Začínáme s Entity Framework 4.0 Database First a ASP.NET 4 Web Forms – část 3
Ukázková webová aplikace Contoso University ukazuje, jak vytvářet ASP.NET Web Forms aplikace pomocí entity frameworku 4.0 a sady Visual Studio 2010. Informace o sérii kurzů najdete v prvním kurzu v této řadě.
Filtrování, řazení a seskupování dat
V předchozím kurzu jste ovládací prvek použili EntityDataSource k zobrazení a úpravě dat. V tomto kurzu provedete filtrování, řazení a seskupení dat. Když to uděláte nastavením vlastností EntityDataSource ovládacího prvku, syntaxe se liší od ostatních ovládacích prvků zdroje dat. Jak ale uvidíte, můžete pomocí QueryExtender ovládacího prvku tyto rozdíly minimalizovat.
Stránku Students.aspx změníte tak, aby filtroval studenty, seřadil podle jména a hledal jméno. Stránku Courses.aspx také změníte tak, aby zobrazovala kurzy pro vybrané oddělení a vyhledaly kurzy podle názvu. Nakonec přidáte statistiky studentů na stránku About.aspx .
Filtrování dat pomocí vlastnosti Where EntityDataSource
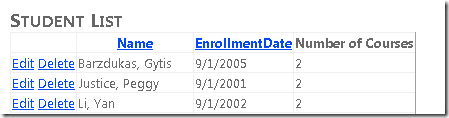
Otevřete stránku Students.aspx , kterou jste vytvořili v předchozím kurzu. Jak je aktuálně nakonfigurováno, GridView ovládací prvek na stránce zobrazí všechny názvy ze People sady entit. Chcete ale zobrazit jenom studenty, které můžete najít výběrem Person entit s daty registrace, které nemají hodnotu null.
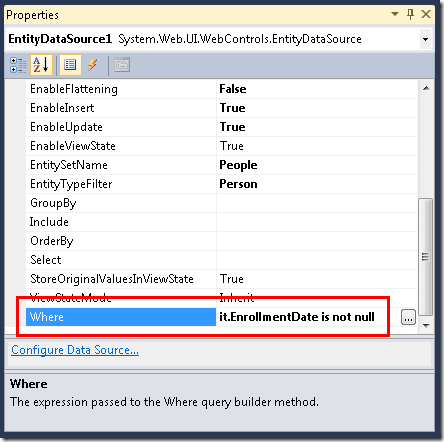
Přepněte do návrhového zobrazení a vyberte ovládací EntityDataSource prvek. V okně Vlastnosti nastavte Where vlastnost na it.EnrollmentDate is not null.
Syntaxe, kterou použijete ve Where vlastnosti ovládacího prvku EntityDataSource , je Entity SQL. Entity SQL jsou podobné jazyku Transact-SQL, ale jsou přizpůsobené pro použití s entitami místo databázových objektů. Ve výrazu it.EnrollmentDate is not nullslovo it představuje odkaz na entitu vrácenou dotazem. Proto odkazuje na EnrollmentDate vlastnost Person entity, it.EnrollmentDate kterou EntityDataSource ovládací prvek vrací.
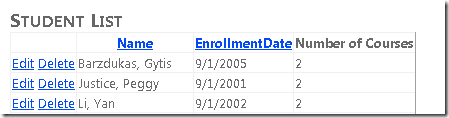
Spusťte stránku. Seznam studentů teď obsahuje jenom studenty. (Tam, kde není datum registrace, se nezobrazují žádné řádky.)
Použití vlastnosti OrderBy EntityDataSource k order data
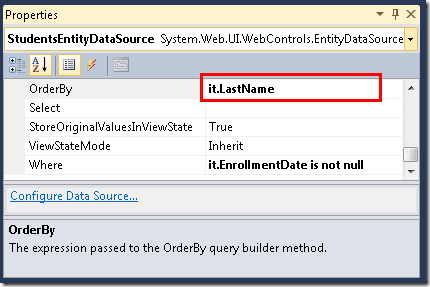
Chcete také, aby byl tento seznam při prvním zobrazení v pořadí názvů. Pokud je stránka Students.aspx stále otevřená v návrhovém zobrazení a EntityDataSource ovládací prvek je stále vybraný, nastavte v okně Vlastnosti vlastnost OrderBy na it.LastName.
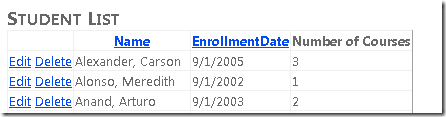
Spusťte stránku. Seznam studentů je teď v pořadí podle příjmení.
Použití parametru ovládacího prvku k nastavení vlastnosti Where
Stejně jako u jiných ovládacích prvků zdroje dat můžete do vlastnosti předat hodnoty Where parametrů. Na stránce Courses.aspx , kterou jste vytvořili v 2. části kurzu, můžete pomocí této metody zobrazit kurzy přidružené k oddělení, které uživatel vybere z rozevíracího seznamu.
Otevřete Courses.aspx a přepněte do návrhového zobrazení. Přidejte na stránku druhý EntityDataSource ovládací prvek a pojmenujte ho CoursesEntityDataSource. Připojte ho SchoolEntities k modelu a vyberte Courses jako hodnotu EntitySetName .
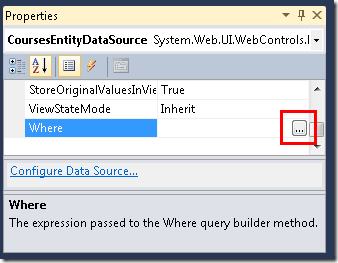
V okně Vlastnosti klikněte na tři tečky v poli vlastnosti Where . (Před použitím okna Vlastnosti se ujistěte, že CoursesEntityDataSource je ovládací prvek stále vybraný.)
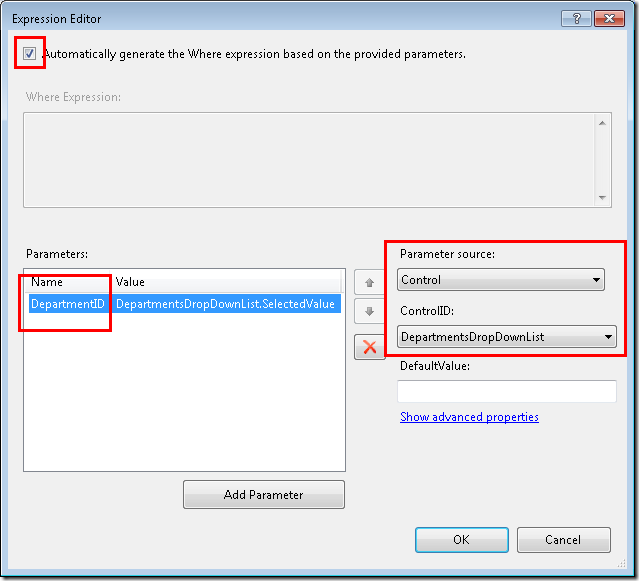
Zobrazí se dialogové okno Editor výrazů . V tomto dialogovém okně vyberte Automaticky vygenerovat výraz Where na základě zadaných parametrů a potom klikněte na Přidat parametr. Parametr pojmenujte DepartmentID, jako zdrojovou hodnotu parametru vyberte Control a jako hodnotu ControlID vyberte DepartmentsDropDownList.
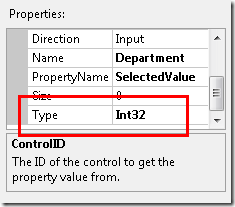
Klikněte na Zobrazit upřesňující vlastnosti a v okně Vlastnosti dialogového okna Editor výrazů změňte vlastnost na TypeInt32.
Až to budete mít, klikněte na OK.
Pod rozevírací seznam přidejte na stránku ovládací prvek GridView a pojmenujte ho CoursesGridView. Připojte ho k ovládacímu CoursesEntityDataSource prvku zdroje dat, klikněte na Aktualizovat schéma, klikněte na Upravit sloupce a odeberte DepartmentID sloupec. Značky GridView ovládacího prvku se podobají následujícímu příkladu.
<asp:GridView ID="CoursesGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="CourseID" DataSourceID="CoursesEntityDataSource">
<Columns>
<asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True"
SortExpression="CourseID" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:BoundField DataField="Credits" HeaderText="Credits"
SortExpression="Credits" />
</Columns>
</asp:GridView>
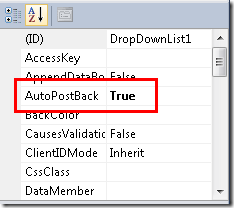
Když uživatel změní vybrané oddělení v rozevíracím seznamu, chcete, aby se seznam přidružených kurzů automaticky změnil. Chcete-li to provést, vyberte rozevírací seznam a v okně Vlastnosti nastavte AutoPostBack vlastnost na True.
Teď, když jste dokončili používání návrháře, přepněte do zobrazení Zdroj a nahraďte ConnectionString vlastnosti CoursesEntityDataSource a DefaultContainer název ovládacího prvku atributem ContextTypeName="ContosoUniversity.DAL.SchoolEntities" . Po dokončení bude revize ovládacího prvku vypadat jako v následujícím příkladu.
<asp:EntityDataSource ID="CoursesEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="false"
EntitySetName="Courses"
AutoGenerateWhereClause="true" Where="">
<WhereParameters>
<asp:ControlParameter ControlID="DepartmentsDropDownList" Type="Int32"
Name="DepartmentID" PropertyName="SelectedValue" />
</WhereParameters>
</asp:EntityDataSource>
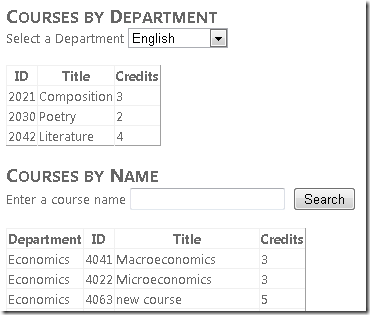
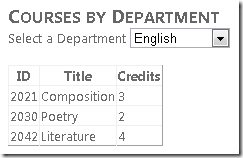
Spusťte stránku a pomocí rozevíracího seznamu vyberte různá oddělení. V ovládacím prvku se zobrazí GridView pouze kurzy, které nabízí vybrané oddělení.
Použití vlastnosti EntityDataSource GroupBy k seskupení dat
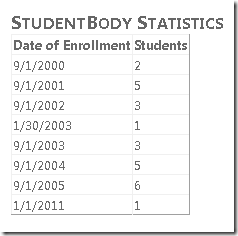
Předpokládejme, že Contoso University chce na stránku O aplikaci umístit nějaké statistiky studentů. Konkrétně chce zobrazit rozpis počtu studentů podle data zápisu.
Otevřete Soubor About.aspx a v zobrazení Zdroj nahraďte existující obsah BodyContent ovládacího prvku "Statistika těla studenta" mezi h2 značkami:
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Student Body Statistics</h2>
</asp:Content>
Za nadpis přidejte ovládací prvek EntityDataSource a pojmenujte ho StudentStatisticsEntityDataSource. Připojte ho People k SchoolEntities, vyberte sadu entit a pole Vybrat v průvodci ponechte beze změny. V okně Vlastnosti nastavte následující vlastnosti:
- Pokud chcete filtrovat jenom pro studenty, nastavte
Wherevlastnost nait.EnrollmentDate is not null. - Pokud chcete seskupit výsledky podle data registrace, nastavte
GroupByvlastnost nait.EnrollmentDate. - Pokud chcete vybrat datum registrace a počet studentů, nastavte
Selectvlastnost nait.EnrollmentDate, Count(it.EnrollmentDate) AS NumberOfStudents. - Pokud chcete výsledky seřadit podle data registrace, nastavte
OrderByvlastnost nait.EnrollmentDate.
V zobrazení Zdroj nahraďte ConnectionString vlastnosti ContextTypeName a DefaultContainer name vlastností. Značky EntityDataSource ovládacího prvku se teď podobají následujícímu příkladu.
<asp:EntityDataSource ID="StudentStatisticsEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="People"
Select="it.EnrollmentDate, Count(it.EnrollmentDate) AS NumberOfStudents"
OrderBy="it.EnrollmentDate" GroupBy="it.EnrollmentDate"
Where="it.EnrollmentDate is not null" >
</asp:EntityDataSource>
Syntaxe Selectvlastností , GroupBya Where se podobá jazyku Transact-SQL s výjimkou klíčového it slova, které určuje aktuální entitu.
Přidáním následující značky vytvořte ovládací prvek GridView pro zobrazení dat.
<asp:GridView ID="StudentStatisticsGridView" runat="server" AutoGenerateColumns="False"
DataSourceID="StudentStatisticsEntityDataSource">
<Columns>
<asp:BoundField DataField="EnrollmentDate" DataFormatString="{0:d}"
HeaderText="Date of Enrollment"
ReadOnly="True" SortExpression="EnrollmentDate" />
<asp:BoundField DataField="NumberOfStudents" HeaderText="Students"
ReadOnly="True" SortExpression="NumberOfStudents" />
</Columns>
</asp:GridView>
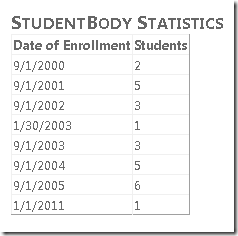
Spuštěním stránky zobrazte seznam zobrazující počet studentů podle data registrace.
Použití ovládacího prvku QueryExtender pro filtrování a řazení
Ovládací QueryExtender prvek poskytuje způsob, jak zadat filtrování a řazení ve značkách. Syntaxe je nezávislá na systému pro správu databází (DBMS), který používáte. Je také obecně nezávislý na Entity Frameworku s výjimkou, že syntaxe, kterou používáte pro navigační vlastnosti, je jedinečná pro Entity Framework.
V této části kurzu použijete QueryExtender ovládací prvek k filtrování a řazení dat a jedno z polí řazení bude navigační vlastnost.
(Pokud dáváte přednost použití kódu místo značek k rozšíření dotazů, které jsou automaticky generovány ovládacím EntityDataSource prvku, můžete to udělat zpracováním QueryCreated události. Tímto způsobem QueryExtender ovládací prvek rozšiřuje EntityDataSource také řídicí dotazy.)
Otevřete stránku Courses.aspx a pod dříve přidanou značku vložte následující značku, která vytvoří nadpis, textové pole pro zadávání hledaných řetězců, tlačítko hledání a EntityDataSource ovládací prvek, který je svázaný se Courses sadou entit.
<h2>Courses by Name</h2>
Enter a course name
<asp:TextBox ID="SearchTextBox" runat="server"></asp:TextBox>
<asp:Button ID="SearchButton" runat="server" Text="Search" />
<br /><br />
<asp:EntityDataSource ID="SearchEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="Courses"
Include="Department" >
</asp:EntityDataSource>
Všimněte si, že EntityDataSource vlastnost ovládacího prvku Include je nastavená na Department. Tabulka v databázi Course neobsahuje název oddělení, obsahuje sloupec cizího DepartmentID klíče. Pokud byste dotazovali přímo databázi, abyste získali název oddělení spolu s daty kurzu, museli byste připojit Course tabulky a Department . Nastavením Include vlastnosti na Departmenturčíte, že Entity Framework by měl provést práci při získání související Department entity, když získá entitu Course . Entita Department se pak uloží do Department vlastnosti Course navigace entity. (Ve výchozím nastavení třída vygenerovaná SchoolEntities návrhářem datového modelu načte související data, když je potřeba, a vy jste na tuto třídu vázali ovládací prvek zdroje dat, takže nastavení Include vlastnosti není nutné. Jeho nastavení ale zlepší výkon stránky, protože v opačném případě entity Framework provede samostatná volání databáze, aby načetla data pro Course entity a související Department entity.)
Po ovládacím EntityDataSource prvku, který jste právě vytvořili, vložte následující kód a vytvořte ovládací prvek, který je s tímto EntityDataSource ovládacím QueryExtender prvek svázaný.
<asp:QueryExtender ID="SearchQueryExtender" runat="server"
TargetControlID="SearchEntityDataSource" >
<asp:SearchExpression SearchType="StartsWith" DataFields="Title">
<asp:ControlParameter ControlID="SearchTextBox" />
</asp:SearchExpression>
<asp:OrderByExpression DataField="Department.Name" Direction="Ascending">
<asp:ThenBy DataField="Title" Direction="Ascending" />
</asp:OrderByExpression>
</asp:QueryExtender>
Element SearchExpression určuje, že chcete vybrat kurzy, jejichž názvy odpovídají hodnotě zadané v textovém poli. Porovná se pouze tolik znaků, kolik je zadáno v textovém poli, protože SearchType vlastnost určuje StartsWith.
Element OrderByExpression určuje, že sada výsledků bude seřazena podle názvu kurzu v názvu oddělení. Všimněte si, jak je zadaný název oddělení: Department.Name. Vzhledem k tomu, že přidružení mezi entitou Course a entitou Department je 1:1, Department obsahuje vlastnost navigation entitu Department . (Pokud by se jednalo o relaci 1:N, vlastnost by obsahovala kolekci.) Pokud chcete získat název oddělení, musíte zadat Name vlastnost Department entity.
Nakonec přidejte ovládací prvek GridView pro zobrazení seznamu kurzů:
<asp:GridView ID="SearchGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="CourseID" DataSourceID="SearchEntityDataSource" AllowPaging="true">
<Columns>
<asp:TemplateField HeaderText="Department">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CourseID" HeaderText="ID"/>
<asp:BoundField DataField="Title" HeaderText="Title" />
<asp:BoundField DataField="Credits" HeaderText="Credits" />
</Columns>
</asp:GridView>
První sloupec je pole šablony, které zobrazuje název oddělení. Výraz vazby dat určuje Department.Name, stejně jako jste viděli v ovládacím QueryExtender prvku.
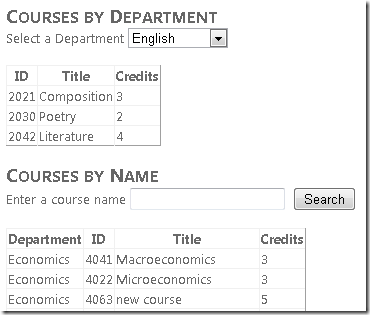
Spusťte stránku. Na úvodním zobrazení se zobrazí seznam všech kurzů v pořadí podle oddělení a pak podle názvu kurzu.
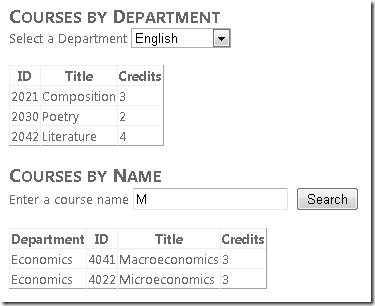
Zadejte "m" a klikněte na Hledat , aby se zobrazily všechny kurzy, jejichž názvy začínají na "m" (při hledání se nerozliší velká a malá písmena).
Filtrování dat pomocí operátoru Like
Pomocí operátoru ve vlastnosti ovládacího prvku StartsWithContainsmůžete dosáhnout podobného efektu jako vyhledávací typy Like ovládacích prvků Where , a EndsWith .EntityDataSourceQueryExtender V této části kurzu se dozvíte, jak pomocí operátoru Like vyhledat studenta podle jména.
Otevřete Soubor Students.aspx ve zdrojovém zobrazení. Za ovládací prvek GridView přidejte následující kód:
<h2>Find Students by Name</h2>
Enter any part of the name
<asp:TextBox ID="SearchTextBox" runat="server" AutoPostBack="true"></asp:TextBox>
<asp:Button ID="SearchButton" runat="server" Text="Search" />
<br />
<br />
<asp:EntityDataSource ID="SearchEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="People"
Where="it.EnrollmentDate is not null and (it.FirstMidName Like '%' + @StudentName + '%' or it.LastName Like '%' + @StudentName + '%')" >
<WhereParameters>
<asp:ControlParameter ControlID="SearchTextBox" Name="StudentName" PropertyName="Text"
Type="String" DefaultValue="%"/>
</WhereParameters>
</asp:EntityDataSource>
<asp:GridView ID="SearchGridView" runat="server" AutoGenerateColumns="False" DataKeyNames="PersonID"
DataSourceID="SearchEntityDataSource" AllowPaging="true">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="LastName, FirstMidName">
<ItemTemplate>
<asp:Label ID="LastNameFoundLabel" runat="server" Text='<%# Eval("LastName") %>'></asp:Label>,
<asp:Label ID="FirstNameFoundLabel" runat="server" Text='<%# Eval("FirstMidName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Enrollment Date" SortExpression="EnrollmentDate">
<ItemTemplate>
<asp:Label ID="EnrollmentDateFoundLabel" runat="server" Text='<%# Eval("EnrollmentDate", "{0:d}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Tento kód je podobný tomu, co jste viděli dříve, s výjimkou Where hodnoty vlastnosti. Druhá část výrazu Where definuje podřetěcové vyhledávání (LIKE %FirstMidName% or LIKE %LastName%), které hledá jméno i příjmení pro to, co je zadáno v textovém poli.
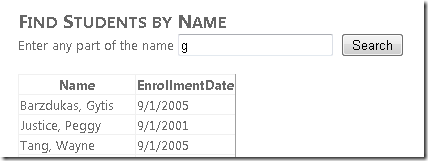
Spusťte stránku. Zpočátku uvidíte všechny studenty, protože výchozí hodnota parametru StudentName je %.
Do textového pole zadejte písmeno "g" a klikněte na Hledat. Zobrazí se seznam studentů, kteří mají v křestním nebo příjmení "g".
Teď jste z jednotlivých tabulek zobrazili, aktualizovali, vyfiltrovali, uspořádali a seskupili data. V dalším kurzu začnete pracovat se souvisejícími daty (scénáře s hlavními podrobnostmi).