Profily, motivy a webové části
od Microsoftu
V ASP.NET 2.0 došlo k významným změnám v konfiguraci a instrumentaci. Nové rozhraní API pro konfiguraci ASP.NET umožňuje provádět změny konfigurace prostřednictvím kódu programu. Kromě toho existuje mnoho nových nastavení konfigurace umožňujících nové konfigurace a instrumentaci.
ASP.NET 2.0 představuje významné zlepšení v oblasti přizpůsobených webových stránek. Kromě funkcí členství, které jsme už probrali, ASP.NET profily, motivy a webové části výrazně vylepšují přizpůsobení webů.
profily ASP.NET
ASP.NET profily jsou podobné relacím. Rozdíl je v tom, že profil je trvalý, zatímco relace se při zavření prohlížeče ztratí. Dalším velkým rozdílem mezi relacemi a profily je, že profily jsou silného typu, takže během procesu vývoje poskytuje IntelliSense.
Profil je definován buď v konfiguračním souboru počítače, nebo v souboru web.config pro aplikaci. (Profil nemůžete definovat v podsložkách web.config souboru.) Následující kód definuje profil pro uložení jména a příjmení návštěvníků webu.
<profile>
<properties>
<add name="FirstName" />
<add name="LastName" />
</properties>
</profile>
Výchozí datový typ pro vlastnost profilu je System.String. Ve výše uvedeném příkladu nebyl zadán žádný datový typ. Proto jsou vlastnosti FirstName a LastName typu String. Jak už jsme zmínili, vlastnosti profilu jsou silného typu. Následující kód přidá novou vlastnost age, která je typu Int32.
<profile>
<properties>
<add name="FirstName" />
<add name="LastName" />
<add name="Age" type="Int32"/>
</properties>
</profile>
Profily se obvykle používají s ověřováním pomocí ASP.NET Forms. Při použití v kombinaci s ověřováním pomocí formulářů má každý uživatel ke svému ID uživatele přidružený samostatný profil. Je však také možné povolit použití profilů v anonymní aplikaci pomocí elementu <anonymousIdentification> v konfiguračním souboru spolu s atributem allowAnonymous , jak je znázorněno níže:
<anonymousIdentification enabled="true" />
<profile>
<properties>
<add name="FirstName" allowAnonymous="true" />
<add name="LastName" allowAnonymous="true" />
</properties>
</profile>
Když anonymní uživatel prochází web, ASP.NET pro uživatele vytvoří instanci ProfileCommon . Tento profil používá jedinečné ID uložené v souboru cookie v prohlížeči k identifikaci uživatele jako jedinečného návštěvníka. Tímto způsobem můžete ukládat profilové informace pro uživatele, kteří procházejí anonymním způsobem.
Skupiny profilů
Vlastnosti profilů je možné seskupit. Seskupením vlastností je možné simulovat více profilů pro konkrétní aplikaci.
Následující konfigurace konfiguruje vlastnosti FirstName a LastName pro dvě skupiny; Kupující a potenciální zákazníci.
<profile>
<properties>
<group name="Buyers">
<add name="FirstName" />
<add name="Lastname" />
<add name="NumberOfPurchases" type="Int32" />
</group>
<group name="Prospects">
<add name="FirstName" />
<add name="Lastname" />
</group>
</properties>
</profile>
Pak je možné nastavit vlastnosti konkrétní skupiny následujícím způsobem:
Profile.Buyers.NumberOfPurchases += 1;
Ukládání složitých objektů
Dosud jsme v příkladech, které jsme probírali, byly v profilu uložené jednoduché datové typy. Je také možné ukládat složité datové typy v profilu zadáním metody serializace pomocí atributu serializeAs následujícím způsobem:
<add name="PurchaseInvoice"
type="PurchaseInvoice"
serializeAs="Binary"
/>
V tomto případě je typ PurchaseInvoice. Třída PurchaseInvoice musí být označena jako serializovatelná a může obsahovat libovolný počet vlastností. Pokud má například PurchaseInvoice vlastnost s názvem NumItemsPurchased, můžete na tuto vlastnost odkazovat v kódu takto:
Profile.PurchaseInvoice.NumItemsPurchased
Dědičnost profilu
Je možné vytvořit profil pro použití ve více aplikacích. Vytvořením třídy profilu, která je odvozena z ProfileBase, můžete profil znovu použít v několika aplikacích pomocí atributu inherits , jak je znázorněno níže:
<profile inherits="PurchasingProfile" />
V tomto případě by třída PurchasingProfile vypadala takto:
using System;
using System.Web.Profile;
public class PurchasingProfile : ProfileBase {
private string _ProductName;
private Int32 _ProductID;
public string ProductName {
get { return _ProductName; }
set { _ProductName = value; }
}
public Int32 ProductID {
get { return _ProductID; }
set { _ProductID = value; }
}
}
Zprostředkovatelé profilů
ASP.NET profily používají model zprostředkovatele. Výchozí zprostředkovatel ukládá informace v databázi SQL Server Express do složky App_Data webové aplikace pomocí zprostředkovatele SqlProfileProvider. Pokud databáze neexistuje, ASP.NET ji automaticky vytvoří, když se profil pokusí uložit informace.
V některých případech ale můžete chtít vyvinout vlastního poskytovatele profilu. Funkce profilu ASP.NET umožňuje snadno používat různé poskytovatele.
Vlastního poskytovatele profilu vytvoříte v případech, kdy:
- Je třeba ukládat informace o profilu ve zdroji dat, například v databázi FoxPro nebo v databázi Oracle, která není podporována poskytovateli profilů zahrnutými v rozhraní .NET Framework.
- Potřebujete spravovat informace o profilu pomocí schématu databáze, které se liší od schématu databáze používaného poskytovateli zahrnutými v rozhraní .NET Framework. Běžným příkladem je, že chcete integrovat profilové informace s uživatelskými daty v existující databázi SQL Server.
Požadované třídy
Chcete-li implementovat zprostředkovatele profilu, vytvořte třídu, která dědí abstraktní třídu System.Web.ProfileProvider. Abstraktní třída ProfileProvider zase dědí abstraktní třídu System.Configuration.SettingsProvider, která dědí abstraktní třídu System.Configuration.Provider.ProviderBase. Z důvodu tohoto řetězce dědičnosti, kromě požadovaných členů ProfileProvider třídy, musíte implementovat požadované členy SettingsProvider a ProviderBase třídy.
Následující tabulky popisují vlastnosti a metody, které musíte implementovat z ProviderBase, SettingsProvider a ProfileProvider abstraktní třídy.
ProviderBase – členy
| Člen | Popis |
|---|---|
| Initialize – metoda | Jako vstup přijímá název instance zprostředkovatele a NameValueCollection nastavení konfigurace. Slouží k nastavení možností a hodnot vlastností pro instanci zprostředkovatele, včetně hodnot a možností specifických pro implementaci zadaných v konfiguraci počítače nebo Web.config souboru. |
SettingsProvider – členy
| Člen | Popis |
|---|---|
| ApplicationName – vlastnost | Název aplikace, který je uložen s každým profilem. Zprostředkovatel profilu používá název aplikace k ukládání informací o profilu zvlášť pro každou aplikaci. To umožňuje více aplikacím ASP.NET používat stejný zdroj dat bez konfliktu, pokud je v různých aplikacích vytvořeno stejné uživatelské jméno. Alternativně může zdroj dat profilu sdílet více ASP.NET aplikací zadáním stejného názvu aplikace. |
| Metoda GetPropertyValues | Přijímá jako vstup SettingsContext a SettingsPropertyCollection objekt. SettingsContext poskytuje informace o uživateli. Tyto informace můžete použít jako primární klíč k načtení informací o vlastnosti profilu pro uživatele. Pomocí objektu SettingsContext získejte uživatelské jméno a informace o tom, jestli je uživatel ověřený nebo anonymní. SettingsPropertyCollection obsahuje kolekci SettingsProperty objekty. Každý Objekt SettingsProperty poskytuje název a typ vlastnosti, stejně jako další informace, jako je výchozí hodnota vlastnosti a zda je vlastnost jen pro čtení. GetPropertyValues Metoda naplní SettingsPropertyValueCollection SettingsPropertyValue objekty na základě SettingsProperty objekty poskytnuté jako vstup. Hodnoty ze zdroje dat pro zadaného uživatele jsou přiřazeny vlastnosti PropertyValue pro každý SettingsPropertyValue objekt a je vrácena celá kolekce. Volání metody také aktualizuje hodnotu LastActivityDate pro zadaný profil uživatele na aktuální datum a čas. |
| Metoda SetPropertyValues | Přijímá jako vstup SettingsContext a SettingsPropertyValueCollection objekt. SettingsContext poskytuje informace o uživateli. Tyto informace můžete použít jako primární klíč k načtení informací o vlastnosti profilu pro uživatele. Pomocí objektu SettingsContext získejte uživatelské jméno a informace o tom, jestli je uživatel ověřený nebo anonymní. SettingsPropertyValueCollection obsahuje kolekci SettingsPropertyValue objekty. Každý Objekt SettingsPropertyValue poskytuje název, typ a hodnotu vlastnosti, stejně jako další informace, jako je výchozí hodnota vlastnosti a zda je vlastnost jen pro čtení. Metoda SetPropertyValues aktualizuje hodnoty vlastností profilu ve zdroji dat pro zadaného uživatele. Volání metody také aktualizuje Hodnoty LastActivityDate a LastUpdatedDate pro zadaný profil uživatele na aktuální datum a čas. |
ProfileProvider – členy
| Člen | Popis |
|---|---|
| Metoda DeleteProfiles | Použije jako vstup pole řetězců uživatelských jmen a odstraní ze zdroje dat všechny informace o profilu a hodnoty vlastností pro zadané názvy, kde název aplikace odpovídá hodnotě vlastnosti ApplicationName . Pokud váš zdroj dat podporuje transakce, doporučuje se zahrnout všechny operace odstranění do transakce a vrátit transakci zpět a vyvolat výjimku, pokud jakákoli operace odstranění selže. |
| Metoda DeleteProfiles | Vezme jako vstup kolekci ProfileInfo objekty a odstraní ze zdroje dat všechny informace o profilu a hodnoty vlastností pro každý profil, kde název aplikace odpovídá applicationName hodnota vlastnosti. Pokud váš zdroj dat podporuje transakce, doporučuje se zahrnout všechny operace odstranění do transakce a vrátit transakci zpět a vyvolat výjimku, pokud jakákoli operace odstranění selže. |
| Metoda DeleteInactiveProfiles | Přebírá jako vstup hodnotu ProfileAuthenticationOption a objekt DateTime a odstraní ze zdroje dat všechny informace o profilu a hodnoty vlastností, kde datum poslední aktivity je menší nebo rovno zadanému datu a času a kde název aplikace odpovídá hodnotě vlastnosti ApplicationName . Parametr ProfileAuthenticationOption určuje, jestli mají být odstraněny pouze anonymní profily, pouze ověřené profily nebo všechny profily. Pokud zdroj dat podporuje transakce, doporučujeme zahrnout všechny operace odstranění do transakce a vrátit transakci zpět a vyvolat výjimku, pokud jakákoli operace odstranění selže. |
| Metoda GetAllProfiles | Přebírá jako vstup hodnotu ProfileAuthenticationOption , celé číslo, které určuje index stránky, celé číslo, které určuje velikost stránky, a odkaz na celé číslo, které bude nastaveno na celkový počet profilů. Vrátí ProfileInfoCollection, který obsahuje ProfileInfo objekty pro všechny profily ve zdroji dat, kde název aplikace odpovídá applicationName hodnotu vlastnosti. Parametr ProfileAuthenticationOption určuje, jestli mají být vráceny pouze anonymní profily, pouze ověřené profily nebo všechny profily. Výsledky vrácené Metodou GetAllProfiles jsou omezeny hodnotami indexu stránky a velikosti stránky. Hodnota velikost stránky určuje maximální počet ProfileInfo objekty, které se mají vrátit v ProfileInfoCollection. Hodnota indexu stránky určuje, která stránka výsledků se má vrátit, kde 1 identifikuje první stránku. Parametr pro celkové záznamy je out parametr (můžete použít ByRef v jazyce Visual Basic), který je nastaven na celkový počet profilů. Pokud například úložiště dat obsahuje 13 profilů pro aplikaci a hodnota indexu stránky je 2 s velikostí stránky 5, vrácená funkce ProfileInfoCollection obsahuje šestý až desátý profil. Při vrácení metody je hodnota total records nastavena na hodnotu 13. |
| Metoda GetAllInactiveProfiles | Přebírá jako vstup hodnotu ProfileAuthenticationOption , objekt DateTime , celé číslo, které určuje index stránky, celé číslo, které určuje velikost stránky, a odkaz na celé číslo, které bude nastaveno na celkový počet profilů. Vrátí ProfileInfoCollection , který obsahuje ProfileInfo objekty pro všechny profily ve zdroji dat, kde datum poslední aktivity je menší než nebo rovno zadané DateTime a kde název aplikace odpovídá applicationName hodnotu vlastnosti. Parametr ProfileAuthenticationOption určuje, jestli mají být vráceny pouze anonymní profily, pouze ověřené profily nebo všechny profily. Výsledky vrácené Metodou GetAllInactiveProfiles jsou omezeny indexem stránky a hodnotami velikosti stránky. Hodnota velikost stránky určuje maximální počet ProfileInfo objekty, které se mají vrátit v ProfileInfoCollection. Hodnota indexu stránky určuje, která stránka výsledků se má vrátit, kde 1 identifikuje první stránku. Parametr pro celkové záznamy je out parametr (můžete použít ByRef v jazyce Visual Basic), který je nastaven na celkový počet profilů. Pokud například úložiště dat obsahuje 13 profilů pro aplikaci a hodnota indexu stránky je 2 s velikostí stránky 5, vrácená funkce ProfileInfoCollection obsahuje šestý až desátý profil. Při vrácení metody je hodnota total records nastavena na hodnotu 13. |
| Metoda FindProfilesByUserName | Přebírá jako vstup hodnotu ProfileAuthenticationOption , řetězec obsahující uživatelské jméno, celé číslo, které určuje index stránky, celé číslo, které určuje velikost stránky, a odkaz na celé číslo, které bude nastaveno na celkový počet profilů. Vrátí ProfileInfoCollection , který obsahuje ProfileInfo objekty pro všechny profily ve zdroji dat, kde uživatelské jméno odpovídá zadanému uživatelskému jménu a kde název aplikace odpovídá hodnotě vlastnosti ApplicationName . Parametr ProfileAuthenticationOption určuje, jestli mají být vráceny pouze anonymní profily, pouze ověřené profily nebo všechny profily. Pokud zdroj dat podporuje další možnosti vyhledávání, například zástupné znaky, můžete pro uživatelská jména poskytnout rozsáhlejší možnosti vyhledávání. Výsledky vrácené metodou FindProfilesByUserName jsou omezeny hodnotami indexu stránky a velikosti stránky. Hodnota velikost stránky určuje maximální počet ProfileInfo objekty, které se mají vrátit v ProfileInfoCollection. Hodnota indexu stránky určuje, která stránka výsledků se má vrátit, kde 1 identifikuje první stránku. Parametr pro celkové záznamy je out parametr (můžete použít ByRef v jazyce Visual Basic), který je nastaven na celkový počet profilů. Pokud například úložiště dat obsahuje 13 profilů pro aplikaci a hodnota indexu stránky je 2 s velikostí stránky 5, vrácená funkce ProfileInfoCollection obsahuje šestý až desátý profil. Při vrácení metody je hodnota total records nastavena na hodnotu 13. |
| Metoda FindInactiveProfilesByUserName | Přebírá jako vstup hodnotu ProfileAuthenticationOption , řetězec obsahující uživatelské jméno, objekt DateTime , celé číslo, které určuje index stránky, celé číslo, které určuje velikost stránky, a odkaz na celé číslo, které bude nastaveno na celkový počet profilů. Vrátí ProfileInfoCollection , který obsahuje ProfileInfo objekty pro všechny profily ve zdroji dat, kde uživatelské jméno odpovídá zadanému uživatelskému jménu, kde datum poslední aktivity je menší než nebo rovno zadanému DateTime a kde název aplikace odpovídá hodnotě vlastnosti ApplicationName . Parametr ProfileAuthenticationOption určuje, jestli mají být vráceny pouze anonymní profily, pouze ověřené profily nebo všechny profily. Pokud zdroj dat podporuje další možnosti vyhledávání, například zástupné znaky, můžete pro uživatelská jména poskytnout rozsáhlejší možnosti vyhledávání. Výsledky vrácené Metodou FindInactiveProfilesByUserName jsou omezeny hodnotami indexu stránky a velikosti stránky. Hodnota velikost stránky určuje maximální počet ProfileInfo objekty, které se mají vrátit v ProfileInfoCollection. Hodnota indexu stránky určuje, která stránka výsledků se má vrátit, kde 1 identifikuje první stránku. Parametr pro celkové záznamy je out parametr (můžete použít ByRef v jazyce Visual Basic), který je nastaven na celkový počet profilů. Pokud například úložiště dat obsahuje 13 profilů pro aplikaci a hodnota indexu stránky je 2 s velikostí stránky 5, vrácená funkce ProfileInfoCollection obsahuje šestý až desátý profil. Při vrácení metody je hodnota total records nastavena na hodnotu 13. |
| Metoda GetNumberOfInActiveProfiles | Přebírá jako vstup hodnotu ProfileAuthenticationOption a objekt DateTime a vrátí počet všech profilů ve zdroji dat, kde datum poslední aktivity je menší nebo rovno zadanému DateTime a kde název aplikace odpovídá hodnotě vlastnosti ApplicationName . Parametr ProfileAuthenticationOption určuje, jestli se mají počítat pouze anonymní profily, pouze ověřené profily nebo všechny profily. |
ApplicationName
Vzhledem k tomu, že poskytovatelé profilu ukládají informace o profilu pro každou aplikaci samostatně, musíte zajistit, aby schéma dat obsahovalo název aplikace a aby dotazy a aktualizace obsahovaly také název aplikace. Například následující příkaz slouží k načtení hodnoty vlastnosti z databáze na základě uživatelského jména a toho, jestli je profil anonymní, a zajistí, aby byla do dotazu zahrnuta hodnota ApplicationName .
SELECT Property
FROM PropertyTable
WHERE Username = 'user1'
AND IsAnonymous = False
AND ApplicationName = 'MyApplication'
motivy ASP.NET
Co jsou motivy ASP.NET 2.0?
Jedním z nejdůležitějších aspektů webové aplikace je konzistentní vzhled a chování na celém webu. ASP.NET 1.x vývojáři obvykle používají šablony stylů CSS k implementaci konzistentního vzhledu a chování. ASP.NET motivy 2.0 výrazně zlepšují css, protože dávají ASP.NET vývojáři možnost definovat vzhled ovládacích prvků ASP.NET serveru a také elementů HTML. ASP.NET motivy lze použít pro jednotlivé ovládací prvky, konkrétní webovou stránku nebo celou webovou aplikaci. Motivy používají kombinaci souborů CSS, volitelného souboru skinu a volitelného adresáře Images, pokud jsou obrázky potřeba. Soubor skinu řídí vizuální vzhled ovládacích prvků ASP.NET serveru.
Kde jsou uložené motivy?
Umístění, kam jsou motivy uložené, se liší v závislosti na jejich rozsahu. Motivy, které lze použít pro libovolnou aplikaci, jsou uložené v následující složce:
C:\WINDOWS\Microsoft.NET\Framework\v2.x.xxxxx\ASP.NETClientFiles\Themes\<Theme_Name>
Motiv, který je specifický pro konkrétní aplikaci, je uložen v App\_Themes\<Theme\_Name> adresáři v kořenovém adresáři webu.
Poznámka
Soubor skinu by měl upravovat pouze vlastnosti ovládacího prvku serveru, které ovlivňují vzhled.
Globální motiv je motiv, který lze použít pro libovolnou aplikaci nebo web spuštěný na webovém serveru. Tyto motivy jsou ve výchozím nastavení uloženy v asp. NETClientfiles\Themes adresář, který je uvnitř adresáře v2.x.xxxxx. Případně můžete soubory motivu přesunout do složky aspnet_client/system_web/[version]/Themes/[theme_name] v kořenové složce webu.
Motivy specifické pro aplikaci lze použít pouze pro aplikaci, ve které se nacházejí soubory. Tyto soubory jsou uloženy v adresáři App\_Themes/<theme\_name> v kořenovém adresáři webu.
Komponenty motivu
Motiv se skládá z jednoho nebo více souborů CSS, volitelného souboru vzhledů a volitelné složky Obrázky. Soubory CSS můžou mít libovolný název (např. default.css, theme.css atd.) a musí být v kořenové složce motivů. Soubory CSS se používají k definování běžných tříd a atributů CSS pro konkrétní selektory. Chcete-li použít jednu z tříd CSS na prvek stránky, cssClass vlastnost je použita.
Soubor skinu je soubor XML, který obsahuje definice vlastností pro ASP.NET serverové ovládací prvky. Níže uvedený kód je ukázkovým souborem skinů.
<asp:TextBox runat="server"
BackColor="#FFC080"
BorderColor="Black"
BorderStyle="Solid"
BorderWidth="1px"
Font-Names="Tahoma, Verdana, Arial"
Font-Size="Smaller" />
<asp:Button runat="server"
BackColor="#C04000"
BorderColor="Maroon"
BorderStyle="Solid"
BorderWidth="2px"
Font-Names="Tahoma,Verdana,Arial"
Font-Size="Smaller"
ForeColor="#FFFFC0" />
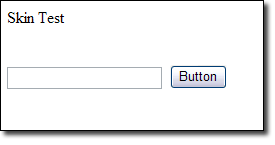
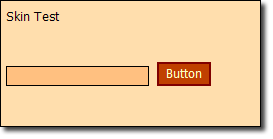
Obrázek 1 níže ukazuje malou ASP.NET stránku, která se prohlíží bez použití motivu. Obrázek 2 znázorňuje stejný soubor s použitým motivem. Barva pozadí a barva textu se konfigurují prostřednictvím souboru CSS. Vzhled tlačítka a textového pole se konfigurují pomocí souboru skinu uvedeného výše.

Obrázek 1: Bez motivu

Obrázek 2: Použitý motiv
Soubor vzhledů uvedený výše definuje výchozí vzhled pro všechny ovládací prvky TextBox a Ovládací prvky Button. To znamená, že každý ovládací prvek TextBox a Ovládací prvek Tlačítko vložený na stránku bude mít tento vzhled. Můžete také definovat vzhled, který lze použít na konkrétní instance těchto ovládacích prvků pomocí vlastnosti SkinID ovládacího prvku.
Následující kód definuje vzhled ovládacího prvku Tlačítko. Pouze ovládací prvky Button s vlastností SkinIDgoButton budou mít na vzhled pokožky.
<asp:Button runat="server"
BackColor="#C04000"
BorderColor="Maroon"
BorderStyle="Solid"
BorderWidth="2px"
Font-Names="Tahoma,Verdana,Arial"
Font-Size="Smaller"
ForeColor="#FFFFC0"
Text=go
SkinID=goButton
Width="95px" />
Pro každý typ ovládacího prvku serveru můžete mít jenom jeden výchozí vzhled. Pokud potřebujete další skiny, měli byste použít vlastnost SkinID.
Použití motivů na stránky
Motiv lze použít pomocí některé z následujících metod:
- V elementu <pages> souboru web.config
- V direktivě @Page stránky
- Prostřednictvím kódu programu
Použití motivu v konfiguračním souboru
Pokud chcete použít motiv v konfiguračním souboru aplikací, použijte následující syntaxi:
<system.web>
<pages theme="CoolTheme" />
...
</system.web>
Zde zadaný název motivu se musí shodovat s názvem složky motivů. Tato složka může existovat v libovolném umístění uvedeném výše v tomto kurzu. Pokud se pokusíte použít motiv, který neexistuje, dojde k chybě konfigurace.
Použití motivu v direktivě Stránky
Motiv můžete použít také v direktivě @ Page. Tato metoda umožňuje použít motiv pro konkrétní stránku.
Pokud chcete použít motiv v direktivě @Page , použijte následující syntaxi:
<%@ Page Language="C#" Theme=CoolTheme CodeFile="Default.aspx.cs" ... %>
Zde zadaný motiv se opět musí shodovat se složkou motivu, jak je uvedeno výše. Pokud se pokusíte použít motiv, který neexistuje, dojde k selhání sestavení. Visual Studio také zvýrazní atribut a upozorní vás, že žádný takový motiv neexistuje.
Programové použití motivu
Chcete-li použít motiv programově, je nutné zadat theme vlastnost pro stránku v Page_PreInit metody.
Pokud chcete motiv použít programově, použijte následující syntaxi:
Page.Theme = CoolTheme;
Motiv je potřeba použít v metodě PreInit kvůli životnímu cyklu stránky. Pokud ho použijete po tomto okamžiku, bude motiv stránek již použit modulem runtime a změna v tomto okamžiku je příliš pozdě v životním cyklu. Pokud použijete motiv, který neexistuje, dojde k výuce Http. Při programovém použití motivu se zobrazí upozornění na sestavení, pokud mají některé serverové ovládací prvky zadanou vlastnost SkinID. Účelem tohoto upozornění je informovat vás, že žádný motiv není deklarativním způsobem použit a je možné ho ignorovat.
Cvičení 1: Použití motivu
V tomto cvičení použijete motiv ASP.NET na web.
Důležité
Pokud k zadávání informací do souboru vzhledu používáte Microsoft Word, ujistěte se, že nenahrazujete běžné uvozovky inteligentními uvozovkami. Inteligentní uvozovky způsobí problémy se soubory kůže.
Vytvořte nový web ASP.NET.
Klikněte pravým tlačítkem na projekt v Průzkumník řešení a zvolte Přidat novou položku.
V seznamu souborů zvolte Webový konfigurační soubor a klikněte na Přidat.
Klikněte pravým tlačítkem na projekt v Průzkumník řešení a zvolte Přidat novou položku.
Zvolte Soubor skinů a klikněte na Přidat.
Když se zobrazí dotaz, jestli chcete soubor umístit do složky App_Themes, klikněte na Ano.
Klikněte pravým tlačítkem na složku SkinFile uvnitř složky App_Themes v Průzkumník řešení a zvolte Přidat novou položku.
V seznamu souborů zvolte Šablona stylů a klikněte na Přidat. Teď máte všechny soubory potřebné k implementaci nového motivu. Visual Studio však pojmenoval složku motivů SkinFile. Klikněte pravým tlačítkem na danou složku a změňte název na CoolTheme.
Otevřete soubor SkinFile.skin a na konec souboru přidejte následující kód:
<asp:TextBox runat="server" BackColor="#FFC080" BorderColor="Black" BorderStyle="Solid" BorderWidth="1px" Font-Names="Tahoma, Verdana, Arial" Font-Size="Smaller" /> <asp:Button runat="server" BackColor="#C04000" BorderColor="Maroon" BorderStyle="Solid" BorderWidth="2px" Font-Names="Tahoma,Verdana,Arial" Font-Size="Smaller" ForeColor="#FFFFC0" /> <asp:Button runat="server" BackColor="#C04000" BorderColor="Maroon" BorderStyle="Solid" BorderWidth="2px" Font-Names="Tahoma,Verdana,Arial" Font-Size="Smaller" ForeColor="#FFFFC0" Text="go" SkinID="goButton" Width="95px" />Uložte soubor SkinFile.skin.
Otevřete Soubor StyleSheet.css.
Nahraďte veškerý text v něm následujícím textem:
body { background-color: #FFDEAD; }Uložte soubor StyleSheet.css.
Otevřete stránku Default.aspx.
Přidejte ovládací prvek TextBox a ovládací prvek Tlačítko.
Uložte stránku. Teď přejděte na stránku Default.aspx. Měl by se zobrazit jako normální webový formulář.
Otevřete soubor web.config.
Přímo pod úvodní
<system.web>značku přidejte následující:<pages theme="CoolTheme" />Uložte soubor web.config. Teď přejděte na stránku Default.aspx. Měl by se zobrazit s použitým motivem.
Pokud ještě není otevřená, otevřete stránku Default.aspx v sadě Visual Studio.
Vyberte tlačítko.
Změňte vlastnost SkinID na goButton. Všimněte si, že Visual Studio poskytuje rozevírací seznam s platnými hodnotami SkinID pro ovládací prvek Tlačítko.
Uložte stránku. Teď znovu zobrazte náhled stránky v prohlížeči. Tlačítko by teď mělo říkat "go" (přejít) a mělo by mít širší vzhled.
Pomocí vlastnosti SkinID můžete snadno nakonfigurovat různé vzhledy pro různé instance určitého typu serverového ovládacího prvku.
Vlastnost StyleSheetTheme
Zatím jsme mluvili jenom o použití motivů pomocí vlastnosti Motiv. Při použití vlastnosti Motiv přepíše soubor skinu všechna deklarativní nastavení serverových ovládacích prvků. Například ve cvičení 1 jste zadali SKINID "goButton" pro ovládací prvek Tlačítko a změnili jste text tlačítka na "go". Možná jste si všimli, že vlastnost Text tlačítka v návrháři byla nastavená na "Tlačítko", ale motiv ji přetěžoval. Motiv vždy přepíše všechna nastavení vlastností v návrháři.
Pokud chcete mít možnost přepsat vlastnosti definované v souboru vzhledů motivu vlastnostmi zadanými v návrháři, můžete místo vlastnosti Motiv použít vlastnost StyleSheetTheme . Vlastnost StyleSheetTheme je stejná jako theme vlastnost s tím rozdílem, že nepřepíše všechna explicitní nastavení vlastnosti jako theme vlastnost dělá.
Pokud to chcete vidět v akci, otevřete soubor web.config z projektu ve cvičení 1 a změňte <pages> prvek na následující:
<pages styleSheetTheme="CoolTheme" />
Teď přejděte na stránku Default.aspx a uvidíte, že ovládací prvek Button má znovu vlastnost Text Button. Je to proto, že explicitní nastavení vlastnosti v návrháři přepíše vlastnost Text nastavenou goButton SkinID.
Přepsání motivů
Globální motiv lze přepsat použitím motivu se stejným názvem ve složce App_Themes aplikace. Motiv se však nepoužije ve scénáři skutečného přepsání. Pokud modul runtime narazí na soubory motivu ve složce App_Themes, použije motiv pomocí těchto souborů a globální motiv bude ignorovat.
Vlastnost StyleSheetTheme je přepisovatelná a dá se přepsat v kódu následujícím způsobem:
const String THEME_NAME = "CoolTheme";
public override string StyleSheetTheme {
get { return THEME_NAME; }
set { Page.StyleSheetTheme = THEME_NAME; }
}
Webové části
ASP.NET webové části je integrovaná sada ovládacích prvků pro vytváření webů, které koncovým uživatelům umožňují upravovat obsah, vzhled a chování webových stránek přímo z prohlížeče. Úpravy lze použít pro všechny uživatele na webu nebo pro jednotlivé uživatele. Když uživatelé upravují stránky a ovládací prvky, je možné nastavení uložit, aby se zachovaly osobní předvolby uživatele v budoucích relacích prohlížeče. Tato funkce se označuje jako přizpůsobení. Tyto funkce webových částí znamenají, že vývojáři můžou koncovým uživatelům umožnit dynamicky přizpůsobovat webovou aplikaci bez zásahu vývojáře nebo správce.
Pomocí sady ovládacích prvků Webové části můžete jako vývojář umožnit koncovým uživatelům:
- Přizpůsobte si obsah stránky. Uživatelé můžou na stránku přidat nové ovládací prvky webových částí, odebrat je, skrýt nebo minimalizovat jako běžná okna.
- Přizpůsobení rozložení stránky Uživatelé můžou ovládací prvek webové části přetáhnout do jiné zóny na stránce nebo změnit jeho vzhled, vlastnosti a chování.
- Ovládací prvky exportu a importu Uživatelé můžou importovat nebo exportovat nastavení ovládacích prvků webových částí pro použití na jiných stránkách nebo webech a zachovat si vlastnosti, vzhled a dokonce i data v ovládacích prvcích. To snižuje požadavky na zadávání dat a konfiguraci pro koncové uživatele.
- Vytvořit připojení. Uživatelé můžou navázat spojení mezi ovládacími prvky, aby například ovládací prvek grafu mohl zobrazit graf dat v ovládacím prvku burzovních akcií. Uživatelé můžou přizpůsobit nejen samotné připojení, ale také vzhled a podrobnosti o tom, jak ovládací prvek grafu zobrazuje data.
- Správa a přizpůsobení nastavení na úrovni webu Oprávnění uživatelé mohou konfigurovat nastavení na úrovni webu, určit, kdo má přístup k webu nebo stránce, nastavit přístup na základě role k ovládacím prvkům atd. Uživatel v roli správce může například nastavit ovládací prvek webových částí tak, aby je sdíleli všichni uživatelé, a zabránit uživatelům, kteří nejsou správci, v přizpůsobení sdíleného ovládacího prvku.
S webovými částmi obvykle pracujete jedním ze tří způsobů: vytvářením stránek, které používají ovládací prvky webových částí, vytvářením jednotlivých ovládacích prvků webových částí nebo vytvářením úplných webových aplikací, které lze přizpůsobit, například portálu.
Vývoj stránky
Vývojáři stránek můžou pomocí nástrojů pro vizuální návrh, jako je Microsoft Visual Studio 2005, vytvářet stránky, které používají webové části. Jednou z výhod při používání nástroje, jako je visual Studio, je, že sada ovládacích prvků webových částí poskytuje funkce pro vytváření a konfiguraci webových částí v návrháři vizuálů. Pomocí návrháře můžete například přetáhnout zónu webových částí nebo ovládací prvek editoru webových částí na návrhovou plochu a pak nakonfigurovat ovládací prvek přímo v návrháři pomocí uživatelského rozhraní poskytovaného sadou ovládacích prvků webových částí. To může urychlit vývoj aplikací webových částí a snížit množství kódu, který musíte napsat.
Vývoj řízení
Jako ovládací prvek webových částí můžete použít jakýkoli existující ovládací prvek ASP.NET, včetně standardních ovládacích prvků webového serveru, vlastních serverových ovládacích prvků a uživatelských ovládacích prvků. Pro maximální programovou kontrolu prostředí můžete také vytvořit vlastní webové části ovládací prvky, které jsou odvozeny z Třídy WebPart. Pro vývoj jednotlivých ovládacích prvků webových částí obvykle vytvoříte uživatelský ovládací prvek a použijete ho jako ovládací prvek webových částí, nebo vytvoříte vlastní ovládací prvek webových částí.
Jako příklad vývoje vlastního ovládacího prvku webových částí můžete vytvořit ovládací prvek, který poskytne některou z funkcí poskytovaných jinými ovládacími prvky ASP.NET serveru, které by mohly být užitečné k balení jako přizpůsobitelný ovládací prvek webových částí: kalendáře, seznamy, finanční informace, zprávy, kalkulačky, ovládací prvky pro aktualizaci obsahu ve formátu RTF, upravitelné mřížky, které se připojují k databázím. grafy, které dynamicky aktualizují zobrazení nebo informace o počasí a cestování. Pokud ovládací prvek poskytnete vizuálnímu návrháři, může každý vývojář stránky pomocí sady Visual Studio jednoduše přetáhnout ovládací prvek do zóny webových částí a nakonfigurovat ho v době návrhu, aniž by musel psát další kód.
Přizpůsobení je základem funkce webových částí. Umožňuje uživatelům upravovat nebo přizpůsobovat rozložení, vzhled a chování ovládacích prvků webových částí na stránce. Přizpůsobená nastavení jsou dlouhodobá: uchovávají se nejen během aktuální relace prohlížeče (jako při zobrazení), ale také v dlouhodobém úložišti, aby se uživatelská nastavení uložila i pro budoucí relace prohlížeče. Přizpůsobení je ve výchozím nastavení povolené pro stránky webových částí.
Strukturální komponenty uživatelského rozhraní se spoléhají na přizpůsobení a poskytují základní strukturu a služby potřebné pro všechny ovládací prvky webových částí. Jednou strukturální komponentou uživatelského rozhraní vyžadovanou na každé stránce webových částí je ovládací prvek WebPartManager. I když se tento ovládací prvek nikdy nezobrazuje, má kritický úkol koordinovat všechny ovládací prvky webových částí na stránce. Například sleduje všechny jednotlivé ovládací prvky webových částí. Spravuje zóny webových částí (oblasti, které obsahují ovládací prvky webových částí na stránce) a které ovládací prvky jsou ve kterých zónách. Sleduje a řídí také různé režimy zobrazení, ve kterém se stránka může nacházet, například režim procházení, připojení, úpravy nebo katalog a jestli se změny přizpůsobení týkají všech uživatelů nebo jednotlivých uživatelů. Nakonec iniciuje a sleduje připojení a komunikaci mezi ovládacími prvky webových částí.
Druhým druhem strukturální komponenty uživatelského rozhraní je zóna. Zóny fungují jako správci rozložení na stránce webových částí. Obsahují a organizují ovládací prvky, které jsou odvozeny z třídy Part (ovládací prvky části) a poskytují možnost modulárního rozložení stránky ve vodorovné nebo svislé orientaci. Zóny také nabízejí běžné a konzistentní prvky uživatelského rozhraní (například styl záhlaví a zápatí, název, styl ohraničení, tlačítka akcí atd.) pro každý ovládací prvek, který obsahují; tyto běžné prvky se označují jako chrom ovládacího prvku. V různých režimech zobrazení a s různými ovládacími prvky se používá několik specializovaných typů zón. Různé typy zón jsou popsané v části Základní ovládací prvky webových částí níže.
Ovládací prvky uživatelského rozhraní webových částí, které jsou všechny odvozeny z třídy Part , tvoří primární uživatelské rozhraní na stránce webových částí. Sada ovládacích prvků webových částí je flexibilní a inkluzivní v možnostech, které poskytuje pro vytváření ovládacích prvků částí. Kromě vytváření vlastních ovládacích prvků webových částí můžete jako ovládací prvky webových částí použít také existující ASP.NET serverové ovládací prvky, uživatelské ovládací prvky nebo vlastní serverové ovládací prvky. Základní ovládací prvky, které se nejčastěji používají k vytváření stránek webových částí, jsou popsány v další části.
Základní ovládací prvky webových částí
Sada ovládacích prvků webových částí je rozsáhlá, ale některé ovládací prvky jsou nezbytné buď proto, že jsou nutné pro fungování webových částí, nebo proto, že se jedná o ovládací prvky, které se nejčastěji používají na stránkách webových částí. Když začnete používat webové části a vytvářet základní stránky webových částí, je užitečné znát základní ovládací prvky webových částí popsané v následující tabulce.
| Ovládací prvek Webové části | Popis |
|---|---|
| Webpartmanager | Spravuje všechny ovládací prvky webových částí na stránce. Pro každou stránku webových částí je vyžadován jeden (a pouze jeden) ovládací prvek WebPartManager . |
| Catalogzone | Obsahuje ovládací prvky CatalogPart. Tato zóna slouží k vytvoření katalogu ovládacích prvků webových částí, ze kterých mohou uživatelé vybrat ovládací prvky, které se mají přidat na stránku. |
| Editorzone | Obsahuje ovládací prvky EditorPart. Tato zóna umožňuje uživatelům upravovat a přizpůsobovat ovládací prvky webových částí na stránce. |
| Webpartzone | Obsahuje a poskytuje celkové rozložení pro ovládací prvky webové části, které tvoří hlavní uživatelské rozhraní stránky. Tuto zónu použijte při vytváření stránek s ovládacími prvky webových částí. Stránky můžou obsahovat jednu nebo více zón. |
| Connectionszone | Obsahuje ovládací prvky WebPartConnection a poskytuje uživatelské rozhraní pro správu připojení. |
| Webová část (GenericWebPart) | Vykreslí primární uživatelské rozhraní; většina ovládacích prvků uživatelského rozhraní webových částí spadá do této kategorie. Pro maximální programový ovládací prvek můžete vytvořit vlastní ovládací prvky webových částí, které jsou odvozeny ze základního ovládacího prvku webové části . Jako ovládací prvky webových částí můžete také použít existující serverové ovládací prvky, uživatelské ovládací prvky nebo vlastní ovládací prvky. Kdykoli jsou některé z těchto ovládacích prvků umístěny v zóně, WebPartManager ovládací prvek automaticky zabalí s genericwebpart ovládací prvky za běhu, takže je můžete použít s funkcemi webových částí. |
| Catalogpart | Obsahuje seznam dostupných ovládacích prvků webových částí, které můžou uživatelé přidat na stránku. |
| Webpartconnection | Vytvoří spojení mezi dvěma ovládacími prvky webových částí na stránce. Připojení definuje jeden z ovládacích prvků webových částí jako zprostředkovatele (dat) a druhý jako příjemce. |
| Editorpart | Slouží jako základní třída pro specializované ovládací prvky editoru. |
| Ovládací prvky EditorPart (AppearanceEditorPart, LayoutEditorPart, BehaviorEditorPart a PropertyGridEditorPart) | Povolit uživatelům přizpůsobení různých aspektů ovládacích prvků uživatelského rozhraní webových částí na stránce |
Cvičení: Vytvoření stránky webové části
V tomto cvičení vytvoříte stránku webové části, která bude uchovávat informace prostřednictvím profilů ASP.NET.
Vytvoření jednoduché stránky s webovými částmi
V této části návodu vytvoříte stránku, která používá ovládací prvky webových částí k zobrazení statického obsahu. Prvním krokem při práci s webovými částmi je vytvoření stránky se dvěma požadovanými strukturálními prvky. Stránka webových částí nejprve potřebuje ovládací prvek WebPartManager ke sledování a koordinaci všech ovládacích prvků webových částí. Za druhé, stránka webových částí potřebuje jednu nebo více zón, což jsou složené ovládací prvky, které obsahují webovou část nebo jiné serverové ovládací prvky a zabírají zadanou oblast stránky.
Poznámka
Pokud chcete povolit přizpůsobení webových částí, nemusíte dělat nic. pro sadu ovládacích prvků webové části je ve výchozím nastavení povolená. Při prvním spuštění stránky webových částí na webu ASP.NET nastaví výchozího zprostředkovatele přizpůsobení pro ukládání nastavení přizpůsobení uživatelů. Další informace o přizpůsobení najdete v tématu Přehled přizpůsobení webových částí.
Vytvoření stránky pro obsahující ovládací prvky webových částí
Zavřete výchozí stránku a přidejte na web novou stránku s názvem WebPartsDemo.aspx.
Přepněte do návrhového zobrazení.
V nabídce Zobrazení se ujistěte, že jsou vybrané možnosti Neveviduční ovládací prvky a Podrobnosti , abyste viděli značky rozložení a ovládací prvky, které nemají uživatelské rozhraní.
Umístěte kurzor před
<div>značky na návrhové ploše a stisknutím klávesy ENTER přidejte nový řádek. Umístěte kurzor před znak nového řádku, v nabídce klikněte na ovládací prvek rozevíracího seznamu Formát bloku a vyberte možnost Nadpis 1 . Do nadpisu přidejte text Webová část Ukázková stránka.Z karty Webové části v sadě nástrojů přetáhněte ovládací prvek WebPartManager na stránku a umístěte ho přímo za znak nového řádku a před
<div>značky.Ovládací prvek WebPartManager nevykreslí žádný výstup, takže se zobrazí jako šedé pole na ploše návrháře.
Umístěte kurzor do značek
<div>.V nabídce Rozložení klikněte na Vložit tabulku a vytvořte novou tabulku s jedním řádkem a třemi sloupci. Klikněte na tlačítko Vlastnosti buňky , vyberte nahoře v rozevíracím seznamu Svislé zarovnání , klikněte na OK a dalším kliknutím na OK vytvořte tabulku.
Přetáhněte ovládací prvek WebPartZone do levého sloupce tabulky. Klikněte pravým tlačítkem myši na ovládací prvek WebPartZone , zvolte Vlastnosti a nastavte následující vlastnosti:
ID: SidebarZone
HeaderText: Boční panel
Přetáhněte druhý ovládací prvek WebPartZone do prostředního sloupce tabulky a nastavte následující vlastnosti:
ID: MainZone
HeaderText: Main
Soubor uložte.
Stránka teď obsahuje dvě různé zóny, které můžete ovládat samostatně. Ani jedna zóna ale nemá žádný obsah, takže dalším krokem je vytvoření obsahu. V tomto návodu pracujete s ovládacími prvky webových částí, které zobrazují pouze statický obsah.
Rozložení zóny webových částí je určeno elementem <zonetemplate> . Do šablony zóny můžete přidat libovolný ovládací prvek ASP.NET, ať už se jedná o vlastní ovládací prvek webové části, uživatelský ovládací prvek nebo existující serverový ovládací prvek. Všimněte si, že zde používáte ovládací prvek Popisek a do kterého jednoduše přidáváte statický text. Když umístíte běžný serverový ovládací prvek do zóny WebPartZone , ASP.NET považuje ovládací prvek webových částí za běhu, který umožňuje funkce webových částí ovládacího prvku.
Vytvoření obsahu pro hlavní zónu
V návrhovém zobrazení přetáhněte ovládací prvek Popisek z karty Standardní v sadě nástrojů do oblasti obsahu zóny, jejíž vlastnost ID je nastavena na MainZone.
Přepněte do zobrazení Zdroj . Všimněte si, že <byl přidán element zonetemplate> pro zabalení ovládacího prvku Label v MainZone.
Přidejte atribut s názvem title do elementu <asp:label> a nastavte jeho hodnotu na Content. Odeberte atribut Text="Label" z elementu <asp:label> . Mezi otevírací a uzavírací značky elementu <asp:label> přidejte nějaký text, například Vítejte na domovské stránce , v rámci dvojice značek elementů <h2> . Váš kód by měl vypadat následovně.
<asp:webpartzone id="MainZone" runat="server" headertext="Main"> <zonetemplate> <asp:label id="Label1" runat="server" title="Content"> <h2>Welcome to My Home Page</h2> </asp:label> </zonetemplate> </asp:webpartzone>Soubor uložte.
Dále vytvořte uživatelský ovládací prvek, který lze také přidat na stránku jako ovládací prvek webové části.
Vytvoření uživatelského ovládacího prvku
Přidejte na web nový ovládací prvek webového uživatele, který bude sloužit jako ovládací prvek hledání. Zrušte výběr možnosti Umístit zdrojový kód do samostatného souboru. Přidejte ji do stejného adresáře jako stránku WebPartsDemo.aspx a pojmenujte ji SearchUserControl.ascx.
Poznámka
Uživatelský ovládací prvek pro tento návod neimplementuje skutečné funkce vyhledávání; Slouží pouze k předvedení funkcí webových částí.
Přepněte do návrhového zobrazení. Z karty Standardní na panelu nástrojů přetáhněte na stránku ovládací prvek TextBox.
Umístěte kurzor za právě přidané textové pole a stisknutím klávesy ENTER přidejte nový řádek.
Přetáhněte ovládací prvek Tlačítko na stránku na novém řádku pod právě přidané textové pole.
Přepněte do zobrazení Zdroj . Ujistěte se, že zdrojový kód uživatelského ovládacího prvku vypadá jako v následujícím příkladu.
<%@ control language="C#" classname="SearchUserControl" %> <asp:textbox runat="server" id=" TextBox1"></asp:textbox> <br /> <asp:button runat="server" id=" Button1" text="Search" />Uložte soubor a zavřete ho.
Teď můžete přidat ovládací prvky webových částí do zóny Boční panel. Do zóny Boční panel přidáváte dva ovládací prvky, jeden obsahuje seznam odkazů a druhý ovládací prvek, který jste vytvořili v předchozím postupu. Odkazy se přidají jako standardní ovládací prvek serveru popisků , podobně jako jste vytvořili statický text pro hlavní zónu. I když ale jednotlivé serverové ovládací prvky obsažené v uživatelském ovládacím prvku mohou být obsažené přímo v zóně (jako je ovládací prvek popisku), v tomto případě tomu tak není. Místo toho jsou součástí uživatelského ovládacího prvku, který jste vytvořili v předchozím postupu. To ukazuje běžný způsob, jak zabalit ovládací prvky a další funkce, které chcete v uživatelském ovládacím prvku, a potom odkazovat na tento ovládací prvek v zóně jako na ovládací prvek webových částí.
Za běhu sada ovládacích prvků webových částí zabalí oba ovládací prvky s ovládacími prvky GenericWebPart. Když GenericWebPart ovládací prvek zabalí ovládací prvek webového serveru, obecný ovládací prvek části je nadřazený ovládací prvek a můžete získat přístup k ovládacímu prvku serveru prostřednictvím nadřazeného ovládacího prvku ChildControl vlastnost. Toto použití obecných ovládacích prvků částí umožňuje standardním ovládacím prvkům webového serveru mít stejné základní chování a atributy jako webové části ovládací prvky, které jsou odvozeny z třídy WebPart .
Přidání ovládacích prvků webových částí do zóny bočního panelu
Otevřete stránku WebPartsDemo.aspx.
Přepněte do návrhového zobrazení.
Přetáhněte vytvořenou stránku uživatelského ovládacího prvku SearchUserControl.ascx z Průzkumník řešení do zóny, jejíž vlastnost ID je nastavená na SidebarZone, a přetáhněte ji tam.
Uložte stránku WebPartsDemo.aspx.
Přepněte do zobrazení Zdroj .
Uvnitř elementu <asp:webpartzone> pro SidebarZone přímo nad odkaz na uživatelský ovládací prvek přidejte <element asp:label> s odkazy, jak je znázorněno v následujícím příkladu. Do značky uživatelského ovládacího prvku také přidejte atribut Title s hodnotou Search (Hledání), jak je znázorněno na obrázku.
<asp:WebPartZone id="SidebarZone" runat="server" headertext="Sidebar"> <zonetemplate> <asp:label runat="server" id="linksPart" title="My Links"> <a href="http://www.asp.net">ASP.NET site</a> <br /> <a href="http://www.gotdotnet.com">GotDotNet</a> <br /> <a href="http://www.contoso.com">Contoso.com</a> <br /> </asp:label> <uc1:SearchUserControl id="searchPart" runat="server" title="Search" /> </zonetemplate> </asp:WebPartZone>Uložte soubor a zavřete ho.
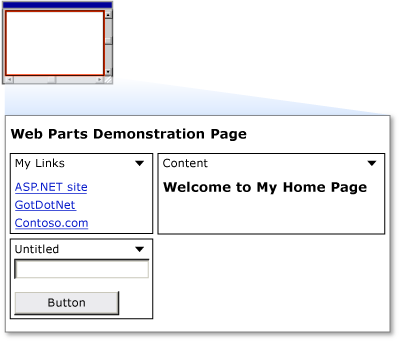
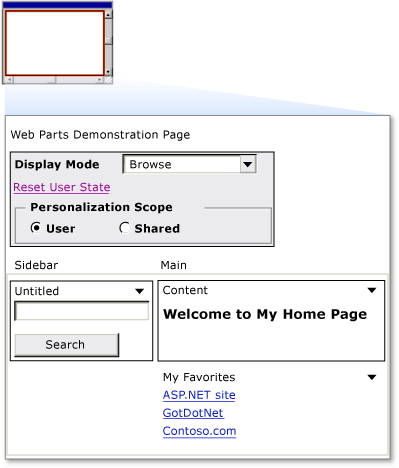
Teď můžete stránku otestovat tak, že na ni přejdete v prohlížeči. Stránka zobrazí tyto dvě zóny. Následující snímek obrazovky ukazuje stránku.
Ukázková stránka webových částí se dvěma zónami

Obrázek 3: Snímek obrazovky s webovými částmi a názorným nácem 1
V záhlaví každého ovládacího prvku je šipka dolů, která poskytuje přístup k nabídce příkazů s dostupnými akcemi, které můžete u ovládacího prvku provést. Klikněte na nabídku sloves pro jeden z ovládacích prvků, klikněte na příkaz Minimalizovat a všimněte si, že ovládací prvek je minimalizovaný. V nabídce sloves klikněte na Obnovit a ovládací prvek se vrátí do normální velikosti.
Povolení uživatelům upravovat stránky a měnit rozložení
Webové části poskytují uživatelům možnost změnit rozložení ovládacích prvků webových částí jejich přetažením z jedné zóny do druhé. Kromě toho, že uživatelům umožníte přesouvat ovládací prvky webových částí z jedné zóny do jiné, můžete uživatelům povolit úpravu různých charakteristik ovládacích prvků, včetně jejich vzhledu, rozložení a chování. Sada ovládacích prvků webové části poskytuje základní funkce pro úpravy ovládacích prvků webových částí . I když to v tomto návodu neuděláte, můžete také vytvořit vlastní ovládací prvky editoru, které umožňují uživatelům upravovat funkce ovládacích prvků webových částí . Stejně jako u změny umístění ovládacího prvku webové části závisí úprava vlastností ovládacího prvku na ASP.NET přizpůsobení k uložení změn, které uživatelé udělují.
V této části návodu přidáte uživatelům možnost upravit základní charakteristiky libovolné webové části na stránce. Chcete-li povolit tyto funkce, přidejte na stránku další vlastní uživatelský ovládací prvek spolu s <asp:editorzone> element a dvěma ovládacími prvky pro úpravy.
Vytvoření uživatelského ovládacího prvku, který umožňuje změnu rozložení stránky
V sadě Visual Studio v nabídce Soubor vyberte podnabídku Nový a klikněte na možnost Soubor .
V dialogovém okně Přidat novou položku vyberte Webový uživatelský ovládací prvek. Pojmenujte nový soubor DisplayModeMenu.ascx. Zrušte výběr možnosti Umístit zdrojový kód do samostatného souboru.
Kliknutím na Přidat vytvořte nový ovládací prvek.
Přepněte do zobrazení Zdroj .
Odeberte veškerý existující kód v novém souboru a vložte následující kód. Tento kód uživatelského ovládacího prvku používá funkce sady ovládacích prvků webových částí, které umožňují stránce změnit její zobrazení nebo režim zobrazení, a také umožňuje změnit fyzický vzhled a rozložení stránky v určitých režimech zobrazení.
<%@ Control Language="C#" ClassName="DisplayModeMenuCS" %> <script runat="server"> // Use a field to reference the current WebPartManager control. WebPartManager _manager; void Page_Init(object sender, EventArgs e) { Page.InitComplete += new EventHandler(InitComplete); } void InitComplete(object sender, System.EventArgs e) { _manager = WebPartManager.GetCurrentWebPartManager(Page); String browseModeName = WebPartManager.BrowseDisplayMode.Name; // Fill the drop-down list with the names of supported display modes. foreach (WebPartDisplayMode mode in _manager.SupportedDisplayModes) { String modeName = mode.Name; // Make sure a mode is enabled before adding it. if (mode.IsEnabled(_manager)) { ListItem item = new ListItem(modeName, modeName); DisplayModeDropdown.Items.Add(item); } } // If Shared scope is allowed for this user, display the // scope-switching UI and select the appropriate radio // button for the current user scope. if (_manager.Personalization.CanEnterSharedScope) { Panel2.Visible = true; if (_manager.Personalization.Scope == PersonalizationScope.User) RadioButton1.Checked = true; else RadioButton2.Checked = true; } } // Change the page to the selected display mode. void DisplayModeDropdown_SelectedIndexChanged(object sender, EventArgs e) { String selectedMode = DisplayModeDropdown.SelectedValue; WebPartDisplayMode mode = _manager.SupportedDisplayModes[selectedMode]; if (mode != null) _manager.DisplayMode = mode; } // Set the selected item equal to the current display mode. void Page_PreRender(object sender, EventArgs e) { ListItemCollection items = DisplayModeDropdown.Items; int selectedIndex = items.IndexOf(items.FindByText(_manager.DisplayMode.Name)); DisplayModeDropdown.SelectedIndex = selectedIndex; } // Reset all of a user's personalization data for the page. protected void LinkButton1_Click(object sender, EventArgs e) { _manager.Personalization.ResetPersonalizationState(); } // If not in User personalization scope, toggle into it. protected void RadioButton1_CheckedChanged(object sender, EventArgs e) { if (_manager.Personalization.Scope == PersonalizationScope.Shared) _manager.Personalization.ToggleScope(); } // If not in Shared scope, and if user has permission, toggle // the scope. protected void RadioButton2_CheckedChanged(object sender, EventArgs e) { if (_manager.Personalization.CanEnterSharedScope && _manager.Personalization.Scope == PersonalizationScope.User) _manager.Personalization.ToggleScope(); } </script> <div> <asp:Panel ID="Panel1" runat="server" BorderWidth="1" Width="230" BackColor="lightgray" Font-Names="Verdana, Arial, Sans Serif"> <asp:Label ID="Label1" runat="server" Text=" Display Mode" Font-Bold="true" Font-Size="8" Width="120" /> <asp:DropDownList ID="DisplayModeDropdown" runat="server" AutoPostBack="true" Width="120" OnSelectedIndexChanged="DisplayModeDropdown_SelectedIndexChanged" /> <asp:LinkButton ID="LinkButton1" runat="server" Text="Reset User State" ToolTip="Reset the current user's personalization data for the page." Font-Size="8" OnClick="LinkButton1_Click" /> <asp:Panel ID="Panel2" runat="server" GroupingText="Personalization Scope" Font-Bold="true" Font-Size="8" Visible="false"> <asp:RadioButton ID="RadioButton1" runat="server" Text="User" AutoPostBack="true" GroupName="Scope" OnCheckedChanged="RadioButton1_CheckedChanged" /> <asp:RadioButton ID="RadioButton2" runat="server" Text="Shared" AutoPostBack="true" GroupName="Scope" OnCheckedChanged="RadioButton2_CheckedChanged" /> </asp:Panel> </asp:Panel> </div>Uložte soubor kliknutím na ikonu uložit na panelu nástrojů nebo výběrem možnosti Uložit v nabídce Soubor .
Povolení uživatelům změnit rozložení
Otevřete stránku WebPartsDemo.aspx a přepněte do návrhového zobrazení.
Umístěte kurzor v návrhovém zobrazení hned za ovládací prvek WebPartManager , který jste přidali dříve. Za text přidejte pevný návrat tak, aby za ovládacím prvku WebPartManager byl prázdný řádek. Umístěte kurzor na prázdný řádek.
Přetáhněte uživatelský ovládací prvek, který jste právě vytvořili (soubor má název DisplayModeMenu.ascx), na stránku WebPartsDemo.aspx a umístěte ho na prázdný řádek.
Přetáhněte ovládací prvek EditorZone z oddílu Webové části sady nástrojů do zbývající otevřené buňky tabulky na stránce WebPartsDemo.aspx.
Z webové části panelu nástrojů přetáhněte Ovládací prvek AppearanceEditorPart a Ovládací prvek LayoutEditorPart do ovládacího prvku EditorZone .
Přepněte do zobrazení Zdroj . Výsledný kód v buňce tabulky by měl vypadat podobně jako následující kód.
<td valign="top"> <asp:EditorZone ID="EditorZone1" runat="server"> <ZoneTemplate> <asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" /> <asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" /> </ZoneTemplate> </asp:EditorZone> </td>Uložte soubor WebPartsDemo.aspx. Vytvořili jste uživatelský ovládací prvek, který umožňuje změnit režimy zobrazení a změnit rozložení stránky, a odkazovali jste na ovládací prvek na primární webové stránce.
Teď můžete otestovat možnost upravovat stránky a měnit rozložení.
Testování změn rozložení
- Načtěte stránku v prohlížeči.
- Klikněte na rozevírací nabídku Režim zobrazení a vyberte Upravit. Zobrazí se názvy zón.
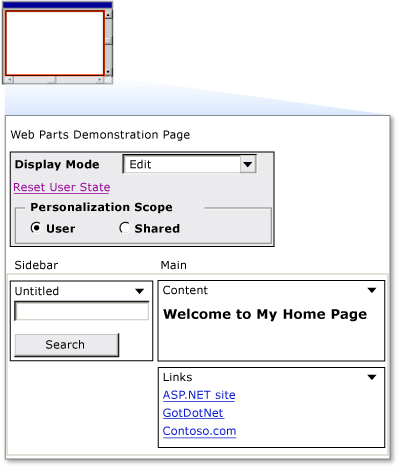
- Přetáhněte ovládací prvek Moje odkazy podle záhlaví ze zóny Boční panel do dolní části zóny Hlavní. Vaše stránka by měla vypadat jako na následujícím snímku obrazovky.
Web Parts Demo page with My Links control moved

Obrázek 4: Snímek obrazovky s webovými částmi v názorném postupu 2
Klikněte na rozevírací nabídku Režim zobrazení a vyberte Procházet. Stránka se aktualizuje, názvy zón zmizí a ovládací prvek Moje odkazy zůstane tam, kam jste ho umístili.
Abyste si ukázali, že přizpůsobení funguje, zavřete prohlížeč a pak stránku znovu načtěte. Změny, které jste udělali, se uloží pro budoucí relace prohlížeče.
V nabídce Režim zobrazení vyberte Upravit.
Každý ovládací prvek na stránce se teď v záhlaví zobrazuje se šipkou dolů, která obsahuje rozevírací nabídku sloves.
Kliknutím na šipku zobrazte nabídku sloves v ovládacím prvku Moje odkazy . Klikněte na příkaz Upravit .
Zobrazí se ovládací prvek EditorZone zobrazující přidané ovládací prvky EditorPart.
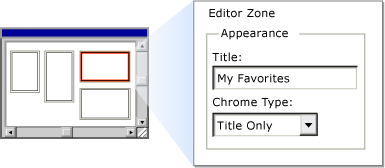
V části Vzhled ovládacího prvku pro úpravy změňte Název na Oblíbené, pomocí rozevíracího seznamu Typ chromu vyberte Pouze název a pak klikněte na Použít. Následující snímek obrazovky ukazuje stránku v režimu úprav.
Ukázková stránka webových částí v režimu úprav

Obrázek 5: Snímek obrazovky s webovými částmi a názorným průvodcem 3
- Klikněte na nabídku Režim zobrazení a výběrem možnosti Procházet se vraťte do režimu procházení.
- Ovládací prvek teď má aktualizovaný název bez ohraničení, jak je znázorněno na následujícím snímku obrazovky.
Upravená stránka s ukázkou webových částí

Obrázek 4: Snímek obrazovky s webovými částmi a názorným nácem 4
Přidávání webových částí za běhu
Můžete také uživatelům povolit přidávání ovládacích prvků webových částí na jejich stránku za běhu. Provedete to tak, že na stránce nakonfigurujete katalog webových částí, který obsahuje seznam ovládacích prvků webových částí, které chcete zpřístupnit uživatelům.
Povolení přidávání webových částí uživatelům za běhu
Otevřete stránku WebPartsDemo.aspx a přepněte do návrhového zobrazení.
Z karty Webové části panelu nástrojů přetáhněte ovládací prvek CatalogZone do pravého sloupce tabulky pod ovládací prvek EditorZone .
Oba ovládací prvky můžou být ve stejné buňce tabulky, protože se nezobrazí ve stejnou dobu.
V podokně Vlastnosti přiřaďte řetězec Přidat webové části HeaderText vlastnost CatalogZone ovládacího prvku.
Z webové části panelu nástrojů přetáhněte ovládací prvek DeclarativeCatalogPart do oblasti obsahu ovládacího prvku CatalogZone .
Kliknutím na šipku v pravém horním rohu ovládacího prvku DeclarativeCatalogPart otevřete jeho nabídku Úkoly a pak vyberte Upravit šablony.
Z standardní části panelu nástrojů přetáhněte ovládací prvek FileUpload a Ovládací prvek Calendar do oddílu WebPartsTemplate ovládacího prvku DeclarativeCatalogPart .
Přepněte do zobrazení Zdroj . Prozkoumejte zdrojový kód elementu <asp:catalogzone> . Všimněte si, že ovládací prvek DeclarativeCatalogPart obsahuje <prvek webpartstemplate> se dvěma uzavřenými ovládacími prvky serveru, které budete moci přidat na stránku z katalogu.
Přidejte vlastnost Title ke každému ovládacímu prvku, který jste přidali do katalogu, pomocí řetězcové hodnoty zobrazené pro každý název v následujícím příkladu kódu. I když název není vlastnost, kterou lze normálně nastavit u těchto dvou serverových ovládacích prvků v době návrhu, když uživatel přidá tyto ovládací prvky do zóny WebPartZone z katalogu za běhu, jsou každý zabalen s GenericWebPart ovládací prvek. Díky tomu budou moct fungovat jako ovládací prvky webových částí, takže budou moct zobrazovat názvy.
Kód dvou ovládacích prvků obsažených v ovládacím prvku DeclarativeCatalogPart by měl vypadat takto.
<asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1" runat="server"> <WebPartsTemplate> <asp:Calendar ID="Calendar1" runat="server" title="My Calendar" /> <asp:FileUpload ID="FileUpload1" runat="server" title="Upload Files" /> </WebPartsTemplate> </asp:DeclarativeCatalogPart>Uložte stránku.
Katalog teď můžete otestovat.
Testování katalogu webových částí
Načtěte stránku v prohlížeči.
Klikněte na rozevírací nabídku Režim zobrazení a vyberte Katalog.
Zobrazí se katalog s názvem Přidat webové části .
Přetáhněte ovládací prvek Moje oblíbené ze zóny Hlavní zpět do horní části zóny Boční panel a umístěte ho tam.
V katalogu Přidat webové části zaškrtněte obě políčka a pak v rozevíracím seznamu, který obsahuje dostupné zóny, vyberte Hlavní .
V katalogu klikněte na Přidat . Ovládací prvky se přidají do zóny Main. Pokud chcete, můžete na stránku přidat několik instancí ovládacích prvků z katalogu.
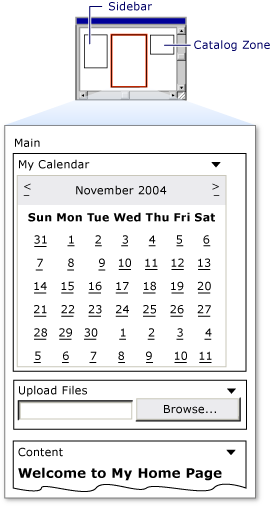
Následující snímek obrazovky ukazuje stránku s ovládacím prvku pro nahrání souboru a kalendářem v zóně Main.

Obrázek 5: Ovládací prvky přidané do hlavní zóny z katalogu 6. Klikněte na rozevírací nabídku Režim zobrazení a vyberte Procházet. Katalog zmizí a stránka se aktualizuje. 7. Zavřete prohlížeč. Znovu načtěte stránku. Změny, které jste provedli, se zachovají.