Zjištění souborů, které je potřeba nasadit (VB)
Jaké soubory je potřeba nasadit z vývojového prostředí do produkčního prostředí, závisí částečně na tom, jestli byla aplikace ASP.NET sestavena pomocí modelu webu nebo modelu webové aplikace. Přečtěte si další informace o těchto dvou modelech projektů a o tom, jak model projektu ovlivňuje nasazení.
Úvod
Nasazení webové aplikace ASP.NET zahrnuje zkopírování souborů souvisejících s ASP.NET z vývojového prostředí do produkčního prostředí. Soubory související s ASP.NET zahrnují ASP.NET značek webových stránek a kód a podpůrné soubory na straně klienta a serveru. Podpůrné soubory na straně klienta jsou soubory, na které odkazují vaše webové stránky a odesílají se přímo do prohlížeče – například obrázky, soubory CSS a soubory JavaScriptu. Podpůrné soubory na straně serveru zahrnují soubory, které se používají ke zpracování požadavku na straně serveru. Patří sem mimo jiné konfigurační soubory, webové služby, soubory tříd, typed datasets a LINQ to SQL soubory.
Obecně platí, že všechny podpůrné soubory na straně klienta by měly být zkopírovány z vývojového prostředí do produkčního prostředí, ale to, jaké podpůrné soubory na straně serveru se zkopírují, závisí na tom, jestli explicitně kompilujete kód na straně serveru do sestavení ( .dll souboru), nebo jestli se tato sestavení generují automaticky. V tomto kurzu se dozvíte, jaké soubory je potřeba nasadit při explicitní kompilaci kódu do sestavení a při automatickém spuštění tohoto kroku kompilace.
Explicitní kompilace versus automatická kompilace
ASP.NET webové stránky jsou rozdělené na deklarativní kód a zdrojový kód. Část deklarativních značek zahrnuje HTML, webové ovládací prvky a syntaxi vazby dat; část kódu obsahuje obslužné rutiny událostí napsané v kódu jazyka Visual Basic nebo jazyka C#. Části kódu a značek jsou obvykle rozděleny do různých souborů: WebPage.aspx obsahuje deklarativní kód, zatímco WebPage.aspx.vb je v něm kód.
Představte si ASP.NET stránku s názvem Clock.aspx , která obsahuje ovládací prvek Popisek, jehož vlastnost Text je nastavena na aktuální datum a čas při načítání stránky. Část deklarativních značek (v Clock.aspx) by obsahovala značky ovládacího prvku Label Web – <asp:Label runat="server" id="TimeLabel" /> zatímco část kódu (v Clock.aspx.vb) by měla obslužnou rutinu Page_Load události s následujícím kódem:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
TimeLabel.Text = "The time at the beep is: " & DateTime.Now.ToString()
End Sub
Aby mohl modul ASP.NET obsluhovat požadavek na tuto stránku, musí být nejprve zkompilována část kódu stránky ( WebPage.aspx.vb soubor). K této kompilaci může dojít explicitně nebo automaticky.
Pokud ke kompilaci dojde explicitně, zkompiluje se celý zdrojový kód aplikace do jednoho nebo více sestavení (.dll souborů) umístěných v adresáři aplikace Bin . Pokud kompilace proběhne automaticky, výsledné automaticky generované sestavení je ve výchozím nastavení umístěné ve Temporary ASP.NET Files složce, která se nachází v %WINDOWS%\Microsoft.NET\Framework\<version>, ačkoli toto umístění je možné konfigurovat prostřednictvím elementu< kompilace> v Web.config. Při explicitní kompilaci musíte provést nějakou akci ke kompilaci kódu aplikace ASP.NET do sestavení a tento krok proběhne před nasazením. Při automatické kompilaci probíhá proces kompilace na webovém serveru při prvním přístupu k prostředku.
Bez ohledu na to, jaký model kompilace používáte, je nutné zkopírovat do produkčního prostředí část všech ASP.NET stránek ( WebPage.aspx soubory). Při explicitní kompilaci potřebujete zkopírovat sestavení ve Bin složce, ale nemusíte kopírovat části kódu ASP.NET stránek ( WebPage.aspx.vb soubory). Při automatické kompilaci je potřeba zkopírovat soubory částí kódu, aby byl kód k dispozici a mohl být automaticky kompilován při návštěvě stránky. Část značek každé webové stránky ASP.NET obsahuje direktivu @Page s atributy, které označují, zda byl přidružený kód stránky již explicitně zkompilován, nebo zda je nutné jej zkompilovat automaticky. V důsledku toho může produkční prostředí bez problémů pracovat s kompilačním modelem a nemusíte používat žádná speciální nastavení konfigurace, která by naznačovala, že se používá explicitní nebo automatická kompilace.
Tabulka 1 shrnuje různé soubory, které se mají nasadit při použití explicitní kompilace a automatické kompilace. Mějte na paměti, že bez ohledu na použitý model kompilace byste měli vždy nasadit sestavení ve Bin složce, pokud tato složka existuje. Složka Bin obsahuje sestavení specifická pro webovou aplikaci, která zahrnují zkompilovaný zdrojový kód při použití explicitního kompilačního modelu. Adresář Bin obsahuje také sestavení z jiných projektů a všechna opensourcová sestavení nebo sestavení třetích stran, která možná používáte, a tato sestavení musí být na produkčním serveru. Proto obecně platí, že při nasazování zkopírujte Bin složku až do produkčního prostředí. (Pokud používáte model automatické kompilace a nepoužíváte žádná externí sestavení, nebudete mít Bin adresář – to je v pořádku!)
| Model kompilace | Nasadit soubor části revizí? | Nasadit soubor zdrojového kódu? | Nasazovat sestavení v Bin adresáři? |
|---|---|---|---|
| Explicitní kompilace | Yes | No | Yes |
| Automatická kompilace | Yes | Yes | Ano (pokud existuje) |
Tabulka 1: Jaké soubory nasadíte, závisí na použitém modelu kompilace.
Výlet po cestě paměti
Způsob použití kompilace závisí částečně na tom, jak se aplikace ASP.NET spravuje v sadě Visual Studio. Protože. Net z počátku v roce 2000 existují čtyři různé verze sady Visual Studio – Visual Studio .NET 2002, Visual Studio .NET 2003, Visual Studio 2005 a Visual Studio 2008. Visual Studio .NET 2002 a 2003 spravované ASP.NET aplikace pomocí modelu projektu webové aplikace . Mezi klíčové funkce modelu projektu webové aplikace patří:
- Soubory, které tvoří projekt, jsou definovány v jednom souboru projektu. Visual Studio nepovažuje žádné soubory, které nejsou definované v souboru projektu, za součást webové aplikace.
- Používá explicitní kompilaci. Sestavení projektu zkompiluje soubory kódu v rámci projektu do jednoho sestavení, které je umístěno ve
Binsložce.
Když společnost Microsoft vydala sadu Visual Studio 2005, vyřadila podporu modelu projektu webových aplikací a nahradila ho modelem projektu webu. Model projektu webu se od modelu projektu webové aplikace odlišil následujícími způsoby:
- Místo jediného souboru projektu, který obsahuje popis souborů projektu, se místo toho používá systém souborů. Stručně řečeno, všechny soubory ve složce webové aplikace (nebo podsložkách) se považují za součást projektu.
- Sestavení projektu v sadě Visual Studio nevytvoří sestavení v adresáři
Bin. Místo toho vytváření webového projektu hlásí všechny chyby v době kompilace. - Podpora automatické kompilace. Projekty webu se obvykle nasazují zkopírováním kódu a zdrojového kódu do produkčního prostředí, i když kód může být předkompilován (explicitní kompilace).
Společnost Microsoft oživila model projektu webové aplikace, když vydala visual Studio 2005 Service Pack 1. Visual Web Developer však nadále podporoval pouze model projektu webu. Dobrou zprávou je, že toto omezení bylo zrušeno s aktualizací Visual Web Developer 2008 Service Pack 1. Dnes můžete vytvářet ASP.NET aplikace v sadě Visual Studio (a Visual Web Developer) pomocí modelu projektu webové aplikace nebo modelu projektu webu. Oba modely mají své klady a zápory. V tématu Úvod do projektů webových aplikací: Porovnání projektů webů a projektů webových aplikací najdete porovnání těchto dvou modelů a pomoc s rozhodováním, který model projektu je pro vaši situaci nejvhodnější.
Zkoumání ukázkové webové aplikace
Soubor ke stažení pro tento kurz obsahuje ASP.NET aplikaci s názvem Book Reviews. Web napodobuje hobby web, který může někdo vytvořit, aby sdílel své recenze knih s online komunitou. Tato ASP.NET webová aplikace je velmi jednoduchá a skládá se z následujících zdrojů informací:
Web.config, konfigurační soubor aplikace.Stránka předlohy (
Site.master).Sedm různých ASP.NET stránek:
~/
Default.aspx- domovskou stránku webu.~/
About.aspx– stránka "O webu".~/
Fiction/Default.aspx- stránka se seznamem beletristických knih, které byly recenzovány.- ~/
Fiction/Blaze.aspx- recenze románu Richarda Bachmana Blaze.
- ~/
~/
Tech/Default.aspx- stránka se seznamem technologických knih, které byly zkontrolovány.- ~/
Tech/CYOW.aspx- recenze vytvořit vlastní web. - ~/
Tech/TYASP35.aspx- recenze Naučte se ASP.NET 3,5 za 24 hodin.
- ~/
Tři různé soubory CSS ve
Stylessložce.Čtyři soubory obrázků – Powered by ASP.NET logo a obrázky obrázek tří recenzovaných knih – všechny umístěné ve
Imagessložce.Soubor
Web.sitemap, který definuje mapu webu a slouží k zobrazení nabídek naDefault.aspxstránkách v kořenovém adresáři aFictionTechsložkách.Soubor třídy s názvem
BasePage.vb, který definuje základníPagetřídu. Tato třída rozšiřuje funkcePagetřídy automatickým nastavenímTitlevlastnosti na základě umístění stránky v mapě webu. Stručně řečeno, každá třída kódu na pozadí ASP.NET, která rozšiřujeBasePage(místoSystem.Web.UI.Page), bude mít svůj název nastavený na hodnotu v závislosti na jeho umístění v mapě webu. Například při prohlížení stránky ~/Tech/CYOW.aspxje název nastaven na "Domů: Technologie: Vytvoření vlastního webu".
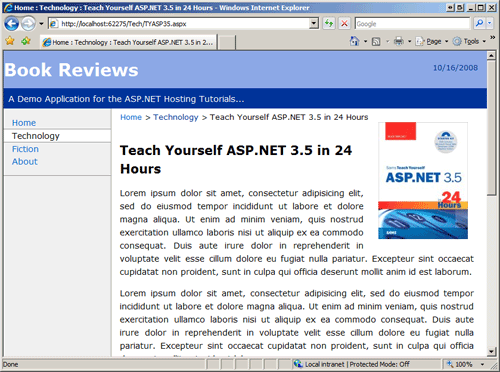
Obrázek 1 ukazuje snímek obrazovky webu Recenze knih při prohlížení v prohlížeči. Zde vidíte stránku ~/Tech/TYASP35.aspx, která kontroluje knihu Učte se ASP.NET 3,5 za 24 hodin. Popis cesty, který se nachází v horní části stránky, a nabídka v levém sloupci jsou založeny na struktuře mapy webu definované v Web.sitemapnástroji . Obrázek v pravém horním rohu je jedním z titulních obrázků knihy umístěných Images ve složce. Vzhled a chování webu jsou definovány prostřednictvím pravidel šablon stylů CSS, která jsou definována soubory CSS ve Styles složce, zatímco zastřešující rozložení stránky je definováno na stránce předlohy . Site.master
Obrázek 1: Web Recenze knih nabízí recenze na celou řadu titulů (Kliknutím zobrazíte obrázek v plné velikosti)
Tato aplikace nepoužívá databázi; každá kontrola je v aplikaci implementována jako samostatná webová stránka. Tento kurz (a několik dalších kurzů) vás provede nasazením webové aplikace, která nemá databázi. V budoucím kurzu ale tuto aplikaci vylepšíme tak, aby ukládala recenze, komentáře čtenáře a další informace v databázi, a prozkoumáme, jaké kroky je potřeba provést, aby bylo možné správně nasadit daty řízenou webovou aplikaci.
Poznámka
Tyto kurzy se zaměřují na hostování ASP.NET aplikací u poskytovatele webového hostitele a nezabývají se pomocnými tématy, jako je ASP. Systém map webu net nebo použití základní třídy Page. Další informace o těchto technologiích a další informace o dalších tématech probíraných v rámci kurzu najdete v části Další čtení na konci každého kurzu.
Tento kurz ke stažení obsahuje dvě kopie webové aplikace, z nichž každá je implementována jako jiný typ projektu sady Visual Studio: BookReviewsWAP, projekt webové aplikace a BookReviewsWSP, webový projekt. Oba projekty byly vytvořeny pomocí Visual Web Developer 2008 SP1 a používají ASP.NET 3.5 SP1. Pokud chcete s těmito projekty pracovat, začněte rozbalováním obsahu na ploše. Projekt webové aplikace (BookReviewsWAP) otevřete tak, že přejdete do BookReviewsWAP složky a dvakrát kliknete na soubor BookReviewsWAP.slnřešení . Pokud chcete otevřít projekt webu (BookReviewsWSP), spusťte Visual Studio a pak v nabídce Soubor zvolte možnost Otevřít web, přejděte do BookReviewsWSP složky na ploše a klikněte na OK.
Zbývající dvě části tohoto kurzu se zaměří na to, jaké soubory budete muset zkopírovat do produkčního prostředí při nasazování aplikace. Následující dva kurzy – Nasazení webu pomocí ftp a Nasazení webu pomocí sady Visual Studio – ukazují různé způsoby kopírování těchto souborů k poskytovateli webového hostitele.
Určení souborů, které se mají nasadit pro projekt webové aplikace
Model projektu webové aplikace používá explicitní kompilaci – zdrojový kód projektu je při každém sestavení aplikace zkompilován do jednoho sestavení. Tato kompilace zahrnuje soubory kódu na pozadí ASP.NET stránek (~/Default.aspx.vb, ~/About.aspx.vb atd.) a BasePage.vb také třídu . Výsledné sestavení má název BookReviewsWAP.dll a je umístěné v adresáři aplikace Bin .
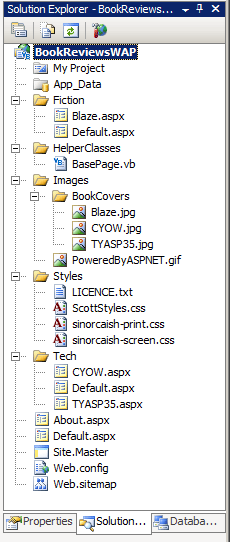
Obrázek 2 ukazuje soubory, které tvoří projekt webové aplikace Recenze knih.
Obrázek 2: Průzkumník řešení obsahuje seznam souborů, které tvoří projekt webové aplikace
Poznámka
Jak je znázorněno na obrázku 2, soubory kódu na pozadí ASP.NET stránek nejsou zobrazeny v Průzkumník řešení projektu webové aplikace jazyka Visual Basic. Pokud chcete zobrazit třídu kódu na pozadí stránky, klikněte pravým tlačítkem na stránku v Průzkumník řešení a zvolte Zobrazit kód.
Pokud chcete nasadit ASP.NET aplikaci vyvinutou pomocí modelu projektu webové aplikace, začněte sestavením aplikace tak, aby se nejnovější zdrojový kód explicitně zkompiloval do sestavení. Dále zkopírujte následující soubory do produkčního prostředí:
- Soubory, které obsahují deklarativní kód pro každou ASP.NET stránku, například ~/
Default.aspx, ~/About.aspxatd. Zkopírujte také deklarativní kód pro všechny stránky předlohy a uživatelské ovládací prvky. - Sestavení (
.dllsoubory) veBinsložce. Nemusíte kopírovat databázové soubory programu (.pdb) ani žádné soubory XML, které můžete najít v adresářiBin.
Soubory zdrojového kódu ASP.NET stránek nemusíte kopírovat do produkčního prostředí ani BasePage.vb soubor třídy.
Poznámka
Jak je znázorněno na obrázku BasePage 2, třída je implementovaná jako soubor třídy v projektu umístěný ve složce s názvem HelperClasses. Při kompilaci projektu je kód v BasePage.vb souboru zkompilován spolu s kódem ASP.NET stránek na pozadí do jediného sestavení . BookReviewsWAP.dll ASP.NET má speciální složku s názvem App_Code , která je určena k uložení souborů třídy pro projekty webu. Kód ve App_Code složce je automaticky zkompilován, a proto by se neměl používat s projekty webových aplikací. Místo toho byste měli soubory tříd vaší aplikace umístit do normální složky s názvem HelperClasses, nebo Classesnebo podobně. Případně můžete soubory třídy umístit do samostatného projektu knihovny tříd.
Kromě kopírování souborů značek souvisejících s ASP.NET a sestavení ve Bin složce je také potřeba zkopírovat podpůrné soubory na straně klienta – obrázky a soubory CSS – a také další podpůrné soubory Web.config na straně serveru a Web.sitemap. Tyto podpůrné soubory na straně klienta a serveru je potřeba zkopírovat do produkčního prostředí bez ohledu na to, jestli používáte explicitní nebo automatickou kompilaci.
Určení souborů, které se mají nasadit pro soubory projektu webu
Model projektu webu podporuje automatickou kompilaci, funkce není k dispozici při použití modelu projektu webové aplikace. Při explicitní kompilaci musíte zkompilovat zdrojový kód projektu do sestavení a zkopírovat toto sestavení do produkčního prostředí. Na druhou stranu při automatické kompilaci jednoduše zkopírujete zdrojový kód do produkčního prostředí a podle potřeby ho zkompiluje modul runtime.
Možnost nabídky Sestavení v sadě Visual Studio je k dispozici v projektech webových aplikací i v projektech webu. Sestavení projektů webové aplikace zkompiluje zdrojový kód projektu do jednoho sestavení umístěného Bin v adresáři; sestavení webového projektu kontroluje případné chyby v době kompilace, ale nevytvoří žádná sestavení. Chcete-li nasadit ASP.NET aplikaci vyvinutou pomocí modelu webového projektu, vše, co potřebujete, je zkopírovat příslušné soubory do produkčního prostředí, ale doporučujeme, abyste nejprve sestavili projekt, aby nedošlo k žádným chybám v době kompilace.
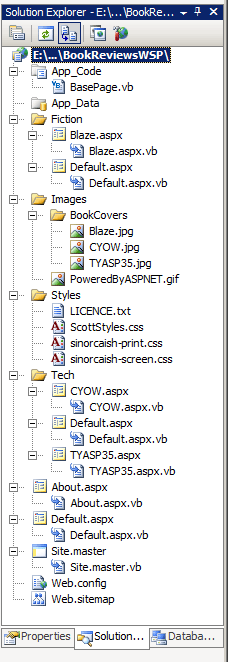
Obrázek 3 znázorňuje soubory, které tvoří projekt webu Recenze knih.
Obrázek 3: Průzkumník řešení uvádí soubory, které tvoří projekt webu.
Nasazení webového projektu zahrnuje zkopírování všech souborů souvisejících s ASP.NET do produkčního prostředí , které zahrnuje stránky s kódem pro ASP.NET stránky, stránky předlohy a uživatelské ovládací prvky. Musíte také zkopírovat všechny soubory třídy, například BasePage.vb. Všimněte si BasePage.vb , že soubor se nachází ve App_Code složce , což je speciální ASP.NET složka používaná v projektech webu pro soubory třídy. Speciální složka musí být vytvořena v produkčním prostředí, stejně jako soubory třídy ve App_Code složce ve vývojovém prostředí musí být zkopírovány do složky v produkčním App_Code prostředí.
Kromě kopírování ASP.NET souborů značek a zdrojového kódu musíte také zkopírovat podpůrné soubory na straně klienta – obrázky a soubory CSS – a také další podpůrné soubory Web.config na straně serveru a Web.sitemap.
Poznámka
Projekty webu mohou také používat explicitní kompilaci. V dalším kurzu se dozvíte, jak explicitně zkompilovat projekt webu.
Souhrn
Nasazení aplikace ASP.NET zahrnuje zkopírování potřebných souborů z vývojového prostředí do produkčního prostředí. Přesná sada souborů, které je potřeba synchronizovat, závisí na tom, jestli je kód ASP.NET aplikace explicitně nebo automaticky zkompilován. Použitá strategie kompilace je ovlivněna tím, zda je sada Visual Studio nakonfigurována pro správu ASP.NET aplikace pomocí modelu projektu webové aplikace nebo modelu projektu webu.
Model projektu webové aplikace používá explicitní kompilaci a zkompiluje kód projektu do jednoho sestavení ve Bin složce . Při nasazování aplikace musí být část značek ASP.NET stránek a obsah Bin složky nasdílené do produkčního prostředí. Zdrojový kód v aplikaci – například soubory kódu a třídy kódu na pozadí – není nutné kopírovat do produkčního prostředí.
Model projektu webu používá ve výchozím nastavení automatickou kompilaci, i když je možné explicitně zkompilovat projekt webu, jak uvidíme v budoucích kurzech. Nasazení ASP.NET aplikace, která používá automatickou kompilaci, vyžaduje, aby část kódu a zdrojový kód byly zkopírovány do produkčního prostředí. Kód se automaticky zkompiluje v produkčním prostředí, když je poprvé požadován.
Teď, když jsme prozkoumali, jaké soubory je potřeba synchronizovat mezi vývojovým a produkčním prostředím, jsme připraveni nasadit aplikaci Book Reviews u poskytovatele webového hostitele.
Všechno nejlepší na programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- Přehled kompilace ASP.NET
- ASP.NET uživatelských ovládacích prvků
- Zkoumání asp. Net – Navigace na webu
- Úvod do projektů webových aplikací
- Kurzy ke stránkám předlohy
- Sdílení kódu mezi stránkami
- Použití vlastní základní třídy pro třídy Code-Behind stránek ASP.NET
- Systém webových projektů sady Visual Studio 2005: Co je to a proč jsme to udělali?
- Návod: Převod projektu webu na projekt webové aplikace v sadě Visual Studio