Stránky předlohy
od Microsoftu
Jednou z klíčových součástí úspěšného webu je konzistentní vzhled a chování. V ASP.NET 1.x vývojáři pomocí uživatelských ovládacích prvků replikují běžné prvky stránky v rámci webové aplikace. I když je to jistě funkční řešení, používání uživatelských ovládacích prvků má určité nevýhody. Například změna umístění uživatelského ovládacího prvku vyžaduje změnu více stránek na webu. Uživatelské ovládací prvky se také nevykreslí v návrhovém zobrazení po vložení na stránku.
Jednou z klíčových součástí úspěšného webu je konzistentní vzhled a chování. V ASP.NET 1.x vývojáři pomocí uživatelských ovládacích prvků replikují běžné prvky stránky v rámci webové aplikace. I když je to jistě funkční řešení, používání uživatelských ovládacích prvků má určité nevýhody. Například změna umístění uživatelského ovládacího prvku vyžaduje změnu více stránek na webu. Uživatelské ovládací prvky se také nevykreslí v návrhovém zobrazení po vložení na stránku.
ASP.NET 2.0 zavádí stránky předlohy jako způsob, jak zachovat konzistentní vzhled a chování, a jak brzy uvidíte, stránky předloh představují významné vylepšení oproti metodě uživatelského řízení.
Proč stránky předlohy?
Možná vás zajímá, proč byly v ASP.NET 2.0 potřeba stránky předlohy. Koneckonců, vývojáři webu již používají uživatelské ovládací prvky v ASP.NET 1.x ke sdílení oblastí obsahu mezi stránkami. Existuje ve skutečnosti několik důvodů, proč jsou uživatelské ovládací prvky méně než optimálním řešením pro vytvoření společného rozložení.
Uživatelské ovládací prvky ve skutečnosti nedefinuje rozložení stránky. Místo toho definují rozložení a funkce pro část stránky. Rozdíl mezi těmito dvěma je důležitý, protože ztěžuje správu řešení uživatelského řízení. Pokud například chcete změnit umístění uživatelského ovládacího prvku na stránce, musíte upravit skutečnou stránku, na které se uživatelský ovládací prvek zobrazuje. To je v pořádku, pokud máte jen pár stránek, ale na velkých webech, to se rychle stane noční můrou správy webů!
Další nevýhodou použití uživatelských ovládacích prvků pro definování společného rozložení je architektura ASP.NET samotné. Pokud se změní některý veřejný člen uživatelského ovládacího prvku, bude nutné znovu zkompilovat všechny stránky, které používají uživatelský ovládací prvek. ASP.NET pak při prvním přístupu k vašim stránkám znovu jit. To opět vede k neschválitelné architektuře a problému se správou lokality pro větší weby.
Oba tyto problémy (a mnoho dalších) jsou pěkně vyřešeny stránkami předlohy v ASP.NET 2.0.
Jak fungují stránky předlohy
Stránka předlohy je obdobou šablony pro jiné stránky. Na stránku předlohy se přidají prvky stránky, které by se měly sdílet s jinými stránkami (tj. nabídkami, ohraničením atd.). Když se na web přidají nové stránky, můžete je přidružit ke stránce předlohy. Stránka přidružená ke stránce předlohy se nazývá stránka obsahu. Ve výchozím nastavení stránka obsahu přebírá vzhled stránky předlohy. Při vytváření stránky předlohy však můžete definovat části stránky, které může stránka obsahu nahradit vlastním obsahem. Tyto části jsou definovány pomocí nového ovládacího prvku zavedeného v ASP.NET 2.0; Ovládací prvek ContentPlaceHolder .
Stránka předlohy může obsahovat libovolný počet ovládacích prvků ContentPlaceHolder (nebo žádný). Na stránce obsahu se obsah z ovládacích prvků ContentPlaceHolder zobrazí v ovládacích prvcích Obsahu , další nový ovládací prvek v ASP.NET 2.0. Ve výchozím nastavení jsou ovládací prvky obsahu stránek obsahu prázdné, takže můžete poskytovat vlastní obsah. Pokud chcete použít obsah ze stránky předlohy uvnitř ovládacích prvků Obsah, můžete to udělat, jak uvidíte později v tomto modulu. Ovládací prvek Content se mapuje na ovládací prvek ContentPlaceHolder prostřednictvím atributu ContentPlaceHolderID ovládacího prvku Content. Následující kód mapuje ovládací prvek Content na ovládací prvek ContentPlaceHolder s názvem mainBody na stránce předlohy.
<asp:Content ID="Content1" ContentPlaceHolderID="mainBody" Runat="Server">
Poznámka
Často uslyšíte, jak lidé popisují stránky předlohy jako základní třídu pro jiné stránky. To není pravda. Vztah mezi stránkami předlohy a stránkami obsahu není vztahem dědičnosti.
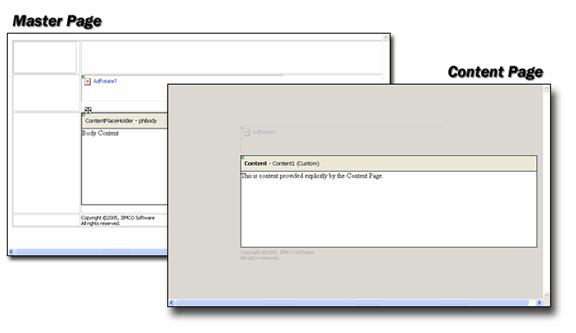
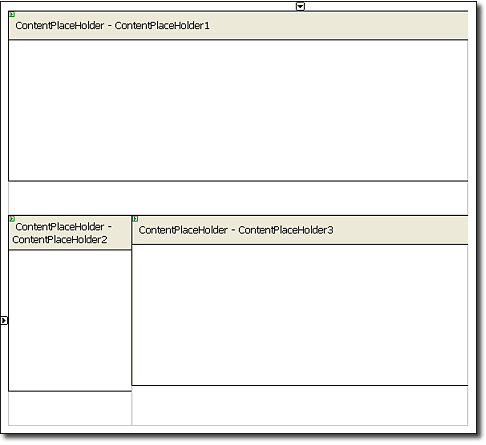
Obrázek 1 znázorňuje stránku předlohy a přidruženou stránku obsahu tak, jak se zobrazují v sadě Visual Studio 2005. Ovládací prvek ContentPlaceHolder můžete zobrazit na stránce předlohy a odpovídající ovládací prvek Content na stránce obsahu. Všimněte si, že obsah stránek předlohy, který je mimo ContentPlaceHolder, je viditelný, ale na stránce obsahu je neaktivní. Stránka obsahu může nahradit pouze obsah uvnitř ContentPlaceHolder. Veškerý ostatní obsah, který pochází ze stránky předlohy, je neměnný.

Obrázek 1: Stránka předlohy a přidružená stránka obsahu
Vytvoření stránky předlohy
Vytvoření nové stránky předlohy:
- Otevřete Visual Studio 2005 a vytvořte nový web.
- Klikněte na Soubor, Nový, Soubor.
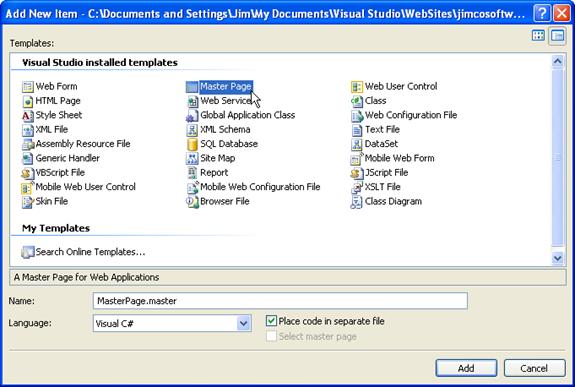
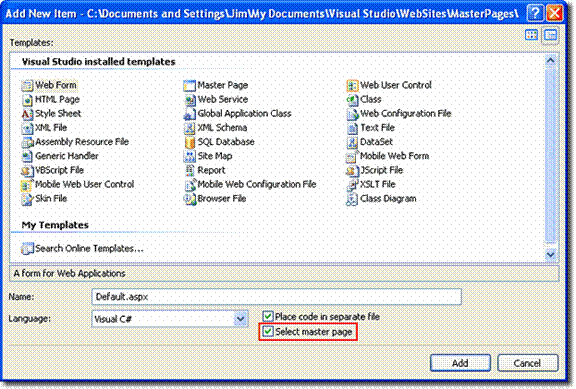
- V dialogovém okně Přidat novou položku zvolte Hlavní soubor, jak je znázorněno na obrázku 2.
- Klikněte na Přidat.

Obrázek 2: Vytvoření nové stránky předlohy
Všimněte si, že přípona souboru pro stránku předlohy je .master. To je jeden ze způsobů, jak se stránka předlohy liší od běžné stránky. Dalším primárním rozdílem @Page je, že namísto direktivy obsahuje stránka předlohy direktivu @Master . Přepněte do zobrazení zdroje stránky předlohy, kterou jste právě vytvořili, a zkontrolujte kód.
Nová stránka předlohy bude mít ve výchozím nastavení jeden ovládací prvek ContentPlaceHolder. Ve většině případů je vhodnější nejprve vytvořit společné prvky stránky a pak vložit ovládací prvky ContentPlaceHolder tam, kde je vlastní obsah požadovaný. V takových případech budou vývojáři chtít odstranit výchozí ovládací prvek ContentPlaceHolder a při vývoji stránky vložit nové. Ovládací prvky ContentPlaceHolder se nedají měnit, i když zobrazují úchyty pro změnu velikosti. ContentPlaceHolder ovládací prvek velikost automaticky na základě obsahu, který obsahuje s jednou výjimkou; Pokud umístíte ovládací prvek ContentPlaceHolder do elementu bloku, jako je například buňka tabulky, bude velikost podle velikosti elementu.
Cvičení 1 Práce se stránkami předlohy
V tomto cvičení vytvoříte novou stránku předlohy a definujete tři ovládací prvky ContentPlaceHolder. Pak vytvoříte novou stránku Obsahu a nahradíte obsah alespoň jedním z ovládacích prvků ContentPlaceHolder.
Vytvořte stránku předlohy a vložte ovládací prvky ContentPlaceHolder.
- Vytvořte novou stránku předlohy, jak je popsáno výše.
- Odstraňte výchozí ovládací prvek ContentPlaceHolder.
- Vyberte ovládací prvek ContentPlaceHolder kliknutím na stínovaný horní okraj ovládacího prvku a pak ho odstraňte stisknutím klávesy DEL na klávesnici.
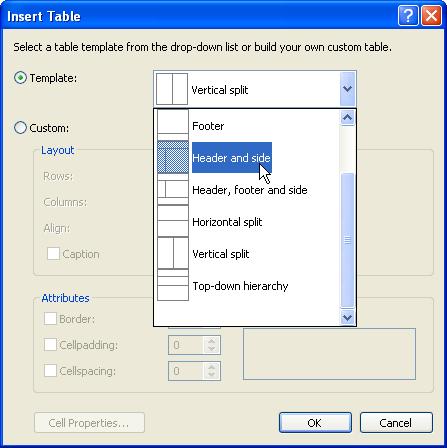
- Vložte novou tabulku pomocí šablony Záhlaví a strana , jak je znázorněno na obrázku 3. Změňte šířku a výšku na 90 %, aby byla v návrháři viditelná celá tabulka.

Obrázek 3
- Umístěte kurzor do každé buňky tabulky a nastavte vlastnost valign na začátek.
- Z panelu nástrojů vložte ovládací prvek ContentPlaceHolder do horní buňky tabulky (buňka záhlaví).
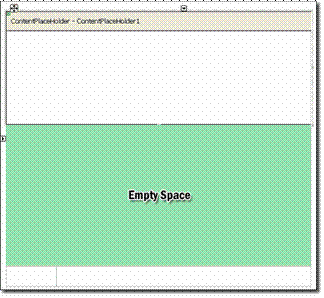
- Když vložíte tento ovládací prvek ContentPlaceHolder, všimnete si, že výška řádku bude zabírat téměř celou stránku, jak je znázorněno na obrázku 4. V tuto chvíli se tím nezabývejte.

Obrázek 4: Prázdné místo je ve stejné buňce jako ContentPlaceHolder
- Do dalších dvou buněk umístěte ovládací prvek ContentPlaceHolder. Po vložení ostatních ovládacích prvků ContentPlaceHolder by velikost buněk tabulky měla být podle očekávání. Stránka by teď měla vypadat jako stránka zobrazená na obrázku 5.

Obrázek 5: Předloha se všemi ovládacími prvky ContentPlaceHolder Všimněte si, že výška buňky záhlaví je teď tak, jak by měla být.
- Do každého ze tří ovládacích prvků ContentPlaceHolder zadejte text podle svého výběru.
- Uložte stránku předlohy jako exercise1.master.
- Vytvořte nový webový formulář a přidružte ho ke stránce předlohy exercise1.master.
- V sadě Visual Studio 2005 vyberte Soubor, Nový, Soubor.
- V dialogovém okně Přidat novou položku vyberte Webový formulář .
- Ujistěte se, že je zaškrtnuté políčko Vybrat stránku předlohy, jak je znázorněno na obrázku 6.

Obrázek 6: Přidání nové stránky obsahu
- Klikněte na Přidat.
- V dialogovém okně Vybrat stránku předlohy vyberte exercise1.master, jak je znázorněno na obrázku 7.
- Kliknutím na OK přidejte novou stránku obsahu.
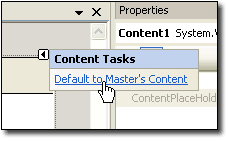
Nová stránka obsahu se zobrazí v sadě Visual Studio s jedním ovládacím prvku Obsah pro každý ovládací prvek ContentPlaceHolder na stránce předlohy. Ve výchozím nastavení jsou ovládací prvky Obsah prázdné, takže můžete přidat vlastní obsah. Pokud chcete, aby používal obsah z ovládacího prvku ContentPlaceHolder na stránce předlohy, stačí kliknout na symbol inteligentní značky (malá černá šipka v pravém horním rohu ovládacího prvku) a zvolit Výchozí pro předlohy obsahu z inteligentní značky, jak je znázorněno na obrázku 8. Když to uděláte, položka nabídky se změní na Vytvořit vlastní obsah. Kliknutím na něj v tomto okamžiku odeberete obsah ze stránky předlohy, abyste mohli definovat vlastní obsah pro daný konkrétní ovládací prvek Obsahu.

Obrázek 7: Nastavení ovládacího prvku obsahu na výchozí obsah stránek předlohy
Propojení stránky předlohy a stránek obsahu
Přidružení mezi stránkou předlohy a stránkou obsahu lze nakonfigurovat jedním ze čtyř různých způsobů:
- Atribut MasterPageFile direktivy @Page
- Nastavení Page.MasterPageFile vlastnost v kódu.
- Element <pages> v konfiguračním souboru aplikace (web.config v kořenové složce aplikace)
- Element <pages> v konfiguračním souboru podsložek (web.config v podsložce)
MasterPageFile – atribut
Atribut MasterPageFile usnadňuje použití stránky předlohy na konkrétní ASP.NET stránku. Je to také metoda, která se používá k použití stránky předlohy, když zaškrtnete políčko Vybrat stránku předlohy , jako jste to udělali ve Cvičení 1.
Nastavení souboru Page.MasterPageFile v kódu
Nastavením vlastnosti MasterPageFile v kódu můžete použít konkrétní stránku předlohy pro obsah za běhu. To je užitečné v případech, kdy může být potřeba použít konkrétní stránku předlohy na základě role uživatele nebo jiných kritérií. Vlastnost MasterPageFile musí být nastavena v metodě PreInit. Pokud je nastavena po PreInit metoda, invalidOperationException bude vyvolána. Stránka, na které je tato vlastnost nastavena, musí mít také ovládací prvek Obsahu jako ovládací prvek nejvyšší úrovně pro stránku. V opačném případě bude vyvolána Výjimka Http, když MasterPageFile vlastnost je nastavena.
Použití elementu <pages>
Stránku předlohy pro stránky můžete nakonfigurovat nastavením atributu masterPageFile v elementu <pages> souboru web.config. Při použití této metody mějte na paměti, že web.config soubory nižší ve struktuře aplikace mohou toto nastavení přepsat. Toto nastavení přepíše také jakýkoli atribut MasterPageFile nastavený v direktivě @Page . <Použití prvku pages> usnadňuje vytvoření stránky předlohy, která se dá v případě potřeby přepsat v konkrétních složkách nebo souborech.
Vlastnosti na stránkách předlohy
Stránka předlohy může zpřístupnit vlastnosti jednoduše tak, že je na stránce předlohy zpřístupní. Například následující kód definuje vlastnost s názvem SomeProperty:
private string _SomeProperty; public string SomeProperty { get { return _SomeProperty; } set { _SomeProperty = value; } }
Pokud chcete získat přístup k vlastnosti SomeProperty ze stránky Obsah, budete muset použít hlavní vlastnost, například takto:
void Page_Load() { Master.SomeProperty = "Master Page Property"; }
Vnoření stránek předlohy
Stránky předlohy představují ideální řešení pro zajištění běžného vzhledu a chování ve velké webové aplikaci. Není však neobvyklé, že některé části velkého webu sdílejí společné rozhraní, zatímco jiné části sdílejí jiné rozhraní. K vyřešení této potřeby je dokonalým řešením několik stránek předlohy. To však stále neřeší skutečnost, že velká aplikace může mít určité součásti (například nabídku), které jsou sdíleny mezi všemi stránkami a dalšími komponentami, které jsou sdíleny pouze mezi určitými částmi webu. Pro tento typ situace vnořené stránky předlohy vyplňují potřebu pěkně. Jak jste viděli, normální stránka předlohy se skládá ze stránky předlohy a stránky obsahu. Ve vnořeném stavu stránky předlohy existují dvě stránky předlohy; nadřazenou předlohu a podřízenou předlohu. Podřízená stránka předlohy je také stránkou obsahu a její předlohou je nadřazená stránka předlohy.
Tady je kód pro typickou stránku předlohy:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="parent.master.cs" Inherits="parent" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Typical Master Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:contentplaceholder id="MainMenuContent" runat="server" /> </div> </form> </body> </html>
Ve vnořeném hlavním scénáři by to byla nadřazená předloha. Jiná stránka předlohy by tuto stránku používala jako stránku předlohy a tento kód by vypadal takto:
<%@ Master Language="C#" MasterPageFile="~/parent.master" AutoEventWireup="true" CodeFile="child.master.cs" Inherits="child" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainMenuContent" Runat="Server"> <span>From the Child Master.</span> <asp:contentplaceholder id="ChildPlaceHolder1" runat="server" /> </asp:Content>
Všimněte si, že v tomto scénáři je podřízená předloha také stránkou obsahu pro nadřazenou předlohu. Veškerý obsah podřízené předlohy se zobrazí uvnitř ovládacího prvku Content, který získá obsah z nadřazeného ovládacího prvku ContentPlaceHolder.
Poznámka
Designer podpora není k dispozici pro vnořené stránky předlohy. Při vývoji pomocí vnořených předloh budete muset použít zobrazení zdroje.
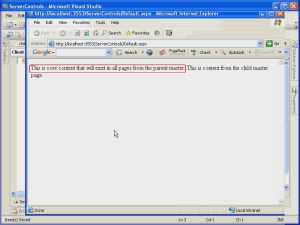
Toto video ukazuje návod k používání vnořených stránek předlohy.


Obrázek 8: Výběr stránky předlohy