Přehled vkládání, aktualizace a odstraňování dat (VB)
Scott Mitchell
V tomto kurzu se dozvíte, jak mapovat metody Insert(), Update() a Delete() ObjectDataSource na metody tříd BLL a jak nakonfigurovat Ovládací prvky GridView, DetailsView a FormView tak, aby poskytovaly možnosti úprav dat.
Úvod
V posledních několika kurzech jsme prozkoumali, jak zobrazit data na stránce ASP.NET pomocí ovládacích prvků GridView, DetailsView a FormView. Tyto ovládací prvky jednoduše pracují s daty zadanými jim. Tyto ovládací prvky obvykle řídí přístup k datům pomocí ovládacího prvku zdroje dat, jako je ObjectDataSource. Viděli jsme, jak ObjectDataSource funguje jako proxy mezi ASP.NET stránkou a podkladovými daty. Když GridView potřebuje zobrazit data, vyvolá metodu Select() ObjectDataSource, která pak vyvolá metodu z naší vrstvy obchodní logiky (BLL), která volá metodu v příslušné tabulkové vrstvě přístupu k datům (DAL), která následně odešle SELECT dotaz do databáze Northwind.
Vzpomeňte si, že když jsme vytvořili objekty TableAdapter v dal v našem prvním kurzu, Sada Visual Studio automaticky přidala metody pro vkládání, aktualizaci a odstraňování dat z podkladové databázové tabulky. Kromě toho při vytváření vrstvy obchodní logiky jsme navrhli metody v BLL, které volali do těchto metod DAL pro úpravu dat.
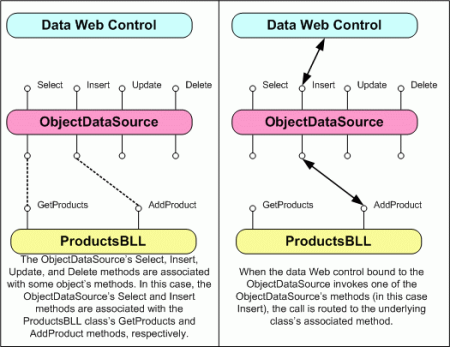
Kromě své Select() metody, ObjectDataSource také má Insert(), Update()a Delete() metody. Podobně jako u Select() metody lze tyto tři metody mapovat na metody v podkladovém objektu. Při konfiguraci vložení, aktualizace nebo odstranění dat poskytují ovládací prvky GridView, DetailsView a FormView uživatelské rozhraní pro úpravu podkladových dat. Toto uživatelské rozhraní volá Insert(), Update()a Delete() metody ObjectDataSource, které pak vyvolat související metody související objektu (viz obrázek 1).
Obrázek 1: Objekt ObjectDataSource Insert()Update()a Delete() metody slouží jako proxy do BLL (Kliknutím zobrazíte obrázek s plnou velikostí)
V tomto kurzu se dozvíte, jak mapovat objectDataSource Insert(), Update()a Delete() metody na metody tříd v BLL, stejně jako jak nakonfigurovat GridView, DetailsView a FormView ovládací prvky pro poskytování možností úprav dat.
Krok 1: Vytvoření webových stránek vložení, aktualizace a odstranění webových stránek
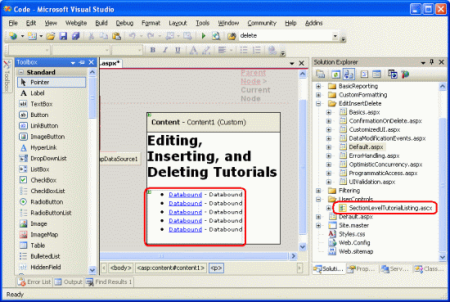
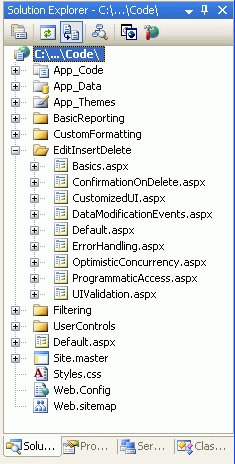
Než začneme zkoumat, jak vložit, aktualizovat a odstranit data, zabereme chvilku, než vytvoříme ASP.NET stránky v našem projektu webu, který budeme potřebovat pro tento kurz a několik dalších. Začněte přidáním nové složky s názvem EditInsertDelete. Dále do této složky přidejte následující ASP.NET stránky a nezapomeňte přidružit každou stránku ke stránce předlohy Site.master :
Default.aspxBasics.aspxDataModificationEvents.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Obrázek 2: Přidání stránek ASP.NET pro kurzy související s úpravami dat
Stejně jako v ostatních složkách Default.aspx se ve EditInsertDelete složce zobrazí seznam kurzů v jeho části. Vzpomeňte si, že SectionLevelTutorialListing.ascx uživatelské řízení tuto funkci poskytuje. Proto tento uživatelský ovládací prvek Default.aspx přidáte přetažením z Průzkumník řešení do návrhového zobrazení stránky.
Obrázek 3: Přidání SectionLevelTutorialListing.ascx uživatelského ovládacího prvku do Default.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Nakonec přidejte stránky jako položky do Web.sitemap souboru. Konkrétně přidejte následující kód za Přizpůsobené formátování <siteMapNode>:
<siteMapNode title="Editing, Inserting, and Deleting" url="~/EditInsertDelete/Default.aspx" description="Samples of Reports that Provide Editing, Inserting, and Deleting Capabilities"> <siteMapNode url="~/EditInsertDelete/Basics.aspx" title="Basics" description="Examines the basics of data modification with the GridView, DetailsView, and FormView controls." /> <siteMapNode url="~/EditInsertDelete/DataModificationEvents.aspx" title="Data Modification Events" description="Explores the events raised by the ObjectDataSource pertinent to data modification." /> <siteMapNode url="~/EditInsertDelete/ErrorHandling.aspx" title="Error Handling" description="Learn how to gracefully handle exceptions raised during the data modification workflow." /> <siteMapNode url="~/EditInsertDelete/UIValidation.aspx" title="Adding Data Entry Validation" description="Help prevent data entry errors by providing validation." /> <siteMapNode url="~/EditInsertDelete/CustomizedUI.aspx" title="Customize the User Interface" description="Customize the editing and inserting user interfaces." /> <siteMapNode url="~/EditInsertDelete/OptimisticConcurrency.aspx" title="Optimistic Concurrency" description="Learn how to help prevent simultaneous users from overwritting one another s changes." /> <siteMapNode url="~/EditInsertDelete/ConfirmationOnDelete.aspx" title="Confirm On Delete" description="Prompt a user for confirmation when deleting a record." /> <siteMapNode url="~/EditInsertDelete/UserLevelAccess.aspx" title="Limit Capabilities Based on User" description="Learn how to limit the data modification functionality based on the user role or permissions." /> </siteMapNode>
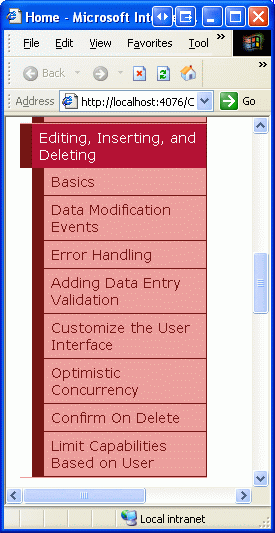
Po aktualizaci Web.sitemapsi chvíli prohlédněte web kurzů prostřednictvím prohlížeče. Nabídka vlevo teď obsahuje položky pro úpravy, vkládání a odstraňování kurzů.

Obrázek 4: Mapa webu teď obsahuje položky pro úpravy, vkládání a odstraňování kurzů
Krok 2: Přidání a konfigurace ovládacího prvku ObjectDataSource
Vzhledem k tomu, že gridView, DetailsView a FormView se každý liší v jejich možnostech a rozložení úprav dat, pojďme se podívat na každý z nich jednotlivě. Místo toho, aby každý ovládací prvek používal vlastní ObjectDataSource, ale pojďme vytvořit jeden ObjectDataSource, který všechny tři příklady ovládacích prvků mohou sdílet.
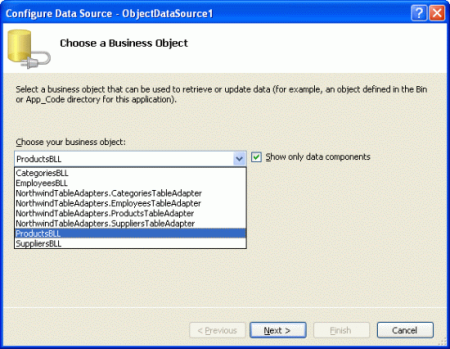
Basics.aspx Otevřete stránku, přetáhněte objekt ObjectDataSource ze sady nástrojů do Návrháře a klikněte na odkaz Konfigurovat zdroj dat z jeho inteligentní značky. ProductsBLL Vzhledem k tomu, že je jedinou třídou BLL, která poskytuje úpravy, vkládání a odstraňování metod, nakonfigurujte ObjectDataSource pro použití této třídy.
Obrázek 5: Konfigurace ObjectDataSource pro použití ProductsBLL třídy (kliknutím zobrazíte obrázek v plné velikosti)
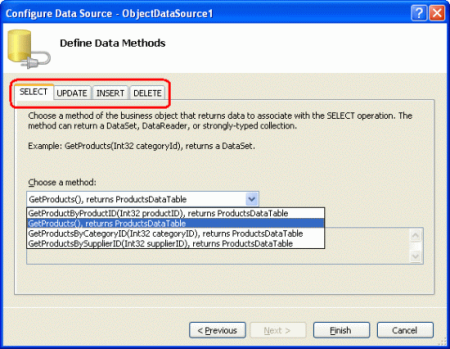
Na další obrazovce můžeme určit, jaké metody ProductsBLL třídy jsou mapovány na ObjectDataSource Select(), Insert()Update()a Delete() výběrem příslušné karty a zvolením metody z rozevíracího seznamu. Obrázek 6, který by teď měl vypadat dobře, mapuje metodu ObjectDataSource Select() na metodu ProductsBLL GetProducts() třídy. , Insert()Update()a Delete() metody lze nakonfigurovat výběrem příslušné karty ze seznamu v horní části.
Obrázek 6: Vrátit všechny produkty ObjectDataSource (kliknutím zobrazíte obrázek s plnou velikostí)
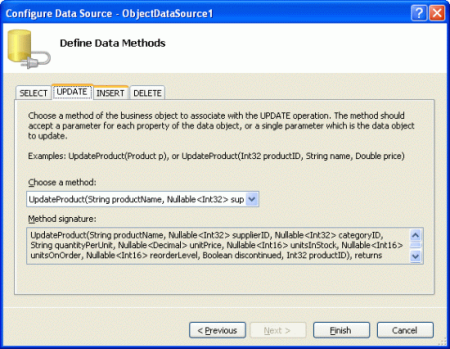
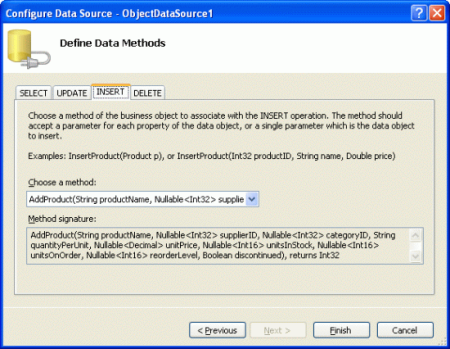
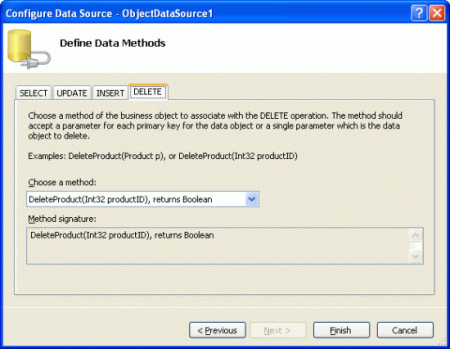
Obrázky 7, 8 a 9 zobrazují karty UPDATE, INSERT a DELETE ObjectDataSource. Nakonfigurujte tyto karty tak, aby Insert(), Update()a Delete() metody vyvolat ProductsBLL UpdateProducttřídy , AddProducta DeleteProduct metody , v uvedeném pořadí.
Obrázek 7: Mapování metody ObjectDataSource Update() na metodu ProductBLL třídy UpdateProduct (kliknutím zobrazíte obrázek plné velikosti)
Obrázek 8: Mapování metody ObjectDataSource Insert() na metodu ProductBLL Přidání Product třídy (kliknutím zobrazíte obrázek plné velikosti)
Obrázek 9: Mapování metody ObjectDataSource Delete() na metodu ProductBLL třídy DeleteProduct (kliknutím zobrazíte obrázek plné velikosti)
Možná jste si všimli, že rozevírací seznamy na kartách UPDATE, INSERT a DELETE už tyto metody měly vybrané. To je díky našemu DataObjectMethodAttribute použití, které vyzdobuje metody ProductsBLL. Například metoda DeleteProduct má následující podpis:
<System.ComponentModel.DataObjectMethodAttribute _ (System.ComponentModel.DataObjectMethodType.Delete, True)> _ Public Function DeleteProduct(ByVal productID As Integer) As Boolean End Function
Atribut DataObjectMethodAttribute označuje účel každé metody, zda se jedná o výběr, vložení, aktualizaci nebo odstranění a zda se jedná o výchozí hodnotu. Pokud tyto atributy při vytváření tříd BLL vynecháte, budete muset metody vybrat ručně na kartách UPDATE, INSERT a DELETE.
Po zajištění, že příslušné ProductsBLL metody jsou mapovány na ObjectDataSource Insert()Update(), a Delete() metody, klepněte na tlačítko Dokončit dokončete průvodce.
Zkoumání revizí ObjectDataSource
Po nakonfigurování ObjectDataSource prostřednictvím průvodce přejděte do zobrazení Zdroj a prozkoumejte vygenerované deklarativní značky. Značka <asp:ObjectDataSource> určuje základní objekt a metody, které se mají vyvolat. Kromě toho existují DeleteParameters, UpdateParametersa InsertParameters které mapují na vstupní parametry třídy AddProductProductsBLL , UpdateProducta DeleteProduct metody:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" DeleteMethod="DeleteProduct" InsertMethod="AddProduct" OldValuesParameterFormatString="original_{0}" SelectMethod="GetProducts" TypeName="ProductsBLL" UpdateMethod="UpdateProduct"> <DeleteParameters> <asp:Parameter Name="productID" Type="Int32" /> </DeleteParameters> <UpdateParameters> <asp:Parameter Name="productName" Type="String" /> <asp:Parameter Name="supplierID" Type="Int32" /> <asp:Parameter Name="categoryID" Type="Int32" /> <asp:Parameter Name="quantityPerUnit" Type="String" /> <asp:Parameter Name="unitPrice" Type="Decimal" /> <asp:Parameter Name="unitsInStock" Type="Int16" /> <asp:Parameter Name="unitsOnOrder" Type="Int16" /> <asp:Parameter Name="reorderLevel" Type="Int16" /> <asp:Parameter Name="discontinued" Type="Boolean" /> <asp:Parameter Name="productID" Type="Int32" /> </UpdateParameters> <InsertParameters> <asp:Parameter Name="productName" Type="String" /> <asp:Parameter Name="supplierID" Type="Int32" /> <asp:Parameter Name="categoryID" Type="Int32" /> <asp:Parameter Name="quantityPerUnit" Type="String" /> <asp:Parameter Name="unitPrice" Type="Decimal" /> <asp:Parameter Name="unitsInStock" Type="Int16" /> <asp:Parameter Name="unitsOnOrder" Type="Int16" /> <asp:Parameter Name="reorderLevel" Type="Int16" /> <asp:Parameter Name="discontinued" Type="Boolean" /> </InsertParameters> </asp:ObjectDataSource>
ObjectDataSource obsahuje parametr pro každý ze vstupních parametrů pro jeho přidružené metody, stejně jako seznam SelectParameter s je k dispozici, když ObjectDataSource je nakonfigurován pro volání metody select, která očekává vstupní parametr (například GetProductsByCategoryID(categoryID)). Jak uvidíme krátce, hodnoty pro tyto DeleteParameters, UpdateParametersa InsertParameters jsou nastaveny automaticky GridView, DetailsView a FormView před vyvoláním ObjectDataSource Insert(), Update()nebo Delete() metody. Tyto hodnoty je také možné nastavit programově podle potřeby, jak si probereme v dalším kurzu.
Jedním vedlejším efektem použití průvodce ke konfiguraci ObjectDataSource je, že Visual Studio nastaví OldValuesParameterFormatString vlastnost na original_{0}. Tato hodnota vlastnosti slouží k zahrnutí původních hodnot upravovaných dat a je užitečná ve dvou scénářích:
- Pokud uživatelé při úpravě záznamu mohou změnit hodnotu primárního klíče. V tomto případě je nutné zadat hodnotu nového primárního klíče i původní hodnotu primárního klíče, aby bylo možné najít záznam s původní hodnotou primárního klíče a odpovídajícím způsobem aktualizovat jeho hodnotu.
- Při použití optimistické souběžnosti. Optimistická souběžnost je technika, která zajistí, aby dva souběžní uživatelé nepřepsali změny druhé a je tématem pro budoucí kurz.
Vlastnost OldValuesParameterFormatString označuje název vstupních parametrů v metodách aktualizace a odstranění podkladového objektu pro původní hodnoty. Tuto vlastnost a její účel probereme podrobněji, když prozkoumáme optimistickou souběžnost. Nyní to ale vyvolám, protože naše metody BLL neočekávají původní hodnoty, a proto je důležité, abychom tuto vlastnost odebrali. OldValuesParameterFormatString Ponechání vlastnosti nastavené na cokoli jiného než výchozí ({0}) způsobí chybu, když se datový ovládací prvek Web pokusí vyvolat ObjectDataSource Update() nebo Delete() metody, protože ObjectDataSource se pokusí předat jak UpdateParameters DeleteParameters nebo zadaný, tak i původní parametry hodnoty.
Pokud to není v tomto okamžiku moc jasné, nemějte obavy, prozkoumáme tuto vlastnost a její nástroj v budoucnu. Prozatím jen nezapomeňte tuto deklaraci vlastnosti zcela odebrat z deklarativní syntaxe nebo nastavit hodnotu na výchozí hodnotu ({0}).
Poznámka:
Pokud jednoduše vymažete OldValuesParameterFormatString hodnotu vlastnosti z okno Vlastnosti v návrhovém zobrazení, vlastnost bude stále existovat v deklarativní syntaxi, ale bude nastavena na prázdný řetězec. To bohužel bude mít za následek stejný problém, o kterém jsme mluvili výše. Proto buď odeberte vlastnost zcela z deklarativní syntaxe, nebo z okno Vlastnosti nastavte hodnotu na výchozí . {0}
Krok 3: Přidání webového ovládacího prvku dat a jeho konfigurace pro úpravy dat
Jakmile objekt ObjectDataSource přidáte na stránku a nakonfigurujeme, můžeme na stránku přidat datové webové ovládací prvky, aby se data zobrazila a poskytla způsob, jak ho koncový uživatel upravit. Podíváme se na GridView, DetailsView a FormView samostatně, protože tyto datové webové ovládací prvky se liší v možnostech a konfiguraci úprav dat.
Jak uvidíme ve zbývající části tohoto článku, přidání velmi základní úpravy, vkládání a odstraňování podpory prostřednictvím ovládacích prvků GridView, DetailsView a FormView je opravdu stejně jednoduché jako kontrola několika zaškrtávacích políček. V reálném světě existuje mnoho drobných a hraničních případů, díky kterým je poskytování takových funkcí více zapojené, než jen na bod a kliknutí. Tento kurz se ale zaměřuje výhradně na prokázání jednoduchých možností úprav dat. Budoucí kurzy budou zkoumat obavy, které nepochybně vzniknou v reálném prostředí.
Odstranění dat z GridView
Začněte přetažením objektu GridView ze sady nástrojů do Návrháře. Dále vytvořte vazbu ObjectDataSource na GridView tak, že ho vyberete z rozevíracího seznamu v inteligentní značce GridView. V tomto okamžiku bude deklarativní kód GridView:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"> <Columns> <asp:BoundField DataField="ProductID" HeaderText="ProductID" InsertVisible="False" ReadOnly="True" SortExpression="ProductID" /> <asp:BoundField DataField="ProductName" HeaderText="ProductName" SortExpression="ProductName" /> <asp:BoundField DataField="SupplierID" HeaderText="SupplierID" SortExpression="SupplierID" /> <asp:BoundField DataField="CategoryID" HeaderText="CategoryID" SortExpression="CategoryID" /> <asp:BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit" SortExpression="QuantityPerUnit" /> <asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice" SortExpression="UnitPrice" /> <asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock" SortExpression="UnitsInStock" /> <asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder" SortExpression="UnitsOnOrder" /> <asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel" SortExpression="ReorderLevel" /> <asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued" /> <asp:BoundField DataField="CategoryName" HeaderText="CategoryName" ReadOnly="True" SortExpression="CategoryName" /> <asp:BoundField DataField="SupplierName" HeaderText="SupplierName" ReadOnly="True" SortExpression="SupplierName" /> </Columns> </asp:GridView>
Vazba GridView na ObjectDataSource prostřednictvím své inteligentní značky má dvě výhody:
- BoundFields a CheckBoxFields se automaticky vytvoří pro každé pole vrácené ObjectDataSource. Vlastnosti BoundField a CheckBoxField jsou navíc nastaveny na základě metadat podkladového pole. Například
ProductIDpole ,CategoryNameaSupplierNamepole jsou označeny jako jen pro čtení v aProductsDataTableproto by neměly být při úpravách aktualizovatelné. Chcete-li to přizpůsobit, tyto vlastnosti ReadOnly BoundFields jsou nastaveny naTrue. - Vlastnost DataKeyNames je přiřazena k polím primárního klíče základního objektu. To je nezbytné při použití GridView pro úpravy nebo odstranění dat, protože tato vlastnost označuje pole (nebo sadu polí), které jedinečné identifikuje každý záznam. Další informace o
DataKeyNamesvlastnosti naleznete zpět na Master/Detail Pomocí selectable Master GridView s podrobnostmi DetailView kurz.
Zatímco GridView může být vázán na ObjectDataSource prostřednictvím okno Vlastnosti nebo deklarativní syntaxe, vyžaduje to, abyste ručně přidali příslušné BoundField a DataKeyNames revize.
Ovládací prvek GridView poskytuje integrovanou podporu úprav a odstraňování na úrovni řádků. Konfigurace Objektu GridView pro podporu odstranění přidá sloupec tlačítek Odstranit. Když koncový uživatel klikne na tlačítko Odstranit pro určitý řádek, postback ensues a GridView provede následující kroky:
- Hodnoty ObjectDataSource
DeleteParametersse přiřazují. - Metoda ObjectDataSource
Delete()se vyvolá a odstraní zadaný záznam. - GridView se znovu propojí s ObjectDataSource vyvoláním jeho
Select()metody
Hodnoty přiřazené jsou DeleteParameters hodnoty DataKeyNames polí pro řádek, na který bylo kliknutí na tlačítko Odstranit. Proto je důležité, aby vlastnost GridView DataKeyNames byla správně nastavena. Pokud chybí, DeleteParameters přiřadí se mu hodnota Nothing v kroku 1, která pak nebude mít za následek žádné odstraněné záznamy v kroku 2.
Poznámka:
Kolekce DataKeys je uložena ve stavu ovládacího prvku GridView s, což znamená, že DataKeys hodnoty budou zapamatovány napříč postback, i když je stav zobrazení GridView zakázán. Je však velmi důležité, aby stav zobrazení zůstal povolený pro Objekty GridView, které podporují úpravy nebo odstraňování (výchozí chování). Pokud nastavíte vlastnost GridView na EnableViewState false, chování při úpravách a odstraňování bude fungovat správně pro jednoho uživatele, ale pokud existují souběžní uživatelé odstraňování dat, existuje možnost, že tyto souběžné uživatele mohou omylem odstranit nebo upravit záznamy, které nemají v úmyslu.
Stejné upozornění platí také pro DetailsViews a FormViews.
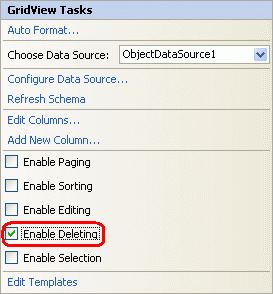
Pokud chcete do objektu GridView přidat možnosti odstranění, jednoduše přejděte na jeho inteligentní značku a zaškrtněte políčko Povolit odstranění.

Obrázek 10: Zaškrtněte políčko Povolit odstranění
Zaškrtnutím políčka Povolit odstranění z inteligentní značky přidáte do objektu GridView pole CommandField. CommandField vykreslí sloupec v objektu GridView pomocí tlačítek pro provádění jedné nebo více následujících úloh: výběr záznamu, úpravy záznamu a odstranění záznamu. Dříve jsme viděli CommandField v akci s výběrem záznamů v master/detail pomocí výběru master GridView s podrobnostmi DetailView kurz.
CommandField obsahuje řadu vlastností, které označují, ShowXButton jaké řady tlačítek jsou zobrazeny v CommandField. Zaškrtnutím políčka Povolit odstranění commandfield, jehož ShowDeleteButton vlastnost je True přidána do GridView sloupce kolekce.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"> <Columns> <asp:CommandField ShowDeleteButton="True" /> ... BoundFields removed for brevity ... </Columns> </asp:GridView>
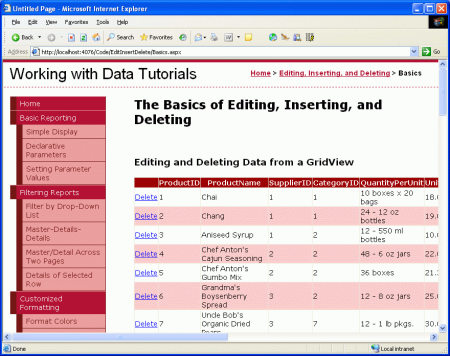
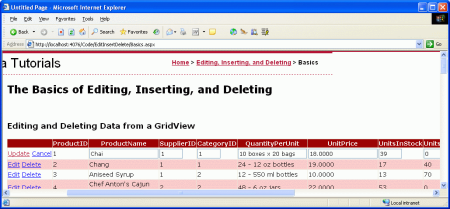
V tuto chvíli se domníváme, že to nebo ne, jsme hotovi s přidáním podpory odstranění do GridView! Jak ukazuje obrázek 11, při návštěvě této stránky v prohlížeči se nachází sloupec tlačítek Odstranit.
Obrázek 11: CommandField přidá sloupec tlačítek pro odstranění (kliknutím zobrazíte obrázek v plné velikosti).
Pokud jste tento kurz vytvářeli od základů sami, při testování této stránky kliknutím na tlačítko Odstranit vyvoláte výjimku. Pokračujte ve čtení a zjistěte, proč byly tyto výjimky vyvolány a jak je opravit.
Poznámka:
Pokud budete postupovat podle pokynů ke stažení v tomto kurzu, tyto problémy už byly zohledněné. Doporučujeme vám ale přečíst si podrobnosti uvedené níže, abyste mohli identifikovat problémy, které mohou vzniknout, a vhodné alternativní řešení.
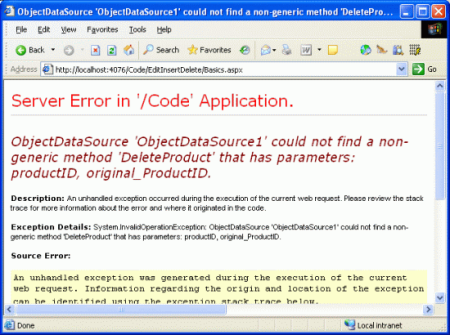
Pokud se při pokusu o odstranění produktu zobrazí výjimka, jejíž zpráva je podobná "ObjectDataSource 'ObjectDataSource1' nemohla najít ne generickou metodu DeleteProduct s parametry: productID, original_ProductID," pravděpodobně jste zapomněli odebrat OldValuesParameterFormatString vlastnost z ObjectDataSource. Se zadanou OldValuesParameterFormatString vlastností ObjectDataSource se pokusí předat metodě jak vstupní parametry, original_ProductID tak productID i vstupní parametryDeleteProduct. DeleteProductvšak přijímá pouze jeden vstupní parametr, a proto výjimku. Odebrání vlastnosti OldValuesParameterFormatString (nebo jeho nastavení na {0}) dává ObjectDataSource pokyn, aby se nepokoušel předat původní vstupní parametr.
Obrázek 12: Ujistěte se, že OldValuesParameterFormatString byla vlastnost vymazána (kliknutím zobrazíte obrázek v plné velikosti).
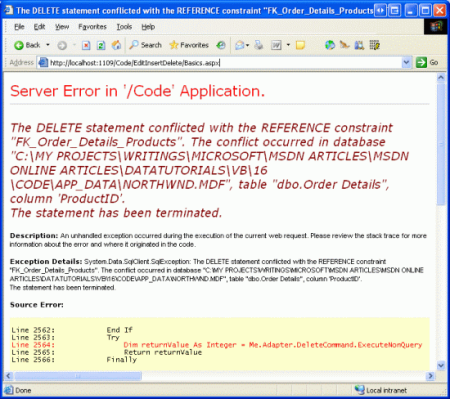
I když jste vlastnost odebrali OldValuesParameterFormatString , při pokusu o odstranění produktu se zprávou stále dojde k výjimce: "Příkaz DELETE je v konfliktu s omezením REFERENCE "FK_Order_Details_Products". Databáze Northwind obsahuje omezení cizího klíče mezi tabulkou Order Details a Products tabulkou, což znamená, že produkt nelze ze systému odstranit, pokud je v Order Details tabulce jeden nebo více záznamů. Vzhledem k tomu, že každý produkt v databázi Northwind má alespoň jeden záznam Order Details, nemůžeme odstranit žádné produkty, dokud nejprve neodstraníme záznamy s podrobnostmi o objednávce přidružené k produktu.
Obrázek 13: Omezení cizího klíče zakáže odstranění produktů (kliknutím zobrazíte obrázek v plné velikosti).
V našem kurzu jenom odstraníme všechny záznamy z Order Details tabulky. V reálné aplikaci bychom potřebovali:
- Další obrazovka pro správu informací o podrobnostech objednávky
DeleteProductRozšíření metody tak, aby zahrnovala logiku pro odstranění podrobností o objednávce zadaného produktu- Upravte dotaz SQL používaný objektem TableAdapter tak, aby zahrnoval odstranění podrobností o objednávce zadaného produktu.
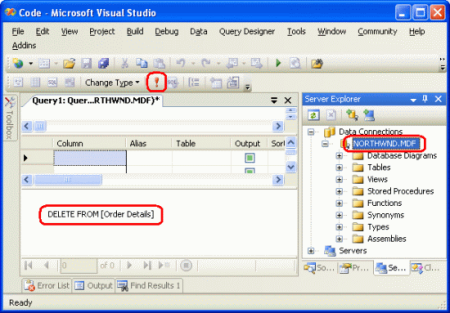
Pojďme jenom odstranit všechny záznamy z Order Details tabulky a obejít tak omezení cizího klíče. Přejděte do Průzkumníka serveru v sadě Visual Studio, klikněte pravým tlačítkem myši na NORTHWND.MDF uzel a zvolte Nový dotaz. Pak v okně dotazu spusťte následující příkaz SQL: DELETE FROM [Order Details]
Obrázek 14: Odstranění všech záznamů z Order Details tabulky (kliknutím zobrazíte obrázek s plnou velikostí)
Po vymazání Order Details tabulky kliknutím na tlačítko Odstranit odstraníte produkt bez chyby. Pokud kliknutí na tlačítko Odstranit neodstraní produkt, zkontrolujte, zda je vlastnost GridView DataKeyNames nastavena na pole primárního klíče (ProductID).
Poznámka:
Když kliknete na tlačítko Odstranit, postback ensues a záznam se odstraní. To může být nebezpečné, protože je snadné omylem kliknout na nesprávné tlačítko Odstranit řádek. V dalším kurzu se dozvíte, jak přidat potvrzení na straně klienta při odstranění záznamu.
Úpravy dat pomocí GridView
Kromě odstranění poskytuje ovládací prvek GridView také integrovanou podporu úprav na úrovni řádků. Konfigurace Objektu GridView pro podporu úprav přidá sloupec tlačítek Pro úpravy. Když kliknete na tlačítko Upravit na řádek, změní se tento řádek do textových polí obsahujících existující hodnoty a nahradíte ho tlačítky Aktualizovat a Zrušit. Po provedení požadovaných změn může koncový uživatel kliknout na tlačítko Aktualizovat a potvrdit změny nebo zrušit tlačítko zrušit. V obou případech se po kliknutí na tlačítko Aktualizovat nebo Zrušit GridView vrátí do stavu předběžné úpravy.
Z naší perspektivy jako vývojář stránky, když koncový uživatel klikne na tlačítko Upravit pro konkrétní řádek, postback ensues a GridView provede následující kroky:
- Vlastnost GridView
EditItemIndexje přiřazena index řádku, jehož tlačítko Upravit bylo kliknutí - GridView se znovu propojí s ObjectDataSource vyvoláním jeho
Select()metody - Index řádku, který odpovídá
EditItemIndextomu, se vykreslí v režimu úprav. V tomto režimu je tlačítko Upravit nahrazeno tlačítky Update a Cancel a BoundFields, jejichžReadOnlyvlastnosti jsou False (výchozí) jsou vykresleny jako ovládací prvky TextBox Web, jejichžTextvlastnosti jsou přiřazeny k hodnotám datových polí.
V tomto okamžiku se kód vrátí do prohlížeče, což koncovému uživateli umožní provádět jakékoli změny dat řádku. Když uživatel klikne na tlačítko Aktualizovat, dojde k zpětnému odeslání a GridView provede následující kroky:
- Hodnoty ObjectDataSource
UpdateParametersjsou přiřazeny hodnoty zadané koncovým uživatelem do rozhraní pro úpravy GridView. - Vyvolá se metoda ObjectDataSource
Update(), která aktualizuje zadaný záznam. - GridView se znovu propojí s ObjectDataSource vyvoláním jeho
Select()metody
Hodnoty primárního klíče přiřazené v UpdateParameters kroku 1 pocházejí z hodnot zadaných ve DataKeyNames vlastnosti, zatímco hodnoty jiného než primárního klíče pocházejí z textu v ovládacích prvcích TextBox Web pro upravený řádek. Stejně jako při odstraňování je důležité, aby vlastnost GridView DataKeyNames byla správně nastavena. Pokud chybí, UpdateParameters přiřadí se hodnota primárního Nothing klíče v kroku 1, což zase nebude mít za následek žádné aktualizované záznamy v kroku 2.
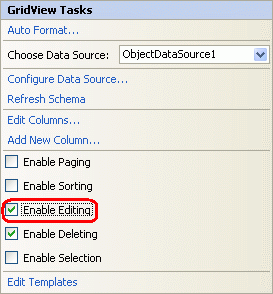
Funkce úprav lze aktivovat jednoduše tak, že zaškrtnete políčko Povolit úpravy v inteligentní značce GridView.

Obrázek 15: Zaškrtněte políčko Povolit úpravy
Zaškrtnutím políčka Povolit úpravy přidáte CommandField (v případě potřeby) a nastavíte jeho ShowEditButton vlastnost na Truehodnotu . Jak jsme viděli dříve, CommandField obsahuje řadu ShowXButton vlastností, které označují, jaké řady tlačítek jsou zobrazeny v CommandField. Zaškrtnutím políčka Povolit úpravy přidáte ShowEditButton vlastnost do existujícího CommandFieldu:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"> <Columns> <asp:CommandField ShowDeleteButton="True" ShowEditButton="True" /> ... BoundFields removed for brevity ... </Columns> </asp:GridView>
To je vše, co je potřeba přidat základní podporu úprav. Jak ukazuje obrázek 16, rozhraní pro úpravy je spíše hrubá každá BoundField, jejíž ReadOnly vlastnost je nastavena na False (výchozí) je vykreslena jako TextBox. To zahrnuje pole jako CategoryID a SupplierID, což jsou klíče k jiným tabulkám.
Obrázek 16: Kliknutí na tlačítko Upravit Chai s zobrazí řádek v režimu úprav (kliknutím zobrazíte obrázek v plné velikosti).
Kromě žádosti uživatelů, aby upravovat hodnoty cizího klíče přímo, rozhraní pro úpravy rozhraní chybí následujícími způsoby:
- Pokud uživatel zadá
CategoryIDneboSupplierIDkterý v databázi neexistuje,UPDATEporuší omezení cizího klíče, což způsobí vyvolání výjimky. - Rozhraní pro úpravy neobsahuje žádné ověření. Pokud nezadáte požadovanou hodnotu (například
ProductName), nebo zadáte řetězcovou hodnotu, kde se očekává číselná hodnota (například zadání "Příliš mnoho!" do textovéhoUnitPricepole), vyvolá se výjimka. V dalším kurzu se dozvíte, jak přidat ověřovací ovládací prvky do uživatelského rozhraní pro úpravy. - V současné době musí být všechna pole produktů, která nejsou určená jen pro čtení, zahrnuta do objektu GridView. Pokud bychom chtěli odebrat pole z GridView, řekněme
UnitPrice, při aktualizaci dat GridView nenastavilUpdateParametersUnitPricehodnotu, což by změnilo záznamUnitPricedatabáze naNULLhodnotu. Podobně platí, že pokud je z objektu GridView odebráno povinné pole,ProductNameaktualizace selže se stejnou výjimkou Sloupec ProductName nepovoluje výše uvedenou výjimku null. - Formátování rozhraní pro úpravy hodně potřebujete. Zobrazí se
UnitPricese čtyřmi desetinnými místy. V ideálním případěCategoryIDSupplierIDby hodnoty obsahovaly rozevírací seznamy, které uvádějí kategorie a dodavatele v systému.
Jedná se o všechny nedostatky, se kterými budeme muset prozatím žít, ale budeme se zabývat v budoucích kurzech.
Vkládání, úpravy a odstraňování dat pomocí DetailsView
Jak jsme viděli v předchozích kurzech, ovládací prvek DetailsView zobrazuje vždy jeden záznam a podobně jako GridView umožňuje úpravy a odstranění aktuálně zobrazeného záznamu. Prostředí koncového uživatele s úpravami a odstraňováním položek z DetailsView a pracovního postupu z ASP.NET strany je shodný s objektem GridView. Kde se DetailsView liší od GridView je, že také poskytuje integrovanou podporu vkládání.
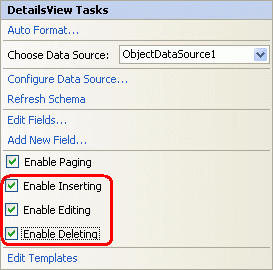
Chcete-li předvést možnosti úprav dat GridView, začněte přidáním DetailsView na Basics.aspx stránku nad existující GridView a vytvořte vazbu na existující ObjectDataSource prostřednictvím inteligentní značky DetailsView. Dále zrušte zaškrtnutí vlastností a Width vlastností DetailsView Height a zaškrtněte možnost Povolit stránkování z inteligentní značky. Pokud chcete povolit podporu úprav, vkládání a odstraňování, jednoduše zaškrtněte políčka Povolit úpravy, Povolit vkládání a Povolit odstraňování v inteligentní značce.

Obrázek 17: Konfigurace DetailsView pro podporu úprav, vkládání a odstraňování
Stejně jako u objektu GridView přidáváte úpravy, vkládání nebo odstraňování podpory CommandField do DetailsView, jak ukazuje následující deklarativní syntaxe:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"> <Fields> <asp:BoundField DataField="ProductID" HeaderText="ProductID" InsertVisible="False" ReadOnly="True" SortExpression="ProductID" /> <asp:BoundField DataField="ProductName" HeaderText="ProductName" SortExpression="ProductName" /> <asp:BoundField DataField="SupplierID" HeaderText="SupplierID" SortExpression="SupplierID" /> <asp:BoundField DataField="CategoryID" HeaderText="CategoryID" SortExpression="CategoryID" /> <asp:BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit" SortExpression="QuantityPerUnit" /> <asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice" SortExpression="UnitPrice" /> <asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock" SortExpression="UnitsInStock" /> <asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder" SortExpression="UnitsOnOrder" /> <asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel" SortExpression="ReorderLevel" /> <asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued" /> <asp:BoundField DataField="CategoryName" HeaderText="CategoryName" ReadOnly="True" SortExpression="CategoryName" /> <asp:BoundField DataField="SupplierName" HeaderText="SupplierName" ReadOnly="True" SortExpression="SupplierName" /> <asp:CommandField ShowDeleteButton="True" ShowEditButton="True" ShowInsertButton="True" /> </Fields> </asp:DetailsView>
Všimněte si, že pro DetailsView CommandField se zobrazí na konci kolekce Columns ve výchozím nastavení. Vzhledem k tomu, že se pole DetailsView vykreslují jako řádky, zobrazí se CommandField jako řádek s tlačítky Vložit, Upravit a Odstranit v dolní části DetailsView.
Obrázek 18: Konfigurace DetailsView pro podporu úprav, vkládání a odstraňování (kliknutím zobrazíte obrázek v plné velikosti)
Kliknutím na tlačítko Odstranit spustíte stejnou posloupnost událostí jako u GridView: postback; Následně DetailsView naplní objekt ObjectDataSource DeleteParameters na DataKeyNames základě hodnot; a dokončeno voláním ObjectDataSource Delete() metoda, která skutečně odebere produkt z databáze. Úpravy v DetailsView také funguje způsobem identickým s objektem GridView.
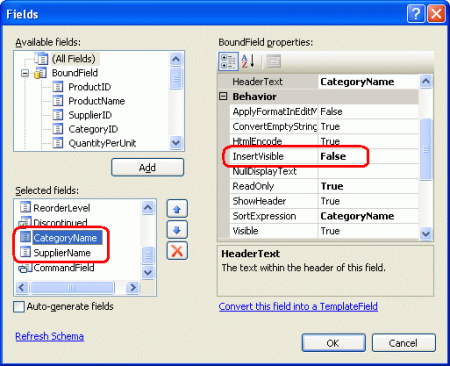
Pro vložení se koncovému uživateli zobrazí tlačítko Nový, které po kliknutí vykreslí DetailsView v režimu vložení. Při použití možnosti Vložit režim je tlačítko Nový nahrazeno tlačítky Insert a Cancel a pouze ty BoundFields, jejichž InsertVisible vlastnost je nastavena na True (výchozí) jsou zobrazeny. Tato datová pole označená jako pole automatického přírůstku, jako ProductIDje například , mají vlastnost InsertVisible nastavenou na False při vazbě DetailsView ke zdroji dat prostřednictvím inteligentní značky.
Při vytváření vazby zdroje dat k DetailsView prostřednictvím inteligentní značky sada Visual Studio nastaví InsertVisible vlastnost False pouze pro pole automatického přírůstku. Pole jen pro čtení, například CategoryName a SupplierName, budou zobrazena v uživatelském rozhraní "režim vložení", pokud jejich InsertVisible vlastnost není explicitně nastavena .False Nastavte tyto dvě vlastnosti polí InsertVisible na Falsedeklarativní syntaxi DetailsView nebo pomocí odkazu Upravit pole v inteligentní značce. Obrázek 19 ukazuje nastavení InsertVisible vlastností False kliknutím na odkaz Upravit pole.
Obrázek 19: Northwind Traders nyní nabízí čaj Acme (kliknutím zobrazíte obrázek s plnou velikostí)
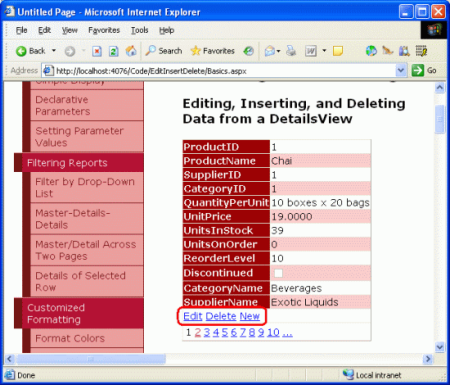
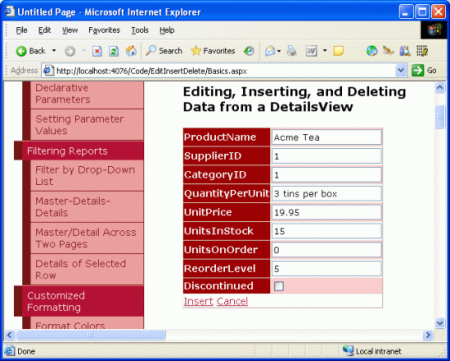
Po nastavení InsertVisible vlastností zobrazte Basics.aspx stránku v prohlížeči a klikněte na tlačítko Nový. Obrázek 20 znázorňuje DetailsView při přidávání nového nápoje Acme Čaj do naší produktové řady.
Obrázek 20: Northwind Traders nyní nabízí čaj Acme (kliknutím zobrazíte obrázek s plnou velikostí)
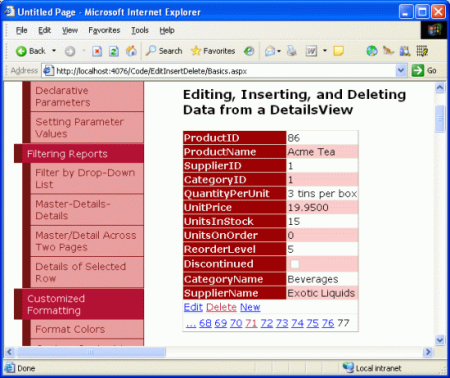
Po zadání podrobností pro Acme Tea a kliknutí na tlačítko Vložit, postback ensues a nový záznam se přidá do Products databázové tabulky. Vzhledem k tomu, že tento DetailsView uvádí produkty v pořadí, ve kterém existují v tabulce databáze, musíme se podívat na poslední produkt, abychom viděli nový produkt.
Obrázek 21: Podrobnosti o čaji Acme (kliknutím zobrazíte obrázek s plnou velikostí)
Poznámka:
DetailsView CurrentMode vlastnost označuje rozhraní, které se zobrazuje a může být jedna z následujících hodnot: Edit, , Insertnebo ReadOnly. DefaultMode vlastnost označuje režim DetailsView vrátí po dokončení úpravy nebo vložení a je užitečné pro zobrazení DetailsView, který je trvale v režimu úprav nebo vložení.
Bod a kliknutí na možnosti vložení a úprav DetailsView trpí stejnými omezeními jako GridView: uživatel musí zadat existující CategoryID hodnoty a SupplierID hodnoty do textového pole; rozhraní nemá žádnou logiku ověřování; všechna pole produktů, která nepovolují NULL hodnoty nebo nemají výchozí hodnotu zadanou na úrovni databáze, musí být zahrnuta do rozhraní pro vkládání, a tak dále.
Techniky, které prozkoumáme, abychom rozšířili a vylepšili rozhraní pro úpravy GridView v budoucích článcích, je možné použít také pro úpravy a vkládání rozhraní ovládacího prvku DetailsView.
Použití ovládacího prvku FormView pro flexibilnější uživatelské rozhraní pro úpravu dat
FormView nabízí integrovanou podporu pro vkládání, úpravy a odstraňování dat, ale protože používá šablony místo polí pro přidání BoundFields nebo CommandField používaných ovládacími prvky GridView a DetailsView k poskytnutí rozhraní pro úpravy dat. Místo toho musí být toto rozhraní webové ovládací prvky pro shromažďování uživatelských vstupů při přidávání nové položky nebo úpravě existující položky spolu s tlačítky Nový, Upravit, Odstranit, Vložit, Aktualizovat a Storno přidány ručně do příslušných šablon. Visual Studio naštěstí automaticky vytvoří potřebné rozhraní při vazbě FormView ke zdroji dat prostřednictvím rozevíracího seznamu ve své inteligentní značce.
Pokud chcete tyto techniky znázornit, začněte přidáním objektu FormView na Basics.aspx stránku a z inteligentní značky FormView vytvořte vazbu na ObjektDataSource, který už byl vytvořen. Tím se vygeneruje , EditItemTemplateInsertItemTemplatea ItemTemplate pro FormView s TextBox Web ovládací prvky pro shromažďování uživatelského vstupu a tlačítko webové ovládací prvky pro Nové, Upravit, Odstranit, Vložit, Aktualizovat a Zrušit tlačítka. Vlastnost FormView DataKeyNames je navíc nastavena na pole primárního klíče (ProductID) objektu vráceného ObjectDataSource. Nakonec zaškrtněte možnost Povolit stránkování v inteligentní značce FormView.
Následující příklad ukazuje deklarativní kód pro FormView ItemTemplate poté, co FormView byl vázán na ObjectDataSource. Ve výchozím nastavení je každé pole produktu mimo logickou hodnotu vázané na Text vlastnost ovládacího prvku Label Web, zatímco každé pole logické hodnoty (Discontinued) je vázáno na Checked vlastnost zakázaného ovládacího prvku CheckBox Web. Aby tlačítka New, Edit a Delete aktivovala určité chování FormView po kliknutí, je nezbytné, aby jejich CommandName hodnoty byly nastaveny na New, Edita Delete, v uvedeném pořadí.
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"> <EditItemTemplate> ... </EditItemTemplate> <InsertItemTemplate> ... </InsertItemTemplate> <ItemTemplate> ProductID: <asp:Label ID="ProductIDLabel" runat="server" Text='<%# Eval("ProductID") %>'></asp:Label><br /> ProductName: <asp:Label ID="ProductNameLabel" runat="server" Text='<%# Bind("ProductName") %>'> </asp:Label><br /> SupplierID: <asp:Label ID="SupplierIDLabel" runat="server" Text='<%# Bind("SupplierID") %>'> </asp:Label><br /> CategoryID: <asp:Label ID="CategoryIDLabel" runat="server" Text='<%# Bind("CategoryID") %>'> </asp:Label><br /> QuantityPerUnit: <asp:Label ID="QuantityPerUnitLabel" runat="server" Text='<%# Bind("QuantityPerUnit") %>'> </asp:Label><br /> UnitPrice: <asp:Label ID="UnitPriceLabel" runat="server" Text='<%# Bind("UnitPrice") %>'></asp:Label><br /> UnitsInStock: <asp:Label ID="UnitsInStockLabel" runat="server" Text='<%# Bind("UnitsInStock") %>'> </asp:Label><br /> UnitsOnOrder: <asp:Label ID="UnitsOnOrderLabel" runat="server" Text='<%# Bind("UnitsOnOrder") %>'> </asp:Label><br /> ReorderLevel: <asp:Label ID="ReorderLevelLabel" runat="server" Text='<%# Bind("ReorderLevel") %>'> </asp:Label><br /> Discontinued: <asp:CheckBox ID="DiscontinuedCheckBox" runat="server" Checked='<%# Bind("Discontinued") %>' Enabled="false" /><br /> CategoryName: <asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Bind("CategoryName") %>'> </asp:Label><br /> SupplierName: <asp:Label ID="SupplierNameLabel" runat="server" Text='<%# Bind("SupplierName") %>'> </asp:Label><br /> <asp:LinkButton ID="EditButton" runat="server" CausesValidation="False" CommandName="Edit" Text="Edit"> </asp:LinkButton> <asp:LinkButton ID="DeleteButton" runat="server" CausesValidation="False" CommandName="Delete" Text="Delete"> </asp:LinkButton> <asp:LinkButton ID="NewButton" runat="server" CausesValidation="False" CommandName="New" Text="New"> </asp:LinkButton> </ItemTemplate> </asp:FormView>
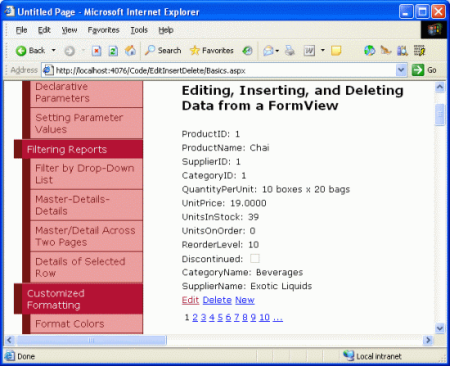
Obrázek 22 znázorňuje zobrazení formuláře ItemTemplate při prohlížení v prohlížeči. Každé pole produktu je uvedené s tlačítky Nový, Upravit a Odstranit v dolní části.
Obrázek 22: Defaut FormView ItemTemplate obsahuje seznam jednotlivých polí produktu spolu s tlačítky Nový, Upravit a Odstranit (kliknutím zobrazíte obrázek v plné velikosti).
Stejně jako u GridView a DetailsView, klikněte na tlačítko Delete nebo libovolné tlačítko, LinkButton nebo ImageButton, jehož CommandName vlastnost je nastavena na Delete, způsobí postback, naplní ObjectDataSource DeleteParameters na základě hodnoty FormView DataKeyNames a vyvolá ObjectDataSource Delete() metody.
Když se na tlačítko Upravit klikne na příspěvek a data se přepojí na EditItemTemplaterozhraní pro úpravy, která je zodpovědná za vykreslení rozhraní pro úpravy. Toto rozhraní obsahuje webové ovládací prvky pro úpravy dat spolu s tlačítky Aktualizovat a Zrušit. Výchozí hodnota EditItemTemplate vygenerovaná sadou Visual Studio obsahuje popisek pro všechna pole automatického přírůstku (ProductID), textové pole pro každé pole bez logické hodnoty a zaškrtávací políčko pro každé pole logické hodnoty. Toto chování je velmi podobné automaticky generované BoundFields v ovládacích prvcích GridView a DetailsView.
Poznámka:
Jedním malým problémem s automatickým generováním EditItemTemplate FormView je, že vykresluje webové ovládací prvky TextBox pro pole, která jsou jen pro čtení, například CategoryName a SupplierName. Brzy se podíváme, jak to udělat.
Ovládací prvky TextBox mají EditItemTemplate vlastnost Text svázanou s hodnotou odpovídajícího datového pole pomocí obousměrné vazby dat. Obousměrné vazby dat, označené , <%# Bind("dataField") %>provádí vazby dat jak při vazbě dat k šabloně, tak při naplnění parametrů ObjectDataSource pro vkládání nebo úpravy záznamů. To znamená, že když uživatel klikne na tlačítko Upravit z ItemTemplate, Bind() metoda vrátí zadanou hodnotu datového pole. Jakmile uživatel provede změny a klikne na Aktualizovat, hodnoty publikované zpět, které odpovídají datovým polím zadaným pomocí Bind() , se použijí na objekt ObjectDataSource UpdateParameters. Alternativně jednosměrná vazba dat označená popisem <%# Eval("dataField") %>načte hodnoty datových polí pouze při vazbě dat k šabloně a nevrací hodnoty zadané uživatelem do parametrů zdroje dat v postbacku.
Následující deklarativní kód ukazuje FormView EditItemTemplate. Všimněte si, že Bind() metoda se používá v syntaxi vazby dat zde a že ovládací prvky Update a Cancel Button Web mají jejich CommandName vlastnosti nastavené odpovídajícím způsobem.
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"> <EditItemTemplate> ProductID: <asp:Label ID="ProductIDLabel1" runat="server" Text="<%# Eval("ProductID") %>"></asp:Label><br /> ProductName: <asp:TextBox ID="ProductNameTextBox" runat="server" Text="<%# Bind("ProductName") %>"> </asp:TextBox><br /> SupplierID: <asp:TextBox ID="SupplierIDTextBox" runat="server" Text="<%# Bind("SupplierID") %>"> </asp:TextBox><br /> CategoryID: <asp:TextBox ID="CategoryIDTextBox" runat="server" Text="<%# Bind("CategoryID") %>"> </asp:TextBox><br /> QuantityPerUnit: <asp:TextBox ID="QuantityPerUnitTextBox" runat="server" Text="<%# Bind("QuantityPerUnit") %>"> </asp:TextBox><br /> UnitPrice: <asp:TextBox ID="UnitPriceTextBox" runat="server" Text="<%# Bind("UnitPrice") %>"> </asp:TextBox><br /> UnitsInStock: <asp:TextBox ID="UnitsInStockTextBox" runat="server" Text="<%# Bind("UnitsInStock") %>"> </asp:TextBox><br /> UnitsOnOrder: <asp:TextBox ID="UnitsOnOrderTextBox" runat="server" Text="<%# Bind("UnitsOnOrder") %>"> </asp:TextBox><br /> ReorderLevel: <asp:TextBox ID="ReorderLevelTextBox" runat="server" Text="<%# Bind("ReorderLevel") %>"> </asp:TextBox><br /> Discontinued: <asp:CheckBox ID="DiscontinuedCheckBox" runat="server" Checked="<%# Bind("Discontinued") %>" /><br /> CategoryName: <asp:TextBox ID="CategoryNameTextBox" runat="server" Text="<%# Bind("CategoryName") %>"> </asp:TextBox><br /> SupplierName: <asp:TextBox ID="SupplierNameTextBox" runat="server" Text="<%# Bind("SupplierName") %>"> </asp:TextBox><br /> <asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True" CommandName="Update" Text="Update"> </asp:LinkButton> <asp:LinkButton ID="UpdateCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel"> </asp:LinkButton> </EditItemTemplate> <InsertItemTemplate> ... </InsertItemTemplate> <ItemTemplate> ... </ItemTemplate> </asp:FormView>
Naše EditItemTemplate, v tuto chvíli, způsobí výjimku, pokud se pokusíme použít. Problém spočívá v tom, že CategoryName pole a SupplierName pole jsou vykresleny jako textové pole webové ovládací prvky v souboru EditItemTemplate. Tato textová pole musíme změnit na Popisky nebo je úplně odebrat. Pojďme je jednoduše odstranit zcela z objektu EditItemTemplate.
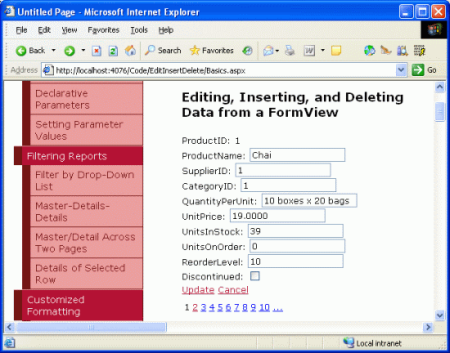
Obrázek 23 znázorňuje formulářové zobrazení v prohlížeči po kliknutí na tlačítko Upravit pro Chai. Všimněte si, že SupplierName pole zobrazená CategoryName v seznamu ItemTemplate již nejsou k dispozici, protože jsme je odebrali z objektu EditItemTemplate. Po kliknutí na tlačítko Aktualizovat formView pokračuje stejnou posloupností kroků jako GridView a DetailsView ovládací prvky.
Obrázek 23: Ve výchozím nastavení EditItemTemplate se zobrazí každé upravitelné pole produktu jako textové pole nebo zaškrtávací políčko (kliknutím zobrazíte obrázek v plné velikosti).
Po kliknutí na tlačítko Vložit formView ItemTemplate postback ensues. Žádná data však nejsou svázaná s objektem FormView, protože se přidává nový záznam. Rozhraní InsertItemTemplate obsahuje webové ovládací prvky pro přidání nového záznamu spolu s tlačítky Vložit a Zrušit. Výchozí InsertItemTemplate hodnota vygenerovaná sadou Visual Studio obsahuje textové pole pro každé pole bez logické hodnoty a zaškrtávací políčko pro každé pole logické hodnoty, podobně jako u rozhraní automaticky generovaného EditItemTemplatepole. Ovládací prvky TextBox mají vlastnost Text svázanou s hodnotou odpovídajícího datového pole pomocí obousměrné vazby dat.
Následující deklarativní kód ukazuje FormView InsertItemTemplate. Všimněte si, že Bind() metoda se používá v syntaxi vazby dat zde a že ovládací prvky Insert a Cancel Button Web mají jejich CommandName vlastnosti nastavené odpovídajícím způsobem.
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"> <EditItemTemplate> ... </EditItemTemplate> <InsertItemTemplate> ProductName: <asp:TextBox ID="ProductNameTextBox" runat="server" Text="<%# Bind("ProductName") %>"> </asp:TextBox><br /> SupplierID: <asp:TextBox ID="SupplierIDTextBox" runat="server" Text="<%# Bind("SupplierID") %>"> </asp:TextBox><br /> CategoryID: <asp:TextBox ID="CategoryIDTextBox" runat="server" Text="<%# Bind("CategoryID") %>"> </asp:TextBox><br /> QuantityPerUnit: <asp:TextBox ID="QuantityPerUnitTextBox" runat="server" Text="<%# Bind("QuantityPerUnit") %>"> </asp:TextBox><br /> UnitPrice: <asp:TextBox ID="UnitPriceTextBox" runat="server" Text="<%# Bind("UnitPrice") %>"> </asp:TextBox><br /> UnitsInStock: <asp:TextBox ID="UnitsInStockTextBox" runat="server" Text="<%# Bind("UnitsInStock") %>"> </asp:TextBox><br /> UnitsOnOrder: <asp:TextBox ID="UnitsOnOrderTextBox" runat="server" Text="<%# Bind("UnitsOnOrder") %>"> </asp:TextBox><br /> ReorderLevel: <asp:TextBox ID="ReorderLevelTextBox" runat="server" Text="<%# Bind("ReorderLevel") %>"> </asp:TextBox><br /> Discontinued: <asp:CheckBox ID="DiscontinuedCheckBox" runat="server" Checked="<%# Bind("Discontinued") %>" /><br /> CategoryName: <asp:TextBox ID="CategoryNameTextBox" runat="server" Text="<%# Bind("CategoryName") %>"> </asp:TextBox><br /> SupplierName: <asp:TextBox ID="SupplierNameTextBox" runat="server" Text="<%# Bind("SupplierName") %>"> </asp:TextBox><br /> <asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert" Text="Insert"> </asp:LinkButton> <asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel"> </asp:LinkButton> </InsertItemTemplate> <ItemTemplate> ... </ItemTemplate> </asp:FormView>
Je tu jemné s automatickým generováním InsertItemTemplateovládacího prvku FormView . Konkrétně jsou vytvořeny webové ovládací prvky TextBox i pro pole, která jsou jen pro čtení, například CategoryName a SupplierName. Stejně jako u EditItemTemplate, musíme odebrat tato textová pole z objektu InsertItemTemplate.
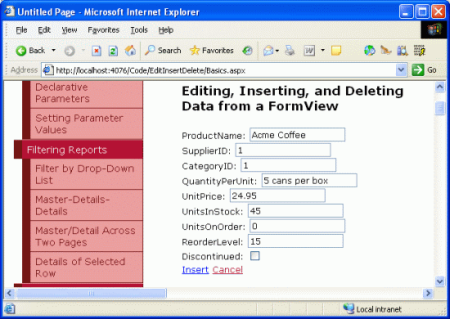
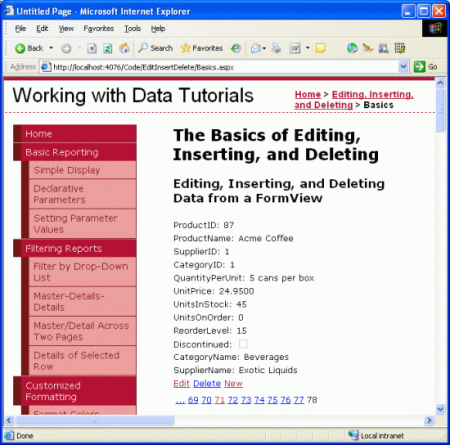
Obrázek 24 znázorňuje FormView v prohlížeči při přidávání nového produktu Acme Coffee. Všimněte si, že SupplierName pole zobrazená CategoryName v seznamu ItemTemplate už nejsou k dispozici, protože jsme je právě odebrali. Když je tlačítko Vložit kliknuto FormView pokračuje stejnou posloupností kroků jako DetailsView ovládací prvek, přidání nového záznamu Products do tabulky. Obrázek 25 znázorňuje podrobnosti produktu Acme Coffee v ovládacím prvku FormView po vložení.
Obrázek 24: InsertItemTemplate Diktuje vložené rozhraní FormView (kliknutím zobrazíte obrázek v plné velikosti).
Obrázek 25: Podrobnosti o novém produktu Acme Coffee se zobrazí v Zobrazení formuláře (kliknutím zobrazíte obrázek s plnou velikostí).
Oddělením rozhraní jen pro čtení, úpravou a vložením rozhraní do tří samostatných šablon umožňuje FormView jemněji ovládat tato rozhraní než DetailsView a GridView.
Poznámka:
Podobně jako DetailsView Vlastnost FormView CurrentMode označuje rozhraní, které se zobrazuje a jeho DefaultMode vlastnost označuje režim FormView se vrátí po dokončení úpravy nebo vložení.
Shrnutí
V tomto kurzu jsme prozkoumali základy vkládání, úprav a odstraňování dat pomocí objektu GridView, DetailsView a FormView. Všechny tři z těchto ovládacích prvků poskytují určitou úroveň předdefinovaných možností úprav dat, které je možné využít bez psaní jednoho řádku kódu na stránce ASP.NET díky datovým ovládacím prvkům Web a ObjectDataSource. Jednoduché techniky a techniky kliknutí však vykreslují poměrně zřetězí a naïve uživatelské rozhraní pro úpravu dat. Abychom mohli poskytovat ověřování, vkládání programových hodnot, řádné zpracování výjimek, přizpůsobení uživatelského rozhraní atd., budeme se muset spolehnout na techniky, které budou popsány v dalších několika kurzech.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Je dostupný na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím svého blogu, který lze najít na http://ScottOnWriting.NET.