Použití CAPTCHA k zabránění robotům v používání webu ASP.NET Web Razor)
od Microsoftu
Tento článek vysvětluje, jak pomocí funkce ReCaptcha (bezpečnostní opatření) zabránit automatizovaným programům (robotům) v provádění úloh na webu ASP.NET Web Pages (Razor).
Co se naučíte:
- Postup přidání testu CAPTCHA na web
Toto jsou ASP.NET funkce uvedené v článku:
- Pomocník
ReCaptcha.Poznámka
Informace v tomto článku platí pro ASP.NET Web Pages 1.0 a Web Pages 2.
Informace o CAPTCHA
Kdykoli umožníte, aby se lidé zaregistrovali na vašem webu nebo dokonce jen zadali jméno a adresu URL (například pro komentář na blogu), můžete získat záplavu falešných jmen. Ty jsou často ponechány automatizovanými programy (roboty), které se snaží zanechat adresy URL na každém webu, který najdou. (Běžnou motivací je publikovat adresy URL produktů, které jsou určené k prodeji.)
Pomocí CAPTCHA můžete ověřit, že uživatel je skutečná osoba, a ne počítačový program, a to tak, že pomocí captcha ověříte uživatele, když zaregistrují nebo jinak zadají své jméno a web. CAPTCHA je zkratka pro zcela automatizovaný veřejný turingový test, který oddělí počítače a lidi od sebe. CAPTCHA je test výzvy a odpovědi , ve kterém je uživatel požádán, aby udělal něco, co je pro člověka snadné, ale obtížné pro automatizovaný program. Nejběžnějším typem CAPTCHA je ten, kdy vidíte nějaká zkreslená písmena a zobrazí se výzva k jejich zadání. (Zkreslení by mělo robotům znesnadnit dešifrování písmen.)
Přidání testu ReCaptcha
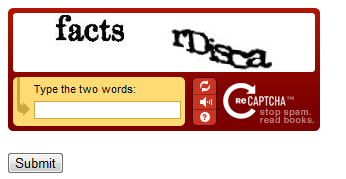
Na ASP.NET stránkách můžete pomocí pomocné rutiny ReCaptcha vykreslit test CAPTCHA, který je založený na službě ReCaptcha. Pomocník ReCaptcha zobrazí obrázek dvou zkreslených slov, která uživatelé musí před ověřením stránky správně zadat. Odpověď uživatele je ověřena službou ReCaptcha.Net.

Zaregistrujte svůj web ve službě ReCaptcha. Po dokončení registrace získáte veřejný klíč a privátní klíč.
Přidejte na svůj web knihovnu ASP.NET webových pomocných rutin, jak je popsáno v tématu Instalace pomocných rutin na webu ASP.NET webových stránek, pokud jste to ještě neudělali.
Pokud ještě nemáte soubor _AppStart.cshtml , vytvořte v kořenové složce webu soubor s názvem _AppStart.cshtml.
Do souboru _AppStart.cshtml přidejte následující
Recaptchanastavení pomocné rutiny:@using Microsoft.Web.Helpers; @{ // Add the PublicKey and PrivateKey strings with your public // and private keys. Obtain your PublicKey and PrivateKey // at the ReCaptcha.Net (http://recaptcha.net) website. ReCaptcha.PublicKey = "your-public-key"; ReCaptcha.PrivateKey = "your-private-key"; }Vlastnosti a
PrivateKeynastavtePublicKeypomocí vlastních veřejných a privátních klíčů.Uložte soubor _AppStart.cshtml a zavřete ho.
V kořenové složce webu vytvořte novou stránku s názvem Recaptcha.cshtml.
Stávající obsah nahraďte následujícím kódem:
@using Microsoft.Web.Helpers; @{ var showRecaptcha = true; if (IsPost) { if (ReCaptcha.Validate()) { @:Your response passed! showRecaptcha = false; } else{ @:Your response didn't pass! } } } <!DOCTYPE html> <html> <head> <title>Testing Global Recaptcha Keys</title> </head> <body> <form action="" method="post"> @if(showRecaptcha == true){ if(ReCaptcha.PrivateKey != ""){ <p>@ReCaptcha.GetHtml()</p> <input type="submit" value="Submit" /> } else { <p>You can get your public and private keys at the ReCaptcha.Net website (http://recaptcha.net). Then add the keys to the _AppStart.cshtml file.</p> } } </form> </body> </html>Spusťte stránku Recaptcha.cshtml v prohlížeči.
PrivateKeyPokud je hodnota platná, zobrazí se na stránce ovládací prvek ReCaptcha a tlačítko. Pokud jste klíče nenastavili globálně v _AppStart.html, zobrazí se na stránce chyba.
Zadejte slova pro test. Pokud projdete testem ReCaptcha, zobrazí se zpráva o tomto výsledku. Jinak se zobrazí chybová zpráva a znovu se zobrazí ovládací prvek ReCaptcha.
Poznámka
Pokud je váš počítač v doméně, která používá proxy server, možná budete muset nakonfigurovat defaultproxy prvek souboruWeb.config . Následující příklad ukazuje souborWeb.config s elementem defaultproxy nakonfigurovaným tak, aby služba ReCaptcha fungovala.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.net>
<defaultProxy>
<proxy
usesystemdefault = "false"
proxyaddress="http://myProxy.MyDomain.com"
bypassonlocal="true"
autoDetect="False"
/>
</defaultProxy>
</system.net>
</configuration>