Ověřování uživatelského vstupu na webech ASP.NET (Razor)
, autor: Tom FitzMacken
Tento článek popisuje, jak ověřit informace, které získáte od uživatelů – to znamená zajistit, aby uživatelé zadali platné informace do formulářů HTML na webu ASP.NET Web Pages (Razor).
Naučíte se:
- Jak zkontrolovat, jestli vstup uživatele odpovídá definovaným ověřovacím kritériím.
- Jak zjistit, jestli všechny ověřovací testy proběhly úspěšně.
- Jak zobrazit chyby ověření (a jak je formátovat)
- Jak ověřit data, která nepocházejí přímo od uživatelů.
Toto jsou ASP.NET programovací koncepty představené v tomto článku:
- Pomocná rutina
Validation.- Metody
Html.ValidationSummaryaHtml.ValidationMessageVerze softwaru použité v kurzu
- ASP.NET Webové stránky (Razor) 3
Tento kurz funguje také s webovými stránkami ASP.NET 2.
Tento článek obsahuje následující části:
- Přehled ověření uživatelského vstupu
- Ověřování vstupu uživatele
- Přidání ověřování Client-Side
- Chyby ověření formátování
- Ověřování dat, která nepocházejí přímo od uživatelů
Přehled ověření uživatelského vstupu
Pokud uživatele požádáte, aby zadali informace na stránce – například do formuláře – je důležité zajistit, aby zadané hodnoty byly platné. Nechcete například zpracovávat formulář, ve kterému chybí důležité informace.
Když uživatelé zadávají hodnoty do formuláře HTML, zadávají hodnoty řetězce. V mnoha případech jsou hodnoty, které potřebujete, některé jiné datové typy, jako jsou celá čísla nebo kalendářní data. Proto musíte také zajistit, aby hodnoty zadané uživatelem mohly být správně převedeny na příslušné datové typy.
Můžete mít také určitá omezení hodnot. I když například uživatelé zadají správně celé číslo, budete muset zajistit, aby hodnota spadá do určitého rozsahu.

Poznámka
Důležité Ověření vstupu uživatele je také důležité z hlediska zabezpečení. Když omezíte hodnoty, které můžou uživatelé zadávat ve formulářích, snížíte tím pravděpodobnost, že někdo zadá hodnotu, která může ohrozit zabezpečení vašeho webu.
Ověřování vstupu uživatele
V ASP.NET Webové stránky 2 můžete pomocí pomocné rutiny Validator otestovat vstup uživatele. Základní přístup je následující:
Určete, které vstupní prvky (pole) chcete ověřit.
Hodnoty v
<input>elementech ve formuláři se obvykle ověřují. Osvědčeným postupem je ale ověřit všechny vstupy, a to i vstupy, které pocházejí z omezeného prvku, jako je<select>seznam. To pomáhá zajistit, že uživatelé nebudou obcházet ovládací prvky na stránce a neodesílají formulář.Do kódu stránky přidejte jednotlivé ověřovací kontroly pro každý vstupní prvek pomocí metod pomocné rutiny
Validation.Pokud chcete zkontrolovat požadovaná pole, použijte
Validation.RequireField(field, [error message])(pro jednotlivá pole) neboValidation.RequireFields(field1, field2, ...))(pro seznam polí). Pro jiné typy ověřování použijteValidation.Add(field, ValidationType). ProValidationTypemůžete použít tyto možnosti:Validator.DateTime ([error message])
Validator.Decimal([error message])
Validator.EqualsTo(otherField [, error message])
Validator.Float([error message])
Validator.Integer([error message])
Validator.Range(min, max [, error message])
Validator.RegEx(pattern [, error message])
Validator.Required([error message])
Validator.StringLength(length)
Validator.Url([error message])Po odeslání stránky zkontrolujte, jestli ověření proběhlo, a to kontrolou
Validation.IsValid:if(IsPost && Validation.IsValid()){ // Process form submit }Pokud dojde k chybám ověřování, přeskočíte normální zpracování stránky. Pokud je například účelem stránky aktualizovat databázi, neuděláte to, dokud nebudou opraveny všechny chyby ověřování.
Pokud dojde k chybám ověřování, zobrazte chybové zprávy ve značkách stránky pomocí nebo
Html.ValidationSummaryHtml.ValidationMessage, nebo obojího.
Následující příklad ukazuje stránku, která znázorňuje tyto kroky.
@{
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
</head>
<body>
<h1>Validation Example</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
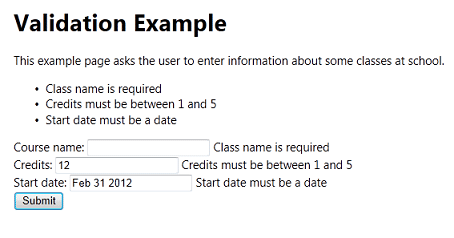
Pokud chcete zjistit, jak ověřování funguje, spusťte tuto stránku a záměrně udělejte chyby. Takto bude stránka vypadat například v případě, že zapomenete zadat název kurzu, zadáte an a zadáte neplatné datum:

Přidání ověřování Client-Side
Ve výchozím nastavení se uživatelský vstup ověřuje poté, co uživatelé stránku odešlou – to znamená, že se ověření provádí v kódu serveru. Nevýhodou tohoto přístupu je, že uživatelé nevědí, že udělali chybu, dokud stránku neodešli. Pokud je formulář dlouhý nebo složitý, může být hlášení chyb až po odeslání stránky pro uživatele nepohodlné.
Můžete přidat podporu pro ověřování v klientském skriptu. V takovém případě se ověření provádí tak, jak uživatelé pracují v prohlížeči. Předpokládejme například, že zadáte, že hodnota má být celé číslo. Pokud uživatel zadá hodnotu, která není celočíselná, zobrazí se chyba, jakmile uživatel opustí vstupní pole. Uživatelé získají okamžitou zpětnou vazbu, která je pro ně vhodná. Ověření na základě klienta může také snížit počet případů, kolikrát uživatel musí odeslat formulář, aby opravil více chyb.
Poznámka
I když používáte ověřování na straně klienta, ověření se vždy provádí také v kódu serveru. Ověřování v kódu serveru je bezpečnostní opatření v případě, že uživatelé obejdou ověřování na základě klienta.
Na stránce zaregistrujte následující knihovny JavaScriptu:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"> </script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js"> </script> <script src="~/Scripts/jquery.validate.unobtrusive.js"> </script>Dvě knihovny se dají načíst ze sítě pro doručování obsahu (CDN), takže je nemusíte mít na počítači nebo serveru. Musíte však mít místní kopii jquery.validate.unobtrusive.js. Pokud ještě nepracujete se šablonou WebMatrix (například počáteční web ), která obsahuje knihovnu, vytvořte web webových stránek založený na úvodním webu. Potom zkopírujte soubor.js na aktuální web.
V kódu přidejte pro každý prvek, který ověřujete, volání
Validation.For(field). Tato metoda generuje atributy, které se používají při ověřování na straně klienta. (Místo generování skutečného kódu JavaScriptu metoda generuje atributy jakodata-val-.... Tyto atributy podporují nenápadné ověřování klienta, které k práci používá jQuery.)
Následující stránka ukazuje, jak do výše uvedeného příkladu přidat funkce ověření klienta.
@{
// Note that client validation as implemented here will work only with
// ASP.NET Web Pages 2.
var message="";
// Specify validation requirements for different fields.
Validation.RequireField("coursename", "Class name is required");
Validation.RequireField("credits", "Credits is required");
Validation.Add("coursename", Validator.StringLength(5));
Validation.Add("credits", Validator.Integer("Credits must be an integer"));
Validation.Add("credits", Validator.Range(1, 5, "Credits must be between 1 and 5"));
Validation.Add("startDate", Validator.DateTime("Start date must be a date"));
if (IsPost) {
// Before processing anything, make sure that all user input is valid.
if (Validation.IsValid()) {
var coursename = Request["coursename"];
var credits = Request["credits"].AsInt();
var startDate = Request["startDate"].AsDateTime();
message += @"For Class, you entered " + coursename;
message += @"<br/>For Credits, you entered " + credits.ToString();
message += @"<br/>For Start Date, you entered " + startDate.ToString("dd-MMM-yyyy");
// Further processing here
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Validation Example with Client Validation</title>
<style>
body {margin: 1in; font-family: 'Segoe UI'; font-size: 11pt; }
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script
src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.js">
</script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
</head>
<body>
<h1>Validation Example with Client Validation</h1>
<p>This example page asks the user to enter information about some classes at school.</p>
<form method="post">
@Html.ValidationSummary()
<div>
<label for="coursename">Course name: </label>
<input type="text"
name="coursename"
value="@Request["coursename"]"
@Validation.For("coursename")
/>
@Html.ValidationMessage("coursename")
</div>
<div>
<label for="credits">Credits: </label>
<input type="text"
name="credits"
value="@Request["credits"]"
@Validation.For("credits")
/>
@Html.ValidationMessage("credits")
</div>
<div>
<label for="startDate">Start date: </label>
<input type="text"
name="startDate"
value="@Request["startDate"]"
@Validation.For("startDate")
/>
@Html.ValidationMessage("startDate")
</div>
<div>
<input type="submit" value="Submit" class="submit" />
</div>
<div>
@if(IsPost){
<p>@Html.Raw(message)</p>
}
</div>
</form>
</body>
</html>
Ne všechny ověřovací kontroly se spustí na klientovi. Konkrétně se v klientovi nespouští ověřování datového typu (celé číslo, datum atd.). Následující kontroly fungují na klientovi i serveru:
RequiredRange(minValue, maxValue)StringLength(maxLength[, minLength])Regex(pattern)EqualsTo(otherField)
V tomto příkladu nebude test platného data v klientském kódu fungovat. Test se ale provede v serverovém kódu.
Chyby ověření formátování
Způsob zobrazení chyb ověřování můžete řídit definováním tříd CSS, které mají následující vyhrazené názvy:
field-validation-error. Definuje výstupHtml.ValidationMessagemetody při zobrazení chyby.field-validation-valid. Definuje výstup metody,Html.ValidationMessagepokud nedojde k žádné chybě.input-validation-error. Definuje, jak<input>se prvky vykreslují, když dojde k chybě. (Tuto třídu můžete například použít k nastavení barvy pozadí vstupního <> prvku na jinou barvu, pokud je jeho hodnota neplatná.) Tato třída šablon stylů CSS se používá pouze při ověřování klienta (v ASP.NET Webových stránkách 2).input-validation-valid. Definuje vzhled<input>prvků, pokud nedojde k žádné chybě.validation-summary-errors. Definuje výstupHtml.ValidationSummarymetody, která zobrazuje seznam chyb.validation-summary-valid. Definuje výstup metody,Html.ValidationSummarypokud nedojde k žádné chybě.
Následující <style> blok ukazuje pravidla pro chybové stavy.
<style>
.validation-summary-errors {
border:2px solid red;
color:red;
font-weight:bold;
margin:6px;
width:30%;
}
.field-validation-error{
color:red;
font-weight:bold;
background-color:yellow;
}
.input-validation-error{
color:red;
font-weight:bold;
background-color:pink;
}
</style>
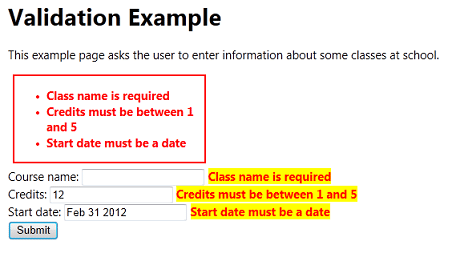
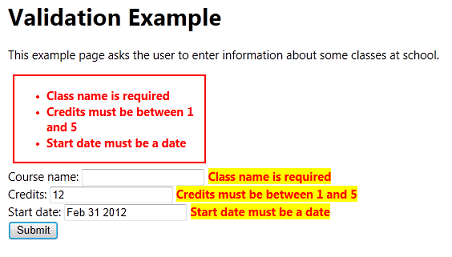
Pokud tento blok stylu zahrnete na ukázkové stránky z dřívější části článku, bude zobrazení chyby vypadat jako na následujícím obrázku:

Poznámka
Pokud nepoužíváte ověření klienta v ASP.NET Webové stránky 2, nemají třídy CSS pro <input> prvky (input-validation-error a input-validation-valid nemají žádný vliv.
Zobrazení statických a dynamických chyb
Pravidla šablon stylů CSS jsou ve dvojicích, například validation-summary-errors a validation-summary-valid. Tyto páry umožňují definovat pravidla pro obě podmínky: chybovou podmínku a "normální" (bez chybovou) podmínku. Je důležité si uvědomit, že kód pro zobrazení chyb se vždy vykreslí, i když k žádným chybám nedojde. Pokud má například stránka v kódu metodu Html.ValidationSummary , bude zdroj stránky obsahovat následující kód, i když je stránka poprvé požadována:
<div class="validation-summary-valid" data-valmsg-summary="true"><ul></ul></div>
Jinými slovy, Html.ValidationSummary metoda vždy vykresluje <div> prvek a seznam, i když je seznam chyb prázdný. Podobně Html.ValidationMessage metoda vždy vykreslí <span> prvek jako zástupný symbol pro chybu jednotlivých polí, i když nedojde k žádné chybě.
V některých situacích může zobrazení chybové zprávy způsobit přeformátování stránky a může způsobit přesun prvků na stránce. Pravidla šablon stylů CSS, která končí na -valid , umožňují definovat rozložení, které může tomuto problému zabránit. Můžete například definovat field-validation-error a field-validation-valid , aby obě měly stejnou pevnou velikost. Tímto způsobem bude oblast zobrazení pole statická a nezmění tok stránky, pokud se zobrazí chybová zpráva.
Ověřování dat, která nepocházejí přímo od uživatelů
Někdy je potřeba ověřit informace, které nepocházejí přímo z formuláře HTML. Typickým příkladem je stránka, kde se v řetězci dotazu předá hodnota, jako v následujícím příkladu:
http://server/myapp/EditClassInformation?classid=1022
V takovém případě chcete mít jistotu, že hodnota, která je předána na stránku (tady 1022 pro hodnotu classid), je platná. K provedení tohoto ověření nemůžete přímo použít pomocnou rutinu Validation . Můžete ale použít i jiné funkce ověřovacího systému, například možnost zobrazovat chybové zprávy ověřování.
Poznámka
Důležité Vždy ověřte hodnoty, které získáte z libovolného zdroje, včetně hodnot polí formuláře, hodnot řetězce dotazu a hodnot souborů cookie. Pro uživatele je snadné tyto hodnoty změnit (třeba kvůli škodlivým účelům). Proto musíte tyto hodnoty zkontrolovat, aby byla vaše aplikace chráněná.
Následující příklad ukazuje, jak můžete ověřit hodnotu předanou v řetězci dotazu. Kód otestuje, že hodnota není prázdná a že se jedná o celé číslo.
if(!IsPost){
if(!Request.QueryString["classid"].IsEmpty() && Request.QueryString["classid"].IsInt()) {
// Process the value
}
else{
Validation.AddFormError("No class was selected.");
}
}
Všimněte si, že test se provede, když požadavek není odesláním formuláře (if(!IsPost)). Tento test by prošel při prvním požadavku na stránku, ale ne, když je žádost odesláním formuláře.
Pokud chcete tuto chybu zobrazit, můžete ji přidat do seznamu chyb ověřování voláním Validation.AddFormError("message")metody . Pokud stránka obsahuje volání Html.ValidationSummary metody , zobrazí se tam chyba, stejně jako chyba ověření uživatelského vstupu.