Nasazení webové aplikace ASP.NET s SQL Serverem Compact pomocí sady Visual Studio nebo Visual Web Developer: Nasazení aktualizace pouze kódu – 8 z 12
Tom Dykstra
Tato série kurzů ukazuje, jak nasadit (publikovat) projekt webové aplikace ASP.NET, který zahrnuje databázi SQL Server Compact pomocí sady Visual Studio 2012 RC nebo Visual Studio Express 2012 RC pro web. Sadu Visual Studio 2010 můžete použít také při instalaci aktualizace publikování webu. Úvod do série najdete v prvním kurzu série.
Kurz, který ukazuje funkce nasazení představené po vydání VERZE RC sady Visual Studio 2012, ukazuje, jak nasadit edice SQL Serveru jiné než SQL Server Compact a jak nasadit do Aplikace Azure Service Web Apps, viz ASP.NET Nasazení webu pomocí sady Visual Studio.
Přehled
Po počátečním nasazení bude vaše práce na údržbě a vývoji webu pokračovat a před dlouhou dobu budete chtít nasadit aktualizaci. Tento kurz vás provede procesem nasazení aktualizace do kódu aplikace. Tato aktualizace nezahrnuje změnu databáze; V dalším kurzu se dozvíte, co se liší od nasazení změny databáze.
Připomenutí: Pokud se při procházení kurzu zobrazí chybová zpráva nebo něco nefunguje, nezapomeňte se podívat na stránku pro řešení potíží.
Provedení změny kódu
Jako jednoduchý příklad aktualizace aplikace přidáte na stránku Instruktory seznam kurzů, které vybraný instruktor učí.
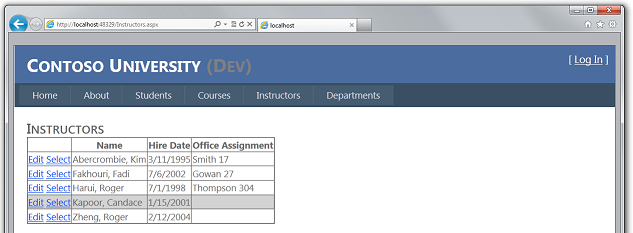
Pokud spustíte stránku Instruktory, všimnete si, že v mřížce jsou odkazy Pro výběr, ale nedělají nic jiného, než aby pozadí řádku bylo šedé.
Teď přidáte kód, který se spustí po kliknutí na odkaz Vybrat a zobrazí seznam kurzů vyučovaných vybraným instruktorem .
V Instructors.aspx přidejte následující kód bezprostředně za ErrorMessageLabel Label ovládacího prvku:
<h3>Courses Taught</h3>
<asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL"
DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor">
<SelectParameters>
<asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value"
Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
<asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource"
AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray"
DataKeyNames="CourseID">
<EmptyDataTemplate>
<p>No courses found.</p>
</EmptyDataTemplate>
<Columns>
<asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:TemplateField HeaderText="Department" SortExpression="DepartmentID">
<ItemTemplate>
<asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
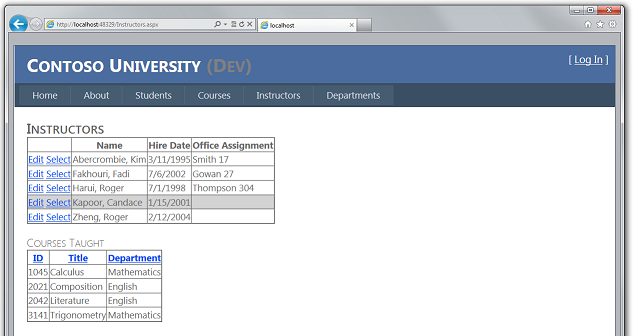
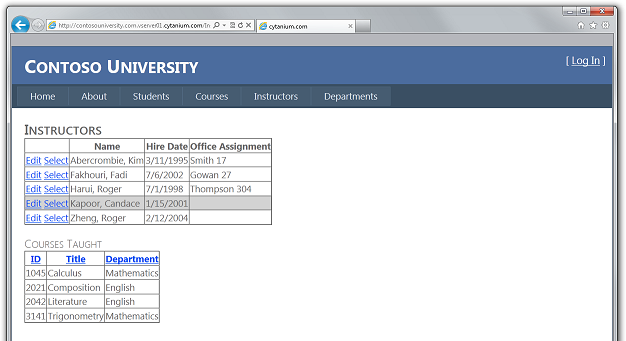
Spusťte stránku a vyberte instruktora. Zobrazí se seznam kurzů vyučovaných tímto instruktorem.
Nasazení aktualizace kódu do testovacího prostředí
Nasazení do testovacího prostředí je jednoduchá záležitost opětovného spuštění publikování jedním kliknutím. Chcete-li tento proces urychlit, můžete použít panel nástrojů Publikovat po kliknutí na web.
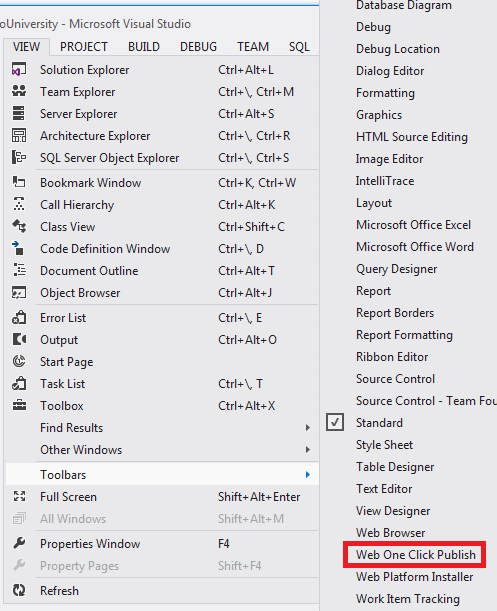
V nabídce Zobrazení zvolte panely nástrojů a pak vyberte Publikovat po kliknutí na web.

V Průzkumník řešení vyberte projekt ContosoUniversity.
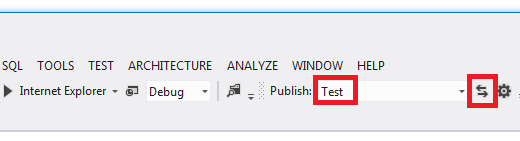
Panel nástrojů Publikovat po kliknutí na web, zvolte profil publikování testu a potom klikněte na publikovat web (ikona se šipkami směřujícími doleva a doprava).

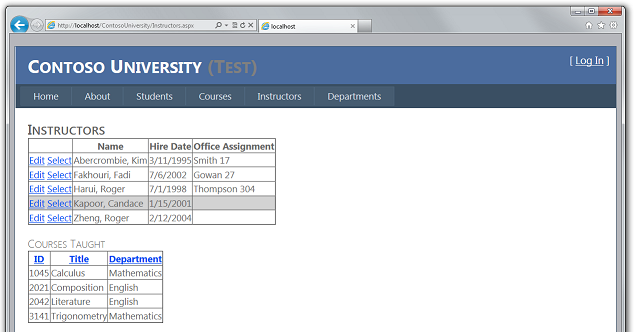
Visual Studio nasadí aktualizovanou aplikaci a prohlížeč se automaticky otevře na domovské stránce. Spusťte stránku Instruktory a vyberte instruktora, abyste ověřili, že se aktualizace úspěšně nasadila.
Normálně byste také udělali regresní testování (tedy otestujte zbytek webu a ujistěte se, že nová změna neporušila žádné existující funkce). V tomto kurzu ale tento krok přeskočíte a přejdete k nasazení aktualizace do produkčního prostředí.
Zabránění opětovnému nasazení počátečního stavu databáze do produkčního prostředí
V reálné aplikaci uživatelé komunikují s produkční lokalitou po počátečním nasazení a databáze se naplní živými daty. Proto nechcete znovu nasadit databázi členství v počátečním stavu, která by vymazala všechna živá data. Vzhledem k tomu, že databáze SQL Server Compact jsou soubory ve složce App_Data , musíte tomu zabránit změnou nastavení nasazení tak, aby se soubory ve složce App_Data nenasadily.
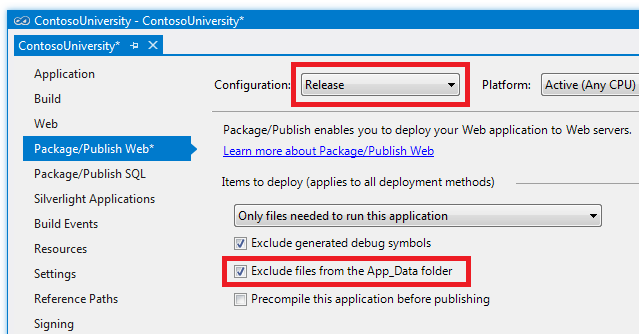
Otevřete okno Vlastnosti projektu pro projekt ContosoUniversity a vyberte kartu Balíček/Publikovat web. Ujistěte se, že je v rozevíracím seznamu Konfigurace vybraná možnost Aktivní (vydaná verze) nebo Vydaná verze, vyberte Možnost Vyloučit soubory ze složky App_Data.

V případě, že se v budoucnu rozhodnete nasadit sestavení ladění, je vhodné provést stejnou změnu konfigurace sestavení ladění: změnit konfiguraci sestavení ladění a pak vybrat Vyloučit soubory ze složky App_Data.
Uložte a zavřete kartu Balíček/Publikovat web .
Poznámka:
Důležité
Ujistěte se, že v cílových profilech publikování nemáte vybrané další soubory. Pokud vyberete tuto možnost, proces nasazení odstraní databáze, které máte v App_Data v nasazené lokalitě, a odstraní samotnou složku App_Data.
Zabránění přístupu uživatele k produkčnímu webu během aktualizace
Změna, kterou nasazujete, je teď jednoduchá změna na jednu stránku. Někdy ale nasadíte větší změny a v takovém případě se web může chovat podivně, pokud uživatel požádá o stránku před dokončením nasazení. Chcete-li tomu zabránit, můžete použít soubor app_offline.htm . Když vložíte soubor s názvem app_offline.htm do kořenové složky aplikace, služba IIS automaticky zobrazí tento soubor místo spuštění aplikace. Pokud tedy chcete zabránit přístupu během nasazení, umístíte app_offline.htm do kořenové složky, spustíte proces nasazení a pak odeberete app_offline.htm.
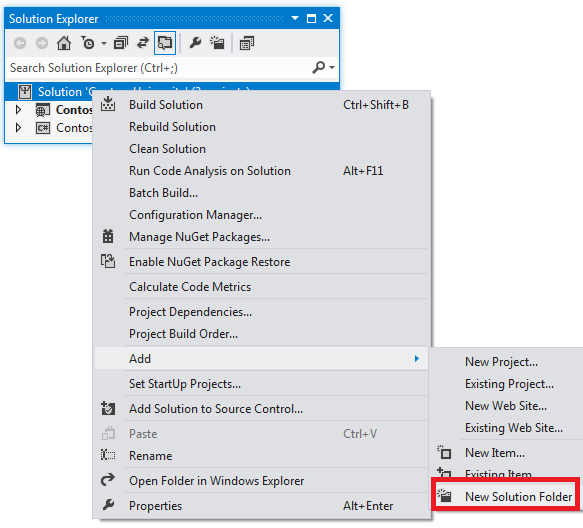
V Průzkumník řešení klikněte pravým tlačítkem na řešení (ne na jeden z projektů) a vyberte Možnost Nová složka řešení.

Pojmenujte složku SolutionFiles.
V nové složce vytvořte stránku HTML s názvem app_offline.htm. Nahraďte existující obsah následujícím kódem:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Contoso University - Under Construction</title>
</head>
<body>
<h1>Contoso University</h1>
<h2>Under Construction</h2>
<p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p>
</body>
</html>
Soubor app_offline.htm můžete zkopírovat na web pomocí připojení FTP nebo nástroje Správce souborů v ovládacích panelech poskytovatele hostingu. Pro účely tohoto kurzu použijete Správce souborů.
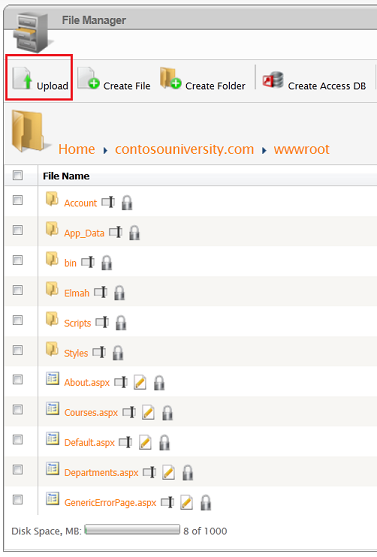
Otevřete ovládací panel a vyberte Správce souborů, jak jste to udělali v kurzu Nasazení do produkčního prostředí . Vyberte contosouniversity.com a potom wwwroot , abyste se dostali do kořenové složky vaší aplikace, a potom klikněte na Nahrát.
V dialogovém okně Nahrát soubor vyberte app_offline.htm soubor a potom klikněte na Nahrát.
Přejděte na adresu URL webu. Uvidíte, že místo domovské stránky se teď zobrazuje stránka app_offline.htm .
Teď jste připraveni nasadit do produkčního prostředí.
Nasazení aktualizace kódu do produkčního prostředí
Na panelu nástrojů Publikování jedním kliknutím na web zvolte profil publikování v produkčním prostředí a potom klikněte na příkaz Publikovat web.
Visual Studio nasadí aktualizovanou aplikaci a otevře prohlížeč na domovskou stránku webu. Zobrazí se soubor app_offline.htm . Než budete moct otestovat úspěšné nasazení, musíte odebrat app_offline.htm soubor.
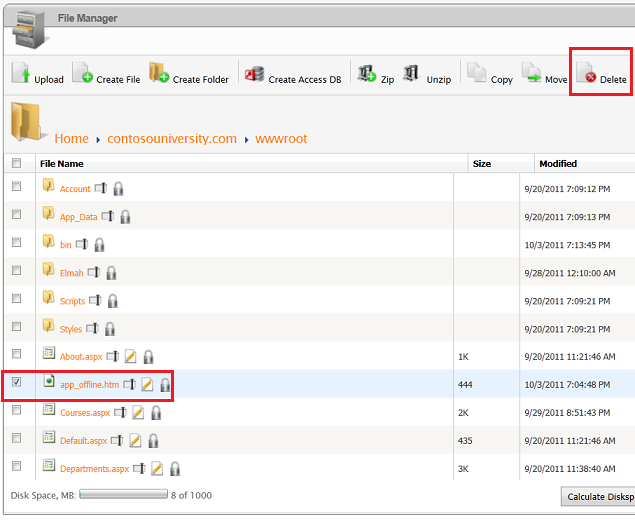
Vraťte se do aplikace Správce souborů v ovládacích panelech. Vyberte contosouniversity.com a wwwroot, vyberte app_offline.htm a klepněte na tlačítko Odstranit.
V prohlížeči otevřete stránku Instruktory na veřejném webu a výběrem instruktora ověřte, že se aktualizace úspěšně nasadila.
Teď jste nasadili aktualizaci aplikace, která nezahrnuje změnu databáze. V dalším kurzu se dozvíte, jak nasadit změnu databáze.