Interakce stránky předlohy se stránkou obsahu (C#)
Scott Mitchell
Zkoumá, jak volat metody, nastavit vlastnosti atd. stránky obsahu z kódu na stránce předlohy.
Úvod
Předchozí kurz prozkoumal, jak na stránce obsahu prostřednictvím kódu programu pracovat se stránkou předlohy. Vzpomeňte si, že jsme aktualizovali stránku předlohy tak, aby obsahovala ovládací prvek GridView, který uvádí pět naposledy přidaných produktů. Pak jsme vytvořili stránku obsahu, ze které by uživatel mohl přidat nový produkt. Po přidání nového produktu byla stránka obsahu potřebná k tomu, aby stránku předlohy aktualizovala její GridView tak, aby zahrnovala právě přidaný produkt. Tato funkce byla provedena přidáním veřejné metody na stránku předlohy, která aktualizovala data vázaná na GridView a pak tuto metodu vyvolá ze stránky obsahu.
Nejběžnější forma interakce obsahu a stránky předlohy pochází ze stránky obsahu. Je však možné, aby stránka předlohy vyvolala aktuální stránku obsahu do akce a tato funkce může být nutná, pokud stránka předlohy obsahuje prvky uživatelského rozhraní, které uživatelům umožňují upravovat data zobrazená také na stránce obsahu. Představte si stránku obsahu, která zobrazuje informace o produktech v ovládacím prvku GridView a stránku předlohy, která obsahuje ovládací prvek Tlačítko, který po kliknutí zdvojnásobí ceny všech produktů. Podobně jako v příkladu v předchozím kurzu musí být GridView aktualizován po kliknutí na tlačítko s dvojitou cenou tak, aby zobrazoval nové ceny, ale v tomto scénáři je to stránka předlohy, která potřebuje probudit stránku obsahu do akce.
V tomto kurzu se dozvíte, jak na stránce obsahu definovat funkce vyvolání stránky předlohy.
Instigování programové interakce prostřednictvím obslužných rutin událostí a událostí
Vyvolání funkcí stránky obsahu ze stránky předlohy je náročnější než naopak. Vzhledem k tomu, že stránka obsahu má jednu stránku předlohy, při vytváření programové interakce ze stránky obsahu víme, jaké veřejné metody a vlastnosti jsou k dispozici. Stránka předlohy ale může mít mnoho různých stránek obsahu, z nichž každá má vlastní sadu vlastností a metod. Jak pak můžeme na stránce předlohy napsat kód, který provede nějakou akci na stránce obsahu, když nevíme, jaká stránka obsahu se vyvolá, dokud neskončí modul runtime?
Zvažte ASP.NET webový ovládací prvek, například ovládací prvek Tlačítko. Ovládací prvek Tlačítko se může zobrazit na libovolném počtu ASP.NET stránek a potřebuje mechanismus, pomocí kterého může upozornit na stránku, na kterou kliknul. Toho se dosahuje pomocí událostí. Ovládací prvek Button zejména vyvolá událost Click , když na ni kliknete. Stránka ASP.NET obsahující tlačítko může volitelně reagovat na toto oznámení prostřednictvím obslužné rutiny události.
Stejný vzor lze použít k aktivaci funkce stránky předlohy na stránkách obsahu:
- Přidejte událost na stránku předlohy.
- Vyvolání události vždy, když stránka předlohy potřebuje komunikovat se stránkou obsahu. Pokud například stránka předlohy potřebuje upozornit na stránku obsahu, že uživatel zdvojnásobil ceny, dojde k jeho události okamžitě po zdvojnásobení cen.
- Na stránkách obsahu vytvořte obslužnou rutinu události, která musí provést nějakou akci.
Tento zbytek tohoto kurzu implementuje příklad popsaný v úvodu; konkrétně stránka obsahu, která uvádí produkty v databázi a stránku předlohy, která obsahuje ovládací prvek Tlačítko, aby se ceny zdvojnásobily.
Krok 1: Zobrazení produktů na stránce obsahu
Naší první objednávkou firmy je vytvoření stránky obsahu se seznamem produktů z databáze Northwind. (Do projektu jsme přidali databázi Northwind v předchozím kurzu, Interakce se stránkou předlohy ze stránky obsahu.) Začněte tím, že do ~/Admin složky s názvem Products.aspxpřidáte novou ASP.NET stránku a nezapomeňte ji svázat se stránkou předlohy Site.master . Obrázek 1 znázorňuje Průzkumník řešení po přidání této stránky na web.
Obrázek 01: Přidání nové stránky ASP.NET do Admin složky (kliknutím zobrazíte obrázek v plné velikosti)
Vzpomeňte si, že v kurzu Zadání názvu, meta značek a dalších hlaviček HTML jsme vytvořili vlastní základní třídu stránky s názvem BasePage , která vygeneruje název stránky, pokud není explicitně nastavená. Přejděte na Products.aspx třídu kódu stránky a odvozujte ji ( BasePage místo z System.Web.UI.Page).
Nakonec aktualizujte Web.sitemap soubor tak, aby zahrnoval položku pro tuto lekci. Pod lekci Interakce stránky předlohy přidejte následující kód <siteMapNode> :
<siteMapNode url="~/Admin/Products.aspx" title="Master to Content Page Interaction" />
Přidání tohoto <siteMapNode> prvku se projeví v seznamu Lekce (viz obrázek 5).
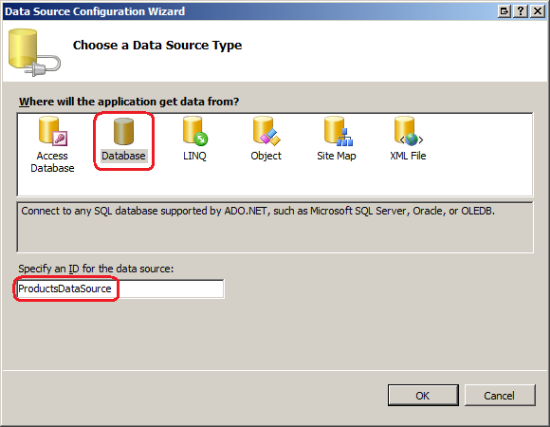
Vraťte se na Products.aspx. V ovládacím prvku Content pro MainContentpřidejte ovládací prvek GridView a pojmenujte ho ProductsGrid. Vytvořte vazbu GridView na nový ovládací prvek SqlDataSource s názvem ProductsDataSource.
Obrázek 02: Vytvoření vazby Objektu GridView k novému ovládacímu prvku SqlDataSource (kliknutím zobrazíte obrázek s plnou velikostí)
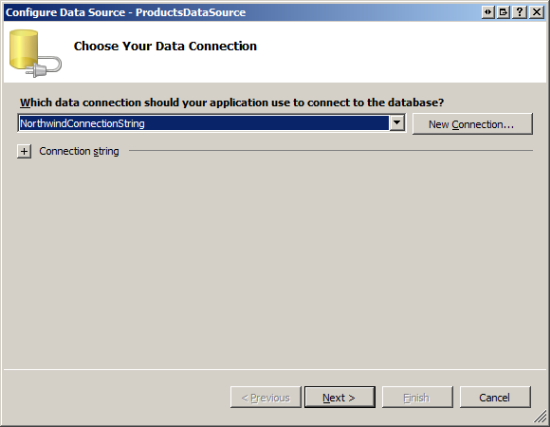
Nakonfigurujte průvodce tak, aby používal databázi Northwind. Pokud jste si prošli předchozí kurz, měli byste již mít připojovací řetězec pojmenovaný NorthwindConnectionString v Web.config. Tuto připojovací řetězec vyberte z rozevíracího seznamu, jak je znázorněno na obrázku 3.
Obrázek 03: Konfigurace SqlDataSource pro použití databáze Northwind (kliknutím zobrazíte obrázek s plnou velikostí)
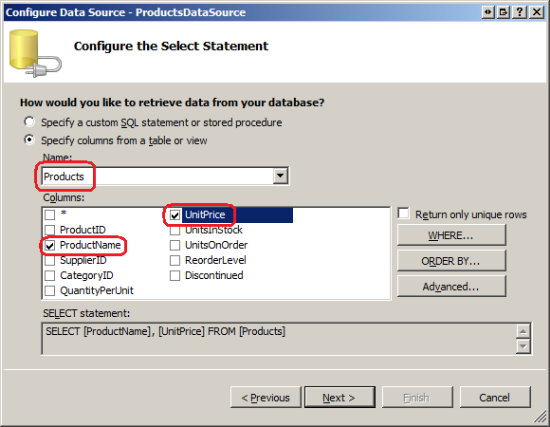
Dále určete příkaz ovládacího prvku SELECT zdroje dat tak, že v rozevíracím seznamu vyberete tabulku Products (Produkty) a vrátíte sloupce ProductName ( UnitPrice viz obrázek 4). Kliknutím na tlačítko Další a potom dokončete průvodce konfigurací zdroje dat.
Obrázek 04: Vrácení ProductName polí UnitPrice z Products tabulky (kliknutím zobrazíte obrázek v plné velikosti)
A je to! Po dokončení průvodce Visual Studio přidá dvě BoundFields do GridView zrcadlit dvě pole vrácená ovládacím prvku SqlDataSource. Kód ovládacích prvků GridView a SqlDataSource následuje. Obrázek 5 ukazuje výsledky při prohlížení v prohlížeči.
<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False"
DataSourceID="ProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="ProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductName], [UnitPrice] FROM [Products]">
</asp:SqlDataSource>
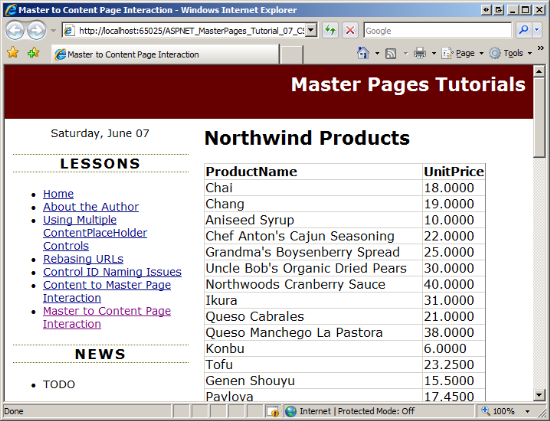
Obrázek 05: Každý produkt a jeho cena jsou uvedeny v Objektu GridView (Kliknutím zobrazíte obrázek plné velikosti)
Poznámka:
Nebojte se vyčistit vzhled GridView. Mezi návrhy patří formátování zobrazené hodnoty UnitPrice jako měny a použití barev a písem pozadí ke zlepšení vzhledu mřížky. Další informace o zobrazení a formátování dat v ASP.NET najdete v mé sérii kurzů Práce s daty.
Krok 2: Přidání tlačítka Dvojité ceny na stránku předlohy
Dalším úkolem je přidat ovládací prvek Web tlačítka na stránku předlohy, který po kliknutí zdvojnásobí cenu všech produktů v databázi. Otevřete stránku předlohy Site.master a přetáhněte tlačítko ze sady nástrojů do Návrháře a umístěte ho pod RecentProductsDataSource ovládací prvek SqlDataSource, který jsme přidali v předchozím kurzu. Vlastnost tlačítka ID nastavte na DoublePrice hodnotu a její Text vlastnost na Hodnotu Double Product Prices (Double Product Prices).
Dále přidejte ovládací prvek SqlDataSource na stránku předlohy a pojmete ho DoublePricesDataSource. Tento SqlDataSource se použije k provedení UPDATE příkazu, který zdvojnásobí všechny ceny. Konkrétně potřebujeme nastavit jeho ConnectionString a UpdateCommand vlastnosti na odpovídající připojovací řetězec a UPDATE příkaz. Pak musíme volat tuto metodu Update ovládacího prvku SqlDataSource po kliknutí na DoublePrice tlačítko. Chcete-li nastavit ConnectionString a UpdateCommand vlastnosti, vyberte ovládací prvek SqlDataSource a pak přejděte na okno Vlastnosti. Tato ConnectionString vlastnost obsahuje seznam připojovací řetězec, které jsou již uloženy v Web.config rozevíracím seznamu. Zvolte NorthwindConnectionString možnost, jak je znázorněno na obrázku 6.
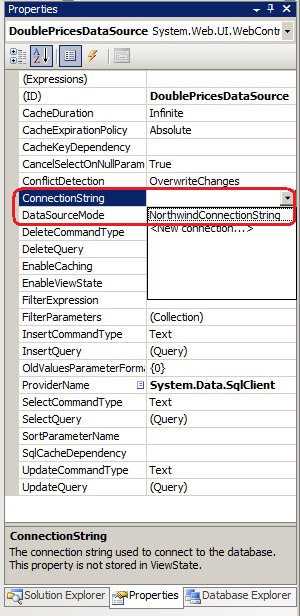
Obrázek 06: Konfigurace SqlDataSource tak, aby používala NorthwindConnectionString (kliknutím zobrazíte obrázek s plnou velikostí)
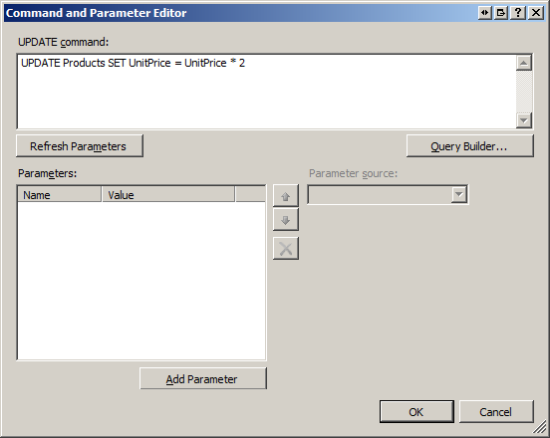
Chcete-li nastavit UpdateCommand vlastnost, vyhledejte možnost UpdateQuery v okno Vlastnosti. Tato vlastnost při výběru zobrazí tlačítko se třemi tečkami; kliknutím na toto tlačítko zobrazíte dialogové okno Editor příkazů a parametrů zobrazené na obrázku 7. Do textového pole dialogového okna zadejte následující UPDATE příkaz:
UPDATE Products SET UnitPrice = UnitPrice * 2
Tento příkaz při spuštění zdvojnásobí UnitPrice hodnotu každého záznamu Products v tabulce.
Obrázek 07: Nastavení vlastnosti SqlDataSource UpdateCommand (kliknutím zobrazíte obrázek s plnou velikostí)
Po nastavení těchto vlastností by deklarativní kód ovládacích prvků Button a SqlDataSource měl vypadat přibližně takto:
<asp:Button ID="DoublePrice" runat="server"
Text="Double Product Prices" />
<asp:SqlDataSource ID="DoublePricesDataSource" runat="server"
UpdateCommand="UPDATE Products SET UnitPrice = UnitPrice * 2"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
ProviderName="<%$ ConnectionStrings:NorthwindConnectionString.ProviderName %>">
</asp:SqlDataSource>
Vše, co zbývá, je volat jeho Update metodu DoublePrice při kliknutí tlačítko. Vytvořte obslužnou rutinu Click DoublePrice události pro tlačítko a přidejte následující kód:
protected void DoublePrice_Click(object sender, EventArgs e)
{
// Double the prices
DoublePricesDataSource.Update();
}
Pokud chcete tuto funkci otestovat, navštivte ~/Admin/Products.aspx stránku, kterou jsme vytvořili v kroku 1, a klikněte na tlačítko Double Product Prices (Dvojité ceny produktů). Kliknutí na tlačítko způsobí postback a spustí DoublePrice obslužnou rutinu události tlačítka Click , zdvojnásobí ceny všech produktů. Stránka se pak znovu vykreslí a kód se vrátí a znovu se zobrazí v prohlížeči. GridView na stránce obsahu však uvádí stejné ceny jako před kliknutím na tlačítko Double Product Prices (Dvojité ceny produktů). Důvodem je to, že data původně načtená v Objektu GridView měla svůj stav uložený ve stavu zobrazení, takže se znovu nenačte na postbacky, pokud není uvedeno jinak. Pokud navštívíte jinou stránku a pak se vrátíte na ~/Admin/Products.aspx stránku, uvidíte aktualizované ceny.
Krok 3: Zvýšení události při zdvojnásobení cen
Vzhledem k tomu, že GridView na ~/Admin/Products.aspx stránce neodráží okamžitě zdvojnásobení ceny, může uživatel pochopitelně, že neklikli na tlačítko "Double Product Prices" nebo že to nefungovalo. Mohou se pokusit několikrát kliknout na tlačítko, znovu zdvojnásobit ceny a znovu. Abychom to vyřešili, musíme mít mřížku na stránce obsahu, aby se nové ceny zobrazovaly hned po jejich zdvojnásobení.
Jak je popsáno dříve v tomto kurzu, musíme na stránce předlohy vyvolat událost pokaždé, když uživatel klikne na DoublePrice tlačítko. Událost je způsob, jak jednu třídu (vydavatel události) upozornit jinou sadu dalších tříd (odběratelé událostí), že došlo k něčemu zajímavému. V tomto příkladu je stránka předlohy vydavatelem události; stránky obsahu, které se zajímají o DoublePrice kliknutí na tlačítko, jsou odběrateli.
Třída se přihlásí k odběru události vytvořením obslužné rutiny události, což je metoda, která se spouští v reakci na vyvolání události. Vydavatel definuje události, které vyvolá, definováním delegáta události. Delegát události určuje, jaké vstupní parametry musí obslužná rutina události přijmout. V rozhraní .NET Framework delegáti událostí nevracejí žádnou hodnotu a přijímají dva vstupní parametry:
- Výraz
Object, který identifikuje zdroj události a - Třída odvozená z
System.EventArgs
Druhý parametr předaný obslužné rutině události může obsahovat další informace o události. I když základní EventArgs třída nepředává žádné informace, rozhraní .NET Framework obsahuje řadu tříd, které rozšiřují EventArgs a zahrnují další vlastnosti. Například CommandEventArgs instance se předává obslužným rutinům událostí, které reagují na Command událost, a obsahuje dvě informační vlastnosti: CommandArgument a CommandName.
Poznámka:
Další informace o vytváření, vyvolávání a zpracování událostí naleznete v tématu Události a delegáti a delegáti událostí v jednoduché angličtině.
K definování události použijte následující syntaxi:
public event eventDelegate eventName;
Vzhledem k tomu, že potřebujeme upozornit pouze na stránku obsahu, když uživatel kliknul DoublePrice na tlačítko a nepotřebujeme předávat žádné další informace, můžeme použít delegáta EventHandlerudálosti , který definuje obslužnou rutinu události, která přijímá jako jeho druhý parametr objekt typu System.EventArgs. Pokud chcete vytvořit událost na stránce předlohy, přidejte do třídy kódu stránky předlohy následující řádek kódu:
public partial class Site : System.Web.UI.MasterPage
{
public event EventHandler PricesDoubled;
...
}
Výše uvedený kód přidá veřejnou událost na stránku předlohy s názvem PricesDoubled. Po zdvojnásobení cen musíme tuto událost vyvolat. K vyvolání události použijte následující syntaxi:
if (eventName != null)
eventName(sender, eventArgs);
Kde odesílatel a eventArgs jsou hodnoty, které chcete předat obslužné rutině události odběratele.
Aktualizujte obslužnou rutinu DoublePrice Click události následujícím kódem:
protected void DoublePrice_Click(object sender, EventArgs e)
{
// Double the prices
DoublePricesDataSource.Update();
// Refresh RecentProducts
RecentProducts.DataBind();
// Raise the PricesDoubled event
if (PricesDoubled != null)
PricesDoubled(this, EventArgs.Empty);
}
Stejně jako předtím obslužná rutina Click události začíná voláním DoublePricesDataSource metody ovládacího prvku Update SqlDataSource zdvojnásobit ceny všech produktů. Za tímto účelem jsou k obslužné rutině události dva dodatky. RecentProducts Nejprve se aktualizují data GridView. Tento Objekt GridView byl přidán na stránku předlohy v předchozím kurzu a zobrazuje pět naposledy přidaných produktů. Tuto mřížku musíme aktualizovat tak, aby zobrazovala ceny za těchto pět produktů, které se zdvojnásobily. Za tím je událost PricesDoubled vyvolána. Odkaz na samotnou stránku předlohy (this) se odešle obslužné rutině události jako zdroj události a prázdný EventArgs objekt se odešle jako argumenty události.
Krok 4: Zpracování události na stránce obsahu
V tomto okamžiku stránka předlohy vyvolá událost PricesDoubled pokaždé, když DoublePrice na tlačítko kliknete. To je však pouze polovina bitvy - stále potřebujeme zvládnout událost v odběrateli. To zahrnuje dva kroky: vytvoření obslužné rutiny události a přidání kódu zapojení události, aby se při vyvolání události obslužná rutina události spustila.
Začněte vytvořením obslužné rutiny události s názvem Master_PricesDoubled. Vzhledem k tomu, jak jsme definovali PricesDoubled událost na stránce předlohy, musí být dva vstupní parametry obslužné rutiny události typu a Object EventArgsv uvedeném pořadí. V obslužné rutině události zavolejte GridView DataBind metodu ProductsGrid pro opětovné vazby dat do mřížky.
private void Master_PricesDoubled(object sender, EventArgs e)
{
// Rebind data to ProductsGrid
ProductsGrid.DataBind();
}
Kód obslužné rutiny události je dokončený, ale zatím jsme do této obslužné rutiny události převést událost stránky PricesDoubled předlohy. Odběratel odešle událost do obslužné rutiny události pomocí následující syntaxe:
publisher.eventName += new eventDelegate(methodName);
Vydavatel je odkaz na objekt, který nabízí event EventName, a methodName je název obslužné rutiny události definované v odběrateli, který má podpis odpovídající eventDelegate. Jinými slovy, pokud je EventHandlerdelegát události , pak methodName musí být název metody v odběrateli, který nevrací hodnotu a přijímá dva vstupní parametry typů Object a EventArgsv uvedeném pořadí.
Tento kód zapojení událostí musí být proveden na první stránce návštěvy a následné postbacky a měl by nastat v okamžiku životního cyklu stránky, který předchází události může být vyvolána. Dobrý čas přidat kód zapojení událostí je ve fázi PreInit, která nastane velmi brzy v životním cyklu stránky.
Otevřete ~/Admin/Products.aspx a vytvořte obslužnou rutinu Page_PreInit události:
protected void Page_PreInit(object sender, EventArgs e)
{
// TODO: Put event wiring logic here
}
K dokončení tohoto kódu zapojení potřebujeme programový odkaz na stránku předlohy ze stránky obsahu. Jak je uvedeno v předchozím kurzu, existují dva způsoby, jak to udělat:
- Přetypováním volně zadané
Page.Mastervlastnosti na příslušný typ stránky předlohy nebo - Přidáním direktivy
@MasterTypena.aspxstránku a použitím vlastnosti silného typuMaster.
Pojďme použít druhý přístup. Na začátek deklarativního kódu stránky přidejte následující @MasterType direktivu:
<%@ MasterType VirtualPath="~/Site.master" %>
Pak do obslužné rutiny události přidejte následující kód Page_PreInit zapojení události:
protected void Page_PreInit(object sender, EventArgs e)
{
// Create an event handler for the master page's PricesDoubled event
Master.PricesDoubled += new EventHandler(Master_PricesDoubled);
}
S tímto kódem se GridView na stránce obsahu aktualizuje při každém DoublePrice kliknutí na tlačítko.
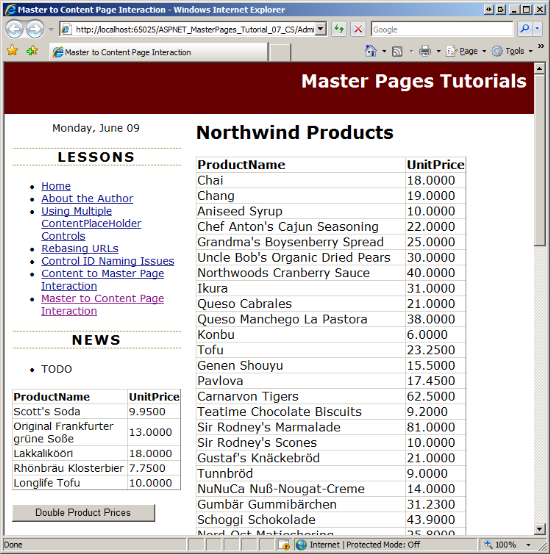
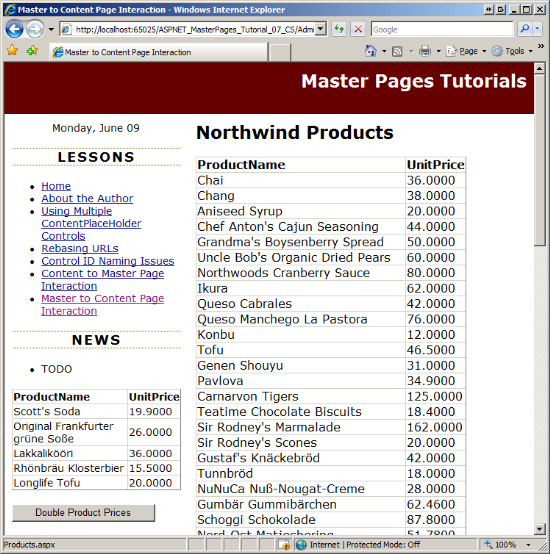
Obrázky 8 a 9 ilustrují toto chování. Obrázek 8 znázorňuje stránku při první návštěvě. Všimněte si, že hodnoty cen v RecentProducts GridView (v levém sloupci stránky předlohy) a ProductsGrid GridView (na stránce obsahu). Obrázek 9 zobrazuje stejnou obrazovku hned po kliknutí na DoublePrice tlačítko. Jak vidíte, nové ceny se okamžitě projeví v obou gridviewch.
Obrázek 08: Počáteční hodnoty cen (kliknutím zobrazíte obrázek s plnou velikostí)
Obrázek 09: Ceny za just-doubled se zobrazují v Objektech GridViews (kliknutím zobrazíte obrázek s plnou velikostí).
Shrnutí
V ideálním případě je stránka předlohy a její stránky obsahu zcela oddělené od sebe a nevyžadují žádnou úroveň interakce. Pokud ale máte stránku předlohy nebo stránku obsahu, která zobrazuje data, která je možné změnit ze stránky předlohy nebo stránky obsahu, bude pravděpodobně nutné, aby stránka předlohy při úpravě dat upozorňovala stránku obsahu (nebo naopak), aby bylo možné zobrazení aktualizovat. V předchozím kurzu jsme viděli, jak mít stránku obsahu prostřednictvím kódu programu interakci s jeho stránkou předlohy; v tomto kurzu jsme se podívali, jak na stránce předlohy zahájit interakci.
I když programová interakce mezi obsahem a stránkou předlohy může pocházet z obsahu nebo stránky předlohy, použitý vzor interakce závisí na původu. Rozdíly jsou způsobené skutečností, že stránka obsahu má jednu stránku předlohy, ale stránka předlohy může mít mnoho různých stránek obsahu. Místo přímé interakce stránky předlohy se stránkou obsahu je vhodnější, aby stránka předlohy vyvolala událost, která signalizovala, že došlo k nějaké akci. Stránky obsahu, které se o akci zajímají, můžou vytvářet obslužné rutiny událostí.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Přístup k datům a jejich aktualizace v ASP.NET
- Události a delegáti
- Předávání informací mezi obsahem a stránkami předlohy
- Práce s daty v kurzech ASP.NET
O autorovi
Scott Mitchell, autor více knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracoval s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Výuka sebe ASP.NET 3,5 za 24 hodin. Scott může být dosažitelný na mitchell@4GuysFromRolla.com nebo přes svůj blog na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Vedoucí recenzent pro tento kurz byl Suchi Banerjee. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi čáru na mitchell@4GuysFromRolla.com