Vytvoření rozhraní pro výběr jednoho uživatelského účtu z mnoha (C#)
V tomto kurzu vytvoříme uživatelské rozhraní se stránkovanou filtrovatelnou mřížkou. Konkrétně se naše uživatelské rozhraní bude skládat z řady LinkButtons pro filtrování výsledků na základě počátečního písmene uživatelského jména a ovládacího prvku GridView pro zobrazení odpovídajících uživatelů. Začneme výpisem všech uživatelských účtů v zobrazení GridView. Potom v kroku 3 přidáme filtr LinkButtons. Krok 4 se podívá na stránkování filtrovaných výsledků. Rozhraní vytvořené v krocích 2 až 4 se použije v následujících kurzech k provádění úloh správy pro konkrétní uživatelský účet.
Úvod
V kurzu Přiřazování rolí uživatelům jsme vytvořili základní rozhraní pro správce, který může vybrat uživatele a spravovat jeho role. Konkrétně rozhraní předložilo správci rozevírací seznam všech uživatelů. Takové rozhraní je vhodné, pokud existuje pouze tucet uživatelských účtů, ale je nepraktné pro weby se stovkami nebo tisíci účtů. Stránkovaná filtrovatelná mřížka je vhodnější pro weby s velkými uživatelskými základnami.
V tomto kurzu vytvoříme takové uživatelské rozhraní. Konkrétně se naše uživatelské rozhraní bude skládat z řady LinkButtons pro filtrování výsledků na základě počátečního písmene uživatelského jména a ovládacího prvku GridView pro zobrazení odpovídajících uživatelů. Začneme výpisem všech uživatelských účtů v zobrazení GridView. Potom v kroku 3 přidáme filtr LinkButtons. Krok 4 se podívá na stránkování filtrovaných výsledků. Rozhraní vytvořené v krocích 2 až 4 se použije v následujících kurzech k provádění úloh správy pro konkrétní uživatelský účet.
Pusťme se do toho.
Krok 1: Přidání nových ASP.NET stránek
V tomto kurzu a v dalších dvou se budeme zabývat různými funkcemi a možnostmi souvisejícími se správou. K implementaci témat zkoumaných v těchto kurzech budeme potřebovat řadu ASP.NET stránek. Pojďme tyto stránky vytvořit a aktualizovat mapu webu.
Začněte vytvořením nové složky v projektu s názvem Administration. Potom do složky přidejte dvě nové stránky ASP.NET, které propojí každou stránku se stránkou Site.master předlohy. Pojmenujte stránky:
ManageUsers.aspxUserInformation.aspx
Do kořenového adresáře webu přidejte také dvě stránky: ChangePassword.aspx a RecoverPassword.aspx.
Tyto čtyři stránky by v tomto okamžiku měly mít dva ovládací prvky Obsahu, jeden pro každou stránku předlohy ContentPlaceHolders: MainContent a LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent" Runat="Server">
</asp:Content>
Chceme zobrazit výchozí značky stránky předlohy pro LoginContent ContentPlaceHolder pro tyto stránky. Proto odeberte deklarativní značky pro ovládací prvek Content2 Content. Poté by značky stránek měly obsahovat pouze jeden ovládací prvek Obsah.
Stránky ASP.NET ve Administration složce jsou určené výhradně pro správce. V kurzu Vytváření a správa rolí jsme do systému přidali roli Administrators. Na tuto roli omezte přístup k těmto dvěma stránkám. Toho dosáhnete tak, že do Administration složky přidáte Web.config soubor a nakonfigurujete jeho <authorization> prvek tak, aby povolovala uživatele v roli Správci a odepře všechny ostatní.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
</configuration>
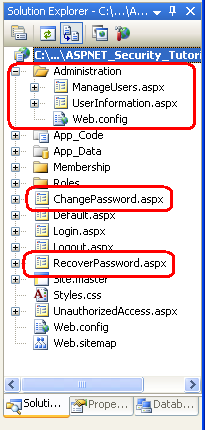
V tuto chvíli by Průzkumník řešení vašeho projektu měly vypadat podobně jako snímek obrazovky na obrázku 1.
Obrázek 1: Na web byly přidány čtyři nové stránky a Web.config soubor (kliknutím zobrazíte obrázek v plné velikosti)
Nakonec aktualizujte mapu webu (Web.sitemap), aby obsahovala položku na ManageUsers.aspx stránce. Přidejte následující kód XML za kód, který <siteMapNode> jsme přidali pro kurzy Role.
<siteMapNode title="User Administration" url="~/Administration/ManageUsers.aspx"/>
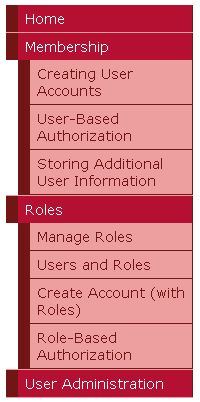
Když je mapa webu aktualizovaná, navštivte web prostřednictvím prohlížeče. Jak ukazuje obrázek 2, navigace vlevo teď obsahuje položky pro kurzy správy.
Obrázek 2: Mapa webu obsahuje uzel s názvem Správa uživatelů (kliknutím zobrazíte obrázek v plné velikosti)
Krok 2: Výpis všech uživatelských účtů v zobrazení GridView
Naším konečným cílem pro tento kurz je vytvořit stránkovanou filtrovatelnou mřížku, pomocí které může správce vybrat uživatelský účet, který bude spravovat. Začněme výpisem všech uživatelů v zobrazení GridView. Po dokončení přidáme rozhraní a funkce filtrování a stránkování.
ManageUsers.aspx Otevřete stránku ve Administration složce a přidejte Objekt GridView s nastavením ID na UserAccounts. Za chvíli napíšeme kód, který vytvoří vazbu sady uživatelských účtů na GridView pomocí Membership metody třídy GetAllUsers . Jak bylo popsáno v předchozích kurzech, GetAllUsers metoda vrací MembershipUserCollection objekt, což je kolekce MembershipUser objektů. Každý MembershipUser v kolekci obsahuje vlastnosti, jako jsou UserName, EmailIsApproved, a tak dále.
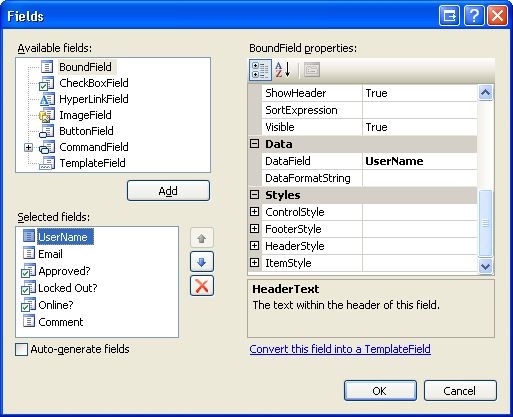
Chcete-li zobrazit informace o požadovaném uživatelském účtu v Objektu GridView, nastavte vlastnost GridView AutoGenerateColumns na Hodnotu False a přidejte BoundFields pro UserNamevlastnosti , Emaila Comment a CheckBoxFields pro IsApprovedvlastnosti , IsLockedOuta IsOnline . Tuto konfiguraci lze použít prostřednictvím deklarativních značek ovládacího prvku nebo prostřednictvím dialogového okna Pole. Obrázek 3 znázorňuje snímek obrazovky dialogového okna Pole po zrušení zaškrtnutí políčka Automaticky generovat pole a přidání a konfiguraci polí BoundFields a CheckBoxFields.
Obrázek 3: Přidání tří vázaných polí a tří polí CheckBox Do objektu GridView (kliknutím zobrazíte obrázek v plné velikosti)
Po konfiguraci objektu GridView se ujistěte, že se jeho deklarativní kód podobá následujícímu:
<asp:GridView ID="UserAccounts" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="UserName" HeaderText="UserName"/>
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:CheckBoxField DataField="IsApproved" HeaderText="Approved?"/>
<asp:CheckBoxField DataField="IsLockedOut" HeaderText="Locked Out?" />
<asp:CheckBoxField DataField="IsOnline" HeaderText="Online?"/>
<asp:BoundField DataField="Comment" HeaderText="Comment"/>
</Columns>
</asp:GridView>
Dále musíme napsat kód, který vytvoří vazbu uživatelských účtů na GridView. Vytvořte metodu s názvem BindUserAccounts pro provedení této úlohy a pak ji zavolejte z Page_Load obslužné rutiny události při první návštěvě stránky.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
BindUserAccounts();
}
private void BindUserAccounts()
{
UserAccounts.DataSource = Membership.GetAllUsers();
UserAccounts.DataBind();
}
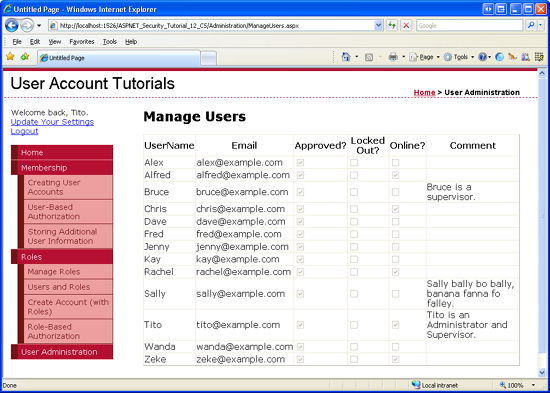
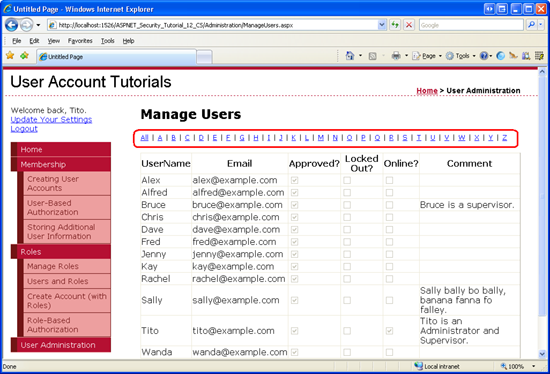
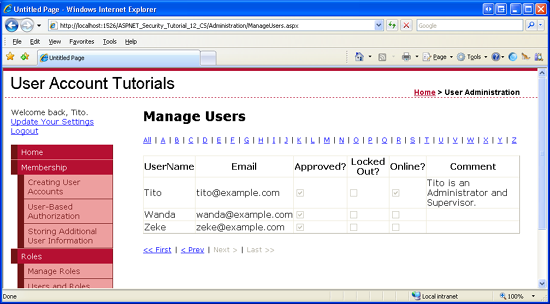
Chvíli si stránku otestujte v prohlížeči. Jak ukazuje obrázek 4, UserAccounts GridView uvádí uživatelské jméno, e-mailovou adresu a další informace o účtu pro všechny uživatele v systému.
Obrázek 4: Uživatelské účty jsou uvedené v zobrazení GridView (kliknutím zobrazíte obrázek v plné velikosti)
Krok 3: Filtrování výsledků podle prvního písmena uživatelského jména
V současné době GridView UserAccounts zobrazuje všechny uživatelské účty. U webů se stovkami nebo tisíci uživatelských účtů je nezbytné, aby uživatelé mohli rychle analyzovat zobrazené účty. Toho lze dosáhnout přidáním filtrování LinkButtons na stránku. Pojďme na stránku přidat 27 tlačítek LinkButton: jedno s názvem All a jedním LinkButton pro každé písmeno abecedy. Pokud návštěvník klikne na tlačítko All LinkButton, GridView zobrazí všechny uživatele. Pokud uživatel klikne na určité písmeno, zobrazí se jenom uživatelé, jejichž uživatelské jméno začíná vybraným písmenem.
Naším prvním úkolem je přidat 27 ovládacích prvků LinkButton. Jednou z možností je deklarativní vytvoření 27 LinkButtons, jeden po druhém. Flexibilnější přístup je použití ovládacího prvku Repeater s ovládacím prvkem ItemTemplate , který vykreslí tlačítko LinkButton a pak sváže možnosti filtrování s repeaterem string jako pole.
Začněte přidáním ovládacího prvku Repeater na stránku nad UserAccounts GridView. Nastavte vlastnost Repeater na IDFilteringUI. Nakonfigurujte šablony repeateru tak, aby vykreslí ItemTemplate LinkButton, jehož Text vlastnosti a CommandName jsou vázány na aktuální prvek pole. Jak jsme viděli v kurzu Přiřazování rolí uživatelům, můžete toho dosáhnout pomocí Container.DataItem syntaxe vazby dat. Pomocí opakovače SeparatorTemplate zobrazíte svislou čáru mezi jednotlivými odkazy.
<asp:Repeater ID="FilteringUI" runat="server">
<ItemTemplate>
<asp:LinkButton runat="server" ID="lnkFilter"
Text='<%# Container.DataItem %>'
CommandName='<%# Container.DataItem %>'></asp:LinkButton>
</ItemTemplate>
<SeparatorTemplate>|</SeparatorTemplate>
</asp:Repeater>
Pokud chcete naplnit tento repeater požadovanými možnostmi filtrování, vytvořte metodu s názvem BindFilteringUI. Nezapomeňte volat tuto metodu z obslužné Page_Load rutiny události při načtení první stránky.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindUserAccounts();
BindFilteringUI();
}
}
private void BindFilteringUI()
{
string[] filterOptions = { "All", "A", "B", "C","D", "E", "F", "G", "H", "I","J", "K", "L", "M", "N", "O","P", "Q", "R", "S", "T", "U","V", "W", "X", "Y", "Z" };
FilteringUI.DataSource = filterOptions;
FilteringUI.DataBind();
}
Tato metoda určuje možnosti filtrování jako prvky v string poli filterOptions. Pro každý prvek v poli repeater vykresluje LinkButton s jeho Text a CommandName vlastnostmi přiřazenými k hodnotě elementu pole.
Obrázek 5 znázorňuje ManageUsers.aspx stránku při zobrazení v prohlížeči.
Obrázek 5: Opakovač Seznamy 27 odkazových tlačítek filtrování (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Uživatelská jména můžou začínat libovolným znakem, včetně čísel a interpunkce. Aby mohl správce zobrazit tyto účty, bude muset použít možnost All LinkButton . Případně můžete přidat tlačítko LinkButton, které vrátí všechny uživatelské účty, které začínají číslem. Nechám to jako cvičení pro čtenáře.
Kliknutí na některé z filtrovaných tlačítek LinkButtons způsobí postback a vyvolá událost Repeateru ItemCommand , ale v mřížce nedojde k žádné změně, protože jsme ještě nenapsali žádný kód pro filtrování výsledků. Třída Membership obsahuje metoduFindUsersByName, která vrací ty uživatelské účty, jejichž uživatelské jméno odpovídá zadanému vzoru hledání. Tuto metodu můžeme použít k načtení jenom těch uživatelských účtů, jejichž uživatelská jména začínají písmenem zadaným filtrem CommandName LinkButton, na který jste klikli.
Začněte aktualizací ManageUser.aspx třídy kódu na pozadí stránky tak, aby obsahovala vlastnost s názvem UsernameToMatch. Tato vlastnost zachová řetězec filtru uživatelského jména napříč postbacky:
private string UsernameToMatch
{
get
{
object o = ViewState["UsernameToMatch"];
if (o == null)
return string.Empty;
else
return (string)o;
}
set
{
ViewState["UsernameToMatch"] = value;
}
}
Vlastnost UsernameToMatch ukládá svou hodnotu, kterou je přiřazena ViewState do kolekce pomocí klíče UsernameToMatch. Když se hodnota této vlastnosti načte, zkontroluje, jestli v ViewState kolekci existuje hodnota. Pokud ne, vrátí výchozí hodnotu, prázdný řetězec. Vlastnost UsernameToMatch vykazuje běžný vzor, konkrétně zachování hodnoty pro zobrazení stavu tak, aby všechny změny vlastnosti byly zachovány napříč postbacky. Další informace o tomto modelu najdete v tématu Vysvětlení stavu zobrazení ASP.NET.
Dále aktualizujte metodu BindUserAccounts tak, aby místo volání Membership.GetAllUsersmetody volala Membership.FindUsersByNamea předávala hodnotu UsernameToMatch vlastnosti připojené zástupným znakem SQL, %.
private void BindUserAccounts()
{
UserAccounts.DataSource = Membership.FindUsersByName(this.UsernameToMatch + "%");
UserAccounts.DataBind();
}
Pokud chcete zobrazit jenom uživatele, jejichž uživatelské jméno začíná písmenem A, nastavte UsernameToMatch vlastnost na A a pak volejte BindUserAccounts. Výsledkem by bylo volání Membership.FindUsersByName("A%")metody , která vrátí všechny uživatele, jejichž uživatelské jméno začíná na A. Pokud chcete vrátit všechny uživatele, přiřaďte vlastnost prázdný řetězec UsernameToMatch , aby BindUserAccounts metoda vyvolala Membership.FindUsersByName("%")a vrátila všechny uživatelské účty.
Vytvořte obslužnou rutinu události repeateru ItemCommand . Tato událost je vyvolána při každém kliknutí na filtr LinkButtons; je předána hodnota klepnul LinkButton CommandName prostřednictvím objektu RepeaterCommandEventArgs . Musíme přiřadit odpovídající hodnotu vlastnosti UsernameToMatch a pak zavolat metodu BindUserAccounts . Pokud je vše CommandName , přiřaďte prázdný řetězec, UsernameToMatch aby se zobrazily všechny uživatelské účty. V opačném případě přiřaďte CommandName hodnotu k UsernameToMatch.
protected void FilteringUI_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "All")
this.UsernameToMatch = string.Empty;
else
this.UsernameToMatch e.CommandName;
BindUserAccounts();
}
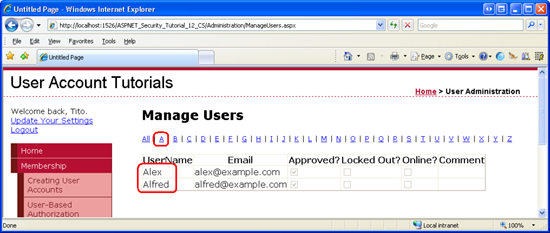
S tímto kódem otestujte funkci filtrování. Při první návštěvě stránky se zobrazí všechny uživatelské účty (viz obrázek 5). Kliknutí na tlačítko A LinkButton způsobí zpětné odeslání a filtruje výsledky a zobrazí pouze ty uživatelské účty, které začínají na A .
Obrázek 6: Použití odkazů pro filtrování k zobrazení uživatelů, jejichž uživatelské jméno začíná určitým písmenem (kliknutím zobrazíte obrázek v plné velikosti).
Krok 4: Aktualizace objektu GridView tak, aby používal stránkování
Objekt GridView zobrazený na obrázcích 5 a 6 obsahuje seznam všech záznamů vrácených metodou FindUsersByName . Pokud existují stovky nebo tisíce uživatelských účtů, může to vést k informačnímu přetížení při prohlížení všech účtů (jako při kliknutí na tlačítko Všechny odkazy nebo při počáteční návštěvě stránky). Abychom pomohli prezentovat uživatelské účty ve více spravovatelných blocích, nakonfigurujeme GridView tak, aby zobrazoval 10 uživatelských účtů najednou.
Ovládací prvek GridView nabízí dva typy stránkování:
- Výchozí stránkování – snadno se implementuje, ale je neefektivní. Stručně řečeno, při výchozím stránkování GridView očekává všechny záznamy ze svého zdroje dat. Zobrazí se jenom příslušná stránka záznamů.
- Vlastní stránkování – implementace vyžaduje více práce, ale je efektivnější než výchozí stránkování, protože při vlastním stránkování zdroj dat vrací jenom přesnou sadu záznamů, které se mají zobrazit.
Rozdíl ve výkonu mezi výchozím a vlastním stránkováním může být při stránkování tisíců záznamů poměrně velký. Vzhledem k tomu, že toto rozhraní vytváříme za předpokladu, že můžou existovat stovky nebo tisíce uživatelských účtů, použijeme vlastní stránkování.
Poznámka
Podrobnější diskuzi o rozdílech mezi výchozím a vlastním stránkováním a také o problémech souvisejících s implementací vlastního stránkování najdete v tématu Efektivní stránkování velkými objemy dat.
K implementaci vlastního stránkování potřebujeme nejprve nějaký mechanismus, kterým načteme přesnou podmnožinu záznamů zobrazených objektem GridView. Dobrou zprávou je, že Membership metoda třídy FindUsersByName má přetížení, které nám umožňuje zadat index stránky a velikost stránky, a vrací pouze ty uživatelské účty, které spadají do tohoto rozsahu záznamů.
Toto přetížení má konkrétně následující signaturu: FindUsersByName(usernameToMatch, pageIndex, pageSize, totalRecords).
Parametr pageIndex určuje stránku uživatelských účtů, které se mají vrátit; pageSize označuje, kolik záznamů se má zobrazit na stránce. Parametr totalRecords je out parametr, který vrací celkový počet uživatelských účtů v úložišti uživatelů.
Poznámka
Data vrácená nástrojem FindUsersByName jsou seřazena podle uživatelského jména; kritéria řazení nelze přizpůsobit.
GridView lze nakonfigurovat tak, aby využíval vlastní stránkování, ale pouze při vázání na ObjectDataSource ovládací prvek. Pro ObjectDataSource ovládací prvek implementovat vlastní stránkování, vyžaduje dvě metody: jednu, která je předána index počátečního řádku a maximální počet záznamů k zobrazení, a vrací přesné podmnožiny záznamů, které spadají do tohoto rozsahu; a metodu, která vrací celkový počet stránkovaných záznamů. Přetížení FindUsersByName přijme index stránky a velikost stránky a prostřednictvím parametru vrátí celkový počet záznamů out . Tady tedy dochází k neshodě rozhraní.
Jednou z možností by bylo vytvořit třídu proxy, která zveřejní rozhraní ObjectDataSource očekávané a pak interně zavolá metodu FindUsersByName . Další možností – a tu, kterou použijeme pro tento článek – je vytvořit vlastní stránkovací rozhraní a použít ho místo integrovaného stránkovacího rozhraní GridView.
Vytvoření prvního, předchozího, dalšího, posledního stránkovacího rozhraní
Pojďme vytvořit stránkovací rozhraní pomocí funkcí First, Previous, Next a Last LinkButtons. První tlačítko LinkButton po kliknutí uživatele přemísťuje na první stránku dat, zatímco funkce Previous ho vrátí na předchozí stránku. Podobně funkce Next a Last přesunou uživatele na další a poslední stránku v uvedeném pořadí. Přidejte čtyři ovládací prvky LinkButton pod UserAccounts GridView.
<p>
<asp:LinkButton ID="lnkFirst" runat="server"> First</asp:LinkButton> |
<asp:LinkButton ID="lnkPrev" runat="server"> Prev</asp:LinkButton>|
<asp:LinkButton ID="lnkNext" runat="server">Next </asp:LinkButton>|
<asp:LinkButton ID="lnkLast" runat="server">Last </asp:LinkButton>
</p>
Dále vytvořte obslužnou rutinu události pro každou z událostí LinkButton Click .
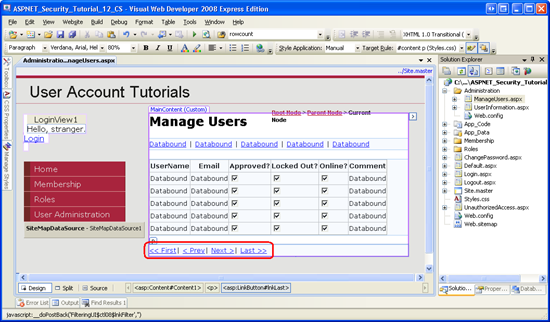
Obrázek 7 znázorňuje čtyři linkbuttony při prohlížení prostřednictvím zobrazení Návrh visual web developer.
Obrázek 7: Přidání prvního, předchozího, dalšího a posledního tlačítka pod GridView (kliknutím zobrazíte obrázek v plné velikosti)
Sledování indexu aktuální stránky
Když uživatel poprvé navštíví ManageUsers.aspx stránku nebo klikne na jedno z tlačítek filtrování, chceme zobrazit první stránku dat v zobrazení GridView. Když ale uživatel klikne na jedno z navigačních tlačítek LinkButton, musíme aktualizovat index stránky. Pokud chcete zachovat index stránky a počet záznamů, které se mají zobrazit na stránce, přidejte do třídy kódu stránky následující dvě vlastnosti:
private int PageIndex
{
get
{
object o = ViewState["PageIndex"];
if (o == null)
return 0;
else
return (int)o;
}
set
{
ViewState["PageIndex"] = value;
}
}
private int PageSize
{
get
{
return 10;
}
}
UsernameToMatch Stejně jako vlastnost PageIndex i vlastnost uchovává svoji hodnotu pro zobrazení stavu. Vlastnost jen pro PageSize čtení vrátí pevně zakódovanou hodnotu 10. Vyzývám čtenáře, který má zájem, aby tuto vlastnost aktualizoval tak, aby používal stejný vzor jako PageIndex, a poté rozšířit ManageUsers.aspx stránku tak, aby osoba, která stránku navštíví, může určit, kolik uživatelských účtů se má zobrazit na stránce.
Načtení pouze záznamů aktuální stránky, aktualizace indexu stránky a povolení a zakázání stránkovacího rozhraní LinkButtons
Po vytvoření stránkovacího rozhraní a PageIndex přidání vlastností a PageSize jsme připraveni aktualizovat metodu BindUserAccounts tak, aby používala příslušné FindUsersByName přetížení. Kromě toho potřebujeme, aby tato metoda povolila nebo zakázala stránkovací rozhraní v závislosti na tom, jaká stránka se zobrazuje. Při prohlížení první stránky dat, první a předchozí odkazy by měly být zakázány; Při prohlížení poslední stránky by měly být zakázané možnosti Next a Last.
Aktualizujte metodu BindUserAccounts následujícím kódem:
private void BindUserAccounts()
{
int totalRecords;
UserAccounts.DataSource = Membership.FindUsersByName(this.UsernameToMatch + "%",this.PageIndex, this.PageSize, out totalRecords);
UserAccounts.DataBind();
// Enable/disable the paging interface
bool visitingFirstPage = (this.PageIndex == 0);
lnkFirst.Enabled = !visitingFirstPage;
lnkPrev.Enabled = !visitingFirstPage;
int lastPageIndex = (totalRecords - 1) / this.PageSize;
bool visitingLastPage = (this.PageIndex >= lastPageIndex);
lnkNext.Enabled = !visitingLastPage;
lnkLast.Enabled = !visitingLastPage;
}
Všimněte si, že celkový počet stránkovaných záznamů je určen posledním parametrem FindUsersByName metody . Jedná se o out parametr, takže musíme nejprve deklarovat proměnnou, která bude obsahovat tuto hodnotu (totalRecords), a pak před ni přidat předponu klíčové slovo out .
Po vrácení zadané stránky uživatelských účtů jsou čtyři LinkButtons povoleny nebo zakázány v závislosti na tom, zda je zobrazena první nebo poslední stránka dat.
Posledním krokem je napsání kódu pro čtyři obslužné rutiny událostí LinkButtons Click . Tyto obslužné rutiny událostí musí aktualizovat PageIndex vlastnost a poté znovu připojit data k objektu GridView prostřednictvím volání metody BindUserAccounts. Obslužné rutiny událostí First, Previous a Next jsou velmi jednoduché. Obslužná rutina Click události pro Last LinkButton je ale trochu složitější, protože potřebujeme určit, kolik záznamů se zobrazuje, abychom mohli určit index poslední stránky.
protected void lnkFirst_Click(object sender, EventArgs e)
{
this.PageIndex = 0;
BindUserAccounts();
}
protected void lnkPrev_Click(object sender, EventArgs e)
{
this.PageIndex -= 1;
BindUserAccounts();
}
protected void lnkNext_Click(object sender, EventArgs e)
{
this.PageIndex += 1;
BindUserAccounts();
}
protected void lnkLast_Click(object sender, EventArgs e)
{
// Determine the total number of records
int totalRecords;
Membership.FindUsersByName(this.UsernameToMatch + "%", this.PageIndex,this.PageSize, out totalRecords);
// Navigate to the last page index
this.PageIndex = (totalRecords - 1) / this.PageSize;
BindUserAccounts();
}
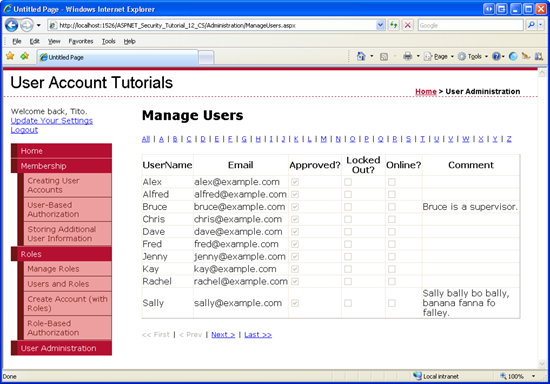
Na obrázcích 8 a 9 je znázorněno vlastní stránkovací rozhraní v akci. Obrázek 8 znázorňuje ManageUsers.aspx stránku při zobrazení první stránky dat pro všechny uživatelské účty. Všimněte si, že se zobrazí pouze 10 ze 13 účtů. Kliknutím na odkaz Další nebo Poslední dojde k zpětnému odeslání, aktualizaci PageIndex na hodnotu 1 a vytvoření vazby druhé stránky uživatelských účtů na mřížku (viz Obrázek 9).
Obrázek 8: Zobrazí se prvních 10 uživatelských účtů (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 9: Kliknutím na další odkaz zobrazíte druhou stránku uživatelských účtů (kliknutím zobrazíte obrázek v plné velikosti).
Souhrn
Správci často potřebují vybrat uživatele ze seznamu účtů. V předchozích kurzech jsme se zabývali používáním rozevíracího seznamu naplněného uživateli, ale tento přístup se dobře škáluje. V tomto kurzu jsme prozkoumali lepší alternativu: filtrovatelné rozhraní, jehož výsledky jsou zobrazeny ve stránkovaném GridView. S tímto uživatelským rozhraním můžou správci rychle a efektivně vyhledat a vybrat jeden uživatelský účet z tisíců.
Všechno nejlepší na programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
O autorovi
Scott Mitchell, autor několika knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scotta můžete zastihnout na adrese mitchell@4guysfromrolla.com nebo prostřednictvím svého blogu na adrese http://ScottOnWriting.NET.
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavní revidující pro tento kurz byla Alicja Maziarz. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.com