Použití šablon FormView (C#)
Na rozdíl od DetailsView formView není složen z polí. Místo toho se FormView vykresluje pomocí šablon. V tomto kurzu prozkoumáme použití ovládacího prvku FormView k zobrazení méně pevných dat.
Úvod
V posledních dvou kurzech jsme viděli, jak přizpůsobit výstupy ovládacích prvků GridView a DetailsView pomocí TemplateFields. TemplateFields umožňují, aby byl obsah pro konkrétní pole vysoce přizpůsobený, ale nakonec gridView i DetailsView mají poměrně krabicový vzhled podobný mřížce. Pro mnoho scénářů je takové rozložení podobné mřížce ideální, ale občas je potřeba plynulejší a méně tuhé zobrazení. Při zobrazení jednoho záznamu je takové plynulé rozložení možné pomocí ovládacího prvku FormView.
Na rozdíl od DetailsView formView není složen z polí. Do objektu FormView nelze přidat BoundField ani TemplateField. Místo toho se FormView vykresluje pomocí šablon. FormView si můžete představit jako ovládací prvek DetailsView, který obsahuje jeden TemplateField. FormView podporuje následující šablony:
ItemTemplateslouží k vykreslení konkrétního záznamu zobrazeného v zobrazení FormView.HeaderTemplateslouží k zadání volitelného řádku záhlaví.FooterTemplateslouží k zadání volitelného řádku zápatí.EmptyDataTemplatePokud FormViewDataSourcechybí nějaké záznamy,EmptyDataTemplatepoužije se místo objektuItemTemplatepro vykreslení značek ovládacího prvku.PagerTemplatelze použít k přizpůsobení stránkovacího rozhraní pro Objekty FormView, které mají povolené stránkování.EditItemTemplate/InsertItemTemplateslouží k přizpůsobení rozhraní pro úpravy nebo vkládání rozhraní pro FormViews, které podporují tyto funkce.
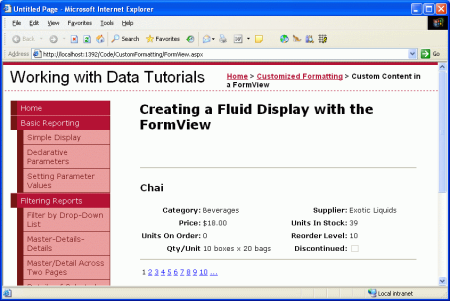
V tomto kurzu prozkoumáme použití ovládacího prvku FormView k zobrazení méně tuhého zobrazení produktů. Místo pole pro název, kategorii, dodavatele a tak dále zobrazí FormView ItemTemplate tyto hodnoty pomocí kombinace elementu záhlaví a <table> a (viz Obrázek 1).
Obrázek 1: Zobrazení FormView přeruší Grid-Like rozložení zobrazené v zobrazení DetailsView (kliknutím zobrazíte obrázek v plné velikosti)
Krok 1: Vytvoření vazby dat k objektu FormView
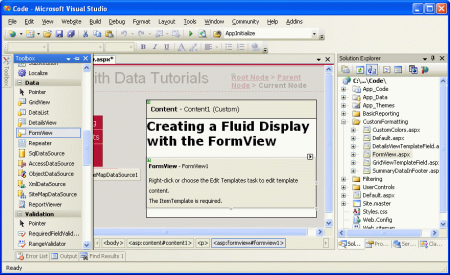
FormView.aspx Otevřete stránku a přetáhněte FormView z panelu nástrojů do Designer. Při prvním přidání objektu FormView se zobrazí jako šedé pole, které nás informuje, že ItemTemplate je potřeba.
Obrázek 2: Zobrazení FormView nelze vykreslit v Designer, dokud ItemTemplate není zadán (kliknutím zobrazíte obrázek v plné velikosti)
Lze ItemTemplate vytvořit ručně (prostřednictvím deklarativní syntaxe) nebo lze automaticky vytvořit vazbou FormView na ovládací prvek zdroje dat prostřednictvím Designer. Toto automaticky vytvořené ItemTemplate obsahuje html, který obsahuje seznam názvů jednotlivých polí a ovládacího prvku Popisek, jehož Text vlastnost je vázána na hodnotu pole. Tento přístup také automaticky vytvoří InsertItemTemplate a , EditItemTemplatez nichž obě jsou naplněny ovládacími prvky vstupu pro každé z datových polí vrácených ovládacím prvek zdroje dat.
Pokud chcete automaticky vytvořit šablonu, z inteligentní značky FormView přidejte nový ovládací prvek ObjectDataSource, který vyvolá metodu ProductsBLL třídy GetProducts() . Tím se vytvoří objekt FormView s ItemTemplate, InsertItemTemplatea EditItemTemplate. Ze zobrazení Zdroj odeberte InsertItemTemplate objekt a EditItemTemplate , protože nemáme zájem o vytvoření objektu FormView, který zatím podporuje úpravy nebo vkládání. Dále vymažte značky v rámci objektu ItemTemplate , abychom měli čistou tabuli, se kterou můžete pracovat.
Pokud byste raději vytvořili ItemTemplate objekt ručně, můžete přidat a nakonfigurovat ObjectDataSource tak, že ho přetáhnete ze sady nástrojů do Designer. Nenastavujte však zdroj dat FormView z Designer. Místo toho přejděte do zobrazení Source a ručně nastavte vlastnost FormView DataSourceID na ID hodnotu ObjectDataSource. Dále ručně přidejte .ItemTemplate
Bez ohledu na to, jaký přístup jste se rozhodli použít, by v tomto okamžiku měla deklarativní značka formView vypadat takto:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Chvíli zaškrtněte políčko Povolit stránkování v inteligentní značce FormView. tím přidáte AllowPaging="True" atribut do deklarativní syntaxe FormView. Vlastnost také nastavte EnableViewState na Hodnotu False.
Krok 2: Definování značkyItemTemplate
S objektem FormView vázaným na ovládací prvek ObjectDataSource a nakonfigurovaným tak, aby podporoval stránkování, jsme připraveni zadat obsah objektu ItemTemplate. Pro účely tohoto kurzu zobrazíme název produktu v nadpisu <h3> . Potom použijeme HTML <table> k zobrazení zbývajících vlastností produktu ve čtyřsloupkové tabulce, kde první a třetí sloupec uvádí názvy vlastností a druhý a čtvrtý seznam jejich hodnot.
Tento kód lze zadat prostřednictvím rozhraní pro úpravy šablony FormView v Designer nebo ručně prostřednictvím deklarativní syntaxe. Při práci se šablonami je obvykle rychlejší pracovat přímo s deklarativní syntaxí, ale můžete použít jakoukoli techniku, se kterou jste nejpohodlnější.
Následující kód zobrazuje deklarativní značky FormView po ItemTemplatedokončení struktury :
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Všimněte si, že například syntaxe vazby dat – <%# Eval("ProductName") %>se dá vložit přímo do výstupu šablony. To znamená, že nemusí být přiřazen k vlastnosti ovládacího prvku Text Popisek. Například máme hodnotu zobrazenou ProductName v elementu <h3> pomocí <h3><%# Eval("ProductName") %></h3>, který se pro produkt Chai vykreslí jako <h3>Chai</h3>.
Třídy ProductPropertyLabel a ProductPropertyValue CSS se používají k určení stylu názvů vlastností produktu a hodnot v objektu <table>. Tyto třídy CSS jsou definovány v Styles.css a způsobují, že názvy vlastností jsou tučné a zarovnané doprava a přidávají pravé odsazení k hodnotám vlastností.
Vzhledem k tomu, že v okně FormView nejsou k dispozici žádná pole CheckBox, musíme přidat vlastní ovládací prvek CheckBox, aby bylo možné zobrazit Discontinued hodnotu jako zaškrtávací políčko. Vlastnost Enabled je nastavena na False, takže je jen pro čtení a vlastnost CheckBox Checked je svázaná s hodnotou datového Discontinued pole.
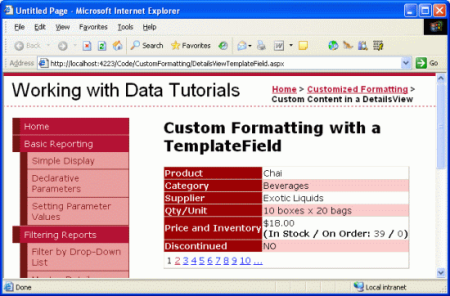
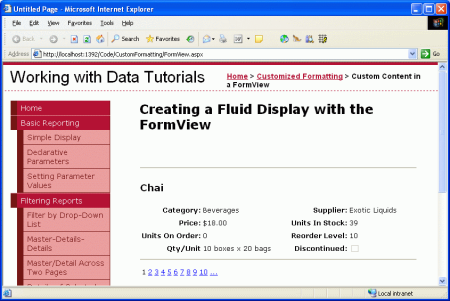
Po dokončení ItemTemplate se informace o produktu zobrazují mnohem plynulejším způsobem. Porovnejte výstup DetailsView z posledního kurzu (obrázek 3) s výstupem vygenerovaným objektem FormView v tomto kurzu (obrázek 4).
Obrázek 3: Výstup Rigid DetailsView (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 4: Výstup Fluid FormView (kliknutím zobrazíte obrázek v plné velikosti)
Souhrn
I když ovládací prvky GridView a DetailsView mohou mít svůj výstup přizpůsobený pomocí TemplateFields, oba stále prezentují svá data v mřížkovém, krabicovém formátu. V případech, kdy je potřeba zobrazit jeden záznam s méně pevným rozložením, je FormView ideální volbou. Podobně jako DetailsView i FormView vykresluje jeden záznam ze svého DataSourceobjektu , ale na rozdíl od DetailsView se skládá pouze ze šablon a nepodporuje pole.
Jak jsme viděli v tomto kurzu, FormView umožňuje flexibilnější rozložení při zobrazení jednoho záznamu. V budoucích kurzech prozkoumáme ovládací prvky DataList a Repeater, které poskytují stejnou úroveň flexibility jako FormsView, ale můžou zobrazit více záznamů (například GridView).
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho najít na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na http://ScottOnWriting.NETadrese .
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavním recenzentem tohoto kurzu byl E.R. Gilmore. Chcete si projít moje nadcházející články na WEBU MSDN? Pokud ano, dejte mi čáru na mitchell@4GuysFromRolla.comadresu .