Část 4: Seznam produktů
Tailspin Spyworks ukazuje, jak je mimořádně jednoduché vytvářet výkonné a škálovatelné aplikace pro platformu .NET. Ukazuje, jak používat skvělé nové funkce v ASP.NET 4 k vytvoření online obchodu, včetně nakupování, pokladny a správy.
Tato série kurzů podrobně popisuje všechny kroky k sestavení ukázkové aplikace Tailspin Spyworks. Část 4 popisuje výpis produktů pomocí ovládacího prvku GridView.
Výpis produktů pomocí ovládacího prvku GridView
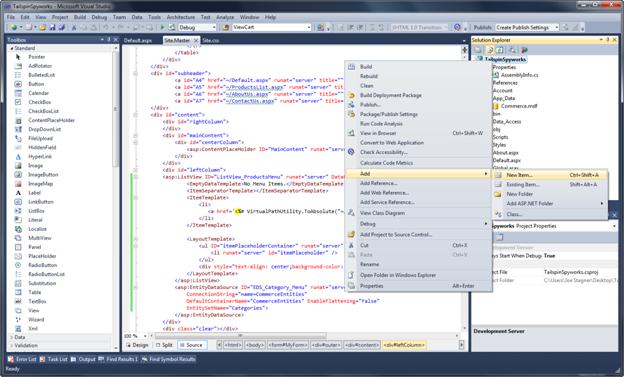
Pojďme začít s implementací stránky ProductsList.aspx kliknutím pravým tlačítkem myši na řešení a výběrem možnosti Přidat a Nová položka.

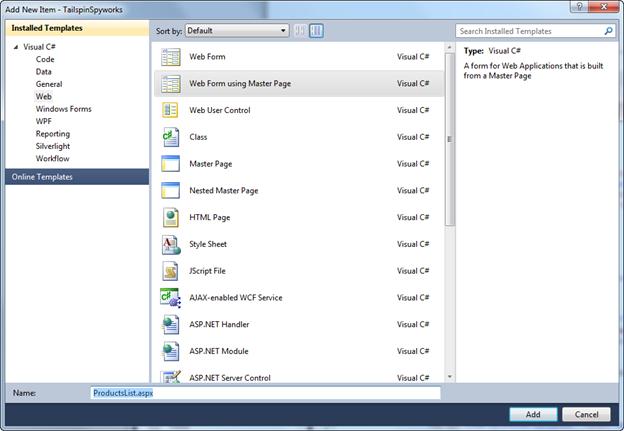
Zvolte "Webový formulář pomocí stránky předlohy" a zadejte název stránky ProductsList.aspx.
Klikněte na Přidat.

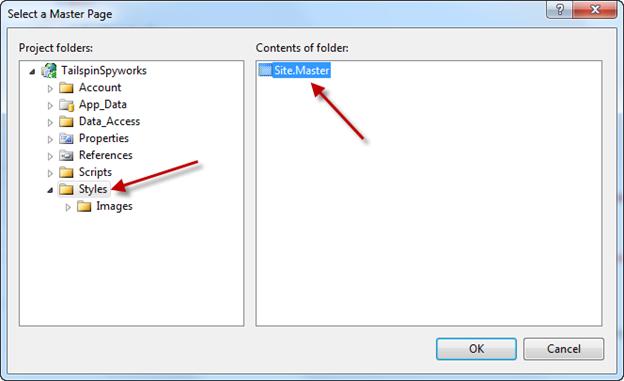
Dále vyberte složku Styly, do které jsme umístili stránku Site.Master, a vyberte ji v okně Obsah složky.

Kliknutím na OK stránku vytvořte.
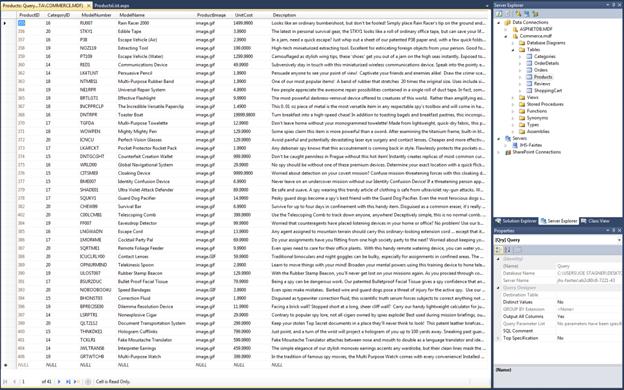
Naše databáze je naplněná daty o produktech, jak je vidět níže.

Po vytvoření stránky znovu použijeme zdroj dat entity pro přístup k těmto datům produktu, ale v tomto případě musíme vybrat Entity produktu a musíme omezit vrácené položky pouze na položky pro vybranou kategorii.
Abychom toho dosáhli, řekneme EntityDataSource, aby automaticky vygeneroval klauzuli WHERE, a určíme WhereParameter.
Vzpomeňte si, že když jsme vytvořili položky nabídky v naší nabídce kategorie produktu, dynamicky jsme vytvořili odkaz přidáním ID kategorie do řetězce dotazu pro každý odkaz. Zdroj dat entity řekneme, aby odvozil parametr WHERE z parametru QueryString.
<asp:EntityDataSource ID="EDS_ProductsByCategory" runat="server"
EnableFlattening="False" AutoGenerateWhereClause="True"
ConnectionString="name=CommerceEntities"
DefaultContainerName="CommerceEntities"
EntitySetName="Products">
<WhereParameters>
<asp:QueryStringParameter Name="CategoryID"
QueryStringField="Category Id"
Type="Int32" />
</WhereParameters>
</asp:EntityDataSource>
Dále nakonfigurujeme ovládací prvek ListView tak, aby zobrazoval seznam produktů. Abychom vytvořili optimální prostředí pro nakupování, zkomprimujeme několik stručných funkcí do každého jednotlivého produktu zobrazeného v našem ListVew.
- Název produktu bude odkazem na zobrazení podrobností produktu.
- Zobrazí se cena produktu.
- Zobrazí se obrázek produktu a my ho dynamicky vybereme z adresáře obrázků katalogu v naší aplikaci.
- Přidáme odkaz pro okamžité přidání konkrétního produktu do nákupního košíku.
Tady je kód pro instanci ovládacího prvku ListView.
<asp:ListView ID="ListView_Products" runat="server"
DataKeyNames="ProductID"
DataSourceID="EDS_ProductsByCategory"
GroupItemCount="2">
<EmptyDataTemplate>
<table runat="server">
<tr>
<td>No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<EmptyItemTemplate>
<td runat="server" />
</EmptyItemTemplate>
<GroupTemplate>
<tr ID="itemPlaceholderContainer" runat="server">
<td ID="itemPlaceholder" runat="server"></td>
</tr>
</GroupTemplate>
<ItemTemplate>
<td runat="server">
<table border="0" width="300">
<tr>
<td> </td>
<td>
<a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'>
<image src='Catalog/Images/Thumbs/<%# Eval("ProductImage") %>'
width="100" height="75" border="0">
</a>  
</td>
<td>
<a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'><span
class="ProductListHead"><%# Eval("ModelName") %></span><br>
</a>
<span class="ProductListItem">
<b>Special Price: </b><%# Eval("UnitCost", "{0:c}")%>
</span><br />
<a href='AddToCart.aspx?productID=<%# Eval("ProductID") %>'>
<span class="ProductListItem"><b>Add To Cart<b></font></span>
</a>
</td>
</tr>
</table>
</td>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="groupPlaceholderContainer" runat="server">
<tr ID="groupPlaceholder" runat="server"></tr>
</table>
</td>
</tr>
<tr runat="server"><td runat="server"></td></tr>
</table>
</LayoutTemplate>
</asp:ListView>
Dynamicky vytváříme několik odkazů pro každý zobrazený produkt.
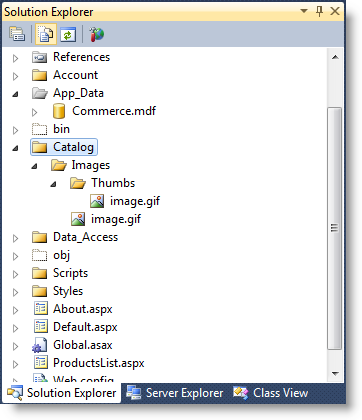
Než otestujeme vlastní novou stránku, musíme také následujícím způsobem vytvořit adresářovou strukturu pro obrázky katalogu produktů.

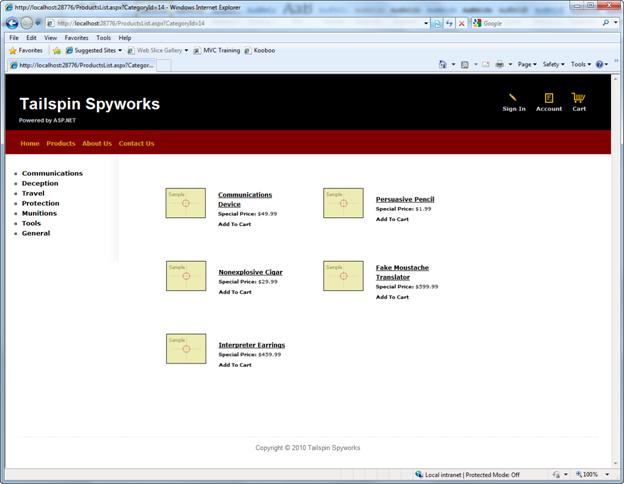
Jakmile budou naše obrázky produktů přístupné, můžeme otestovat stránku se seznamem produktů.

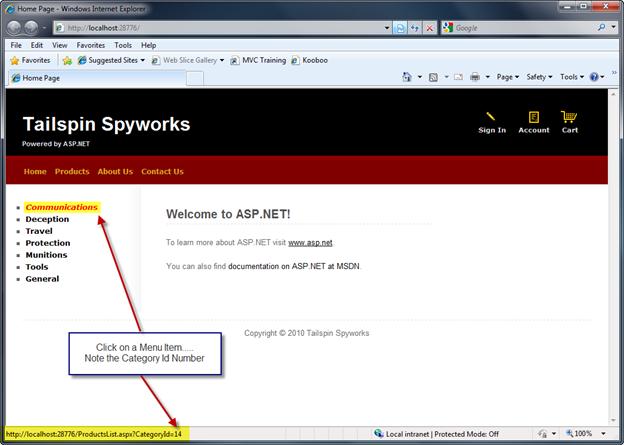
Na domovské stránce webu klikněte na jeden z odkazů seznamu kategorií.

Teď musíme implementovat stránku ProductDetails.aspx a funkci AddToCart.
Pomocí příkazu File-New> vytvořte název stránky ProductDetails.aspx pomocí stránky předlohy webu, jak jsme to udělali dříve.
Znovu použijeme ovládací prvek EntityDataSource pro přístup ke konkrétnímu záznamu produktu v databázi a k zobrazení dat o produktu použijeme ovládací prvek ASP.NET FormView následujícím způsobem.
<asp:FormView ID="FormView_Product" runat="server" DataKeyNames="ProductID"
DataSourceID="EDS_Product">
<ItemTemplate>
<div class="ContentHead"><%# Eval("ModelName") %></div><br />
<table border="0">
<tr>
<td>
<img src='Catalog/Images/<%# Eval("ProductImage") %>' border="0"
alt='<%# Eval("ModelName") %>' />
</td>
<td><%# Eval("Description") %>
<br /><br /><br />
</td>
</tr>
</table>
<span class="UnitCost"><b>Your Price:</b> <%# Eval("UnitCost", "{0:c}")%>
<br />
<span class="ModelNumber">
<b>Model Number:</b> <%# Eval("ModelNumber") %>
</span><br />
<a href='AddToCart.aspx?ProductID=
<%# Eval("ProductID") %>'>
<img id="Img1" src="~/Styles/Images/add_to_cart.gif" runat="server"
alt="" />
</a>
<br /><br />
</ItemTemplate>
</asp:FormView>
<asp:EntityDataSource ID="EDS_Product" runat="server" AutoGenerateWhereClause="True"
EnableFlattening="False"
ConnectionString="name=CommerceEntities"
DefaultContainerName="CommerceEntities"
EntitySetName="Products"
EntityTypeFilter=""
Select="" Where="">
<WhereParameters>
<asp:QueryStringParameter Name="ProductID"
QueryStringField="productID" Type="Int32" />
</WhereParameters>
</asp:EntityDataSource>
Nemějte obavy, pokud vám formátování připadá trochu vtipné. Výše uvedená značka ponechá v rozložení zobrazení místo pro několik funkcí, které budeme implementovat později.
Nákupní košík bude představovat složitější logiku v naší aplikaci. Začněte tím, že použijete Soubor-Nový> a vytvoříte stránku s názvem MyShoppingCart.aspx.
Všimněte si, že nevybírali jsme název ShoppingCart.aspx.
Naše databáze obsahuje tabulku s názvem ShoppingCart. Když jsme vygenerovali Entity Data Model, byla vytvořena třída pro každou tabulku v databázi. Model Entity Data Model proto vygeneroval třídu entity s názvem ShoppingCart. Model bychom mohli upravit tak, abychom mohli tento název použít pro implementaci nákupního košíku nebo ho rozšířit pro naše potřeby, ale místo toho jednoduše vybereme název, který zabrání konfliktu.
Stojí také za zmínku, že vytvoříme jednoduchý nákupní košík a vložíme logiku nákupního košíku s displejem nákupního košíku. Můžeme se také rozhodnout implementovat náš nákupní košík do zcela samostatné obchodní vrstvy.