Vytvoření stránky webových formulářů Basic ASP.NET 4.5 pomocí sady Visual Studio 2013
Pro vývoj nových webových aplikací doporučujeme Blazor.
Tento názorný postup obsahuje úvod do vývojového prostředí pro web v sadě Microsoft Visual Studio 2013 a v sadě Microsoft Visual Studio Express 2013 pro web. Tento názorný postup vás provede vytvořením jednoduché stránky ASP.NET webových formulářů a ilustruje základní techniky vytvoření nové stránky, přidání ovládacích prvků a psaní kódu.
Mezi úlohy znázorněné v tomto názorném postupu patří:
- Vytvoření projektu aplikace Webové formuláře systému souborů
- Seznamte se se sadou Visual Studio.
- Vytvoření ASP.NET stránky
- Přidání ovládacích prvků
- Přidání obslužných rutin událostí
- Spuštění a testování stránky ze sady Visual Studio
Požadavky
K dokončení tohoto návodu budete potřebovat:
Microsoft Visual Studio 2013 nebo Microsoft Visual Studio Express 2013 pro web Rozhraní .NET Framework se nainstaluje automaticky.
Poznámka:
Microsoft Visual Studio 2013 a Microsoft Visual Studio Express 2013 pro web se v této sérii kurzů často označují jako Visual Studio.
Pokud používáte Sadu Visual Studio, předpokládá se, že jste při prvním spuštění sady Visual Studio vybrali kolekci webových vývojů . Další informace naleznete v tématu Postupy: Výběr nastavení webového vývojového prostředí.
Vytvoření projektu webové aplikace a stránky
V této části názorného postupu vytvoříte projekt webové aplikace a přidáte do něj novou stránku. Přidáte také text HTML a spustíte stránku v prohlížeči.
Vytvoření projektu webové aplikace
Otevřete aplikaci Microsoft Visual Studio.
V nabídce Soubor vyberte Nový projekt.

Zobrazí se dialogové okno Nový projekt.
Na levé straně vyberte skupinu Šablony ->Visual C# ->Web templates.
V prostředním sloupci zvolte šablonu webové aplikace ASP.NET.
Pojmenujte projekt BasicWebApp a klikněte na tlačítko OK.

Dále vyberte šablonu webových formulářů a kliknutím na tlačítko OK vytvořte projekt.

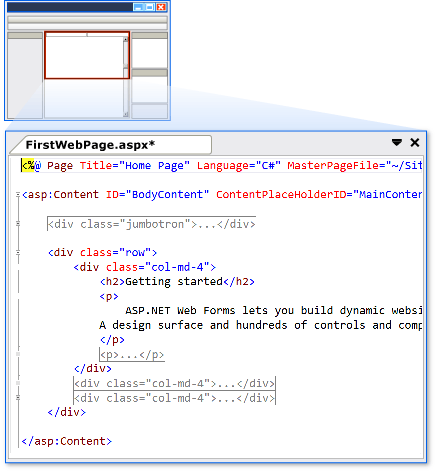
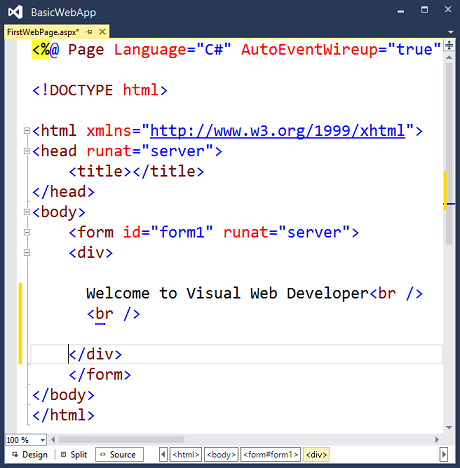
Visual Studio vytvoří nový projekt, který obsahuje předem připravené funkce založené na šabloně webových formulářů. Poskytuje vám nejen Home.aspx stránku, About.aspx stránku, Contact.aspx stránku, ale také funkce členství, které registrují uživatele a ukládají přihlašovací údaje, aby se mohli přihlásit k vašemu webu. Při vytvoření nové stránky se ve výchozím nastavení v sadě Visual Studio zobrazí stránka v zobrazení Zdroj , kde můžete zobrazit prvky HTML stránky. Následující obrázek ukazuje, co byste viděli v zobrazení Zdroj , pokud jste vytvořili novou webovou stránku s názvem BasicWebApp.aspx.

Prohlídka vývojového prostředí pro web v sadě Visual Studio
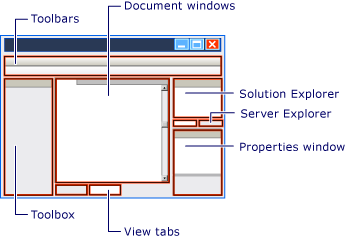
Než budete pokračovat úpravou stránky, je užitečné se seznámit s vývojovým prostředím sady Visual Studio. Následující obrázek ukazuje okna a nástroje, které jsou k dispozici v sadě Visual Studio a Visual Studio Express pro web.
Poznámka:
Tento diagram znázorňuje výchozí okna a umístění oken. Nabídka Zobrazení umožňuje zobrazit další okna a změnit uspořádání a změnit velikost oken tak, aby vyhovovala vašim preferencím. Pokud už v uspořádání okna došlo ke změnám, nebude se shodovat s obrázkem.
Prostředí sady Visual Studio

Seznámení s webovým návrhářem
Prohlédněte si výše uvedený obrázek a shodujte text s následujícím seznamem, který popisuje nejčastěji používané okna a nástroje. (Tady nejsou uvedená všechna okna a nástroje, které vidíte, jenom ty, které jsou označené na předchozím obrázku.)
- Panely nástrojů Zadejte příkazy pro formátování textu, hledání textu atd. Některé panely nástrojů jsou k dispozici pouze při práci v návrhovém zobrazení.
- Průzkumník řešení okno. Zobrazí soubory a složky ve webové aplikaci.
- Okno dokumentu Zobrazí dokumenty, na které pracujete v oknech s kartami. Mezi dokumenty můžete přepínat kliknutím na karty.
- Okno Vlastnosti . Umožňuje změnit nastavení stránky, elementů HTML, ovládacích prvků a dalších objektů.
- Zobrazení karet. Prezentování s různými zobrazeními stejného dokumentu Návrhové zobrazení je plocha pro úpravy téměř WYSIWYG. Zdrojové zobrazení je editor HTML stránky. Rozdělené zobrazení zobrazuje návrhové i zdrojové zobrazení dokumentu. Později v tomto názorném postupu budete pracovat se zobrazeními Návrh a Zdroj . Pokud dáváte přednost otevření webových stránek v návrhovém zobrazení, v nabídce Nástroje klikněte na Možnosti, vyberte uzel Návrhář HTML a změňte možnost Úvodní stránky v.
- ToolBox. Poskytuje ovládací prvky a prvky HTML, které lze přetáhnout na stránku. Prvky panelu nástrojů jsou seskupené podle společné funkce.
- S erver Explorer. Zobrazí připojení k databázi. Pokud Průzkumník serveru není viditelný, v nabídce Zobrazení klikněte na Průzkumníka serveru.
Vytvoření nové stránky webových formulářů ASP.NET
Když vytvoříte novou aplikaci Webové formuláře pomocí šablony projektu webové aplikace ASP.NET, Visual Studio přidá ASP.NET stránku (stránku webových formulářů) s názvem Default.aspx a také několik dalších souborů a složek. Jako domovskou stránku webové aplikace můžete použít Default.aspx stránku. V tomto názorném postupu ale vytvoříte novou stránku a budete s tím pracovat.
Přidání stránky do webové aplikace
- Zavřete Default.aspx stránku. Uděláte to tak, že kliknete na kartu s názvem souboru a potom kliknete na možnost Zavřít.
- V Průzkumník řešení klepněte pravým tlačítkem myši na název webové aplikace (v tomto kurzu název aplikace je BasicWebSite) a potom klepněte na tlačítko Přidat ->Nová položka.
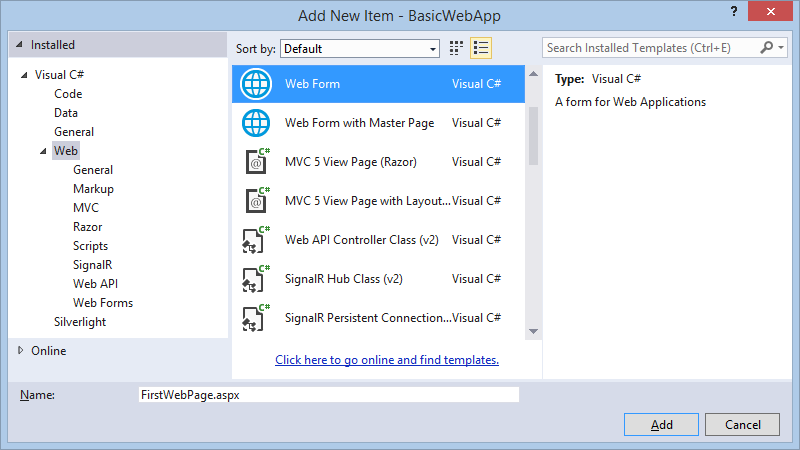
Zobrazí se dialogové okno Přidat novou položku . - Na levé straně vyberte skupinu šablon Visual C# ->Web. Potom v prostředním seznamu vyberte webový formulář a pojmenujte ho FirstWebPage.aspx.

- Kliknutím na Přidat přidáte webovou stránku do projektu.
Visual Studio vytvoří novou stránku a otevře ji.
Přidání KÓDU HTML na stránku
V této části návodu přidáte na stránku nějaký statický text.
Přidání textu na stránku
V dolní části okna dokumentu klikněte na kartu Návrh a přepněte do návrhového zobrazení.
Návrhové zobrazení zobrazuje aktuální stránku ve stylu WYSIWYG. V tomto okamžiku nemáte na stránce žádný text ani ovládací prvky, takže stránka je prázdná s výjimkou přerušované čáry, která znázorňuje obdélník. Tento obdélník představuje prvek div na stránce.
Klikněte do obdélníku, který je obrysem přerušované čáry.
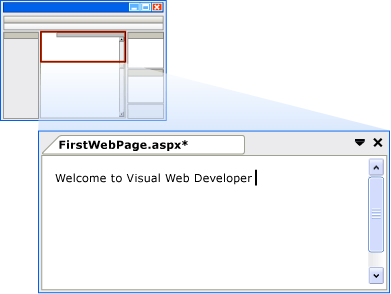
Zadejte welcome to Visual Web Developer a stiskněte enter dvakrát.
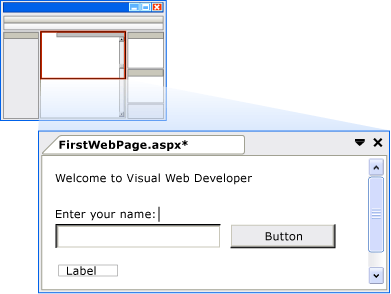
Následující obrázek znázorňuje text, který jste zadali v návrhovém zobrazení.

Přepněte do zobrazení Zdroj .
Html můžete zobrazit v zobrazení Zdroj , které jste vytvořili při psaní v návrhovém zobrazení.

Spuštění stránky
Než budete pokračovat přidáním ovládacích prvků na stránku, můžete ho napřed spustit.
Spuštění stránky
V Průzkumník řešení klikněte pravým tlačítkem na FirstWebPage.aspx a vyberte Nastavit jako úvodní stránku.
Stisknutím kombinace kláves CTRL+F5 stránku spusťte.
Stránka se zobrazí v prohlížeči. I když stránka, kterou jste vytvořili, má příponu názvu souboru .aspx, v současné době běží jako jakákoli stránka HTML.
Pokud chcete zobrazit stránku v prohlížeči, můžete také kliknout pravým tlačítkem myši na stránku v Průzkumník řešení a vybrat Zobrazit v prohlížeči.
Zavřete prohlížeč a zastavte webovou aplikaci.
Přidávání a programování ovládacích prvků
Teď na stránku přidáte ovládací prvky serveru. Ovládací prvky serveru, jako jsou tlačítka, popisky, textová pole a další známé ovládací prvky, poskytují typické možnosti zpracování formulářů pro stránky webových formulářů. Ovládací prvky ale můžete programovat pomocí kódu, který běží na serveru, a ne klienta.
Na stránku přidáte ovládací prvek Tlačítko , ovládací prvek TextBox a popisek a napíšete kód pro zpracování události Kliknutí pro ovládací prvek Tlačítko .
Přidání ovládacích prvků na stránku
Kliknutím na kartu Návrh přepněte do návrhového zobrazení.
Umístěte kurzor na konec textu Welcome to Visual Web Developer a stiskněte klávesu ENTER pět nebo vícekrát, abyste v poli elementu div vytvořili místo.
Pokud ještě není rozbalený, rozbalte v sadě nástrojů skupinu Standard.
Všimněte si, že možná budete muset okno panelu nástrojů na levé straně rozbalit, abyste ho mohli zobrazit.Přetáhněte ovládací prvek TextBox na stránku a umístěte ho doprostřed pole prvku div, které má na prvním řádku Vítá vás Visual Web Developer.
Přetáhněte ovládací prvek Button na stránku a přesuňte ho vpravo od ovládacího prvku TextBox.
Přetáhněte ovládací prvek Popisek na stránku a umístěte ho na samostatný řádek pod ovládacím tlačítkem.
Umístěte kurzor nad ovládací prvek TextBox a zadejte své jméno: .
Tento statický text HTML je titulek ovládacího prvku TextBox . Statické ovládací prvky HTML a serveru můžete kombinovat na stejné stránce. Následující obrázek ukazuje, jak se v návrhovém zobrazení zobrazují tři ovládací prvky.

Nastavení vlastností ovládacího prvku
Visual Studio nabízí různé způsoby nastavení vlastností ovládacích prvků na stránce. V této části návodu nastavíte vlastnosti v návrhovém zobrazení i ve zdrojovém zobrazení.
Nastavení vlastností ovládacího prvku
Nejprve zobrazte okna Vlastnosti tak, že vyberete z nabídky Zobrazení ->Jiné okno Windows ->Properties. Můžete také vybrat klávesu F4 a zobrazit okno Vlastnosti.
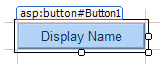
Vyberte ovládací prvek Tlačítko a potom v okně Vlastnosti nastavte hodnotu Text na Zobrazovaný název. Zadaný text se zobrazí na tlačítku v návrháři, jak je znázorněno na následujícím obrázku.

Přepněte do zobrazení Zdroj .
Zobrazení zdroje zobrazí kód HTML pro stránku, včetně prvků, které Sada Visual Studio vytvořila pro ovládací prvky serveru. Ovládací prvky se deklarují pomocí syntaxe podobné html, s tím rozdílem, že značky používají předponu asp: a zahrnují atribut runat="server".
Vlastnosti ovládacího prvku jsou deklarovány jako atributy. Když například nastavíte vlastnost Text pro ovládací prvek Tlačítko , v kroku 1 jste ve skutečnosti nastavili atribut Text v kódu ovládacího prvku.
Poznámka:
Všechny ovládací prvky jsou uvnitř elementu formuláře , který má také atribut runat="server". Atribut runat="server" a asp: předpona pro značky ovládacího prvku označí ovládací prvky tak, aby byly zpracovány ASP.NET na serveru při spuštění stránky. Kód mimo formát runat="server"> a <elementy runat="server"> se do prohlížeče odesílají beze změny, což je důvod, proč kód ASP.NET musí být uvnitř elementu, jehož počáteční značka obsahuje atribut runat="server".<
V dalším kroku přidáte do ovládacího prvku Popisek další vlastnost. Umístěte kurzor přímo za asp:Label do <značky asp:Label> a stiskněte mezerník.
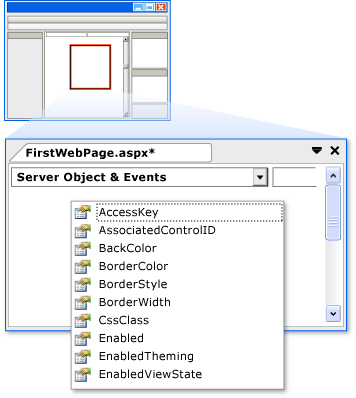
Zobrazí se rozevírací seznam zobrazující seznam dostupných vlastností, které můžete nastavit pro ovládací prvek Popisek . Tato funkce označovaná jako IntelliSense vám pomůže v zobrazení Zdroj se syntaxí serverových ovládacích prvků, elementů HTML a dalších položek na stránce. Následující obrázek znázorňuje rozevírací seznam IntelliSense pro ovládací prvek Popisek .

Vyberte ForeColor a zadejte rovnítko.
IntelliSense zobrazí seznam barev.
Poznámka:
Rozevírací seznam IntelliSense můžete kdykoli zobrazit stisknutím kombinace kláves CTRL+J při prohlížení kódu.
Vyberte barvu textu ovládacího prvku Popisek . Ujistěte se, že jste vybrali barvu, která je dostatečně tmavá, aby se četla na bílém pozadí.
Atribut ForeColor je dokončen barvou, kterou jste vybrali, včetně uzavírací uvozovky.
Programování ovládacího prvku Button
V tomto názorném postupu napíšete kód, který přečte jméno, které uživatel zadá do textového pole, a pak zobrazí název v ovládacím prvku Popisek .
Přidání výchozí obslužné rutiny události tlačítka
Přepněte do návrhového zobrazení.
Poklikejte na ovládací prvek Tlačítko .
Visual Studio ve výchozím nastavení přepne do souboru s kódem a vytvoří obslužnou rutinu události kostry pro výchozí událost ovládacího prvku Tlačítko , událost Click . Soubor kódu za kódem odděluje kód uživatelského rozhraní (například HTML) od kódu serveru (například C#).
Kurzor se umístí do přidaného kódu pro tuto obslužnou rutinu události.Poznámka:
Poklikání na ovládací prvek v návrhovém zobrazení je jedním z několika způsobů, jak můžete vytvářet obslužné rutiny událostí.
Uvnitř obslužné rutiny události Button1_Click zadejte Popisek1 následovaný tečkou (.).
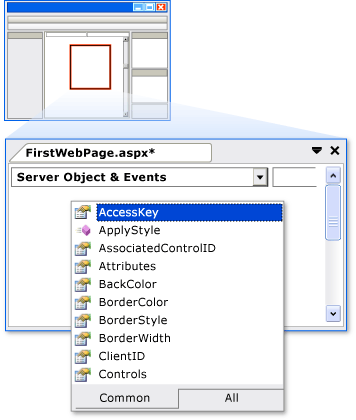
Když zadáte tečku za ID popisku (Label1), Visual Studio zobrazí seznam dostupných členů pro ovládací prvek Popisek , jak je znázorněno na následujícím obrázku. Člen obvykle vlastnost, metodu nebo událost.

Dokončete obslužnou rutinu události Click pro tlačítko tak, aby se četla, jak je znázorněno v následujícím příkladu kódu.
protected void Button1_Click(object sender, System.EventArgs e) { Label1.Text = TextBox1.Text + ", welcome to Visual Studio!"; }Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Textbox1.Text & ", welcome to Visual Studio!" End SubPřepněte zpět do zobrazení Zdrojové zobrazení kódu HTML tak, že kliknete pravým tlačítkem na FirstWebPage.aspx v Průzkumník řešení a vyberete Zobrazit revize.
Posuňte se k elementu <asp:Button> . Všimněte si, že element asp:Button> nyní má atribut onclick="Button1_Click".<
Tento atribut vytvoří vazbu události Click tlačítka na metodu obslužné rutiny, kterou jste naprogramovali v předchozím kroku.
Metody obslužné rutiny události mohou mít libovolný název; název, který vidíte, je výchozí název vytvořený sadou Visual Studio. Důležitým bodem je, že název použitý pro atribut OnClick v HTML musí odpovídat názvu metody definované v kódu za kódem.
Spuštění stránky
Teď můžete otestovat ovládací prvky serveru na stránce.
Spuštění stránky
Stisknutím kombinace kláves CTRL+F5 spusťte stránku v prohlížeči. Pokud dojde k chybě, znovu zkontrolujte výše uvedené kroky.
Do textového pole zadejte název a klikněte na tlačítko Zobrazovaný název .
Zadaný název se zobrazí v ovládacím prvku Popisek . Všimněte si, že když kliknete na tlačítko, stránka se publikuje na webový server. ASP.NET pak znovu vytvoří stránku, spustí kód (v tomto případě se spustí obslužná rutina události Click ovládacího prvku Button) a odešle novou stránku do prohlížeče. Pokud se díváte na stavový řádek v prohlížeči, uvidíte, že stránka provádí odezvu na webový server pokaždé, když kliknete na tlačítko.
V prohlížeči zobrazte zdroj stránky, kterou používáte, tak, že kliknete pravým tlačítkem na stránku a vyberete Zdroj zobrazení.
Ve zdrojovém kódu stránky se zobrazí kód HTML bez kódu serveru. Konkrétně nevidíte asp:> elementy, se kterými jste pracovali v zobrazení Zdroj.< Když se stránka spustí, ASP.NET zpracuje ovládací prvky serveru a vykresluje prvky HTML na stránku, která provádí funkce představující ovládací prvek. Například ovládací prvek asp:Button> se vykreslí jako element HTML< input type="submit">.<
Zavřete prohlížeč.
Práce s dalšími ovládacími prvky
V této části návodu budete pracovat s ovládacím prvku Kalendář , který zobrazuje kalendářní data v měsíci najednou. Ovládací prvek Kalendář je složitější ovládací prvek než tlačítko, textové pole a popisek, se kterými jste pracovali, a ilustruje některé další možnosti ovládacích prvků serveru.
V této části přidáte ovládací prvek System.Web.UI.WebControls.Calendar na stránku a naformátujete ho.
Přidání ovládacího prvku Kalendář
V sadě Visual Studio přepněte do návrhového zobrazení.
V části Standardní panel nástrojů přetáhněte ovládací prvek Kalendář na stránku a umístěte ho pod prvek div, který obsahuje ostatní ovládací prvky.
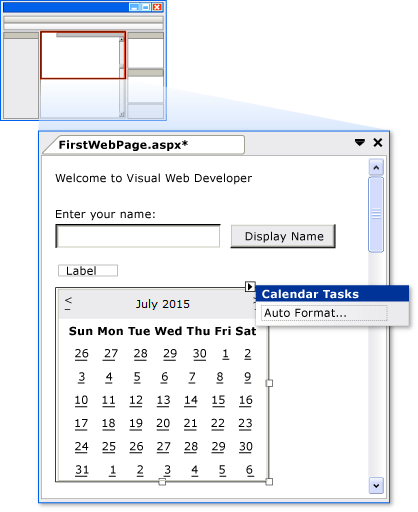
Zobrazí se panel inteligentních značek kalendáře. Na panelu se zobrazí příkazy, které usnadňují provádění nejběžnějších úloh pro vybraný ovládací prvek. Následující obrázek znázorňuje ovládací prvek Kalendář vykreslený v návrhovém zobrazení.

Na panelu inteligentních značek zvolte Automatický formát.
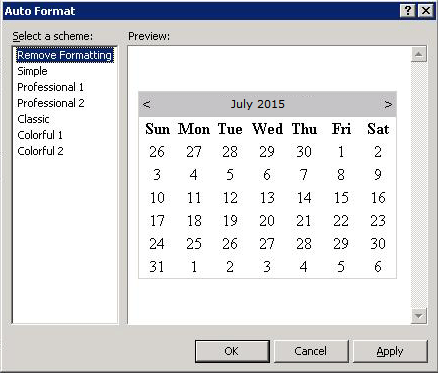
Zobrazí se dialogové okno Automatické formátování , které umožňuje vybrat schéma formátování kalendáře. Následující obrázek znázorňuje dialogové okno Automatické formátování ovládacího prvku Kalendář.

V seznamu Vybrat schéma vyberte Možnost Jednoduché a klepněte na tlačítko OK.
Přepněte do zobrazení Zdroj .
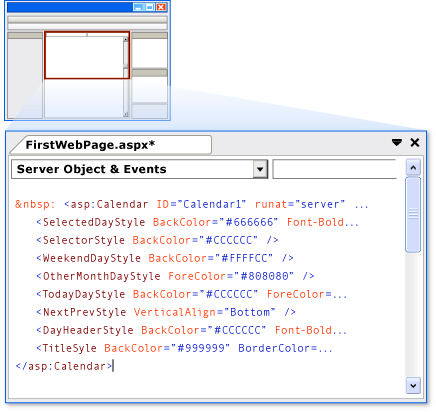
Zobrazí se <element asp:Calendar> . Tento prvek je mnohem delší než prvky pro jednoduché ovládací prvky, které jste vytvořili dříve. Obsahuje také dílčí prvky, například <WeekEndDayStyle>, které představují různá nastavení formátování. Následující obrázek znázorňuje ovládací prvek Kalendář v zobrazení Zdroj . (Přesné označení, které vidíte v Zobrazení zdroje se může mírně lišit od obrázku.)

Programování ovládacího prvku Kalendář
V této části naprogramujete ovládací prvek Kalendář tak, aby zobrazoval aktuálně vybrané datum.
Programování ovládacího prvku Kalendář
V návrhovém zobrazení poklikejte na ovládací prvek Kalendář .
Vytvoří se nová obslužná rutina události a zobrazí se v souboru kódu s názvem FirstWebPage.aspx.cs.
Dokončete obslužnou rutinu události SelectionChanged následujícím kódem.
protected void Calendar1_SelectionChanged(object sender, System.EventArgs e) { Label1.Text = Calendar1.SelectedDate.ToLongDateString(); }Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Calendar1.SelectedDate.ToLongDateString() End SubVýše uvedený kód nastaví text ovládacího prvku popisku na vybrané datum ovládacího prvku kalendáře.
Spuštění stránky
Kalendář teď můžete otestovat.
Spuštění stránky
Stisknutím kombinace kláves CTRL+F5 spusťte stránku v prohlížeči.
Klikněte na datum v kalendáři.
Datum, na které jste klikli, se zobrazí v ovládacím prvku Popisek .
V prohlížeči zobrazte zdrojový kód stránky.
Všimněte si, že ovládací prvek Kalendář byl vykreslen na stránku jako tabulka, přičemž každý den jako td element.
Zavřete prohlížeč.
Další kroky
Tento názorný postup znázorňuje základní funkce návrháře stránek sady Visual Studio. Teď, když rozumíte tomu, jak vytvořit a upravit stránku webových formulářů v sadě Visual Studio, můžete prozkoumat další funkce. Můžete například chtít provést následující:
- Další informace o ASP.NET webových formulářů najdete v podrobné sérii kurzů Začínáme s webovými formuláři ASP.NET 4.5 a sadou Visual Studio 2013.
- Přečtěte si další informace o šablonách stylů CSS (Cascading). Podrobnosti najdete v tématu Práce s přehledem šablon stylů CSS.