Začínáme s Entity Framework 4.0 Database First a ASP.NET 4 webovými formuláři – část 8
Tom Dykstra
Ukázková webová aplikace Contoso University ukazuje, jak vytvářet aplikace webových formulářů ASP.NET pomocí entity Framework 4.0 a sady Visual Studio 2010. Informace o sérii kurzů najdete v prvním kurzu v řadě.
Použití funkce dynamických dat k formátování a ověření dat
V předchozím kurzu jste implementovali uložené procedury. V tomto kurzu se dozvíte, jak můžou funkce dynamických dat poskytovat následující výhody:
- Pole jsou automaticky formátována pro zobrazení na základě jejich datového typu.
- Pole se automaticky ověřují na základě jejich datového typu.
- Do datového modelu můžete přidat metadata pro přizpůsobení chování formátování a ověřování. Když to uděláte, můžete přidat formátování a ověřovací pravidla na jednom místě a automaticky se použijí všude, kde k polím přistupujete pomocí ovládacích prvků Dynamická data.
Pokud chcete zjistit, jak to funguje, změníte ovládací prvky, které používáte k zobrazení a úpravám polí na existující stránce Students.aspx , a přidáte do polí názvů a kalendářních Student dat typu entity formátování a ověřovací metadata.
Použití ovládacích prvků DynamicField a DynamicControl
Otevřete Students.aspx stránku a v ovládacím StudentsGridView prvku nahraďte elementy Název a Datum TemplateField registrace následujícím kódem:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:DynamicControl ID="LastNameTextBox" runat="server" DataField="LastName" Mode="Edit" />
<asp:DynamicControl ID="FirstNameTextBox" runat="server" DataField="FirstMidName" Mode="Edit" />
</EditItemTemplate>
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Tento kód používá DynamicControl ovládací prvky místo ovládacích Label TextBox prvků v poli šablony jména studenta a používá DynamicField ovládací prvek pro datum registrace. Nejsou zadány žádné řetězce formátu.
ValidationSummary Přidejte ovládací prvek za StudentsGridView ovládací prvek.
<asp:ValidationSummary ID="StudentsValidationSummary" runat="server" ShowSummary="true"
DisplayMode="BulletList" Style="color: Red" />
V ovládacím SearchGridView prvku nahraďte kód pro sloupce Name a Enrollment Date , jak jste to udělali v ovládacím StudentsGridView prvku, s výjimkou vynechání elementu EditItemTemplate . Prvek Columns SearchGridView ovládacího prvku nyní obsahuje následující revize:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Otevřete Students.aspx.cs a přidejte následující using příkaz:
using ContosoUniversity.DAL;
Přidejte obslužnou rutinu události stránky Init :
protected void Page_Init(object sender, EventArgs e)
{
StudentsGridView.EnableDynamicData(typeof(Student));
SearchGridView.EnableDynamicData(typeof(Student));
}
Tento kód určuje, že dynamická data budou poskytovat formátování a ověřování v těchto ovládacích prvcích vázaných na data pro pole Student entity. Pokud se při spuštění stránky zobrazí chybová zpráva podobná následujícímu příkladu, obvykle to znamená, že jste zapomněli volat metodu EnableDynamicData v Page_Init:
Could not determine a MetaTable. A MetaTable could not be determined for the data source 'StudentsEntityDataSource' and one could not be inferred from the request URL.
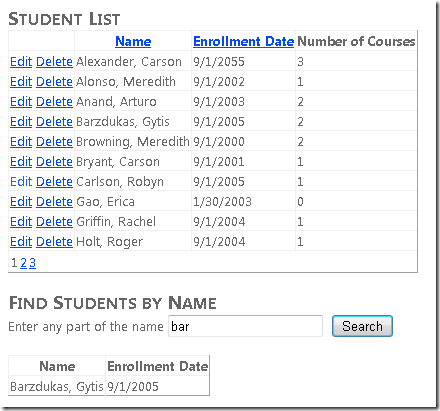
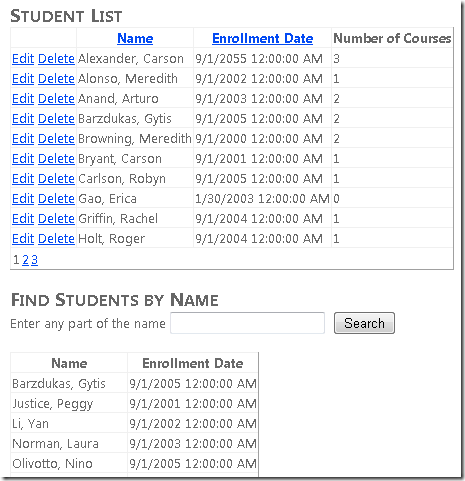
Spusťte stránku.
Ve sloupci Datum registrace se čas zobrazí spolu s datem, protože typ vlastnosti je DateTime. Opravíte to později.
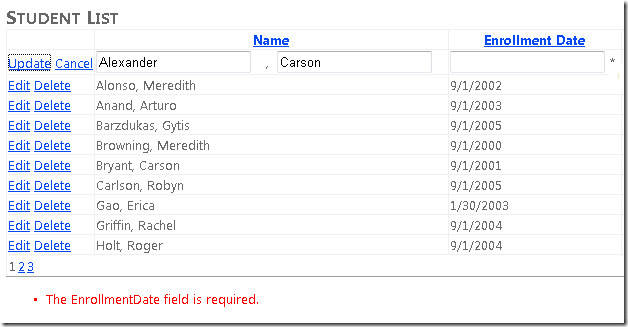
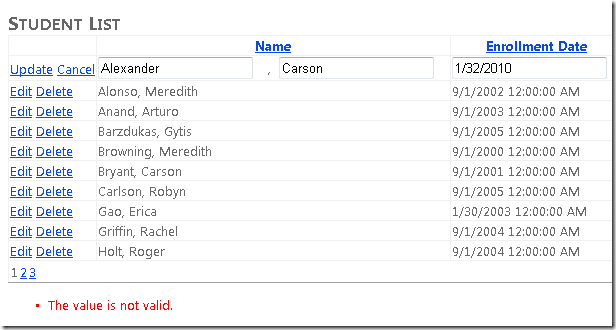
Prozatím si všimněte, že dynamická data automaticky poskytují základní ověření dat. Například klepněte na tlačítko Upravit, zrušte zaškrtnutí políčka Datum, klepněte na tlačítko Aktualizovat a uvidíte, že dynamická data automaticky vytvoří požadované pole, protože hodnota není v datovém modelu null. Na stránce se za polem zobrazí hvězdička a chybová zpráva v ovládacím ValidationSummary prvku:
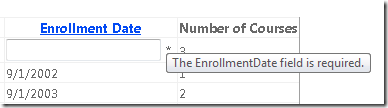
Ovládací prvek můžete vynechat ValidationSummary , protože můžete také podržet ukazatel myši nad hvězdičkou a zobrazit chybovou zprávu:
Dynamická data také ověří, že data zadaná do pole Datum registrace jsou platným datem:
Jak vidíte, jedná se o obecnou chybovou zprávu. V další části se dozvíte, jak přizpůsobit zprávy a pravidla ověřování a formátování.
Přidání metadat do datového modelu
Obvykle chcete přizpůsobit funkce poskytované dynamickými daty. Můžete například změnit způsob zobrazení dat a obsah chybových zpráv. Pravidla ověření dat obvykle přizpůsobíte tak, aby poskytovala více funkcí, než která dynamická data poskytují automaticky na základě datových typů. K tomu vytvoříte částečné třídy, které odpovídají typům entit.
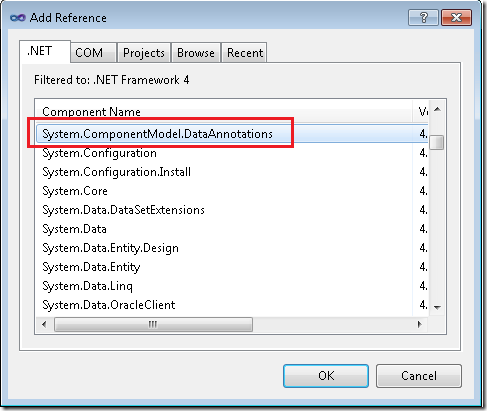
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt ContosoUniversity, vyberte Přidat odkaz a přidejte odkaz na System.ComponentModel.DataAnnotations.
Ve složce DAL vytvořte nový soubor třídy, pojmenujte ho Student.cs a nahraďte v ní kód šablony následujícím kódem.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ContosoUniversity.DAL
{
[MetadataType(typeof(StudentMetadata))]
public partial class Student
{
}
public class StudentMetadata
{
[DisplayFormat(DataFormatString="{0:d}", ApplyFormatInEditMode=true)]
public DateTime EnrollmentDate { get; set; }
[StringLength(25, ErrorMessage = "First name must be 25 characters or less in length.")]
[Required(ErrorMessage="First name is required.")]
public String FirstMidName { get; set; }
[StringLength(25, ErrorMessage = "Last name must be 25 characters or less in length.")]
[Required(ErrorMessage = "Last name is required.")]
public String LastName { get; set; }
}
}
Tento kód vytvoří pro entitu Student částečnou třídu. Atribut MetadataType použitý v této částečné třídě identifikuje třídu, kterou používáte k určení metadat. Třída metadat může mít libovolný název, ale použití názvu entity a metadat je běžný postup.
Atributy použité u vlastností třídy metadat určují formátování, ověření, pravidla a chybové zprávy. Zde uvedené atributy budou mít následující výsledky:
EnrollmentDatezobrazí se jako datum (bez času).- Obě pole názvů musí mít délku 25 znaků nebo méně a je zadána vlastní chybová zpráva.
- Obě pole názvů jsou povinná a je k dispozici vlastní chybová zpráva.
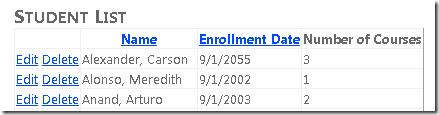
Znovu spusťte stránku Students.aspx a uvidíte, že se teď data zobrazují bez času:
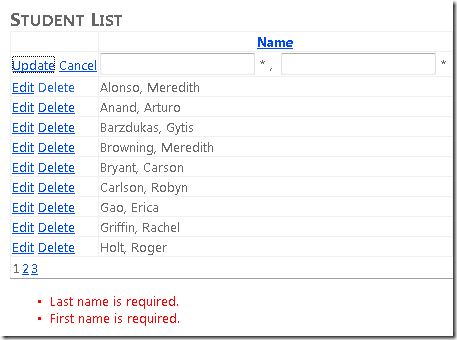
Upravte řádek a pokuste se vymazat hodnoty v polích názvů. Hvězdičky označující chyby polí se zobrazí hned po opuštění pole před kliknutím na tlačítko Aktualizovat. Po kliknutí na tlačítko Aktualizovat se na stránce zobrazí text chybové zprávy, který jste zadali.
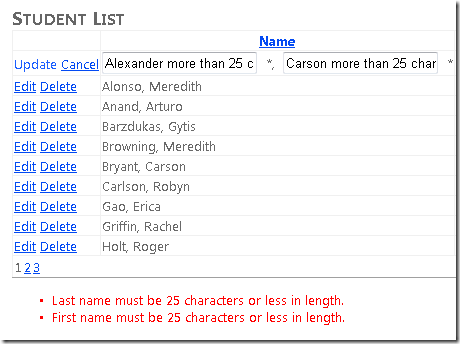
Zkuste zadat jména delší než 25 znaků, klikněte na tlačítko Aktualizovat a na stránce se zobrazí text chybové zprávy, který jste zadali.
Teď, když jste tato pravidla formátování a ověřování nastavili v metadatech datového modelu, se pravidla automaticky použijí na každé stránce, která se zobrazí nebo povolí změny těchto polí, pokud použijete DynamicControl nebo DynamicField řídíte. Tím se sníží množství redundantního kódu, který musíte napsat, což usnadňuje programování a testování a zajišťuje konzistentní formátování a ověřování dat v celé aplikaci.
Další informace
Tím dojde k závěru této série kurzů začínáme s Entity Frameworkem. Další zdroje informací, které vám pomohou naučit se používat Entity Framework, pokračujte prvním kurzem v další sérii kurzů Entity Framework nebo navštivte následující weby:
- Blog týmu Entity Framework
- Entity Framework v knihovně MSDN
- Entity Framework v centru pro vývojáře dat MSDN
- Přehled ovládacího prvku Webového serveru EntityDataSource v knihovně MSDN
- Referenční informace k rozhraní API ovládacího prvku EntityDataSource v knihovně MSDN
- Fóra Entity Framework na webu MSDN
- Blog Julie Lerman