Zobrazení map na webu ASP.NET Webových stránek (Razor)
, autor: Tom FitzMacken
Tento článek vysvětluje, jak zobrazit interaktivní mapy na stránkách na webu ASP.NET Web Pages (Razor) na základě mapovacích služeb poskytovaných Bingem, Googlem, MapQuest a Yahoo.
Naučíte se:
- Jak vygenerovat mapu na základě adresy.
- Jak vygenerovat mapu na základě souřadnic zeměpisné šířky a délky.
- Jak zaregistrovat Mapy Bing vývojářský účet a získat klíč pro použití s Mapy Bing.
Toto je funkce ASP.NET představená v článku:
- Pomocník
Maps.Verze softwaru použité v tomto kurzu
- ASP.NET webové stránky (Razor) 2
- WebMatrix 2
Tento kurz funguje také s WebMatrix 3.
Na webových stránkách můžete zobrazit mapy na stránce pomocí Maps pomocné rutiny. Mapy můžete generovat buď na základě adresy, nebo ze sady souřadnic zeměpisné délky a šířky. Třída Maps vám umožní volat do oblíbených mapových modulů, včetně Bing, Google, MapQuest a Yahoo.
Postup přidání mapování na stránku je stejný bez ohledu na to, který z mapových modulů voláte. Stačí přidat odkaz na soubor JavaScriptu, který zpřístupní metody pro zobrazení mapy, a pak zavoláte metody pomocné rutiny Maps .
Službu mapování zvolíte podle toho, kterou Maps pomocnou metodu použijete. Můžete použít některou z těchto možností:
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
Instalace potřebných kusů
K zobrazení map potřebujete tyto části:
- Pomocník
Maps. Tato pomocná rutina je ve verzi 2 knihovny webových pomocníků ASP.NET. Pokud jste knihovnu ještě nepřidali, můžete ji do svého webu nainstalovat jako balíček NuGet. Podrobnosti najdete v tématu Instalace pomocných rutin na webu ASP.NET webových stránek. (V galerii vyhledejtemicrosoft-web-helpersbalíček.) - Knihovna jQuery. Některé šablony webu WebMatrix již obsahují knihovny jQuery ve svých složkách script . Pokud tyto knihovny nemáte, můžete si stáhnout nejnovější knihovnu jQuery přímo z webu jQuery.org . Nebo můžete vytvořit nový web pomocí šablony (například šablony úvodního webu ) a potom zkopírovat soubory jQuery z daného webu do aktuálního webu.
Nakonec, pokud chcete používat mapy Bing, musíte nejprve vytvořit (bezplatný) účet a získat klíč. Pokud chcete získat klíč, postupujte takto:
Vytvořte účet pro Mapy Bing Vývojářský účet. Musíte mít také účet Microsoft (Windows Live ID).
Můžete určit, že chcete použít klíč pro vyhodnocení/testování. Pokud testujete funkci mapování na vlastním počítači pomocí webmatrixu a IIS Express, přejděte do pracovního prostoru Web a poznamenejte si adresu URL vašeho webu (například ,
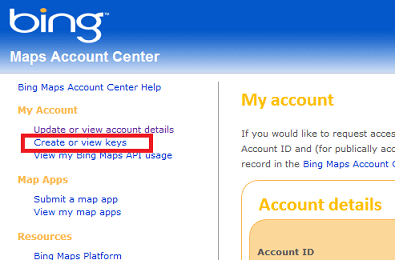
http://localhost:50408i když číslo portu bude pravděpodobně jiné). Tuto adresu místního hostitele můžete použít jako web při registraci.Po registraci účtu přejděte do Centra Mapy Bing účtů a klikněte na Vytvořit nebo zobrazit klíče:

Zaznamenejte klíč, který Bing vytvoří.
Vytvoření mapy založené na adrese (pomocí Googlu)
Následující příklad ukazuje, jak vytvořit stránku, která vykreslí mapu na základě adresy. Tento příklad ukazuje, jak používat Mapy Google.
V kořenovém adresáři webu vytvořte soubor s názvem MapAddress.cshtml . Tato stránka vygeneruje mapu na základě adresy, kterou na ni předáte.
Zkopírujte do souboru následující kód a přepíšete existující obsah.
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map an Address</h1> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetGoogleHtml(Request.Form["address"], width: "400", height: "400") } </body> </html>Všimněte si následujících funkcí stránky:
Element
<script>v elementu<head>. V příkladu<script>element odkazuje na souborjquery-1.6.4.min.js , což je minifikovaná (komprimovaná) verze knihovny jQuery verze 1.6.4. Všimněte si, že odkaz předpokládá, že soubor.js je ve složce Scripts vašeho webu.Poznámka
Pokud používáte jinou verzi knihovny jQuery, ujistěte se, že na tuto verzi správně ukazujete.
Volání v
@Maps.GetGoogleHtmltextu stránky. Pokud chcete namapovat adresu, musíte předat řetězec adresy. Metody pro ostatní mapové moduly fungují podobným způsobem (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
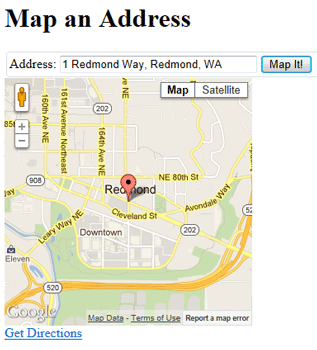
Spusťte stránku a zadejte adresu. Na stránce se zobrazí mapa založená na Mapách Google, která zobrazuje zadanou polohu.

Vytvoření mapy založené na souřadnicích zeměpisné šířky a délky (pomocí Bingu)
Tento příklad ukazuje, jak vytvořit mapu založenou na souřadnicích. Tento příklad ukazuje, jak používat mapy Bing a jak zahrnout klíč Bingu. (Mapu založenou na souřadnicích můžete vytvořit také pomocí ostatních mapových modulů bez použití klíče Bingu.)
V kořenovém adresáři webu vytvořte soubor s názvem MapCoordinates.cshtml a nahraďte existující obsah následujícím kódem a kódem:
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map Coordinates</h1> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetBingHtml(key: "your-key-here", latitude: Request["latitude"], longitude: Request["longitude"], width: "300", height: "300" ) } </body> </html>Nahraďte
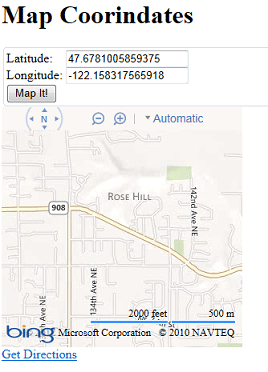
your-key-hereklíčem Mapy Bing, který jste vygenerovali dříve.Spusťte stránku MapCoordinates.cshtml , zadejte souřadnice zeměpisné šířky a délky a klikněte na tlačítko Map it! . (Pokud neznáte žádné souřadnice, vyzkoušejte následující postup. Toto je umístění v kampusu Microsoft Redmond.)
Zeměpisná šířka: 47.6781005859375
Zeměpisná délka: -122.158317565918
Stránka se zobrazí pomocí souřadnic, které jste zadali.