Novinky ASP.NET a webového vývoje v sadě Visual Studio 2012
podle Web Camp Team
Nová verze sady Visual Studio přináší řadu vylepšení zaměřených na zlepšení prostředí a výkonu při práci s webovými technologiemi. Editory sady Visual Studio pro šablony stylů CSS, JavaScript a HTML byly kompletně upraveny tak, aby zahrnovaly mnoho z nejžádnějších pomocných kódů, jako je IntelliSense a automatické odsazení. Pokud jde o výkon, sdružování a minifikace jsou teď integrované jako integrované funkce, které umožňují snadno zkrátit dobu načítání stránky.
Visual Studio umožňuje pracovat s nejnovějšími technologiemi webu. Pomocí fragmentů kódu CSS3 pro různé prohlížeče můžete zajistit, aby váš web fungoval bez ohledu na klientskou platformu a zároveň využíval nové prvky a funkce HTML5.
Psaní a profilace javascriptového kódu by mělo být snazší s touto verzí sady Visual Studio. Seznamy IntelliSense, integrovaná dokumentace XML a navigační funkce jsou nyní k dispozici pro javascriptový kód. Nyní máte katalog JavaScriptu na dosah ruky. Kromě toho můžete zkontrolovat dodržování předpisů ECMAScript5 se skripty a detekovat chyby syntaxe v rané fázi.
V neposlední řadě tato verze sady Visual Studio implementuje integrované sdružování a minifikace. Soubory skriptů a šablony stylů se zabalí a zkomprimují, aby web fungoval rychleji.
Toto cvičení vás provede vylepšeními a novými funkcemi, které jsme dříve popsali použitím menších změn ukázkové webové aplikace poskytované ve složce Source.
Cíle
V tomto praktickém cvičení se naučíte:
- Použití nových funkcí a vylepšení v editoru CSS
- Použití nových funkcí a vylepšení v editoru HTML
- Použití nových funkcí a vylepšení v editoru JavaScriptu
- Konfigurace a použití sdružování a minifikace
Požadavky
- Microsoft Visual Studio Express 2012 pro web nebo superior (pokyny k instalaci najdete v dodatku A ).
- Windows PowerShell (pro instalační skripty – už nainstalované v systémech Windows 8 a Windows Server 2008 R2)
- Internet Explorer 10 – nebo prohlížeč kompatibilní s HTML5
Cvičení
Tato praktická cvičení zahrnuje následující cvičení:
- Cvičení 1: Co je nového v editoru CSS
- Cvičení 2: Co je nového v editoru HTML
- Cvičení 3: Co je nového v javascriptovém editoru
- Cvičení 4: Sdružování a minifikace
Odhadovaná doba dokončení tohoto cvičení: 60 minut.
Cvičení 1: Co je nového v editoru CSS
Weboví vývojáři by měli být obeznámeni s mnoha potížemi souvisejícími s úpravami šablon stylů CSS. Jedním z největších problémů stylů CSS je kompatibilita mezi prohlížeči. Často se stává, že po použití stylů na web si všimnete, že pokud ho otevřete v jiném prohlížeči nebo zařízení, vypadá jinak. Proto můžete strávit značnou dobu na opravě těchto vizuálních problémů, abyste si uvědomili, že když ji nakonec uděláte v jednom prohlížeči, dojde k narušení ostatních.
Visual Studio teď obsahuje funkce, které vývojářům pomáhají efektivně přistupovat, pracovat a organizovat šablony stylů CSS. V tomto cvičení se seznámíte s novými funkcemi efektivní organizace a edice a také fragmenty kódu CSS3 pro kompatibilitu mezi prohlížeči.
Úkol 1 – nové funkce editoru
V této úloze se seznámíte s novými funkcemi editoru CSS. Tento nový editor vám pomůže zvýšit produktivitu tím, že využijete nové inteligentní odsazení, vylepšené komentáře ke kódu a vylepšený seznam IntelliSense.
Spusťte Visual Studio a otevřete řešení WhatsNewASPNET.sln umístěné ve složce Source\WhatsNewASPNET v tomto cvičení.
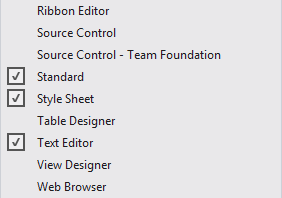
V Průzkumník řešení otevřete soubor Site.css umístěný ve složce Styly. Ujistěte se, že jsou nástroje textového editoru viditelné na panelu nástrojů. Uděláte to tak, že vyberete možnost nabídky Zobrazit | panely nástrojů a zaškrtnete možnosti Textového editoru. Všimněte si, že vzhledem k tomu, že tato nová verze, tlačítko Komentář (
 ) a tlačítko Zrušit komentář (
) a tlačítko Zrušit komentář ( ) jsou také povoleny pro editor CSS.
) jsou také povoleny pro editor CSS.
Povolení editoru a nástrojů CSS
Posuňte kód a vyberte libovolnou definici třídy CSS. Kliknutím na tlačítko Komentář (
 ) okomentujte vybrané řádky. Potom kliknutím na tlačítko Zrušit komentář (
) okomentujte vybrané řádky. Potom kliknutím na tlačítko Zrušit komentář ( ) změny vrátíte zpět.
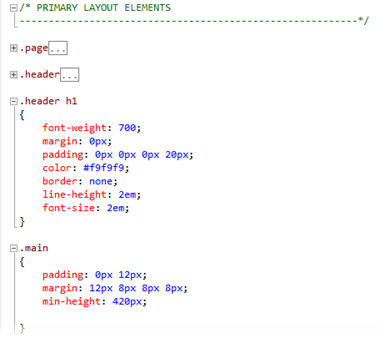
) změny vrátíte zpět.Klikněte na tlačítka Sbalit (
 ) a Rozbalit (
) a Rozbalit ( ) umístěná na levém okraji textu. Všimněte si, že teď můžete skrýt styly, které nepoužíváte k čistějšímu zobrazení.
) umístěná na levém okraji textu. Všimněte si, že teď můžete skrýt styly, které nepoužíváte k čistějšímu zobrazení.
Sbalení tříd CSS
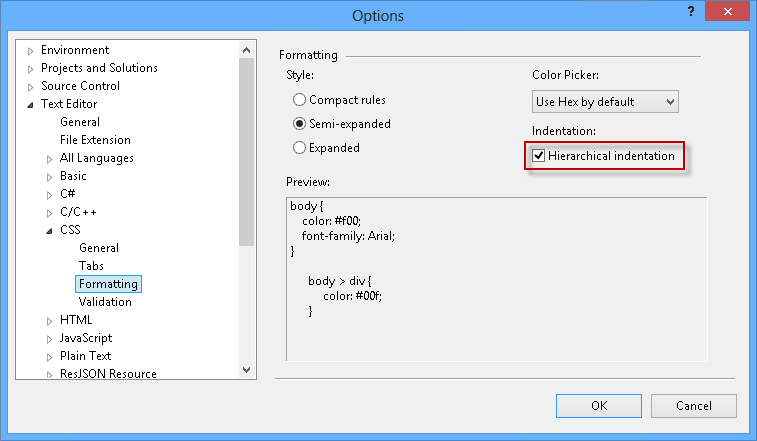
Ujistěte se, že je povolená funkce inteligentního odsazení. Vyberte možnost Možnosti nástrojů | a pak v levém podokně obrazovky vyberte stránku Formátování šablon stylů CSS | v textovém editoru. | Zaškrtněte možnost Hierarchické odsazení .

Povolení hierarchického odsazení
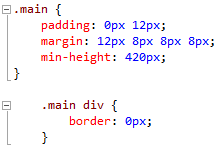
Vyhledejte definici hlavní třídy (.main) a připojte styl k prvkům div. Všimněte si, že kód je automaticky zarovnaný a pomáhá uživatelům najít nadřazené třídy na první pohled.
CSS
.main { padding: 0px 12px; margin: 12px 8px 8px 8px; min-height: 420px; } .main div { border: 0px; }
Hierarchické zarovnání v šabloně stylů CSS
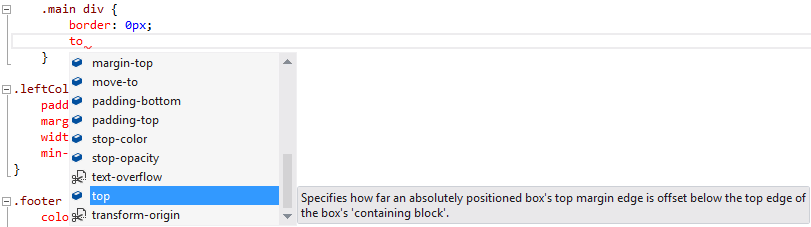
Uvnitř třídy .main div vyhledejte kurzor na konci ohraničení : 0px; a stisknutím klávesy Enter zobrazte seznam IntelliSense. Začněte psát nahoře a všimněte si, jak se seznam při psaní filtruje. V seznamu se zobrazí prvky, které obsahují horní část slova (v předchozích verzích sady Visual Studio se seznam filtruje podle položek, které začínají termínem).

Vylepšení IntelliSense v šablonách stylů CSS
Úkol 2 – výběr barvy
V této úloze zjistíte nový nástroj pro výběr barev CSS integrovaný do technologie Visual Studio IntelliSense.
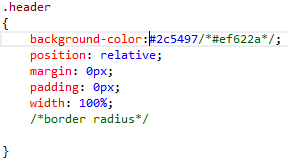
V Site.css vyhledejte definici třídy záhlaví (.header) a umístěte kurzor vedle atributu barvy pozadí mezi znaky ":" a "#" na tento řádek kódu .

Umístění kurzoru
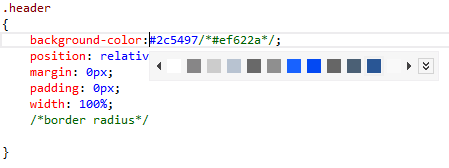
Odstraňte dvojtečku (:) a znovu ji napište, aby se zobrazil výběr barvy. Všimněte si, že první barvy, které uvidíte, jsou nejčastějšími barvami webu. Pokud kliknete na bílou barvu, nahradí kód barvy HTML (#fff) aktuální kód barvy v šabloně stylů.

Výběr barvy
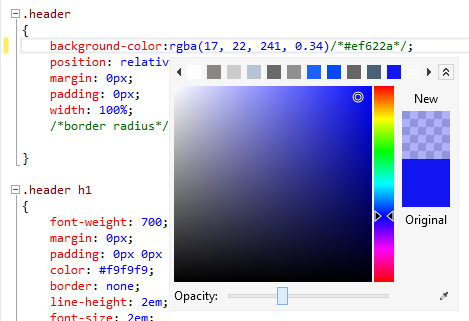
Stisknutím tlačítka Rozbalit (
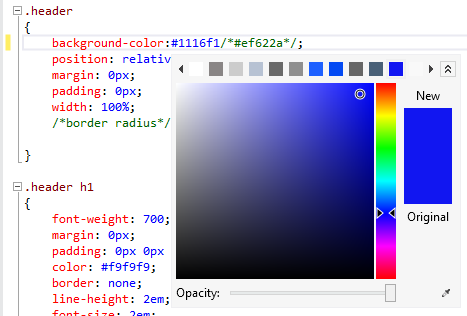
 ) u výběru barvy zobrazte barevný přechod a tažením kurzoru vyberte jinou barvu. Potom klikněte na tlačítko Kapátko a na obrazovce vyberte libovolnou barvu. Všimněte si, že hodnota barvy pozadí se při přesouvání kurzoru dynamicky mění.
) u výběru barvy zobrazte barevný přechod a tažením kurzoru vyberte jinou barvu. Potom klikněte na tlačítko Kapátko a na obrazovce vyberte libovolnou barvu. Všimněte si, že hodnota barvy pozadí se při přesouvání kurzoru dynamicky mění.
Přechod pro výběr barvy
Na posuvníku Neprůhlednost přesuňte selektor na střed pruhu, aby se snížila neprůhlednost. Všimněte si, že hodnota barvy pozadí teď mění měřítko na RGBA.

Neprůhlednost výběru barev
Poznámka:
Definice barvy RGBA (červená, zelená, modrá, alfa) v CSS3 umožňuje definovat hodnotu barevné neprůhlednosti pro jednu položku. Na rozdíl od neprůhlednosti – podobné barvy RGBA atributu - CSS jsou také kompatibilní s nejnovějšími prohlížeči.
Úloha 3 – Fragmenty kódu kompatibilní se šablonou stylů CSS
V této úloze se dozvíte, jak používat fragmenty kódu CSS3 kompatibilní s křížovým prohlížečem k implementaci některých funkcí na vašem webu.
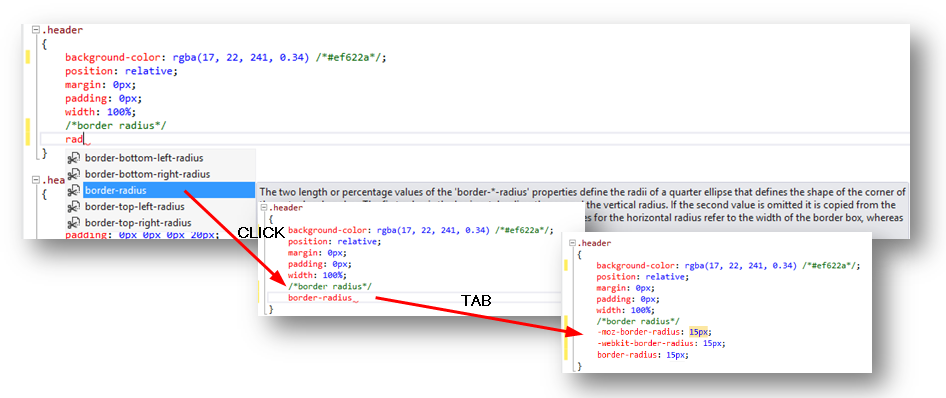
V souboru Site.css vyhledejte definici třídy CSS záhlaví (.header) a umístěte kurzor pod zástupný symbol /*border radius*/ a přidejte nový fragment kódu. Stisknutím klávesy Enter zobrazte seznam IntelliSense a zadáním poloměru filtrování seznamu. V seznamu vyberte možnost ohraničení poloměru dvojitým kliknutím a stisknutím klávesy TAB vložte fragment kódu. Potom zadejte velikost poloměru v pixelech a stiskněte Enter. Zadejte například 15 pixelů.
Atributy CSS3 přidané fragmentem kódu se vykreslují zaokrouhlené ohraničení ve většině prohlížečů pro dodržování předpisů HTML5, včetně prohlížečů Mozilla a WebKit.

Použití fragmentu hraničního poloměru
Použijte stejné fragmenty ohraničení ve stylu stránky (.page).
CSS
.page { width: 960px; background-color: #fff; margin: 20px auto 0px auto; border: 1px solid #496077; /*border radius*/ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; }Stisknutím klávesy F5 spusťte řešení. Všimněte si, že každá stránka teď má zaoblené ohraničení.

Zaoblené rohy
Zavřete prohlížeč a vraťte se do sady Visual Studio.
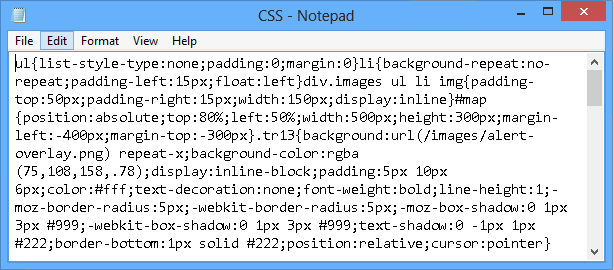
Otevřete soubor Custom.css umístěný ve složce Styly a umístěte kurzor dovnitř div.images ul li img definice třídy.
Stisknutím klávesy Enter zobrazte seznam IntelliSense, zadejte stín pole a dvakrát stiskněte klávesu TAB a vložte do definice třídy výchozí fragment stínového kódu. Nastavte stínové hodnoty na 10 px 10px 5px #888. Potom zadejte poloměr ohraničení a vložte fragment kódu. Pokud chcete nastavit velikost poloměru, zadejte 15px a stiskněte enter.

Zaoblené rohy se stínem
Poznámka:
V tuto chvíli se stínový atribut vloží s odpovídající předponou (moz, webkit, o) pro podporu prohlížečů Mozilla a Webkit (Chrome, Safari, Konkeror).
Vytvořte novou třídu div.images ul li img:hover pod definici třídy div.images ul li img třídy a umístěte kurzor do závorek .
CSS
div.images ul li img { ... } div.images ul li img:hover { }Zadejte transformaci a dvakrát stiskněte klávesu TAB , abyste mohli vložit fragment transformace. Potom zadejte rotate(-15deg) a změňte hodnotu úhlu otáčení při najetí myší na obrázky.
CSS
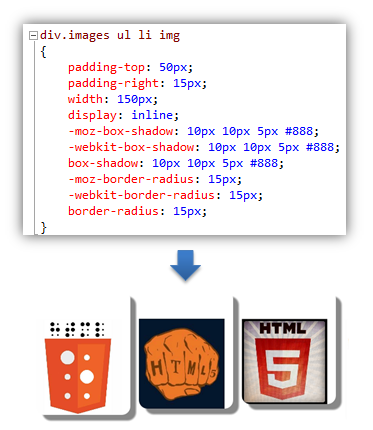
div.images ul li img { padding-top: 50px; padding-right: 15px; width: 150px; ... } div.images ul li img:hover { -moz-transform: rotate(-15deg); -ms-transform: rotate(-15deg); -o-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); transform: rotate(-15deg); }Stisknutím klávesy F5 spusťte řešení a přejděte na stránku CSS3. Všimněte si, že obrázky mají zaoblené rohy a stíny rámečků. Najeďte myší na obrázky a sledujte jejich otáčení.

Transformace fragmentu obměně obrázku
Poznámka:
Pokud používáte Internet Explorer 10 a nevidíte stíny, ujistěte se, že je režim dokumentu nastavený na standardy IE10. Stisknutím klávesy F12 otevřete vývojářské nástroje Internet Exploreru a kliknutím na Režim dokumentu změňte standardy IE10.

Cvičení 2: Co je nového v editoru HTML
Visual Studio má vylepšený editor HTML. Některá vylepšení obsažená v této verzi jsou inteligentní odsazení v dokumentech HTML, fragmentech KÓDU HTML5, porovnávání počátečních a koncových značek HTML a ověřování HTML. V tomto cvičení uvidíte, jak tyto změny zlepšují vaši plynulost při práci na webovém kódu.
Stejně jako editor CSS byl také vylepšen editor HTML. Většina těchto vylepšení je malá, která usnadňují život webového vývojáře. Mezi tato vylepšení patří například další fragmenty kódu pro HTML5, inteligentní odsazení, odpovídající počáteční a koncové značky při úpravách a ověřování, které cílí na dokument DOCTYPE HTML.
Úloha 1 – vylepšené ověřování DOCTYPE
Editor HTML teď má možnost zkontrolovat TYP DOCTYPE vaší stránky, i když definice může být na stránce předlohy. V závislosti na TYPU DOCTYPE vaší stránky editor HTML ověří správnou sadu pravidel a vyfiltruje seznam IntelliSense s ohledem na prvky DOCTYPE.
V této úloze změníte typ DOCTYPE stránky, abyste viděli, jak se odpovídajícím způsobem mění chování editoru HTML.
Pokud ještě není otevřené, spusťte Visual Studio a otevřete řešení WhatsNewASPNET.sln umístěné ve složce Source\WhatsNewASPNET v tomto cvičení.
Otevřete stránku Site.Master.
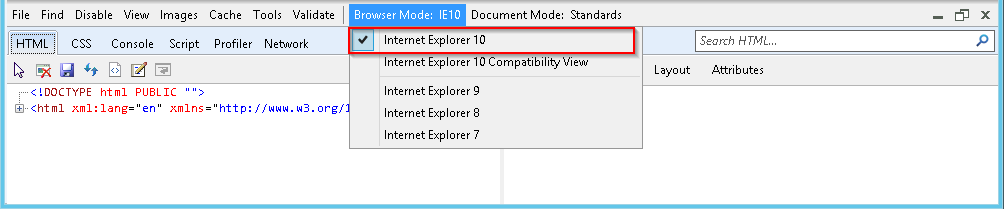
Všimněte si panelu nástrojů Cílové schéma pro ověření. Způsob chování editoru HTML (Validation, IntelliSense atd.) se správně změní tak, aby odpovídal vybranému typu Doctype.

Použití doctype na panelu nástrojů pro úpravy zdrojového kódu HTML
Změňte cílové schéma na HTML 4.01.

Změna typu Doctype na panelu nástrojů pro úpravy zdrojového kódu HTML
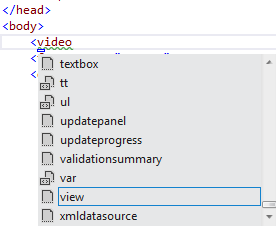
Umístěte kurzor pod základní prvek a začněte psát název elementu HTML5 (například video). Všimněte si, že prvek není v seznamu IntelliSense k dispozici.

Elementy HTML5 nejsou uvedené v seznamu
Vrácení změn do cílového schématu pro panel nástrojů pro ověření výběrem SOUBORU DOCTYPE: XHTML5 z rozevíracího seznamu

Reset doctype in HTML Source Editing toolbar
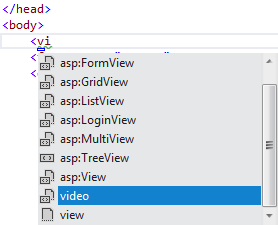
Umístěte kurzor pod základní prvek a začněte znovu psát element HTML5 (například video). Všimněte si, že prvky HTML5 jsou nyní k dispozici v seznamu IntelliSense.

Prvky HTML5, které jsou uvedeny v seznamu
Úkol 2 – Automatická aktualizace značek zahájení/ukončení
Visual Studio teď aktualizuje otevírání nebo zavírání značek HTML elementu, který upravujete, aby se vzájemně shodovaly. Tato nová funkce zlepší vaši produktivitu při úpravách značek HTML.
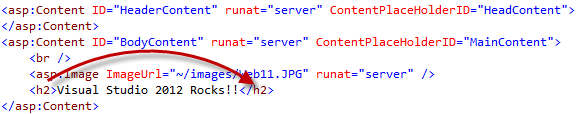
Na stránce Default.aspx přidejte prvek H3 s názvem (například Visual Studio 2012 Rocks!).
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h3>Visual Studio 2012 Rocks!!</h3> </asp:Content>Změňte značku H3 a zadejte H2 nebo H1.
Všimněte si, že koncová značka se automaticky aktualizuje. Můžete také upravit koncovou značku, abyste viděli, že se počáteční značka aktualizuje také odpovídajícím způsobem.

Automatická aktualizace koncové značky
Úkol 3 – nové fragmenty kódu HTML5
Visual Studio teď obsahuje několik fragmentů kódu HTML5. V této úloze použijete některé z těchto fragmentů kódu.
Přidejte novou složku s názvem audio do kořenového adresáře složky webu. Otevřete Průzkumníka Windows a zkopírujte všechny zvukové soubory do zvukové složky WhatsNewASPNET.sln řešení.
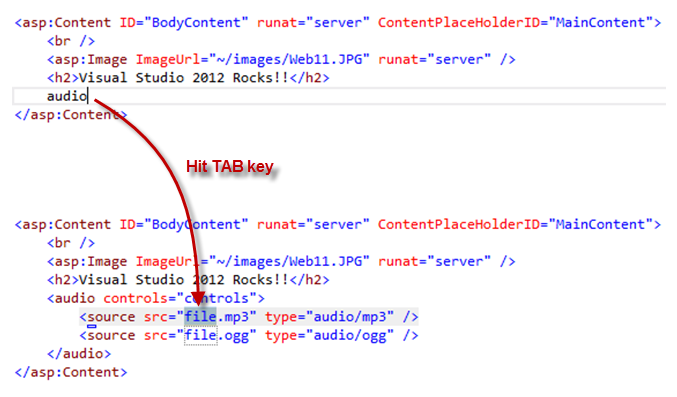
Na stránce Default.aspx vyhledejte kurzor pod kameny Web11!! Záhlaví. Zadejte zvuk a stiskněte klávesu TAB.
Nový editor HTML obsahuje fragmenty kódu pro obsah HTML5. Nezapomeňte použít správnou definici DOCTYPE k povolení fragmentů KÓDU HTML5.

Vkládání fragmentů kódu HTML5
Aktualizujte zdroj zvuku tak, aby odkazovat na existující zvukový soubor.
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h2>Visual Studio 2012 Rocks!!</h2> <audio controls="controls"> <source src="audio/Kalimba.mp3" /> </audio> </asp:Content>Poznámka:
Do řešení budete muset přidat zvukový soubor.
Stisknutím klávesy F5 spusťte web a přehrajte zvuk.

Spuštění ovládacího prvku zvuku
Poznámka:
Můžete také vyzkoušet další fragmenty kódu, které jsou součástí sady Visual Studio, například video, obrázek atd.
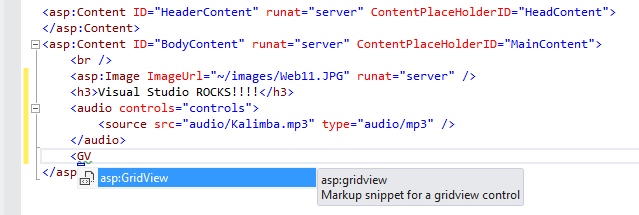
Teď zkuste vložit ovládací prvek v některé části stránky. Zkuste například vložit ovládací prvek GridView , ale místo psaní <Gri začněte psát <GV. Všimněte si, že seznam IntelliSense zobrazuje ovládací prvek asp:GridView .
IntelliSense v editoru HTML teď poskytuje vyhledávání v nástavbách nadpisů a také částečné porovnávání (načítání všech prvků, které obsahují termín).

Vložení objektu GridView se seznamy IntelliSense
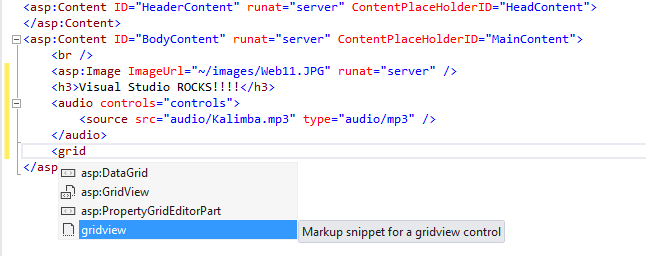
Pokud zadáte <mřížku , zobrazí se všechny položky, které odpovídají termínu, ale Visual Studio navrhne ovládací prvek gridview :

Vložení objektu GridView se seznamy IntelliSense a částečné párování
Úkol 4 – inteligentní značky editoru HTML
Dalším vylepšením editoru HTML je funkce Inteligentní značky. Inteligentní značky usnadňují provádění běžných nebo opakujících se vývojových úloh na základě řízení. Tato funkce již byla k dispozici v Návrháři HTML, ale ne v editoru HTML.
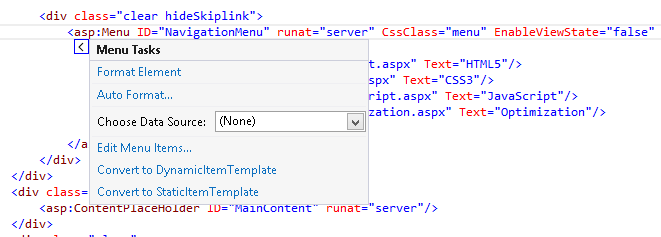
Otevřete Site.Master a vyhledejte element asp:Menu . Umístěte kurzor na počáteční značku a všimněte si, že malý glyf zobrazený v dolní části prvku – kliknutím na ni otevřete nabídku inteligentních úkolů. Všimněte si, že máte rychlý přístup k některým úkolům souvisejícím s ovládacím prvku Nabídka.

Inteligentní úkoly pro ovládací prvek Nabídka
Úkol 5 – Inteligentní odsazení
Jedním z osvědčených postupů v HTML je odsazení vnořených prvků, aby byl kód čitelný. V sadě Visual Studio 2012 si všimnete, že editor při psaní kódu automaticky odsadí prvky.
Poznámka:
V předchozí verzi sady Visual Studio byla inteligentní odsazení k dispozici v editoru XML, ale ne v editoru HTML.
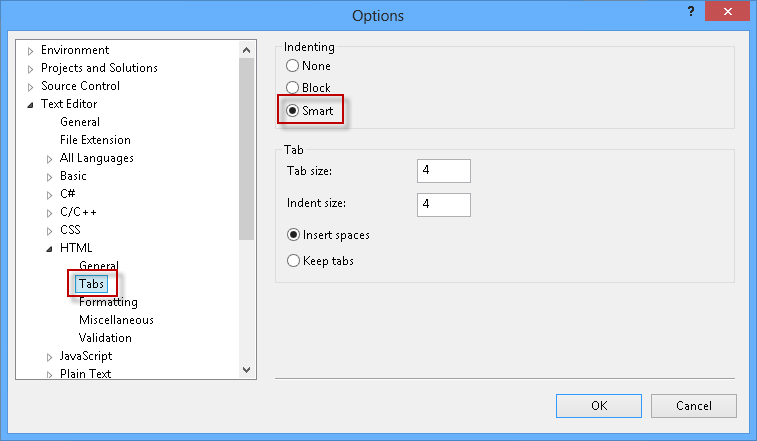
Ujistěte se, že konfigurace odsazení v editoru HTML je nastavená na Inteligentní odsazení. Uděláte to tak, že vyberete Nástroje | Options menu option and then select the Text Editor | HTML | Stránka karet v levém podokně obrazovky Vyberte možnost Inteligentní odsazení.

Nastavení editoru HTML
Na stránce Default.aspx odeberte veškerý obsah pod zvukovým prvkem.
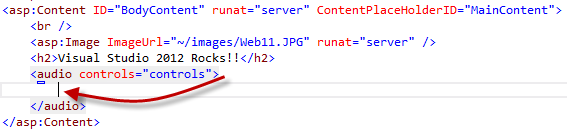
Umístěte kurzor na konec úvodního zvukového prvku a stiskněte ENTER.
Všimněte si, že nová pozice kurzoru má další úroveň odsazení.

Inteligentní odsazení v editoru HTML
Obnovte značku zvuku s odebraným obsahem nebo zavřete Default.aspx bez uložení změn.
Úkol 6 – extrakce do uživatelského ovládacího prvku
Nástroje refaktoringu, které jsou součástí sady Visual Studio, například extrahování části kódu do funkce, jsou skvělé funkce, které usnadňují vylepšení a refaktoring stávajícího kódu. Protějškem pro ASP.NET stránek by byla extrakce kódu HTML do uživatelského ovládacího prvku. Ruční provedení by zahrnovalo několik kroků, například vytvoření nového uživatelského ovládacího prvku, přesunutí oddílu kódu do uživatelského ovládacího prvku, registraci předpony značky pro uživatelský ovládací prvek a nakonec vytvoření instance uživatelského ovládacího prvku na stránkách. Teď nový nástroj Extrahovat do uživatelského ovládacího prvku automaticky provede všechny tyto kroky za vás.
V této úloze použijete novou operaci extrahovat do kontextu uživatelského ovládacího prvku k vygenerování nového uživatelského ovládacího prvku z vybraného kódu.
Na stránce Default.aspx vyberte prvky H2 a zvuku.
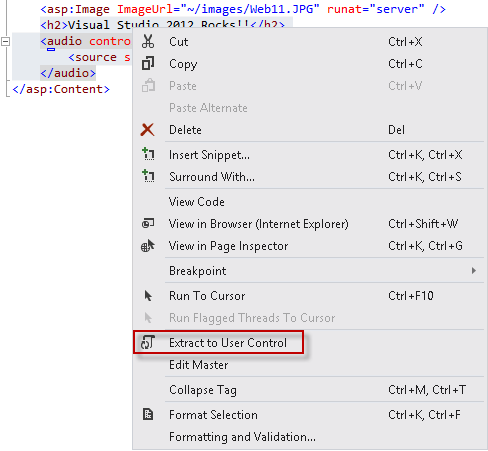
Klikněte pravým tlačítkem myši a vyberte Extrahovat do uživatelského ovládacího prvku.

Možnost nabídky Extrahovat do uživatelského ovládacího prvku
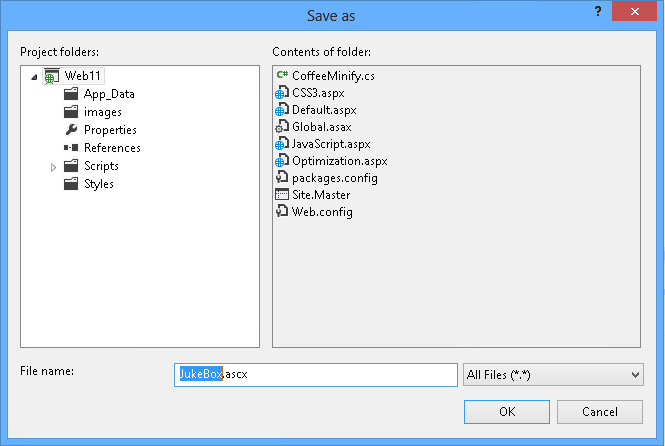
Zadejte název nového uživatelského ovládacího prvku. Například Jukebox.ascx a klepněte na tlačítko OK.

Uložení extrahovaného uživatelského ovládacího prvku
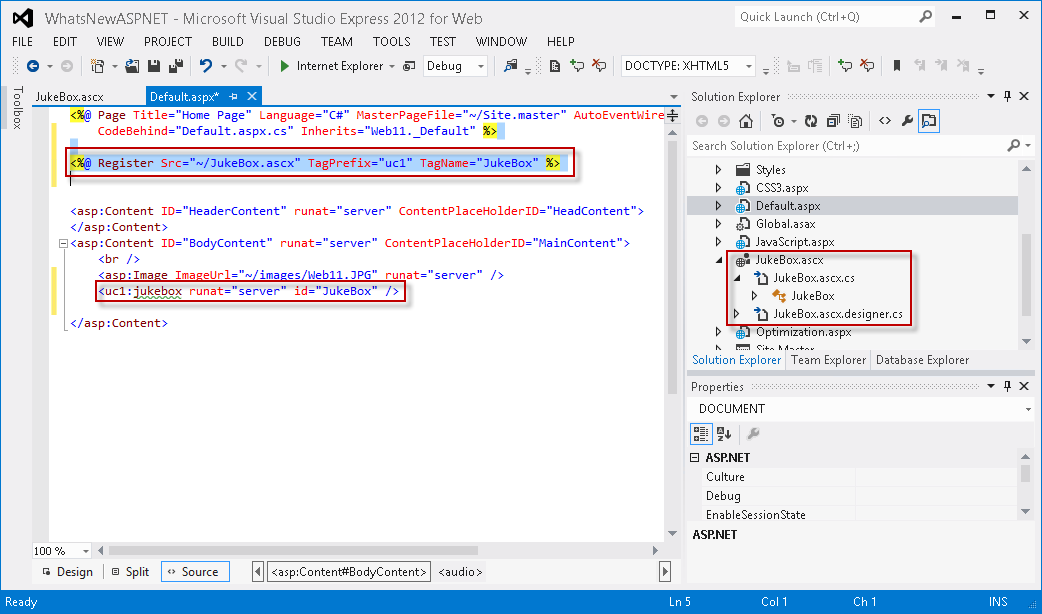
Všimněte si, že vybraný kód byl extrahován do uživatelského ovládacího prvku a původní umístění vybraného kódu bylo nahrazeno instancí nového uživatelského ovládacího prvku.

Stránka se automaticky aktualizovala tak, aby používala nový uživatelský ovládací prvek.
Stisknutím klávesy F5 spusťte stránku a ověřte, že ovládací prvek funguje.
Cvičení 3: Co je nového v javascriptovém editoru
Psaní nebo úpravy javascriptového kódu není snadný úkol, zejména když se vaše aplikace začne zvětšovat a zjistíte, že pracujete s dlouhými soubory a stovkami funkcí. Vývojáři skriptů obvykle musí udělat další práci, aby zachovali čitelnost kódu a přecházeli mezi soubory. Díky zahrnutí javascriptových knihoven, jako je jQuery, se navigace skriptů stala výzvou samotnou kvůli délce kódu.
Visual Studio obnovil editor JavaScriptu s příslibem, že bude režim kódu přístupný a uspořádaný. Mnoho funkcí sady Visual Studio, které už existovaly v editorech jazyka C# nebo VB, jsou teď implementovány v editoru JavaScriptu: Přechod na definici, automatické odsazení, dokumentace a ověření při psaní. S obnoveným seznamem IntelliSense budete mít katalog funkcí JavaScriptu na dosah ruky.
V tomto cvičení se seznámíte s některými novými funkcemi a vylepšeními editoru JavaScriptu. Projdete ukázkové soubory a zjistíte všechny nové charakteristiky, díky kterým bude programování v JavaScriptu efektivnější v sadě Visual Studio 2012.
Úkol 1 – Nové funkce editoru JavaScriptu
Tento úkol vás seznámí s některými novými funkcemi editoru JavaScriptu, které se zaměřují na uspořádání kódu a přinášejí lepší uživatelské prostředí.
Pokud ještě není otevřené, spusťte Visual Studio a otevřete řešení WhatsNewASPNET.sln umístěné ve složce Source\WhatsNewASPNET v tomto cvičení.
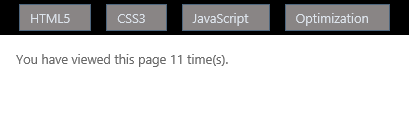
Stisknutím klávesy F5 spusťte aplikaci a potom na navigačním panelu klikněte na odkaz JavaScriptu. Aktualizujte stránku několikrát a zkontrolujte, jak se čítač zvýší.

Čítač stránky
Zavřete prohlížeč a vraťte se do sady Visual Studio.
Otevřete stránku JavaScript.aspx a vyhledejte <blok skriptu> (viz níže).
Následující kód používá místní úložiště HTML5 k uložení proměnné pageLoadCount , která ukládá počet navštívených stránek aktuálním uživatelem. Místní úložiště je databáze klíč-hodnota na straně klienta zavedená se standardem HTML5. Data se ukládají na místním počítači v prohlížeči uživatele.
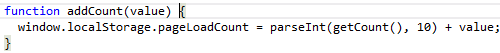
<script> addCount(1); document.getElementById('count').innerHTML = getCount(); function getCount() { var storage = window.localStorage; if (!storage.pageLoadCount) storage.pageLoadCount = 0; return storage.pageLoadCount; } function addCount(value) { window.localStorage.pageLoadCount = parseInt(getCount(), 10) + value; } ... </script>Poznámka:
Než budete pokračovat v dalších krocích, ujistěte se, že je typ DOCTYPE nastavený na XHTML5.
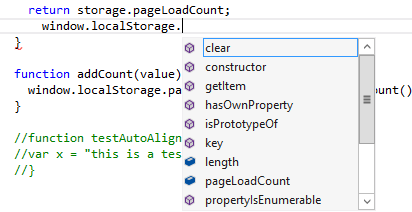
Upravte kód a všimněte si, že IntelliSense pro JavaScript obsahuje funkce HTML5, jako je místní úložiště a jejich vnitřní metody.

Funkce JavaScriptu HTML5 v JavaScriptu
Ve skriptovacím kódu klikněte na libovolnou levou závorku ({) a všimněte si, že jsou závorky zvýrazněné.

Zvýrazní se závorky
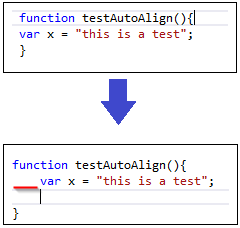
Zrušte komentář funkce testAutoAlign() (vyberte tři řádky a můžete použít ctrl + K; CTRL + U) a vyhledejte kurzor uvnitř kódu funkce. Stisknutím klávesy Enter připojte druhý řádek. Všimněte si, že kód je teď zarovnaný a automaticky odsazený.

Kód JavaScriptu je automaticky zarovnaný
Úkol 2 – ověřování JavaScriptu
V této úloze zjistíte nové ověření JavaScriptu pro standard ECMAScript5. Tato funkce vám pomůže psát kompatibilní kód JavaScriptu a zároveň bránit problémům se skriptováním před nasazením webu.
Poznámka:
Visual Studio 2010 implementoval dodržování předpisů ECMAStript3, zatímco Visual Studio 2012 poskytuje dodržování předpisů ECMAScript5.
Otevřete ECMA5script5.js ve složce Scripts\custom project. Teď otestujete ověření standardu ECMAScript5.
"use strict"; if (true) { function StrictModeError() { } }Můžete se podívat na "použít striktní " směr na prvním řádku souboru, který umožňuje ECMAScript5 striktní režim. Tento režim se skládá z podmnožiny jazyka, který vysvětluje nejednoznačnosti z předchozí edice a přidává některé nové funkce, jako jsou getters a setters, podpora knihovny pro JSON a podrobnější reflexe vlastností objektu.
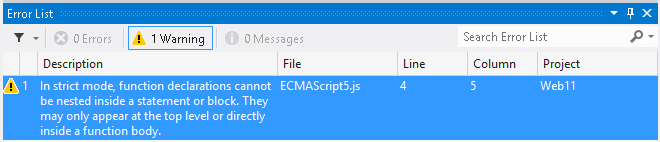
Otevření seznamu chyb, pokud ještě není otevřeno (nabídka Zobrazit | Seznam chyb). Všimněte si, že deklarace funkce je podtrženo. Důvodem je to, že ve standardních funkcích ECMA5 nelze vnořit do struktur jazyka. V následujícím seznamu chyb se zobrazí podrobnosti upozornění.

Chybová zpráva ověření JavaScriptu
Zakomentujte směr použití striktní a všimněte si, že chyby zmizí, ale upozornění zůstávají.
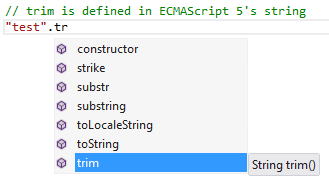
Na posledním řádku souboru zapište libovolný řetězec, jako je "test" (zahrňte uvozovky, které označují, že se jedná o řetězec). Napište tečku vedle řetězce, aby se zobrazil seznam IntelliSense, a vyberte možnost oříznutí .
Ve standardu ECMAScript5 mají řetězcové hodnoty a proměnné také definované řetězcové metody, jako jsou trim, velká písmena, vyhledávání a nahrazení.

Seznam IntelliSense v JavaScriptu
Úloha 3 – Dokumentace XML pro JavaScript
V této úloze prozkoumáte funkce sady Visual Studio pro dokumentaci XML v JavaScriptu. Zobrazí se seznam IntelliSense jazyka JavaScript, který teď zobrazuje dokumentaci XML jednotlivých funkcí. Kromě toho zjistíte navigační funkci v JavaScriptu.
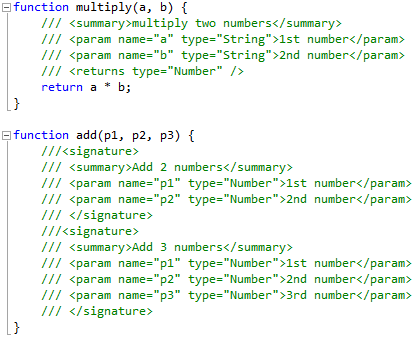
Otevřete soubor XMLDoc.js umístěný ve složce Scripts/custom project. Tento soubor obsahuje dokumentaci XML ke každé z funkcí JavaScriptu.

Dokumentace JAVAScript XML integrovaná do IntelliSense
Níže přidejte funkci do souboru XMLDoc.js a vytvořte novou funkci s názvem test.
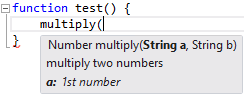
V testovací funkci volejte funkci násobení, která přijímá dva parametry. Všimněte si, že v poli s popisem se zobrazuje dokumentace k funkci násobení .
function test() { multiply( }
Dokumentace XML pro funkce JavaScriptu
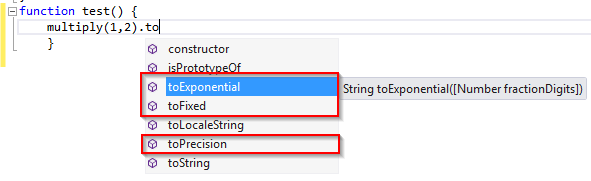
Dokončete příkaz volání funkce a zadejte tečku pro otevření seznamu IntelliSense u vrácené hodnoty. Všimněte si, že Visual Studio detekuje návratovou hodnotu v dokumentaci a považuje ji za číslo.

Dokumentace XML pro návratové typy
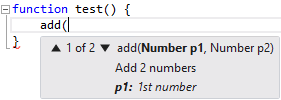
Teď vložte volání pro přidání funkce. Všimněte si, že editor JavaScriptu teď podporuje přetížení funkcí. Když napíšete název funkce, budete moct vybrat libovolné z dostupných přetížení zadaných v dokumentaci.

Dokumentace XML pro přetížení
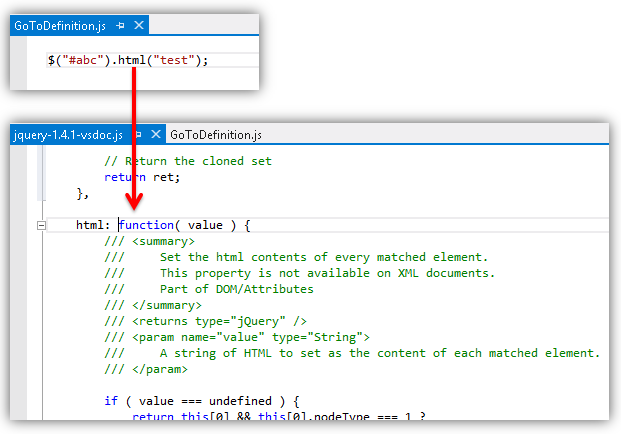
Otevřete soubor GotoDefinition.js a vyhledejte volání funkce $().html(). Vyhledejte kurzor na html.
Stiskněte klávesu F12 a přejděte k definici. Všimněte si, že teď máte přístup k kódu JavaScriptu a procházet ho bez použití nástroje Najít .
Najděte kurzor na instrukci jQuery před blokem podpisu v dolní části souboru kódu. Stiskněte klávesu F12. Přejdete do souboru knihovny jQuery. Všimněte si, že můžete také procházet soubory jQuery pomocí F12.

Přechod na definice jQuery
Poznámka:
Před uložením souboru se ujistěte, že GotoDefinition.js neobsahuje žádné chyby syntaxe.
Cvičení 4: Sdružování a minifikace
Kolikrát weby obsahují více než jeden soubor JavaScriptu nebo CSS? Jedná se o velmi běžný scénář, kdy sdružování a minifikace můžou pomoct zmenšit velikost souboru a zrychlit provádění webu. Nová funkce sdružování v ASP.NET 4.5 zabalí sadu souborů JS nebo CSS do jednoho prvku a zmenší jeho velikost zmenšením obsahu (tj. odebráním nepožadovaných prázdných mezer, odebráním komentářů, zmenšením identifikátorů).
Sdružování a minifikace v ASP.NET 4.5 se provádí za běhu, aby proces mohl identifikovat uživatelského agenta (například IE, Mozilla atd.), a tím zlepšit kompresi tím, že cílí na prohlížeč uživatele (například odebráním obsahu, který je specifický pro Mozilla, pokud požadavek pochází z IE).
V tomto cvičení se dozvíte, jak povolit a používat různé typy sdružování a minifikace v ASP.NET 4.5.
Úloha 1 – instalace balíčku Bundling a Minification z NuGetu
Pokud ještě není otevřené, spusťte Visual Studio a otevřete řešení WhatsNewASPNET.sln umístěné ve složce Source\WhatsNewASPNET v tomto cvičení.
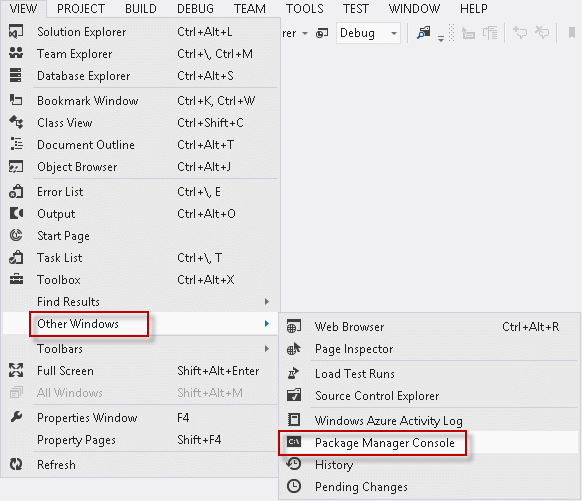
Otevřete konzolu Správce balíčků NuGet. Uděláte to tak, že použijete nabídku Zobrazit | ostatní okna | Správce balíčků konzolu.

Otevření konzoly správce balíčků
V konzole Správce balíčků zadejte Install-Package Microsoft.Web.Optimization a stiskněte ENTER.
Úkol 2 – výchozí sady
Nejjednodušší způsob použití sdružování a minifikace spočívá v povolení výchozích sad. Tato metoda používá konvence, které umožňují odkazovat na sadu a minifikovanou verzi pro soubory JS a CSS ve složce.
V této úloze se dozvíte, jak povolit a odkazovat na soubory JS a CSS s balíčky a minifikované soubory JS a CSS a zobrazit výsledný výstup.
Pokud ještě není otevřené, spusťte Visual Studio a otevřete řešení WhatsNewASPNET.sln umístěné ve složce Source\WhatsNewASPNET v tomto cvičení.
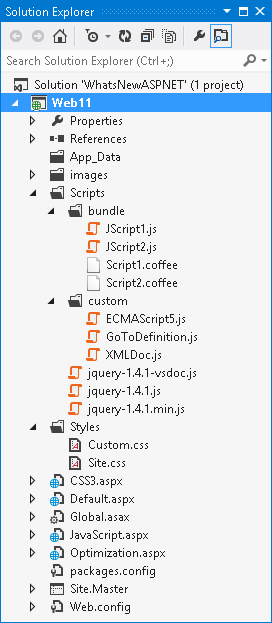
V Průzkumník řešení rozbalte složky Styly, Scripts\custom a Scripts\bundle.
Všimněte si, že aplikace používá více než jeden soubor CSS a JS.

Více šablon stylů a souborů JavaScriptu v aplikaci
Otevřete soubor Global.asax.cs.
Všimněte si, že nový obor názvů Microsoft.Web.Optimization je zakomentován na začátku souboru. Odkomentujte direktivu using tak, aby zahrnovala funkce sdružování a minifikace.
using System; using Microsoft.Web.Optimization;Vyhledejte metodu Application_Start .
V této metodě odkomentujte volání EnableDefaultBundles, jak je znázorněno v následujícím fragmentu kódu. To nám umožňuje odkazovat na sadu kolekcí souborů CSS ve složce pomocí cesty k této složce a přípony "CSS" nebo "JS".
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); ... }Otevřete soubor Optimization.aspx a vyhledejte ovládací prvek obsahu pro HeadContent.
Všimněte si, že soubory CSS a soubory JS mají jednu odkazovanou značku.
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> <link href="Styles/CSS" rel="stylesheet" type="text/css" /> <script src="Scripts/custom/JS"></script> </asp:Content>Poznámka:
Tento kód slouží k ukázkovým účelům. V ideálním případě budete odkazovat na sady v souboru Site.Master. V tomto ukázkovém kódu zjistíte, že na některé soubory v balíčku odkazuje také soubor Site.Master, takže tento poslední odkaz je redundantní.
Všimněte si, že odkazy používají konvence sdružování v atributu href k získání všech souborů CSS nebo JS ze složky Styles and Scripts\custom.
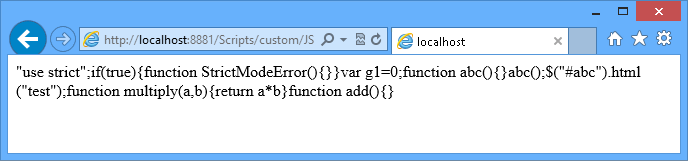
Pomocí cesty Scripts/custom/JS , jak je znázorněno níže, můžete sbalit a minifikovat všechny soubory JS uvnitř scripts/custom folder. Toto je výchozí chování s výchozími sadami.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li>Otevřete soubor Styles\Site.css.
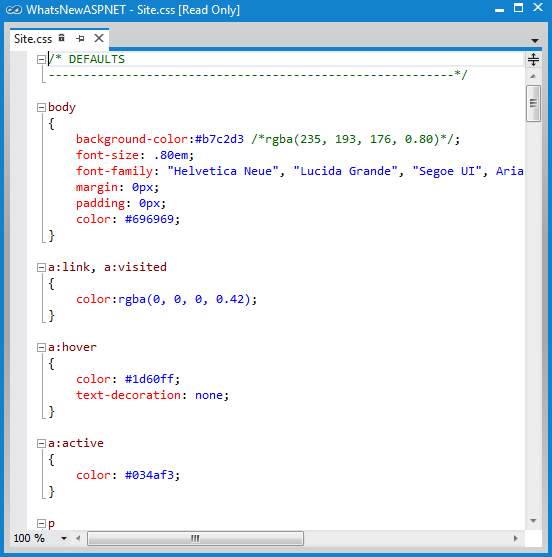
Všimněte si, že původní soubor CSS obsahuje odsazený kód, prázdné mezery a komentáře, které soubor zvětší. (Soubor JavaScriptu obsahuje také prázdné mezery a komentáře).

Jeden z původních souborů CSS ve složce Scripts
Stisknutím klávesy F5 spusťte aplikaci a přejděte na stránku Optimalizace .
Kliknutím na odkaz CSS Bundle stáhněte a otevřete soubor.
Podívejte se na minifikovaný soubor se sadou. Všimněte si, že všechny prázdné mezery, komentáře a odsazení byly odebrány a generují menší soubor.

Seskupené soubory CSS
Kliknutím na odkaz JS Bundle otevřete soubor javascriptového balíčku. Upozornění průzkumníka můžete bezpečně ignorovat. Všimněte si, že soubory JavaScriptu ve vlastní složce jsou také seskupené a minifikované.

Seskupené soubory JavaScriptu
Povolení komprese souborů CSS nebo JS bylo v předchozí ASP.NET verzi mnohem složitější. Jak jste viděli, stačí do souboru Global.asax přidat jeden řádek, abyste povolili sdružování, a pak odkazovat na sbalené soubory z webu.
Úkol 3 – Statické svazky
Přístup ke statické sadě umožňuje přizpůsobit sadu souborů, která se má sbalit, odkaz a metodu minifikace, která se použije.
V této úloze nakonfigurujete statickou sadu, která definuje konkrétní sadu souborů, které se mají sbalit a minifikovat.
Zavřete prohlížeč.
Otevřete soubor Global.asax.cs a vyhledejte metodu Application_Start.
Odkomentujte kód statické sady, jak je znázorněno v následujícím kódu.
Definujete statickou sadu, na kterou se bude odkazovat virtuální cesta ~/StaticBundle a k minifikaci všech zadaných souborů pomocí metody AddFile použijte JsMinify. Nakonec přidáte statickou sadu do tabulky BundleTable a povolíte ji.
Všimněte si, že soubory nejsou umístěny na stejném místě; to je další výhoda oproti výchozímu sdružování.
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle Bundle b = new Bundle("~/StaticBundle", typeof(JsMinify)); b.AddFile("~/scripts/custom/ECMAScript5.js"); b.AddFile("~/scripts/custom/GoToDefinition.js"); b.AddFile("~/scripts/bundle/JScript1.js"); b.AddFile("~/scripts/bundle/JScript2.js"); BundleTable.Bundles.Add(b); // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: http://localhost:54716/scripts/coffee // DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); // BundleTable.Bundles.Add(fb); }Otevřete soubor Optimization.aspx.
Všimněte si, že odkaz na Static JS Bundle používá cestu, kterou jste deklarovali při konfiguraci statické sady v souboru Global.asax.cs: /StaticBundle.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Stisknutím klávesy F5 spusťte aplikaci a přejděte na stránku Optimalizace .
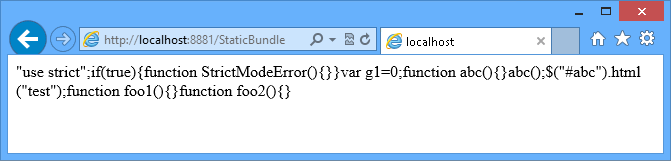
Kliknutím na odkaz Static JS Bundle otevřete soubor.
Všimněte si, že minifikovaný soubor JavaScriptu je výstupem pro všechny soubory JavaScriptu nakonfigurované v souboru statické sady v cestě /StaticBundle.

Sada statických souborů JavaScriptu
Zavřete prohlížeč a vraťte se do sady Visual Studio.
Úkol 4 – sady dynamických složek
V této úloze se dozvíte, jak nakonfigurovat dynamické sady složek. Síla dynamického sdružování spočívá v tom, že můžete zahrnout statický JavaScript a další soubory v jazycích, které se kompilují do JavaScriptu, a proto před spuštěním sdružování vyžadují určité zpracování.
V tomto příkladu se dozvíte, jak pomocí třídy DynamicFolderBundle vytvořit dynamickou sadu pro soubory napsané v Jazyce CofeeScript. CofeeScript je programovací jazyk, který se zkompiluje do JavaScriptu a poskytuje jednodušší syntaxi pro psaní javascriptového kódu, což zlepšuje stručnost a čitelnost JavaScriptu.
Otevřete soubor Global.asax.cs a vyhledejte metodu Application_Start.
Odkomentujte kód dynamické sady, jak je znázorněno v následujícím kódu.
Definujete sadu dynamických složek, která bude používat vlastní minifikační procesor CoffeeMinify , který bude platit pouze pro soubory s příponou ".coffee" (Soubory CoffeeScript). Všimněte si, že pomocí vzoru hledání můžete vybrat soubory, které se mají seskupit do složky, například *.coffee.
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle ... // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: // http://localhost:54716/scripts/coffee DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); BundleTable.Bundles.Add(fb); }Otevřete konzolu Správce balíčků NuGet. Uděláte to tak, že použijete nabídku Zobrazit | ostatní okna | Správce balíčků konzolu.
V konzole Správce balíčků zadejte Install-Package CoffeeSharp a stiskněte ENTER.
V okně Průzkumník řešení klikněte na tlačítko Zobrazit všechny soubory.

Zobrazení všech souborů
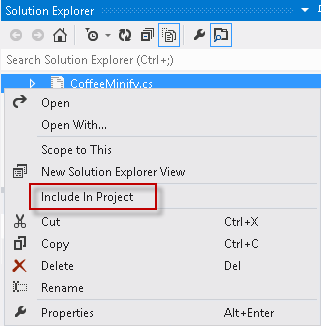
Klikněte pravým tlačítkem na soubor CoffeeMinify.cs v Průzkumník řešení a vyberte Zahrnout do projektu.

Zahrnutí souboru CoffeeMinify.cs do projektu
Otevřete soubor CoffeeMinify.cs.
Tato třída dědí z JsMinify k minifikaci výstupu JavaScriptu, který je výsledkem kompilace kódu CoffeeScript. Volá kompilátor CoffeeScript, aby nejprve vygeneroval kód JavaScriptu a pak ho odešle do JsMinify.Process metody pro minifikaci výsledného kódu.
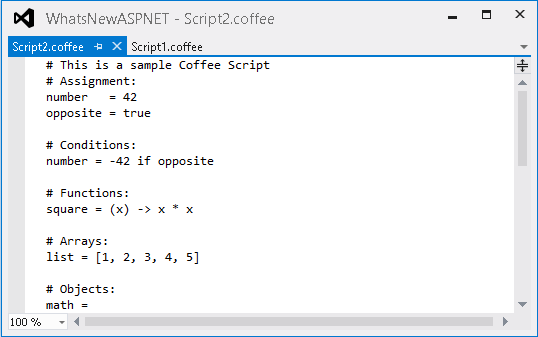
public class CoffeeMinify : JsMinify { public override void Process(BundleResponse bundle) { var compiler = new CoffeeScriptEngine(); bundle.Content = compiler.Compile(bundle.Content); base.Process(bundle); } }Otevřete soubory Script1.coffee a Script2.coffee ze složky Scripts/bundle.
Tyto soubory budou obsahovat kód CoffeScript, který se má zkompilovat při provádění sdružování s CoffeeMinify třídy.
Pro zjednodušení jsou k dispozici soubory CoffeeScript pouze včetně vzorového kódu CoffeeScriptu. Komentáře jsou vyloučeny procesem JsMinify.

Soubory CoffeeScript
Poznámka:
CofeeScript poskytuje jednodušší syntaxi pro psaní javascriptového kódu, vylepšení stručnosti a čitelnosti Jazyka JavaScript a také přidání dalších funkcí, jako je porozumění polím a porovnávání vzorů.
Otevřete soubor Optimization.aspx a vyhledejte odkazy sady.
Všimněte si, že odkaz na dynamickou sadu JS bundle odkazuje na složku Scripts/bundle pomocí přípony /Coffee , kterou jste nakonfigurovali pro sadu dynamických složek.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Stisknutím klávesy F5 spusťte aplikaci a přejděte na stránku Optimalizace .
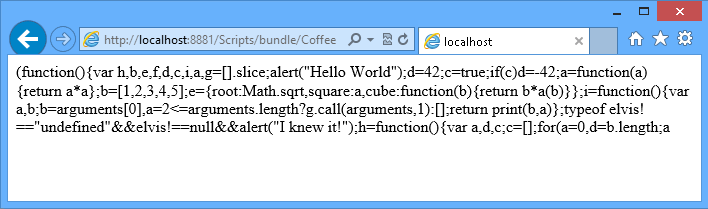
Kliknutím na odkaz Dynamic JS Bundle otevřete vygenerovaný soubor.
Všimněte si, že obsah, který byl součástí této sady, obsahuje pouze soubory .coffee . Můžete také vidět, že kód CoffeeScript byl zkompilován do JavaScriptu a řádky s komentáři byly odebrány.

Sada dynamických souborů JS
Poznámka:
Kromě toho můžete tuto aplikaci nasadit na weby Windows Azure podle dodatku B: Publikování aplikace ASP.NET MVC 4 pomocí nasazení webu.
Shrnutí
Toto cvičení vám pomůže pochopit, co je novinka ve vývoji pro ASP.NET a web v sadě Visual Studio 2012 a jak využít výhod různých vylepšení v sadě Visual Studio 2012.
Dokončením tohoto praktického cvičení jste se naučili používat nové funkce a vylepšení v editorech sady Visual Studio 2012 pro css, JavaScript a HTML. Kromě toho jste se dozvěděli, jak Visual Studio 2012 implementuje integrované sdružování a minifikace.
Příloha A: Instalace sady Visual Studio Express 2012 pro web
Microsoft Visual Studio Express 2012 pro web nebo jinou verzi Expressu můžete nainstalovat pomocí instalačního programu Webová platforma Microsoft. Následující pokyny vás provedou postupem potřebným k instalaci sady Visual Studio Express 2012 pro web pomocí instalačního programu Webová platforma Microsoft.
Přejděte na [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Pokud už máte nainstalovaný instalační program webové platformy, můžete ho také otevřít a vyhledat produkt Visual Studio Express 2012 pro web se sadou Windows Azure SDK.
Klikněte na Nainstalovat. Pokud nemáte instalační program webové platformy, budete přesměrováni na jeho první stažení a instalaci.
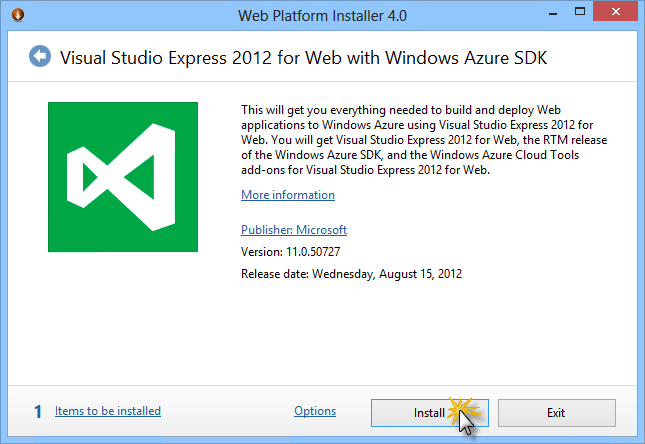
Po otevření instalačního programu webové platformy spusťte instalaci kliknutím na nainstalovat .

Instalace sady Visual Studio Express
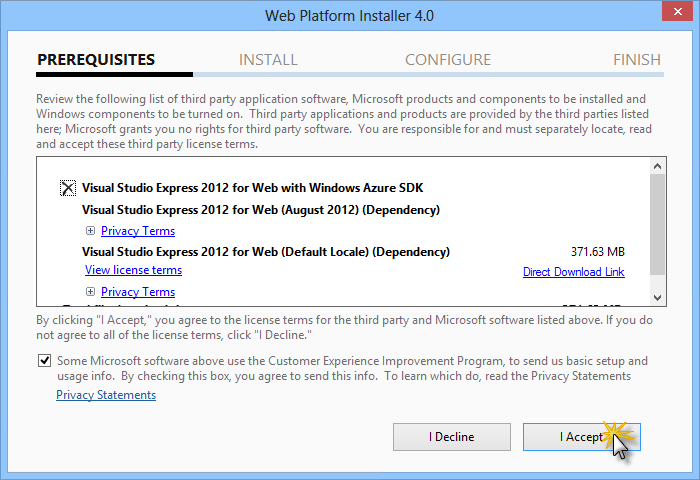
Přečtěte si všechny licence a podmínky produktů a pokračujte kliknutím na Přijmout .

Přijetí licenčních podmínek
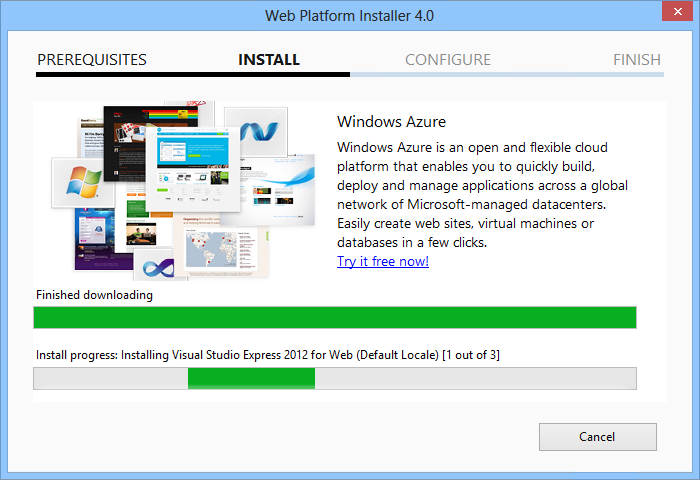
Počkejte, až se proces stahování a instalace dokončí.

Průběh instalace
Po dokončení instalace klepněte na tlačítko Dokončit.

Instalace byla dokončena.
Kliknutím na tlačítko Ukončit zavřete instalační program webové platformy.
Pokud chcete otevřít Visual Studio Express pro web, přejděte na úvodní obrazovku a začněte psát "VS Express" a potom klikněte na dlaždici VS Express pro web.

Dlaždice VS Express pro web
Příloha B: Publikování aplikace ASP.NET MVC 4 pomocí nasazení webu
V tomto dodatku se dozvíte, jak vytvořit nový web z portálu pro správu Windows Azure a publikovat aplikaci, kterou jste získali v testovacím prostředí, a využít tak funkci publikování nasazení webu, kterou poskytuje Windows Azure.
Úkol 1 – Vytvoření nového webu z webu Windows Azure Portal
Přejděte na portál pro správu Windows Azure a přihlaste se pomocí přihlašovacích údajů Microsoftu přidružených k vašemu předplatnému.
Poznámka:
S Windows Azure můžete zdarma hostovat 10 ASP.NET weby a pak škálovat s rostoucím provozem. Tady se můžete zaregistrovat.

Přihlášení k portálu pro správu Windows Azure
Na panelu příkazů klikněte na Nový .

Vytvoření nového webu
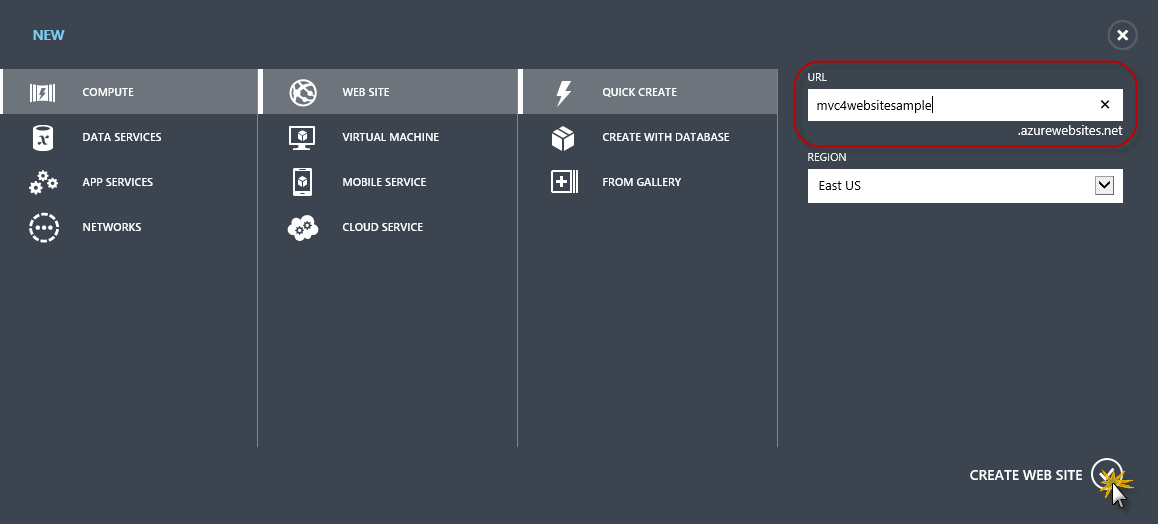
Klikněte na výpočetní | web. Pak vyberte možnost Rychlé vytvoření . Zadejte dostupnou adresu URL nového webu a klikněte na vytvořit web.
Poznámka:
Web Windows Azure je hostitelem webové aplikace běžící v cloudu, kterou můžete řídit a spravovat. Možnost Rychlé vytvoření umožňuje nasadit dokončenou webovou aplikaci na web Windows Azure mimo portál. Nezahrnuje kroky pro nastavení databáze.

Vytvoření nového webu pomocí rychlého vytvoření
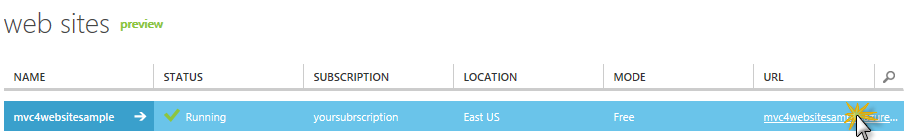
Počkejte na vytvoření nového webu .
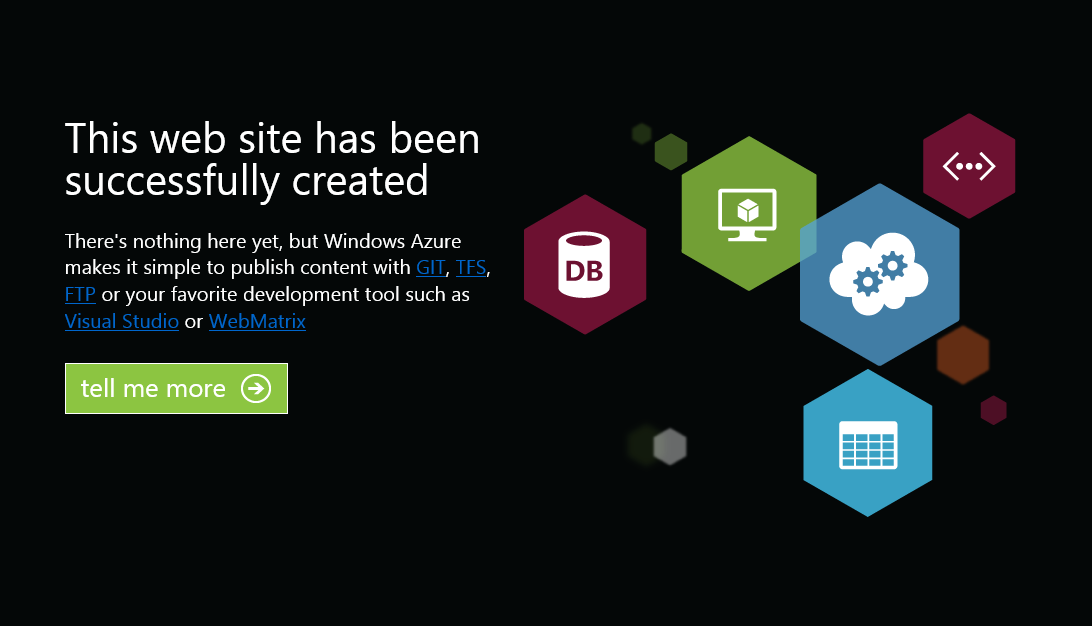
Po vytvoření webu klikněte na odkaz pod sloupcem ADRESY URL . Zkontrolujte, jestli nový web funguje.

Přechod na nový web

Spuštěný web
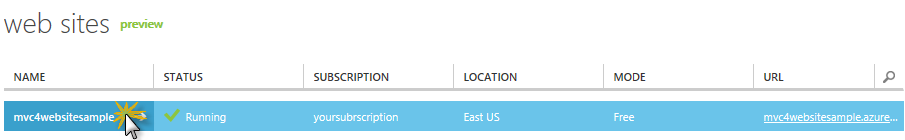
Vraťte se na portál a kliknutím na název webu ve sloupci Název zobrazte stránky pro správu.

Otevření stránek pro správu webu
Na stránce Řídicí panel v části Rychlý přehled klikněte na odkaz Stáhnout profil publikování.
Poznámka:
Profil publikování obsahuje všechny informace potřebné k publikování webové aplikace na web Windows Azure pro každou povolenou metodu publikování. Profil publikování obsahuje adresy URL, přihlašovací údaje uživatele a databázové řetězce potřebné pro připojení ke každému koncovému bodu, pro který je povolená metoda publikování. Microsoft WebMatrix 2, Microsoft Visual Studio Express pro web a Microsoft Visual Studio 2012 podporují profily publikování pro čtení pro automatizaci konfigurace těchto programů pro publikování webových aplikací na weby Windows Azure.

Stažení profilu publikování webu
Stáhněte soubor profilu publikování do známého umístění. Dále v tomto cvičení se dozvíte, jak pomocí tohoto souboru publikovat webovou aplikaci na weby Windows Azure ze sady Visual Studio.

Uložení souboru profilu publikování
Úloha 2 – Konfigurace databázového serveru
Pokud vaše aplikace využívá databáze SQL Serveru, budete muset vytvořit server služby SQL Database. Pokud chcete nasadit jednoduchou aplikaci, která nepoužívá SQL Server, můžete tuto úlohu přeskočit.
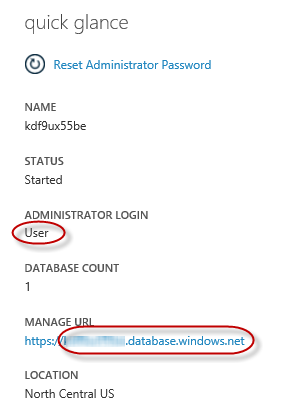
K uložení aplikační databáze budete potřebovat server služby SQL Database. Servery SLUŽBY SQL Database můžete zobrazit z vašeho předplatného na portálu pro správu Windows Azure na řídicím panelu serveru sql Databases | Servers | . Pokud server nemáte vytvořený, můžete ho vytvořit pomocí tlačítka Přidat na panelu příkazů. Poznamenejte si název serveru a adresu URL, přihlašovací jméno a heslo správce, protože je budete používat v dalších úlohách. Databázi ještě nevytvořte, protože bude vytvořena v pozdější fázi.

Řídicí panel serveru SLUŽBY SQL Database
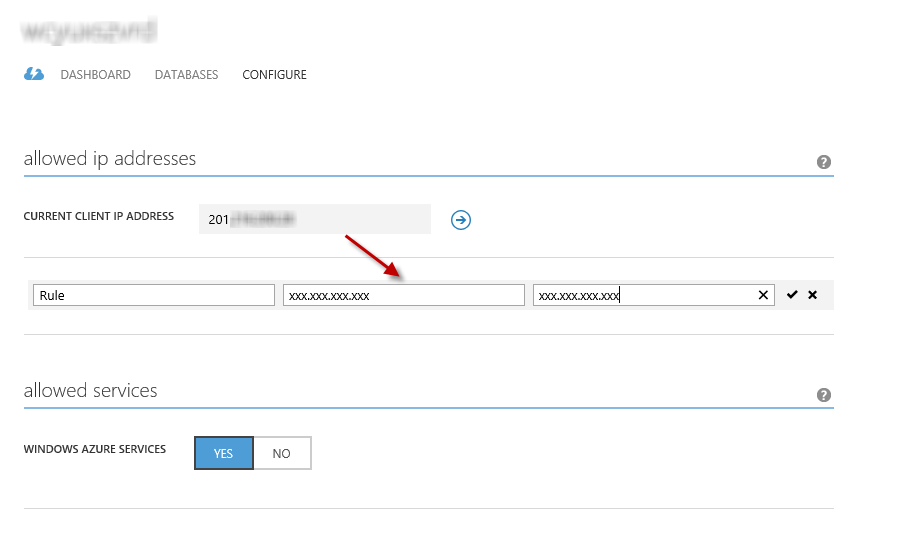
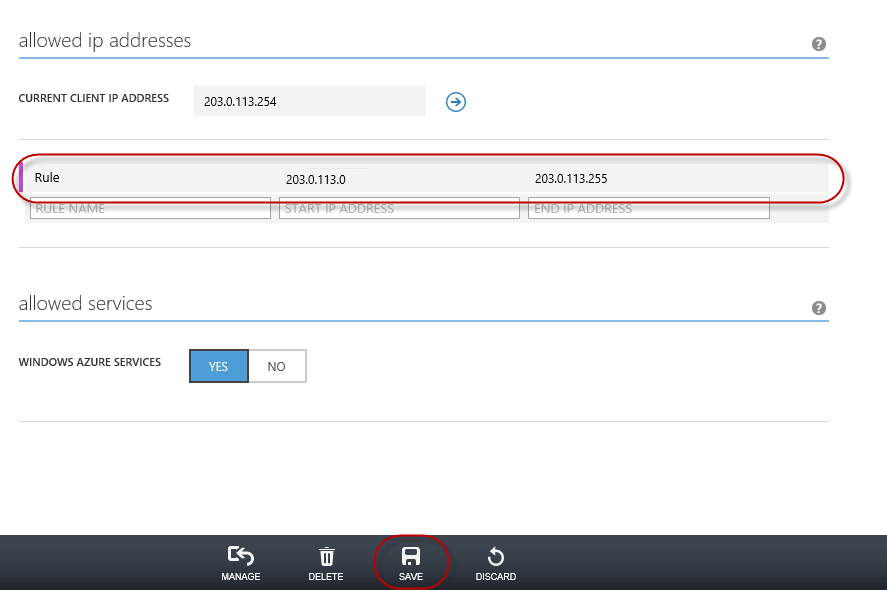
V další úloze otestujete připojení k databázi ze sady Visual Studio, z tohoto důvodu musíte do seznamu povolených IP adres serveru zahrnout svou místní IP adresu. Uděláte to tak, že kliknete na Konfigurovat, vyberete IP adresu z aktuální IP adresy klienta a vložíte ji do textových polí Počáteční IP adresa a Koncová IP adresa . Zadejte název pravidla a klikněte na
 tlačítko.
tlačítko.
Přidání IP adresy klienta
Po přidání IP adresy klienta do seznamu povolených IP adres klikněte na Uložit a potvrďte změny.

Potvrdit změny
Úloha 3 – Publikování aplikace ASP.NET MVC 4 pomocí nasazení webu
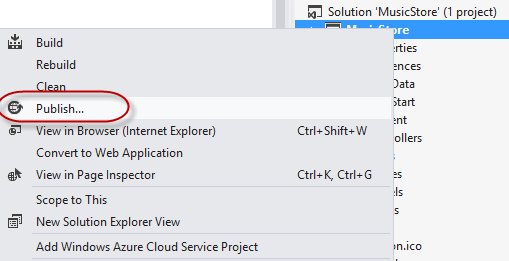
Vraťte se k řešení ASP.NET MVC 4. V Průzkumník řešení klikněte pravým tlačítkem myši na projekt webu a vyberte Publikovat.

Publikování webu
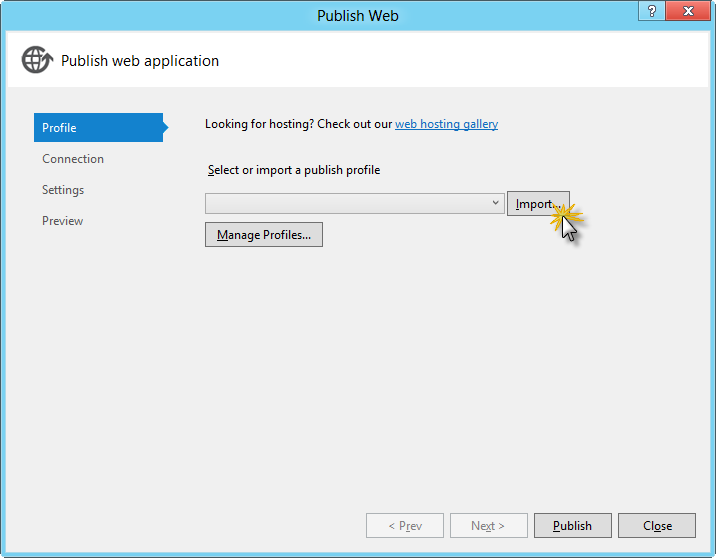
Importujte profil publikování, který jste uložili v prvním úkolu.

Import profilu publikování
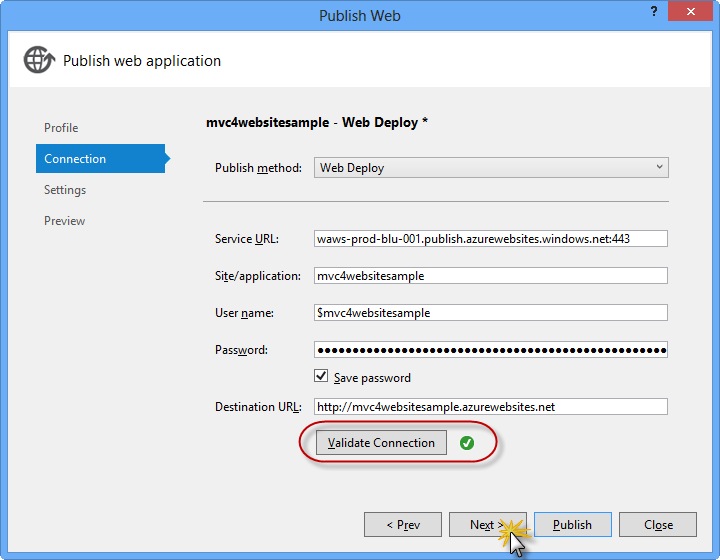
Klikněte na Ověřit připojení. Po dokončení ověření klikněte na tlačítko Další.
Poznámka:
Ověření se dokončí, jakmile se vedle tlačítka Ověřit připojení zobrazí zelené zaškrtnutí.

Ověřování připojení
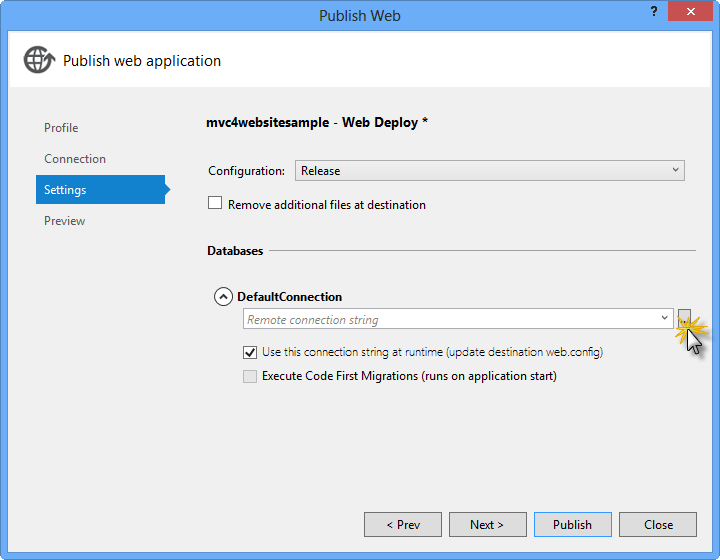
Na stránce Nastavení klikněte v části Databáze na tlačítko vedle textového pole připojení k databázi (tj. DefaultConnection).

Konfigurace nasazení webu
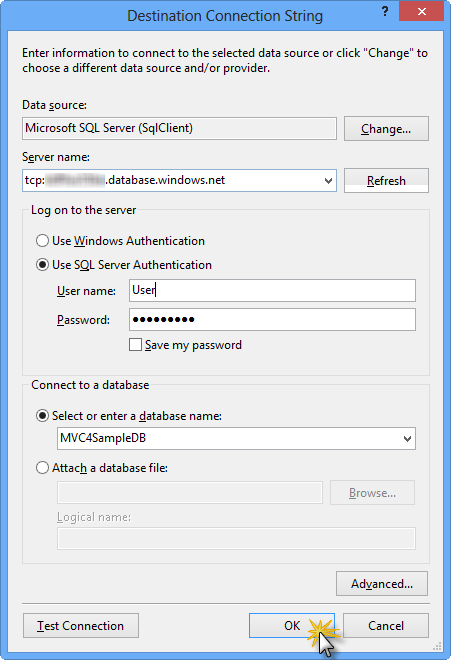
Připojení k databázi nakonfigurujte následujícím způsobem:
Do pole Název serveru zadejte adresu URL serveru služby SQL Database pomocí předpony tcp:
Do pole Uživatelské jméno zadejte přihlašovací jméno správce serveru.
Do pole Heslo zadejte přihlašovací heslo správce serveru.
Zadejte nový název databáze, například MVC4SampleDB.

Konfigurace cílového připojovací řetězec
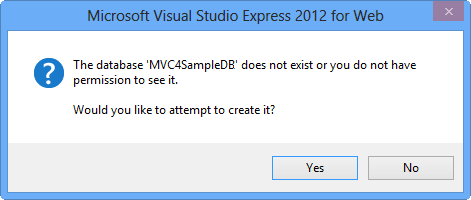
Pak klikněte na OK. Po zobrazení výzvy k vytvoření databáze klepněte na tlačítko Ano.

Vytvoření databáze
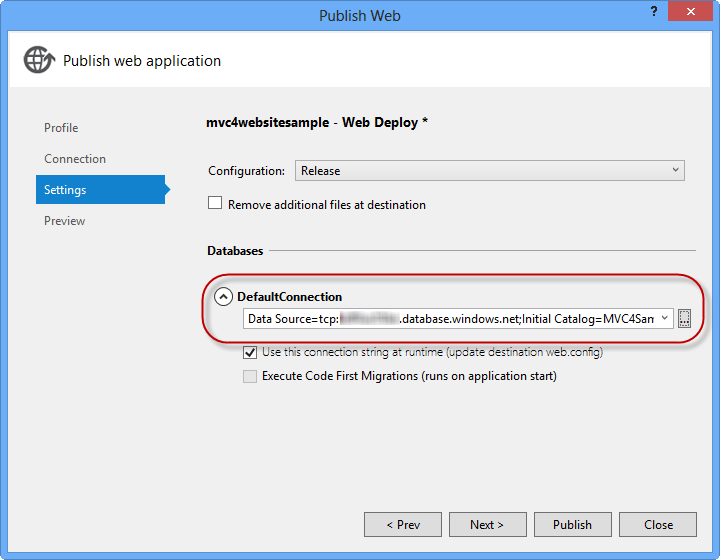
Připojovací řetězec, které použijete pro připojení ke službě SQL Database ve Windows Azure, se zobrazí v textovém poli Výchozí připojení. Pak klikněte na tlačítko Další.

Připojovací řetězec odkazující na SLUŽBU SQL Database
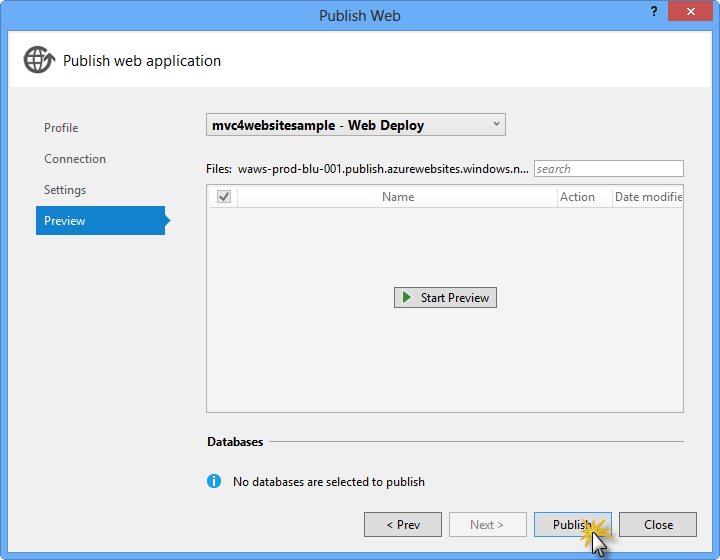
Na stránce Náhled klikněte na Publikovat.

Publikování webové aplikace
Po dokončení procesu publikování se ve výchozím prohlížeči otevře publikovaný web.

Aplikace publikovaná do Windows Azure