Část 1: Soubor –> nový projekt
Tailspin Spyworks ukazuje, jak je mimořádně jednoduché vytvářet výkonné a škálovatelné aplikace pro platformu .NET. Ukazuje, jak používat skvělé nové funkce v ASP.NET 4 k vytvoření online obchodu, včetně nakupování, pokladny a správy.
Tato série kurzů podrobně popisuje všechny kroky k sestavení ukázkové aplikace Tailspin Spyworks. Část 1 se zabývá přehledem a souborem/novým projektem.
Přehled
Tento kurz představuje úvod do ASP.NET WebForms. Začneme pomalu, takže prostředí pro vývoj webů na úrovni začátečníka je v pořádku.
Aplikace, která budeme vytvářet, je jednoduchý on-line obchod.

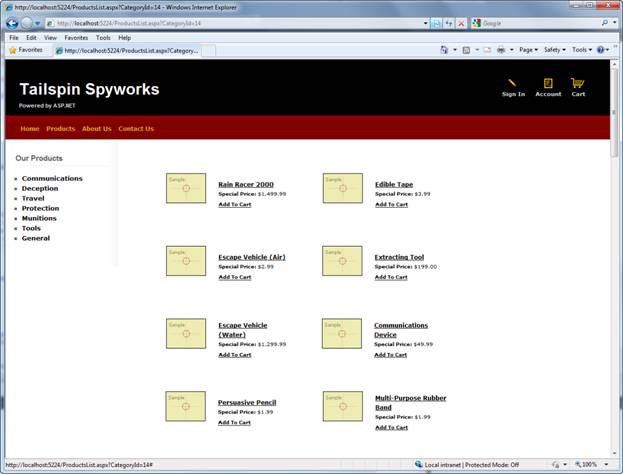
Návštěvníci můžou procházet produkty podle kategorie:

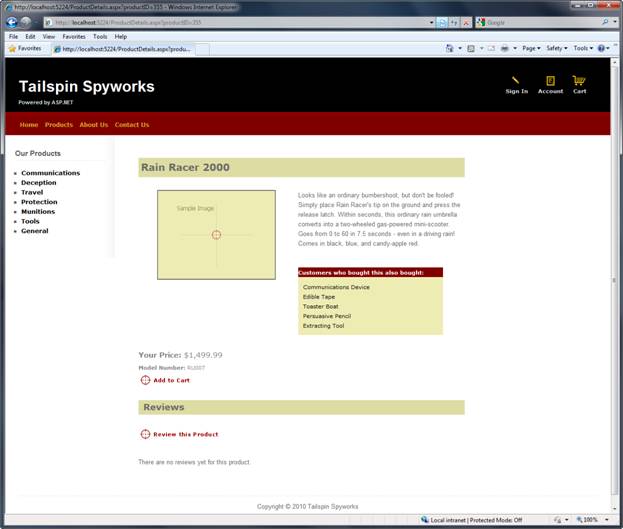
Může zobrazit jeden produkt a přidat ho do košíku:

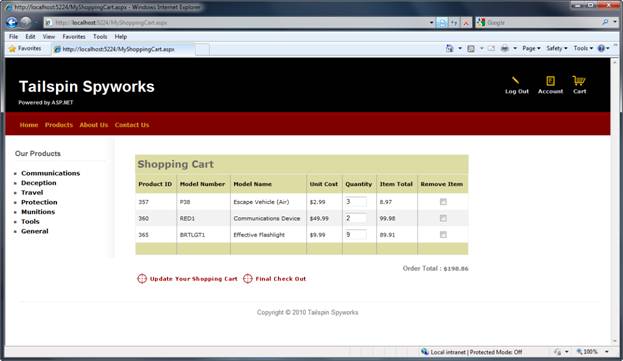
Můžou si zkontrolovat košík a odebrat všechny položky, které už nechtějí:

Když budete pokračovat k pokladně, zobrazí se výzva, aby


Po objednání se jim zobrazí jednoduchá potvrzovací obrazovka:

Začneme vytvořením nového projektu ASP.NET WebForms v sadě Visual Studio 2010 a přírůstkově přidáme funkce pro vytvoření kompletní funkční aplikace. Během této cesty se budeme zabývat přístupem k databázi, zobrazením seznamu a mřížky, stránkami aktualizace dat, ověřováním dat, používáním stránek předlohy pro konzistentní rozložení stránek, ajaxem, ověřováním, členstvím uživatelů a dalšími.
Můžete použít buď Visual Studio 2010, nebo zdarma Visual Web Developer 2010 z https://www.microsoft.com/express/Web/. K sestavení aplikace můžete k hostování databáze použít SQL Server nebo bezplatnou SQL Server Express.
Soubor / Nový projekt
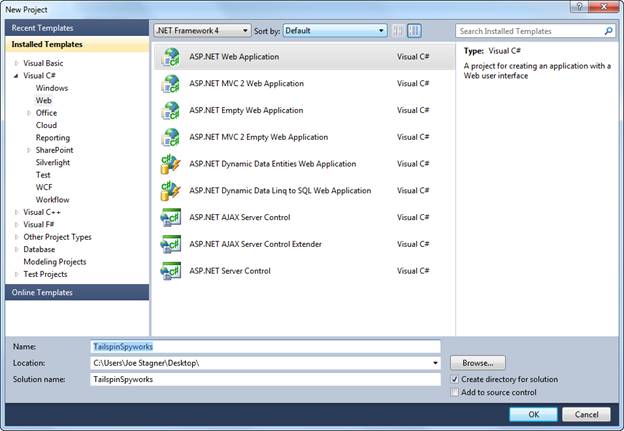
Začneme výběrem možnosti Nový projekt z nabídky Soubor v sadě Visual Studio. Tím se zobrazí dialogové okno Nový projekt.

Na levé straně vybereme skupinu Visual C# / Webové šablony a pak ve středovém sloupci zvolíme šablonu "ASP.NET Webová aplikace". Pojmenujte projekt TailspinSpyworks a stiskněte tlačítko OK.

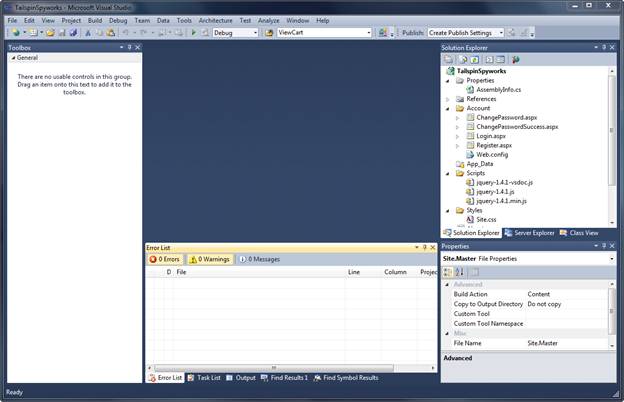
Tím se vytvoří náš projekt. Pojďme se podívat na složky, které jsou součástí naší aplikace v Průzkumník řešení na pravé straně.

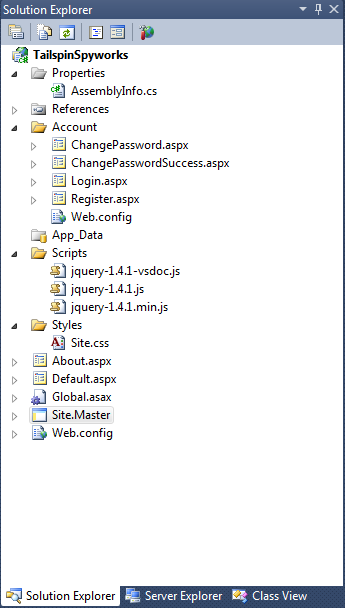
Prázdné řešení není úplně prázdné – přidává základní strukturu složek:

Všimněte si konvencí implementovaných výchozí šablonou projektu ASP.NET 4.
- Složka "Account" implementuje základní uživatelské rozhraní pro ASP. Subsystém členství v NET.
- Složka Scripts slouží jako úložiště pro soubory JavaScriptu na straně klienta a základní soubory jQuery .js jsou ve výchozím nastavení dostupné.
- Složka Styly slouží k uspořádání vizuálů webu (šablony stylů CSS).
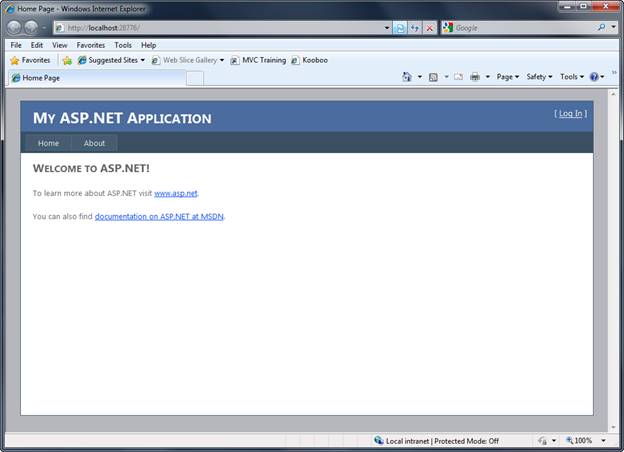
Když stiskem klávesy F5 spustíme aplikaci a vykreslíme stránku default.aspx, uvidíme následující:

Naším prvním vylepšením aplikace bude nahrazení souboru Style.css z výchozí šablony WebForms třídami CSS a přidruženými soubory obrázků, které vykreslují vizuální atetiku, kterou chceme pro naši aplikaci Tailspin Spyworks.
Potom se stránka default.aspx vykreslí takto.

Všimněte si odkazů na obrázky v pravém horním rohu stránky a položek nabídky, které byly přidány na stránku předlohy. Pouze odkazy "Přihlásit se" a "Účet" odkazují na stránky, které existují (vygenerované výchozí šablonou) a zbývající stránky, které budeme implementovat při sestavování naší aplikace.
Stránku předlohy také přesuneme do adresáře Styly. I když se jedná pouze o preferenci, může to trochu usnadnit, pokud se rozhodneme, aby naše aplikace "skinable" v budoucnu.
Po provedení tohoto postupu budeme muset změnit odkazy na stránky předlohy ve všech souborech .aspx vygenerovaných výchozími ASP.NET webovými stránkami webových formuláře.