Ovládací prvky svázané s daty
od Microsoftu
Většina ASP.NET aplikací spoléhá na určitý stupeň prezentace dat z back-endového zdroje dat. Ovládací prvky vázané na data byly klíčovou součástí interakce s daty v dynamických webových aplikacích. ASP.NET 2.0 přináší některá zásadní vylepšení ovládacích prvků vázaných na data, včetně nové třídy BaseDataBoundControl a deklarativní syntaxe.
Většina ASP.NET aplikací spoléhá na určitý stupeň prezentace dat z back-endového zdroje dat. Ovládací prvky vázané na data byly klíčovou součástí interakce s daty v dynamických webových aplikacích. ASP.NET 2.0 přináší některá zásadní vylepšení ovládacích prvků vázaných na data, včetně nové třídy BaseDataBoundControl a deklarativní syntaxe.
BaseDataBoundControl funguje jako základní třída pro Třídu DataBoundControl a HierarchicalDataBoundControl třídy. V tomto modulu si probereme následující třídy, které jsou odvozené z DataBoundControl:
- Adrotator
- Ovládací prvky seznamu
- GridView
- Formview
- Detailsview
Probereme také následující třídy, které jsou odvozeny z třídy HierarchicalDataBoundControl:
- TreeView
- Nabídka
- Sitemappath
DataBoundControl – třída
Třída DataBoundControl je abstraktní třída (označená jako MustInherit v jazyce VB) sloužící k interakci s tabulkovými daty nebo daty ve stylu seznamu. Následující ovládací prvky jsou některé z ovládacích prvků, které jsou odvozeny z DataBoundControl.
Adrotator
Ovládací prvek AdRotator umožňuje zobrazit grafický banner na webové stránce, která je propojená s konkrétní adresou URL. Zobrazená grafika je otočena pomocí vlastností ovládacího prvku. Četnost zobrazování konkrétní reklamy na stránce je možné nakonfigurovat pomocí vlastnosti Zobrazení a reklamy se dají filtrovat pomocí filtrování klíčových slov.
Ovládací prvky AdRotator používají pro data soubor XML nebo tabulku v databázi. Následující atributy se používají v souborech XML ke konfiguraci ovládacího prvku AdRotator.
Imageurl
Adresa URL obrázku, který se má zobrazit pro reklamu.
Navigateurl
Adresa URL, na kterou by měl být uživatel přesměrován při kliknutí na reklamu. Měla by být zakódovaná adresa URL.
Alternatetext
Alternativní text, který se zobrazí v popisu a přečte čtečky obrazovky. Zobrazí se také v případech, kdy není k dispozici image určená nástrojem ImageUrl.
Keyword
Definuje klíčové slovo, které lze použít při použití filtrování klíčových slov. Pokud je tato možnost zadána, zobrazí se pouze reklamy s klíčovým slovem, které odpovídá filtru klíčových slov.
Imprese
Číslo váhy, které určuje, jak často se bude konkrétní reklama pravděpodobně zobrazovat. Je relativní vzhledem k zobrazení ostatních reklam ve stejném souboru. Maximální hodnota kolektivních zobrazení pro všechny reklamy v souboru XML je 2 048 000 000 1.
Height (Výška)
Výška reklamy v pixelech
Width (Šířka)
Šířka reklamy v pixelech
Poznámka
Atributy Height a Width přepisují výšku a šířku samotného ovládacího prvku AdRotator.
Typický soubor XML může vypadat takto:
<?xml version="1.0" encoding="utf-8" ?> <Advertisements xmlns="http://schemas.microsoft.com/AspNet/AdRotator-Schedule-File"> <Ad> <ImageUrl>~/images/Contoso_ad.gif</ImageUrl> <NavigateUrl>http://www.contoso-ltd.com</NavigateUrl> <AlternateText>Ad for Contoso, Ltd. Web site</AlternateText> <Impressions>100</Impressions> </Ad> <Ad> <ImageUrl>~/images/Aspnet_ad.gif</ImageUrl> <NavigateUrl>http://www.asp.net</NavigateUrl> <AlternateText>Ad for ASP.NET Web site</AlternateText> <Impressions>50</Impressions> </Ad> </Advertisements>
Ve výše uvedeném příkladu se reklama pro Společnost Contoso zobrazí dvakrát častěji než reklama na web ASP.NET kvůli hodnotě atributu Impressions.
Chcete-li zobrazit reklamy z výše uvedeného souboru XML, přidejte na stránku ovládací prvek AdRotator a nastavte vlastnost AdvertisementFile tak, aby odkazovat na soubor XML, jak je znázorněno níže:
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile="App_Data/Ads.xml" />
Pokud se rozhodnete jako zdroj dat pro ovládací prvek AdRotator použít tabulku databáze, budete nejprve muset databázi nastavit pomocí následujícího schématu:
| Název sloupce | Datový typ | Popis |
|---|---|---|
| ID | int | Primární klíč. Tento sloupec může mít libovolný název. |
| Imageurl | nvarchar(délka) | Relativní nebo absolutní adresa URL obrázku, který se má zobrazit pro reklamu. |
| Navigateurl | nvarchar(délka) | Cílová adresa URL pro reklamu. Pokud nezadáte hodnotu, nebude reklama hypertextový odkaz. |
| Alternatetext | nvarchar(délka) | Text zobrazený v případě, že obrázek nebyl nalezen. V některých prohlížečích se text zobrazuje jako popis. Alternativní text se také používá pro usnadnění přístupu, aby uživatelé, kteří grafiku nevidí, mohli nahlas slyšet její popis. |
| Keyword | nvarchar(délka) | Kategorie pro reklamu, podle které může stránka filtrovat. |
| Imprese | int(4) | Číslo, které označuje pravděpodobnost, jak často se reklama zobrazuje. Čím větší je číslo, tím častěji se bude reklama zobrazovat. Součet všech hodnot zobrazení v souboru XML nesmí překročit 2 048 000 000 –1. |
| Width (Šířka) | int(4) | Šířka obrázku v pixelech. |
| Height (Výška) | int(4) | Výška obrázku v pixelech |
V případech, kdy již máte databázi s jiným schématem, můžete použít vlastnosti AlternateTextField, ImageUrlField a NavigateUrlField k mapování atributů AdRotator na existující databázi. Chcete-li zobrazit data z databáze v ovládacím prvku AdRotator, přidejte na stránku ovládací prvek zdroje dat, nakonfigurujte připojovací řetězec pro ovládací prvek zdroje dat tak, aby odkazovat na vaši databázi, a nastavte vlastnost DataSourceID ovládacího prvku AdRotator na ID ovládacího prvku zdroje dat. V případech, kdy potřebujete konfigurovat reklamy AdRotator programově, použijte událost AdCreated. Událost AdCreated má dva parametry; jeden objekt a druhý instance AdCreatedEventArgs. AdCreatedEventArgs je odkaz na vytvářenou reklamu.
Následující fragment kódu programově nastaví ImageUrl, NavigateUrl a AlternateText pro reklamu:
protected void AdRotator1_AdCreated(object sender, System.Web.UI.WebControls.AdCreatedEventArgs e) { e.ImageUrl = "images/contoso_ad.gif"; e.NavigateUrl = "http://www.contoso-ltd.com/"; e.AlternateText = "Ad for Contoso, Ltd Web site"; }
Ovládací prvky seznamu
Mezi ovládací prvky Seznamu patří ListBox, DropDownList, CheckBoxList, RadioButtonList a BulletedList. Každý z těchto ovládacích prvků může být vázaný na zdroj dat. Jako zobrazovaný text používají jedno pole ve zdroji dat a volitelně můžou jako hodnotu položky použít druhé pole. Položky je také možné přidávat staticky v době návrhu a můžete kombinovat statické a dynamické položky přidané ze zdroje dat.
Pokud chcete vytvořit vazbu na ovládací prvek seznamu dat, přidejte na stránku ovládací prvek zdroje dat. Zadejte příkaz SELECT pro ovládací prvek zdroje dat a potom nastavte vlastnost DataSourceID ovládacího prvku seznamu na ID ovládacího prvku zdroje dat. Pomocí Vlastnosti DataTextField a DataValueField definujte zobrazovaný text a hodnotu ovládacího prvku. Kromě toho můžete pomocí vlastnosti DataTextFormatString řídit vzhled zobrazovaného textu následujícím způsobem:
| Výraz | Popis |
|---|---|
| Cena: {0:C} | Pro číselná nebo desetinná data. Zobrazí literál "Price:" následovaný čísly ve formátu měny. Formát měny závisí na nastavení jazykové verze zadané v atributu culture v direktivě Page nebo v souboru Web.config. |
| {0:D4} | Pro celočíselná data. Nelze použít s desetinnými čísly. Celá čísla se zobrazují v poli s nulou, které má šířku čtyři znaky. |
| {0:N2}% | Pro číselná data. Zobrazí číslo s přesností 2 desetinné místo následované literálem %. |
| {0:000.0} | Pro číselná nebo desetinná data. Čísla se zaokrouhlují na jedno desetinné místo. Čísla menší než tři číslice jsou nulová. |
| {0:D} | Pro data data data a času. Zobrazí formát dlouhého data (čtvrtek 6. srpna 1996). Formát data závisí na nastavení jazykové verze stránky nebo souboru Web.config. |
| {0:d} | Pro data data data a času. Zobrazí krátký formát data ("31.12.99"). |
| {0:yy-MM-dd} | Pro data data data a času. Zobrazí datum v číselném formátu rok-měsíc-den (96-08-06). |
GridView
Ovládací prvek GridView umožňuje zobrazení a úpravy tabulkových dat pomocí deklarativního přístupu a je následníky ovládacího prvku DataGrid. Následující funkce jsou k dispozici v ovládacím prvku GridView.
- Vazba na ovládací prvky zdroje dat, například SqlDataSource.
- Integrované možnosti řazení.
- Integrované možnosti aktualizace a odstraňování
- Integrované možnosti stránkování.
- Předdefinované možnosti výběru řádků
- Programový přístup k objektovém modelu GridView pro dynamické nastavení vlastností, zpracování událostí atd.
- Více polí s klíči.
- Více datových polí pro sloupce hypertextového odkazu.
- Přizpůsobitelný vzhled prostřednictvím motivů a stylů
Sloupcová pole
Každý sloupec v GridView ovládací prvek je reprezentován DataControlField objektu. Ve výchozím nastavení autoGenerateColumns vlastnost je nastavena na true, což vytvoří AutoGeneratedField objekt pro každé pole ve zdroji dat. Každé pole je pak vykresleno jako sloupec v ovládacím prvku GridView v pořadí, v jakém se jednotlivá pole zobrazují ve zdroji dat. Můžete také ručně určit, která pole sloupců se zobrazí v ovládacím prvku GridView nastavením vlastnosti AutoGenerateColumns na false a následným definováním vlastní kolekce polí sloupce. Různé typy sloupcových polí určují chování sloupců v ovládacím prvku.
Následující tabulka uvádí různé typy sloupcových polí, které je možné použít.
| Typ pole sloupce | Popis |
|---|---|
| Boundfield | Zobrazí hodnotu pole ve zdroji dat. Toto je výchozí typ sloupce ovládacího prvku GridView. |
| Buttonfield | Zobrazí příkazové tlačítko pro každou položku v ovládacím prvku GridView. To vám umožní vytvořit sloupec s vlastními ovládacími prvky tlačítka, jako je například tlačítko Přidat nebo Odebrat. |
| Checkboxfield | Zobrazí zaškrtávací políčko pro každou položku v ovládacím prvku GridView. Tento typ pole sloupce se běžně používá k zobrazení polí s logickou hodnotou. |
| Commandfield | Zobrazí předdefinovaná příkazová tlačítka pro provádění operací výběru, úprav nebo odstraňování. |
| Hyperlinkfield | Zobrazí hodnotu pole ve zdroji dat jako hypertextový odkaz. Tento typ pole sloupce umožňuje vytvořit vazbu druhého pole s adresou URL hypertextového odkazu. |
| Imagefield | Zobrazí obrázek pro každou položku v ovládacím prvku GridView. |
| Templatefield | Zobrazí uživatelem definovaný obsah pro každou položku v ovládacím prvku GridView podle zadané šablony. Tento typ pole sloupce umožňuje vytvořit vlastní pole sloupce. |
Chcete-li deklarativně definovat kolekci polí sloupce, nejprve přidejte značky otevření a uzavření <Columns> mezi otevírací a uzavírací značky ovládacího prvku GridView. Dále vypište pole sloupců, která chcete zahrnout mezi levou a pravou <značku Sloupce> . Zadané sloupce se přidají do kolekce Columns v uvedeném pořadí. Kolekce Sloupce ukládá všechna pole sloupců v ovládacím prvku a umožňuje programově spravovat pole sloupců v ovládacím prvku GridView.
Explicitně deklarovaná sloupcová pole lze zobrazit v kombinaci s automaticky vygenerovanými sloupcovými poli. Při použití obou polí se nejprve vykreslí explicitně deklarovaná pole sloupců a potom automaticky vygenerovaná pole sloupců.
Vazba na ovládací prvek zdroje dat
Ovládací prvek GridView může být vázán na ovládací prvek zdroje dat (například SqlDataSource, ObjectDataSource atd.), stejně jako jakýkoli zdroj dat, který implementuje rozhraní System.Collections.IEnumerable (například System.Data.DataView, System.Collections.ArrayList nebo System.Collections.Hashtable). Pomocí jedné z následujících metod vytvořte vazbu ovládacího prvku GridView na příslušný typ zdroje dat:
- Chcete-li vytvořit vazbu k ovládacímu prvku zdroje dat, nastavte vlastnost DataSourceID ovládacího prvku GridView na hodnotu ID ovládacího prvku zdroje dat. Ovládací prvek GridView automaticky vytvoří vazbu na zadaný ovládací prvek zdroje dat a může využít možnosti ovládacího prvku zdroje dat k provádění funkcí řazení, aktualizace, odstraňování a stránkování. Toto je upřednostňovaná metoda pro vytvoření vazby k datům.
- Chcete-li vytvořit vazbu na zdroj dat, který implementuje System.Collections.IEnumerable rozhraní, programově nastavte Vlastnost DataSource ovládacího prvku GridView na zdroj dat a pak volejte DataBind metoda. Při použití této metody, GridView ovládací prvek neposkytuje integrované řazení, aktualizace, odstranění a stránkování funkce. Tuto funkci musíte poskytnout sami.
Operace ovládacích prvků GridView
Ovládací prvek GridView poskytuje mnoho integrovaných funkcí, které uživateli umožňují řadit, aktualizovat, odstraňovat, vybírat a procházet položky v ovládacím prvku. Když je ovládací prvek GridView vázán na ovládací prvek zdroje dat, může ovládací prvek GridView využívat možnosti ovládacího prvku zdroje dat a poskytovat funkce automatického řazení, aktualizace a odstraňování.
Poznámka
Ovládací prvek GridView může poskytovat podporu pro řazení, aktualizaci a odstraňování s jinými typy zdrojů dat; Pro tyto operace však budete muset poskytnout odpovídající obslužnou rutinu události s implementací.
Řazení umožňuje uživateli seřadit položky v ovládacím prvku GridView s ohledem na konkrétní sloupec kliknutím na záhlaví sloupce. Pokud chcete povolit řazení, nastavte vlastnost AllowSorting na hodnotu true.
Funkce automatické aktualizace, odstraňování a výběru jsou povoleny, když kliknete na tlačítko ve sloupcovém poli ButtonField nebo TemplateField s názvem příkazu Upravit, Odstranit a Vybrat. Ovládací prvek GridView může automaticky přidat pole sloupce CommandField pomocí tlačítka Upravit, Odstranit nebo Vybrat, pokud je vlastnost AutoGenerateEditButton, AutoGenerateDeleteButton nebo AutoGenerateSelectButton nastavena na true, v uvedeném pořadí.
Poznámka
Vkládání záznamů do zdroje dat není ovládacím prvku GridView přímo podporováno. Je však možné vložit záznamy pomocí GridView ovládací prvek ve spojení s DetailsView nebo FormView ovládací prvek.
Místo zobrazení všech záznamů ve zdroji dat najednou může ovládací prvek GridView automaticky rozdělit záznamy na stránky. Pokud chcete stránkování povolit, nastavte vlastnost AllowPaging na hodnotu true.
Přizpůsobení vzhledu objektu GridView
Vzhled ovládacího prvku GridView můžete přizpůsobit nastavením vlastností stylu pro různé části ovládacího prvku. V následující tabulce jsou uvedeny různé vlastnosti stylu.
| Vlastnost Style | Popis |
|---|---|
| Alternatingrowstyle | Nastavení stylu pro střídavé řádky dat v GridView ovládací prvek. Při nastavení této vlastnosti jsou řádky dat zobrazeny střídavě mezi RowStyle nastavení a AlternatingRowStyle nastavení. |
| Editrowstyle | Nastavení stylu pro řádek upravovaný v GridView ovládací prvek. |
| Emptydatarowstyle | Nastavení stylu pro prázdný řádek dat zobrazený v GridView ovládací prvek, když zdroj dat neobsahuje žádné záznamy. |
| Footerstyle | Nastavení stylu pro řádek zápatí ovládacího prvku GridView. |
| Headerstyle | Nastavení stylu pro řádek záhlaví GridView ovládacího prvku. |
| Pagerstyle | Nastavení stylu pro řádek pager GridView ovládacího prvku. |
| Rowstyle | Nastavení stylu pro řádky dat v GridView ovládací prvek. Při AlternatingRowStyle také nastavena vlastnost, datové řádky jsou zobrazeny střídavě mezi RowStyle nastavení a AlternatingRowStyle nastavení. |
| SelectedRowStyle | Nastavení stylu pro vybraný řádek v GridView ovládací prvek. |
Můžete také zobrazit nebo skrýt různé části ovládacího prvku. Následující tabulka uvádí vlastnosti, které určují, které části se zobrazí nebo skryjí.
| Vlastnost | Popis |
|---|---|
| ShowFooter | Zobrazí nebo skryje část zápatí ovládacího prvku GridView. |
| Showheader | Zobrazí nebo skryje oddíl záhlaví ovládacího prvku GridView. |
Události
GridView ovládací prvek poskytuje několik událostí, které můžete programovat proti. To vám umožní spustit vlastní rutinu při každém výskytu události. Následující tabulka uvádí události podporované ovládacím prvku GridView.
| Událost | Popis |
|---|---|
| Pageindexchanged | Vyvolá se při klepnutí na jeden z pager tlačítka, ale po GridView ovládací prvek zpracovává operaci stránkování. Tato událost se běžně používá, když potřebujete provést úlohu poté, co uživatel přejde na jinou stránku ovládacího prvku. |
| PageIndexChanging | Vyvolá se při klepnutí na jedno z tlačítek pager, ale předtím, než GridView ovládací prvek zpracovává operaci stránkování. Tato událost se často používá ke zrušení operace stránkování. |
| Rowcancelingedit | Vyvolá se při kliknutí na tlačítko Zrušit řádku, ale předtím, než GridView ukončí režim úprav. Tato událost se často používá k zastavení operace zrušení. |
| Rowcommand | Vyvolá se při kliknutí na tlačítko v GridView ovládací prvek. Tato událost se často používá k provedení úkolu při kliknutí na tlačítko v ovládacím prvku. |
| RowCreated | Vyvolá se při vytvoření nového řádku v GridView ovládacího prvku. Tato událost se často používá ke změně obsahu řádku při jeho vytvoření. |
| RowDataBound | Nastane, když řádek dat je vázán na data v GridView ovládacího prvku. Tato událost se často používá ke změně obsahu řádku, když je řádek svázán s daty. |
| Rowdeleted | Vyvolá se při kliknutí na tlačítko Odstranit řádku, ale poté, co GridView ovládací prvek odstraní záznam ze zdroje dat. Tato událost se často používá ke kontrole výsledků operace odstranění. |
| Rowdeleting | Vyvolá se při kliknutí na tlačítko Odstranit řádku, ale předtím, než GridView ovládací prvek odstraní záznam ze zdroje dat. Tato událost se často používá ke zrušení operace odstranění. |
| Rowediting | Vyvolá se při kliknutí na tlačítko Upravit řádku, ale předtím, než GridView ovládací prvek přejde do režimu úprav. Tato událost se často používá ke zrušení operace úprav. |
| Rowupdated | Vyvolá se při kliknutí na tlačítko Aktualizovat řádku, ale poté, co gridView ovládací prvek aktualizuje řádek. Tato událost se často používá ke kontrole výsledků operace aktualizace. |
| Rowupdating | Vyvolá se při kliknutí na tlačítko Aktualizovat řádku, ale předtím, než GridView ovládací prvek aktualizuje řádek. Tato událost se často používá ke zrušení operace aktualizace. |
| Selectedindexchanged | Vyvolá se při kliknutí na tlačítko Vybrat řádku, ale po Ovládací prvek GridView zpracovává operaci výběru. Tato událost se často používá k provedení úkolu po výběru řádku v ovládacím prvku. |
| Selectedindexchanging | Vyvolá se při kliknutí na tlačítko Vybrat řádku, ale předtím, než GridView ovládací prvek zpracuje operaci výběru. Tato událost se často používá ke zrušení operace výběru. |
| Sorted | Vyvolá se při hypertextovém odkazu pro řazení sloupce je klepnutí, ale po GridView ovládací prvek zpracovává operace řazení. Tato událost se běžně používá k provedení úkolu poté, co uživatel klikne na hypertextový odkaz a seřadí sloupec. |
| Řazení | Vyvolá se při kliknutí na hypertextový odkaz pro řazení sloupce, ale předtím, než GridView ovládací prvek zpracovává operaci řazení. Tato událost se často používá ke zrušení operace řazení nebo k provedení vlastní rutiny řazení. |
Formview
Ovládací prvek FormView slouží k zobrazení jednoho záznamu ze zdroje dat. Je podobný ovládacímu prvku DetailsView s tím rozdílem, že zobrazuje šablony definované uživatelem místo řádkových polí. Vytváření vlastních šablon vám dává větší flexibilitu při řízení způsobu zobrazení dat. Ovládací prvek FormView podporuje následující funkce:
- Vytvoření vazby na ovládací prvky zdroje dat, jako jsou SqlDataSource a ObjectDataSource.
- Integrované možnosti vkládání.
- Integrované možnosti aktualizace a odstraňování.
- Integrované možnosti stránkování
- Programový přístup k objektu modelu FormView pro dynamické nastavení vlastností, zpracování událostí atd.
- Přizpůsobitelný vzhled prostřednictvím šablon, motivů a stylů definovaných uživatelem
Šablony
Aby ovládací prvek FormView zobrazoval obsah, musíte vytvořit šablony pro různé části ovládacího prvku. Většina šablon je nepovinná. Musíte však vytvořit šablonu pro režim, ve kterém je ovládací prvek nakonfigurován. Například Ovládací prvek FormView, který podporuje vkládání záznamů, musí mít definovanou šablonu vložení položky. Následující tabulka obsahuje seznam různých šablon, které můžete vytvořit.
| Typ šablony | Popis |
|---|---|
| Edititemtemplate | Definuje obsah pro řádek dat, když FormView ovládací prvek je v režimu úprav. Tato šablona obvykle obsahuje vstupní ovládací prvky a příkazová tlačítka, pomocí kterých může uživatel upravit existující záznam. |
| Emptydatatemplate | Definuje obsah pro prázdný řádek dat zobrazený při FormView ovládací prvek je vázán na zdroj dat, který neobsahuje žádné záznamy. Tato šablona obvykle obsahuje obsah, který uživatele upozorní, že zdroj dat neobsahuje žádné záznamy. |
| Footertemplate | Definuje obsah řádku zápatí. Tato šablona obvykle obsahuje veškerý další obsah, který chcete zobrazit v řádku zápatí. Alternativně můžete jednoduše zadat text, který se má zobrazit v řádku zápatí, nastavením vlastnosti ZápatíText. |
| Headertemplate | Definuje obsah řádku záhlaví. Tato šablona obvykle obsahuje veškerý další obsah, který chcete zobrazit v řádku záhlaví. Jako alternativu můžete jednoduše zadat text, který se má zobrazit v řádku záhlaví nastavením HeaderText vlastnost. |
| Itemtemplate | Definuje obsah datového řádku, když je ovládací prvek FormView v režimu jen pro čtení. Tato šablona obvykle obsahuje obsah pro zobrazení hodnot existujícího záznamu. |
| Insertitemtemplate | Definuje obsah datového řádku, když je ovládací prvek FormView v režimu vložení. Tato šablona obvykle obsahuje vstupní ovládací prvky a příkazová tlačítka, pomocí kterých může uživatel přidat nový záznam. |
| Pagertemplate | Definuje obsah pro řádek stránkovače, který se zobrazí, když je povolená funkce stránkování (když je vlastnost AllowPaging nastavená na hodnotu true). Tato šablona obvykle obsahuje ovládací prvky, pomocí kterých může uživatel přejít na jiný záznam. |
Ovládací prvky vstupu v šabloně položky pro úpravy a vložení položky je možné svázat s poli zdroje dat pomocí výrazu obousměrné vazby. To umožňuje ovládacímu prvku FormView automaticky extrahovat hodnoty vstupního ovládacího prvku pro operaci aktualizace nebo vložení. Obousměrné vazební výrazy také umožňují ovládacím prvkům vstupu v šabloně položky pro úpravy automaticky zobrazit původní hodnoty polí.
Vytvoření vazby na data
Ovládací prvek FormView může být vázán na ovládací prvek zdroje dat (například SqlDataSource, AccessDataSource, ObjectDataSource atd.) nebo na jakýkoli zdroj dat, který implementuje rozhraní System.Collections.IEnumerable (například System.Data.DataView, System.Collections.ArrayList a System.Collections.Hashtable). Pomocí jedné z následujících metod vytvořte vazbu ovládacího prvku FormView na příslušný typ zdroje dat:
- Chcete-li vytvořit vazbu k ovládacímu prvku zdroje dat, nastavte vlastnost DataSourceID ovládacího prvku FormView na hodnotu ID ovládacího prvku zdroje dat. Ovládací prvek FormView automaticky vytvoří vazbu na zadaný ovládací prvek zdroje dat a může využít možnosti ovládacího prvku zdroje dat k provádění funkcí vkládání, aktualizace, odstraňování a stránkování. Toto je upřednostňovaná metoda pro vytvoření vazby k datům.
- Chcete-li vytvořit vazbu na zdroj dat, který implementuje System.Collections.IEnumerable rozhraní, programově nastavte vlastnost DataSource ovládacího prvku FormView na zdroj dat a pak volejte Metodu DataBind. Při použití této metody formView ovládací prvek neposkytuje integrované vkládání, aktualizace, odstraňování a stránkování funkce. Tuto funkci musíte poskytnout pomocí příslušné události.
Operace ovládacích prvků FormView
Ovládací prvek FormView poskytuje mnoho integrovaných funkcí, které umožňují uživateli aktualizovat, odstranit, vložit a stránkovat položky v ovládacím prvku. Pokud je ovládací prvek FormView vázán na ovládací prvek zdroje dat, může ovládací prvek FormView využívat možnosti ovládacího prvku zdroje dat a poskytovat funkce automatické aktualizace, odstraňování, vkládání a stránkování. Ovládací prvek FormView může poskytovat podporu pro operace aktualizace, odstranění, vložení a stránkování s jinými typy zdrojů dat; Je však nutné poskytnout odpovídající obslužnou rutinu události s implementací pro tyto operace.
Protože ovládací prvek FormView používá šablony, neposkytuje způsob, jak automaticky generovat příkazová tlačítka pro provádění operací aktualizace, odstranění nebo vložení. Tato příkazová tlačítka musíte ručně zahrnout do příslušné šablony. Ovládací prvek FormView rozpoznává určitá tlačítka, která mají vlastnosti CommandName nastavené na konkrétní hodnoty. V následující tabulce jsou uvedena příkazová tlačítka, která ovládací prvek FormView rozpozná.
| Tlačítko | Hodnota commandname | Popis |
|---|---|---|
| Zrušit | "Zrušit" | Používá se při aktualizaci nebo vkládání operací ke zrušení operace a k zahození hodnot zadaných uživatelem. Ovládací prvek FormView se pak vrátí do režimu určeného Vlastností DefaultMode. |
| Odstranit | "Odstranit" | Používá se při odstraňování operací k odstranění zobrazeného záznamu ze zdroje dat. Vyvolá ItemDeleting a ItemDeleted události. |
| Upravit | "Upravit" | Používá se v operacích aktualizace k přechodu ovládacího prvku FormView do režimu úprav. Obsah zadaný ve vlastnosti EditItemTemplate se zobrazí pro řádek dat. |
| Vložit | "Vložit" | Používá se při vkládání operací k pokusu o vložení nového záznamu do zdroje dat pomocí hodnot zadaných uživatelem. Vyvolá události ItemInserting a ItemInserted. |
| Nová | "Nový" | Používá se v operacích vkládání k přechodu ovládacího prvku FormView do režimu vložení. Obsah zadaný ve vlastnosti InsertItemTemplate se zobrazí pro řádek dat. |
| Stránka | "Stránka" | Používá se v operacích stránkování k reprezentaci tlačítka v řádku stránkovacího nástroje, které provádí stránkování. Chcete-li zadat operaci stránkování, nastavte commandArgument vlastnost tlačítka na "Další", "Prev", "First", "Last" nebo index stránky, na kterou chcete přejít. Vyvolá PageIndexChanging a PageIndexChanged události. |
| Aktualizace | "Aktualizovat" | Používá se při operacích aktualizace k pokusu o aktualizaci zobrazeného záznamu ve zdroji dat hodnotami zadanými uživatelem. Vyvolá události ItemUpdating a ItemUpdated. |
Na rozdíl od tlačítka Odstranit (které okamžitě odstraní zobrazený záznam) přejde po kliknutí na tlačítko Upravit nebo Nový ovládací prvek FormView do režimu úprav nebo vložení v uvedeném pořadí. V režimu úprav se pro aktuální položku dat zobrazí obsah obsažený ve vlastnosti EditItemTemplate . Šablona položky úprav je obvykle definována tak, že tlačítko Upravit je nahrazeno tlačítkem Aktualizovat a Zrušit. Vstupní ovládací prvky, které jsou vhodné pro datový typ pole (například TextBox nebo CheckBox), se také obvykle zobrazují s hodnotou pole, kterou uživatel může upravit. Kliknutím na tlačítko Aktualizovat aktualizujete záznam ve zdroji dat a kliknutím na tlačítko Zrušit zrušíte všechny změny.
Podobně obsah obsažený v InsertItemTemplate vlastnost se zobrazí pro položku dat, když je ovládací prvek v režimu vložení. Šablona vložit položku je obvykle definována tak, že tlačítko Nový je nahrazeno tlačítkem Vložit a Zrušit a prázdné vstupní ovládací prvky jsou zobrazeny pro uživatele, aby zadal hodnoty nového záznamu. Kliknutím na tlačítko Vložit vložíte záznam do zdroje dat a kliknutím na tlačítko Zrušit zrušíte všechny změny.
Ovládací prvek FormView poskytuje funkci stránkování, která umožňuje uživateli přejít na jiné záznamy ve zdroji dat. Pokud je tato možnost povolená, v ovládacím prvku FormView se zobrazí řádek stránkovače, který obsahuje ovládací prvky navigace na stránce. Pokud chcete stránkování povolit, nastavte vlastnost AllowPaging na hodnotu true. Můžete přizpůsobit řádek stránkovače nastavením vlastností objektů obsažených v PagerStyle a PagerSettings vlastnost. Místo použití integrovaného uživatelského rozhraní řádku pageru můžete vytvořit vlastní uživatelské rozhraní pomocí vlastnosti PagerTemplate .
Přizpůsobení vzhledu FormView
Vzhled ovládacího prvku FormView můžete přizpůsobit nastavením vlastností stylu pro různé části ovládacího prvku. V následující tabulce jsou uvedeny různé vlastnosti stylu.
| Vlastnost Style | Popis |
|---|---|
| Editrowstyle | Nastavení stylu datového řádku, když je ovládací prvek FormView v režimu úprav. |
| Emptydatarowstyle | Nastavení stylu pro prázdný řádek dat zobrazený v ovládacím prvku FormView, když zdroj dat neobsahuje žádné záznamy. |
| Footerstyle | Nastavení stylu pro řádek zápatí ovládacího prvku FormView. |
| Headerstyle | Nastavení stylu pro řádek záhlaví ovládacího prvku FormView. |
| Insertrowstyle | Nastavení stylu datového řádku, když je ovládací prvek FormView v režimu vložení. |
| Pagerstyle | Nastavení stylu pro řádek pager zobrazený v ovládacím prvku FormView, když je povolena funkce stránkování. |
| Rowstyle | Nastavení stylu pro řádek dat, když FormView ovládací prvek je v režimu jen pro čtení. |
Události FormView
Ovládací prvek FormView poskytuje několik událostí, které můžete programovat proti. To vám umožní spustit vlastní rutinu při každém výskytu události. Následující tabulka uvádí události podporované ovládacím prvku FormView.
| Událost | Popis |
|---|---|
| Itemcommand | Vyvolá se při kliknutí na tlačítko v rámci ovládacího prvku FormView. Tato událost se často používá k provedení úkolu při kliknutí na tlačítko v ovládacím prvku. |
| Itemcreated | Nastane po všechny FormViewRow objekty jsou vytvořeny v FormView ovládacího prvku. Tato událost se často používá ke změně hodnot záznamu před jeho zobrazením. |
| Itemdeleted | Vyvolá se při kliknutí na tlačítko Delete (tlačítko s jeho CommandName vlastnost nastavenou na "Delete"), ale poté, co FormView ovládací prvek odstraní záznam ze zdroje dat. Tato událost se často používá ke kontrole výsledků operace odstranění. |
| Itemdeleting | Vyvolá se při kliknutí na tlačítko Odstranit, ale předtím, než Ovládací prvek FormView odstraní záznam ze zdroje dat. Tato událost se často používá ke zrušení operace odstranění. |
| Iteminserted | Vyvolá se při tlačítko Vložit (tlačítko s jeho CommandName vlastnost nastavena na "Insert") je klepnutí, ale po FormView ovládací prvek vloží záznam. Tato událost se často používá ke kontrole výsledků operace vložení. |
| Iteminserting | Vyvolá se při kliknutí na tlačítko Vložit, ale před Ovládací prvek FormView vloží záznam. Tato událost se často používá ke zrušení operace vložení. |
| Itemupdated | Vyvolá se při kliknutí na tlačítko Update (tlačítko s vlastností CommandName nastavenou na "Update"), ale po aktualizaci ovládacího prvku FormView řádek. Tato událost se často používá ke kontrole výsledků operace aktualizace. |
| Itemupdating | Vyvolá se při kliknutí na tlačítko Aktualizovat, ale před ovládacím prvku FormView aktualizuje záznam. Tato událost se často používá ke zrušení operace aktualizace. |
| Modechanged | Vyvolá se poté, co ovládací prvek FormView změní režimy (režim úprav, vložení nebo jen pro čtení). Tato událost se často používá k provedení úlohy, když ovládací prvek FormView změní režimy. |
| Modechanging | Vyskytuje se před ovládacím prvku FormView změní režimy (režim úprav, vložení nebo jen pro čtení). Tato událost se často používá ke zrušení změny režimu. |
| Pageindexchanged | Vyvolá se při klepnutí na jeden z pager tlačítka, ale po FormView ovládací prvek zpracovává operaci stránkování. Tato událost se běžně používá, když potřebujete provést úlohu poté, co uživatel přejde na jiný záznam v ovládacím prvku. |
| PageIndexChanging | Vyvolá se při klepnutí na jedno z pager tlačítka, ale předtím, než FormView ovládací prvek zpracovává operaci stránkování. Tato událost se často používá ke zrušení operace stránkování. |
Detailsview
Ovládací prvek DetailsView slouží k zobrazení jednoho záznamu ze zdroje dat v tabulce, kde se každé pole záznamu zobrazí v řádku tabulky. Může být použit v kombinaci s ovládacím prvku GridView pro scénáře master-detail. Ovládací prvek DetailsView podporuje následující funkce:
- Vazba na ovládací prvky zdroje dat, jako je SqlDataSource.
- Integrované možnosti vkládání.
- Integrované možnosti aktualizace a odstraňování.
- Integrované možnosti stránkování
- Programový přístup k objektu modelu DetailsView pro dynamické nastavení vlastností, zpracování událostí atd.
- Přizpůsobitelný vzhled prostřednictvím motivů a stylů
Řádková pole
Každý řádek dat v DetailsView ovládací prvek je vytvořen deklarací ovládacího prvku pole. Chování řádků v ovládacím prvku určují různé typy polí řádků. Ovládací prvky pole jsou odvozeny z DataControlField. Následující tabulka uvádí různé typy polí řádků, které je možné použít.
| Typ sloupcových polí | Popis |
|---|---|
| Boundfield | Zobrazí hodnotu pole ve zdroji dat jako text. |
| Buttonfield | Zobrazí příkazové tlačítko v ovládacím prvku DetailsView. To vám umožní zobrazit řádek pomocí vlastního ovládacího prvku tlačítko, jako je například tlačítko Přidat nebo Odebrat. |
| Checkboxfield | Zobrazí zaškrtávací políčko v ovládacím prvku DetailsView. Tento typ pole řádku se běžně používá k zobrazení polí s logickou hodnotou. |
| Commandfield | Zobrazí integrovaná příkazová tlačítka pro provádění operací úprav, vložení nebo odstranění v ovládacím prvku DetailsView. |
| Hyperlinkfield | Zobrazí hodnotu pole ve zdroji dat jako hypertextový odkaz. Tento typ pole řádku umožňuje svázat druhé pole s adresou URL hypertextového odkazu. |
| Imagefield | Zobrazí obrázek v ovládacím prvku DetailsView. |
| Templatefield | Zobrazí uživatelem definovaný obsah pro řádek v DetailsView ovládací prvek podle zadané šablony. Tento typ řádkového pole umožňuje vytvořit vlastní řádkové pole. |
Ve výchozím nastavení je vlastnost AutoGenerateRows nastavená na hodnotu true, která automaticky vygeneruje objekt pole vázaného řádku pro každé pole vázatelného typu ve zdroji dat. Platné vázatelné typy jsou String, DateTime, Decimal, Guid a sada primitivních typů. Každé pole se pak zobrazí v řádku jako text v pořadí, v jakém se jednotlivá pole zobrazují ve zdroji dat.
Automatické generování řádků poskytuje rychlý a snadný způsob, jak zobrazit všechna pole v záznamu. Chcete-li však využít rozšířené možnosti ovládacího prvku DetailsView, musíte explicitně deklarovat řádková pole zahrnout do ovládacího prvku DetailsView. Chcete-li deklarovat řádková pole, nastavte nejprve vlastnost AutoGenerateRows na false. Dále přidejte značky opening a closing <Fields> mezi otevírací a uzavírací značky ovládacího prvku DetailsView. Nakonec vypište řádková pole, která chcete zahrnout mezi levou a pravou <značku Pole> . Zadaná řádková pole se přidají do kolekce Fields v uvedeném pořadí. Kolekce Fields umožňuje programově spravovat řádková pole v ovládacím prvku DetailsView.
Poznámka
Automaticky generovaná řádková pole nejsou přidána do kolekce Pole.
Vazba na data s využitím DetailsView
Ovládací prvek DetailsView může být vázán na ovládací prvek zdroje dat, například SqlDataSource nebo AccessDataSource, nebo na jakýkoli zdroj dat, který implementuje rozhraní System.Collections.IEnumerable, například System.Data.DataView, System.Collections.ArrayList a System.Collections.Hashtable.
Pomocí jedné z následujících metod vytvořte vazbu ovládacího prvku DetailsView na příslušný typ zdroje dat:
- Chcete-li vytvořit vazbu na ovládací prvek zdroje dat, nastavte vlastnost DataSourceID ovládacího prvku DetailsView na hodnotu ID ovládacího prvku zdroje dat. Ovládací prvek DetailsView automaticky vytvoří vazbu na zadaný ovládací prvek zdroje dat. Toto je upřednostňovaná metoda pro vytvoření vazby na data.
- Chcete-li vytvořit vazbu na zdroj dat, který implementuje system.Collections.IEnumerable rozhraní, programově nastavte Vlastnost DataSource ovládacího prvku DetailsView na zdroj dat a poté volejte Metodu DataBind.
Zabezpečení
Tento ovládací prvek lze použít k zobrazení vstupu uživatele, který může zahrnovat škodlivý klientský skript. Než ho zobrazíte v aplikaci, zkontrolujte všechny informace odesílané klientem kvůli spustitelnému skriptu, příkazům SQL nebo jinému kódu. ASP.NET poskytuje funkci ověření vstupní žádosti, která blokuje skript a html v uživatelském vstupu.
Operace s daty v DetailsView
Ovládací prvek DetailsView poskytuje integrované funkce, které uživateli umožňují aktualizovat, odstranit, vložit a stránkovat položky v ovládacím prvku. Když je ovládací prvek DetailsView vázán na ovládací prvek zdroje dat, může ovládací prvek DetailsView využívat možnosti ovládacího prvku zdroje dat a poskytovat funkce automatické aktualizace, odstraňování, vkládání a stránkování.
Ovládací prvek DetailsView může poskytovat podporu pro operace aktualizace, odstranění, vložení a stránkování s jinými typy zdrojů dat; je však nutné poskytnout implementaci pro tyto operace v příslušné obslužné rutině události.
Ovládací prvek DetailsView může automaticky přidat pole řádku CommandField s tlačítkem Upravit, Odstranit nebo Nový nastavením vlastnosti AutoGenerateEditButton, AutoGenerateDeleteButton nebo AutoGenerateInsertButton na true, v uvedeném pořadí. Na rozdíl od tlačítka Odstranit (které odstraní vybraný záznam okamžitě) přejde po kliknutí na tlačítko Upravit nebo Nový ovládací prvek DetailsView do režimu úprav nebo vložení. V režimu úprav se tlačítko Upravit nahradí tlačítkem Aktualizovat a Zrušit. Vstupní ovládací prvky, které jsou vhodné pro datový typ pole (například TextBox nebo CheckBox), se zobrazí s hodnotou pole, kterou uživatel může upravit. Kliknutím na tlačítko Aktualizovat aktualizujete záznam ve zdroji dat a kliknutím na tlačítko Zrušit zrušíte všechny změny. Podobně v režimu vložení se tlačítko Nový nahradí tlačítkem Vložit a Zrušit a zobrazí se prázdné vstupní ovládací prvky, které uživatel může zadat hodnoty nového záznamu.
Ovládací prvek DetailsView poskytuje stránkovací funkci, která umožňuje uživateli přejít na jiné záznamy ve zdroji dat. Pokud je tato možnost povolená, zobrazí se ovládací prvky navigace na stránce na řádku stránkovače. Pokud chcete stránkování povolit, nastavte vlastnost AllowPaging na hodnotu true. Řádek stránkovače lze přizpůsobit pomocí vlastností PagerStyle a PagerSettings.
Přizpůsobení vzhledu DetailsView
Vzhled ovládacího prvku DetailsView můžete přizpůsobit nastavením vlastností stylu pro různé části ovládacího prvku. V následující tabulce jsou uvedeny různé vlastnosti stylu.
| Vlastnost Style | Popis |
|---|---|
| Alternatingrowstyle | Nastavení stylu pro střídavé řádky dat v ovládacím prvku DetailsView. Při nastavení této vlastnosti se řádky dat zobrazí střídavě mezi nastavením RowStyle a AlternatingRowStyle nastavení. |
| CommandRowStyle | Nastavení stylu pro řádek obsahující předdefinované příkazová tlačítka v ovládacím prvku DetailsView. |
| Editrowstyle | Nastavení stylu pro datové řádky, když je ovládací prvek DetailsView v režimu úprav. |
| Emptydatarowstyle | Nastavení stylu pro prázdný řádek dat zobrazený v ovládacím prvku DetailsView, když zdroj dat neobsahuje žádné záznamy. |
| Footerstyle | Nastavení stylu pro řádek zápatí ovládacího prvku DetailsView. |
| Headerstyle | Nastavení stylu pro řádek záhlaví ovládacího prvku DetailsView. |
| Insertrowstyle | Nastavení stylu pro datové řádky, když je ovládací prvek DetailsView v režimu vložení. |
| Pagerstyle | Nastavení stylu pro řádek stránkovače ovládacího prvku DetailsView. |
| Rowstyle | Nastavení stylu pro datové řádky v ovládacím prvku DetailsView. Pokud je nastavena také Vlastnost AlternatingRowStyle , řádky dat jsou zobrazeny střídavě mezi nastavení RowStyle a AlternatingRowStyle nastavení. |
| FieldHeaderStyle | Nastavení stylu pro sloupec záhlaví ovládacího prvku DetailsView. |
Události v DetailsView
Ovládací prvek DetailsView poskytuje několik událostí, které můžete programovat proti. To vám umožní spustit vlastní rutinu vždy, když dojde k události. Následující tabulka uvádí události podporované ovládacím prvku DetailsView. Ovládací prvek DetailsView také dědí tyto události ze svých základních tříd: DataBinding, DataBound, Disposed, Init, Load, PreRender a Render.
| Událost | Popis |
|---|---|
| Itemcommand | Dochází při kliknutí na tlačítko v ovládacím prvku DetailsView. |
| Itemcreated | Dochází po vytvoření všech objektů DetailsViewRow v ovládacím prvku DetailsView. Tato událost se často používá ke změně hodnot záznamu před jeho zobrazením. |
| Itemdeleted | Nastane při kliknutí na tlačítko Odstranit, ale poté, co ovládací prvek DetailsView odstraní záznam ze zdroje dat. Tato událost se často používá ke kontrole výsledků operace odstranění. |
| Itemdeleting | Nastane při kliknutí na tlačítko Odstranit, ale předtím, než ovládací prvek DetailsView odstraní záznam ze zdroje dat. Tato událost se často používá ke zrušení operace odstranění. |
| Iteminserted | Nastane při kliknutí na tlačítko Vložit, ale poté, co ovládací prvek DetailsView vloží záznam. Tato událost se často používá ke kontrole výsledků operace vložení. |
| Iteminserting | Nastane při kliknutí na tlačítko Vložit, ale před ovládací prvek DetailsView vloží záznam. Tato událost se často používá ke zrušení operace vložení. |
| Itemupdated | Nastane při kliknutí na tlačítko Aktualizovat, ale po ovládacím prvku DetailsView aktualizuje řádek. Tato událost se často používá ke kontrole výsledků operace aktualizace. |
| Itemupdating | Nastane při kliknutí na tlačítko Aktualizovat, ale před ovládacím prvku DetailsView aktualizuje záznam. Tato událost se často používá ke zrušení operace aktualizace. |
| Modechanged | Nastane poté, co ovládací prvek DetailsView změní režimy (režim úprav, vložení nebo jen pro čtení). Tato událost se často používá k provedení úkolu, když ovládací prvek DetailsView změní režimy. |
| Modechanging | Nastane před tím, než ovládací prvek DetailsView změní režimy (režim úprav, vložení nebo jen pro čtení). Tato událost se často používá ke zrušení změny režimu. |
| Pageindexchanged | Nastane při kliknutí na jedno z tlačítek stránkovacího nástroje, ale po ovládací prvek DetailsView zpracovává operaci stránkování. Tato událost se běžně používá, když potřebujete provést úlohu poté, co uživatel přejde na jiný záznam v ovládacím prvku. |
| PageIndexChanging | Nastane při kliknutí na jedno z tlačítek stránkovacího nástroje, ale před ovládací prvek DetailsView zpracovává operaci stránkování. Tato událost se často používá ke zrušení operace stránkování. |
Ovládací prvek Nabídky
Ovládací prvek Menu v ASP.NET 2.0 je navržený tak, aby byl plnohodnotným navigačním systémem. Může být snadno příchozí do hierarchických zdrojů dat, jako je SiteMapDataSource.
Struktura ovládacích prvků nabídky může být definována deklarativně nebo dynamicky a skládá se z jednoho kořenového uzlu a libovolného počtu dílčích uzlů. Následující kód deklarativně definuje nabídku pro ovládací prvek Menu.
<asp:menu id="NavigationMenu" disappearafter="2000" staticdisplaylevels="2" staticsubmenuindent="10" orientation="Vertical" font-names="Arial" target="_blank" runat="server"> <staticmenuitemstyle backcolor="LightSteelBlue" forecolor="Black"/> <statichoverstyle backcolor="LightSkyBlue"/> <dynamicmenuitemstyle backcolor="Black" forecolor="Silver"/> <dynamichoverstyle backcolor="LightSkyBlue" forecolor="Black"/> <items> <asp:menuitem navigateurl="Home.aspx" text="Home" tooltip="Home"> <asp:menuitem navigateurl="Music.aspx" text="Music" tooltip="Music"> <asp:menuitem navigateurl="Classical.aspx" text="Classical" tooltip="Classical"/> <asp:menuitem navigateurl="Rock.aspx" text="Rock" tooltip="Rock"/> <asp:menuitem navigateurl="Jazz.aspx" text="Jazz" tooltip="Jazz"/> </asp:menuitem> <asp:menuitem navigateurl="Movies.aspx" text="Movies" tooltip="Movies"> <asp:menuitem navigateurl="Action.aspx" text="Action" tooltip="Action"/> <asp:menuitem navigateurl="Drama.aspx" text="Drama" tooltip="Drama"/> <asp:menuitem navigateurl="Musical.aspx" text="Musical" tooltip="Musical"/> </asp:menuitem> </asp:menuitem> </items> </asp:menu>
Ve výše uvedeném příkladu je kořenovým uzlem uzel Home.aspx. Všechny ostatní uzly jsou vnořené v kořenovém uzlu na různých úrovních.
Existují dva typy nabídek, které ovládací prvek Menu může vykreslit; statické nabídky a dynamické nabídky. Statické nabídky se skládají z položek nabídky, které jsou vždy viditelné. Dynamické nabídky se skládají z položek nabídky, které jsou viditelné, jenom když na ně uživatel najede myší. Zákazníci můžou často zaměňovat statické nabídky s nabídkami definovanými deklarativně a dynamické nabídky s nabídkami, které jsou za běhu příchozí na data. Dynamické a statické nabídky ve skutečnosti nesouvisejí s metodou základního souboru. Termíny static adynamic odkazují pouze na to, zda je nabídka ve výchozím nastavení staticky zobrazena nebo zobrazena pouze v případě, že uživatel provede nějakou akci.
StaticDisplayLevels Vlastnost slouží ke konfiguraci, kolik úrovní nabídky je statických, a proto se zobrazí ve výchozím nastavení. Ve výše uvedeném příkladu nastavení staticdisplayLevels vlastnost na hodnotu 2 způsobí, že nabídka staticky zobrazí domovský uzel, uzlu Hudba a uzel Filmy. Všechny ostatní uzly by se dynamicky zobrazovaly, když uživatel najede myší na nadřazený uzel.
Vlastnost MaximumDynamicDisplayLevels konfiguruje maximální počet dynamických úrovní, které je nabídka schopna zobrazit. Všechny dynamické nabídky na vyšší úrovni, než je hodnota určená Vlastnost MaximumDynamicDisplayLevels jsou zahozeny.
Poznámka
Je téměř jisté, že můžete narazit na situace, kdy se nabídky nezobrazují kvůli vlastnosti MaximumDynamicDisplayLevels. V takových případech se ujistěte, že je vlastnost nastavená dostatečně, aby umožňovala zobrazení nabídek zákazníků.
Datové vazby na ovládací prvek menu
Ovládací prvek Menu může být vázán na jakýkoli hierarchický zdroj dat, jako je SiteMapDataSource nebo XMLDataSource. SiteMapDataSource je nejčastěji používanou metodou pro datové vazby na ovládací prvek Menu, protože se odvádí ze souboru Web.sitemap a jeho schéma poskytuje známé rozhraní API pro ovládací prvek Menu. Níže uvedený výpis ukazuje jednoduchý soubor Web.sitemap.
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx" description="Our Home Page" title="Home"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>
Všimněte si, že existuje pouze jeden kořenový siteMapNode element, v tomto případě Home element. Pro každý uzel siteMapNode lze nakonfigurovat několik atributů. Nejčastěji používané atributy jsou:
- Adresu url Určuje adresu URL, která se má zobrazit, když uživatel klikne na položku nabídky. Pokud tento atribut neexistuje, uzel se jednoduše po kliknutí vrátí zpět.
- Název Určuje text, který se zobrazí v položce nabídky.
- Popis Používá se jako dokumentace pro uzel. Zobrazí se také jako popisek, když na uzel najedete myší.
- Sitemapfile Umožňuje vnořené mapy webu. Tento atribut musí odkazovat na soubor mapy webu ASP.NET ve správném formátu.
- Role Umožňuje řídit vzhled uzlu pomocí ASP.NET oříznutí zabezpečení.
Všimněte si, že i když jsou všechny tyto atributy volitelné, chování nabídky nemusí být očekávané, pokud nejsou zadány. Pokud je například zadán atribut url , ale atribut description není, uzel nebude viditelný a nebude existovat žádný způsob, jak přejít na zadanou adresu URL.
Řízení operace nabídek
Existuje několik vlastností, které ovlivňují provoz ovládacího prvku ASP.NET Menu; Vlastnost Orientation , Vlastnost DisappearAfter , StaticItemFormatString vlastnost a StaticPopoutImageUrl vlastnost jsou jen některé z nich.
- Orientaci je možné nastavit na vodorovnou nebo svislou a určuje, jestli jsou položky statické nabídky rozloženy vodorovně v řádku nebo svisle a na sebe poskládány. Tato vlastnost nemá vliv na dynamické nabídky.
- Vlastnost DisappearAfter konfiguruje, jak dlouho má dynamická nabídka zůstat viditelná po přesunutí myši od ní. Hodnota je zadaná v milisekundách a výchozí hodnota je 500. Nastavení této vlastnosti na hodnotu -1 způsobí, že nabídka nikdy automaticky nezmizí. V takovém případě nabídka zmizí, pouze když uživatel klikne mimo nabídku.
- Vlastnost StaticItemFormatString usnadňuje udržování konzistentních podrobností v systému nabídek. Při zadávání této vlastnosti {0} by měla být zadána místo popisu, který se zobrazí ve zdroji dat. Pokud například chcete, aby položka nabídky z cvičení 1 měla třeba Navštívit stránku našich produktů atd., pro StaticItemFormatString byste zadali Navštívit naši {0} stránku. Za běhu nahradí ASP.NET jakýkoli výskyt {0} správným popisem položky nabídky.
- StaticPopoutImageUrl Vlastnost určuje image, která se používá k označení, že konkrétní uzel nabídky má podřízené uzly, ke kterým lze přistupovat tak, že na něj najedete myší. Dynamické nabídky budou dál používat výchozí image.
Ovládací prvky nabídky s šablonou
Menu ovládací prvek je ovládací prvek šablony a umožňuje dva různé ItemTemplates; StaticItemTemplate a DynamicItemTemplate. Pomocí těchto šablon můžete do nabídek snadno přidat serverové ovládací prvky nebo uživatelské ovládací prvky.
Pokud chcete upravit šablony v sadě Visual Studio .NET, klikněte v nabídce na tlačítko Inteligentní značka a zvolte Upravit šablony. Pak si můžete vybrat mezi úpravami StaticItemTemplate nebo DynamicItemTemplate.
Všechny ovládací prvky přidané do StaticItemTemplate se při načtení stránky zobrazí ve statické nabídce. Všechny ovládací prvky přidané do šablony DynamicItemTemplate se zobrazí ve všech automaticky otevíraných nabídkách.
Nabídka Události
Ovládací prvek Menu má dvě události, které jsou pro něj jedinečné; Události MenuItemClicked a MenuItemDatabound
Událost MenuItemClicked je vyvolána při kliknutí na položku nabídky. Událost MenuItemDatabound je vyvolána, když je položka nabídky datová. MenuEventArgs, která je předána obslužné rutině události poskytuje přístup k položce nabídky přes Item vlastnost.
Ovládání vzhledu nabídek
Vzhled ovládacího prvku nabídky můžete také ovlivnit pomocí jednoho nebo více stylů dostupných pro formát nabídek. Mezi tyto možnosti patří StaticMenuStyle, DynamicMenuStyle, DynamicMenuItemStyle, DynamicSelectedStyle a DynamicHoverStyle. Tyto vlastnosti jsou nakonfigurovány pomocí standardního řetězce stylu HTML. Například následující příkaz ovlivní styl dynamických nabídek.
<DynamicMenuStyle BorderStyle="Outset" BorderWidth="1px"
BackColor="#D6D3CE" />
Poznámka
Pokud používáte některý ze stylů přechodu myší, budete muset na stránku přidat <prvek head> s elementem runat nastaveným na server.
Ovládací prvky nabídek také podporují použití motivů ASP.NET 2.0.
Ovládací prvek TreeView
Ovládací prvek TreeView zobrazuje data ve stromové struktuře. Stejně jako u ovládacího prvku Menu mohou být data snadno svázaná s libovolným hierarchickým zdrojem dat, jako je SiteMapDataSource.
První otázkou, kterou se zákazníci pravděpodobně ptají na ovládací prvek TreeView v ASP.NET 2.0, je, zda souvisí s TreeView IE WebControl, který byl k dispozici pro ASP.NET 1.x. Není. Ovládací prvek TreeView ASP.NET 2.0 byl napsán od základů a nabízí významné vylepšení oproti IE TreeView WebControl, který byl dříve k dispozici.
Nebudu zacházet do podrobností o tom, jak vytvořit vazbu TreeView ovládací prvek s mapou webu, protože se provádí přesně stejným způsobem jako ovládací prvek Menu. Ovládací prvek TreeView má však určité rozdíly ve způsobu, jakým funguje.
Ve výchozím nastavení je ovládací prvek TreeView zcela rozbalený. Chcete-li změnit úroveň rozšíření při počátečním zatížení, upravte vlastnost ExpandDepth ovládacího prvku. To je obzvláště důležité v případech, kdy TreeView je při rozbalování konkrétních uzlů příchozí data.
Vazby dat ovládacího prvku TreeView
Na rozdíl od ovládacího prvku Menu se TreeView dobře hodí ke zpracování velkých objemů dat. Proto kromě vazby dat na SiteMapDataSource nebo XMLDataSource, TreeView jsou často data svázaná se sadou dat nebo jinými relačními daty. V případech, kdy je ovládací prvek TreeView vázán na velké objemy dat, je nejlepší vytvořit vazbu pouze na data, která jsou skutečně viditelná v ovládacím prvku. Poté můžete data svázat s dalšími daty při rozbalení uzlů TreeView.
V těchto případech by vlastnost PopulateOnDemand TreeView měla být nastavena na hodnotu true. Pak budete muset poskytnout implementaci pro Metodu TreeNodePopulate .
Datová vazba bez postbacku
Všimněte si, že když poprvé rozbalíte uzel v předchozím příkladu, stránka se vrátí zpět a aktualizuje se. V tomto příkladu to není problém, ale můžete si představit, že by to mohlo být v produkčním prostředí s velkým množstvím dat. Lepším scénářem by byl takový, ve kterém by TreeView stále dynamicky naplňoval své uzly, ale bez příspěvku zpět na server.
Nastavením vlastností PopulateNodesFromClient a PopulateOnDemand na hodnotu true ovládací prvek ASP.NET TreeView dynamicky naplní uzly bez zpětného příspěvku. Při rozbalení nadřazeného uzlu se z klienta vytvoří požadavek XMLHttp a aktivuje se událost OnTreeNodePopulate. Server odpoví datovým ostrůvkem XML, který se pak použije k vytvoření vazby dat s podřízenými uzly.
ASP.NET dynamicky vytvoří klientský kód, který tuto funkci implementuje. Značky <skriptu> , které obsahují skript, jsou generovány odkazující na soubor AXD. V následujícím výpisu jsou například odkazy na skripty pro kód skriptu, který generuje požadavek XMLHttp.
<script src="/WebSite1/WebResource.axd?d=QQG9vSdBi4_k2y9AeP_iww2&
amp;t=632514255396426531"
type="text/javascript"></script>
Pokud v prohlížeči projdete výše uvedený soubor AXD a otevřete ho, uvidíte kód, který implementuje požadavek XMLHttp. Tato metoda zabrání zákazníkům v úpravě souboru skriptu.
Řízení operace ovládacího prvku TreeView
TreeView ovládací prvek má několik vlastností, které ovlivňují činnost ovládacího prvku. Nejběžnější vlastnosti jsou ShowCheckBoxes, ShowExpandCollapse a ShowLines.
ShowCheckBoxes Vlastnost má vliv na to, jestli uzly zobrazí zaškrtávací políčko při vykreslení. Platné hodnoty pro tuto vlastnost jsou None, Root, Parent, Leaf a All. Tyto ovlivňují ovládací prvek TreeView následujícím způsobem:
| Hodnota vlastnosti | Účinek |
|---|---|
| Žádné | Zaškrtávací políčka se nezobrazují na žádném uzlu. Toto je výchozí nastavení. |
| Root | Zaškrtávací políčko se zobrazí pouze na kořenovém uzlu. |
| Parent | Zaškrtávací políčko se zobrazí pouze na těch uzlech, které mají podřízené uzly. Tyto podřízené uzly můžou být nadřazené nebo uzly typu list. |
| Leaf | Zaškrtávací políčko se zobrazí jenom na těch uzlech, které nemají žádné podřízené uzly. |
| Vše | Zaškrtávací políčko se zobrazí na všech uzlech. |
Při použití zaškrtávacích políček CheckedNodes vlastnost vrátí kolekci TreeView uzlů, které jsou zaškrtnuté při postback.
Vlastnost ShowExpandCollapse řídí vzhled rozbalení nebo sbalení obrázku vedle kořenového a nadřazeného uzlu. Pokud je tato vlastnost nastavena na false, TreeView uzly jsou vykresleny jako hypertextové odkazy a jsou rozbalen/sbalen kliknutím na odkaz.
ShowLines Vlastnost určuje, zda jsou zobrazeny čáry propojující nadřazené uzly s podřízenými uzly. Pokud je false (výchozí), nezobrazí se žádné řádky. Pokud true, TreeView ovládací prvek bude používat čáry obrázky ve složce určené LineImagesFolder vlastnost.
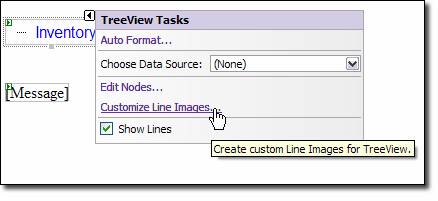
Chcete-li přizpůsobit vzhled čar TreeView, Visual Studio .NET 2005 obsahuje line Designer nástroj. K tomuto nástroji se dostanete pomocí tlačítka Inteligentní značka v ovládacím prvku TreeView, jak je uvedeno níže.

Obrázek 1
Když vyberete možnost Nabídky Přizpůsobit obrazy čar, spustí se nástroj Line Designer, který vám umožní nakonfigurovat vzhled čar TreeView.
TreeView – události
Ovládací prvek TreeView má následující jedinečné události:
- SelectedNodeChanged Nastane při výběru uzlu na základě vlastnosti SelectAction .
- TreeNodeCheckChanged Nastane, když se změní stav zaškrtávacích políček uzlů.
- TreeNodeExpanded Nastane při rozbalení uzlu na základě vlastnosti SelectAction .
- TreeNodeCollapsed Nastane při sbalení uzlu.
- TreeNodeDataBound Nastane, když je uzel svázán s daty.
- TreeNodePopulate Nastane při naplnění uzlu.
Vlastnost SelectAction umožňuje nakonfigurovat, která událost se aktivuje při výběru uzlu. Vlastnost SelectAction poskytuje následující akce:
- TreeNodeSelectAction.Expand Vyvolá TreeNodeExpanded při výběru uzlu.
- TreeNodeSelectAction.None Při výběru uzlu nevyvolá žádnou událost.
- TreeNodeSelectAction.Select Vyvolá SelectedNodeChanged událost při výběru uzlu.
- TreeNodeSelectAction.SelectExpand Při výběru uzlu vyvolá událost SelectedNodeChanged a TreeNodeExpanded.
Řízení vzhledu pomocí TreeView
TreeView ovládacího prvku poskytuje mnoho vlastností pro řízení vzhledu ovládacího prvku pomocí stylů. K dispozici jsou následující vlastnosti.
| Název vlastnosti | Ovládací prvky |
|---|---|
| HoverNodeStyle | Určuje styl uzlů, když na ně najedete myší. |
| Styl uzlu LeafNodeStyle | Řídí styl uzlů typu list. |
| Nodestyle | Určuje styl pro všechny uzly. Konkrétní styly uzlu (například LeafNodeStyle) přepíší tento styl. |
| ParentNodeStyle | Řídí styl pro všechny nadřazené uzly. |
| Rootnodestyle | Určuje styl kořenového uzlu. |
| SelectedNodeStyle | Určuje styl vybraného uzlu. |
Každá z těchto vlastností je jen pro čtení. Nicméně, každý vrátí TreeNodeStyle objektu a vlastnosti tohoto objektu lze upravit pomocí vlastnosti-podproperty formát. Například k nastavení vlastnosti ForeColorSelectedNodeStyle byste použili následující syntaxi:
<asp:TreeView id=sampleTreeView
SelectedNodeStyle-ForeColor=Blue
runat=server>
Všimněte si, že výše uvedená značka není uzavřená. Je to proto, že při použití zde uvedené deklarativní syntaxe byste do kódu HTML zahrnuli také uzly TreeViews.
Vlastnosti stylu lze také zadat v kódu pomocí formátu property.subproperty . Například k nastavení vlastnosti ForeColorRootNodeStyle v kódu byste použili následující syntaxi:
treeView1.RootNodeStyle.ForeColor = System.Drawing.Color.Red;
Poznámka
Úplný seznam různých vlastností stylu naleznete v dokumentaci MSDN TreeNodeStyle objektu.
Ovládací prvek SiteMapPath
Ovládací prvek SiteMapPath poskytuje ovládací prvek navigace s chlebovou dráhou pro vývojáře ASP.NET. Stejně jako u ostatních navigačních ovládacích prvků mohou být data snadno svázaná s hierarchickými zdroji dat, jako je siteMapDataSource nebo XmlDataSource.
Ovládací prvek SiteMapPath se skládá z objektů SiteMapNodeItem. Existují tři typy uzlů; kořenový uzel, nadřazené uzly a aktuální uzel. Kořenový uzel je uzel v horní části hierarchické struktury. Aktuální uzel představuje aktuální stránku. Všechny ostatní uzly jsou nadřazené uzly.
Řízení operace ovládacího prvku SiteMapPath
Vlastnosti, které řídí operaci ovládacího prvku SiteMapPath jsou následující:
| Vlastnost | Popis vlastnosti |
|---|---|
| ParentLevelsDisplayed | Určuje, kolik nadřazených uzlů se zobrazí. Výchozí hodnota je -1, která neukládá žádné omezení počtu zobrazených nadřazených uzlů. |
| Směr cesty | Určuje směr cesty mapy webu. Platné hodnoty jsou RootToCurrent (výchozí) a CurrentToRoot. |
| PathSeparator | Řetězec, který řídí znak, který odděluje uzly v SiteMapPath řízení. Výchozí hodnota je :. |
| RenderCurrentNodeAsLink | Logická hodnota, která určuje, zda je aktuální uzel vykreslen jako propojení. Výchozí hodnota je Nepravda. |
| Skiplinktext | Pomáhá s přístupností při prohlížení stránky čtečkami obrazovky. Tato vlastnost umožňuje čtečky obrazovky přeskočit SiteMapPath ovládací prvek. Pokud chcete tuto funkci zakázat, nastavte vlastnost na String.Empty. |
Ovládací prvky SiteMapPath podle šablony
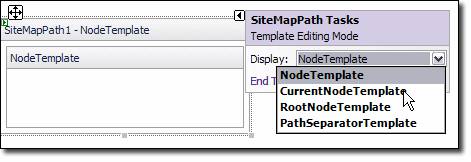
SiteMapControl je ovládací prvek šablony a jako takový můžete definovat různé šablony pro použití při zobrazení ovládacího prvku. Pokud chcete upravit šablony v ovládacím prvku SiteMapPath, klikněte na tlačítko Inteligentní značka na ovládacím prvku a v nabídce zvolte Upravit šablony. Zobrazí se nabídka SiteMapTasks, jak je znázorněno níže, kde si můžete vybrat mezi různými dostupnými šablonami.

Obrázek 2
Šablona NodeTemplate odkazuje na libovolný uzel v cestě SiteMapPath. Pokud je uzel kořenový uzel nebo aktuální uzel a RootNodeTemplate nebo CurrentNodeTemplate je nakonfigurován, NodeTemplate je přepsána.
Události SiteMapPath
SiteMapPath ovládacího prvku má dvě události, které nejsou odvozeny z Třídy Control; Události ItemCreated a ItemDataBound události. ItemCreated Událost je vyvolána při vytvoření položky SiteMapPath. ItemDataBound je vyvolána při zavolání DataBind metoda během datové vazby uzlu SiteMapPath. Objekt SiteMapNodeItemEventArgs poskytuje přístup ke konkrétnímu SiteMapNodeItem prostřednictvím vlastnosti Item.
Řízení vzhledu pomocí SiteMapPath
Pro formátování ovládacího prvku SiteMapPath jsou k dispozici následující styly.
| Název vlastnosti | Ovládací prvky |
|---|---|
| Currentnodestyle | Určuje styl textu aktuálního uzlu. |
| Rootnodestyle | Určuje styl textu kořenového uzlu. |
| Nodestyle | Určuje styl textu pro všechny uzly za předpokladu, že currentNodeStyle nebo RootNodeStyle se nepoužije. |
Vlastnost NodeStyle je přepsána buď CurrentNodeStyle nebo RootNodeStyle. Každá z těchto vlastností je jen pro čtení a vrací objekt Style . Chcete-li ovlivnit vzhled uzlu pomocí jedné z těchto vlastností, budete muset nastavit vlastnosti vráceného objektu Style. Například následující kód změní vlastnost forecolor aktuálního uzlu.
<asp:SiteMapPath runat="server" ID="SiteMapPath1"
CurrentNodeStyle-ForeColor="Orange"/>
Vlastnost lze také použít programově následujícím způsobem:
this.SiteMapPath1.CurrentNodeStyle.ForeColor =
System.Drawing.Color.Orange;
Poznámka
Pokud je šablona použita, styl se nepoužije.
Cvičení 1: Konfigurace ovládacího prvku nabídky ASP.NET
Vytvořte nový web.
Přidejte soubor mapy webu tak, že vyberete Soubor, Nový, Soubor a ze seznamu šablon souborů zvolíte Mapa webu.
Otevřete mapu webu (ve výchozím nastavení Web.sitemap) a upravte ji tak, aby vypadala jako v seznamu níže. Stránky, na které odkazujete v souboru mapy webu, ve skutečnosti neexistují, ale to nebude pro toto cvičení problém.
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>Otevřete výchozí webový formulář v návrhovém zobrazení.
V části Navigace v sadě nástrojů přidejte na stránku nový ovládací prvek Nabídka.
V části Data v panelu nástrojů přidejte nový SiteMapDataSource. SiteMapDataSource automaticky použije soubor Web.sitemap na vašem webu. (Soubor Web.sitemap musí být v kořenové složce webu.)
Klikněte na ovládací prvek Nabídka a potom kliknutím na tlačítko Inteligentní značka zobrazte dialogové okno Úkoly nabídky.
V rozevíracím seznamu Zvolit zdroj dat vyberte SiteMapDataSource1.
Klikněte na odkaz Automatický formát a zvolte formát nabídky.
V podokně Vlastnosti nastavte vlastnost StaticDisplayLevels na hodnotu 2. Ovládací prvek Nabídka by teď měl v Designer zobrazovat uzel Domů, Produkty a Služby.
Přejděte na stránku v prohlížeči a použijte nabídku. (Vzhledem k tomu, že stránky, které jste přidali do mapy webu, ve skutečnosti neexistují, zobrazí se při pokusu o jejich procházení chyba.)
Experimentujte se změnou vlastností StaticDisplayLevels a MaximumDynamicDisplayLevels a zjistěte, jak ovlivňují vykreslení nabídky.
Cvičení 2: Dynamické vazby ovládacího prvku TreeView
Toto cvičení předpokládá, že máte SQL Server spuštěné místně a že databáze Northwind je přítomen v instanci SQL Server. Pokud tyto podmínky nejsou splněné, změňte připojovací řetězec v ukázce. Všimněte si, že možná budete muset místo důvěryhodného připojení zadat SQL Server ověřování.
Vytvořte nový web.
Přepněte do zobrazení kódu pro Default.aspx a nahraďte veškerý kód kódem uvedeným níže.
<%@ Page Language="C#" %> <%@ Import Namespace="System.Data" %> <%@ Import Namespace="System.Data.SqlClient" %> <script runat="server"> void PopulateNode(Object sender, TreeNodeEventArgs e) { // Call the appropriate method to populate a node at a particular level. switch (e.Node.Depth) { case 0: // Populate the first-level nodes. PopulateCategories(e.Node); break; case 1: // Populate the second-level nodes. PopulateProducts(e.Node); break; default: // Do nothing. break; } } void PopulateCategories(TreeNode node) { // Query for the product categories. These are the values // for the second-level nodes. DataSet ResultSet = RunQuery("Select CategoryID, CategoryName From Categories"); // Create the second-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. Notice that the CategoryId is stored in the Value property // of the node. This will make querying for items in a specific category easier when // the third-level nodes are created. TreeNode newNode = new TreeNode(); newNode.Text = row["CategoryName"].ToString(); newNode.Value = row["CategoryID"].ToString(); // Set the PopulateOnDemand property to true so that the child nodes can be // dynamically populated. newNode.PopulateOnDemand = true; // Set additional properties for the node. newNode.SelectAction = TreeNodeSelectAction.Expand; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(newNode); } } } void PopulateProducts(TreeNode node) { // Query for the products of the current category. These are the values // for the third-level nodes. DataSet ResultSet = RunQuery("Select ProductName From Products Where CategoryID=" + node.Value); // Create the third-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. TreeNode NewNode = new TreeNode(row["ProductName"].ToString()); // Set the PopulateOnDemand property to false, because these are leaf nodes and // do not need to be populated. NewNode.PopulateOnDemand = false; // Set additional properties for the node. NewNode.SelectAction = TreeNodeSelectAction.None; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(NewNode); } } } DataSet RunQuery(String QueryString) { // Declare the connection string. This example uses Microsoft SQL Server // and connects to the Northwind sample database. String ConnectionString = "server=localhost;database=NorthWind;Integrated Security=SSPI"; SqlConnection DBConnection = new SqlConnection(ConnectionString); SqlDataAdapter DBAdapter; DataSet ResultsDataSet = new DataSet(); try { // Run the query and create a DataSet. DBAdapter = new SqlDataAdapter(QueryString, DBConnection); DBAdapter.Fill(ResultsDataSet); // Close the database connection. DBConnection.Close(); } catch (Exception ex) { // Close the database connection if it is still open. if (DBConnection.State == ConnectionState.Open) { DBConnection.Close(); } Message.Text = "Unable to connect to the database."; } return ResultsDataSet; } </script> <html> <body> <form id="Form1" runat="server"> <h3> TreeView PopulateNodesFromClient Example</h3> <asp:TreeView ID="LinksTreeView" Font-Name="Arial" ForeColor="Blue" EnableClientScript="true" PopulateNodesFromClient="false" OnTreeNodePopulate="PopulateNode" runat="server" ExpandDepth="0"> <Nodes> <asp:TreeNode Text="Inventory" SelectAction="Expand" PopulateOnDemand="True" Value="Inventory" /> </Nodes> </asp:TreeView> <br> <br> <asp:Label ID="Message" runat="server" /> </form> </body> </html>Uložte stránku jako treeview.aspx.
Projděte stránku.
Při prvním zobrazení stránky si v prohlížeči zobrazte zdroj stránky. Všimněte si, že klientovi byly odeslány pouze viditelné uzly.
Klikněte na znaménko plus vedle libovolného uzlu.
Znovu zobrazte zdroj na stránce. Všimněte si, že nově zobrazené uzly jsou nyní k dispozici.
Cvičení 3: Zobrazení podrobností a úpravy dat pomocí zobrazení GridView a DetailsView
Vytvořte nový web.
Přidejte na web nový web.config.
Přidejte do souboru web.config připojovací řetězec, jak je znázorněno níže:
<connectionStrings> <add name="Northwind" providerName="System.Data.SqlClient" connectionString="Data Source=localhost;Integrated Security=SSPI; Initial Catalog=Northwind;"/> </connectionStrings>Poznámka
Možná budete muset změnit připojovací řetězec v závislosti na vašem prostředí.
Uložte a zavřete soubor web.config.
Otevřete Default.aspx a přidejte nový ovládací prvek SqlDataSource.
Změňte ID ovládacího prvku SqlDataSource na Products.
V nabídce Úlohy SqlDataSource klikněte na Konfigurovat zdroj dat.
V rozevíracím seznamu připojení vyberte Northwind a klikněte na Další.
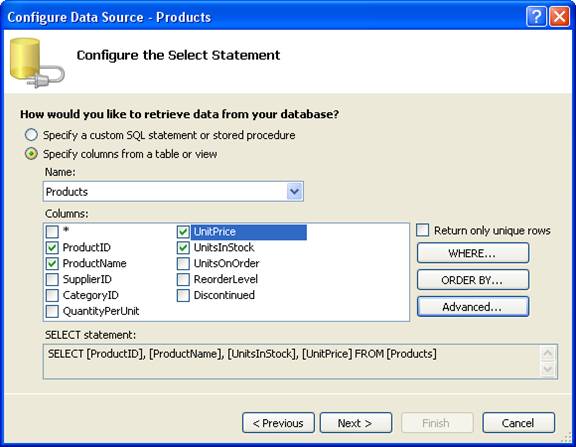
V rozevíracím seznamu Název vyberte Produkty a zaškrtněte políčka Idproduktu, ProductName, UnitPrice a UnitsInStock, jak je znázorněno níže.

Obrázek 3
- Klikněte na Next (Další).
- Klikněte na Finish (Dokončit).
- Přepněte do zobrazení Zdroj a prozkoumejte vygenerovaný kód. Všimněte si SelectCommand, DeleteCommand, InsertCommand a UpdateCommand , které byly přidány do ovládacího prvku SqlDataSource. Všimněte si také parametrů, které byly přidány.
- Přepněte do návrhového zobrazení a přidejte na stránku nový ovládací prvek GridView.
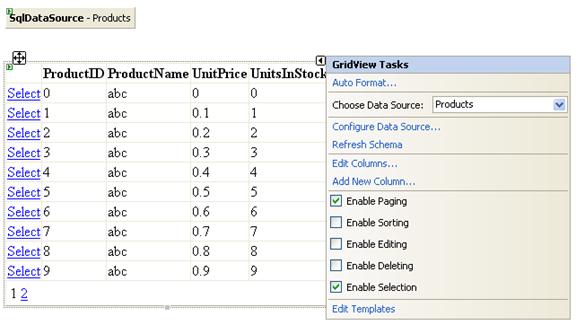
- V rozevíracím seznamu Zvolit zdroj dat vyberte Produkty.
- Zaškrtněte políčko Povolit stránkování a Povolit výběr , jak je znázorněno níže.

Obrázek 4
- Klikněte na odkaz Upravit sloupce a ujistěte se, že je zaškrtnuté políčko Automaticky generovat pole .
- Klikněte na OK.
- S vybraným ovládacím prvku GridView klikněte na tlačítko vedle vlastnosti DataKeyNames v podokně Vlastnosti.
- V seznamu Dostupná datová pole vyberte ProductID a kliknutím na > tlačítko ho přidejte.
- Klikněte na tlačítko OK.
- Přidejte na stránku nový ovládací prvek SqlDataSource.
- Změňte ID ovládacího prvku SqlDataSource na Details.
- V nabídce Úlohy SqlDataSource zvolte Konfigurovat zdroj dat.
- V rozevíracím seznamu zvolte Northwind a klikněte na Další.
- V rozevíracím seznamu Název vyberte Produkty a zaškrtněte <políčko /strong>* v seznamu Sloupce.
- Klikněte na tlačítko WHERE .
- V rozevíracím seznamu Sloupec vyberte Idproduktu.
- Vyberte = v rozevíracím seznamu Operátor.
- V rozevíracím seznamu Zdroj vyberte Ovládací prvek.
- V rozevíracím seznamu ID ovládacího prvku vyberte GridView1.
- Kliknutím na tlačítko Přidat přidejte klauzuli WHERE.
- Klikněte na OK.
- Klikněte na tlačítko Upřesnit a zaškrtněte políčko Generovat příkazy INSERT, UPDATE a DELETE .
- Klikněte na OK.
- Klikněte na Další a pak na Dokončit.
- Přidejte na stránku ovládací prvek DetailsView.
- V rozevíracím seznamu Zvolit zdroj dat zvolte Podrobnosti.
- Zaškrtněte políčko Povolit úpravy, jak je znázorněno níže.

Obrázek 5 39. Uložte stránku a přejděte na Soubor Default.aspx. 40. Klikněte na odkaz Vybrat vedle různých záznamů, aby se aktualizace DetailsView automaticky zobrazila. 41. Klepněte na odkaz Upravit v DetailsView ovládací prvek. 42. Proveďte změnu záznamu a klikněte na Tlačítko Aktualizovat.