Vlastní formátování založené na datech (C#)
Úpravu formátu objektu GridView, DetailsView nebo FormView na základě dat, která jsou na něj vázána, lze provést několika způsoby. V tomto kurzu se podíváme na to, jak dosáhnout formátování dat pomocí obslužných rutin událostí DataBound a RowDataBound.
Úvod
Vzhled ovládacích prvků GridView, DetailsView a FormView lze přizpůsobit prostřednictvím nesčetných vlastností souvisejících se stylem. Vlastnosti jako CssClass, Font, BorderWidth, BorderStyleBorderColor, Width, a Height, mimo jiné určují obecný vzhled vykresleného ovládacího prvku. Vlastnosti, včetně HeaderStyle, RowStyle, AlternatingRowStylea dalších, umožňují použít stejná nastavení stylu na konkrétní oddíly. Podobně lze tato nastavení stylu použít na úrovni pole.
V mnoha scénářích ale požadavky na formátování závisejí na hodnotě zobrazených dat. Pokud chcete například upozornit na produkty, které nejsou na skladě, může sestava s informacemi o produktech nastavit barvu pozadí na žlutou pro produkty, jejichž UnitsInStock pole a UnitsOnOrder se rovnají hodnotě 0. Abychom zvýraznili dražší produkty, možná budeme chtít tučným písmem zobrazit ceny těchto produktů, které stojí více než 75,00 USD.
Úpravu formátu objektu GridView, DetailsView nebo FormView na základě dat, která jsou na něj vázána, lze provést několika způsoby. V tomto kurzu se podíváme na to, jak dosáhnout formátování vázaného DataBound na data pomocí obslužných rutin událostí a RowDataBound . V dalším kurzu prozkoumáme alternativní přístup.
Použití obslužné rutinyDataBoundudálosti ovládacího prvku DetailsView
Když jsou data vázána na DetailsView, buď z ovládacího prvku zdroje dat, nebo prostřednictvím programového přiřazení dat k vlastnosti ovládacího prvku DataSource a volání jeho DataBind() metody, dojde k následující posloupnosti kroků:
- Událost ovládacího prvku datového webu se
DataBindingaktivuje. - Data jsou svázaná s ovládacím prvku data web.
- Událost ovládacího prvku datového webu se
DataBoundaktivuje.
Vlastní logiku je možné injektovat okamžitě po krocích 1 a 3 prostřednictvím obslužné rutiny události. Vytvořením obslužné rutiny události pro DataBound událost můžeme programově určit data, která byla svázána s datovým webovým ovládacím prvku, a upravit formátování podle potřeby. Pro ilustraci vytvoříme DetailsView, které zobrazí obecné informace o produktu, ale zobrazí UnitPrice hodnotu tučným kurzívou, pokud překročí hodnotu 75,00 USD.
Krok 1: Zobrazení informací o produktu v zobrazení DetailsView
CustomColors.aspx Otevřete stránku ve CustomFormatting složce, přetáhněte ovládací prvek DetailsView z panelu nástrojů do Designer, nastavte jeho ID hodnotu vlastnosti na ExpensiveProductsPriceInBoldItalica vytvořte vazbu k novému ovládacímu prvku ObjectDataSource, který vyvolá metodu ProductsBLL třídyGetProducts(). Podrobné kroky, jak toho dosáhnout, jsou zde vynechány pro stručnost, protože jsme je podrobně prozkoumali v předchozích kurzech.
Po vytvoření vazby ObjectDataSource na DetailsView chvíli upravte seznam polí. Rozhodl(a) jsem se odebrat ProductIDobjekty , SupplierID, CategoryID, UnitsInStock, UnitsOnOrder, ReorderLevela BoundFields a přejmenoval(a Discontinued ) a přeformátoval(a) zbývající pole BoundFields. Také jsem vymazal Width nastavení a Height . Vzhledem k tomu, že zobrazení DetailsView zobrazuje pouze jeden záznam, musíme povolit stránkování, aby koncový uživatel mohl zobrazit všechny produkty. Uděláte to tak, že zaškrtnete políčko Povolit stránkování v inteligentní značce DetailsView.
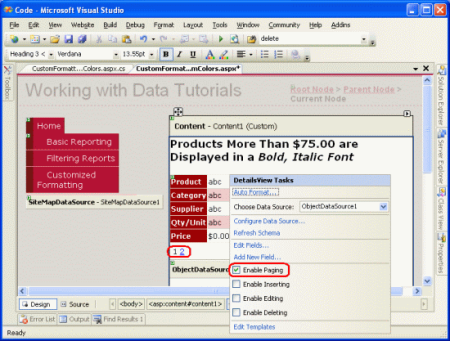
Obrázek 1: Zaškrtněte políčko Povolit stránkování v inteligentní značce DetailsView (kliknutím zobrazíte obrázek v plné velikosti).
Po těchto změnách bude značka DetailsView:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
Chvíli si tuto stránku otestujte v prohlížeči.
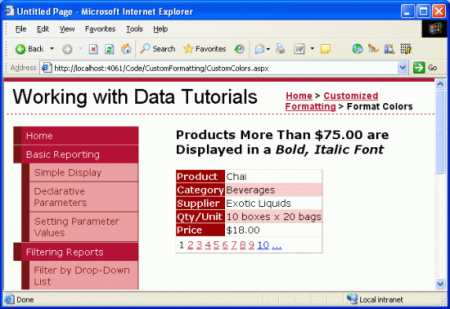
Obrázek 2: Ovládací prvek DetailsView zobrazuje po jednom produktu (kliknutím zobrazíte obrázek v plné velikosti)
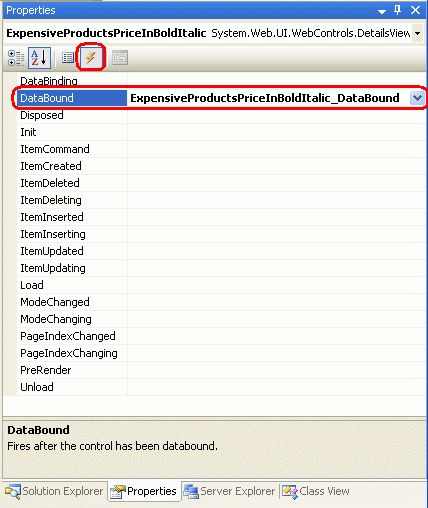
Krok 2: Programové určení hodnoty dat v obslužné rutině události DataBound
Aby bylo možné zobrazit cenu tučným kurzívou pro produkty, jejichž UnitPrice hodnota přesahuje 75,00 USD, musíme nejprve být schopni určit UnitPrice hodnotu prostřednictvím kódu programu. Pro DetailsView to lze provést v obslužné rutině DataBound události. Pokud chcete vytvořit obslužnou rutinu události, klikněte v Designer přejděte na okno Vlastnosti. Stisknutím klávesy F4 ji vyvolejte, pokud není viditelná, nebo přejděte do nabídky Zobrazení a vyberte možnost nabídky Okno vlastností. V okno Vlastnosti kliknutím na ikonu blesku zobrazíte seznam událostí DetailsView. Potom poklikejte na DataBound událost nebo zadejte název obslužné rutiny události, kterou chcete vytvořit.

Obrázek 3: Vytvoření obslužné rutiny události pro DataBound událost
Tím se automaticky vytvoří obslužná rutina události a přejdete do části kódu, do které byla přidána. V tomto okamžiku uvidíte:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
}
Data vázaná na DetailsView jsou přístupná prostřednictvím DataItem vlastnosti . Vzpomeňte si, že jsme svázli naše ovládací prvky se silnými typy DataTable, která se skládá z kolekce instancí DataRow silného typu. Když DataTable je vázána na DetailsView, první DataRow v DataTable je přiřazena k DetailsView DataItem vlastnost. Konkrétně je DataItem vlastnost přiřazena objektu DataRowView . Vlastnost 's Row můžeme použít DataRowViewk získání přístupu k podkladovému objektu DataRow, což je ve skutečnosti ProductsRow instance. Jakmile budeme mít tuto ProductsRow instanci, můžeme se rozhodnout jednoduše tak, že zkontrolujeme hodnoty vlastností objektu.
Následující kód ukazuje, jak zjistit, zda UnitPrice je hodnota vázaná na ovládací prvek DetailsView větší než $75.00:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
// TODO: Make the UnitPrice text bold and italic
}
}
Poznámka
Vzhledem k tomu UnitPrice , že může mít NULL v databázi hodnotu, nejprve zkontrolujeme, jestli s hodnotou nepracujeme NULL , a teprve potom přistupujeme k ProductsRowvlastnosti 's UnitPrice . Tato kontrola je důležitá, protože pokud se pokusíme o přístup k UnitPrice vlastnosti, když má NULL hodnotu ProductsRow objekt vyvolá výjimku StrongTypingException.
Krok 3: Formátování hodnoty UnitPrice v zobrazení DetailsView
V tomto okamžiku UnitPrice můžeme určit, zda má hodnota vázaná na DetailsView hodnotu, která přesahuje $ 75,00, ale zatím jsme se nedozvíme, jak programově upravit formátování DetailsView odpovídajícím způsobem. Chcete-li upravit formátování celého řádku v zobrazení DetailsView, přístup k řádku prostřednictvím kódu programu pomocí DetailsViewID.Rows[index]; chcete-li upravit konkrétní buňku, použijte přístup .DetailsViewID.Rows[index].Cells[index] Jakmile budeme mít odkaz na řádek nebo buňku, můžeme upravit jeho vzhled nastavením vlastností souvisejících se stylem.
Přístup k řádku prostřednictvím kódu programu vyžaduje, abyste znali index řádku, který začíná na 0. Řádek UnitPrice je pátý řádek v zobrazení DetailsView, který mu dává index 4 a programově přístupný pomocí ExpensiveProductsPriceInBoldItalic.Rows[4]. V tomto okamžiku bychom mohli zobrazit celý obsah řádku tučným kurzívou pomocí následujícího kódu:
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Italic = true;
To ale způsobí, že popisek (Price) i hodnota budou tučné a kurzívou. Pokud chceme, aby byla hodnota jen tučná a kurzíva, musíme toto formátování použít u druhé buňky v řádku, což lze provést následujícím způsobem:
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Italic = true;
Vzhledem k tomu, že naše kurzy dosud používaly šablony stylů k zachování čistého oddělení mezi vykreslenými značkami a informacemi souvisejícími se stylem, místo nastavení specifických vlastností stylu, jak je znázorněno výše, použijeme místo toho třídu CSS. Styles.css Otevřete šablonu stylů a přidejte novou třídu CSS s názvem ExpensivePriceEmphasis s následující definicí:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Potom v obslužné rutině DataBound události nastavte vlastnost buňky CssClass na ExpensivePriceEmphasis. Následující kód zobrazuje obslužnou rutinu DataBound události jako celek:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].CssClass =
"ExpensivePriceEmphasis";
}
}
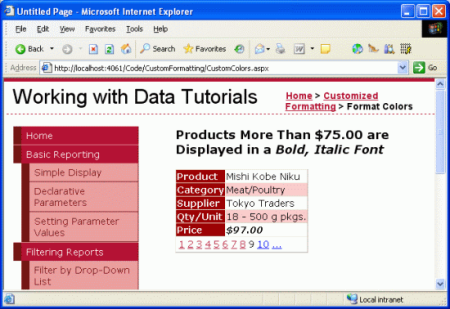
Při prohlížení chai, které stojí méně než 75,00 USD, se cena zobrazuje normálním písmem (viz Obrázek 4). Při prohlížení Mishi Kobe Niku, který má cenu 97,00 USD, je však cena zobrazena tučným kurzívou (viz Obrázek 5).
Obrázek 4: Ceny nižší než 75,00 USD jsou zobrazeny normálním písmem (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 5: Ceny drahých produktů jsou zobrazeny tučným kurzívou (kliknutím zobrazíte obrázek v plné velikosti)
Použití obslužné rutinyDataBoundudálosti ovládacího prvku FormView
Kroky pro určení podkladových dat vázaných na FormView jsou identické s kroky pro DetailsView vytvořit obslužnou rutinu DataBound události, přetypovat DataItem vlastnost na odpovídající typ objektu vázaný na ovládací prvek a určit, jak pokračovat. FormView a DetailsView se však liší v tom, jak se aktualizuje vzhled jejich uživatelského rozhraní.
Objekt FormView neobsahuje žádné objekty BoundFields, a proto neobsahuje kolekci Rows . Místo toho se FormView skládá ze šablon, které mohou obsahovat kombinaci statického HTML, webových ovládacích prvků a syntaxe vazby dat. Úprava stylu objektu FormView obvykle zahrnuje úpravu stylu jednoho nebo více webových ovládacích prvků v šablonách FormView.
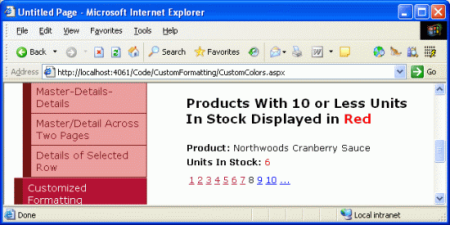
Pro ilustraci použijeme zobrazení Formuláře k výpisu produktů jako v předchozím příkladu, ale tentokrát zobrazíme jenom název produktu a jednotky na skladě s jednotkami na skladě zobrazenými červeným písmem, pokud je menší než nebo rovno 10.
Krok 4: Zobrazení informací o produktu v zobrazení FormView
Přidejte FormView na CustomColors.aspx stránku pod DetailsView a nastavte jeho ID vlastnost na LowStockedProductsInRed. Vytvořte vazbu FormView na ObjectDataSource ovládací prvek vytvořený z předchozího kroku. Tím se vytvoří ItemTemplate, EditItemTemplatea InsertItemTemplate pro FormView. EditItemTemplate Odeberte a InsertItemTemplate a zjednodušteItemTemplate, abyste zahrnuli pouze ProductName hodnoty aUnitsInStock, z nichž každá je ve svých vlastních ovládacích prvcích s odpovídajícím názvem Popisek. Stejně jako u zobrazení DetailsView z předchozího příkladu zaškrtněte políčko Povolit stránkování v inteligentní značce FormView.
Po těchto úpravách by měly značky FormView vypadat podobně jako následující:
<asp:FormView ID="LowStockedProductsInRed" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False" runat="server">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Všimněte si, že obsahuje ItemTemplate :
- Statické html texty "Product:" a "Units In Stock:" spolu s
<br />prvky a<b>. - Web řídí dva ovládací prvky
ProductNameLabelPopisek aUnitsInStockLabel. - Syntaxe
<%# Bind("ProductName") %>vazby dat a<%# Bind("UnitsInStock") %>syntaxe, která přiřadí hodnoty z těchto polí k vlastnostem ovládacích prvkůTextLabel.
Krok 5: Programové určení hodnoty dat v obslužné rutině události příchozích dat
Po dokončení kódu objektu FormView je dalším krokem programové určení, jestli UnitsInStock je hodnota menší nebo rovna 10. To je provedeno přesně stejným způsobem s FormView jako s DetailsView. Začněte vytvořením obslužné rutiny události formview DataBound události.

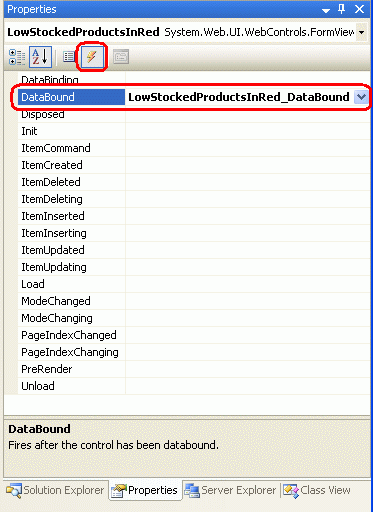
Obrázek 6: Vytvoření obslužné rutiny DataBound události
V obslužné rutině události přetypujte vlastnost FormView DataItem na ProductsRow instanci a určete, zda UnitsInPrice je hodnota taková, že ji potřebujeme zobrazit červeným písmem.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
// TODO: Make the UnitsInStockLabel text red
}
}
Krok 6: Formátování ovládacího prvku Popisek UnitsInStockLabel v šabloně ItemTemplate objektu FormView
Posledním krokem je naformátování zobrazené UnitsInStock hodnoty červeným písmem, pokud je hodnota menší než 10. Abychom toho dosáhli, musíme programově přistupovat k ovládacímu UnitsInStockLabel prvku v objektu ItemTemplate a nastavit jeho vlastnosti stylu tak, aby se jeho text zobrazoval červeně. Pokud chcete získat přístup k webovému ovládacímu prvku v šabloně, použijte metodu, která FindControl("controlID") vypadá takto:
WebControlType someName = (WebControlType)FormViewID.FindControl("controlID");
V našem příkladu chceme získat přístup k ovládacímu prvku Popisek, jehož ID hodnota je UnitsInStockLabel, takže bychom použili:
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
Jakmile máme programový odkaz na webový ovládací prvek, můžeme podle potřeby upravit jeho vlastnosti související se stylem. Stejně jako v předchozím příkladu jsme vytvořili třídu CSS v Styles.css souboru s názvem LowUnitsInStockEmphasis. Chcete-li použít tento styl na ovládací prvek Label Web, nastavte jeho CssClass vlastnost odpovídajícím způsobem.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
if (unitsInStock != null)
{
unitsInStock.CssClass = "LowUnitsInStockEmphasis";
}
}
}
Poznámka
Syntaxi pro formátování šablony programově přistupující k webovému ovládacímu prvku pomocí FindControl("controlID") a nastavení jeho vlastností souvisejících se stylem lze použít také při použití TemplateFields v DetailsView nebo GridView ovládací prvky. TemplateFields prozkoumáme v dalším kurzu.
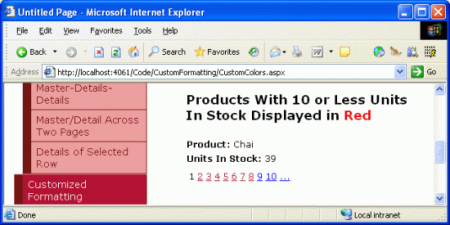
Na obrázku 7 je objekt FormView zobrazen při zobrazení produktu, jehož UnitsInStock hodnota je větší než 10, zatímco součin na obrázku 8 má hodnotu menší než 10.
Obrázek 7: U produktů s dostatečně velkými jednotkami na skladě není použito žádné vlastní formátování (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 8: Počet jednotek na skladě se zobrazuje červeně u produktů s hodnotou 10 nebo méně (kliknutím zobrazíte obrázek v plné velikosti).
Formátování pomocí události objektu GridViewRowDataBound
Dříve jsme prozkoumali posloupnost kroků, kterými ovládací prvky DetailsView a FormView postupují během vytváření vazby dat. Pojďme se na tyto kroky ještě jednou podívat.
- Událost ovládacího prvku datového webu se
DataBindingaktivuje. - Data jsou svázaná s ovládacím prvku data web.
- Událost ovládacího prvku datového webu se
DataBoundaktivuje.
Tyto tři jednoduché kroky jsou dostatečné pro DetailsView a FormView, protože zobrazují pouze jeden záznam. Pro GridView, který zobrazuje všechny záznamy vázané na něj (nejen první), krok 2 je trochu více zapojen.
V kroku 2 GridView vytvoří výčet zdroje dat a pro každý záznam vytvoří GridViewRow instanci a vytvoří vazbu aktuálního záznamu s ním. Pro každou GridViewRow přidanou do objektu GridView jsou vyvolány dvě události:
RowCreatedaktivuje se po vytvoření objektuGridViewRowRowDataBoundaktivuje se po svázaní aktuálního záznamu sGridViewRow.
U objektu GridView je datová vazba přesněji popsána pomocí následujícího postupu:
Událost GridView se
DataBindingaktivuje.Data jsou svázána s objektem GridView.
Pro každý záznam ve zdroji dat
- Vytvoření objektu
GridViewRow RowCreatedAktivace události- Vytvořte vazbu záznamu na
GridViewRow RowDataBoundAktivace události- Přidat do
GridViewRowRowskolekce
- Vytvoření objektu
Událost GridView se
DataBoundaktivuje.
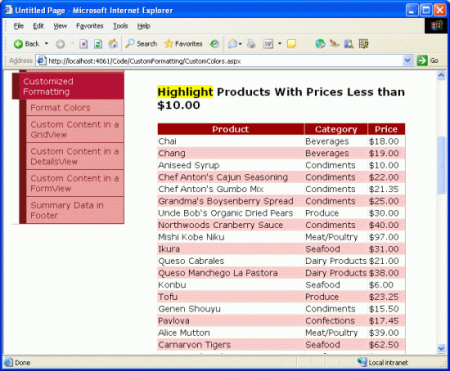
Pokud chcete přizpůsobit formát jednotlivých záznamů objektu GridView, musíme pro událost vytvořit obslužnou rutinu RowDataBound události. Pro ilustraci přidáme na CustomColors.aspx stránku Objekt GridView, který obsahuje název, kategorii a cenu každého produktu a zvýrazní produkty, jejichž cena je nižší než 10 USD, a žlutou barvou pozadí.
Krok 7: Zobrazení informací o produktu v zobrazení GridView
Přidejte Objekt GridView pod Objekt FormView z předchozího příkladu a nastavte jeho ID vlastnost na HighlightCheapProducts. Vzhledem k tomu, že již máme ObjectDataSource, který vrací všechny produkty na stránce, svázat GridView s tím. Nakonec upravte BoundFields objektu GridView tak, aby zahrnoval pouze názvy produktů, kategorie a ceny. Po těchto úpravách by značky GridView měly vypadat takto:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Obrázek 9 ukazuje náš pokrok k tomuto bodu při prohlížení prostřednictvím prohlížeče.
Obrázek 9: GridView Seznamy název, kategorii a cenu každého produktu (kliknutím zobrazíte obrázek v plné velikosti)
Krok 8: Programové určení hodnoty dat v obslužné rutině události RowDataBound
ProductsDataTable Když je vázána na GridView jeho ProductsRow instance jsou výčtu a pro každý ProductsRow je GridViewRow vytvořen. DataItem Vlastnost GridViewRowje přiřazena ke konkrétnímu ProductRowobjektu , po kterém je vyvolána obslužná rutina RowDataBound události GridView. Pokud chcete určit UnitPrice hodnotu pro každý produkt vázaný na GridView, musíme vytvořit obslužnou rutinu události pro událost GridView RowDataBound . V této obslužné rutině události můžeme zkontrolovat UnitPrice hodnotu aktuálního GridViewRow řádku a rozhodnout o formátování tohoto řádku.
Tuto obslužnou rutinu události lze vytvořit pomocí stejné řady kroků jako u zobrazení FormView a DetailsView.

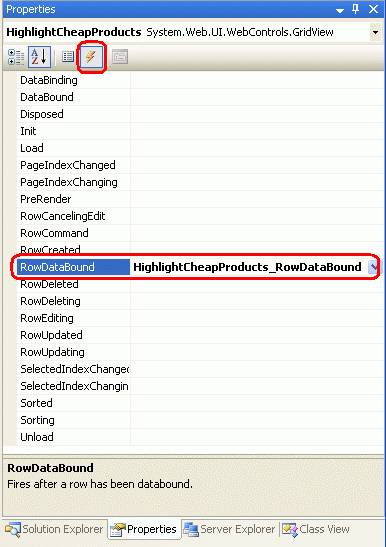
Obrázek 10: Vytvoření obslužné rutiny události pro událost objektu GridView RowDataBound
Vytvoření obslužné rutiny události tímto způsobem způsobí, že se do části kódu stránky ASP.NET automaticky přidá následující kód:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
}
Když se RowDataBound událost aktivuje, obslužná rutina události se předá jako druhý parametr objekt typu GridViewRowEventArgs, který má vlastnost s názvem Row. Tato vlastnost vrátí odkaz na GridViewRow objekt, který byl právě svázán s daty. Pro přístup k ProductsRow instanci svázané s objektem DataItemGridViewRow použijeme vlastnost takto:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight the row yellow...
}
}
Při práci s obslužnou rutinou RowDataBound události je důležité mít na paměti, že GridView se skládá z různých typů řádků a že tato událost je aktivována pro všechny typy řádků. GridViewRowTyp objektu může být určen jeho RowType vlastností a může mít jednu z možných hodnot:
DataRowřádek, který je vázaný na záznam z objektu GridViewDataSourceEmptyDataRowřádek zobrazený, pokud je objekt GridViewDataSourceprázdnýFooterřádek zápatí; pokud je vlastnost GridViewShowFooternastavená natrueHeaderřádek záhlaví; Pokud je vlastnost ShowHeader objektu GridView nastavená natrue(výchozí)PagerPro GridView, který implementuje stránkování, řádek, který zobrazuje stránkovací rozhraníSeparatorse nepoužívá pro GridView, ale používá se vlastnostmiRowTypeovládacích prvků DataList a Repeater, dva ovládací prvky data web, které probereme v budoucích kurzech.
EmptyDataRowVzhledem k tomu, že řádky , Header, Footera Pager nejsou přidružené k záznamuDataSource, budou mít null vždy hodnotu pro svou DataItem vlastnost. Z tohoto důvodu se před pokusem o práci s aktuální GridViewRowDataItem vlastností musíme nejprve ujistit, že máme co do činění s DataRow. Můžete to provést kontrolou GridViewRowRowType vlastnosti , například takto:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight row yellow...
}
}
}
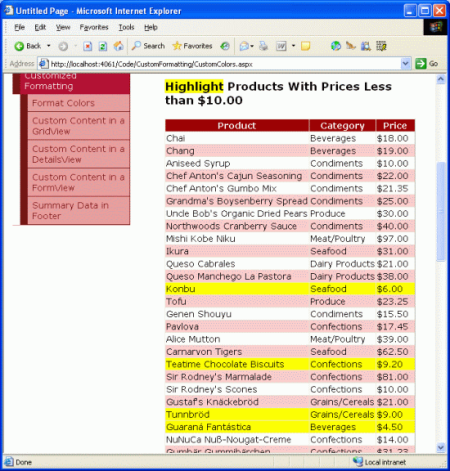
Krok 9: Zvýraznění řádku žlutě, pokud je hodnota UnitPrice menší než 10 USD
Posledním krokem je programově zvýraznit celý GridViewRow řádek, pokud UnitPrice je hodnota tohoto řádku menší než 10,00 KČ. Syntaxe pro přístup k řádkům nebo buňkám objektu GridView je stejná jako u prvku DetailsView GridViewID.Rows[index] pro přístup k celému řádku pro GridViewID.Rows[index].Cells[index] přístup ke konkrétní buňce. Když však obslužná rutina RowDataBound události aktivuje datovou vazbu GridViewRow ještě není třeba přidat do kolekce GridView Rows . Proto nemůžete získat přístup k aktuální GridViewRow instanci z obslužné RowDataBound rutiny události pomocí kolekce Rows.
Místo můžeme GridViewID.Rows[index]odkazovat na aktuální GridViewRow instanci v obslužné rutině RowDataBound události pomocí e.Row. To znamená, že ke zvýraznění aktuální GridViewRow instance z obslužné rutiny RowDataBound události bychom použili:
e.Row.BackColor = System.Drawing.Color.Yellow;
Místo přímého nastavení GridViewRowBackColor vlastnosti se držme použití tříd CSS. Vytvořil(a) jsem třídu CSS s názvem AffordablePriceEmphasis , která nastaví barvu pozadí na žlutou. Dokončená RowDataBound obslužná rutina události následuje:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
e.Row.CssClass = "AffordablePriceEmphasis";
}
}
}
Obrázek 11: Nejdostupnější produkty jsou zvýrazněné žlutě (kliknutím zobrazíte obrázek v plné velikosti)
Souhrn
V tomto kurzu jsme viděli, jak formátovat objekty GridView, DetailsView a FormView na základě dat vázaných na ovládací prvek. Abychom toho dosáhli, vytvořili jsme obslužnou rutinu DataBound události pro události nebo RowDataBound , kde se v případě potřeby prozkoumala podkladová data spolu se změnou formátování. Pro přístup k datům vázaným na DetailsView nebo FormView používáme DataItem vlastnost v DataBound obslužné rutině události; pro GridView vlastnost každé GridViewRow instance DataItem obsahuje data svázaná s tímto řádkem, která jsou k dispozici v obslužné rutině RowDataBound události.
Syntaxe pro programové úpravy formátování webového ovládacího prvku dat závisí na webovém ovládacím prvku a na způsobu zobrazení dat, která se mají formátovat. Pro DetailsView a GridView ovládací prvky, řádky a buňky mohou být přístupné pomocí pořadového indexu. Pro Objekt FormView, který používá šablony, FindControl("controlID") metoda se běžně používá k vyhledání webového ovládacího prvku v rámci šablony.
V dalším kurzu se podíváme na to, jak používat šablony s objekty GridView a DetailsView. Kromě toho uvidíme další techniku přizpůsobení formátování na základě podkladových dat.
Všechno nejlepší na programování!
O autorovi
Scott Mitchell, autor sedmi knih o ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, školitel a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Můžete ho zastihnout na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím jeho blogu, který najdete na adrese http://ScottOnWriting.NET.
Zvláštní poděkování
Tato série kurzů byla zkontrolována mnoha užitečnými recenzenty. Hlavními recenzenty pro tento kurz byli E.R. Gilmore, Dennis Patterson a Dan Jagers. Chtěli byste si projít své nadcházející články na webu MSDN? Pokud ano, dejte mi řádek na mitchell@4GuysFromRolla.com.