Úprava kódu webových formulářů ASP.NET v sadě Visual Studio 2013
V mnoha ASP.NET stránkách webových formulářů můžete psát kód v jazyce Visual Basic, C# nebo jiném jazyce. Editor kódu v sadě Visual Studio vám pomůže rychle psát kód a vyhnout se chybám. Kromě toho editor nabízí způsoby, jak vytvořit opakovaně použitelný kód, který vám pomůže snížit množství práce, kterou musíte udělat.
Tento názorný postup ukazuje různé funkce editoru editoru visual studio code.
V tomto názorném postupu se naučíte:
- Opravte vložené chyby kódování.
- Refaktorujte a přejmenujte kód.
- Přejmenujte proměnné a objekty.
- Vložení fragmentů kódu
Požadavky
K dokončení tohoto názorného postupu budete potřebovat:
Microsoft Visual Studio 2013 nebo Microsoft Visual Studio Express 2013 pro web. Rozhraní .NET Framework se nainstaluje automaticky.
Poznámka
Microsoft Visual Studio 2013 a Microsoft Visual Studio Express 2013 for Web budou v této sérii kurzů často označovány jako Visual Studio.
Pokud používáte sadu Visual Studio, předpokládá se v tomto návodu, že jste při prvním spuštění sady Visual Studio vybrali kolekci nastavení Vývoj pro web . Další informace najdete v tématu Postupy: Výběr nastavení webového vývojového prostředí.
Vytvoření projektu webové aplikace a stránky
V této části návodu vytvoříte projekt webové aplikace a přidáte do něj novou stránku.
Vytvoření projektu webové aplikace
Otevřete Microsoft Visual Studio.
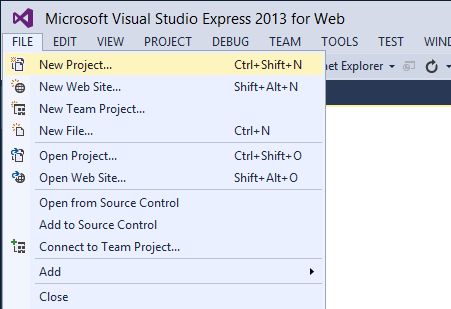
V nabídce Soubor vyberte Nový projekt.

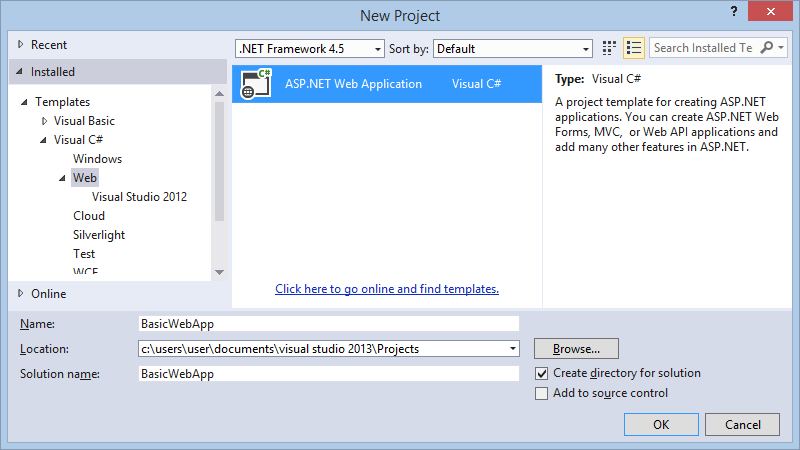
Zobrazí se dialogové okno Nový projekt.
Na levé straně vyberte skupinu Šablony ->Visual C# ->Web šablony.
V prostředním sloupci zvolte šablonu ASP.NET Webová aplikace .
Pojmenujte projekt BasicWebApp a klikněte na tlačítko OK .

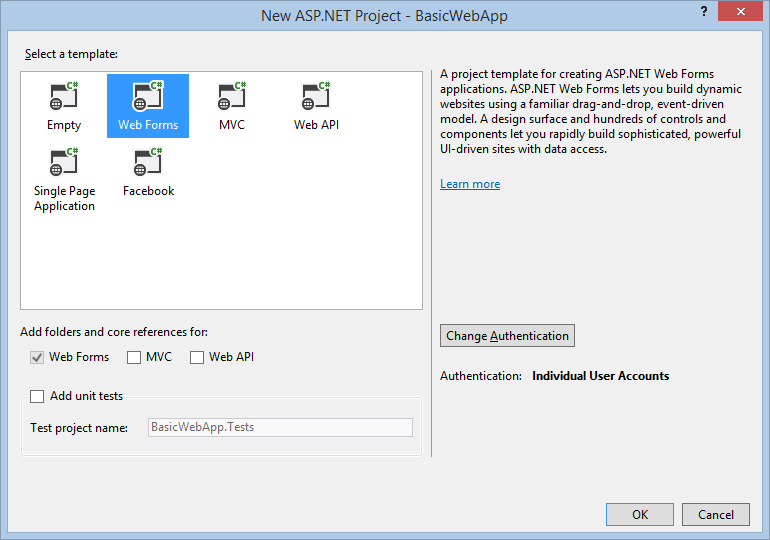
Potom vyberte šablonu Web Forms a kliknutím na tlačítko OK vytvořte projekt.

Visual Studio vytvoří nový projekt, který obsahuje předem připravené funkce založené na šabloně Web Forms.
Vytvoření nové stránky ASP.NET Web Forms
Při vytváření nové aplikace Web Forms pomocí šablony projektu ASP.NET Webová aplikace přidá sada Visual Studio stránku ASP.NET (Web Forms stránku) s názvem Default.aspx a také několik dalších souborů a složek. Stránku Default.aspx můžete použít jako domovskou stránku webové aplikace. V tomto názorném postupu ale vytvoříte novou stránku a budete s tím pracovat.
Přidání stránky do webové aplikace
- V Průzkumník řešení klikněte pravým tlačítkem na název webové aplikace (v tomto kurzu je název aplikace BasicWebSite) a pak klikněte na Přidat ->Nová položka.
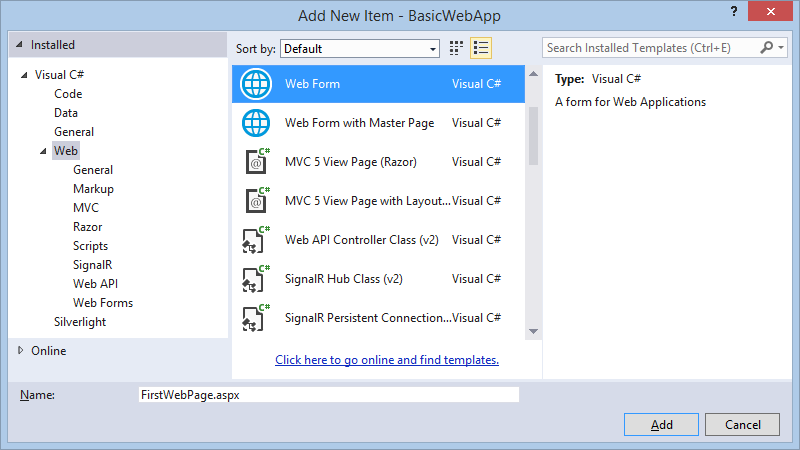
Zobrazí se dialogové okno Přidat novou položku. - Na levé straně vyberte skupinu Šablony Visual C# ->Web . Potom v prostředním seznamu vyberte Webový formulář a pojmenujte ho FirstWebPage.aspx.

- Kliknutím na Přidat přidejte stránku Web Forms do projektu.
Visual Studio vytvoří novou stránku a otevře ji. - Dále nastavte tuto novou stránku jako výchozí spouštěcí stránku. V Průzkumník řešení klikněte pravým tlačítkem na novou stránku s názvem FirstWebPage.aspx a vyberte Nastavit jako úvodní stránku. Při příštím spuštění této aplikace k otestování průběhu se tato nová stránka automaticky zobrazí v prohlížeči.
Oprava vložených chyb kódování
Editor kódu v sadě Visual Studio vám pomůže vyhnout se chybám při psaní kódu, a pokud jste udělali chybu, editor kódu vám pomůže chybu opravit. V této části návodu napíšete řádek kódu, který ilustruje funkce opravy chyb v editoru.
Oprava jednoduchých chyb kódování v sadě Visual Studio
V návrhovém zobrazení poklikejte na prázdnou stránku a vytvořte obslužnou rutinu pro událost Load pro stránku.
Obslužnou rutinu události používáte pouze jako místo pro napsání kódu.Do obslužné rutiny zadejte následující řádek, který obsahuje chybu, a stiskněte klávesu ENTER:
string myStr = "Loading..."Když stisknete klávesu ENTER, editor kódu podtrhne zelené a červené podtržení (obvykle se označuje jako vlnovky) pod oblastmi kódu, u kterých dochází k problémům. Zelené podtržení označuje upozornění. Červené podtržení označuje chybu, kterou musíte opravit.
Podržením ukazatele
myStrmyši zobrazíte popis, který vás informuje o upozornění. Podržením ukazatele myši nad červeným podtržením zobrazíte chybovou zprávu.Následující obrázek znázorňuje kód s podtržením.

Chybu je nutné opravit přidáním středníku;na konec řádku. Upozornění vás jednoduše upozorní, že jste proměnnou ještě nepoužilimyStr.Poznámka
Aktuální nastavení formátování kódu v sadě Visual Studio zobrazíte tak, že vyberete Nástroje –>Možnosti –>Písma a barvy.
Refaktoring a přejmenování
Refaktoring je softwarová metodologie, která zahrnuje restrukturalizaci kódu, aby se usnadnil jeho pochopení a údržba při zachování jeho funkčnosti. Jednoduchým příkladem může být napsání kódu do obslužné rutiny události pro získání dat z databáze. Při vývoji stránky zjistíte, že potřebujete přístup k datům z několika různých obslužných rutin. Proto kód stránky refaktorujete tak, že na stránce vytvoříte metodu přístupu k datům a vložíte volání metody do obslužných rutin.
Editor kódu obsahuje nástroje, které vám pomůžou provádět různé úlohy refaktoringu. V tomto názorném postupu budete pracovat se dvěma technikami refaktoringu: přejmenováním proměnných a extrahováním metod. Mezi další možnosti refaktoringu patří zapouzdření polí, povýšení místních proměnných na parametry metody a správa parametrů metody. Dostupnost těchto možností refaktoringu závisí na umístění v kódu.
Refaktoring kódu
Běžným scénářem refaktoringu je vytvoření (extrahování) metody z kódu, který je uvnitř jiného člena, například metody. Tím se zmenší velikost původního členu a extrahovaný kód bude znovu použitelný.
V této části návodu napíšete jednoduchý kód a pak z něj extrahujete metodu. V jazyce C# je podporován refaktoring, takže vytvoříte stránku, která jako programovací jazyk používá jazyk C#.
Extrahování metody na stránce jazyka C#
Přepněte do návrhového zobrazení.
V sadě nástrojů přetáhněte z karty Standardní na stránku ovládací prvek Tlačítko .
Poklikáním na ovládací prvek Tlačítko vytvořte obslužnou rutinu pro jeho událost Click a pak přidejte následující zvýrazněný kód:
protected void Button1_Click(object sender, EventArgs e) { System.Collections.ArrayList alist = new System.Collections.ArrayList(); int i; string arrayValue; for(i=0; i<5; i++) { arrayValue = "i = " + i.ToString(); alist.Add(arrayValue); } for(i=0; i<alist.Count; i++) { Response.Write("<br />" + alist[i]); }; }Kód vytvoří ArrayList objekt, použije smyčku k načtení s hodnotami a pak použije další smyčku k zobrazení obsahu ArrayList objektu.
Stisknutím kombinace kláves CTRL+F5 spusťte stránku a potom kliknutím na tlačítko zkontrolujte, že se zobrazí následující výstup:
i = 0 i = 1 i = 2 i = 3 i = 4Vraťte se do editoru kódu a v obslužné rutině události vyberte následující řádky.
for(i=0; i<alist.Count; i++) { Response.Write("<br />" + alist[i]); }Klikněte pravým tlačítkem na výběr, klikněte na Refaktorovat a pak zvolte Extrahovat metodu.
Zobrazí se dialogové okno Extrahovat metodu .
Do pole Nový název metody zadejte DisplayArray a klikněte na OK.
Editor kódu vytvoří novou metodu s názvem
DisplayArraya vloží volání nové metody do obslužné rutiny Click , kde byla původně smyčka.protected void Button1_Click(object sender, EventArgs e) { System.Collections.ArrayList alist = new System.Collections.ArrayList(); int i; string arrayValue; for(i=0; i<5; i++) { arrayValue = "i = " + i.ToString(); alist.Add(arrayValue); } i = DisplayArray(alist, i); }Stisknutím kombinace kláves CTRL+F5 spusťte stránku znovu a klikněte na tlačítko.
Stránka funguje stejně jako předtím. Metodu
DisplayArrayje nyní možné volat z libovolného místa ve třídě stránky.
Přejmenování proměnných
Když pracujete s proměnnými i objekty, můžete je přejmenovat poté, co se na ně už odkazuje ve vašem kódu. Přejmenování proměnných a objektů však může způsobit, že se kód přeruší, pokud nepřejmenujete jeden z odkazů. Proto můžete k přejmenování použít refaktoring.
Přejmenování proměnné pomocí refaktoringu
V obslužné rutině události Click vyhledejte následující řádek:
System.Collections.ArrayList alist = new System.Collections.ArrayList;Klikněte pravým tlačítkem na název
alistproměnné , zvolte Refaktorovat a pak zvolte Přejmenovat.Zobrazí se dialogové okno Přejmenovat .
Do pole Nový název zadejte ArrayList1 a ujistěte se, že je zaškrtnuté políčko Náhled změn odkazů . Pak klikněte na OK.
Zobrazí se dialogové okno Náhled změn se stromem, který obsahuje všechny odkazy na proměnnou, kterou chcete přejmenovat.
Kliknutím na Použít zavřete dialogové okno Náhled změn .
Proměnné, které odkazují konkrétně na vybranou instanci, se přejmenují. Všimněte si však, že proměnná
alistna následujícím řádku není přejmenována.private int DisplayArray(System.Collections.ArrayList alist, int i)Proměnná
alistna tomto řádku se nepřejmenuje, protože nepředstavuje stejnou hodnotu jako proměnnáalist, kterou jste přejmenovali. ProměnnáalistvDisplayArraydeklaraci je místní proměnnou pro tuto metodu. To ukazuje, že použití refaktoringu k přejmenování proměnných se liší od pouhého provedení akce najít a nahradit v editoru; refaktoring přejmenuje proměnné se znalostí sémantiky proměnné, se kterou pracuje.
Vkládání fragmentů kódu
Vzhledem k tomu, že existuje mnoho úloh kódování, které Web Forms vývojáři často potřebují provádět, editor kódu poskytuje knihovnu fragmentů kódu nebo bloků předpsaného kódu. Tyto fragmenty kódu můžete vložit na stránku.
Každý jazyk, který používáte v sadě Visual Studio, se mírně liší ve způsobu vkládání fragmentů kódu. Informace o vkládání fragmentů kódu najdete v tématu Fragmenty kódu Technologie IntelliSense jazyka Visual Basic. Informace o vkládání fragmentů kódu v jazyce Visual C# najdete v tématu Fragmenty kódu Visual C#.
Další kroky
Tento názorný postup znázorňuje základní funkce editoru kódu sady Visual Studio 2010 pro opravy chyb v kódu, refaktoring kódu, přejmenování proměnných a vkládání fragmentů kódu do kódu. Další funkce editoru můžou urychlit a usnadnit vývoj aplikací. Můžete například chtít:
- Přečtěte si další informace o funkcích technologie IntelliSense, jako jsou úpravy možností technologie IntelliSense, správa fragmentů kódu a vyhledávání fragmentů kódu online. Další informace najdete v tématu Použití technologie IntelliSense.
- Naučte se vytvářet vlastní fragmenty kódu. Další informace najdete v tématu Vytváření a používání fragmentů kódu IntelliSense.
- Přečtěte si další informace o funkcích fragmentů kódu IntelliSense specifických pro Visual Basic, jako je přizpůsobení fragmentů kódu a řešení potíží. Další informace najdete v tématu Fragmenty kódu IntelliSense jazyka Visual Basic.
- Přečtěte si další informace o funkcích IntelliSense specifických pro C#, jako je refaktoring a fragmenty kódu. Další informace najdete v tématu IntelliSense jazyka Visual C#.