Zobrazení dat v grafu s webovými stránkami ASP.NET (Razor)
Tento článek vysvětluje, jak pomocí pomocné rutiny
Chartpomocí grafu zobrazit data na webu ASP.NET Web Pages (Razor).Co se naučíte:
- Jak zobrazit data v grafu
- Jak stylovat grafy pomocí předdefinovaných motivů
- Jak ukládat grafy a jak je ukládat do mezipaměti pro lepší výkon
Toto jsou ASP.NET programovací funkce představené v článku:
- Pomocná rutina
Chart.Poznámka:
Informace v tomto článku platí pro ASP.NET webové stránky 1.0 a webové stránky 2.
Pomocná rutina grafu
Pokud chcete zobrazit data v grafické podobě, můžete použít Chart pomocnou rutinu. Pomocná rutina Chart může vykreslit obrázek, který zobrazuje data v různých typech grafů. Podporuje mnoho možností formátování a popisků. Pomocná Chart rutina může vykreslit více než 30 typů grafů, včetně všech typů grafů, které můžete znát z Microsoft Excelu nebo jiných nástrojů – plošných grafů, pruhových grafů, sloupcových grafů, spojnicových a výsečových grafů a specializovaných grafů, jako jsou burzovní grafy.
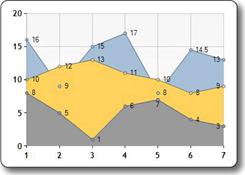
Plošný graf  |
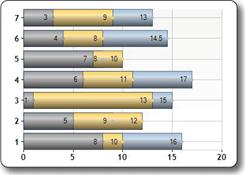
Sloupcový diagram  |
|---|---|
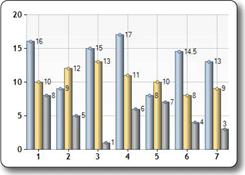
Sloupcový graf  |
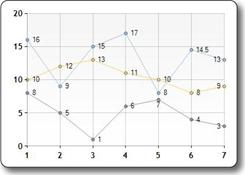
Spojnicový graf  |
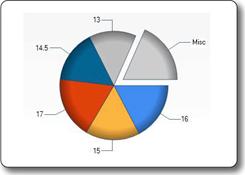
Koláčový graf  |
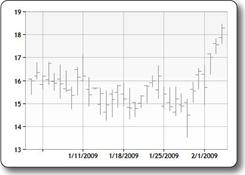
Burzovní graf  |
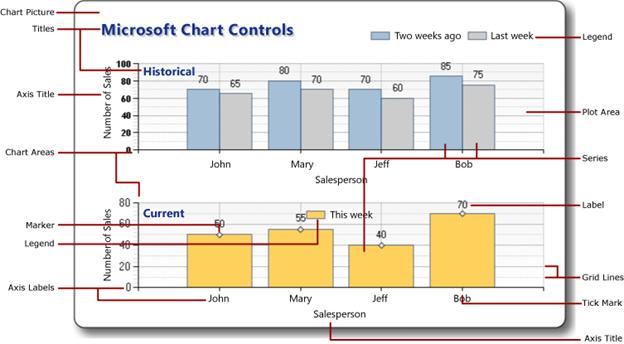
Prvky grafu
Grafy zobrazují data a další prvky, jako jsou legendy, osy, řady atd. Následující obrázek ukazuje mnoho prvků grafu, které můžete přizpůsobit při použití pomocné rutiny Chart . V tomto článku se dozvíte, jak nastavit některé (ne všechny) tyto prvky.

Vytvoření grafu z dat
Data zobrazená v grafu můžou být z pole, z výsledků vrácených z databáze nebo z dat, která jsou v souboru XML.
Použití pole
Jak je vysvětleno v úvodu k ASP.NET programování webových stránek pomocí syntaxe Razor, pole umožňuje uložit kolekci podobných položek v jedné proměnné. Pole můžete použít k zahrnutí dat, která chcete zahrnout do grafu.
Tento postup ukazuje, jak vytvořit graf z dat v polích pomocí výchozího typu grafu. Ukazuje také, jak zobrazit graf na stránce.
Vytvořte nový soubor s názvem ChartArrayBasic.cshtml.
Nahraďte existující obsah následujícím kódem:
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }Kód nejprve vytvoří nový graf a nastaví jeho šířku a výšku. Název grafu zadáte pomocí
AddTitlemetody. K přidání dat použijte metoduAddSeries. V tomto příkladunamepoužijete parametr ,xValueayValuesparametryAddSeriesmetody. Parametrnamese zobrazí v legendě grafu. ParametrxValueobsahuje pole dat, která se zobrazují na vodorovné ose grafu. ParametryValuesobsahuje pole dat, která se používají k vykreslení svislých bodů grafu.Metoda
Writeve skutečnosti vykreslí graf. V tomto případě, protože jste nezadali typ grafu,Chartvykreslí pomocná rutina výchozí graf, což je sloupcový graf.Spusťte stránku v prohlížeči. V prohlížeči se zobrazí graf.

Použití databázového dotazu pro data grafu
Pokud jsou informace, které chcete vytvořit graf, v databázi, můžete spustit databázový dotaz a pak pomocí dat z výsledků graf vytvořit. Tento postup ukazuje, jak číst a zobrazit data z databáze vytvořené v článku Úvod do práce s databází v ASP.NET webech webových stránek.
Pokud složka ještě neexistuje, přidejte do kořenového adresáře webu složku App_Data.
Do složky App_Data přidejte databázový soubor s názvem SmallBakery.sdf, který je popsaný v tématu Úvod k práci s databází na webech ASP.NET webových stránek.
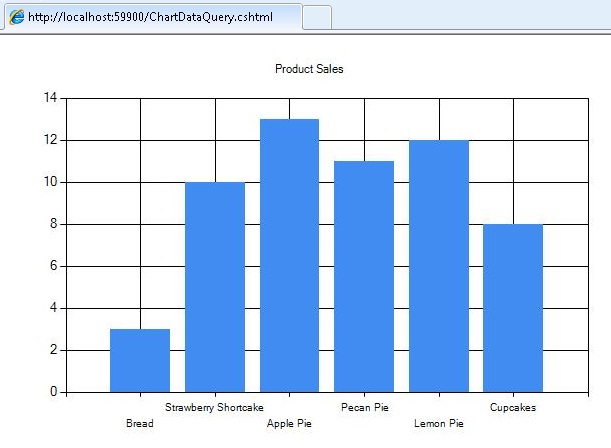
Vytvořte nový soubor s názvem ChartDataQuery.cshtml.
Nahraďte existující obsah následujícím kódem:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }Kód nejprve otevře databázi SmallBakery a přiřadí ji proměnné s názvem
db. Tato proměnná představujeDatabaseobjekt, který lze použít ke čtení a zápisu do databáze. Dále kód spustí dotaz SQL, který získá název a cenu každého produktu. Kód vytvoří nový graf a předá mu databázový dotaz zavoláním metody grafuDataBindTable. Tato metoda má dva parametry:dataSourceparametr je určen pro data z dotazu axFieldparametr umožňuje nastavit, který datový sloupec se používá pro osu x grafu.Jako alternativu k použití
DataBindTabletéto metody můžete použítAddSeriesmetodu pomocné rutinyChart. TatoAddSeriesmetoda umožňuje nastavitxValueparametry ayValuesparametry. Například místo použitíDataBindTabletéto metody:.DataBindTable(data, "Name")Metodu
AddSeriesmůžete použít takto:.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")Oba vykreslují stejné výsledky. Metoda
AddSeriesje flexibilnější, protože typ grafu a data můžete explicitněji zadat, aleDataBindTablepokud nepotřebujete větší flexibilitu, je tato metoda jednodušší.Spusťte stránku v prohlížeči.

Použití dat XML
Třetí možností pro grafy je použít soubor XML jako data pro graf. To vyžaduje, aby soubor XML měl také soubor schématu (soubor Xsd ), který popisuje strukturu XML. Tento postup ukazuje, jak číst data ze souboru XML.
Ve složce App_Data vytvořte nový soubor XML s názvem data.xml.
Nahraďte stávající XML následujícím kódem, což jsou některá data XML o zaměstnankyních ve fiktivní společnosti.
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>Ve složce App_Data vytvořte nový soubor XML s názvem data.xsd. (Všimněte si, že toto rozšíření je .xsd.)
Existující XML nahraďte následujícím kódem:
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>V kořenovém adresáři webu vytvořte nový soubor s názvem ChartDataXML.cshtml.
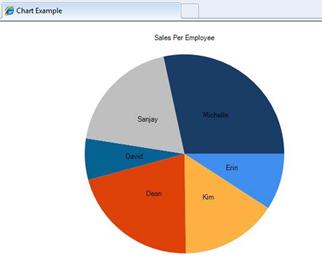
Nahraďte existující obsah následujícím kódem:
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }Kód nejprve vytvoří
DataSetobjekt. Tento objekt slouží ke správě dat načtených ze souboru XML a jejich uspořádání podle informací v souboru schématu. (Všimněte si, že horní část kódu obsahuje příkazusing SystemData. To je vyžadováno, aby bylo možné pracovat s objektemDataSet. Další informace najdete v části Příkazy Using a plně kvalifikované názvy dále v tomto článku.)Dále kód vytvoří
DataViewobjekt založený na datové sadě. Zobrazení dat poskytuje objekt, ke kterému může graf vytvořit vazbu – tj. ke čtení a vykreslení. Graf se sváže s daty pomocíAddSeriesmetody, jak jste viděli dříve při grafování maticových dat, s tím rozdílem, že tentokrátxValuejsou parametryyValuesnastaveny naDataViewobjekt.Tento příklad také ukazuje, jak zadat konkrétní typ grafu. Při přidání dat do
AddSeriesmetody je parametr také nastaven tak,chartTypeaby zobrazoval výsečový graf.Spusťte stránku v prohlížeči.

Tip
Příkazy Using a plně kvalifikované názvy
Rozhraní .NET Framework, které ASP.NET webové stránky se syntaxí Razor, je založeno na mnoha tisících komponent (třídách). Aby bylo možné spravovat práci se všemi těmito třídami, jsou uspořádané do oborů názvů, které jsou trochu podobné knihovnám. Obor názvů například System.Web obsahuje třídy, které podporují komunikaci prohlížeče nebo serveru, System.Xml obor názvů obsahuje třídy, které se používají k vytváření a čtení souborů XML, a System.Data obor názvů obsahuje třídy, které umožňují pracovat s daty.
Aby bylo možné získat přístup k jakékoli dané třídě v rozhraní .NET Framework, musí kód znát nejen název třídy, ale také obor názvů, ve které je třída. Například pro použití pomocné rutiny Chart musí kód najít System.Web.Helpers.Chart třídu, která kombinuje obor názvů (System.Web.Helpers) s názvem třídy (Chart). To se označuje jako plně kvalifikovaný název třídy – jeho úplné, jednoznačné umístění v rámci obrovského rozsahu rozhraní .NET Framework. V kódu by to vypadalo takto:
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
Je ale těžkopádný (a náchylný k chybám) používat tyto dlouhé plně kvalifikované názvy pokaždé, když chcete odkazovat na třídu nebo pomocnou rutinu. Proto, aby bylo snazší používat názvy tříd, můžete importovat obory názvů, které vás zajímají, což je obvykle jen pár z mnoha oborů názvů v rozhraní .NET Framework. Pokud jste naimportovali obor názvů, můžete místo plně kvalifikovaného názvu (Chart) použít jenom název třídy (System.Web.Helpers.Chart). Když se váš kód spustí a narazí na název třídy, může se podívat jenom na obory názvů, které jste naimportovali, a najít tuto třídu.
Při použití ASP.NET webové stránky se syntaxí Razor k vytváření webových stránek obvykle používáte stejnou sadu tříd pokaždé, včetně WebPage třídy, různých pomocných rutin atd. Pokud chcete ušetřit práci importu relevantních oborů názvů při každém vytvoření webu, ASP.NET je nakonfigurovaný, takže automaticky naimportuje sadu základních oborů názvů pro každý web. Proto jste se dosud nemuseli zabývat obory názvů nebo importem; všechny třídy, se kterými jste pracovali, jsou v oborech názvů, které jsou už pro vás importovány.
Někdy ale potřebujete pracovat s třídou, která není v oboru názvů, který je automaticky importován za vás. V takovém případě můžete buď použít plně kvalifikovaný název této třídy, nebo můžete ručně importovat obor názvů, který obsahuje třídu. K importu oboru názvů použijete using příkaz (import v jazyce Visual Basic), jak jste viděli v příkladu výše v článku.
Třída je například DataSet v System.Data oboru názvů. Obor System.Data názvů není automaticky k dispozici pro ASP.NET razor Pages. Proto pro práci s třídou pomocí plně kvalifikovaného DataSet názvu můžete použít kód podobný tomuto:
var dataSet = new System.Data.DataSet();
Pokud potřebujete třídu opakovaně použít DataSet , můžete importovat obor názvů podobný tomuto a pak použít pouze název třídy v kódu:
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
Můžete přidat using příkazy pro všechny ostatní obory názvů rozhraní .NET Framework, na které chcete odkazovat. Jak je ale uvedeno, nemusíte to dělat často, protože většina tříd, se kterými budete pracovat, jsou v oborech názvů, které se automaticky importují ASP.NET pro použití na stránkách .cshtml a .vbhtml .
Zobrazení grafů na webové stránce
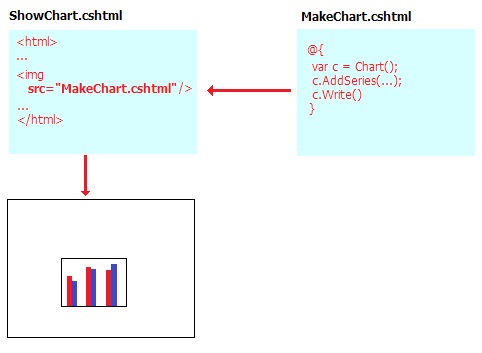
V příkladech, které jste zatím viděli, vytvoříte graf a pak se graf vykreslí přímo do prohlížeče jako obrázek. V mnoha případech ale chcete graf zobrazit jako součást stránky, nejen samotný v prohlížeči. K tomu je potřeba provést dvoustupňový proces. Prvním krokem je vytvoření stránky, která vygeneruje graf, jak jste už viděli.
Druhým krokem je zobrazení výsledného obrázku na jiné stránce. K zobrazení obrázku použijete element HTML <img> stejným způsobem jako jakýkoli obrázek. Místo odkazování na soubor .jpg nebo .png však <img> element odkazuje na soubor .cshtml , který obsahuje pomocné rutiny Chart , která vytvoří graf. Po spuštění <img> stránky zobrazení získá prvek výstup Chart pomocné rutiny a vykreslí graf.

Vytvořte soubor s názvem ShowChart.cshtml.
Nahraďte existující obsah následujícím kódem:
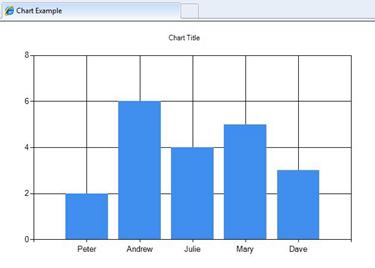
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>Kód používá
<img>prvek k zobrazení grafu, který jste vytvořili dříve v ChartArrayBasic.cshtml souboru.Spusťte webovou stránku v prohlížeči. Soubor ShowChart.cshtml zobrazí obrázek grafu na základě kódu obsaženého v souboru ChartArrayBasic.cshtml .
Styling a Chart
Pomocník Chart podporuje velký počet možností, které umožňují přizpůsobit vzhled grafu. Můžete nastavit barvy, písma, ohraničení atd. Jednoduchý způsob, jak přizpůsobit vzhled grafu, je použít motiv. Motivy jsou kolekce informací, které určují, jak vykreslit graf pomocí písem, barev, popisků, palet, ohraničení a efektů. (Všimněte si, že styl grafu nezoznačuje typ grafu.)
Následující tabulka uvádí předdefinované motivy.
| Motiv | Popis |
|---|---|
Vanilla |
Zobrazí červené sloupce na bílém pozadí. |
Blue |
Zobrazí modré sloupce na modrém pozadí přechodu. |
Green |
Zobrazí modré sloupce na zeleném pozadí přechodu. |
Yellow |
Zobrazí oranžové sloupce na žlutém pozadí přechodu. |
Vanilla3D |
Zobrazí 3D červené sloupce na bílém pozadí. |
Motiv, který chcete použít při vytváření nového grafu, můžete zadat.
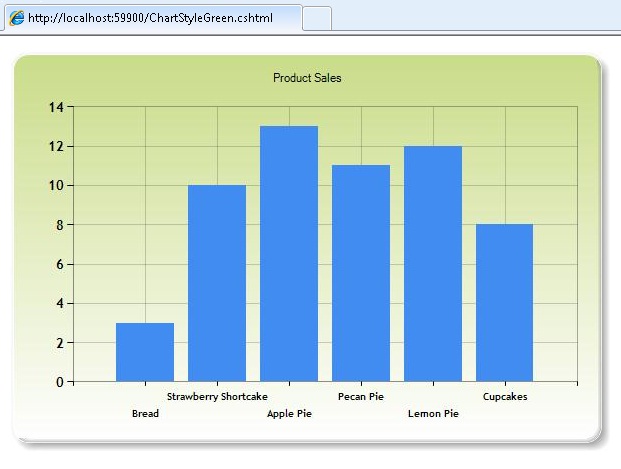
Vytvořte nový soubor s názvem ChartStyleGreen.cshtml.
Existující obsah na stránce nahraďte následujícím kódem:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }Tento kód je stejný jako v předchozím příkladu, který používá databázi pro data, ale přidá
themeparametr při vytváření objektuChart. Následující kód ukazuje změněný kód:var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)Spusťte stránku v prohlížeči. Zobrazí se stejná data jako předtím, ale graf vypadá líněji:

Uložení grafu
Když použijete pomocnou rutinu Chart , jak jste zatím viděli v tomto článku, pomocník znovu vytvoří graf od začátku při každém vyvolání. V případě potřeby kód grafu také znovu dotazuje databázi nebo znovu načte soubor XML, aby získal data. V některých případech to může být složitá operace, například pokud je databáze, kterou dotazujete, velká nebo pokud soubor XML obsahuje velké množství dat. I když graf neobsahuje velké množství dat, proces dynamického vytváření obrázku zabírá serverové prostředky a pokud mnoho lidí požádá o stránku nebo stránky, které graf zobrazují, může mít vliv na výkon vašeho webu.
Pokud chcete snížit potenciální dopad na výkon při vytváření grafu, můžete graf vytvořit při prvním použití a pak ho uložit. Když graf znovu potřebujete, nemusíte ho znovu vygenerovat, stačí načíst uloženou verzi a vykreslit ji.
Graf můžete uložit těmito způsoby:
- Uložení grafu do mezipaměti v paměti počítače (na serveru)
- Uložte graf jako soubor obrázku.
- Uložte graf jako soubor XML. Tato možnost umožňuje upravit graf před uložením.
Ukládání grafu do mezipaměti
Po vytvoření grafu ho můžete uložit do mezipaměti. Ukládání grafu do mezipaměti znamená, že se nemusí znovu vytvářet, pokud je potřeba graf znovu zobrazit. Když graf uložíte do mezipaměti, dáte mu klíč, který musí být pro tento graf jedinečný.
Grafy uložené do mezipaměti můžou být odebrány, pokud server má nedostatek paměti. Mezipaměť se navíc vymaže, pokud se vaše aplikace z nějakého důvodu restartuje. Standardní způsob práce s grafem v mezipaměti je proto vždy zkontrolovat, jestli je k dispozici v mezipaměti, a pokud ne, pak ho vytvořit nebo znovu vytvořit.
V kořenovém adresáři webu vytvořte soubor s názvem ShowCachedChart.cshtml.
Nahraďte existující obsah následujícím kódem:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html>Značka
<img>obsahujesrcatribut, který odkazuje na soubor ChartSaveToCache.cshtml a předá klíč na stránku jako řetězec dotazu. Klíč obsahuje hodnotu myChartKey. Soubor ChartSaveToCache.cshtml obsahuje pomocné rutinyChart, která graf vytvoří. Tuto stránku vytvoříte za chvíli.Na konci stránky je odkaz na stránku s názvem ClearCache.cshtml. To je stránka, kterou vytvoříte také za chvíli. Pro účely tohoto příkladu potřebujete soubor ClearCache.cshtml – nejedná se o odkaz ani stránku, kterou byste normálně zahrnuli při práci s grafy uloženými v mezipaměti.
V kořenovém adresáři webu vytvořte nový soubor s názvem ChartSaveToCache.cshtml.
Nahraďte existující obsah následujícím kódem:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }Kód nejprve zkontroluje, jestli se v řetězci dotazu předalo něco jako hodnota klíče. Pokud ano, kód se pokusí přečíst graf mimo mezipaměť voláním
GetFromCachemetody a předáním klíče. Pokud se ukáže, že v mezipaměti pod tímto klíčem není nic (což by se stalo při prvním vyžádání grafu), kód vytvoří graf obvyklým způsobem. Po dokončení grafu ho kód uloží do mezipaměti volánímSaveToCache. Tato metoda vyžaduje klíč (aby bylo možné si graf vyžádat později) a dobu, po kterou by se graf měl uložit do mezipaměti. (Přesný čas uložení grafu do mezipaměti závisí na tom, jak často se data, která představují, můžou změnit.) MetodaSaveToCachetaké vyžadujeslidingExpirationparametr – pokud je nastavena na hodnotu true, čítač časového limitu se resetuje při každém přístupu k grafu. V tomto případě to znamená, že platnost položky mezipaměti grafu vyprší 2 minuty po posledním přístupu uživatele k grafu. (Alternativou k posuvné vypršení platnosti je absolutní vypršení platnosti, což znamená, že položka mezipaměti vyprší přesně 2 minuty po vložení do mezipaměti bez ohledu na to, jak často byla přístupná.)Nakonec kód použije metodu
WriteFromCachek načtení a vykreslení grafu z mezipaměti. Všimněte si, že tato metoda je mimoifblok, který kontroluje mezipaměť, protože získá graf z mezipaměti bez ohledu na to, jestli graf začal nebo musel být vygenerován a uložen v mezipaměti.Všimněte si, že v příkladu metoda
AddTitleobsahuje časové razítko. (Přidá aktuální datum a čas —DateTime.Now— do názvu.)Vytvořte novou stránku s názvem ClearCache.cshtml a nahraďte její obsah následujícím kódem:
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>Tato stránka pomocí pomocné rutiny
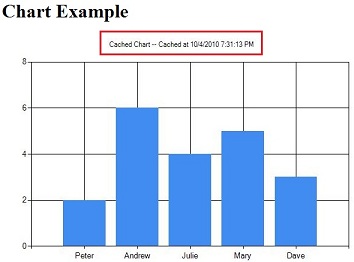
WebCacheodebere graf uložený v mezipaměti ChartSaveToCache.cshtml. Jak už jsme si poznamenali dříve, obvykle nemusíte mít takovou stránku. Vytváříte ho tady, abyste si usnadnili testování ukládání do mezipaměti.Spusťte webovou stránku ShowCachedChart.cshtml v prohlížeči. Na stránce se zobrazí obrázek grafu založený na kódu obsaženém v souboru ChartSaveToCache.cshtml . Poznamenejte si, co časové razítko v názvu grafu říká.

Zavřete prohlížeč.
Znovu spusťte Soubor ShowCachedChart.cshtml. Všimněte si, že časové razítko je stejné jako předtím, což značí, že graf nebyl znovu vygenerován, ale byl načten z mezipaměti.
V souboru ShowCachedChart.cshtml klikněte na odkaz Vymazat mezipaměť . Tím přejdete do souboru ClearCache.cshtml, který hlásí, že mezipaměť byla vymazána.
Klikněte na odkaz Zpět do souboru ShowCachedChart.cshtml nebo znovu spusťte soubor ShowCachedChart.cshtml z webMatrixu. Všimněte si, že tentokrát se časové razítko změnilo, protože mezipaměť byla vymazána. Proto kód musel znovu vygenerovat graf a vložit ho zpět do mezipaměti.
Uložení grafu jako obrázkového souboru
Graf můžete také uložit jako soubor obrázku (například jako soubor .jpg ) na serveru. Soubor obrázku pak můžete použít tak, jak byste použili jakýkoli obrázek. Výhodou je, že soubor se ukládá místo uložení do dočasné mezipaměti. Nový obrázek grafu můžete uložit v různých časech (například každou hodinu) a pak zachovat trvalý záznam změn, ke kterým dochází v průběhu času. Nezapomeňte, že musíte mít jistotu, že vaše webová aplikace má oprávnění uložit soubor do složky na serveru, kam chcete vložit soubor obrázku.
V kořenovém adresáři webu vytvořte složku s názvem _ChartFiles , pokud ještě neexistuje.
V kořenovém adresáři webu vytvořte nový soubor s názvem ChartSave.cshtml.
Nahraďte existující obsah následujícím kódem:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>Kód nejprve zkontroluje, jestli soubor .jpg existuje voláním
File.Existsmetody. Pokud soubor neexistuje, vytvoří kód novýChartz pole. Tentokrát kód zavolá metoduSavea předápathparametr, který určí cestu k souboru a název souboru, kam se má graf uložit. V textu stránky<img>element používá cestu k odkazování na .jpg soubor k zobrazení.Spusťte soubor ChartSave.cshtml.
Vraťte se do WebMatrixu. Všimněte si, že soubor obrázku s názvem chart01.jpg byl uložen ve složce _ChartFiles .
Uložení grafu jako souboru XML
Nakonec můžete graf uložit jako soubor XML na serveru. Výhodou použití této metody při ukládání grafu do mezipaměti nebo uložení grafu do souboru je, že byste před zobrazením grafu mohli změnit xml, pokud chcete. Aplikace musí mít oprávnění ke čtení a zápisu pro složku na serveru, kam chcete vložit soubor obrázku.
V kořenovém adresáři webu vytvořte nový soubor s názvem ChartSaveXml.cshtml.
Nahraďte existující obsah následujícím kódem:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }Tento kód je podobný kódu, který jste viděli dříve pro uložení grafu v mezipaměti s výjimkou toho, že používá soubor XML. Kód nejprve zkontroluje, zda soubor XML existuje voláním
File.Existsmetody. Pokud soubor existuje, kód vytvoří novýChartobjekt a předá název souboru jakothemePathparametr. Tím se graf vytvoří na základě toho, co je v souboru XML. Pokud soubor XML ještě neexistuje, vytvoří kód graf jako normální a zavoláSaveXmlho, aby ho uložil. Graf se vykreslí pomocíWritemetody, jak jste viděli dříve.Stejně jako u stránky, která ukázala ukládání do mezipaměti, obsahuje tento kód časové razítko v názvu grafu.
Vytvořte novou stránku s názvem ChartDisplayXMLChart.cshtml a přidejte do ní následující kód:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>Spusťte stránku ChartDisplayXMLChart.cshtml. Zobrazí se graf. Poznamenejte si časové razítko v názvu grafu.
Zavřete prohlížeč.
V nástroji WebMatrix klepněte pravým tlačítkem myši na složku _ChartFiles , klepněte na tlačítko Aktualizovat a otevřete složku. Pomocný pomocník vytvořil
Chartsoubor XMLChart.xml v této složce.
Znovu spusťte stránku ChartDisplayXMLChart.cshtml. Graf zobrazuje stejné časové razítko jako při prvním spuštění stránky. Je to proto, že se graf generuje z xml, který jste si uložili dříve.
V nástroji WebMatrix otevřete složku _ChartFiles a odstraňte soubor XMLChart.xml .
Znovu spusťte stránku ChartDisplayXMLChart.cshtml. Tentokrát se časové razítko aktualizuje, protože
Chartpomocná rutina musela znovu vytvořit soubor XML. Pokud chcete, zkontrolujte složku _ChartFiles a všimněte si, že soubor XML je zpět.
Další materiály
- Úvod do práce s databází na webech ASP.NET webových stránek
- Použití ukládání do mezipaměti na webech ASP.NET webových stránek za účelem zlepšení výkonu
- Třída grafu (referenční informace k rozhraní API webových stránek ASP.NET na webu MSDN)