Přidání tlačítek do ovládacího prvku GridView a reakce na ně (C#)
Scott Mitchell
V tomto kurzu se podíváme na to, jak přidat vlastní tlačítka, a to jak do šablony, tak do polí ovládacího prvku GridView nebo DetailsView. Konkrétně vytvoříme rozhraní, které má FormView, které uživateli umožňuje stránkovat prostřednictvím dodavatelů.
Úvod
I když mnoho scénářů vytváření sestav zahrnuje přístup k datům sestavy jen pro čtení, není neobvyklé, že sestavy zahrnují možnost provádět akce na základě zobrazených dat. Obvykle se to týká přidání ovládacího prvku Button, LinkButton nebo ImageButton Web s každým záznamem zobrazeným v sestavě, který po kliknutí způsobí postback a vyvolá nějaký kód na straně serveru. Nejběžnějším příkladem je úprava a odstranění dat na základě záznamu po záznamu. Jak jsme viděli, jak jsme viděli od kurzu Vložení, aktualizace a odstranění dat, úpravy a odstranění dat , je tak běžné, že ovládací prvky GridView, DetailsView a FormView mohou takové funkce podporovat, aniž by bylo nutné psát jeden řádek kódu.
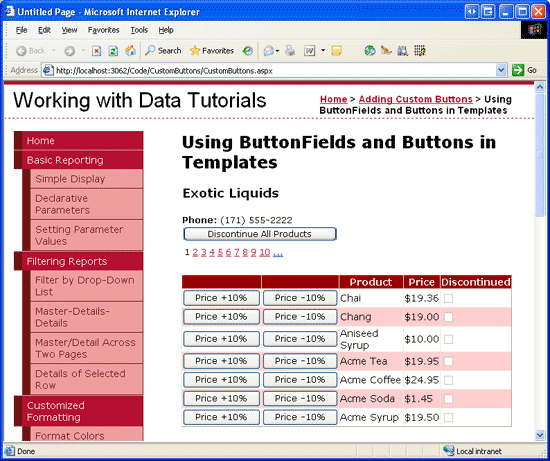
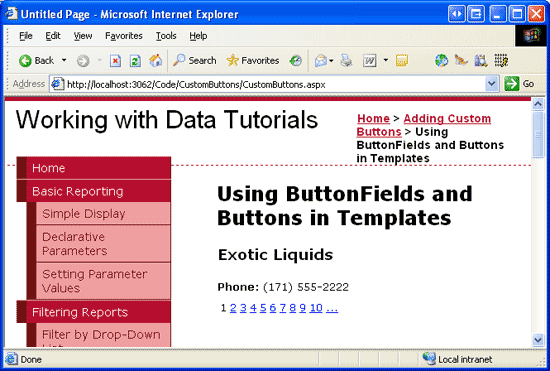
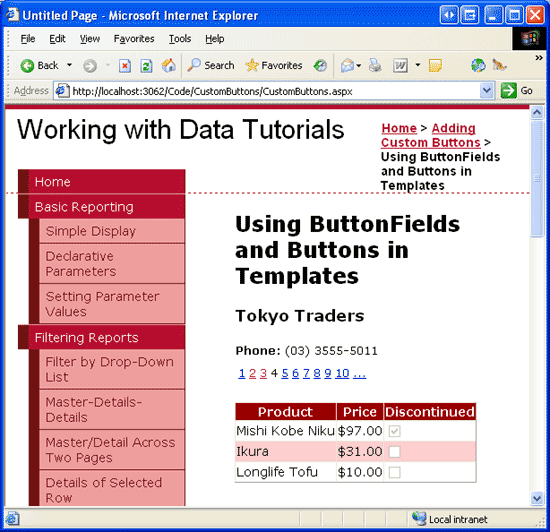
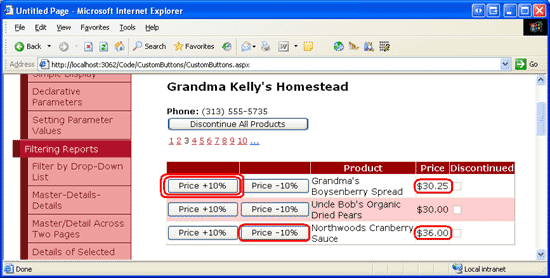
Kromě tlačítek Pro úpravy a odstranění mohou ovládací prvky GridView, DetailsView a FormView obsahovat také Tlačítka, LinkButtons nebo ImageButtons, které při kliknutí provádějí vlastní logiku na straně serveru. V tomto kurzu se podíváme na to, jak přidat vlastní tlačítka, a to jak do šablony, tak do polí ovládacího prvku GridView nebo DetailsView. Konkrétně vytvoříme rozhraní, které má FormView, které uživateli umožňuje stránkovat prostřednictvím dodavatelů. U daného dodavatele zobrazí FormView informace o dodavateli spolu s ovládacím prvku Web Button, který po kliknutí označí všechny jejich přidružené produkty jako ukončené. Kromě toho GridView uvádí tyto produkty poskytované vybraným dodavatelem s každým řádkem obsahujícím tlačítka Zvýšit cenu a Slevu, která v případě kliknutí zvýší nebo sníží počet produktů UnitPrice o 10 % (viz obrázek 1).
Obrázek 1: FormView i GridView obsahují tlačítka, která provádějí vlastní akce (kliknutím zobrazíte obrázek v plné velikosti).
Krok 1: Přidání webových stránek kurzu tlačítka
Než se podíváme na to, jak přidat vlastní tlačítka, zabereme si chvilku, než vytvoříme ASP.NET stránky v našem projektu webu, který budeme potřebovat pro účely tohoto kurzu. Začněte přidáním nové složky s názvem CustomButtons. Dále do této složky přidejte následující dvě ASP.NET stránky a nezapomeňte přidružit každou stránku ke Site.master stránce předlohy:
Default.aspxCustomButtons.aspx

Obrázek 2: Přidání stránek ASP.NET pro vlastní kurzy související s tlačítky
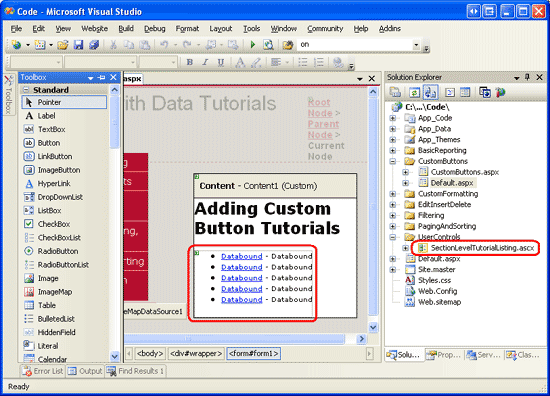
Stejně jako v ostatních složkách Default.aspx se ve CustomButtons složce zobrazí seznam kurzů v jeho části. Vzpomeňte si, že SectionLevelTutorialListing.ascx uživatelské řízení tuto funkci poskytuje. Proto tento uživatelský ovládací prvek Default.aspx přidáte přetažením z Průzkumník řešení do návrhového zobrazení stránky.
Obrázek 3: Přidání SectionLevelTutorialListing.ascx uživatelského ovládacího prvku do Default.aspx (kliknutím zobrazíte obrázek v plné velikosti)
Nakonec přidejte stránky jako položky do Web.sitemap souboru. Konkrétně za stránkování a řazení <siteMapNode>přidejte následující kód:
<siteMapNode
title="Adding Custom Buttons"
description="Samples of Reports that Include Buttons for Performing
Server-Side Actions"
url="~/CustomButtons/Default.aspx">
<siteMapNode
title="Using ButtonFields and Buttons in Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons as ButtonFields or within templates."
url="~/CustomButtons/CustomButtons.aspx" />
</siteMapNode>
Po aktualizaci Web.sitemapsi chvíli prohlédněte web kurzů prostřednictvím prohlížeče. Nabídka vlevo teď obsahuje položky pro úpravy, vkládání a odstraňování kurzů.

Obrázek 4: Mapa webu teď obsahuje položku pro kurz vlastních tlačítek
Krok 2: Přidání ovládacího prvku FormView, který zobrazí seznam dodavatelů
Pojďme začít s tímto kurzem přidáním objektu FormView, který uvádí dodavatele. Jak je popsáno v úvodu, tento FormView umožní uživateli stránkovat prostřednictvím dodavatelů, zobrazující produkty poskytované dodavatelem v GridView. Kromě toho bude toto Zobrazení formuláře obsahovat tlačítko, které po kliknutí označí všechny produkty dodavatele jako ukončené. Než se budeme zabývat přidáním vlastního tlačítka do objektu FormView, nejprve vytvoříme FormulářView tak, aby zobrazoval informace o dodavateli.
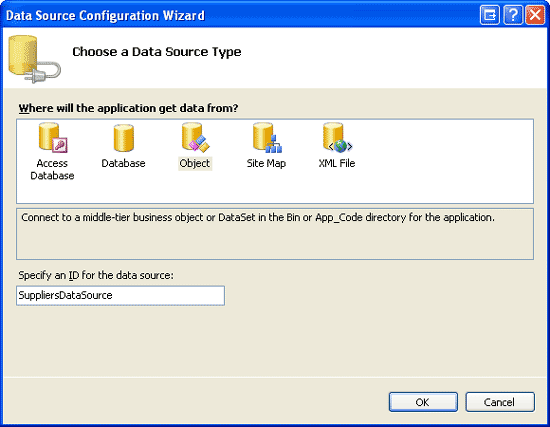
Začněte otevřením CustomButtons.aspx stránky ve CustomButtons složce. Přidat FormView na stránku přetažením z panelu nástrojů do Návrháře a nastavit jeho ID vlastnost na Suppliers. Z inteligentní značky FormView vytvořte nový ObjectDataSource s názvem SuppliersDataSource.
Obrázek 5: Vytvoření nového objektu ObjectDataSource s názvem SuppliersDataSource (kliknutím zobrazíte obrázek s plnou velikostí)
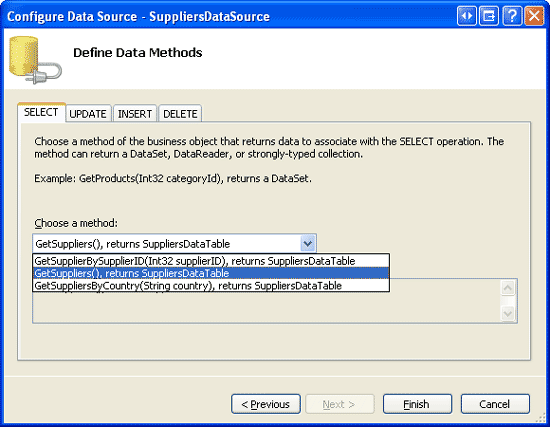
Nakonfigurujte tento nový ObjectDataSource tak, aby se dotazuje z SuppliersBLL metody třídy GetSuppliers() (viz obrázek 6). Vzhledem k tomu, že tento FormulářView neposkytuje rozhraní pro aktualizaci informací o dodavateli, vyberte v rozevíracím seznamu na kartě AKTUALIZOVAT možnost (Žádné).
Obrázek 6: Konfigurace zdroje dat pro použití SuppliersBLL metody třídy GetSuppliers() (kliknutím zobrazíte obrázek v plné velikosti)
Po nakonfigurování ObjectDataSource visual Studio vygeneruje InsertItemTemplateEditItemTemplatea ItemTemplate pro FormView. InsertItemTemplate Odeberte a EditItemTemplate upravte ItemTemplate tak, aby zobrazoval jenom název společnosti a telefonní číslo dodavatele. Nakonec zapněte podporu stránkování pro FormView zaškrtnutím políčka Povolit stránkování z jeho inteligentní značky (nebo nastavením jeho AllowPaging vlastnosti na True). Po provedení těchto změn by deklarativní kód stránky měl vypadat nějak takto:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False" AllowPaging="True">
<ItemTemplate>
<h3>
<asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>' />
</h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
</ItemTemplate>
</asp:FormView>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
Obrázek 7 znázorňuje stránku CustomButtons.aspx při prohlížení v prohlížeči.
Obrázek 7: Zobrazení CompanyName seznamu polí a Phone polí z aktuálně vybraného dodavatele (kliknutím zobrazíte obrázek v plné velikosti)
Krok 3: Přidání prvku GridView, který zobrazuje seznam produktů vybraného dodavatele
Než přidáme tlačítko Ukončit všechny produkty do šablony FormView, nejprve přidáme GridView pod Objekt FormView se seznamem produktů poskytovaných vybraným dodavatelem. Chcete-li toho dosáhnout, přidejte GridView na stránku, nastavte jeho ID vlastnost na SuppliersProductsa přidat nový ObjectDataSource pojmenovaný SuppliersProductsDataSource.
Obrázek 8: Vytvoření nového objektu ObjectDataSource s názvem SuppliersProductsDataSource (kliknutím zobrazíte obrázek s plnou velikostí)
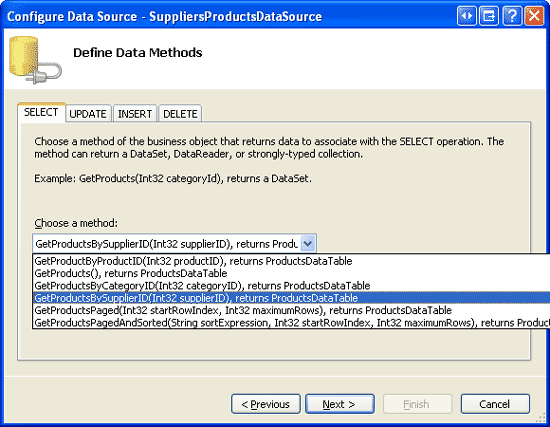
Nakonfigurujte tento ObjectDataSource tak, aby používal metodu třídy GetProductsBySupplierID(supplierID) ProductsBLL (viz obrázek 9). I když tento Objekt GridView umožní úpravu ceny produktu, nebude používat integrované úpravy ani odstraňování funkcí z GridView. Proto můžeme rozevírací seznam nastavit na (None) pro karty UPDATE, INSERT a DELETE ObjectDataSource.
Obrázek 9: Konfigurace zdroje dat pro použití ProductsBLL metody třídy GetProductsBySupplierID(supplierID) (kliknutím zobrazíte obrázek plné velikosti)
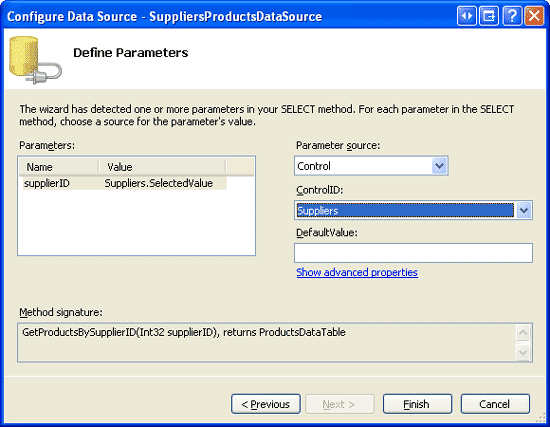
Vzhledem k tomu, že GetProductsBySupplierID(supplierID) metoda přijímá vstupní parametr, průvodce ObjectDataSource nás vyzve k zadání zdroje této hodnoty parametru. Pokud chcete předat SupplierID hodnotu z FormView, nastavte rozevírací seznam Zdroj parametru na Control a ControlID rozevírací seznam na Suppliers (ID FormView vytvořené v kroku 2).
Obrázek 10: Indikuje, že supplierID parametr by měl pocházet z Suppliers ovládacího prvku FormView (kliknutím zobrazíte obrázek v plné velikosti).
Po dokončení průvodce ObjectDataSource bude GridView obsahovat BoundField nebo CheckBoxField pro každé datové pole produktu. Pojďme to oříznout tak, aby se zobrazovaly Discontinued jenom ProductName pole BoundField a UnitPrice CheckBoxField. Pojďme navíc formátovat UnitPrice BoundField tak, aby byl jeho text formátován jako měna. Deklarativní značky GridView a SuppliersProductsDataSource ObjectDataSource by měly vypadat podobně jako následující značky:
<asp:GridView ID="SuppliersProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsBySupplierID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Suppliers" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
V tomto okamžiku náš kurz zobrazuje sestavu master/details, která uživateli umožňuje vybrat dodavatele z FormView v horní části a zobrazit produkty poskytované tímto dodavatelem prostřednictvím GridView v dolní části. Obrázek 11 ukazuje snímek obrazovky této stránky při výběru dodavatele Tokyo Traders z FormView.
Obrázek 11: Produkty vybraného dodavatele se zobrazují v objektu GridView (kliknutím zobrazíte obrázek s plnou velikostí).
Krok 4: Vytvoření metod DAL a BLL pro ukončení všech produktů pro dodavatele
Než budeme moct přidat tlačítko do ovládacího prvku FormView, které po kliknutí ukončí všechny produkty dodavatele, musíme nejprve přidat metodu do DAL i BLL, která tuto akci provede. Konkrétně bude tato metoda pojmenována DiscontinueAllProductsForSupplier(supplierID). Po kliknutí na tlačítko FormView vyvoláme tuto metodu ve vrstvě obchodní logiky předání vybraného dodavatele SupplierID; BLL pak zavolá odpovídající metodu vrstvy přístupu k datům, která vydá UPDATE příkaz do databáze, která ukončí produkty zadaného dodavatele.
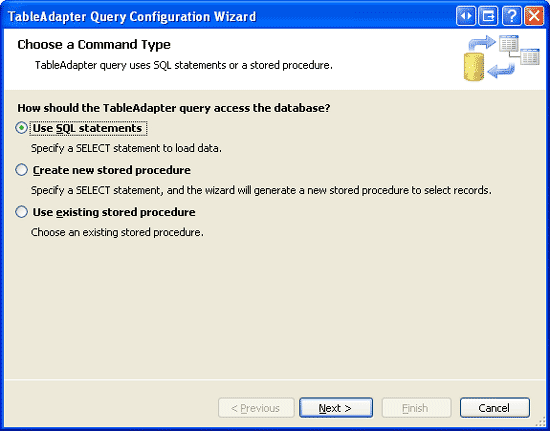
Jak jsme to udělali v předchozích kurzech, použijeme přístup zdola nahoru, počínaje vytvořením metody DAL, pak metodou BLL a nakonec implementujeme funkce na stránce ASP.NET. Northwind.xsd Ve složce otevřete typovou datovou sadu App_Code/DAL a přidejte do složky ProductsTableAdapter novou metodu (klikněte pravým tlačítkem myši na ProductsTableAdapter a zvolte Přidat dotaz). Tím se zobrazí průvodce konfigurací dotazu TableAdapter, který nás provede procesem přidání nové metody. Začněte tím, že naše metoda DAL použije příkaz SQL ad hoc.
Obrázek 12: Vytvoření metody DAL pomocí příkazu AD-Hoc SQL (kliknutím zobrazíte obrázek s plnou velikostí)
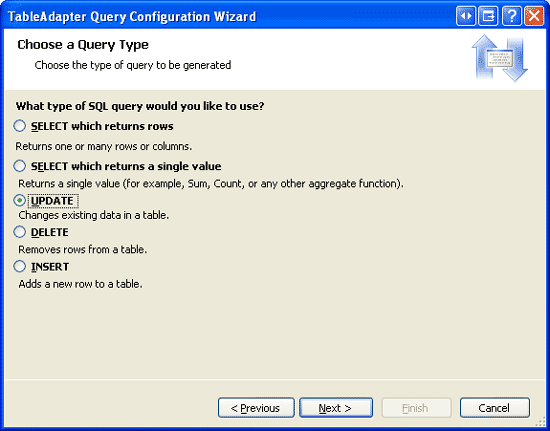
Dále nás průvodce vyzve k zadání typu dotazu, který se má vytvořit. Vzhledem k tomu, že DiscontinueAllProductsForSupplier(supplierID) metoda bude muset aktualizovat Products tabulku databáze, nastavení Discontinued pole na 1 pro všechny produkty poskytované zadaným , supplierIDpotřebujeme vytvořit dotaz, který aktualizuje data.
Obrázek 13: Zvolte typ dotazu UPDATE (kliknutím zobrazíte obrázek s plnou velikostí)
Další obrazovka průvodce obsahuje existující UPDATE příkaz TableAdapter, který aktualizuje všechna pole definovaná v Products tabulce DataTable. Nahraďte tento text dotazu následujícím příkazem:
UPDATE [Products] SET
Discontinued = 1
WHERE SupplierID = @SupplierID
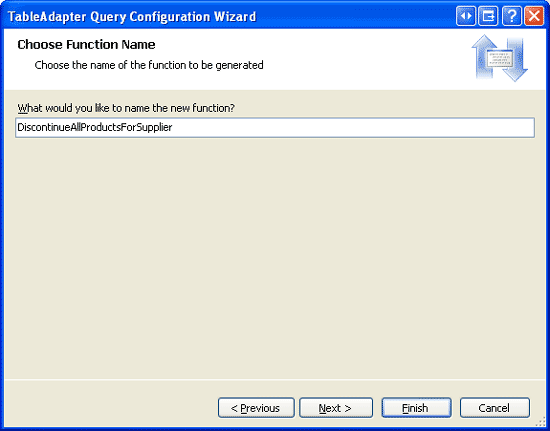
Po zadání tohoto dotazu a kliknutí na tlačítko Další se poslední obrazovka průvodce zeptá na použití DiscontinueAllProductsForSuppliernázvu nové metody . Dokončete průvodce kliknutím na tlačítko Dokončit. Po návratu do DataSet Designer byste měli vidět novou metodu v pojmenovaném ProductsTableAdapter DiscontinueAllProductsForSupplier(@SupplierID).
Obrázek 14: Pojmenování nové metody DiscontinueAllProductsForSupplier DAL (kliknutím zobrazíte obrázek s plnou velikostí)
S metodou vytvořenou DiscontinueAllProductsForSupplier(supplierID) ve vrstvě přístupu k datům je naším dalším úkolem vytvoření DiscontinueAllProductsForSupplier(supplierID) metody ve vrstvě obchodní logiky. Chcete-li toho dosáhnout, otevřete ProductsBLL soubor třídy a přidejte následující:
public int DiscontinueAllProductsForSupplier(int supplierID)
{
return Adapter.DiscontinueAllProductsForSupplier(supplierID);
}
Tato metoda jednoduše volá metodu DiscontinueAllProductsForSupplier(supplierID) v DAL a předává zadanou supplierID hodnotu parametru. Pokud existují nějaká obchodní pravidla, která by za určitých okolností umožňovala ukončit pouze produkty dodavatele, měla by se tato pravidla zavést v BLL.
Poznámka:
UpdateProduct Na rozdíl od přetížení ve ProductsBLL třídě DiscontinueAllProductsForSupplier(supplierID) podpis metody neobsahuje DataObjectMethodAttribute atribut (<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, Boolean)>). To vylučuje metodu DiscontinueAllProductsForSupplier(supplierID) z rozevíracího seznamu Průvodce konfigurací zdroje dat ObjectDataSource na kartě UPDATE. Tento atribut jsem vynechal, protože metodu DiscontinueAllProductsForSupplier(supplierID) budeme volat přímo z obslužné rutiny události na naší ASP.NET stránce.
Krok 5: Přidání tlačítka Ukončit všechny produkty do formView
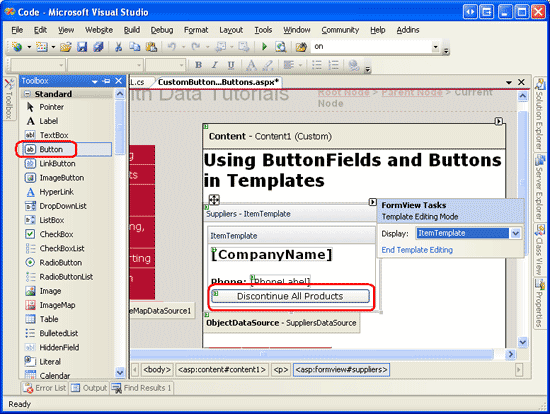
S metodou DiscontinueAllProductsForSupplier(supplierID) v BLL a DAL dokončen, poslední krok pro přidání možnosti ukončit všechny produkty pro vybraného dodavatele je přidat tlačítko webové ovládací prvek do FormView je ItemTemplate. Pojďme přidat takové tlačítko pod telefonní číslo dodavatele s textem tlačítka, Ukončit všechny produkty a ID hodnotu DiscontinueAllProductsForSuppliervlastnosti . Tento ovládací prvek Web button můžete přidat prostřednictvím Návrháře kliknutím na odkaz Upravit šablony v inteligentní značce FormView (viz obrázek 15) nebo přímo prostřednictvím deklarativní syntaxe.
Obrázek 15: Přidání webového ovládacího prvku Ukončit všechny produkty na webovém ovládacím prvku FormView ItemTemplate (kliknutím zobrazíte obrázek s plnou velikostí)
Když na tlačítko klikne uživatel, který navštíví stránku, aktivuje se postback a událost FormView.ItemCommand Pokud chcete spustit vlastní kód v reakci na kliknutí na toto tlačítko, můžeme pro tuto událost vytvořit obslužnou rutinu události. Uvědomte si ale, že ItemCommand událost se aktivuje vždy, když v ovládacím prvku FormView kliknete na libovolný ovládací prvek Button, LinkButton nebo ImageButton Web. To znamená, že když se uživatel přesune z jedné stránky do jiné ve formulářovém zobrazení, ItemCommand událost se aktivuje. Totéž platí, když uživatel klikne na Nový, Upravit nebo Odstranit v objektu FormView, který podporuje vkládání, aktualizace nebo odstraňování.
Vzhledem k tomu, že se ItemCommand aktivuje bez ohledu na to, na jaké tlačítko se kliká, potřebujeme v obslužné rutině události způsob, jak určit, jestli bylo tlačítko Ukončit všechny produkty kliknuto nebo jestli se jedná o nějaké jiné tlačítko. Abychom toho dosáhli, můžeme vlastnost webového CommandName ovládacího prvku Button nastavit na určitou identifikaci hodnoty. Po kliknutí na tlačítko se tato CommandName hodnota předá obslužné ItemCommand rutině události, což nám umožní určit, zda bylo tlačítko Ukončit všechny produkty kliknuto. Nastavte vlastnost Ukončit všechny produkty tlačítko CommandName na DiscontinueProducts .
Nakonec použijeme dialogové okno potvrzení na straně klienta, abychom zajistili, že uživatel opravdu chce ukončit vybrané produkty dodavatele. Jak jsme viděli v kurzu Přidání potvrzení na straně klienta při odstraňování , můžete toho dosáhnout s trochou JavaScriptu. Konkrétně nastavte vlastnost OnClientClick ovládacího prvku Button Web na return confirm('This will mark _all_ of this supplier\'s products as discontinued. Are you certain you want to do this?');
Po provedení těchto změn by deklarativní syntaxe FormView měla vypadat takto:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False"
AllowPaging="True">
<ItemTemplate>
<h3><asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>'></asp:Label></h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
<br />
<asp:Button ID="DiscontinueAllProductsForSupplier" runat="server"
CommandName="DiscontinueProducts" Text="Discontinue All Products"
OnClientClick="return confirm('This will mark _all_ of this supplier\'s
products as discontinued. Are you certain you want to do this?');" />
</ItemTemplate>
</asp:FormView>
Dále vytvořte obslužnou rutinu události pro událost FormView ItemCommand . V této obslužné rutině události musíme nejprve určit, zda bylo kliknutí na tlačítko Ukončit všechny produkty. Pokud ano, chceme vytvořit instanci ProductsBLL třídy a vyvolat její DiscontinueAllProductsForSupplier(supplierID) metodu předání SupplierID vybrané FormView:
protected void Suppliers_ItemCommand(object sender, FormViewCommandEventArgs e)
{
if (e.CommandName.CompareTo("DiscontinueProducts") == 0)
{
// The "Discontinue All Products" Button was clicked.
// Invoke the ProductsBLL.DiscontinueAllProductsForSupplier(supplierID) method
// First, get the SupplierID selected in the FormView
int supplierID = (int)Suppliers.SelectedValue;
// Next, create an instance of the ProductsBLL class
ProductsBLL productInfo = new ProductsBLL();
// Finally, invoke the DiscontinueAllProductsForSupplier(supplierID) method
productInfo.DiscontinueAllProductsForSupplier(supplierID);
}
}
Všimněte si, že aktuální SupplierID vybraný dodavatel v FormView lze získat přístup pomocí FormView SelectedValue vlastnost. Vlastnost SelectedValue vrátí první hodnotu datového klíče pro záznam, který se zobrazí v objektu FormView. FormView DataKeyNames vlastnost, která označuje datová pole, ze kterých se hodnoty datového klíče načítají, byla automaticky nastavena SupplierID sadou Visual Studio při vazbě ObjectDataSource k objektu FormView zpět v kroku 2.
Po vytvoření obslužné ItemCommand rutiny události chvíli otestujte stránku. Přejděte na dodavatele Cooperativa de Quesos 'Las Cabras' (je to pátý dodavatel ve FormView pro mě). Tento dodavatel poskytuje dva produkty, Queso Cabrales a Queso Manchego La Pastora, z nichž oba nejsou ukončeny.
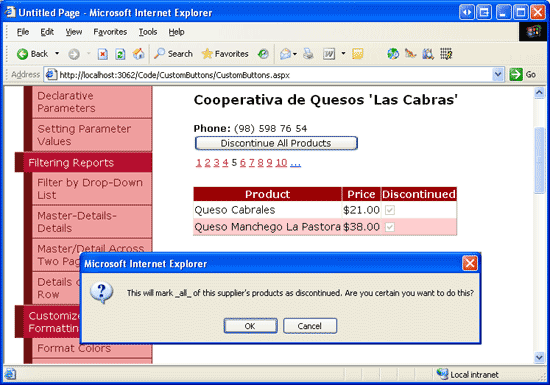
Představte si, že Spolupracujícíiva de Quesos "Las Cabras" přestala podnikat, a proto mají být jeho produkty ukončeny. Klikněte na tlačítko Ukončit všechny produkty. Zobrazí se dialogové okno potvrzení na straně klienta (viz obrázek 16).
Obrázek 16: Cooperativa de Quesos Las Cabras poskytuje dva aktivní produkty (kliknutím zobrazíte obrázek plné velikosti)
Pokud kliknete na TLAČÍTKO OK v dialogovém okně potvrzení na straně klienta, odeslání formuláře bude pokračovat, což způsobí zpětné odeslání, ve kterém se událost FormView ItemCommand aktivuje. Obslužná rutina události, kterou jsme vytvořili, pak spustí, vyvolá metodu DiscontinueAllProductsForSupplier(supplierID) a ukončí jak Queso Cabrales, tak produkty Queso Manchego La Pastora.
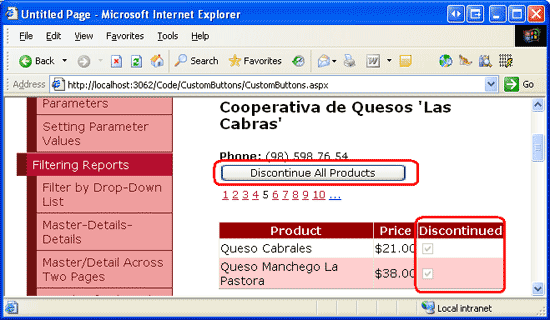
Pokud jste zakázali stav zobrazení GridView, objekt GridView se při každém zpětném odeslání znovu vrátí do podkladového úložiště dat, a proto se okamžitě aktualizuje tak, aby odrážel, že tyto dva produkty jsou nyní ukončeny (viz obrázek 17). Pokud jste ale ve službě GridView nezakáželi stav zobrazení, budete po provedení této změny muset data ručně znovu připojit k objektu GridView. Chcete-li toho dosáhnout, jednoduše volání GridView DataBind() metody ihned po vyvolání DiscontinueAllProductsForSupplier(supplierID) metody.
Obrázek 17: Po kliknutí na tlačítko Ukončit všechny produkty se odpovídajícím způsobem aktualizují produkty dodavatele (kliknutím zobrazíte obrázek plné velikosti).
Krok 6: Vytvoření přetížení UpdateProduct ve vrstvě obchodní logiky pro úpravu ceny produktu
Stejně jako u tlačítka Ukončit všechny produkty ve FormView, aby bylo možné přidat tlačítka pro zvýšení a snížení ceny produktu v GridView, musíme nejprve přidat odpovídající metody vrstvy přístupu k datům a obchodní logiky. Vzhledem k tomu, že už máme metodu, která aktualizuje jeden řádek produktu v DAL, můžeme tyto funkce poskytnout vytvořením nového přetížení pro metodu UpdateProduct v BLL.
Naše předchozí UpdateProduct přetížení vzala v některé kombinaci polí produktu jako skalární vstupní hodnoty a pak aktualizovala pouze tato pole pro zadaný produkt. U tohoto přetížení se budeme mírně lišit od tohoto standardu a místo toho předáme produkt ProductID a procento, o které se má upravit UnitPrice (na rozdíl od předání nového, upraveného UnitPrice samotného). Tento přístup zjednoduší kód, který potřebujeme napsat do třídy kódu stránky ASP.NET, protože nemusíme obtěžovat určením aktuálního UnitPriceproduktu .
Přetížení UpdateProduct pro tento kurz je znázorněno níže:
public bool UpdateProduct(decimal unitPriceAdjustmentPercentage, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
// Adjust the UnitPrice by the specified percentage (if it's not NULL)
if (!product.IsUnitPriceNull())
product.UnitPrice *= unitPriceAdjustmentPercentage;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Toto přetížení načte informace o zadaném produktu prostřednictvím metody DAL GetProductByProductID(productID) . Potom zkontroluje, jestli má produkt UnitPrice přiřazenou hodnotu databáze NULL . Pokud ano, cena zůstane beze změny. Pokud však existuje jináNULL UnitPrice hodnota, metoda aktualizuje produkt UnitPrice podle zadaného procenta (unitPriceAdjustmentPercent).
Krok 7: Přidání tlačítek Pro zvětšení a zmenšení do objektu GridView
Objekt GridView (a DetailsView) se skládá z kolekce polí. Kromě BoundFields, CheckBoxFields a TemplateFields ASP.NET zahrnuje ButtonField, který podle názvu vykresluje jako sloupec s Button, LinkButton nebo ImageButton pro každý řádek. Podobně jako FormView, kliknutí na libovolné tlačítko v ovládacích tlačítkách pro stránkování GridView, tlačítka Upravit nebo Odstranit, tlačítka řazení atd. Způsobí zpětné vrácení a vyvolá událost GridViewRowCommand.
ButtonField má CommandName vlastnost, která přiřazuje zadanou hodnotu každému z jeho vlastností Buttons CommandName . Podobně jako u FormView CommandName se hodnota používá obslužnou rutinou RowCommand události k určení, na které tlačítko bylo kliknuto.
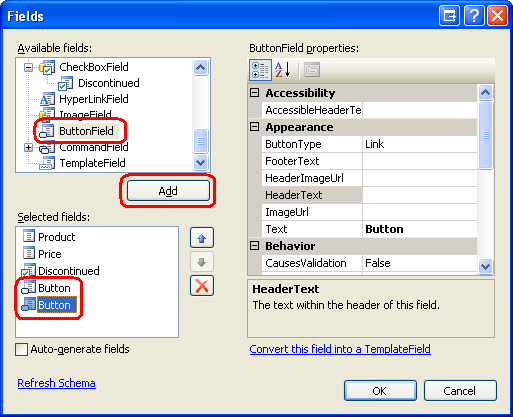
Pojďme do Objektu GridView přidat dvě nová pole ButtonField, jedna s textem tlačítka Price +10% a druhá s textem Price -10%. Chcete-li přidat tato pole ButtonField, klikněte na odkaz Upravit sloupce z inteligentní značky GridView, vyberte typ pole ButtonField ze seznamu vlevo nahoře a klikněte na tlačítko Přidat.

Obrázek 18: Přidání dvou tlačítek do gridview
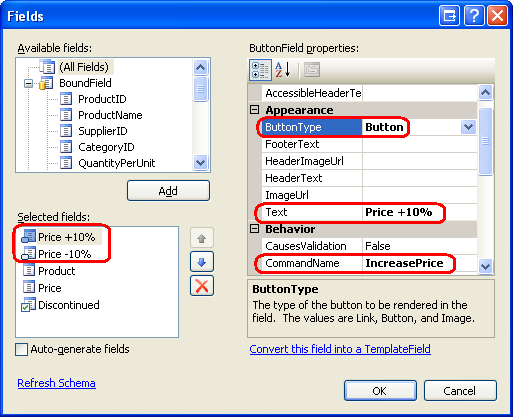
Přesuňte dvě pole ButtonField, aby se zobrazovaly jako první dvě pole GridView. Dále nastavte Text vlastnosti těchto dvou buttonfieldů na Price +10% a Price -10% a CommandName vlastnosti na IncreasePrice a DecreasePrice, v uvedeném pořadí. Ve výchozím nastavení buttonfield vykresluje sloupec tlačítek jako LinkButtons. Tuto možnost ale můžete změnit prostřednictvím vlastnosti ButtonField.ButtonType Pojďme tyto dvě buttonfieldy vykreslit jako běžná tlačítka; proto nastavte ButtonType vlastnost na Buttonhodnotu . Obrázek 19 zobrazuje dialogové okno Pole po provedení těchto změn; následující je deklarativní značky GridView.

Obrázek 19: Konfigurace buttonfieldů Texta CommandNameButtonType vlastností
<asp:GridView ID="SuppliersProducts" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False">
<Columns>
<asp:ButtonField ButtonType="Button" CommandName="IncreasePrice"
Text="Price +10%" />
<asp:ButtonField ButtonType="Button" CommandName="DecreasePrice"
Text="Price -10%" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
Po vytvoření těchto buttonFields je posledním krokem vytvoření obslužné rutiny události pro událost GridView RowCommand . Tato obslužná rutina události, pokud byla aktivována, protože tlačítka Price +10% nebo Price -10% byla kliknuta, musí určit ProductID pro řádek, na jehož tlačítko bylo kliknuto, a potom vyvolat metodu ProductsBLL třídy UpdateProduct , a předat odpovídající UnitPrice procentuální úpravu ProductIDspolu s . Následující kód provádí tyto úlohy:
protected void SuppliersProducts_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName.CompareTo("IncreasePrice") == 0 ||
e.CommandName.CompareTo("DecreasePrice") == 0)
{
// The Increase Price or Decrease Price Button has been clicked
// Determine the ID of the product whose price was adjusted
int productID =
(int)SuppliersProducts.DataKeys[Convert.ToInt32(e.CommandArgument)].Value;
// Determine how much to adjust the price
decimal percentageAdjust;
if (e.CommandName.CompareTo("IncreasePrice") == 0)
percentageAdjust = 1.1M;
else
percentageAdjust = 0.9M;
// Adjust the price
ProductsBLL productInfo = new ProductsBLL();
productInfo.UpdateProduct(percentageAdjust, productID);
}
}
Abychom mohli určit ProductID řádek, jehož cena +10% nebo cena -10% tlačítko bylo kliknuto, musíme se podívat na kolekci GridView DataKeys . Tato kolekce obsahuje hodnoty polí zadaných ve DataKeyNames vlastnosti pro každý řádek GridView. Vzhledem k tomu, GridView DataKeyNames vlastnost byla nastavena na ProductID v sadě Visual Studio při vazbě ObjectDataSource k GridView, DataKeys(rowIndex).Value poskytuje ProductID pro zadaný rowIndex.
ButtonField automaticky předá řádekIndex řádku, jehož tlačítko bylo klikováno přes e.CommandArgument parametr. Proto pro určení ProductID řádku, jehož Cena +10% nebo Cena -10% tlačítko bylo kliknuto, používáme: Convert.ToInt32(SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value).
Stejně jako u tlačítka Ukončit všechny produkty, pokud jste zakázali stav zobrazení GridView, GridView se přepojí do podkladového úložiště dat v každém postbacku, a proto se okamžitě aktualizuje tak, aby odrážel změnu ceny, ke které dojde při kliknutí na některé z tlačítek. Pokud jste ale ve službě GridView nezakáželi stav zobrazení, budete po provedení této změny muset data ručně znovu připojit k objektu GridView. Chcete-li toho dosáhnout, jednoduše volání GridView DataBind() metody ihned po vyvolání UpdateProduct metody.
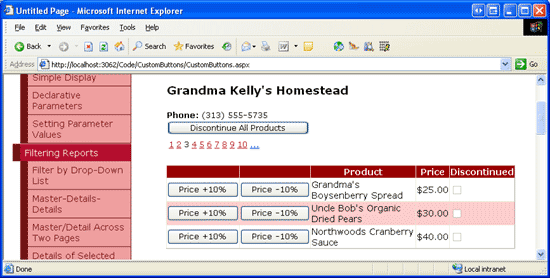
Obrázek 20 znázorňuje stránku při prohlížení produktů poskytovaných babičkou Kellyho Homestead. Obrázek 21 ukazuje výsledky po kliknutí na tlačítko Cena +10% dvakrát pro babičku Boysenberry Spread a cena -10% tlačítko jednou pro Northwoods Cranberry Omáčka.
Obrázek 20: GridView obsahuje tlačítka Cena +10 % a Cena -10 % (Kliknutím zobrazíte obrázek s plnou velikostí)
Obrázek 21: Ceny prvního a třetího produktu byly aktualizovány pomocí tlačítek Cena +10 % a Cena -10 % (Kliknutím zobrazíte obrázek s plnou velikostí)
Poznámka:
GridView (a DetailsView) může mít také tlačítka, LinkButtons nebo ImageButtons přidané do jejich TemplateFields. Stejně jako u BoundFieldu tato tlačítka při kliknutí vyvolá postback a vyvolá událost GridView RowCommand . Při přidávání tlačítek do TemplateField ale CommandArgument tlačítko není automaticky nastaveno na index řádku, protože je při použití ButtonFields. Pokud potřebujete určit index řádku tlačítka, na které jste klikli v obslužné RowCommand rutině události, budete muset vlastnost Button CommandArgument nastavit ručně v jeho deklarativní syntaxi v rámci TemplateField pomocí kódu jako:
<asp:Button runat="server" ... CommandArgument='<%# ((GridViewRow) Container).RowIndex %>'.
Shrnutí
Ovládací prvky GridView, DetailsView a FormView mohou zahrnovat Tlačítka, LinkButtons nebo ImageButtons. Taková tlačítka, když kliknete, způsobit postback a vyvolat ItemCommand událost v ovládacích prvcích FormView a DetailsView a RowCommand událost v GridView. Tyto datové webové ovládací prvky mají integrovanou funkci pro zpracování běžných akcí souvisejících s příkazy, jako je odstranění nebo úprava záznamů. Můžeme ale také použít tlačítka, která po kliknutí reagují spuštěním vlastního kódu.
Abychom toho dosáhli, musíme vytvořit obslužnou rutinu ItemCommand události pro událost nebo RowCommand událost. V této obslužné rutině události nejprve zkontrolujeme příchozí CommandName hodnotu, abychom zjistili, na které tlačítko se kliklo, a pak proveďte odpovídající vlastní akci. V tomto kurzu jsme viděli, jak pomocí tlačítek a ButtonFields ukončit všechny produkty pro konkrétního dodavatele nebo zvýšit nebo snížit cenu konkrétního produktu o 10 %.
Šťastné programování!
O autorovi
Scott Mitchell, autor sedmi knih ASP/ASP.NET a zakladatel 4GuysFromRolla.com, pracuje s webovými technologiemi Microsoftu od roku 1998. Scott pracuje jako nezávislý konzultant, trenér a spisovatel. Jeho nejnovější kniha je Sams Teach Yourself ASP.NET 2.0 za 24 hodin. Je dostupný na mitchell@4GuysFromRolla.comadrese . nebo prostřednictvím svého blogu, který lze najít na http://ScottOnWriting.NET.