Přidání validačních ovládacích prvků do rozhraní pro úpravy prvku DataList (VB)
Scott Mitchell
V tomto kurzu se dozvíte, jak snadné je přidat ověřovací ovládací prvky do editItemTemplate DataList, aby bylo možné poskytnout více hloupější úpravy uživatelského rozhraní.
Úvod
V kurzech pro úpravy DataList zatím rozhraní pro úpravy DataLists nezahrnula žádné proaktivní ověření vstupu uživatele, i když neplatný vstup uživatele, jako je chybějící název produktu nebo negativní cena, způsobí výjimku. V předchozím kurzu jsme prozkoumali, jak přidat kód zpracování výjimek do obslužné rutiny události DataList sUpdateCommand, aby bylo možné zachytit a řádně zobrazit informace o všech vyvolaných výjimkách. V ideálním případě by však rozhraní pro úpravy zahrnovalo ověřovací ovládací prvky, které uživateli brání v prvním místě zadávat taková neplatná data.
V tomto kurzu se dozvíte, jak snadné je přidat ověřovací ovládací prvky do prvku DataList s EditItemTemplate , aby bylo možné poskytnout více bláznivé úpravy uživatelského rozhraní. Konkrétně tento kurz používá příklad vytvořený v předchozím kurzu a rozšiřuje rozhraní pro úpravy tak, aby zahrnovalo vhodné ověření.
Krok 1: Replikace příkladu zzpracování výjimek na úrovni BLL a DAL
V kurzu Zpracování výjimek na úrovni BLL a DAL jsme vytvořili stránku, která uvádí názvy a ceny produktů ve dvou sloupcích upravitelných datových seznamů. Naším cílem pro tento kurz je rozšířit rozhraní pro úpravy prvku DataList tak, aby zahrnovalo ověřovací ovládací prvky. Konkrétně naše logika ověřování:
- Vyžadovat, aby byl uveden název produktu.
- Ujistěte se, že hodnota zadaná pro cenu je platným formátem měny.
- Ujistěte se, že hodnota zadaná pro cenu je větší nebo rovna nule, protože záporná
UnitPricehodnota je neplatná.
Než se podíváme na rozšíření předchozího příkladu tak, aby zahrnoval ověření, musíme nejprve replikovat příklad ze ErrorHandling.aspx stránky ve EditDeleteDataList složce na stránku pro účely tohoto kurzu. UIValidation.aspx Abychom toho dosáhli, musíme zkopírovat deklarativní ErrorHandling.aspx kód stránky i zdrojový kód. Nejprve zkopírujte deklarativní kód provedením následujících kroků:
ErrorHandling.aspxOtevření stránky v sadě Visual Studio- Přejděte na deklarativní kód stránky (klikněte na tlačítko Zdroj v dolní části stránky).
- Zkopírujte text uvnitř
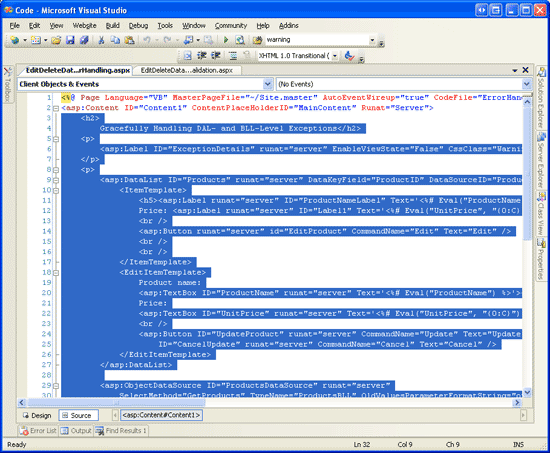
<asp:Content>a</asp:Content>značky (řádky 3 až 32), jak je znázorněno na obrázku 1.
Obrázek 2: Zkopírování textu v ovládacím <asp:Content> prvku (kliknutím zobrazíte obrázek v plné velikosti)
UIValidation.aspxOtevření stránky- Přechod na deklarativní revize stránky
- Vložte text do
<asp:Content>ovládacího prvku.
Pokud chcete zkopírovat zdrojový kód, otevřete ErrorHandling.aspx.vb stránku a zkopírujte pouze text v rámci EditDeleteDataList_ErrorHandling třídy. Zkopírujte tři obslužné rutiny událostí (, a ) spolu s metodouDisplayExceptionDetails, ale nekopírují deklaraci třídy nebo using příkazy.Products_UpdateCommandProducts_CancelCommandProducts_EditCommand Vložte zkopírovaný text v rámci EditDeleteDataList_UIValidation třídy do UIValidation.aspx.vb.
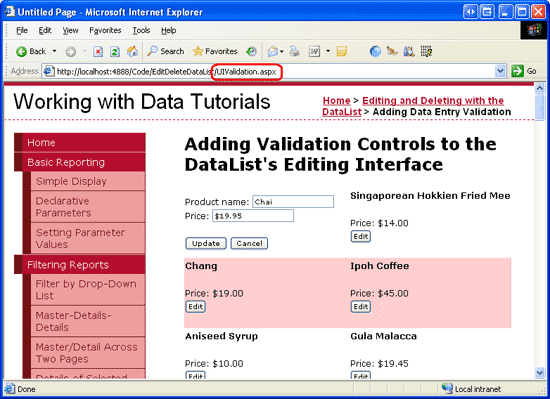
Po přesunutí obsahu a kódu z ErrorHandling.aspx do UIValidation.aspxaplikace chvíli otestujte stránky v prohlížeči. Na každé z těchto dvou stránek byste měli vidět stejný výstup a stejné funkce (viz obrázek 2).
Obrázek 2: Stránka UIValidation.aspx napodobuje funkce ErrorHandling.aspx (kliknutím zobrazíte obrázek v plné velikosti).
Krok 2: Přidání ověřovacích ovládacích prvků do prvku DataList s EditItemTemplate
Při vytváření formulářů zadávání dat je důležité, aby uživatelé zadali všechna povinná pole a aby všechny jejich zadané vstupy byly legální a správně formátované hodnoty. Aby bylo zajištěno, že vstupy uživatelů jsou platné, ASP.NET poskytuje pět integrovaných ověřovacích ovládacích prvků, které jsou navržené k ověření hodnoty jednoho vstupního webového ovládacího prvku:
- RequiredFieldValidator zajišťuje, že byla zadána hodnota.
- CompareValidator ověří hodnotu proti jiné hodnotě webového ovládacího prvku nebo konstantní hodnotě nebo zajistí, že formát hodnoty je pro zadaný datový typ právní.
- RangeValidator zajišťuje, aby hodnota byla v rozsahu hodnot.
- RegularExpressionValidator ověří hodnotu proti regulárnímu výrazu .
- CustomValidator ověří hodnotu pro vlastní uživatelsky definovanou metodu.
Další informace o těchto pěti ovládacích prvcích najdete v kurzu o přidávání ověřovacích ovládacích prvků do kurzu Pro úpravy a vkládání rozhraní nebo se podívejte do části Ověřovací ovládací prvky v kurzech pro rychlý start ASP.NET.
Pro náš kurz budeme muset použít RequiredFieldValidator, abychom zajistili, že byla zadána hodnota pro název produktu, a CompareValidator, abychom zajistili, že zadaná cena má hodnotu větší nebo rovnou 0 a bude prezentována v platném formátu měny.
Poznámka:
I když ASP.NET 1.x měly stejných pět ovládacích prvků ověřování, ASP.NET 2.0 přidala řadu vylepšení, hlavní dva jsou podpora skriptů na straně klienta pro prohlížeče kromě Internet Exploreru a schopnost rozdělit ověřovací ovládací prvky na stránce do ověřovacích skupin. Další informace o nových funkcích ovládacích prvků ověřování ve verzi 2.0 najdete v tématu Dissecting the Validation Controls in ASP.NET 2.0.
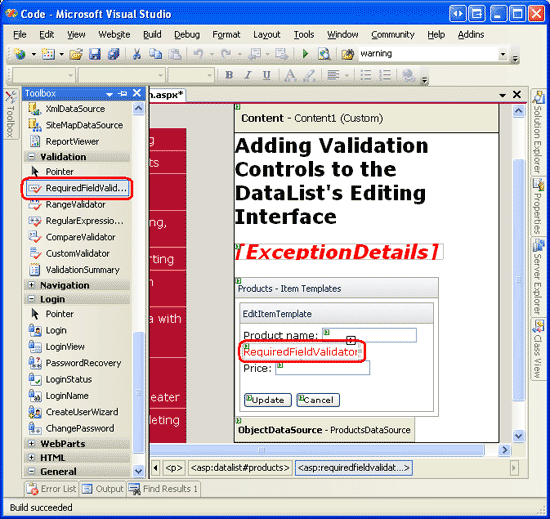
Začněme přidáním potřebných ověřovacích ovládacích prvků do prvku DataList s EditItemTemplate. Tuto úlohu lze provést prostřednictvím Návrháře kliknutím na odkaz Upravit šablony z inteligentní značky DataList nebo deklarativní syntaxí. Pojďme si proces projít pomocí možnosti Upravit šablony v návrhovém zobrazení. Po výběru upravit DataList s EditItemTemplate, přidat RequiredFieldValidator přetažením z panelu nástrojů do rozhraní pro úpravy šablony, umístění za ProductName TextBox.
Obrázek 3: Přidání RequiredFieldValidatoru do textového EditItemTemplate After ProductName pole (kliknutím zobrazíte obrázek s plnou velikostí)
Všechny ověřovací ovládací prvky fungují ověřením vstupu jednoho ASP.NET webového ovládacího prvku. Proto musíme označit, že RequiredFieldValidator, který jsme právě přidali, by se měl ověřit proti ProductName textovému poli. To se provádí nastavením vlastnosti ověřovacího ovládacího prvku na ID příslušný webový ovládací prvek ControlToValidate (ProductNamev tomto případě). Dále nastavte ErrorMessage vlastnost na Hodnotu Je nutné zadat název produktu aText vlastnost na *. Hodnota Text vlastnosti, pokud je zadaná, je text, který je zobrazen ověřovacím ovládacím prvku, pokud ověření selže. Hodnota ErrorMessage vlastnosti, která je požadována, je používána ovládacím prvku ValidationSummary; pokud Text je hodnota vlastnosti vynechána, ErrorMessage hodnota vlastnosti je zobrazena ověřovacím ovládacím prvku při neplatném vstupu.
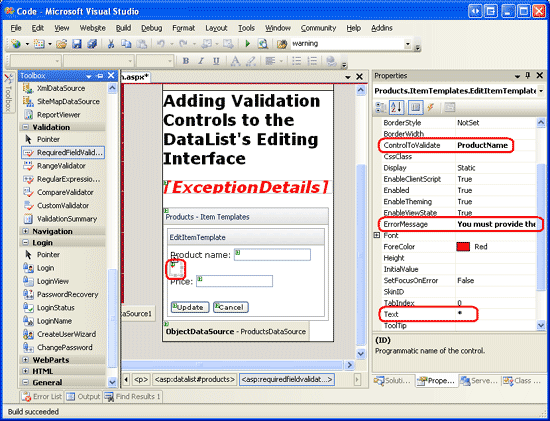
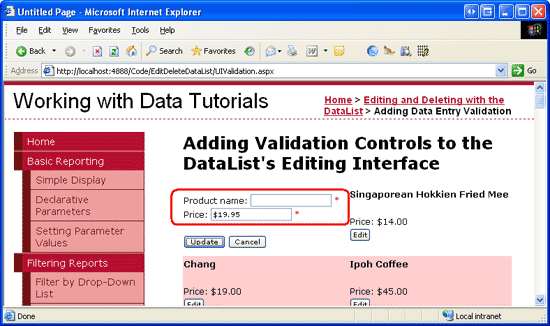
Po nastavení těchto tří vlastností RequiredFieldValidator by měla obrazovka vypadat podobně jako na obrázku 4.
Obrázek 4: Nastavení requiredFieldValidator s ControlToValidate, ErrorMessagea Text vlastnosti (Kliknutím zobrazíte obrázek v plné velikosti)
S RequiredFieldValidator přidána EditItemTemplatedo , vše, co zbývá je přidat nezbytné ověření pro cenu produktu TextBox. Vzhledem k tomu, že při úpravě záznamu UnitPrice není nutné přidat RequiredFieldValidator. Musíme však přidat CompareValidator, abychom zajistili, že UnitPriceje zadaná hodnota správně naformátovaná jako měna a je větší nebo rovna 0.
Přidejte CompareValidator do EditItemTemplate a nastavte jeho ControlToValidate vlastnost UnitPricena , jeho ErrorMessage vlastnost na cenu musí být větší nebo rovna nule a nemůže obsahovat symbol měny a jeho Text vlastnost *. Chcete-li označit, že UnitPrice hodnota musí být větší nebo rovna 0, nastavte CompareValidator Operator vlastnost na GreaterThanEqual, jehoValueToCompare vlastnost na 0 a jehoType vlastnost na .Currency
Po přidání těchto dvou ověřovacích ovládacích prvků by deklarativní syntaxe DataList s EditItemTemplate měla vypadat nějak takto:
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
Po provedení těchto změn otevřete stránku v prohlížeči. Pokud se při úpravě produktu pokusíte vynechat název nebo zadat neplatnou hodnotu ceny, zobrazí se vedle textového pole hvězdička. Jak ukazuje obrázek 5, cena, která zahrnuje symbol měny, jako je například 19,95 USD, je považována za neplatnou. Funkce CompareValidator umožňuje Currency Type oddělovače číslic (například čárky nebo tečky v závislosti na nastavení jazykové verze) a počáteční znaménko plus nebo minus, ale neumožňuje symbol měny. Toto chování může být matoucí uživatele, protože rozhraní pro úpravy aktuálně vykresluje UnitPrice pomocí formátu měny.
Obrázek 5: Vedle textových polí s neplatným vstupem se zobrazí hvězdička (kliknutím zobrazíte obrázek v plné velikosti).
Zatímco ověřování funguje tak, jak je, uživatel musí při úpravě záznamu ručně odebrat symbol měny, což není přijatelné. Navíc pokud v rozhraní pro úpravy nejsou platné vstupy, tlačítka Aktualizovat ani Zrušit, po kliknutí vyvolá postback. Tlačítko Storno by v ideálním případě vrátilo DataList do stavu předběžné úpravy bez ohledu na platnost vstupů uživatele. Před aktualizací informací o produktu v obslužné rutině události DataList s UpdateCommand musíme také zajistit, aby data stránky byla platná, protože logiku ověřovacích ovládacích prvků na straně klienta můžou obejít uživatelé, jejichž prohlížeče buď nepodporují JavaScript, nebo mají jeho podporu zakázanou.
Odebrání symbolu měny z textového pole EditItemTemplate s UnitPrice
Při použití compareValidator s Currency``Typenesmí vstup, který je ověřen, obsahovat žádné symboly měny. Přítomnost takových symbolů způsobí, že CompareValidator označí vstup jako neplatný. Naše rozhraní pro úpravy ale v současné době obsahuje symbol měny v UnitPrice Textovém poli, což znamená, že uživatel musí před uložením změn explicitně odebrat symbol měny. Abychom to mohli napravit, máme tři možnosti:
EditItemTemplateNakonfigurujte hodnotu TextBox tak, abyUnitPricenebyla formátována jako měna.- Umožňuje uživateli zadat symbol měny odebráním compareValidatoru a jeho nahrazením regulárním výrazemValidator, který kontroluje správně formátovanou hodnotu měny. Problémem je, že regulární výraz pro ověření hodnoty měny není tak jednoduchý jako CompareValidator a vyžadoval by psaní kódu, pokud bychom chtěli začlenit nastavení jazykové verze.
- Odeberte ovládací prvek ověřování úplně a v obslužné rutině události GridView
RowUpdatings se spoléhají na vlastní logiku ověření na straně serveru.
Pojďme pro účely tohoto kurzu použít možnost 1. UnitPrice V současné době je formátován jako hodnota měny kvůli výrazu vazby dat pro TextBox v : EditItemTemplate<%# Eval("UnitPrice", "{0:c}") %>. Eval Změňte příkaz na Eval("UnitPrice", "{0:n2}"), který formátuje výsledek jako číslo se dvěma číslicemi přesnosti. To lze provést přímo prostřednictvím deklarativní syntaxe nebo kliknutím na odkaz Upravit vazby dat z UnitPrice TextBox v DataList s EditItemTemplate.
Při této změně formátovaná cena v rozhraní pro úpravy obsahuje čárky jako oddělovač skupin a tečku jako oddělovač desetinných míst, ale ponechá symbol měny.
Poznámka:
Při odebírání formátu měny z upravitelného rozhraní jsem zjistil, že je užitečné dát symbol měny jako text mimo TextBox. Slouží jako nápověda pro uživatele, že nemusí zadávat symbol měny.
Oprava tlačítka Zrušit
Ve výchozím nastavení ověřovací webové ovládací prvky generují JavaScript, aby provedly ověření na straně klienta. Po kliknutí na tlačítko, LinkButton nebo ImageButton jsou ovládací prvky ověření na stránce zaškrtnuté na straně klienta předtím, než dojde k zpětnému odeslání. Pokud jsou nějaká neplatná data, postback se zruší. U některých tlačítek však může být platnost dat nevýznamná; v takovém případě je zrušení zpětného odeslání kvůli neplatným datům obtěžováno.
Příkladem je tlačítko Zrušit. Představte si, že uživatel zadá neplatná data, jako je vynechání názvu produktu, a pak se rozhodne, že nechce produkt uložit po všem a stiskne tlačítko Storno. Tlačítko Storno v současné době aktivuje ověřovací ovládací prvky na stránce, které hlásí, že název produktu chybí, a zabrání zpětnému odeslání. Náš uživatel musí do textového ProductName pole zadat nějaký text, aby se zrušil proces úprav.
Tlačítko, LinkButton a ImageButton mají CausesValidation naštěstí vlastnost , která může znamenat, zda má kliknutí na tlačítko zahájit logiku ověření (výchozí nastavení True). Nastavte vlastnost Zrušit tlačítko CausesValidation na Falsehodnotu .
Zajištění platnosti vstupů v obslužné rutině události UpdateCommand
Vzhledem ke skriptu na straně klienta generovaného ověřovacími ovládacími prvky, pokud uživatel zadá neplatný vstup ověřovacích ovládacích prvků zruší všechny postbacky iniciované tlačítkem, LinkButtonem nebo ImageButton ovládacími prvky, jejichž CausesValidation vlastnosti jsou True (výchozí). Pokud ale uživatel navštíví antiquated browser nebo některý, jehož podpora JavaScriptu je zakázaná, ověření na straně klienta se nespustí.
Všechny ASP.NET ovládací prvky ověřování opakují svou ověřovací logiku okamžitě po zpětném odeslání a hlásí celkovou platnost vstupů stránky prostřednictvím Page.IsValid vlastnosti. Tok stránky však není přerušen nebo zastaven žádným způsobem na základě hodnoty Page.IsValid. Jako vývojáři je naší zodpovědností zajistit, že Page.IsValid vlastnost má hodnotu True před pokračováním v kódu, který předpokládá platná vstupní data.
Pokud má uživatel zakázaný JavaScript, navštíví naši stránku, upraví produkt, zadá cenovou hodnotu Příliš drahé a klikne na tlačítko Aktualizovat, ověření na straně klienta se vynechá a postback se zobrazí. Při zpětném odeslání se obslužná rutina události stránky UpdateCommand ASP.NET spustí a při pokusu o parsování Příliš drahé na Decimal. Vzhledem k tomu, že máme zpracování výjimek, bude taková výjimka zpracována elegantně, ale mohli bychom zabránit tomu, aby neplatná data proklouzla na prvním místě, a to tak, že budeme pokračovat pouze s UpdateCommand obslužnou rutinou události, pokud Page.IsValid má hodnotu True.
Na začátek UpdateCommand obslužné rutiny události přidejte následující kód bezprostředně před Try blok:
If Not Page.IsValid Then
Exit Sub
End If
S tímto doplňkem se produkt pokusí aktualizovat pouze v případě, že jsou odeslaná data platná. Většina uživatelů nebude moct odesílat neplatná data z důvodu ověřovacích ovládacích prvků na straně klienta, ale uživatelé, jejichž prohlížeče nepodporují JavaScript nebo mají zakázanou podporu JavaScriptu, můžou obejít kontroly na straně klienta a odeslat neplatná data.
Poznámka:
Čtenář astute si vzpomene, že při aktualizaci dat pomocí GridView jsme nemuseli explicitně kontrolovat Page.IsValid vlastnost v naší třídě kódu stránky. Je to proto, že GridView prohlíže Page.IsValid vlastnost pro nás a pokračuje pouze s aktualizací pouze v případě, že vrátí hodnotu True.
Krok 3: Shrnutí problémů se zadáváním dat
Kromě pěti ověřovacích ovládacích prvků zahrnuje ASP.NET ovládací prvek ValidationSummary, který zobrazuje ErrorMessage hodnoty těchto ověřovacích ovládacích prvků, které detekovaly neplatná data. Tato souhrnná data se dají zobrazit jako text na webové stránce nebo prostřednictvím modálního pole zpráv na straně klienta. Pojďme tento kurz vylepšit tak, aby zahrnoval pole zpráv na straně klienta se souhrnem všech problémů s ověřením.
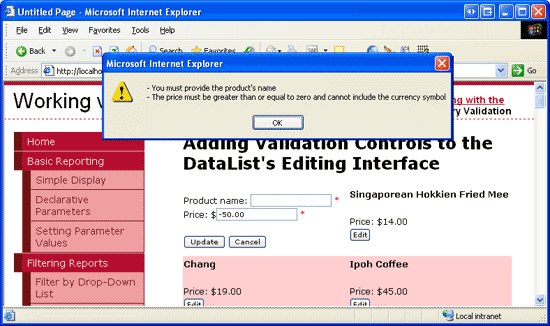
Chcete-li toho dosáhnout, přetáhněte ovládací prvek ValidationSummary ze sady nástrojů do Návrháře. Umístění ovládacího prvku ValidationSummary ve skutečnosti nezáleží, protože ho nakonfigurujeme tak, aby se souhrn zobrazoval jenom jako zpráva. Po přidání ovládacího prvku nastavte jeho ShowSummary vlastnost False a jeho ShowMessageBox vlastnost na True. Při tomto přidání se všechny chyby ověřování shrnují do pole zpráv na straně klienta (viz obrázek 6).
Obrázek 6: Chyby ověření se shrnují do pole zpráv na straně klienta (kliknutím zobrazíte obrázek s plnou velikostí).
Shrnutí
V tomto kurzu jsme viděli, jak snížit pravděpodobnost výjimek pomocí ověřovacích ovládacích prvků k proaktivnímu zajištění platnosti vstupů uživatelů před pokusem o jejich použití v pracovním postupu aktualizace. ASP.NET poskytuje pět ověřovacích webových ovládacích prvků, které jsou navržené pro kontrolu vstupu určitého webového ovládacího prvku a sestavy zpět o platnosti vstupu. V tomto kurzu jsme použili dva z těchto pěti ovládacích prvků RequiredFieldValidator a CompareValidator k zajištění, že byl zadán název produktu a že cena měla formát měny s hodnotou větší nebo rovno nule.
Přidání ověřovacích ovládacích prvků do rozhraní pro úpravy prvku DataList je stejně jednoduché jako přetažení na EditItemTemplate panel nástrojů a nastavení několika vlastností. Ve výchozím nastavení ověřovací ovládací prvky automaticky generují ověřovací skript na straně klienta; poskytují také ověřování na straně serveru při zpětném uložení kumulativního výsledku do Page.IsValid vlastnosti. Chcete-li obejít ověření na straně klienta při kliknutí na tlačítko, LinkButton nebo ImageButton, nastavte vlastnost tlačítka CausesValidation na Falsehodnotu . Před provedením jakýchkoli úkolů s daty odeslanými v postback se ujistěte, že Page.IsValid vlastnost vrátí True.
Všechny kurzy pro úpravy DataList, které jsme zatím prozkoumali, měly velmi jednoduché rozhraní pro úpravy TextBox pro název produktu a další za cenu. Rozhraní pro úpravy však může obsahovat kombinaci různých webových ovládacích prvků, například DropDownLists, Calendars, RadioButtons, CheckBoxes atd. V dalším kurzu se podíváme na vytvoření rozhraní, které používá různé webové ovládací prvky.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Je dostupný na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím svého blogu, který lze najít na http://ScottOnWriting.NET.
Zvláštní díky
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Vedoucí recenzenti tohoto kurzu byli Dennis Patterson, Ken Pespisa a Liz Shulok. Chcete si projít nadcházející články MSDN? Pokud ano, zahoďte mi řádek na mitchell@4GuysFromRolla.com.