v .NET 4 nejsou dostatečně nedávné, aby rozpoznaly Windows Phone 7, telefony s Androidem, prohlížeče Opera Mobile nebo apple iPady.
- Potřebujete podrobnější informace o možnostech zařízení. Možná budete potřebovat vědět o metodě zadávání na zařízení (např. dotykovém ovládání a klávesnici) nebo o tom, jaké formáty zvuku prohlížeč podporuje. Tyto informace nejsou k dispozici ve standardních definičních souborech prohlížeče.
Projekt WURFL (Wireless Universal Resource File) udržuje mnohem aktuálnější a podrobnější informace o mobilních zařízeních, která se dnes používají.
Skvělou zprávou pro vývojáře .NET je, že ASP. Funkce detekce prohlížeče na platformě NET je rozšiřitelná, takže je možné ji vylepšit, aby se tyto problémy vyřešily. Do projektu můžete například přidat knihovnu open source 51Degrees.mobi Foundation. Je to ASP.NET IHttpModule nebo browser Capabilities Provider (použitelný v aplikacích Web Forms i MVC), který přímo čte data WURFL a připojí je k ASP. Integrovaný mechanismus detekce prohlížeče. Jakmile modul nainstalujete, Request.Browser bude najednou obsahovat mnohem přesnější a podrobnější informace: správně rozpozná mnoho z výše zmíněných zařízení a uvede jejich možnosti (včetně dalších funkcí, jako je metoda zadávání znaků). Další podrobnosti najdete v dokumentaci k projektu.
Jak Web Forms aplikace můžou prezentovat stránky specifické pro mobilní zařízení
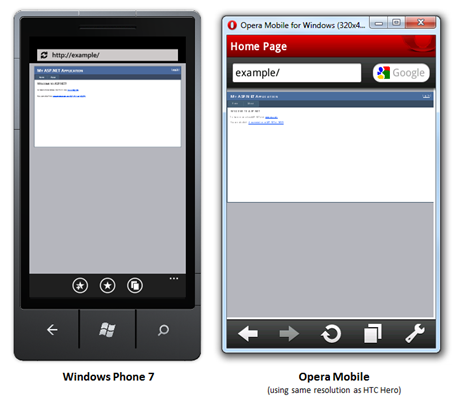
Ve výchozím nastavení se úplně nová aplikace Web Forms zobrazí na běžných mobilních zařízeních takto:

Je zřejmé, že ani jedno rozložení nevypadá moc dobře pro mobilní zařízení – tato stránka byla navržena pro velký monitor orientovaný na šířku, ne pro malou obrazovku s orientací na výšku. Tak co s tím můžeš dělat?
Jak je popsáno dříve v tomto dokumentu, existuje mnoho způsobů, jak přizpůsobit stránky pro mobilní zařízení. Některé techniky jsou založené na serveru, jiné běží na klientovi.
Vytvoření stránky předlohy specifické pro mobilní zařízení
V závislosti na vašich požadavcích můžete použít stejnou Web Forms pro všechny návštěvníky, ale mít dvě samostatné stránky předlohy: jednu pro návštěvníky plochy a druhou pro mobilní návštěvníky. Díky tomu můžete flexibilně měnit šablonu stylů CSS nebo značky HTML nejvyšší úrovně tak, aby vyhovovaly mobilním zařízením, aniž byste museli duplikovat jakoukoli logiku stránky.
To je snadné. Do webového formuláře můžete například přidat obslužnou rutinu PreInit, například následující:
protected void Page_PreInit(object sender, EventArgs e)
{
if (Request.Browser.IsMobileDevice)
MasterPageFile = "~/Mobile.Master";
}
Teď ve složce nejvyšší úrovně aplikace vytvořte stránku předlohy s názvem Mobile.Master, která se použije při zjištění mobilního zařízení. Mobilní stránka předlohy může v případě potřeby odkazovat na šablonu stylů CSS specifickou pro mobilní zařízení. Návštěvníkům plochy se pořád zobrazí vaše výchozí stránka předlohy, ne ta mobilní.
Vytváření nezávislých Web Forms specifických pro mobilní zařízení
Pro maximální flexibilitu můžete jít mnohem dál, než jen mít samostatné stránky předlohy pro různé typy zařízení. Můžete implementovat dvě zcela samostatné sady Web Forms stránek – jednu sadu pro desktopové prohlížeče, druhou sadu pro mobilní zařízení. To funguje nejlépe, pokud chcete mobilním návštěvníkům prezentovat velmi odlišné informace nebo pracovní postupy. Zbývající část této části tento přístup podrobně popisuje.
Za předpokladu, že už máte aplikaci Web Forms určenou pro desktopové prohlížeče, je nejjednodušším způsobem, jak pokračovat, vytvořit v rámci projektu podsložku s názvem "Mobile" a vytvořit tam mobilní stránky. Můžete vytvořit celý podřízený web s vlastními stránkami předlohy, šablonami stylů a stránkami pomocí stejných technik, které byste použili pro jakoukoli jinou aplikaci Web Forms. Nemusíte nutně vytvářet mobilní ekvivalent pro každou stránku na vašem desktopovém webu; můžete zvolit, jaká podmnožina funkcí dává smysl pro mobilní návštěvníky.
Vaše mobilní stránky můžou sdílet běžné statické prostředky (například obrázky, JavaScript nebo soubory CSS) s běžnými stránkami, pokud chcete. Vzhledem k tomu, že složka "Mobilní" nebude při hostování ve službě IIS označena jako samostatná aplikace (je to jen jednoduchá podsložka Web Forms stránek), bude také sdílet stejnou konfiguraci, data relací a další infrastrukturu jako stránky plochy.
Poznámka
Vzhledem k tomu, že tento přístup obvykle zahrnuje určité zdvojení kódu (mobilní stránky budou pravděpodobně sdílet určité podobnosti se stránkami plochy), je důležité začlenit do sdílené základní vrstvy nebo služby jakoukoli běžnou obchodní logiku nebo kód pro přístup k datům. V opačném případě zdvojnásobíte úsilí při vytváření a údržbě aplikace.
Přesměrování mobilních návštěvníků na mobilní stránky
Často je vhodné přesměrovat mobilní návštěvníky na mobilní stránky pouze na první žádost v relaci procházení (a ne na každý požadavek v relaci), protože:
- Mobilní návštěvníci pak mohou v případě potřeby snadno povolit přístup k vašim desktopovým stránkám – stačí vložit odkaz na stránku předlohy, který přejde na "Desktopová verze". Návštěvník nebude přesměrován zpět na mobilní stránku, protože už to není první požadavek v jeho relaci.
- Vyhnete se tak riziku, že narušíte požadavky na jakékoli dynamické prostředky sdílené mezi desktopovými a mobilními částmi vašeho webu (například pokud máte společný webový formulář, který se zobrazuje v prvku IFRAME nebo v některých obslužných rutinách Ajax, desktopová i mobilní část webu).
Uděláte to tak, že logiku přesměrování umístíte do metody Session_Start . Do souboru Global.asax.cs například přidejte následující metodu:
void Session_Start(object sender, EventArgs e)
{
// Redirect mobile users to the mobile home page
HttpRequest httpRequest = HttpContext.Current.Request;
if (httpRequest.Browser.IsMobileDevice)
{
string path = httpRequest.Url.PathAndQuery;
bool isOnMobilePage = path.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase);
if (!isOnMobilePage)
{
string redirectTo = "~/Mobile/";
// Could also add special logic to redirect from certain
// recognized pages to the mobile equivalents of those
// pages (where they exist). For example,
// if (HttpContext.Current.Handler is UserRegistration)
// redirectTo = "~/Mobile/Register.aspx";
HttpContext.Current.Response.Redirect(redirectTo);
}
}
}
Konfigurace ověřování pomocí formulářů tak, aby respektovaly vaše mobilní stránky
Nezapomeňte, že ověřování pomocí formulářů předpokládá, kam může přesměrovat návštěvníky během procesu ověřování a po něm:
Když je potřeba uživatele ověřit, přesměruje ho ověřování pomocí formulářů na vaši desktopovou přihlašovací stránku bez ohledu na to, jestli se jedná o uživatele počítače nebo mobilního zařízení (protože má koncept pouze jedné přihlašovací adresy URL). Za předpokladu, že chcete změnit styl mobilní přihlašovací stránky jinak, je potřeba vylepšit desktopovou přihlašovací stránku tak, aby přesměrovála mobilní uživatele na samostatnou mobilní přihlašovací stránku. Do kódu přihlašovací stránky na pozadí přidejte například následující kód:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that if Forms Authentication forces a mobile user // to log in, we display the mobile login page string returnUrl = Request.QueryString["ReturnUrl"]; if (!String.IsNullOrEmpty(returnUrl) && returnUrl.StartsWith("/Mobile/", StringComparison.OrdinalIgnoreCase)) { Response.Redirect("~/Mobile/Account/Login.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl)); } RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Po úspěšném přihlášení uživatele ho ověřování pomocí formulářů ve výchozím nastavení přesměruje na domovskou stránku plochy (protože má koncept pouze jedné výchozí stránky). Mobilní přihlašovací stránku musíte vylepšit tak, aby se po úspěšném přihlášení přesměrovála na mobilní domovskou stránku. Do kódu mobilní přihlašovací stránky přidejte například následující kód:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that after logging in, mobile users stay on mobile pages string returnUrl = Request.QueryString["ReturnUrl"]; if (String.IsNullOrEmpty(returnUrl)) { returnUrl = "~/Mobile/"; } LoginUser.DestinationPageUrl = returnUrl; // (the following line is already present by default) RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Tento kód předpokládá, že vaše stránka má ovládací prvek přihlašovacího serveru s názvem LoginUser jako ve výchozí šabloně projektu.
Práce s ukládáním výstupu do mezipaměti
Pokud používáte ukládání výstupu do mezipaměti, mějte na paměti, že ve výchozím nastavení může desktopový uživatel navštívit určitou adresu URL (což způsobí, že se její výstup uloží do mezipaměti) následovaný mobilním uživatelem, který pak obdrží výstup plochy uložený v mezipaměti. Toto upozornění platí bez ohledu na to, jestli jenom měníte stránku předlohy podle typu zařízení, nebo implementujete zcela samostatné Web Forms pro jednotlivé typy zařízení.
Abyste se problémem vyhnuli, můžete ASP.NET instruovat, aby odlišily položky mezipaměti podle toho, jestli návštěvník používá mobilní zařízení. Do deklarace OutputCache stránky přidejte parametr VaryByCustom následujícím způsobem:
<%@ OutputCache VaryByParam="*" Duration="60" VaryByCustom="isMobileDevice" %>
Dále definujte isMobileDevice jako vlastní parametr mezipaměti přidáním následující metody override do souboru Global.asax.cs:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Tím zajistíte, že mobilní návštěvníci stránky nedostanou výstup, který dříve vložili do mezipaměti návštěvníka plochy.
Funkční příklad
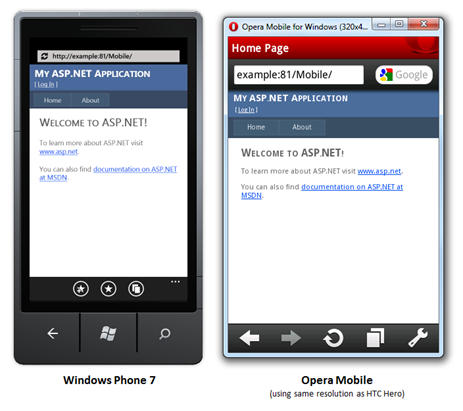
Pokud chcete vidět tyto techniky v praxi, stáhněte si ukázky kódu tohoto dokumentu white paper. Ukázková aplikace Web Forms automaticky přesměruje mobilní uživatele na sadu stránek specifických pro mobilní zařízení v podsložce s názvem Mobile. Značky a styly těchto stránek jsou lépe optimalizované pro mobilní prohlížeče, jak můžete vidět na následujících snímcích obrazovky:

Další tipy k optimalizaci přirážky a šablon stylů CSS pro mobilní prohlížeče najdete v části "Styling mobile pages for mobile browsers" dále v tomto dokumentu.
Jak ASP.NET aplikace MVC můžou prezentovat stránky specifické pro mobilní zařízení
Vzhledem k tomu, že model Model-View-Controller odděluje logiku aplikace (v kontrolerech) od logiky prezentace (v zobrazeních), můžete si vybrat z některého z následujících přístupů ke zpracování mobilní podpory v kódu na straně serveru:
- Použijte stejné ovladače a zobrazení pro stolní i mobilní prohlížeče, ale vykreslíte zobrazení s různými rozloženími Razor v závislosti na typu zařízení. Tato možnost funguje nejlépe, pokud zobrazujete stejná data na všech zařízeních, ale chcete jednoduše zadat různé šablony stylů CSS nebo změnit několik elementů HTML nejvyšší úrovně pro mobilní zařízení.
- Používejte stejné ovladače pro stolní i mobilní prohlížeče, ale vykreslujte různá zobrazení v závislosti na typu zařízení. Tato možnost funguje nejlépe, pokud zobrazujete zhruba stejná data a poskytujete koncovým uživatelům stejné pracovní postupy, ale chcete vykreslit velmi odlišné kódy HTML tak, aby vyhovovaly používanému zařízení.
- Vytvořte samostatné oblasti pro desktopové a mobilní prohlížeče a implementujte pro každý z nich nezávislé kontrolery a zobrazení. Tato možnost funguje nejlépe, pokud zobrazujete velmi odlišné obrazovky, které obsahují různé informace a vedou uživatele různými pracovními postupy optimalizovanými pro typ zařízení. Může to znamenat určité opakování kódu, ale můžete to minimalizovat tím, že do podkladové vrstvy nebo služby zaměníte běžnou logiku.
Pokud chcete použít první možnost a měnit pouze rozložení Razor podle typu zařízení, je to velmi snadné. Jednoduše upravte soubor _ViewStart.cshtml následujícím způsobem:
@{
Layout = Request.Browser.IsMobileDevice ? "~/Views/Shared/_LayoutMobile.cshtml"
: "~/Views/Shared/_Layout.cshtml";
}
Teď můžete vytvořit rozložení specifické pro mobilní zařízení s názvem _LayoutMobile.cshtml se strukturou stránky a pravidly CSS optimalizovanými pro mobilní zařízení.
Pokud chcete druhou možnost vykreslit zcela odlišná zobrazení podle typu zařízení návštěvníka, podívejte se na blogový příspěvek Scotta Hanselmana.
Zbytek tohoto dokumentu se zaměřuje na třetí možnost – vytvoření samostatných ovladačů a zobrazení pro mobilní zařízení – abyste mohli přesně určit, jaká podmnožina funkcí se mobilním návštěvníkům nabízí.
Nastavení mobilní oblasti v aplikaci ASP.NET MVC
Do existující aplikace ASP.NET MVC můžete normálním způsobem přidat oblast s názvem "Mobilní": klikněte pravým tlačítkem na název projektu v Průzkumník řešení a pak zvolte Přidat oblast. Potom můžete přidat kontrolery a zobrazení stejně jako pro jakoukoli jinou oblast v aplikaci ASP.NET MVC. Například přidejte do mobilní oblasti nový kontroler HomeController, který bude fungovat jako domovská stránka pro mobilní návštěvníky.
Zajištění, aby se adresa URL /Mobile dostala na mobilní domovskou stránku
Pokud chcete, aby adresa URL /Mobile dosáhla akce Index na HomeController v oblasti Mobile, budete muset provést dvě malé změny v konfiguraci směrování. Nejprve aktualizujte třídu MobileAreaRegistration tak, aby výchozí kontroler v oblasti Mobile byl HomeController, jak je znázorněno v následujícím kódu:
public override void RegisterArea(AreaRegistrationContext context)
{
// By default there is no "controller" parameter in the following line.
// Add one referencing "Home" as shown.
context.MapRoute(
"Mobile_default",
"Mobile/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
To znamená, že mobilní domovská stránka bude nyní umístěna na adrese /Mobile, nikoli na adrese /Mobile/Home, protože "Domů" je teď implicitně výchozí název kontroleru mobilních stránek.
Dále si všimněte, že přidáním druhého homecontrolleru do aplikace (tj. mobilního, kromě existujícího desktopového) budete mít rozbitou běžnou desktopovou domovskou stránku. Chyba selže s chybou "Bylo nalezeno více typů, které odpovídají kontroleru s názvem Home". Pokud chcete tento problém vyřešit, aktualizujte konfiguraci směrování nejvyšší úrovně (v souboru Global.asax.cs) a určete, že by měl mít přednost desktopový Ovládací prvek HomeController, pokud existuje nejednoznačnost:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
// Add the namespace of your desktop controllers here
new[] { "YourApplication.Controllers" }
);
}
Teď tato chyba zmizí a adresa URL http:// všechoho web/ se dostane na domovskou stránku počítače a http:// vše web/mobilní/ se dostane na mobilní domovskou stránku.
Přesměrování mobilních návštěvníků do mobilní oblasti
V ASP.NET MVC existuje mnoho různých bodů rozšiřitelnosti, takže existuje mnoho možných způsobů, jak vložit logiku přesměrování. Jednou z přehledných možností je vytvořit atribut filtru [RedirectMobileDevicesToMobileArea], který provede přesměrování, pokud jsou splněny následující podmínky:
- Jedná se o první požadavek v relaci uživatele (tj. Session.IsNewSession se rovná true).
- Požadavek pochází z mobilního prohlížeče (tj. Request.Browser.IsMobileDevice se rovná true).
- Uživatel ještě nepožaduje prostředek v mobilní oblasti (tj. část cesty adresy URL nezačíná na /Mobile).
Ukázka ke stažení, která je součástí tohoto dokumentu white paper, obsahuje implementaci této logiky. Implementuje se jako filtr autorizace odvozený z authorizeAttribute, což znamená, že může správně fungovat i v případě, že používáte ukládání výstupu do mezipaměti (v opačném případě, pokud návštěvník plochy nejprve přistupuje k určité adrese URL, může být desktopový výstup uložen do mezipaměti a pak se bude obsluhovat dalším návštěvníkům mobilních zařízení).
Vzhledem k tomu, že se jedná o filtr, můžete zvolit, jestli ho chcete použít na konkrétní kontrolery a akce, například
public class HomeController : Controller
{
[RedirectMobileDevicesToMobileArea] // Applies just to this action
public ActionResult Index()
{
// ...
}
}
… Nebo ho můžete použít pro všechny kontrolery a akce jako globální filtr MVC 3 v souboru Global.asax.cs:
protected void Application_Start()
{
// (rest of method unchanged)
// Using "order" value 1 means it will run after unordered filters
// associated with specific controllers or actions, so the redirection
// location can be overridden for specific actions
GlobalFilters.Filters.Add(new RedirectMobileDevicesToMobileAreaAttribute(), 1);
}
Ukázka ke stažení také ukazuje, jak můžete vytvořit podtřídy tohoto atributu, které přesměrují na konkrétní umístění v mobilní oblasti. To znamená, že můžete například:
- Zaregistrujte globální filtr, jak je znázorněno výše, který ve výchozím nastavení posílá mobilní návštěvníky na mobilní domovskou stránku.
- Použijte také speciální filtr [RedirectMobileDevicesToMobileProductPage] na akci "Zobrazit produkt", která přenese mobilní návštěvníky na mobilní verzi libovolné stránky produktu, kterou požadovali.
- Na konkrétní akce můžete použít také další speciální podtřídy filtru, které přesměrují mobilní návštěvníky na ekvivalentní mobilní stránku.
Konfigurace ověřování pomocí formulářů tak, aby respektovaly vaše mobilní stránky
Pokud používáte ověřování pomocí formulářů, měli byste si uvědomit, že když se uživatel potřebuje přihlásit, automaticky ho přesměruje na jednu konkrétní přihlašovací adresu URL, což je ve výchozím nastavení /Account/LogOn. To znamená, že mobilní uživatelé mohou být přesměrováni na akci přihlášení na ploše.
Abyste se tomuto problému vyhnuli, přidejte do desktopové akce přihlášení logiku, aby se mobilní uživatelé znovu přesměrovávají na mobilní akci přihlášení. Pokud používáte výchozí šablonu aplikace ASP.NET MVC, aktualizujte akci LogOn v AccountControlleru následujícím způsobem:
public ActionResult LogOn()
{
string returnUrl = Request.QueryString["ReturnUrl"];
if ((returnUrl != null) && returnUrl.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase))
{
return RedirectToAction("LogOn", "Account",
new { Area = "Mobile", ReturnUrl = returnUrl });
}
return View();
}
… a pak v mobilní oblasti implementujte na kontroleru s názvem AccountController v mobilní oblasti vhodnou akci přihlášení specifické pro mobilní zařízení.
Práce s ukládáním výstupu do mezipaměti
Pokud používáte filtr [OutputCache], musíte vynutit, aby se položka mezipaměti lišil podle typu zařízení. Například napište:
[OutputCache(Duration = 60, VaryByParam = "*", VaryByCustom = "isMobileDevice")]
Pak do souboru Global.asax.cs přidejte následující metodu:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Tím zajistíte, že mobilní návštěvníci na stránce nedostanou výstup, který dříve vložil návštěvník počítače do mezipaměti.
Funkční příklad
Pokud chcete tyto techniky vidět v praxi, stáhněte si ukázky kódu přidružené k této white paper. Ukázka obsahuje aplikaci ASP.NET MVC 3 (Release Candidate) rozšířenou o podporu mobilních zařízení pomocí výše popsaných metod.
Další pokyny a návrhy
Následující diskuze se týká vývojářů Web Forms i MVC, kteří používají techniky popsané v tomto dokumentu.
Vylepšení logiky přesměrování pomocí 51Degrees.mobi Foundation
Logika přesměrování zobrazená v tomto dokumentu může být pro vaši aplikaci naprosto dostatečná, ale nebude fungovat, pokud potřebujete zakázat relace, nebo v mobilních prohlížečích, které odmítnou soubory cookie (ty nemůžou mít relace), protože nebude vědět, jestli je daná žádost od daného návštěvníka první.
Už jste se dozvěděli, jak může open source 51Degrees.mobi Foundation zlepšit přesnost asp. Detekce prohlížeče v netu. Má také integrovanou možnost přesměrovat mobilní návštěvníky do konkrétních umístění nakonfigurovaných v Web.config. Může fungovat bez závislosti na ASP.NET relacích (a tedy i souborech cookie) uložením dočasného protokolu hash hlaviček HTTP a IP adres návštěvníků, aby věděl, jestli je každý požadavek prvním z daného vistoru.
Následující prvek přidaný do oddílu fiftyOne souboru web.config přesměruje první požadavek ze zjištěného mobilního zařízení na stránku ~/Mobile/Default.aspx. Všechny požadavky na stránky ve složce Mobile nebudou přesměrovány bez ohledu na typ zařízení. Pokud je mobilní zařízení neaktivní po dobu 20 minut nebo déle, zařízení se zapomene a následné požadavky budou pro účely přesměrování považovány za nové.
<redirect firstRequestOnly="true"
mobileHomePageUrl="~/Mobile/Default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="/Mobile/" />
Další podrobnosti najdete v dokumentaci k 51degrees.mobi Foundation.
Poznámka
Funkci přesměrování služby 51Degrees.mobi Foundation můžete použít v aplikacích ASP.NET MVC, ale budete muset definovat konfiguraci přesměrování z hlediska prostých adres URL, ne z hlediska parametrů směrování nebo vložením filtrů MVC do akcí. Důvodem je to, že (v době psaní tohoto článku) 51Degrees.mobi Foundation nerozpoznává filtry ani směrování.
Zakázání transkódérů a proxy serverů
Operátoři mobilních sítí mají ve svém přístupu k mobilnímu internetu dva obecné cíle:
- Poskytněte co nejvíce relevantního obsahu.
- Maximalizace počtu zákazníků, kteří můžou sdílet omezenou šířku pásma rádiové sítě
Vzhledem k tomu, že většina webových stránek byla navržena pro velké obrazovky o velikosti plochy a rychlé širokopásmové připojení s pevnou linkou, mnoho operátorů používá transkódovače nebo proxy servery , které dynamicky mění webový obsah. Můžou upravit značky HTML nebo šablony stylů CSS tak, aby vyhovovaly menším obrazovkám (zejména u "funkčních telefonů", které nemají výpočetní výkon pro zpracování složitých rozložení) a můžou překomprimovat vaše obrázky (výrazně snížit jejich kvalitu), aby se zlepšila rychlost doručování stránek.
Pokud jste se ale snažili vytvořit verzi webu optimalizovanou pro mobilní zařízení, pravděpodobně nechcete, aby do ní dále zasahoval síťový operátor. Do události Page_Load v libovolném webovém formuláři ASP.NET můžete přidat následující řádek:
Response.Cache.SetNoTransforms();
Nebo pro kontroler ASP.NET MVC můžete přidat následující přepsání metody tak, aby platilo pro všechny akce na tomto kontroleru:
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetNoTransforms();
}
Výsledná zpráva HTTP informuje transkódéry a proxy servery kompatibilní s W3C, aby nezměnily obsah. Samozřejmě neexistuje žádná záruka, že operátoři mobilních sítí budou tuto zprávu respektovat.
Styling mobilních stránek pro mobilní prohlížeče
Je nad rámec tohoto dokumentu velmi podrobně popsat, jaké druhy značek HTML fungují správně nebo které techniky návrhu webu maximalizují použitelnost na konkrétních zařízeních. Je na vás, abyste našli dostatečně jednoduché rozložení optimalizované pro obrazovku o velikosti mobilního zařízení, aniž byste museli používat nespolehlivé triky html nebo šablony stylů CSS. Jednou z důležitých technik, která stojí za zmínku, je však metaznaka viewport.
Některé moderní mobilní prohlížeče ve snaze zobrazit webové stránky určené pro stolní monitory vykreslují stránku na virtuálním plátně, označované také jako "viewport" (např. virtuální zobrazení má na iPhonu šířku 980 pixelů a ve výchozím nastavení 850 pixelů) a pak vertikálně navyšte velikost výsledku tak, aby se vešla na fyzické pixely obrazovky. Uživatel pak může toto zobrazení přiblížit a posouvat. To má výhodu, že umožňuje prohlížeči zobrazit stránku v jejím zamýšleném rozložení, ale má také nevýhodu, že vynutí přiblížení a posouvání, což je pro uživatele nepohodlné. Pokud navrhujete pro mobilní zařízení, je lepší navrhnout úzkou obrazovku, aby nebylo nutné žádné přiblížení nebo vodorovné posouvání.
Způsob, jak mobilnímu prohlížeči říct, jak široký by měl být viewport, je prostřednictvím nestandardní metaznačky viewport . Pokud například do oddílu HEAD stránky přidáte následující:
<meta name="viewport" content="width=480">
… pak podpůrné smartphony prohlížeče rozloží stránku na virtuální plátno o šířce 480 pixelů. To znamená, že pokud elementy HTML definují své šířky v procentech, budou procenta interpretována s ohledem na tuto šířku 480 pixelů, nikoli na výchozí šířku zobrazení. V důsledku toho je méně pravděpodobné, že uživatel bude muset vodorovně přibližovat a posouvat , což výrazně zlepšuje prostředí mobilního procházení.
Pokud chcete, aby šířka výřezu odpovídala fyzickým pixelům zařízení, můžete zadat následující:
<meta name="viewport" content="width=device-width">
Aby to fungovalo správně, nesmíte explicitně vynutit, aby prvky překročily tuto šířku (např. pomocí atributu width nebo vlastnosti CSS), jinak bude prohlížeč nucen používat větší oblast zobrazení bez ohledu na to. Viz také: další podrobnosti o nestandardní značce viewport.
Většina moderních smartphonů podporuje duální orientaci: lze je držet v režimu na výšku nebo na šířku. Proto je důležité nedělit si předpoklady o šířce obrazovky v pixelech. Ani nepředpokládejte, že je šířka obrazovky pevná, protože uživatel může přeorientovat své zařízení, když je na vaší stránce.
Starší zařízení s Windows Mobile a Blackberry mohou také přijmout následující metaznačky v záhlaví stránky, které informují, že obsah byl optimalizován pro mobilní zařízení, a proto by neměl být transformován.
<meta name="MobileOptimized" content="width" />
<meta name="HandheldFriendly" content="true" />
Další materiály
Seznam emulátorů a simulátorů mobilních zařízení, které můžete použít k testování mobilní ASP.NET webové aplikace, najdete na stránce Simulace oblíbených mobilních zařízení pro testování.
Kredity
- Hlavní autor: Steven Sanderson
- Recenzenti / další autoři obsahu: James Rosewell, Mikael Söderström, Scott Hanselman, Scott Hunter