Zjištění souborů, které je potřeba nasadit (C#)
Soubory, které je potřeba nasadit z vývojového prostředí do produkčního prostředí, závisí částečně na tom, jestli byla ASP.NET aplikace vytvořená pomocí modelu webu nebo modelu webové aplikace. Přečtěte si další informace o těchto dvou modelech projektů a o tom, jak model projektu ovlivňuje nasazení.
Úvod
Nasazení webové aplikace ASP.NET zahrnuje zkopírování souborů souvisejících s ASP.NET z vývojového prostředí do produkčního prostředí. Soubory související s ASP.NET zahrnují ASP.NET značek webových stránek a kód a podpůrné soubory na straně klienta a serveru. Podpůrné soubory na straně klienta jsou soubory, na které webové stránky odkazují a které se odesílají přímo do prohlížeče – například obrázky, soubory CSS a soubory JavaScriptu. Podpůrné soubory na straně serveru zahrnují soubory, které se používají ke zpracování požadavku na straně serveru. Patří sem mimo jiné konfigurační soubory, webové služby, soubory tříd, typové datové sady a LINQ to SQL soubory.
Obecně platí, že všechny podpůrné soubory na straně klienta by měly být zkopírovány z vývojového prostředí do produkčního prostředí, ale to, jaké podpůrné soubory na straně serveru se zkopírují, závisí na tom, zda explicitně kompilujete kód na straně serveru do sestavení ( .dll souboru), nebo zda jsou tato sestavení automaticky generována. V tomto kurzu se dozvíte, jaké soubory je potřeba nasadit při explicitní kompilaci kódu do sestavení a při automatickém dokončení tohoto kroku kompilace.
Explicitní kompilace versus automatická kompilace
ASP.NET webové stránky jsou rozdělené na deklarativní kód a zdrojový kód. Část deklarativního kódu zahrnuje HTML, webové ovládací prvky a syntaxi vazby dat; část s kódem obsahuje obslužné rutiny událostí napsané v kódu jazyka Visual Basic nebo jazyka C#. Části kódu a revize jsou obvykle rozděleny do různých souborů: WebPage.aspx obsahuje deklarativní kód, zatímco WebPage.aspx.cs kód je součástí.
Zvažte ASP.NET stránku s názvem Clock.aspx, která obsahuje ovládací prvek Popisek, jehož vlastnost Text je nastavena na aktuální datum a čas při načtení stránky. Část deklarativního kódu (v Clock.aspx) by obsahovala kód pro ovládací prvek Label Web –<asp:Label runat="server" id="TimeLabel" /> zatímco část s kódem (v Clock.aspx.cs) by měla obslužnou rutinu Page_Load události s následujícím kódem:
protected void Page_Load(object sender, EventArgs e)
{
TimeLabel.Text = "The time at the beep is: " + DateTime.Now.ToString();
}
Aby mohl modul ASP.NET obsluhovat požadavek na tuto stránku, musí být nejprve zkompilována část kódu stránky ( WebPage.aspx.cs soubor). Tato kompilace může proběhnout explicitně nebo automaticky.
Pokud ke kompilaci dojde explicitně, celý zdrojový kód aplikace se zkompiluje do jednoho nebo více sestavení (.dll souborů) umístěných v adresáři aplikace Bin . Pokud kompilace proběhne automaticky, výsledné automaticky generované sestavení je ve výchozím nastavení umístěno ve Temporary ASP.NET složce Soubory, která se nachází ve %WINDOWS%\Microsoft.NET\Framework\<verzi>, i když toto umístění lze konfigurovat prostřednictvím elementu<compilation> v Web.config. Při explicitní kompilaci musíte provést nějakou akci ke kompilaci kódu ASP.NET aplikace do sestavení a k tomuto kroku dojde před nasazením. Při automatické kompilaci probíhá proces kompilace na webovém serveru při prvním přístupu k prostředku.
Bez ohledu na to, jaký model kompilace použijete, je nutné zkopírovat část všech ASP.NET stránek ( WebPage.aspx souborů) značek do produkčního prostředí. Při explicitní kompilaci potřebujete zkopírovat sestavení ve Bin složce, ale nemusíte kopírovat části kódu ASP.NET stránek ( WebPage.aspx.cs soubory). Při automatické kompilaci musíte zkopírovat soubory s částmi kódu, aby kód byl k dispozici a mohl být automaticky kompilován při návštěvě stránky. Část značek každé webové stránky ASP.NET obsahuje direktivu @Page s atributy, které označují, zda přidružený kód stránky byl již explicitně zkompilován, nebo zda je nutné jej zkompilovat automaticky. V důsledku toho může produkční prostředí bez problémů pracovat s kompilačním modelem a není nutné použít žádné speciální nastavení konfigurace, které by indikuje, že se používá explicitní nebo automatická kompilace.
Tabulka 1 shrnuje různé soubory, které se mají nasadit při použití explicitní kompilace a automatické kompilace. Mějte na paměti, že bez ohledu na použitý model kompilace byste měli vždy nasadit sestavení ve Bin složce, pokud tato složka existuje. Složka Bin obsahuje sestavení specifická pro webovou aplikaci, která při použití explicitního modelu kompilace obsahují zkompilovaný zdrojový kód. Adresář Bin obsahuje také sestavení z jiných projektů a všechna opensourcová sestavení nebo sestavení třetích stran, která možná používáte, a tato sestavení musí být na produkčním serveru. Proto obecně platí, že při nasazování zkopírujete Bin složku do produkčního prostředí. (Pokud používáte model automatické kompilace a nepoužíváte žádná externí sestavení, nebudete mít Bin adresář – to je v pořádku!)
| Model kompilace | Nasadit soubor části revizí? | Nasadit soubor zdrojového kódu? | Nasazovat sestavení v Bin adresáři? |
|---|---|---|---|
| Explicitní kompilace | Yes | No | Yes |
| Automatická kompilace | Yes | Yes | Ano (pokud existuje) |
Tabulka 1: To, jaké soubory nasadíte, závisí na použitém modelu kompilace.
Výlet cestou paměti
Použitý přístup ke kompilaci závisí částečně na tom, jak se v sadě Visual Studio spravuje aplikace ASP.NET. Protože. V roce 2000 byly k dispozici čtyři různé verze platformy Visual Studio – Visual Studio .NET 2002, Visual Studio .NET 2003, Visual Studio 2005 a Visual Studio 2008. Visual Studio .NET 2002 a 2003 spravované ASP.NET aplikace pomocí modelu projektu webové aplikace. Mezi klíčové funkce modelu projektu webové aplikace patří:
- Soubory, které tvoří projekt, jsou definovány v jednom souboru projektu. Visual Studio nepovažuje žádné soubory, které nejsou v souboru projektu definované, za součást webové aplikace.
- Používá explicitní kompilaci. Sestavení projektu zkompiluje soubory kódu v rámci projektu do jednoho sestavení, které je umístěno ve
Binsložce .
Když společnost Microsoft vydala sadu Visual Studio 2005, byla ukončena podpora modelu projektu webových aplikací a nahrazena modelem projektu webu. Model projektu webu se od modelu projektu webové aplikace odlišil následujícími způsoby:
- Místo jediného souboru projektu, který vytyčí soubory projektu, se místo toho použije systém souborů. Stručně řečeno, všechny soubory ve složce (nebo podsložkách) webové aplikace jsou považovány za součást projektu.
- Sestavení projektu v sadě Visual Studio nevytvoří sestavení v adresáři
Bin. Místo toho vytváření webového projektu hlásí všechny chyby při kompilaci. - Podpora automatické kompilace Projekty webů se obvykle nasazují zkopírováním kódu a zdrojového kódu do produkčního prostředí, i když kód může být předkompilován (explicitní kompilace).
Společnost Microsoft obnovila model projektu webových aplikací při vydání sady Visual Studio 2005 Service Pack 1. Visual Web Developer však nadále podporoval pouze model projektu webu. Dobrou zprávou je, že toto omezení bylo zrušeno s aktualizací Visual Web Developer 2008 Service Pack 1. Dnes můžete vytvářet ASP.NET aplikace v sadě Visual Studio (a Visual Web Developer) pomocí modelu projektu webové aplikace nebo modelu projektu webu. Oba modely mají své výhody a nevýhody. V tématu Úvod do projektů webových aplikací: Porovnání projektů webů a projektů webových aplikací najdete porovnání těchto dvou modelů a pomoc při rozhodování, který model projektu je pro vaši situaci nejvhodnější.
Zkoumání ukázkové webové aplikace
Soubor ke stažení pro tento kurz obsahuje aplikaci pro ASP.NET s názvem Recenze knih. Web napodobuje hobby web, který může někdo vytvořit, aby sdílel své recenze knih s online komunitou. Tato ASP.NET webová aplikace je velmi jednoduchá a skládá se z následujících prostředků:
Web.config, konfigurační soubor aplikace.Stránka předlohy (
Site.master).Sedm různých ASP.NET stránek:
~
/Default.aspx- domovskou stránku webu.~
/About.aspx- stránku "O webu".~
/Fiction/Default.aspx- stránka se seznamem beletristických knih, které byly recenzovány.- ~
/Fiction/Blaze.aspx- recenze románu Richarda Bachmana Blaze.
- ~
~/
Tech/Default.aspx- stránka se seznamem knih o technologiích, které byly recenzovány.- ~/
Tech/CYOW.aspx- přehled o vytvoření vlastního webu. - ~/
Tech/TYASP35.aspx- recenze Naučte se ASP.NET 3,5 za 24 hodin.
- ~/
Tři různé soubory CSS ve složce Styly.
Čtyři soubory obrázků – powered by ASP.NET logo a obrázky obrázek tří recenzovaných knih – všechny umístěné ve
Imagessložce .Soubor
Web.sitemap, který definuje mapu webu a slouží k zobrazení nabídek naDefault.aspxstránkách v kořenovém adresáři aFictionve složkách.TechSoubor třídy s názvem
BasePage.cs, který definuje základníPagetřídu. Tato třída rozšiřuje funkcePagetřídy automatickým nastavenímTitlevlastnosti na základě pozice stránky v mapě webu. Stručně řečeno, každá třída ASP.NET kódu na pozadí, která rozšiřujeBasePage(místoSystem.Web.UI.Page), bude mít název nastavený na hodnotu v závislosti na její pozici v mapě webu. Například při prohlížení stránky ~/Tech/CYOW.aspxje název nastaven na "Domů : Technologie : Vytvořit vlastní web".
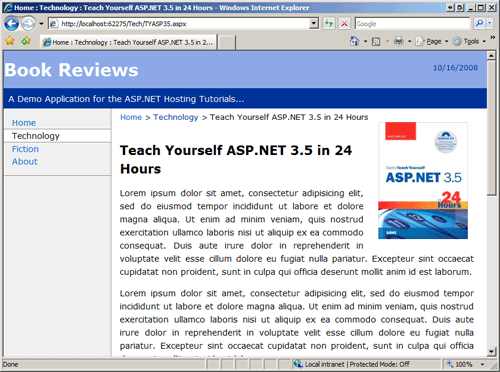
Obrázek 1 ukazuje snímek obrazovky webu Recenze knih při prohlížení prostřednictvím prohlížeče. Zde uvidíte stránku ~/Tech/TYASP35.aspx, na které si prohlédnete knihu Učit se ASP.NET 3,5 za 24 hodin. Popis cesty, který se nachází v horní části stránky a v nabídce v levém sloupci, je založen na struktuře mapy webu definované v Web.sitemap. Obrázek v pravém horním rohu je jedním z titulních obrázků knihy umístěných Images ve složce . Vzhled a chování webu jsou definovány pomocí pravidel šablon stylů CSS vytvořených soubory CSS ve složce Styly, zatímco zastřešující rozložení stránky je definováno na stránce předlohy, Site.master.
Obrázek 1: Web Recenze knih nabízí recenze na celou řadu titulů (Kliknutím zobrazíte obrázek v plné velikosti).
Tato aplikace nepoužívá databázi; každá recenze je v aplikaci implementována jako samostatná webová stránka. Tento kurz (a několik dalších kurzů) vás provede nasazením webové aplikace, která nemá databázi. V dalším kurzu ale tuto aplikaci vylepšíme tak, aby ukládaly recenze, komentáře čtenáře a další informace v databázi, a prozkoumáme, jaké kroky je potřeba provést, aby bylo možné správně nasadit daty řízenou webovou aplikaci.
Poznámka
Tyto kurzy se zaměřují na hostování ASP.NET aplikací s poskytovatelem webového hostitele a nezkoumají doplňková témata, jako je ASP. Systém mapy webu net nebo použití základní Page třídy. Další informace o těchto technologiích a další informace o dalších tématech probíraných v rámci kurzu najdete v části Další čtení na konci každého kurzu.
Tento kurz ke stažení obsahuje dvě kopie webové aplikace, z nichž každá je implementovaná jako jiný typ projektu sady Visual Studio: BookReviewsWAP, projekt webové aplikace a BookReviewsWSP, projekt webu. Oba projekty byly vytvořeny pomocí Visual Web Developer 2008 SP1 a používají ASP.NET 3.5 SP1. Pokud chcete s těmito projekty pracovat, začněte tím, že rozbalíte obsah na ploše. Pokud chcete otevřít projekt webové aplikace (BookReviewsWAP), přejděte do složky BookReviewsWAP a poklikejte na soubor Řešení. BookReviewsWAP.sln Pokud chcete otevřít projekt webu (BookReviewsWSP), spusťte Visual Studio a pak v nabídce Soubor zvolte možnost Otevřít web, přejděte do BookReviewsWSP složky na ploše a klikněte na OK.
Zbývající dvě části tohoto kurzu se zaměří na to, jaké soubory budete muset zkopírovat do produkčního prostředí při nasazování aplikace. Další dva kurzy – Nasazení webu pomocí ftp a Nasazení webu pomocí sady Visual Studio – ukazují různé způsoby kopírování těchto souborů do poskytovatele webového hostitele.
Určení souborů, které se mají nasadit pro projekt webové aplikace
Model projektu webové aplikace používá explicitní kompilaci – zdrojový kód projektu je kompilován do jednoho sestavení při každém sestavení aplikace. Tato kompilace zahrnuje soubory kódu na pozadí ASP.NET stránek (~/Default.aspx.cs, ~/About.aspx.cs, atd.) a BasePage.cs také třídu. Výsledné sestavení má název BookReviewsWAP.dll a nachází se v adresáři aplikace Bin .
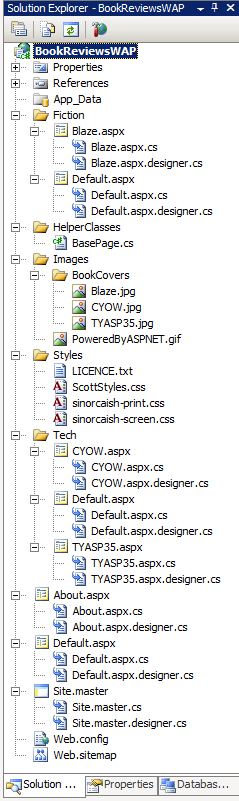
Obrázek 2 znázorňuje soubory, které tvoří projekt webové aplikace Recenze knih.
Obrázek 2: Průzkumník řešení seznam souborů, které tvoří projekt webové aplikace
Pokud chcete nasadit ASP.NET aplikaci vyvinutou pomocí modelu projektu webové aplikace, začněte sestavením aplikace tak, aby se do sestavení explicitně zkompiloval nejnovější zdrojový kód. Dále zkopírujte následující soubory do produkčního prostředí:
- Soubory, které obsahují deklarativní kód pro každou ASP.NET stránku, například ~/
Default.aspx, ~/About.aspx, atd. Zkopírujte také deklarativní značky pro všechny stránky předlohy a uživatelské ovládací prvky. - Sestavení (
.dllsoubory) veBinsložce. Nemusíte kopírovat soubory databáze programu (.pdb) ani žádné soubory XML, které můžete najít v adresářiBin.
Soubory zdrojového kódu stránek ASP.NET nemusíte kopírovat do produkčního prostředí ani BasePage.cs soubor třídy.
Poznámka
Jak ukazuje obrázek 2, BasePage třída je implementovaná jako soubor třídy v projektu, který je umístěný ve složce s názvem HelperClasses. Při kompilaci projektu je kód v BasePage.cs souboru kompilován spolu s třídami kódu na pozadí ASP.NET stránek do jednoho sestavení, BookReviewsWAP.dll. ASP.NET má speciální složku s názvem App_Code , která je určena pro uložení souborů tříd pro projekty webu. Kód ve App_Code složce je automaticky zkompilován, a proto by neměl být používán s projekty webových aplikací. Místo toho byste měli umístit soubory tříd aplikace do normální složky s názvem HelperClasses, nebo Classes, nebo podobně. Případně můžete soubory tříd umístit do samostatného projektu knihovny tříd.
Kromě kopírování souborů značek souvisejících s ASP.NET a sestavení ve Bin složce je také potřeba zkopírovat podpůrné soubory na straně klienta – obrázky a soubory CSS – a také další podpůrné soubory na straně serveru a Web.configWeb.sitemap. Tyto podpůrné soubory na straně klienta a serveru je potřeba zkopírovat do produkčního prostředí bez ohledu na to, jestli používáte explicitní nebo automatickou kompilaci.
Určení souborů, které se mají nasadit pro soubory projektu webu
Model projektu webu podporuje automatickou kompilaci, funkce není k dispozici při použití modelu projektu webové aplikace. Při explicitní kompilaci musíte zkompilovat zdrojový kód projektu do sestavení a zkopírovat toto sestavení do produkčního prostředí. Na druhou stranu při automatické kompilaci jednoduše zkopírujete zdrojový kód do produkčního prostředí a podle potřeby ho zkompiluje modul runtime.
Možnost nabídky Sestavit v sadě Visual Studio je k dispozici v projektech webových aplikací i v projektech webu. Sestavení projektů webových aplikací zkompiluje zdrojový kód projektu do jednoho sestavení umístěného Bin v adresáři. Sestavení webového projektu kontroluje případné chyby v době kompilace, ale nevytvoří žádná sestavení. Pokud chcete nasadit ASP.NET aplikaci vyvinutou pomocí modelu projektu webu, stačí zkopírovat příslušné soubory do produkčního prostředí, ale doporučujeme nejprve sestavit projekt, abyste zajistili, že nedojde k žádným chybám v době kompilace.
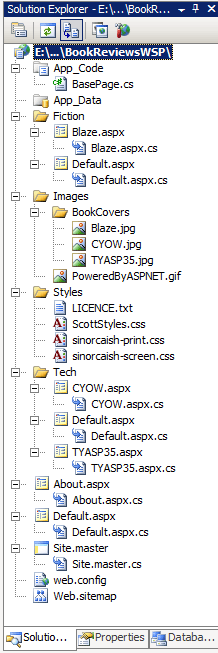
Obrázek 3 znázorňuje soubory, které tvoří projekt webu Recenze knih.
Obrázek 3: Průzkumník řešení seznam souborů, které tvoří projekt webu
Nasazení webového projektu zahrnuje zkopírování všech souborů souvisejících s ASP.NET do produkčního prostředí , které zahrnuje stránky značek pro stránky ASP.NET, stránky předlohy a uživatelské ovládací prvky spolu se soubory kódu. Musíte také zkopírovat všechny soubory tříd, například BasePage.cs. Všimněte si BasePage.cs , že soubor je umístěn ve App_Code složce, což je speciální ASP.NET složka použitá v projektech webu pro soubory tříd. Speciální složka musí být vytvořena také v produkčním prostředí, protože soubory tříd ve App_Code složce ve vývojovém prostředí musí být zkopírovány do složky v produkčním App_Code prostředí.
Kromě kopírování souborů značek ASP.NET a zdrojového kódu je potřeba také zkopírovat podpůrné soubory na straně klienta – obrázky a soubory CSS – a také další podpůrné soubory na straně serveru a Web.configWeb.sitemap.
Poznámka
Webové projekty mohou také použít explicitní kompilaci. V dalším kurzu se dozvíte, jak explicitně zkompilovat projekt webu.
Souhrn
Nasazení aplikace ASP.NET zahrnuje zkopírování potřebných souborů z vývojového prostředí do produkčního prostředí. Přesná sada souborů, které je potřeba synchronizovat, závisí na tom, jestli je kód ASP.NET aplikace explicitně nebo automaticky zkompilován. Použitá strategie kompilace je ovlivněna tím, zda je sada Visual Studio nakonfigurována pro správu ASP.NET aplikace pomocí modelu projektu webové aplikace nebo modelu projektu webu.
Model projektu webové aplikace používá explicitní kompilaci a zkompiluje kód projektu do jednoho sestavení ve Bin složce. Při nasazování aplikace musí být část ASP.NET stránek a obsah Bin složky se značkami nasdílené do produkčního prostředí. Zdrojový kód v aplikaci – například soubory kódu a třídy kódu na pozadí – není nutné kopírovat do produkčního prostředí.
Model projektu webu používá ve výchozím nastavení automatickou kompilaci, i když je možné explicitně zkompilovat projekt webu, jak uvidíme v budoucích kurzech. Nasazení ASP.NET aplikace, která používá automatickou kompilaci, vyžaduje, aby se část značek a zdrojový kód zkopírovaly do produkčního prostředí. Kód se automaticky zkompiluje v produkčním prostředí, když je poprvé požadován.
Teď, když jsme prozkoumali, jaké soubory je potřeba synchronizovat mezi vývojovým a produkčním prostředím, jsme připraveni nasadit aplikaci Book Reviews do poskytovatele webového hostitele.
Šťastné programování!
Další čtení
Další informace o tématech probíraných v tomto kurzu najdete v následujících zdrojích informací:
- přehled kompilace ASP.NET
- ASP.NET uživatelských ovládacích prvků
- Zkoumání asp. Navigace na webu net
- Úvod do projektů webových aplikací
- Kurzy ke stránkám předlohy
- Sdílení kódu mezi stránkami
- Použití vlastní základní třídy pro třídy Code-Behind stránek ASP.NET
- Systém projektů webu sady Visual Studio 2005: Co je to a proč jsme to udělali?
- Návod: Převod projektu webu na projekt webové aplikace v sadě Visual Studio