Uživatelské rozhraní a navigace
Stáhnout Ukázkový projekt Wingtip Toys (C#) nebo Stáhnout elektronickou knihu (PDF)
Tato série kurzů vás naučí základy vytváření aplikace ASP.NET Web Forms pomocí ASP.NET 4.5 a Microsoft Visual Studio Express 2013 pro web. K dispozici je projekt sady Visual Studio 2013 se zdrojovým kódem jazyka C#, který je součástí této série kurzů.
V tomto kurzu upravíte uživatelské rozhraní výchozí webové aplikace tak, aby podporovalo funkce front aplikace Wingtip Toys store. Přidáte také jednoduchou navigaci vázanou na data. Tento kurz vychází z předchozího kurzu Vytvoření vrstvy přístupu k datům a je součástí série kurzů Wingtip Toys.
Naučíte se:
- Jak změnit uživatelské rozhraní tak, aby podporovalo funkce front aplikace Wingtip Toys store.
- Jak nakonfigurovat element HTML5 tak, aby zahrnoval navigaci na stránce.
- Vytvoření ovládacího prvku řízeného daty pro přechod na konkrétní data produktu
- Jak zobrazit data z databáze vytvořené pomocí entity Framework Code First
ASP.NET webových formulářů umožňují vytvořit dynamický obsah pro webovou aplikaci. Každá webová stránka ASP.NET se vytvoří podobným způsobem jako statická webová stránka HTML (stránka, která neobsahuje zpracování založené na serveru), ale ASP.NET webová stránka obsahuje další prvky, které ASP.NET rozpoznává a zpracovává generování kódu HTML při spuštění stránky.
Se statickou stránkou HTML (.htm nebo souborem .html) server splní Web požadavek načtením souboru a jeho odesláním do prohlížeče. Naproti tomu když někdo požádá o ASP.NET webovou stránku (soubor .aspx ), stránka se spustí jako program na webovém serveru. Když je stránka spuštěná, může provádět jakoukoli úlohu, kterou váš web vyžaduje, včetně výpočtu hodnot, čtení nebo zápisu informací o databázi nebo volání jiných programů. Ve výstupu stránka dynamicky vytváří značky (například elementy v HTML) a odesílá tento dynamický výstup do prohlížeče.
Úprava uživatelského rozhraní
V této sérii kurzů budete pokračovat úpravou stránky Default.aspx . Uživatelské rozhraní, které je již vytvořeno výchozí šablonou použitou k vytvoření aplikace, upravíte. Typ úprav, které provedete, jsou typické při vytváření jakékoli aplikace Webových formulářů. Uděláte to tak, že změníte název, nahradíte nějaký obsah a odeberete nepotřebný výchozí obsah.
Otevřete nebo přepněte na stránku Default.aspx .
Pokud se stránka zobrazí v návrhovém zobrazení, přepněte do zobrazení Zdroj .
V horní části stránky v direktivě
@PagezměňteTitleatribut na "Vítejte", jak je znázorněno žlutě níže.<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>Také na Default.aspx stránce nahraďte veškerý výchozí obsah obsažený ve
<asp:Content>značce, aby se revize zobrazila jako níže.<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <h1><%: Title %>.</h1> <h2>Wingtip Toys can help you find the perfect gift.</h2> <p class="lead">We're all about transportation toys. You can order any of our toys today. Each toy listing has detailed information to help you choose the right toy.</p> </asp:Content>Uložte stránku Default.aspx výběrem možnosti Uložit Default.aspx z nabídky Soubor.
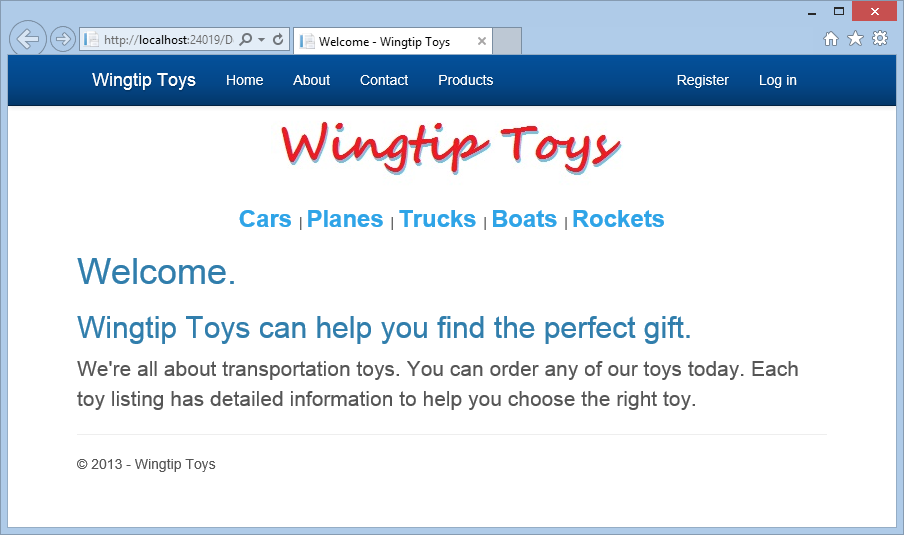
Výsledná Default.aspx stránka se zobrazí takto:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h1><%: Title %>.</h1>
<h2>Wingtip Toys can help you find the perfect gift.</h2>
<p class="lead">We're all about transportation toys. You can order
any of our toys today. Each toy listing has detailed
information to help you choose the right toy.</p>
</asp:Content>
V příkladu jste nastavili Title atribut direktivy @Page . Při zobrazení HTML v prohlížeči se kód <%: Page.Title %> serveru přeloží na obsah obsažený v atributu Title .
Ukázková stránka obsahuje základní prvky, které tvoří ASP.NET webovou stránku. Stránka obsahuje statický text, který můžete mít na stránce HTML, spolu s prvky, které jsou specifické pro ASP.NET. Obsah obsažený na stránce Default.aspx bude integrován s obsahem stránky předlohy, který bude vysvětlen dále v tomto kurzu.
@Page Směrnice
ASP.NET webové formuláře obvykle obsahují direktivy, které umožňují zadat vlastnosti stránky a informace o konfiguraci stránky. Direktivy se používají ASP.NET jako pokyny pro zpracování stránky, ale nejsou vykresleny jako součást revize, která se odesílá do prohlížeče.
Nejčastěji používanou direktivou je direktiva @Page , která umožňuje zadat pro stránku mnoho možností konfigurace, včetně následujících:
- Programovací jazyk serveru pro kód na stránce, například C#.
- Zda je stránka stránkou s kódem serveru přímo na stránce, která se nazývá stránka s jedním souborem, nebo zda se jedná o stránku s kódem v samostatném souboru třídy, který se nazývá znaková stránka za stránkou.
- Zda má stránka přidruženou stránku předlohy, a proto by měla být považována za stránku obsahu.
- Možnosti ladění a trasování
Pokud na stránce nezadáte direktivu @Page nebo pokud direktiva neobsahuje konkrétní nastavení, zdědí se nastavení z konfiguračního souboru Web.config nebo z konfiguračního souboru Machine.config . Soubor Machine.config poskytuje další nastavení konfigurace pro všechny aplikace spuštěné na počítači.
Poznámka:
Machine.config také poskytuje podrobnosti o všech možných nastaveních konfigurace.
Ovládací prvky webového serveru
Ve většině ASP.NET webových formulářů přidáte ovládací prvky, které uživateli umožní pracovat se stránkou, jako jsou tlačítka, textová pole, seznamy atd. Tyto ovládací prvky webového serveru jsou podobné tlačítkům HTML a vstupním prvkům. Zpracovávají se však na serveru a umožňují použít kód serveru k nastavení jejich vlastností. Tyto ovládací prvky také vyvolávají události, které můžete zpracovat v kódu serveru.
Ovládací prvky serveru používají speciální syntaxi, která ASP.NET rozpozná, kdy se stránka spustí. Název značky pro ovládací prvky serveru ASP.NET začíná předponou asp: . To umožňuje ASP.NET rozpoznávat a zpracovávat tyto ovládací prvky serveru. Předpona se může lišit, pokud ovládací prvek není součástí rozhraní .NET Framework. Kromě předpony asp: zahrnují runat="server" ovládací prvky serveru ASP.NET také atribut a ID ovládací prvky, které můžete použít pro odkaz na ovládací prvek v kódu serveru.
Když se stránka spustí, ASP.NET identifikuje ovládací prvky serveru a spustí kód přidružený k těmto ovládacím prvkům. Mnoho ovládacích prvků vykresluje některé kódy HTML nebo jiné značky na stránku, když se zobrazí v prohlížeči.
Kód serveru
Většina ASP.NET webových formulářů obsahuje kód, který běží na serveru při zpracování stránky. Jak je uvedeno výše, kód serveru lze použít k nejrůznějším věcem, jako je přidání dat do ovládacího prvku ListView. ASP.NET podporuje spouštění na serveru mnoha jazyků, včetně C#, Visual Basicu, J# a dalších.
ASP.NET podporuje dva modely pro psaní kódu serveru pro webovou stránku. V modelu s jedním souborem je kód stránky v elementu skriptu, kde počáteční značka obsahuje runat="server" atribut. Případně můžete vytvořit kód stránky v samostatném souboru třídy, který se označuje jako model založený na kódu. V tomto případě stránka ASP.NET webových formulářů obecně neobsahuje kód serveru. Místo toho direktiva @Page obsahuje informace, které propojily .aspx stránku s přidruženým souborem kódu.
Atribut CodeBehind obsažený v direktivě @Page určuje název samostatného souboru třídy a Inherits atribut určuje název třídy v souboru kódu, který odpovídá stránce.
Aktualizace stránky předlohy
Ve webových formulářích ASP.NET umožňují stránky předlohy vytvořit konzistentní rozložení pro stránky v aplikaci. Jedna stránka předlohy definuje vzhled a chování a standardní chování, které chcete použít pro všechny stránky (nebo skupinu stránek) ve vaší aplikaci. Pak můžete vytvořit jednotlivé stránky obsahu, které obsahují obsah, který chcete zobrazit, jak je vysvětleno výše. Když uživatelé požadují stránky obsahu, ASP.NET je sloučí se stránkou předlohy a vytvoří výstup, který kombinuje rozložení stránky předlohy s obsahem ze stránky obsahu.
Nový web potřebuje k zobrazení na každé stránce jedno logo. Pokud chcete přidat toto logo, můžete upravit kód HTML na stránce předlohy.
V Průzkumník řešení vyhledejte a otevřete stránku Site.Master.
Pokud je stránka v návrhovém zobrazení, přepněte do zobrazení Zdroj .
Aktualizujte stránku předlohy úpravou nebo přidáním značky zvýrazněnou žlutou barvou:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> <!DOCTYPE html> <html lang="en"> <head runat="server"> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><%: Page.Title %> - Wingtip Toys</title> <asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %> </asp:PlaceHolder> <webopt:bundlereference runat="server" path="~/Content/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> <form runat="server"> <asp:ScriptManager runat="server"> <Scripts> <%--To learn more about bundling scripts in ScriptManager see https://go.microsoft.com/fwlink/?LinkID=301884 --%> <%--Framework Scripts--%> <asp:ScriptReference Name="MsAjaxBundle" /> <asp:ScriptReference Name="jquery" /> <asp:ScriptReference Name="bootstrap" /> <asp:ScriptReference Name="respond" /> <asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /> <asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /> <asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /> <asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /> <asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /> <asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /> <asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /> <asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /> <asp:ScriptReference Name="WebFormsBundle" /> <%--Site Scripts--%> </Scripts> </asp:ScriptManager> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> </ul> <asp:LoginView runat="server" ViewStateMode="Disabled"> <AnonymousTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Register">Register</a></li> <li><a runat="server" href="~/Account/Login">Log in</a></li> </ul> </AnonymousTemplate> <LoggedInTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li> <li> <asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" /> </li> </ul> </LoggedInTemplate> </asp:LoginView> </div> </div> </div> <div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div class="container body-content"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> <hr /> <footer> <p>© <%: DateTime.Now.Year %> - Wingtip Toys</p> </footer> </div> </form> </body> </html>
Tento kód HTML zobrazí obrázek s názvem logo.jpg ze složky Obrázky webové aplikace, kterou přidáte později. Když se v prohlížeči zobrazí stránka, která používá stránku předlohy, zobrazí se logo. Pokud uživatel klikne na logo, uživatel se vrátí na stránku Default.aspx . Značka <a> ukotvení HTML zabalí ovládací prvek serveru image a umožňuje, aby byla image zahrnuta jako součást odkazu. Atribut href pro značku ukotvení určuje kořen "~/" webu jako umístění odkazu. Ve výchozím nastavení se stránka Default.aspx zobrazí, když uživatel přejde do kořenového adresáře webu. Ovládací prvek Server image <asp:Image> obsahuje vlastnosti přidání, například BorderStyle, které se vykreslují jako HTML při zobrazení v prohlížeči.
Stránky předlohy
Stránka předlohy je soubor ASP.NET s příponou .master (například Site.Master) s předdefinovaným rozložením, které může obsahovat statický text, elementy HTML a serverové ovládací prvky. Stránka předlohy je identifikována speciální @Master direktivou, která nahrazuje direktivu @Page používanou pro běžné .aspx stránky.
Kromě @Master direktivy obsahuje stránka předlohy také všechny elementy HTML nejvyšší úrovně pro stránku, například html, heada form. Například na stránce předlohy, kterou jste přidali výše, použijete html table pro rozložení, img element pro logo společnosti, statický text a ovládací prvky serveru pro zpracování společného členství pro váš web. Jako součást stránky předlohy můžete použít libovolný kód HTML a libovolný ASP.NET elementy.
Kromě statického textu a ovládacích prvků, které se zobrazí na všech stránkách, obsahuje stránka předlohy také jeden nebo více ovládacích prvků ContentPlaceHolder . Tyto zástupné ovládací prvky definují oblasti, ve kterých se bude zobrazovat nahraditelný obsah. Obsah, který lze nahradit, je definován na stránkách obsahu, jako je například Default.aspx, pomocí ovládacího prvku Server obsahu .
Přidání souborů obrázků
Obrázek loga, na který odkazujeme výše, spolu se všemi obrázky produktů, musí být přidán do webové aplikace, aby bylo možné je vidět, když se projekt zobrazí v prohlížeči.
Stáhnout z webu s ukázkami MSDN:
Začínáme s webovými formuláři ASP.NET 4.5 a sadou Visual Studio 2013 – Wingtip Toys (C#)
Stažení obsahuje prostředky ve složce WingtipToys-Assets , které se používají k vytvoření ukázkové aplikace.
Pokud jste to ještě neudělali, stáhněte si komprimované ukázkové soubory pomocí výše uvedeného odkazu z webu ukázky MSDN.
Po stažení otevřete soubor .zip a zkopírujte obsah do místní složky na vašem počítači.
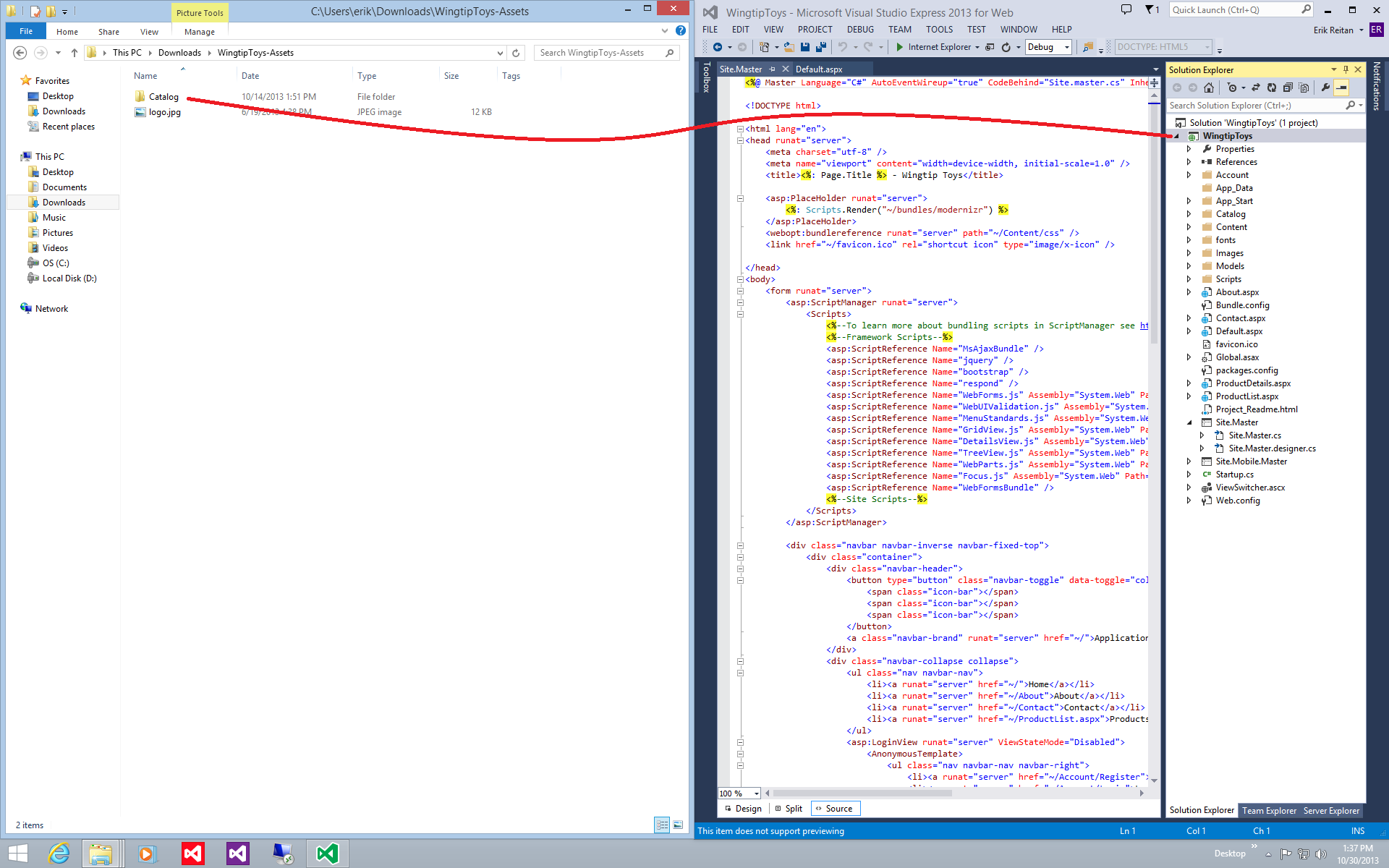
Najděte a otevřete složku WingtipToys-Assets .
Přetažením zkopírujte složku Katalog z místní složky do kořenového adresáře projektu webové aplikace v Průzkumník řešení sady Visual Studio.

Dále vytvořte novou složku s názvem Obrázky tak, že v Průzkumník řešení kliknete pravým tlačítkem myši na projekt WingtipToys a vyberete Přidat ->Nová složka.
Zkopírujte soubor logo.jpg ze složky WingtipToys-Assets v Průzkumník souborů do složky Obrázky projektu webové aplikace v Průzkumník řešení sady Visual Studio.
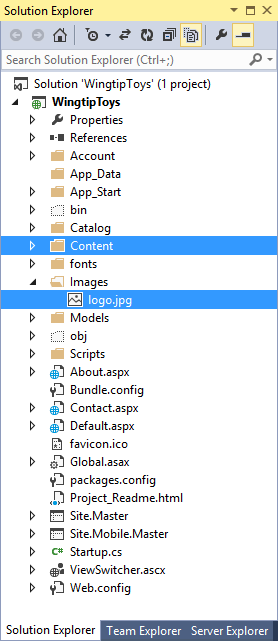
Pokud nové soubory nevidíte, klikněte na možnost Zobrazit všechny soubory v horní části Průzkumník řešení a aktualizujte seznam souborů.
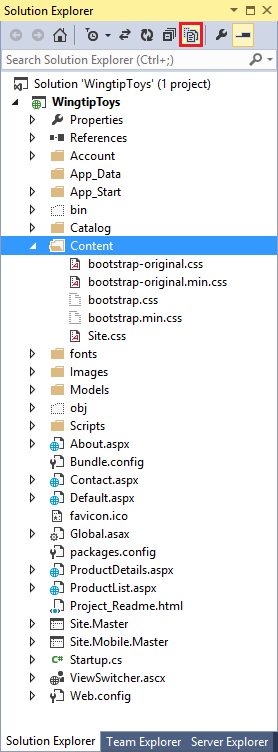
Průzkumník řešení teď zobrazuje aktualizované soubory projektu.

Přidání stránek
Před přidáním navigace do webové aplikace nejprve přidáte dvě nové stránky, na které přejdete. V další části této série kurzů zobrazíte na těchto nových stránkách produkty a podrobnosti o produktu.
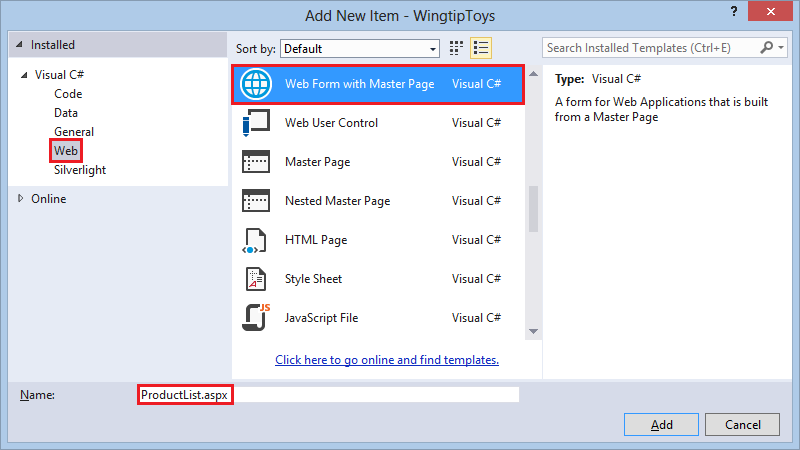
V Průzkumník řešení klepněte pravým tlačítkem myši WingtipToys, klepněte na tlačítko Přidat a potom klepněte na tlačítko Nová položka.
Zobrazí se dialogové okno Přidat novou položku .Na levé straně vyberte skupinu šablon Visual C# ->Web. Potom v prostředním seznamu vyberte webový formulář se stránkou předlohy a pojmenujte ho ProductList.aspx.

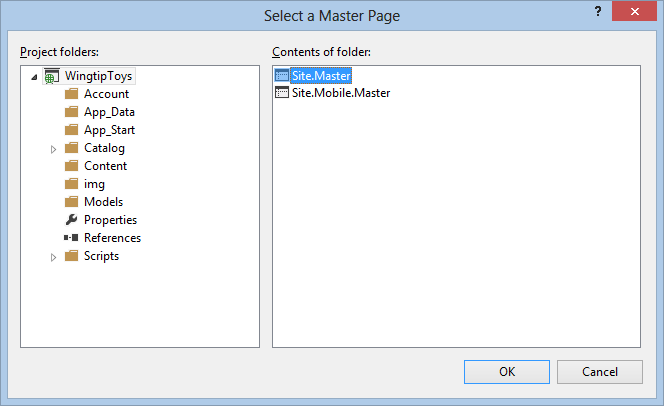
Vyberte Site.Master a připojte stránku předlohy k nově vytvořené .aspx stránce.

Následujícím postupem přidejte další stránku s názvem ProductDetails.aspx .
Aktualizace metody Bootstrap
Šablony projektů sady Visual Studio 2013 používají bootstrap, rozložení a architekturu motivů vytvořenou twitterem. Bootstrap používá css3 k zajištění responzivního návrhu, což znamená, že rozložení se můžou dynamicky přizpůsobovat různým velikostem oken prohlížeče. Pomocí funkce motivů Bootstrap můžete také snadno ovlivnit změnu vzhledu a chování aplikace. Ve výchozím nastavení šablona webové aplikace ASP.NET v sadě Visual Studio 2013 obsahuje Bootstrap jako balíček NuGet.
V tomto kurzu změníte vzhled a chování aplikace Wingtip Toys nahrazením souborů CSS Bootstrap.
V Průzkumník řešení otevřete složku Obsah.
Klikněte pravým tlačítkem na soubor bootstrap.css a přejmenujte ho na bootstrap-original.css.
Přejmenujte bootstrap.min.css na bootstrap-original.min.css.
V Průzkumník řešení klikněte pravým tlačítkem na složku Obsah a vyberte Otevřít složku v Průzkumník souborů.
Zobrazí se Průzkumník souborů. Do tohoto umístění uložíte stažené soubory CSS bootstrap.V prohlížeči přejděte na https://bootswatch.com/3/.
Posuňte okno prohlížeče, dokud neuvidíte motiv Cerulean.

Stáhněte soubor bootstrap.css i soubor bootstrap.min.css do složky Obsah. Použijte cestu ke složce obsahu, která se zobrazí v okně Průzkumník souborů, které jste předtím otevřeli.
V sadě Visual Studio v horní části Průzkumník řešení vyberte možnost Zobrazit všechny soubory a zobrazte nové soubory ve složce Obsah.

Ve složce Obsah uvidíte dva nové soubory CSS, ale všimněte si, že ikona vedle každého názvu souboru je zašedlá. To znamená, že soubor ještě nebyl přidán do projektu.
Klikněte pravým tlačítkem na bootstrap.css a soubory bootstrap.min.css a vyberte Zahrnout do projektu.
Když později v tomto kurzu spustíte aplikaci Wingtip Toys, zobrazí se nové uživatelské rozhraní.
Poznámka:
Šablona webové aplikace ASP.NET používá soubor Bundle.config v kořenovém adresáři projektu k uložení cesty k souborům CSS bootstrap.
Úprava výchozí navigace
Výchozí navigaci pro každou stránku v aplikaci lze změnit změnou neuspořádaného prvku navigačního seznamu, který je na stránce Site.Master .
V Průzkumník řešení vyhledejte a otevřete stránku Site.Master.
Přidejte další navigační odkaz zvýrazněný žlutě do neuspořádaného seznamu, který je zobrazený níže:
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> </ul>
Jak vidíte ve výše uvedeném kódu HTML, upravili jste každou položku <li> řádku obsahující značku <a> ukotvení s atributem odkazu href . Každý href odkazuje na stránku webové aplikace. Když uživatel v prohlížeči klikne na některý z těchto odkazů (například produkty), přejde na stránku obsaženou v href seznamu (například ProductList.aspx). Aplikaci spustíte na konci tohoto kurzu.
Poznámka:
Znak tilda (~) slouží k určení, že href cesta začíná v kořenovém adresáři projektu.
Přidání ovládacího prvku dat pro zobrazení navigačních dat
Dále přidáte ovládací prvek, který zobrazí všechny kategorie z databáze. Každá kategorie bude fungovat jako odkaz na ProductList.aspx stránku. Když uživatel klikne na odkaz na kategorii v prohlížeči, přejde na stránku produktů a zobrazí se jenom produkty přidružené k vybrané kategorii.
K zobrazení všech kategorií obsažených v databázi použijete ovládací prvek ListView . Přidání ovládacího prvku ListView na stránku předlohy:
Na stránce Site.Master přidejte následující zvýrazněný
<div>prvek za<div>element obsahující dříve přidanýid="TitleContent"prvek:<div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div id="CategoryMenu" style="text-align: center"> <asp:ListView ID="categoryList" ItemType="WingtipToys.Models.Category" runat="server" SelectMethod="GetCategories" > <ItemTemplate> <b style="font-size: large; font-style: normal"> <a href="/ProductList.aspx?id=<%#: Item.CategoryID %>"> <%#: Item.CategoryName %> </a> </b> </ItemTemplate> <ItemSeparatorTemplate> | </ItemSeparatorTemplate> </asp:ListView> </div>
Tento kód zobrazí všechny kategorie z databáze. Ovládací prvek ListView zobrazí každý název kategorie jako text odkazu a obsahuje odkaz na stránku ProductList.aspx s hodnotou řetězce dotazu obsahující ID kategorii. Nastavením vlastnosti v ListView ovládací prvekItemType, data-binding výraz Item je k dispozici v ItemTemplate uzlu a ovládací prvek se silně typ. Podrobnosti o objektu Item můžete vybrat pomocí technologie IntelliSense, například zadat CategoryName. Tento kód je obsažen uvnitř kontejneru <%#: %> , který označuje výraz datové vazby. Přidáním (:) na konec <%# předpony je výsledek výrazu datové vazby kódovaný kódem HTML. Když je výsledek kódovaný html, je vaše aplikace lépe chráněná před útoky prostřednictvím injektáže skriptů mezi weby (XSS) a útoky prostřednictvím injektáže HTML.
Poznámka:
Tip
Při přidávání kódu zadáním během vývoje můžete být jisti, že je nalezen platný člen objektu, protože ovládací prvky dat silného typu zobrazují dostupné členy založené na IntelliSense. IntelliSense nabízí při psaní kódu odpovídající kontextové volby, jako jsou vlastnosti, metody a objekty.
V dalším kroku implementujete metodu GetCategories pro načtení dat.
Propojení ovládacího prvku dat s databází
Před zobrazením dat v ovládacím prvku dat je nutné propojit ovládací prvek dat s databází. Pokud chcete vytvořit odkaz, můžete upravit kód za souborem Site.Master.cs .
V Průzkumník řešení klepněte pravým tlačítkem myši na stránku Site.Master a potom klepněte na tlačítko Zobrazit kód. Soubor Site.Master.cs se otevře v editoru.
Na začátek souboru Site.Master.cs přidejte dva další obory názvů, aby se všechny zahrnuté obory názvů zobrazovaly takto:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models;Zvýrazněnou metodu přidejte za obslužnou
GetCategoriesrutinuPage_Loadudálosti následujícím způsobem:protected void Page_Load(object sender, EventArgs e) { } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; }
Výše uvedený kód se spustí, když se v prohlížeči načte jakákoli stránka, která používá stránku předlohy. Ovládací ListView prvek (s názvem "categoryList"), který jste přidali dříve v tomto kurzu, používá vazbu modelu k výběru dat. V kódu ListView ovládacího prvku, který nastavíte vlastnost ovládacího prvku SelectMethod na metodu GetCategories , viz výše. Ovládací ListView prvek volá metodu GetCategories v odpovídající době v životním cyklu stránky a automaticky sváže vrácená data. Další informace o vazbách dat najdete v dalším kurzu.
Spuštění aplikace a vytvoření databáze
Dříve v této sérii kurzů jste vytvořili třídu inicializátoru (s názvem ProductDatabaseInitializer) a zadali tuto třídu v souboru global.asax.cs . Entity Framework vygeneruje databázi při prvním spuštění aplikace, protože Application_Start metoda obsažená v souboru global.asax.cs zavolá třídu inicializátoru. Třída inicializátoru použije třídy modelů (Category a Product), které jste přidali dříve v této sérii kurzů k vytvoření databáze.
- V Průzkumník řešení klikněte pravým tlačítkem na stránku Default.aspx a vyberte Nastavit jako úvodní stránku.
- V sadě Visual Studio stiskněte klávesu F5.
Nastavení všeho během prvního spuštění bude chvíli trvat.

Při spuštění aplikace se aplikace zkompiluje a databáze s názvem wingtiptoys.mdf se vytvoří ve složce App_Data . V prohlížeči se zobrazí navigační nabídka kategorií. Tato nabídka byla vygenerována načtením kategorií z databáze. V dalším kurzu implementujete navigaci. - Zavřete prohlížeč a zastavte spuštěnou aplikaci.
Kontrola databáze
Otevřete soubor Web.config a prohlédněte si část připojovací řetězec. Vidíte, že AttachDbFilename hodnota v připojovací řetězec odkazuje na DataDirectory projekt webové aplikace. Hodnota je rezervovaná hodnota |DataDirectory| , která představuje složku App_Data v projektu. V této složce se nachází databáze vytvořená z tříd entit.
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"
providerName="System.Data.SqlClient " />
</connectionStrings>
Poznámka:
Pokud složka App_Data není viditelná nebo pokud je složka prázdná, vyberte ikonu Aktualizovat a v horní části okna Průzkumník řešení vyberte ikonu Zobrazit všechny soubory. Rozšíření šířky Průzkumník řešení oken může být nutné k zobrazení všech dostupných ikon.
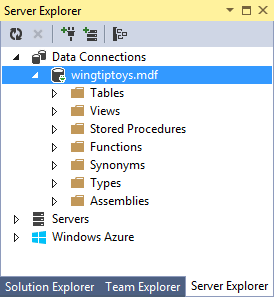
Teď můžete zkontrolovat data obsažená v souboru databáze wingtiptoys.mdf pomocí okna Průzkumník serveru.
Rozbalte složku App_Data. Pokud složka App_Data není viditelná, podívejte se na poznámku výše.
Pokud soubor databáze wingtiptoys.mdf není viditelný, vyberte ikonu Aktualizovat a pak v horní části okna Průzkumník řešení ikonu Zobrazit všechny soubory.
Klikněte pravým tlačítkem na soubor wingtiptoys.mdf databáze a vyberte Otevřít.
Zobrazí se Průzkumník serveru.
Rozbalte složku Tabulky.
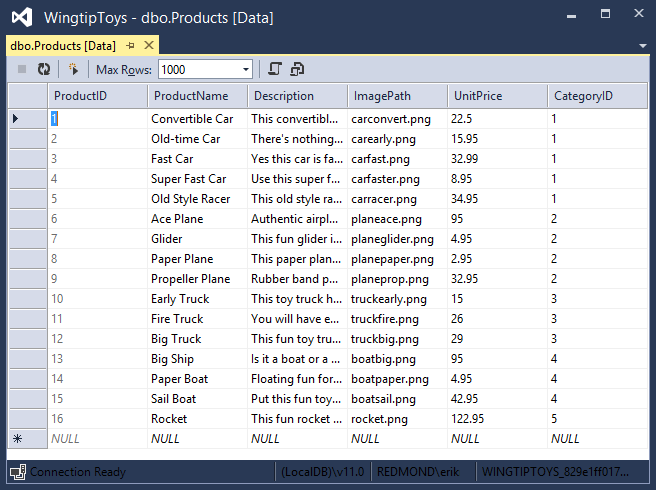
Klikněte pravým tlačítkem myši na tabulku Produktya vyberte Zobrazit data tabulky.
Zobrazí se tabulka Products (Produkty ).
Toto zobrazení umožňuje zobrazit a upravit data v tabulce Produkty ručně.
Zavřete okno tabulky Produkty.
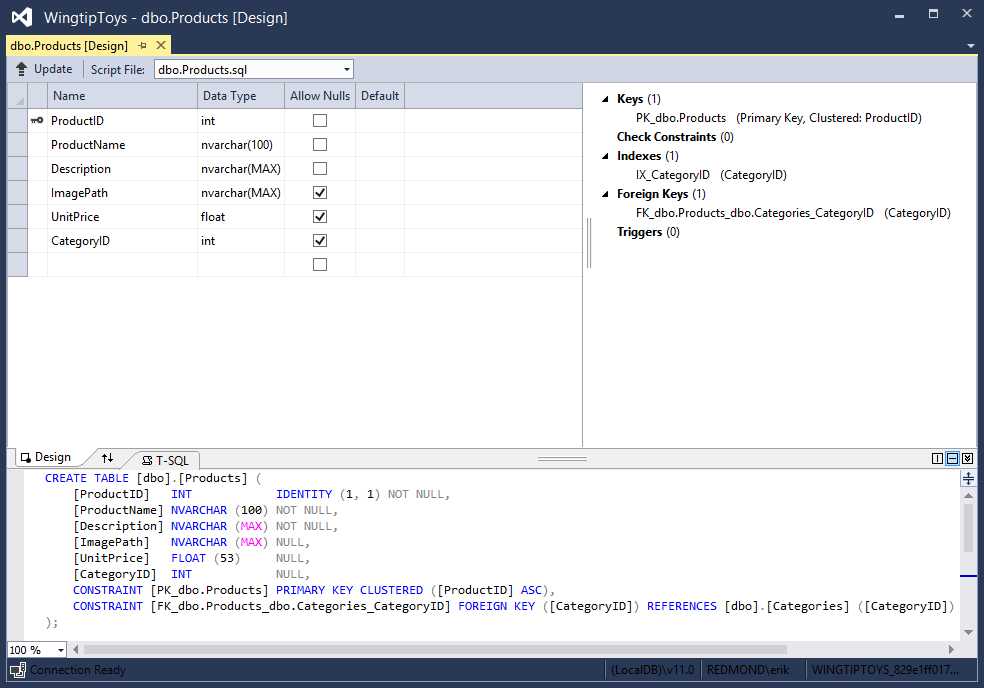
V Průzkumníku serveru znovu klikněte pravým tlačítkem myši na tabulku Products a vyberte Otevřít definici tabulky.
Zobrazí se návrh dat pro tabulku Produkty .
Na kartě T-SQL uvidíte příkaz SQL DDL, který se použil k vytvoření tabulky. K úpravě schématu můžete také použít uživatelské rozhraní na kartě Návrh .
V Průzkumníku serveru klikněte pravým tlačítkem myši na databázi WingtipToys a vyberte Zavřít připojení.
Odpojením databáze ze sady Visual Studio bude možné schéma databáze upravit později v této sérii kurzů.Vraťte se k Průzkumník řešení výběrem karty Průzkumník řešení v dolní části okna Průzkumníka serveru.
Shrnutí
V tomto kurzu série jste přidali základní uživatelské rozhraní, grafiku, stránky a navigaci. Dále jste spustili webovou aplikaci, která vytvořila databázi z datových tříd, které jste přidali v předchozím kurzu. Také jste zobrazili obsah tabulky Products databáze tak, že jste databázi zobrazili přímo. V dalším kurzu zobrazíte datové položky a podrobnosti z databáze.
Další materiály
Úvod do programování ASP.NET webových stránek
Přehled ovládacích prvků webového serveru ASP.NET
Kurz šablon stylů CSS