Omezení funkcí pro úpravu dat podle uživatele (VB)
Ve webové aplikaci, která uživatelům umožňuje upravovat data, můžou mít různé uživatelské účty různá oprávnění k úpravám dat. V tomto kurzu prozkoumáme, jak dynamicky upravit možnosti úprav dat na základě hostujícího uživatele.
Úvod
Řada webových aplikací podporuje uživatelské účty a poskytuje různé možnosti, sestavy a funkce na základě přihlášeného uživatele. V našich kurzech bychom například mohli uživatelům z dodavatelských společností umožnit, aby se přihlásili na web a aktualizovali obecné informace o svých produktech – třeba jejich název a množství na jednotku – spolu s informacemi o dodavatelích, jako je název společnosti, adresa, informace o kontaktní osobě atd. Kromě toho můžeme chtít zahrnout některé uživatelské účty pro lidi z naší společnosti, aby se mohli přihlásit a aktualizovat informace o produktech, jako jsou jednotky na skladě, úroveň změny objednávek atd. Naše webová aplikace může také umožnit anonymním uživatelům navštěvovat (osoby, které se nepřihlásili), ale omezí je jenom na prohlížení dat. S takovým systémem uživatelských účtů bychom chtěli, aby webové ovládací prvky dat na našich ASP.NET stránkách nabízely možnosti vkládání, úprav a odstraňování vhodné pro aktuálně přihlášeného uživatele.
V tomto kurzu prozkoumáme, jak dynamicky upravit možnosti úprav dat na základě hostujícího uživatele. Konkrétně vytvoříme stránku, která zobrazí informace o dodavatelích v upravitelném zobrazení DetailsView spolu s objektem GridView, který obsahuje seznam produktů poskytovaných dodavatelem. Pokud uživatel, který navštíví stránku, pochází z naší společnosti, může: zobrazit informace o dodavateli; upravit jejich adresu; a upravte informace o všech produktech poskytovaných dodavatelem. Pokud je ale uživatel z konkrétní společnosti, může jenom zobrazovat a upravovat své vlastní informace o adrese a upravovat jenom produkty, které nebyly označeny jako ukončené.
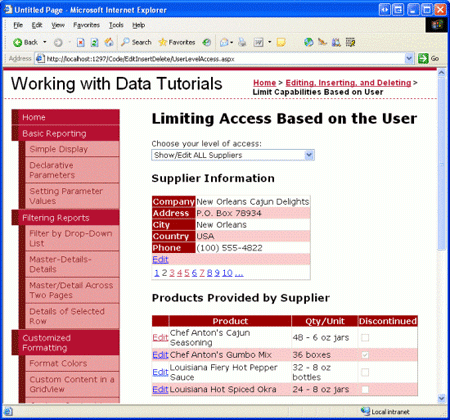
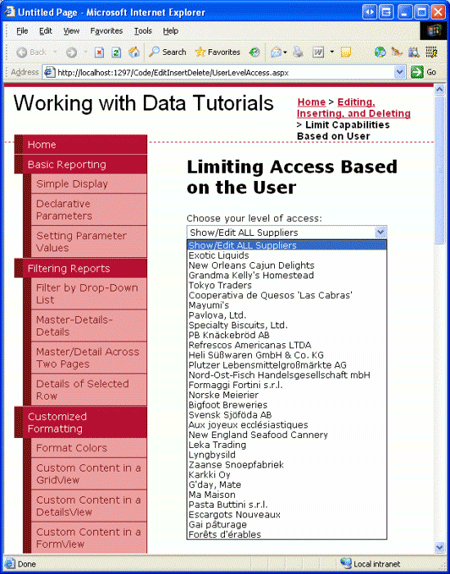
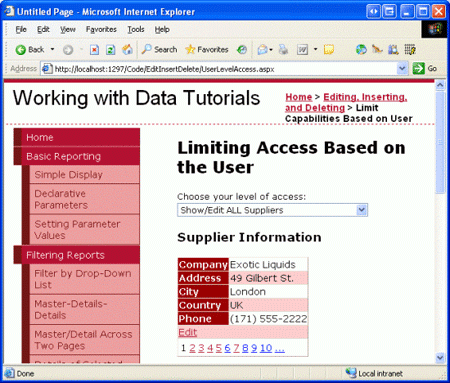
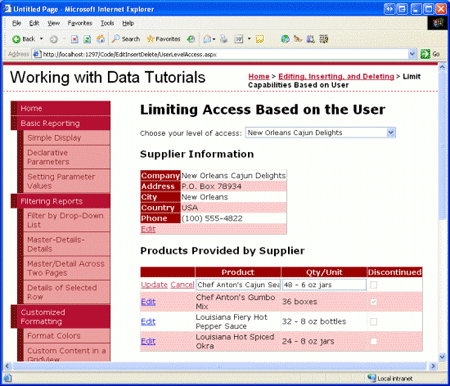
Obrázek 1: Uživatel z naší společnosti může upravit libovolné informace o dodavateli (kliknutím zobrazíte obrázek v plné velikosti)
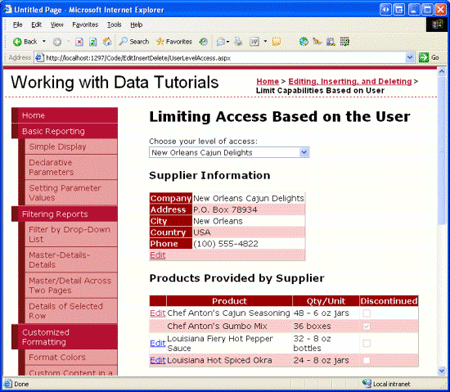
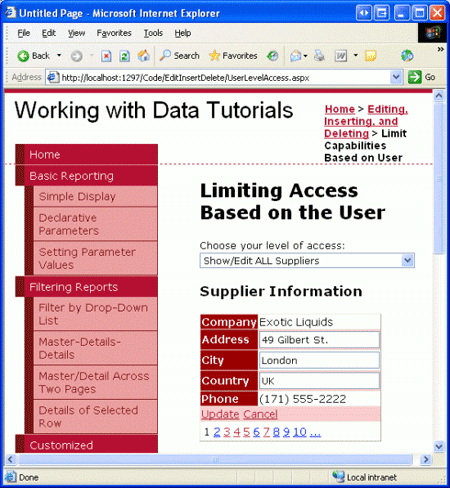
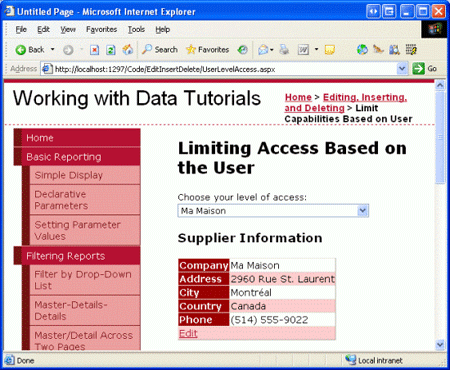
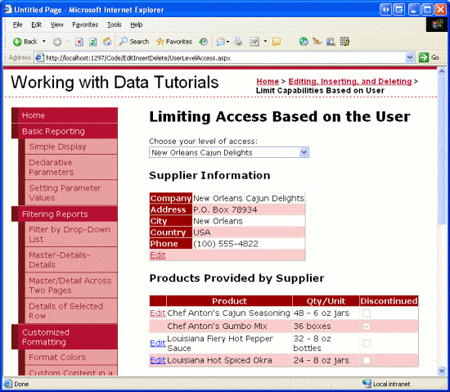
Obrázek 2: Uživatel od určitého dodavatele může pouze zobrazit a upravit své informace (kliknutím zobrazíte obrázek v plné velikosti)
Pusťme se do toho!
Poznámka
Systém členství ASP.NET 2.0 s poskytuje standardizovanou rozšiřitelný platformu pro vytváření, správu a ověřování uživatelských účtů. Vzhledem k tomu, že zkoumání systému členství je nad rámec těchto kurzů, tento kurz místo toho "falšuje" členství tím, že umožňuje anonymním návštěvníkům zvolit, zda jsou od konkrétního dodavatele nebo z naší společnosti. Další informace o členství najdete v článku Zkoumání členství, rolí a profilu ASP.NET 2.0 s .
Krok 1: Povolení zadání přístupových práv uživateli
V reálné webové aplikaci by informace o účtu uživatele zahrnovaly, zda pracoval pro naši společnost nebo pro konkrétního dodavatele, a tyto informace by byly programově přístupné z našich ASP.NET stránek, jakmile se uživatel přihlásí k webu. Tyto informace se dají zachytit prostřednictvím systému rolí ASP.NET 2.0 s, jako informace o účtu na úrovni uživatele prostřednictvím systému profilů nebo pomocí vlastních prostředků.
Vzhledem k tomu, že cílem tohoto kurzu je předvést úpravu možností úprav dat na základě přihlášeného uživatele a není určen k prezentaci ASP.NET 2.0 členství, rolí a profilových systémů, použijeme velmi jednoduchý mechanismus k určení možností pro uživatele, který navštíví stránku – dropDownList, ze kterého může uživatel určit, jestli by měl být schopen zobrazit a upravit některé z informací o dodavatelích, nebo případně, jaké konkrétní informace o dodavateli mohou zobrazit a upravit. Pokud uživatel uvede, že může zobrazit a upravit všechny informace o dodavateli (výchozí nastavení), může procházet stránky se všemi dodavateli, upravovat informace o adrese libovolného dodavatele a upravovat názvy a množství na jednotku pro jakýkoli produkt poskytnutý vybraným dodavatelem. Pokud ale uživatel uvede, že může jenom zobrazit a upravit konkrétního dodavatele, pak může zobrazit pouze podrobnosti a produkty pro tohoto dodavatele a může aktualizovat pouze informace o názvu a množství podle jednotek pro produkty, které nejsou ukončeny.
Naším prvním krokem v tomto kurzu je vytvořit tento rozevírací seznam a naplnit ho dodavateli v systému. UserLevelAccess.aspx Otevřete stránku ve EditInsertDelete složce , přidejte DropDownList, jehož ID vlastnost je nastavená na Suppliers, a vytvořte vazbu tohoto dropDownList na nový objekt ObjectDataSource s názvem AllSuppliersDataSource.
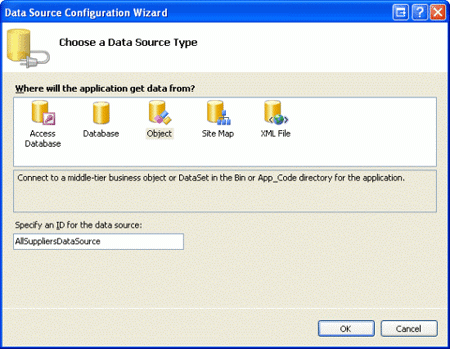
Obrázek 3: Vytvoření nového objektuDataSource s názvem AllSuppliersDataSource (kliknutím zobrazíte obrázek v plné velikosti)
Vzhledem k tomu, že chceme, aby tento dropDownList zahrnoval všechny dodavatele, nakonfigurujte ObjectDataSource tak, aby volaly metodu SuppliersBLL třídy s GetSuppliers() . Také se ujistěte, že je metoda ObjectDataSource s Update() namapovaná na metodu SuppliersBLL třídy s UpdateSupplierAddress , protože tuto objectDataSource použije také DetailsView, který přidáme v kroku 2.
Po dokončení průvodce ObjectDataSource dokončete kroky nakonfigurováním rozevíracího Suppliers seznamu tak, aby zobrazoval CompanyName datové pole a používal SupplierID datové pole jako hodnotu pro každou ListItempoložku .
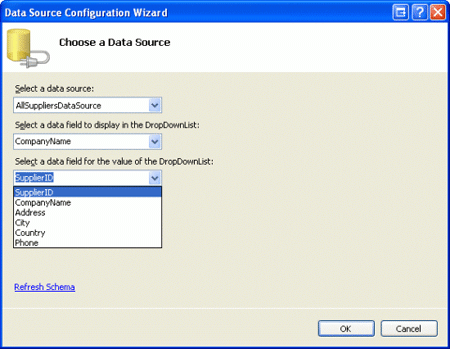
Obrázek 4: Konfigurace rozevíracího Suppliers seznamu pro použití CompanyName datových polí a SupplierID (kliknutím zobrazíte obrázek v plné velikosti)
V tomto okamžiku rozevírací seznam uvádí názvy společností dodavatelů v databázi. Do rozevíracího seznamu ale musíme zahrnout také možnost Zobrazit/upravit VŠECHNY dodavatele. Chcete-li to provést, nastavte Suppliers vlastnost DropDownList na AppendDataBoundItemstrue a pak přidejte ListItem vlastnost, jejíž Text vlastnost je "Show/Edit ALL Suppliers" a jehož hodnota je -1. To lze přidat přímo prostřednictvím deklarativní značky nebo prostřednictvím Designer přechodem na okno Vlastnosti a kliknutím na tři tečky ve vlastnosti DropDownList sItems.
Poznámka
Projděte si kurz Filtrování předlohy a podrobností pomocí rozevíracího seznamu, kde najdete podrobnější diskuzi o přidání položky Vybrat vše do datového rozevíracího seznamu.
AppendDataBoundItems Po nastavení vlastnosti a ListItem přidání by deklarativní kód DropDownList měl vypadat takto:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
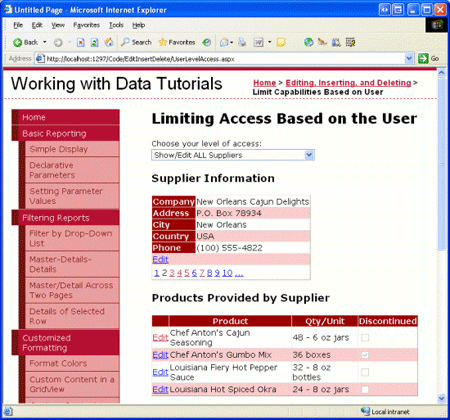
Obrázek 5 ukazuje snímek obrazovky s naším aktuálním průběhem při prohlížení v prohlížeči.
Obrázek 5: Rozevírací Suppliers seznam obsahuje možnost Zobrazit VŠE ListItema navíc jednu pro každého dodavatele (kliknutím zobrazíte obrázek v plné velikosti).
Vzhledem k tomu, že chceme uživatelské rozhraní aktualizovat hned po změně výběru uživatelem, nastavte Suppliers vlastnost DropDownList na AutoPostBacktrue. V kroku 2 vytvoříme ovládací prvek DetailsView, který zobrazí informace o dodavatelích na základě výběru DropDownList. Potom v kroku 3 vytvoříme obslužnou rutinu události pro tuto událost DropDownList SelectedIndexChanged , ve které přidáme kód, který vytvoří vazbu příslušných informací o dodavateli na detailsView na základě vybraného dodavatele.
Krok 2: Přidání ovládacího prvku DetailsView
Umožňuje použít zobrazení DetailsView k zobrazení informací o dodavateli. Pro uživatele, který může zobrazit a upravit všechny dodavatele, DetailsView bude podporovat stránkování, což uživateli umožní krokovat informace o dodavateli po jednom záznamu. Pokud však uživatel pracuje pro konkrétního dodavatele, DetailsView zobrazí pouze informace o konkrétním dodavateli a nebude obsahovat stránkovací rozhraní. V obou případech detailsView musí uživateli umožnit upravit pole adresa dodavatele, město a země.
Přidejte DetailsView na stránku pod Suppliers DropDownList, nastavte jeho ID vlastnost na SupplierDetailsa vytvořte vazbu na AllSuppliersDataSource ObjectDataSource vytvořený v předchozím kroku. Dále zaškrtněte políčka Povolit stránkování a Povolit úpravy z inteligentní značky DetailsView.
Poznámka
Pokud nevidíte možnost Povolit úpravy v DetailsView s inteligentní značka je to, protože jste nenamapovali ObjectDataSource s Update() metodu SuppliersBLL třídy s UpdateSupplierAddress metody. Chvíli se vraťte a proveďte tuto změnu konfigurace, po které by se ve inteligentní značce DetailsView měla zobrazit možnost Povolit úpravy.
SuppliersBLL Vzhledem k tomu, třídy s UpdateSupplierAddress metoda pouze čtyři parametry - supplierID, address, citya country - upravit DetailsView s BoundFields tak, aby CompanyName a Phone BoundFields jsou jen pro čtení. Kromě toho úplně odeberte SupplierID BoundField. AllSuppliersDataSource Objekt ObjectDataSource má nyní vlastnost OldValuesParameterFormatString nastavenou na original_{0}hodnotu . Udělejte chvilku a odeberte toto nastavení vlastnosti z deklarativní syntaxe úplně, nebo ho nastavte na výchozí hodnotu {0}.
Po konfiguraci SupplierDetails objektů DetailsView a AllSuppliersDataSource ObjectDataSource budeme mít následující deklarativní kód:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
V tomto okamžiku detailsView lze stránkovat a informace o adrese vybraného dodavatele lze aktualizovat, bez ohledu na výběr v rozevíracím Suppliers seznamu (viz Obrázek 6).
Obrázek 6: Všechny informace o dodavatelích lze zobrazit a aktualizovat jejich adresu (kliknutím zobrazíte obrázek v plné velikosti)
Krok 3: Zobrazení pouze informací vybraného dodavatele
Naše stránka aktuálně zobrazuje informace pro všechny dodavatele bez ohledu na to, jestli byl z rozevíracího Suppliers seznamu vybrán konkrétní dodavatel. Aby bylo možné zobrazit pouze informace o dodavateli vybraného dodavatele, musíme na naši stránku přidat další ObjectDataSource, který načte informace o konkrétním dodavateli.
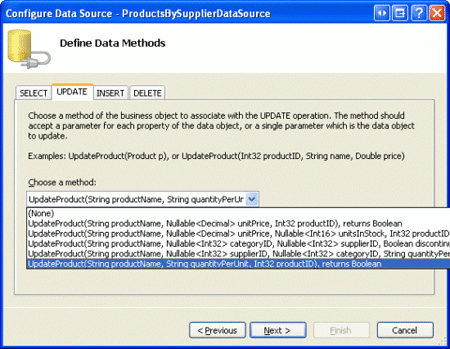
Přidejte na stránku nový objekt ObjectDataSource a pojmete ho SingleSupplierDataSource. V inteligentní značce klikněte na odkaz Konfigurovat zdroj dat a nechte ho používat metodu SuppliersBLL třídy s GetSupplierBySupplierID(supplierID) . Stejně jako u AllSuppliersDataSource ObjectDataSource, namapujte metodu SingleSupplierDataSource ObjectDataSource s Update() na metodu SuppliersBLL třídy s UpdateSupplierAddress .
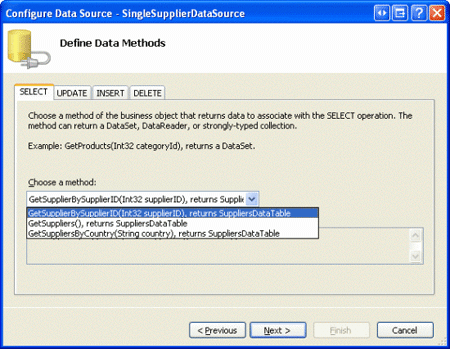
Obrázek 7: Konfigurace objektu SingleSupplierDataSource ObjectDataSource pro použití GetSupplierBySupplierID(supplierID) metody (kliknutím zobrazíte obrázek v plné velikosti)
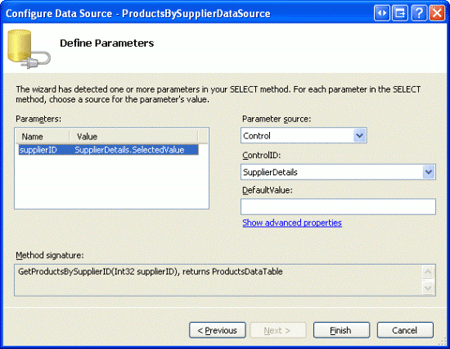
Dále se zobrazí výzva k zadání zdroje parametrů pro GetSupplierBySupplierID(supplierID) vstupní parametr metody supplierID . Vzhledem k tomu, že chceme zobrazit informace o dodavateli vybraném z rozevíracího seznamu, použijte jako zdroj parametru Suppliers vlastnost DropDownList s SelectedValue .
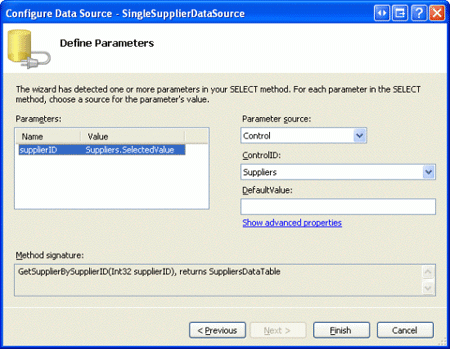
Obrázek 8: Použití rozevíracího Suppliers seznamu jako supplierID zdroje parametrů (kliknutím zobrazíte obrázek v plné velikosti)
Dokonce i s tímto druhým ObjectDataSource přidán, DetailsView ovládací prvek je aktuálně nakonfigurován tak, aby vždy používal AllSuppliersDataSource ObjectDataSource. Potřebujeme přidat logiku pro úpravu zdroje dat používaného DetailsView v závislosti na Suppliers vybrané položce DropDownList. Chcete-li toho dosáhnout, vytvořte obslužnou rutinu SelectedIndexChanged události pro rozevírací seznam dodavatelů. Nejsnáže se dá vytvořit poklikáním na rozevírací seznam v Designer. Tato obslužná rutina události musí určit, jaký zdroj dat použít, a musí znovu připojit data k DetailsView. K tomu slouží následující kód:
Protected Sub Suppliers_SelectedIndexChanged _
(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Suppliers.SelectedIndexChanged
If Suppliers.SelectedValue = "-1" Then
' The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource"
' Reset the page index to show the first record
SupplierDetails.PageIndex = 0
Else
' The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource"
End If
' Ensure that the DetailsView and GridView are in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly)
' Need to "refresh" the DetailsView
SupplierDetails.DataBind()
End Sub
Obslužná rutina události začíná určením, zda byla vybrána možnost Zobrazit nebo upravit VŠECHNY dodavatele. Pokud ano, nastaví SupplierDetails DetailsView s DataSourceID na AllSuppliersDataSource a vrátí uživatele k prvnímu záznamu v sadě dodavatelů nastavením PageIndex vlastnosti na 0. Pokud však uživatel vybral konkrétního dodavatele z Rozevírací seznam, DetailsView s DataSourceID je přiřazena k SingleSuppliersDataSource. Bez ohledu na to, jaký zdroj dat je použit, SuppliersDetails je režim vrácen zpět do režimu jen pro čtení a data jsou zpět do DetailsView voláním SuppliersDetails metody ovládacího prvku s DataBind() .
S touto obslužnou rutinou události nyní DetailsView ovládací prvek zobrazuje vybraného dodavatele, pokud nebyla vybrána možnost "Zobrazit/Upravit VŠECHNY dodavatele", v takovém případě lze zobrazit všechny dodavatele prostřednictvím stránkovacího rozhraní. Obrázek 9 znázorňuje stránku s vybranou možností Zobrazit/upravit VŠECHNY dodavatele; Všimněte si, že je k dispozici stránkovací rozhraní, které uživateli umožňuje navštívit a aktualizovat libovolného dodavatele. Obrázek 10 ukazuje stránku s vybraným dodavatelem Ma Maison. V tomto případě je možné zobrazit a upravit pouze informace ma maison s.
Obrázek 9: Všechny informace o dodavatelích lze zobrazit a upravit (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 10: Zobrazit a upravit pouze informace vybraného dodavatele (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
Pro účely tohoto kurzu musí být ovládací prvky EnableViewState DropDownList a DetailsView nastaveny na true (výchozí), protože změny vlastnosti DropDownList s SelectedIndex a DetailsView s DataSourceID musí být zapamatování napříč postbacks.
Krok 4: Výpis dodavatelů produktů v upravitelném zobrazení GridView
Po dokončení zobrazení DetailsView je naším dalším krokem zahrnutí upravitelného objektu GridView, který obsahuje seznam produktů poskytovaných vybraným dodavatelem. Toto zobrazení GridView by mělo umožňovat úpravy pouze polí ProductName a QuantityPerUnit . Kromě toho platí, že pokud uživatel, který tuto stránku navštíví, pochází od určitého dodavatele, měla by povolit aktualizace pouze těch produktů, které nejsou ukončeny. Abychom toho dosáhli, musíme nejprve přidat přetížení ProductsBLL metody třídy UpdateProducts , která jako vstupy přijímá pouze ProductIDpole , ProductNamea QuantityPerUnit . Tento proces jsme si prošli předem v mnoha kurzech, takže se pojďme podívat na kód, který by měl být přidán do ProductsBLL:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateProduct(ByVal productName As String, _
ByVal quantityPerUnit As String, ByVal productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If quantityPerUnit Is Nothing Then
product.SetQuantityPerUnitNull()
Else
product.QuantityPerUnit = quantityPerUnit
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
Po vytvoření tohoto přetížení jsme připraveni přidat GridView ovládací prvek a jeho přidružené ObjectDataSource. Přidejte na stránku nový objekt GridView, nastavte jeho ID vlastnost na ProductsBySuppliera nakonfigurujte ji tak, aby používala nový objekt ObjectDataSource s názvem ProductsBySupplierDataSource. Vzhledem k tomu, že chceme, aby objekt GridView vypisoval tyto produkty podle vybraného dodavatele, použijte metodu ProductsBLL třídy s GetProductsBySupplierID(supplierID) . Namapujte také metodu Update() na nové UpdateProduct přetížení, které jsme právě vytvořili.
Obrázek 11: Konfigurace objektu ObjectDataSource pro použití právě vytvořeného UpdateProduct přetížení (kliknutím zobrazíte obrázek v plné velikosti)
Zobrazila se výzva k výběru zdroje parametrů pro GetProductsBySupplierID(supplierID) vstupní parametr metody supplierID . Vzhledem k tomu, že chceme zobrazit produkty pro dodavatele vybraného v DetailsView, použijte SuppliersDetails vlastnost ovládacího prvku SelectedValue DetailsView jako zdroj parametrů.
Obrázek 12: Použití SuppliersDetails vlastnosti DetailsView s SelectedValue jako zdroje parametrů (kliknutím zobrazíte obrázek v plné velikosti)
Když se vrátíte do objektu GridView, odeberte všechna pole GridView s výjimkou polí , QuantityPerUnita Discontinueda označte Discontinued CheckBoxField jako jen pro ProductNamečtení. Zaškrtněte také možnost Povolit úpravy z inteligentní značky GridView. Po provedení těchto změn by deklarativní kód pro GridView a ObjectDataSource měl vypadat nějak takto:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Stejně jako u předchozích objektů ObjectDataSources je tato vlastnost s OldValuesParameterFormatString nastavená na original_{0}, což způsobí problémy při pokusu o aktualizaci názvu produktu nebo množství na jednotku. Odeberte tuto vlastnost z deklarativní syntaxe úplně nebo ji nastavte na výchozí hodnotu {0}.
Po dokončení této konfigurace je na naší stránce seznam produktů poskytovaných dodavatelem vybraným v zobrazení GridView (viz Obrázek 13). V současné době je možné aktualizovat název nebo množství produktů na jednotku. Musíme ale aktualizovat logiku stránky tak, aby takové funkce byly zakázány pro ukončené produkty pro uživatele přidružené ke konkrétnímu dodavateli. S tímto posledním dílem se budeme zabývat v kroku 5.
Obrázek 13: Zobrazí se produkty poskytnuté vybraným dodavatelem (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka
S přidáním tohoto upravitelného objektu Suppliers GridView by měla být obslužná rutina SelectedIndexChanged události DropDownList aktualizována tak, aby vrátila GridView do stavu jen pro čtení. V opačném případě, pokud je při úpravě informací o produktu vybrán jiný dodavatel, bude možné upravit také odpovídající index v GridView pro nového dodavatele. Chcete-li tomu zabránit, jednoduše nastavte vlastnost GridView na EditIndex v -1 obslužné rutině SelectedIndexChanged události.
Připomeňme si také, že je důležité, aby byl povolen stav zobrazení GridView (výchozí chování). Pokud nastavíte vlastnost falseGridView na EnableViewState hodnotu , riskujete, že souběžní uživatelé neúmyslně odstraní nebo upraví záznamy.
Krok 5: Zakázání úprav pro ukončené produkty, když není vybrána možnost Zobrazit nebo upravit VŠECHNY dodavatele
ProductsBySupplier Zatímco GridView je plně funkční, v současné době uděluje příliš velký přístup uživatelům, kteří jsou od určitého dodavatele. Podle našich obchodních pravidel by tito uživatelé neměli mít možnost aktualizovat ukončené produkty. Abychom to vynutili, můžeme skrýt (nebo zakázat) tlačítko Upravit v těch řádcích GridView s ukončenými produkty, když stránku navštíví uživatel od dodavatele.
Vytvořte obslužnou rutinu události gridView s RowDataBound . V této obslužné rutině události potřebujeme zjistit, jestli je uživatel přidružený k určitému dodavateli, což je v tomto kurzu možné určit kontrolou vlastnosti Suppliers DropDownList s SelectedValue – pokud se jedná o něco jiného než -1, pak je uživatel přidružený ke konkrétnímu dodavateli. U takových uživatelů pak musíme zjistit, jestli je produkt ukončen. Prostřednictvím vlastnosti můžeme získat odkaz na skutečnou ProductRow instanci vázanou na řádek e.Row.DataItem GridView, jak je popsáno v kurzu Zobrazení souhrnných informací v GridView s Footer . Pokud je produkt ukončen, můžeme získat programový odkaz na tlačítko Upravit v GridView s CommandField pomocí technik popsaných v předchozím kurzu Přidání Client-Side potvrzení při odstraňování. Jakmile budeme mít odkaz, můžeme tlačítko skrýt nebo zakázat.
Protected Sub ProductsBySupplier_RowDataBound _
(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles ProductsBySupplier.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
' Is this a supplier-specific user?
If Suppliers.SelectedValue <> "-1" Then
' Get a reference to the ProductRow
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' Is this product discontinued?
If product.Discontinued Then
' Get a reference to the Edit LinkButton
Dim editButton As LinkButton = _
CType(e.Row.Cells(0).Controls(0), LinkButton)
' Hide the Edit button
editButton.Visible = False
End If
End If
End If
End Sub
S touto obslužnou rutinou události při návštěvě této stránky jako uživatel od určitého dodavatele nejsou produkty, které jsou ukončeny, upravitelné, protože tlačítko Upravit je pro tyto produkty skryté. Například Chef Anton s Gumbo Mix je ukončený produkt pro dodavatele New Orleans Cajun Delights. Při návštěvě stránky tohoto konkrétního dodavatele je tlačítko Upravit pro tento produkt skryté (viz Obrázek 14). Při návštěvě pomocí možnosti Zobrazit/upravit VŠECHNY dodavatele je však k dispozici tlačítko Upravit (viz Obrázek 15).
Obrázek 14: Pro uživatele Supplier-Specific je tlačítko Upravit pro Chef Anton s Gumbo Mix skryté (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 15: U uživatelů show/edit ALL Suppliers je zobrazeno tlačítko Upravit pro Chef Anton s Gumbo Mix (Kliknutím zobrazíte obrázek v plné velikosti).
Kontrola přístupových práv ve vrstvě obchodní logiky
V tomto kurzu stránka ASP.NET zpracovává veškerou logiku s ohledem na to, jaké informace může uživatel vidět a jaké produkty může aktualizovat. V ideálním případě by tato logika byla také přítomna ve vrstvě obchodní logiky. Například SuppliersBLL metoda třídy s GetSuppliers() (která vrací všechny dodavatele) může zahrnovat kontrolu, která zajistí, že aktuálně přihlášený uživatel není přidružený ke konkrétnímu dodavateli. Metoda by mohla zahrnovat kontrolu, která zajistí, UpdateSupplierAddress že aktuálně přihlášený uživatel pracoval pro naši společnost (a proto může aktualizovat informace o adrese všech dodavatelů) nebo je přidružen k dodavateli, jehož údaje se aktualizují.
Nezahrnuli jsem sem takové kontroly vrstvy BLL, protože v našem kurzu jsou práva uživatele určena rozevíracím seznamem na stránce, ke kterému třídy BLL nemají přístup. Při použití systému členství nebo některého z předefinovaných schémat ověřování poskytovaných ASP.NET (například ověřování systému Windows) je možné získat přístup k aktuálně přihlášeným informacím o uživateli a informacím o rolích z BLL, což umožňuje kontroly přístupových práv na úrovni prezentace i úrovně BLL.
Souhrn
Většina webů, které poskytují uživatelské účty, musí přizpůsobit rozhraní pro úpravu dat na základě přihlášeného uživatele. Správci mohou mít možnost odstranit a upravit jakýkoli záznam, zatímco uživatelé, kteří nejsou správci, mohou být omezeni pouze na aktualizaci nebo odstranění záznamů, které sami vytvořili. Bez ohledu na to, co může být scénář, lze rozšířit datové webové ovládací prvky, ObjectDataSource a třídy vrstvy obchodní logiky přidat nebo odepřít určité funkce na základě přihlášeného uživatele. V tomto kurzu jsme viděli, jak omezit zobrazitelná a upravitelná data v závislosti na tom, jestli byl uživatel přidružený k určitému dodavateli nebo jestli pracoval pro naši společnost.
Tento kurz uzavírá naše zkoumání vkládání, aktualizace a odstraňování dat pomocí ovládacích prvků GridView, DetailsView a FormView. Počínaje dalším kurzem obrátíme pozornost k přidání podpory stránkování a řazení.
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.